5 Exemplos de Sitemaps – Melhores Práticas em Ação
Publicados: 2022-09-19Um mapa do site organiza a navegação do seu site e fornece informações importantes para os mecanismos de pesquisa rastrearem. Confira esses exemplos para saber mais!
O que são mapas do site? por que eles são tão cruciais?
Os Sitemaps têm a mesma finalidade para você e para o Google, assim como no dia em que confiávamos em mapas reais para nos guiar a locais específicos. Na verdade, eles são essenciais ao projetar e manter um site.
Encontrar seu site sem um sitemap pode ser como tentar encontrar uma agulha no palheiro para o Google e outros mecanismos de pesquisa. Para ajudá-lo a entender como configurar e usar seu sitemap, vamos primeiro examiná-lo e depois discutir algumas formas distintas de ação.
Os Sitemaps vêm em várias formas
Um sitemap visual pode ser sua xícara de chá se você se encaixar na tendência natural da maioria das pessoas para a percepção visual. Um sitemap XML foi desenvolvido para que o Google identifique facilmente todas as suas páginas, no entanto, um sitemap HTML é um link clicável de todas as páginas do seu site, o que pode ser útil para os usuários.
Planejamento de Sitemaps
A pedra angular do gerenciamento de sites é um mapa do site visual, que também é chamado de “estrutura do site” ocasionalmente. Ao garantir que seu conteúdo seja organizado adequadamente e facilmente pesquisável, ele garante uma hierarquia clara do site e uma taxonomia de página. Use um programa gratuito como o PowerPoint, que possui um recurso útil de fluxograma, para criar seu mapa do site visual.
São necessários os seguintes passos:
- Os Sitemaps geralmente começam com a página inicial.
- A navegação primária é a navegação principal do seu site, às vezes conhecida como “ páginas pai ”.
- Navegação secundária – Também conhecida como “ páginas filhas ” ou “ páginas secundárias ”, a navegação secundária é mais comumente encontrada em um menu suspenso.
- As páginas terciárias são um nível mais profundo do que as páginas de navegação secundárias. Frequentemente oculto na navegação do site (por exemplo, páginas de produtos em sites de comércio eletrônico)
- Botões especiais de CTAs (call to action) – Certifique-se de adicionar quaisquer links diretos no menu que digam coisas como “agende uma demonstração ” ou “entre em contato conosco ”.
Sitemaps HTML
Um sitemap HTML acessível é um índice bem organizado para o seu site. Nada é mais prejudicial para o crescimento do público, credibilidade do site e estratégia de SEO do que uma experiência de usuário abaixo da média.
Considere usar um sitemap HTML, mesmo que isso (na minha perspectiva) tenha crescido um pouco, para garantir a melhor interação online enquanto expande seu público.
O uso de sitemaps HTML torna simples para os usuários navegar em seu site e localizar o que estão procurando. Isso é particularmente útil para varejistas on-line com um grande número de páginas de produtos ou entradas de blog.
Verifique se o seu sistema de gerenciamento de conteúdo (CMS), como o WordPress, possui um plug-in que pode automatizar o processo de criação de um para você antes de começar.
Mapa do site XML
Um formato padronizado para URLs fornecidos aos mecanismos de pesquisa para facilitar o rastreamento é chamado de mapa do site XML . Seu principal objetivo é que o Google encontre e indexe seu conteúdo. Um sitemap XML normal está oculto para os usuários.
Este é o tipo de mapa do site que você deve prestar atenção se quiser que os mecanismos de pesquisa encontrem seu site e o exibam para seus clientes.
Isso é resultado de:
- Apoie os mecanismos de pesquisa na indexação de suas páginas da Web e na compreensão da estrutura do seu site.
- Reduzindo o tempo que leva para que algo aconteça, alertando o Google sobre conteúdo novo ou atualizado que deve ser indexado.
- É possível fazer um de várias maneiras simples.
Comece com o Google Sitemap Generator, uma ferramenta simples e útil para novos usuários. Screaming Frog é uma excelente escolha, no entanto, se você quiser algo único.
Exemplos de Sitemaps que mostram as práticas recomendadas em ação
Você já tem as ferramentas necessárias e já praticou algumas das etapas, mas quase todos nós aprendemos melhor por meio de exemplos. Então vamos começar a usar esses sitemaps!
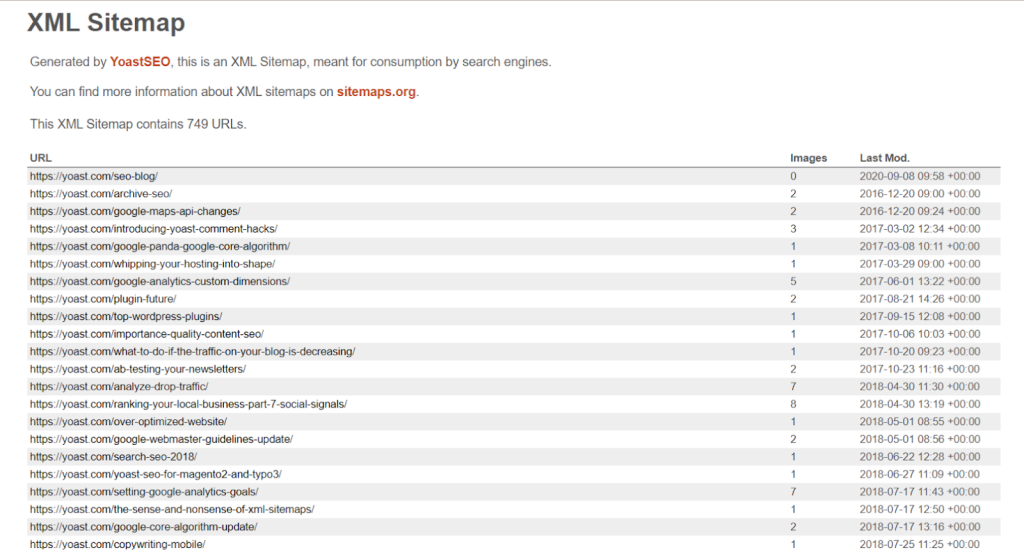
#1. Yoast
Nada é pior do que ter que atualizar manualmente os mapas do site à medida que o conteúdo ou a estratégia do site mudam, portanto, automatize-o para economizar tempo. Yoast é a melhor ferramenta para automatizar as atualizações do sitemap se o seu site for construído no WordPress.

