5 Sitemap-Beispiele – Best Practices in Aktion
Veröffentlicht: 2022-09-19Eine Sitemap organisiert die Navigation auf Ihrer Website und liefert wichtige Informationen, die von Suchmaschinen gecrawlt werden können. Sehen Sie sich diese Beispiele an, um mehr zu erfahren!
Was sind Sitemaps? warum sind sie so wichtig?
Sitemaps dienen für Sie und Google dem gleichen Zweck wie damals, als wir uns auf echte Karten verlassen haben, um uns zu bestimmten Orten zu führen. Tatsächlich sind sie bei der Gestaltung und Pflege einer Website unerlässlich.
Das Finden Ihrer Website ohne Sitemap ist für Google und andere Suchmaschinen möglicherweise wie die Suche nach der Nadel im Heuhaufen. Damit Sie besser verstehen, wie Sie Ihre Sitemap einrichten und verwenden, lassen Sie uns sie zuerst untersuchen und dann einige unterschiedliche Aktionsformen diskutieren.
Sitemaps gibt es in vielen Formen
Eine visuelle Sitemap könnte Ihr Ding sein, wenn Sie der natürlichen Tendenz der Mehrheit der Menschen zur visuellen Wahrnehmung entsprechen. Eine XML-Sitemap wurde entwickelt, damit Google alle Ihre Seiten leicht identifizieren kann. Eine HTML-Sitemap ist jedoch ein anklickbarer Link aller Seiten Ihrer Website, was für Benutzer nützlich sein kann.
Sitemaps planen
Der Eckpfeiler des Website-Managements ist eine visuelle Sitemap, die gelegentlich auch als „Site-Struktur“ bezeichnet wird. Indem sichergestellt wird, dass Ihre Inhalte angemessen angeordnet und leicht durchsuchbar sind, garantiert es eine klare Website-Hierarchie und Seitentaxonomie. Verwenden Sie ein kostenloses Programm wie PowerPoint, das über eine hilfreiche Flussdiagrammfunktion verfügt, um Ihre visuelle Sitemap zu erstellen.
Folgende Schritte sind erforderlich:
- Sitemaps beginnen oft mit der Startseite.
- Die Primärnavigation ist die Hauptnavigation Ihrer Website, die manchmal auch als „ übergeordnete Seiten “ bezeichnet wird.
- Sekundäre Navigation – Auch als „untergeordnete Seiten “ oder „ sekundäre Seiten “ bekannt, wird die sekundäre Navigation am häufigsten in einem Dropdown-Menü gefunden.
- Tertiäre Seiten sind eine Ebene tiefer als sekundäre Navigationsseiten. Häufig in der Navigation der Website versteckt (z. B. Produktseiten auf E-Commerce-Websites)
- Spezielle Schaltflächen für CTAs (Call to Action) – Stellen Sie sicher, dass Sie alle direkten Links im Menü hinzufügen, die Dinge wie „Buchen Sie eine Demo “ oder „ Kontaktieren Sie uns “ sagen.
HTML-Sitemaps
Eine barrierefreie HTML-Sitemap ist ein gut organisiertes Inhaltsverzeichnis für Ihre Website. Nichts ist schädlicher für das Publikumswachstum, die Glaubwürdigkeit der Website und die SEO-Strategie als eine unterdurchschnittliche Benutzererfahrung.
Erwägen Sie die Verwendung einer HTML-Sitemap, auch wenn diese (aus meiner Sicht) etwas veraltet ist, um die beste Online-Interaktion sicherzustellen und gleichzeitig Ihr Publikum zu erweitern.
Die Verwendung von HTML-Sitemaps erleichtert es Benutzern, auf Ihrer Website zu navigieren und zu finden, wonach sie suchen. Dies ist besonders hilfreich für Online-Händler mit vielen Produktseiten oder Blogeinträgen.
Überprüfen Sie, ob Ihr Content-Management-System (CMS), wie z. B. WordPress, über ein Plugin verfügt, das den Erstellungsprozess für Sie automatisieren kann, bevor Sie beginnen.
XML-Sitemap
Ein standardisiertes Format für URLs, das Suchmaschinen gegeben wird, um das Crawlen zu erleichtern, wird als XML-Sitemap bezeichnet. Sein Hauptziel ist es, dass Google Ihre Inhalte findet und indexiert. Eine normale XML-Sitemap ist vor Benutzern verborgen.
Auf diese Art von Sitemap sollten Sie achten, wenn Sie möchten, dass Suchmaschinen Ihre Website finden und Ihren Kunden anzeigen.
Dies ist das Ergebnis von:
- Unterstützen Sie Suchmaschinen dabei, Ihre Webseiten zu indexieren und die Struktur Ihrer Website zu verstehen.
- Verkürzung der Zeit, bis etwas passiert, indem Google auf neue oder aktualisierte Inhalte aufmerksam gemacht wird, die indiziert werden sollten.
- Es ist möglich, eine auf verschiedene einfache Weise herzustellen.
Beginnen Sie mit dem Google Sitemap Generator, einem einfachen und hilfreichen Tool für neue Benutzer. Screaming Frog ist jedoch eine ausgezeichnete Wahl, wenn Sie etwas Einzigartiges wollen.
Beispiele für Sitemaps, die Best Practices in Aktion zeigen
Das nötige Handwerkszeug haben Sie bereits und einige Schritte geübt, aber wir lernen fast alle am besten anhand von Beispielen. Fangen wir also an, diese Sitemaps zu verwenden!
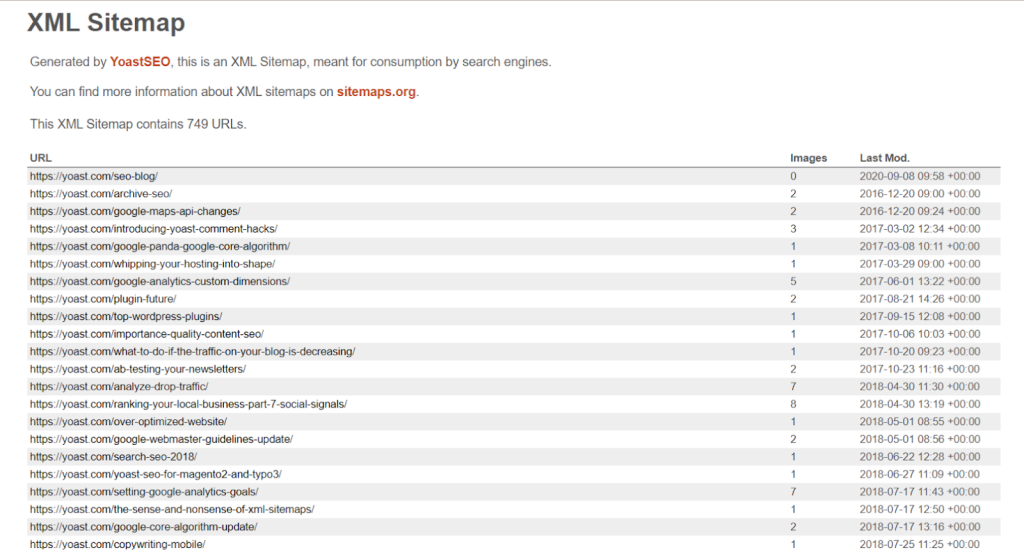
#1. Hefe
Nichts ist schlimmer, als Ihre Sitemaps manuell aktualisieren zu müssen, wenn sich Ihr Inhalt oder Ihre Website-Strategie ändert, also automatisieren Sie es, um Zeit zu sparen. Yoast ist das beste Tool zur Automatisierung von Sitemap-Updates, wenn Ihre Website auf WordPress basiert.

