5 أمثلة لخريطة الموقع - أفضل الممارسات في العمل
نشرت: 2022-09-19ينظم ملف Sitemap التنقل في موقع الويب الخاص بك ويوفر معلومات مهمة لمحركات البحث للزحف إليها. تحقق من هذه الأمثلة لمعرفة المزيد!
ما هي خرائط المواقع؟ لماذا هم بالغ الأهمية؟
تخدم خرائط المواقع نفس الغرض بالنسبة لك ولجوجل ، تمامًا كما فعلت في اليوم الذي اعتمدنا فيه على الخرائط الفعلية لإرشادنا إلى مواقع محددة. في الواقع ، إنها ضرورية عند تصميم موقع الويب وصيانته.
قد يكون العثور على موقع الويب الخاص بك بدون خريطة موقع مثل محاولة العثور على إبرة في كومة قش لـ Google ومحركات البحث الأخرى. لمساعدتك على فهم كيفية إعداد واستخدام خريطة الموقع ، دعنا نفحصها أولاً ثم نناقش بعض أشكال العمل المميزة.
تأتي خرائط المواقع في أشكال عديدة
قد تكون خريطة الموقع المرئية هي فنجان الشاي الخاص بك إذا كنت تتناسب مع الاتجاه الطبيعي لغالبية الناس تجاه الإدراك البصري. تم تصميم ملف Sitemap بتنسيق XML ليتمكن Google من التعرف بسهولة على جميع صفحاتك ، ومع ذلك ، فإن خريطة موقع HTML عبارة عن رابط قابل للنقر لجميع الصفحات الموجودة على موقعك ، وقد يكون مفيدًا للمستخدمين.
خرائط مواقع التخطيط
حجر الزاوية في إدارة موقع الويب هو خريطة الموقع المرئية ، والتي يشار إليها أيضًا باسم "بنية الموقع" أحيانًا. من خلال التأكد من أن المحتوى الخاص بك مرتب بشكل مناسب ويمكن البحث فيه بسهولة ، فإنه يضمن تسلسلاً هرميًا واضحًا لموقع الويب وتصنيفًا للصفحة. استخدم برنامجًا مجانيًا مثل PowerPoint ، الذي يحتوي على ميزة مخطط انسيابي مفيدة ، لإنشاء خريطة الموقع المرئية الخاصة بك.
الخطوات التالية مطلوبة:
- غالبًا ما تبدأ ملفات Sitemap بالصفحة الرئيسية.
- التنقل الأساسي هو التنقل الرئيسي لموقعك على الويب ، ويُعرف أحيانًا باسم " الصفحات الرئيسية ".
- التنقل الثانوي n - المعروف أيضًا باسم " الصفحات الفرعية " أو " الصفحات الثانوية " ، يتم العثور على التنقل الثانوي بشكل شائع في القائمة المنسدلة.
- الصفحات الثالثة هي أعمق بمقدار مستوى واحد من صفحات التنقل الثانوية. كثيرًا ما يتم إخفاؤها في التنقل في موقع الويب (على سبيل المثال ، صفحات المنتج على مواقع التجارة الإلكترونية)
- أزرار CTA (عبارة تحث المستخدم على اتخاذ إجراء) - تأكد من إضافة أي روابط مباشرة في القائمة تقول أشياء مثل "احجز عرضًا توضيحيًا " أو " اتصل بنا ".
خرائط مواقع HTML
خريطة موقع HTML التي يمكن الوصول إليها عبارة عن جدول محتويات جيد التنظيم لموقعك على الويب. ليس هناك ما يضر بنمو الجمهور ومصداقية موقع الويب واستراتيجية تحسين محركات البحث أكثر من تجربة مستخدم دون المستوى.
ضع في اعتبارك استخدام خريطة موقع HTML ، على الرغم من أن هذا (من وجهة نظري) قد أصبح قديمًا بعض الشيء ، لضمان أفضل تفاعل عبر الإنترنت مع توسيع نطاق جمهورك.
يجعل استخدام خرائط مواقع HTML من السهل على المستخدمين التنقل في موقع الويب الخاص بك وتحديد موقع ما يبحثون عنه. هذا مفيد بشكل خاص لتجار التجزئة عبر الإنترنت الذين لديهم عدد كبير من صفحات المنتجات أو إدخالات المدونة.
تحقق لمعرفة ما إذا كان نظام إدارة المحتوى الخاص بك (CMS) ، مثل WordPress ، يحتوي على مكون إضافي يمكنه أتمتة عملية إنشاء واحد لك قبل البدء.
خريطة موقع XML
يُطلق على التنسيق القياسي لعناوين URL المقدمة لمحركات البحث لتسهيل عملية الزحف اسم ملف Sitemap بتنسيق XML . هدفه الرئيسي هو أن تبحث Google عن المحتوى الخاص بك وفهرسته. يتم إخفاء خريطة موقع XML العادية عن المستخدمين.
هذا هو نوع خريطة الموقع التي يجب الانتباه إليها إذا كنت تريد أن تجد محركات البحث موقع الويب الخاص بك وتعرضه لعملائك.
هذا نتيجة:
- ادعم محركات البحث في فهرسة صفحات الويب الخاصة بك وفهم بنية موقع الويب الخاص بك.
- تقصير الوقت الذي يستغرقه حدوث شيء ما عن طريق تنبيه Google إلى المحتوى الجديد أو المحدث الذي يجب فهرسته.
- من الممكن أن تصنع واحدة بعدة طرق مباشرة.
ابدأ باستخدام Google Sitemap Generator ، وهو أداة بسيطة ومفيدة للمستخدمين الجدد. يعد Screaming Frog خيارًا ممتازًا ، إذا كنت تريد شيئًا فريدًا.
أمثلة على خرائط المواقع التي تعرض أفضل الممارسات قيد التنفيذ
لديك بالفعل الأدوات اللازمة وقمت بإجراء بعض الخطوات ، لكن جميعنا تقريبًا يتعلم بشكل أفضل من خلال الأمثلة. فلنبدأ في استخدام خرائط المواقع هذه!
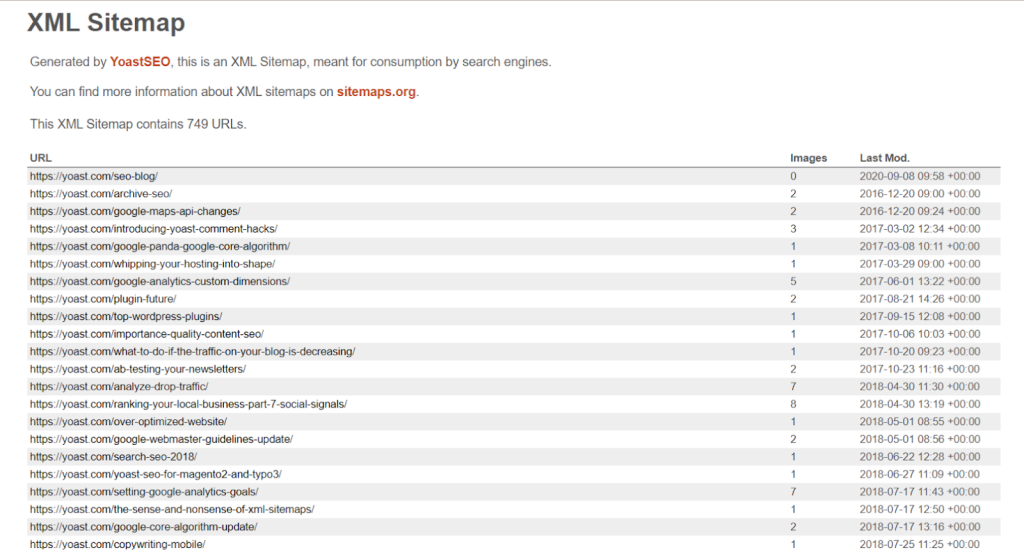
# 1. يوست
ليس هناك ما هو أسوأ من الاضطرار إلى تحديث ملفات Sitemap يدويًا مع تغير المحتوى أو إستراتيجية موقع الويب الخاص بك ، لذا قم بأتمتة ذلك لتوفير الوقت. Yoast هي أفضل أداة لأتمتة تحديثات خريطة الموقع إذا كان موقع الويب الخاص بك مبنيًا على WordPress.

