5 Esempi di mappe del sito: le migliori pratiche in azione
Pubblicato: 2022-09-19Una mappa del sito organizza la navigazione del tuo sito Web e fornisce informazioni importanti per la scansione dei motori di ricerca. Dai un'occhiata a questi esempi per saperne di più!
Cosa sono le Sitemap? perché sono così cruciali?
Le Sitemap hanno lo stesso scopo per te e per Google, proprio come facevano ai tempi in cui facevamo affidamento su mappe reali per guidarci verso posizioni specifiche. In effetti, sono essenziali durante la progettazione e la manutenzione di un sito Web.
Trovare il tuo sito web senza una mappa del sito potrebbe essere come cercare un ago in un pagliaio per Google e altri motori di ricerca. Per aiutarti a capire come impostare e utilizzare la tua mappa del sito, esaminiamola prima e poi discutiamo alcune distinte forme di azione.
Le mappe del sito sono disponibili in molte forme
Una mappa del sito visiva potrebbe essere la tua tazza di tè se soddisfi la tendenza naturale della maggior parte delle persone alla percezione visiva. Una Sitemap XML è progettata per consentire a Google di identificare facilmente tutte le tue pagine, tuttavia una Sitemap HTML è un collegamento cliccabile di tutte le pagine del tuo sito, che potrebbe essere utile per gli utenti.
Pianificazione delle mappe del sito
La pietra angolare della gestione del sito Web è una mappa del sito visiva, che viene anche chiamata occasionalmente "struttura del sito". Garantendo che i tuoi contenuti siano organizzati in modo appropriato e facilmente ricercabili, garantisce una chiara gerarchia del sito Web e tassonomia delle pagine. Usa un programma gratuito come PowerPoint, che ha un'utile funzione di diagramma di flusso, per creare la tua mappa del sito visiva.
Sono necessari i seguenti passaggi:
- Le Sitemap spesso iniziano con la home page.
- La navigazione principale è la navigazione principale del tuo sito web, a volte nota come " pagine principali ".
- Navigazione secondaria : nota anche come " pagine secondarie" o " pagine secondarie ", la navigazione secondaria si trova più comunemente in un menu a discesa.
- Le pagine terziarie sono un livello più profonde delle pagine di navigazione secondarie. Spesso nascosti nella navigazione del sito (ad esempio pagine prodotto su siti e-commerce)
- Pulsanti CTA speciali (invito all'azione) : assicurati di aggiungere eventuali collegamenti diretti nel menu che dicono cose come "prenota una demo " o " contattaci ".