Unten sehen Sie ein Bild davon, wie eine XML-Sitemap mit Yoast aussieht, wenn Sie ihre einfach zu lesende Sitemap verwenden:

Nur eine kurze Erinnerung daran, dass Sie Ihre Sitemap jederzeit manuell über die Google Search Console hochladen können, wenn Sie keine Lösung verwenden, die die Sitemap-Übermittlung automatisiert.
#2. Das Personenverzeichnis auf LinkedIn
Das Inhaltsverzeichnis befindet sich normalerweise direkt am Anfang des Buches, damit die Leser wissen, was sie erwartet. Ähnlich wie ein Inhaltsverzeichnis sollte Ihre HTML-Sitemap leicht zugänglich sein, damit Besucher nicht überall klicken müssen, um sie zu finden.
Zugänglichkeit und Sichtbarkeit können beide mit einer soliden Website-Struktur verbessert werden. Es gibt auch nicht gerade eine magische Zahl für die Länge Ihrer HTML-Sitemap. Sie können loslegen, solange die Seitentaxonomie kurz und eindeutig ist.
Schauen wir uns LinkedIn an, eine beliebte Networking-Website. Bemerkenswert ist die Art und Weise, wie sie ihre HTML-Sitemap bereitstellen und über ihr Personenverzeichnis auf mehr als eine Million Benutzerseiten verlinken.