يوجد أدناه صورة لما تبدو عليه خريطة موقع XML التي تستخدم Yoast باستخدام خريطة الموقع سهلة القراءة:

مجرد تذكير سريع بأنه يمكنك دائمًا تحميل ملف Sitemap يدويًا باستخدام Google Search Console إذا كنت لا تستخدم حلاً يعمل تلقائيًا على إرسال خريطة الموقع.
# 2. دليل الأشخاص على LinkedIn
يوجد جدول المحتويات عادةً في مقدمة الكتاب مباشرةً حتى يعرف القراء ما يمكن توقعه. على غرار جدول المحتويات ، يجب أن يكون من السهل الوصول إلى خريطة موقع HTML الخاصة بك حتى لا يضطر الزوار إلى النقر فوق كل مكان للعثور عليه.
يمكن تحسين إمكانية الوصول والرؤية من خلال بنية موقع ويب متينة. لا يوجد رقم سحري بالضبط لطول خريطة موقع HTML أيضًا. ستكون جيدًا طالما كان تصنيف الصفحة موجزًا ولا لبس فيه.
لنلق نظرة على موقع LinkedIn ، وهو موقع ويب شهير للتواصل. الطريقة التي يقدمون بها خريطة موقع HTML الخاصة بهم والارتباط بأكثر من مليون صفحة مستخدم عبر دليل الأشخاص الخاص بهم أمر رائع.