Sitemap HTML
Una Sitemap HTML accessibile è un sommario ben organizzato per il tuo sito web. Niente è più dannoso per la crescita del pubblico, la credibilità del sito Web e la strategia SEO di un'esperienza utente scadente.
Prendi in considerazione l'utilizzo di una mappa del sito HTML, anche se (dal mio punto di vista) è diventata un po' datata, per garantire la migliore interazione online mentre espandi il tuo pubblico.
L'utilizzo delle mappe dei siti HTML consente agli utenti di navigare nel tuo sito Web e individuare facilmente ciò che stanno cercando. Ciò è particolarmente utile per i rivenditori online con un gran numero di pagine di prodotti o post di blog.
Verifica se il tuo sistema di gestione dei contenuti (CMS), come WordPress, ha un plug-in in grado di automatizzare il processo di creazione di uno per te prima di iniziare.
Mappa del sito XML
Un formato standardizzato per gli URL forniti ai motori di ricerca per facilitare la scansione è chiamato mappa del sito XML . Il suo obiettivo principale è che Google trovi e indicizzi i tuoi contenuti. Una normale mappa del sito XML è nascosta agli utenti.
Questo è il tipo di mappa del sito a cui dovresti prestare attenzione se desideri che i motori di ricerca trovino il tuo sito Web e lo mostrino ai tuoi clienti.
Questo è il risultato di:
- Supporta i motori di ricerca nell'indicizzazione delle tue pagine web e nella comprensione della struttura del tuo sito web.
- Ridurre il tempo necessario affinché qualcosa accada avvisando Google di contenuti nuovi o aggiornati che dovrebbero essere indicizzati.
- È possibile crearne uno in una varietà di modi semplici.
Inizia con Google Sitemap Generator, uno strumento semplice e utile per i nuovi utenti. Screaming Frog è una scelta eccellente, però, se vuoi qualcosa di unico.
Esempi di Sitemap che mostrano le migliori pratiche in azione
Hai già gli strumenti necessari e hai praticato alcuni passaggi, ma quasi tutti noi impariamo meglio attraverso gli esempi. Quindi iniziamo a utilizzare queste mappe del sito!
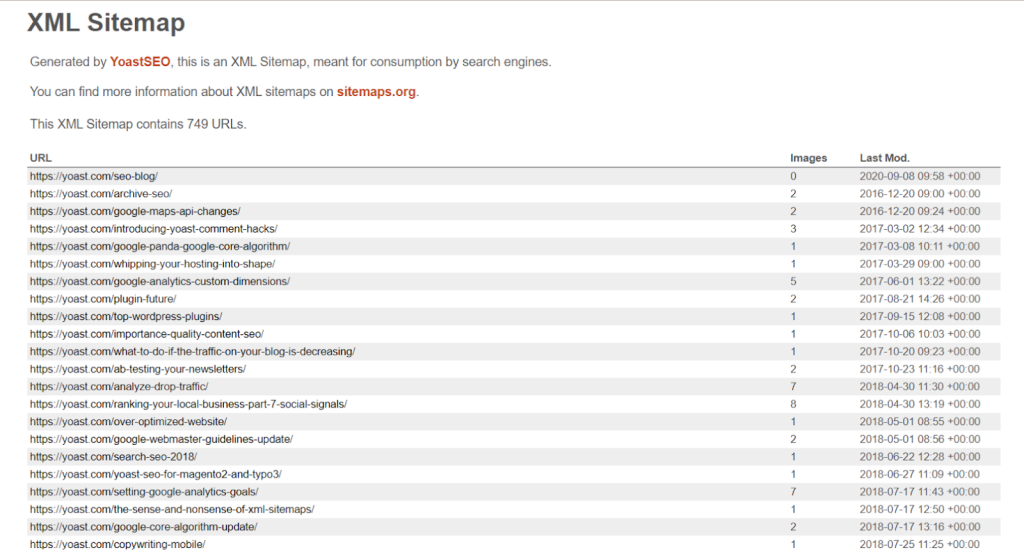
# 1. Yoast
Non c'è niente di peggio che dover aggiornare manualmente le mappe del sito quando il contenuto o la strategia del sito web cambiano, quindi automatizzalo per risparmiare tempo. Yoast è il miglior strumento per automatizzare gli aggiornamenti delle mappe del sito se il tuo sito web è basato su WordPress.