#3. Freundlich
Bei der Erstellung einer Sitemap für Kindly haben wir die Benutzerfreundlichkeit der Website mit der SEO-Skalierbarkeit in Einklang gebracht. Diese beiden Faktoren wirken zusammen, da SEO Besucher von den SERPs auf Ihre Website leitet, während die Website-Erfahrung sie dazu anregt, zurückzukehren.
Dieses Verfahren erstellt Ihre „Content Verticals“ oder in der Sitemap-Terminologie die Bereiche Ihrer Website, die einen Platz in Ihrem Navigationsmenü haben und bestimmte URL-Strukturen enthalten. Skalierung von SEO und eine Website, die einfach zu finden ist, sind zwei Möglichkeiten, um eine Win-Win-Situation zu erreichen.
Die Sitemap von Kindly kann angezeigt werden, indem Sie direkt zum Navigationsmenü gehen:

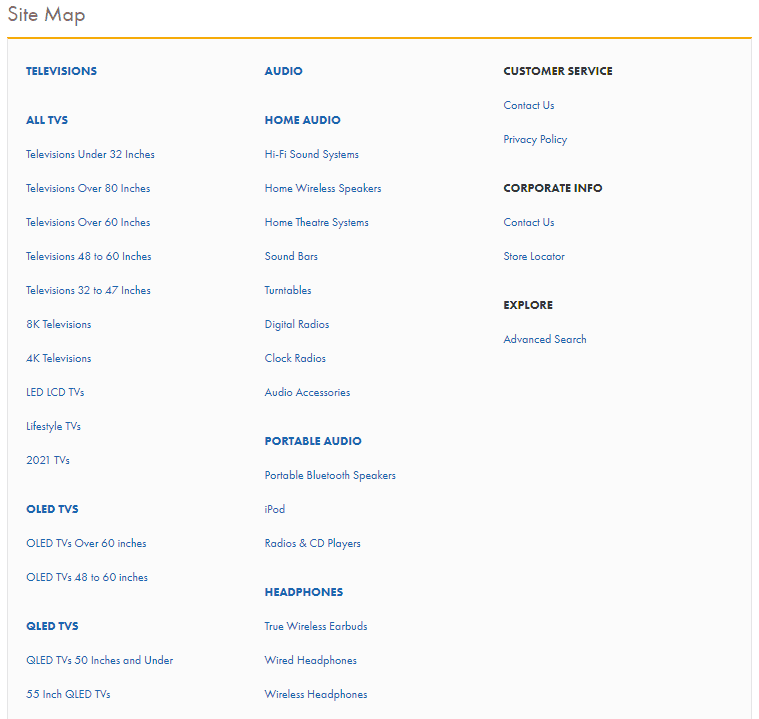
#4. Die Guten
Hier ist ein Bild einer HTML-Sitemap für einen Online-Shop von The Good Guys, einer australischen Einzelhandelskette:

Die Tatsache, dass sie eine so große Website haben, ist in dieser Situation hilfreich. Da Suchfilter Sie oft in die falsche Richtung führen, hilft diese HTML-Sitemap den Benutzern, die für sie relevantesten Bereiche manuell zu durchsuchen.
#5. Rocke die Rangliste
Rock the Rankings, ein B2B-Marketingunternehmen, hat eine hervorragende XML-Sitemap, die mit dem Yoast WordPress-Plugin kontinuierlich aktualisiert wird.
Hier sind einige Beispiele dafür, was sie richtig gemacht haben:
- Abschnitte für Seiten , Blogeinträge und Fallstudien .
- Neu aktualisierte Inhalte (die Suchmaschinen zeigen, dass die Website aktuell und daher immer noch maßgeblich ist).
- Verwenden Sie rocktherankings.com/parent-page/child-page für korrekte URL-Konstruktionen .
Sie können die XML-Sitemap und die URL-Struktur für ihre Fallstudien hier anzeigen:

Einpacken
Wichtige Dinge, die Sie immer im Hinterkopf behalten sollten
- Verwenden Sie Sitemap-Automatisierungstechnologien, um einige der arbeitsintensiven Aufgaben aus dem Bild zu entfernen.
- Berücksichtigen Sie vor der Entwicklung Ihrer Sitemap alle beweglichen Teile, wie z. B. die Inhaltsstrategie und die Teilnehmer an diesem Prozess.
- Sorgen Sie dafür, dass Ihre interne Sitemap organisiert und im Zweifelsfall einfach zu verwenden ist.
Sie können eine Menge Zeit sparen, indem Sie bei der Entwicklung und Wartung mit dynamischen Sitemap-Generatoren automatisieren.