Abaixo está uma imagem de como é um sitemap XML usando o Yoast usando seu sitemap simples de ler:

Apenas um lembrete rápido de que você sempre pode enviar manualmente seu mapa do site usando o Google Search Console se não usar uma solução que automatize o envio do mapa do site.
#2. O Diretório de Pessoas no LinkedIn
O índice geralmente está localizado diretamente na frente do livro para que os leitores saibam o que esperar. Semelhante a um índice, seu sitemap HTML deve ser facilmente acessível para que os visitantes não precisem clicar em todos os lugares para encontrá-lo.
Acessibilidade e visibilidade podem melhorar com uma estrutura sólida do site. Também não há exatamente um número mágico para o tamanho do seu sitemap HTML. Você estará pronto desde que a taxonomia da página seja breve e inequívoca.
Vamos dar uma olhada no LinkedIn, um site de rede popular. A maneira como eles fornecem seu sitemap HTML e links para mais de um milhão de páginas de usuários por meio do diretório de pessoas é notável.

#3. Gentilmente
Equilibramos a usabilidade do site com a escalabilidade de SEO ao criar um mapa do site para o Kindly. Esses dois fatores trabalham juntos, pois o SEO direciona os visitantes para o seu site a partir das SERPs, enquanto a experiência do site os estimula a retornar.
Esse procedimento cria suas “verticais de conteúdo” ou, na terminologia do sitemap, as áreas do seu site que têm um lugar no menu de navegação e incluem estruturas de URL específicas. Escalar o SEO e ter um site simples de encontrar são duas maneiras de alcançar uma situação vantajosa para todos.
O mapa do site do Kindly pode ser visualizado acessando diretamente o menu de navegação:

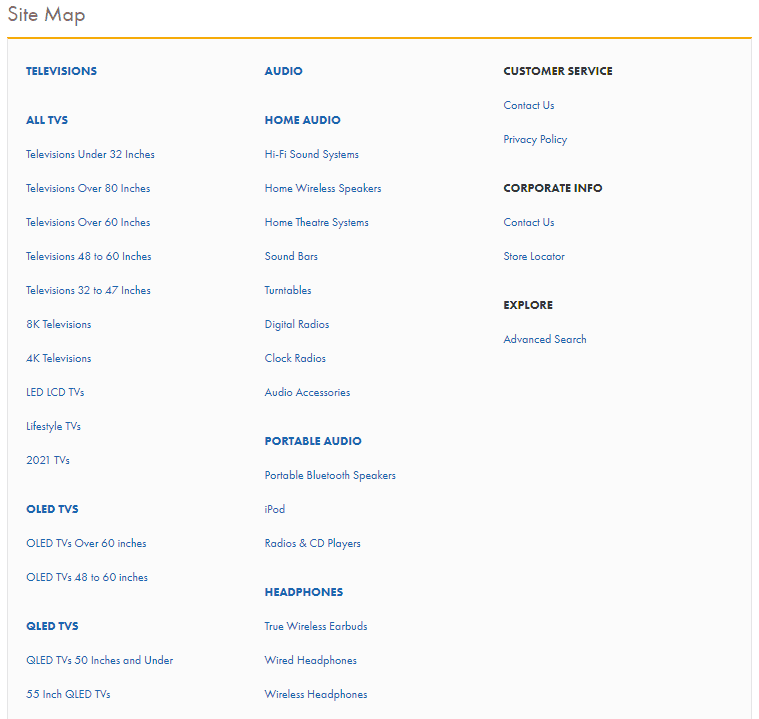
#4. Os caras bons
Aqui está uma imagem de um sitemap HTML para uma loja online da The Good Guys, uma cadeia de varejo australiana:

O fato de eles terem um site tão grande é útil nessa situação. Como os filtros de pesquisa geralmente levam você ao caminho errado, esse mapa do site HTML ajuda os usuários a navegar manualmente nas áreas mais pertinentes a eles.
#5. Arrase nas classificações
Rock the Rankings, uma empresa de marketing B2B, tem um excelente mapa do site XML que é continuamente atualizado usando o plugin Yoast WordPress.
Aqui estão alguns exemplos do que eles fizeram corretamente:
- Seções para páginas , entradas de blog e estudos de caso .
- Conteúdo atualizado recentemente (que mostra aos mecanismos de pesquisa que o site está atualizado e, portanto, ainda autoritário).
- Use rocktherankings.com/parent-page/child-page para construções de URL adequadas .
Você pode visualizar o mapa do site XML e a estrutura de URL para seus estudos de caso aqui:

Empacotando
Coisas importantes a ter sempre em mente
- Use tecnologias de automação de sitemap para remover algumas das tarefas de trabalho intensivo da imagem.
- Antes de desenvolver seu sitemap, considere todas as peças em movimento, como a estratégia de conteúdo e os participantes desse processo.
- Mantenha seu sitemap interno organizado e simples de usar quando estiver em dúvida.
Você pode economizar muito tempo automatizando com geradores de mapa de site dinâmicos quando se trata de desenvolvimento e manutenção.