Di seguito è riportata un'immagine di come appare una mappa del sito XML che utilizza Yoast utilizzando la loro mappa del sito semplice da leggere:

Ti ricordiamo che puoi sempre caricare manualmente la tua mappa del sito utilizzando Google Search Console se non utilizzi una soluzione che automatizza l'invio della mappa del sito.
#2. L'elenco delle persone su LinkedIn
Il sommario si trova in genere direttamente nella parte anteriore del libro in modo che i lettori sappiano cosa aspettarsi. Simile a un sommario, la tua mappa del sito HTML dovrebbe essere facilmente accessibile in modo che i visitatori non debbano fare clic ovunque per trovarla.
L'accessibilità e la visibilità possono entrambe migliorare con una solida struttura del sito web. Non esiste nemmeno un numero magico per la lunghezza della tua mappa del sito HTML. Sarai a posto fintanto che la tassonomia della pagina è breve e non ambigua.
Diamo un'occhiata a LinkedIn, un popolare sito di networking. Il modo in cui forniscono la loro mappa del sito HTML e si collegano a più di un milione di pagine di utenti tramite la loro directory di persone è notevole.

#3. Cortesemente
Abbiamo bilanciato l'usabilità del sito Web con la scalabilità SEO durante la creazione di una mappa del sito per Kindly. Questi due fattori lavorano insieme poiché la SEO guida i visitatori del tuo sito Web dalle SERP mentre l'esperienza del sito Web li stimola a tornare.
Questa procedura crea i tuoi "verticali di contenuto" o, nella terminologia della mappa del sito, le aree del tuo sito Web che hanno un posto nel menu di navigazione e includono particolari strutture di URL. Ridimensionare la SEO e avere un sito Web semplice da trovare sono due modi per ottenere una situazione vantaggiosa per tutti.
La mappa del sito di Kindly può essere visualizzata accedendo direttamente al loro menu di navigazione:

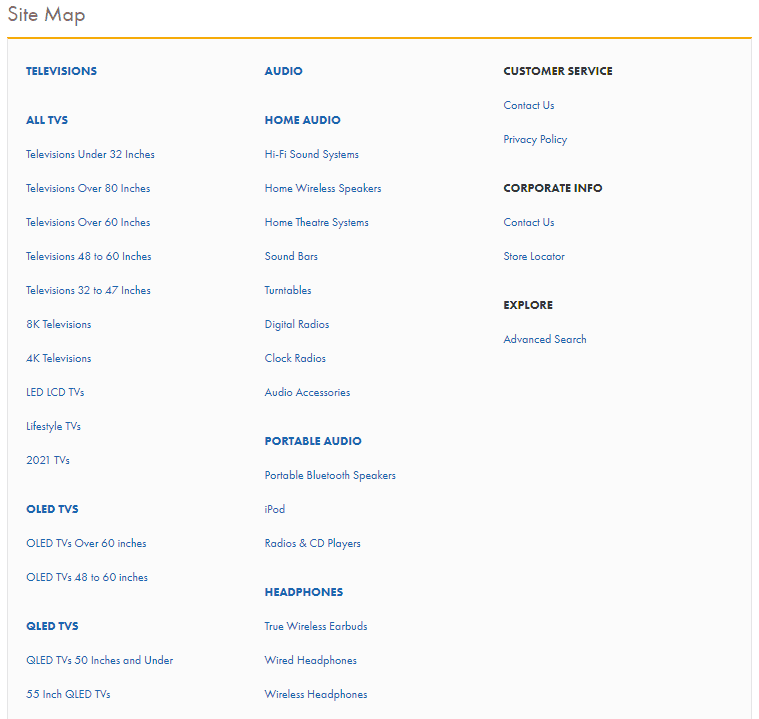
#4. I bravi ragazzi
Ecco un'immagine di una mappa del sito HTML per un negozio online di The Good Guys, una catena di vendita al dettaglio australiana:

Il fatto che abbiano un sito web così grande è utile in questa situazione. Poiché i filtri di ricerca spesso ti portano nel modo sbagliato, questa mappa del sito HTML aiuta gli utenti a navigare manualmente nelle aree a loro più pertinenti.
#5. Scuoti la classifica
Rock the Rankings, una società di marketing B2B, ha una fantastica mappa del sito XML che viene continuamente aggiornata utilizzando il plugin Yoast WordPress.
Ecco alcuni esempi di ciò che hanno fatto correttamente:
- Sezioni per pagine , post di blog e casi di studio .
- Contenuti appena aggiornati (che mostrano ai motori di ricerca che il sito è aggiornato e quindi ancora autorevole).
- Usa rocktherankings.com/parent-page/child-page per la corretta costruzione di URL .
Puoi visualizzare la mappa del sito XML e la struttura dell'URL per i loro casi di studio qui:

Avvolgendo
Cose importanti da tenere sempre a mente
- Usa le tecnologie di automazione delle mappe del sito per rimuovere dall'immagine alcune delle attività ad alta intensità di lavoro.
- Prima di sviluppare la tua mappa del sito, considera tutti i pezzi in movimento, come la strategia dei contenuti e i partecipanti a questo processo.
- Mantieni la tua mappa del sito interna organizzata e semplice da usare in caso di dubbio.
Puoi risparmiare un sacco di tempo automatizzando con i generatori di mappe del sito dinamici quando si tratta di sviluppo e manutenzione.