# 3. بلطف
قمنا بموازنة قابلية استخدام موقع الويب مع قابلية تحسين محركات البحث عند إنشاء خريطة موقع لـ Kindly. يعمل هذان العاملان معًا لأن تحسين محركات البحث يدفع الزوار إلى موقع الويب الخاص بك من SERPs بينما تحفزهم تجربة موقع الويب على العودة.
ينشئ هذا الإجراء "قطاعات المحتوى" الخاصة بك ، أو في مصطلحات خريطة الموقع ، مناطق موقع الويب الخاص بك التي لها مكان في قائمة التنقل الخاصة بك وتتضمن هياكل عناوين URL معينة. توسيع نطاق مُحسّنات محرّكات البحث وامتلاك موقع ويب يسهل العثور عليه هما طريقتان لتحقيق وضع مربح للجانبين.
يمكن عرض خريطة موقع Kindly بالذهاب مباشرة إلى قائمة التنقل الخاصة بهم:

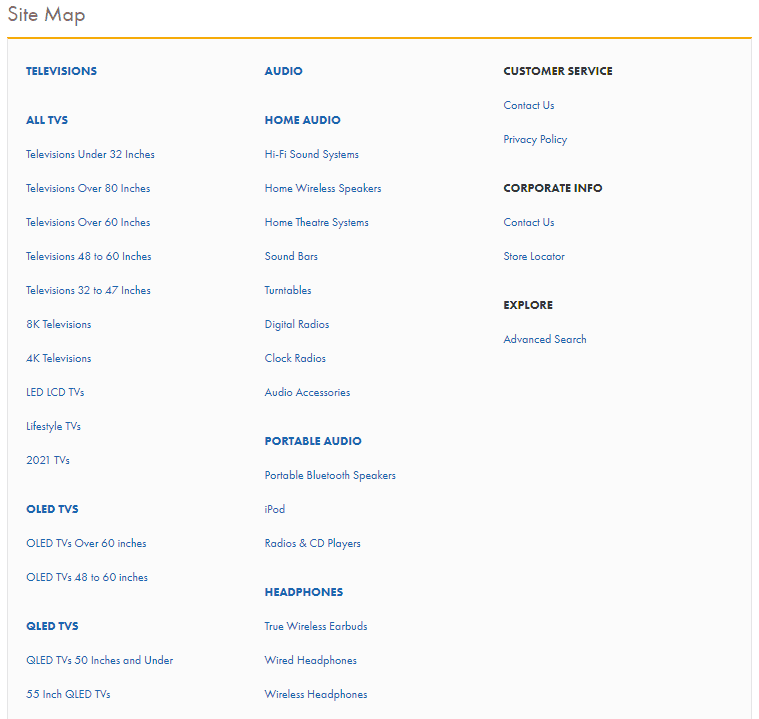
# 4. الأخيار
فيما يلي صورة لخريطة موقع HTML لمتجر عبر الإنترنت من سلسلة متاجر التجزئة الأسترالية The Good Guys:

حقيقة أن لديهم مثل هذا الموقع الكبير مفيدة في هذا الموقف. نظرًا لأن عوامل تصفية البحث غالبًا ما تقودك بطريقة خاطئة ، فإن خريطة موقع HTML هذه تساعد المستخدمين على تصفح المناطق الأكثر صلة بهم يدويًا.
# 5. صخرة الترتيب
Rock the Rankings ، شركة تسويق B2B ، لديها خريطة موقع XML رائعة يتم تحديثها باستمرار باستخدام البرنامج الإضافي Yoast WordPress.
فيما يلي بعض الأمثلة على ما فعلوه بشكل صحيح:
- أقسام للصفحات وإدخالات المدونة ودراسات الحالة .
- المحتوى المحدث حديثًا (والذي يوضح لمحركات البحث أن الموقع محدث وبالتالي لا يزال موثوقًا به).
- استخدم rocktherankings.com/parent-page/child-page لإنشاءات URL المناسبة.
يمكنك عرض خريطة موقع XML وبنية عنوان URL لدراسات الحالة الخاصة بهم هنا:

تغليف
أشياء مهمة يجب وضعها في الاعتبار دائمًا
- استخدم تقنيات أتمتة خرائط الموقع لإزالة بعض المهام كثيفة العمالة من الصورة.
- قبل تطوير خريطة موقعك ، ضع في اعتبارك جميع الأجزاء المتحركة ، مثل استراتيجية المحتوى والمشاركين في هذه العملية.
- حافظ على خريطة موقعك الداخلية منظمة وسهلة الاستخدام عند الشك.
يمكنك توفير الكثير من الوقت عن طريق التشغيل الآلي باستخدام مولدات خرائط الموقع الديناميكية عندما يتعلق الأمر بالتطوير والصيانة.
