5 exemples de plan de site - Les meilleures pratiques en action
Publié: 2022-09-19Un sitemap organise la navigation de votre site Web et fournit des informations importantes à explorer par les moteurs de recherche. Consultez ces exemples pour en savoir plus !
Que sont les sitemaps ? pourquoi sont-ils si cruciaux ?
Les sitemaps ont le même objectif pour vous et pour Google, tout comme ils le faisaient à l'époque où nous nous appuyions sur des cartes réelles pour nous guider vers des emplacements spécifiques. En fait, ils sont essentiels lors de la conception et de la maintenance d'un site Web.
Trouver votre site Web sans sitemap peut être comme essayer de trouver une aiguille dans une botte de foin pour Google et d'autres moteurs de recherche. Pour vous aider à comprendre comment configurer et utiliser votre sitemap, examinons-le d'abord, puis discutons de certaines formes d'action distinctes.
Les plans de site se présentent sous de nombreuses formes
Un sitemap visuel pourrait être votre tasse de thé si vous correspondez à la tendance naturelle de la majorité des gens à la perception visuelle. Un sitemap XML est conçu pour que Google identifie facilement toutes vos pages, mais un sitemap HTML est un lien cliquable de toutes les pages de votre site, ce qui peut être pratique pour les utilisateurs.
Planification des plans de site
La pierre angulaire de la gestion d'un site Web est un plan de site visuel, également appelé « structure de site » à l'occasion. En veillant à ce que votre contenu soit organisé de manière appropriée et facilement consultable, il garantit une hiérarchie claire du site Web et une taxonomie des pages. Utilisez un programme gratuit comme PowerPoint, qui dispose d'une fonction d'organigramme utile, pour créer votre plan de site visuel.
Les étapes suivantes sont nécessaires :
- Les sitemaps commencent souvent par la page d'accueil.
- La navigation principale est la navigation principale de votre site Web, parfois appelée « pages parentes ».
- Navigation secondaire – Également appelée « pages enfants » ou « pages secondaires », la navigation secondaire se trouve le plus souvent dans un menu déroulant.
- Les pages tertiaires sont un niveau plus profond que les pages de navigation secondaires. Fréquemment caché dans la navigation du site Web (par exemple, les pages de produits sur les sites de commerce électronique)
- Boutons spéciaux CTA (appel à l'action) - Assurez-vous d'ajouter des liens directs dans le menu qui disent des choses comme "réservez une démo " ou " contactez-nous ".
Plans de site HTML
Un sitemap HTML accessible est une table des matières bien organisée pour votre site Web. Rien n'est plus préjudiciable à la croissance de l'audience, à la crédibilité du site Web et à la stratégie de référencement qu'une expérience utilisateur médiocre.
Envisagez d'utiliser un plan de site HTML, même s'il est (à mon avis) un peu dépassé, pour garantir la meilleure interaction en ligne tout en élargissant votre audience.
L'utilisation de sitemaps HTML permet aux utilisateurs de naviguer facilement sur votre site Web et de localiser ce qu'ils recherchent. Ceci est particulièrement utile pour les détaillants en ligne avec un grand nombre de pages de produits ou d'entrées de blog.
Vérifiez si votre système de gestion de contenu (CMS), tel que WordPress, dispose d'un plugin qui peut automatiser le processus de création d'un pour vous avant de commencer.
Plan du site XML
Un format normalisé pour les URL donnés aux moteurs de recherche afin de faciliter l'exploration est appelé un sitemap XML . Son objectif principal est que Google trouve et indexe votre contenu. Un sitemap XML normal est caché aux utilisateurs.
C'est le type de sitemap auquel vous devez faire attention si vous voulez que les moteurs de recherche trouvent votre site Web et l'affichent à vos clients.
C'est à la suite de:
- Aidez les moteurs de recherche à indexer vos pages Web et à comprendre la structure de votre site Web.
- Raccourcir le temps qu'il faut pour que quelque chose se produise en alertant Google du contenu frais ou mis à jour qui doit être indexé.
- Il est possible d'en fabriquer un de différentes manières simples.
Commencez avec Google Sitemap Generator, un outil simple et utile pour les nouveaux utilisateurs. Cependant, Screaming Frog est un excellent choix si vous voulez quelque chose d'unique.
Exemples de plans de site montrant les meilleures pratiques en action
Vous avez déjà les outils nécessaires et avez pratiqué certaines des étapes, mais nous apprenons presque tous mieux à travers des exemples. Alors commençons à utiliser ces sitemaps !
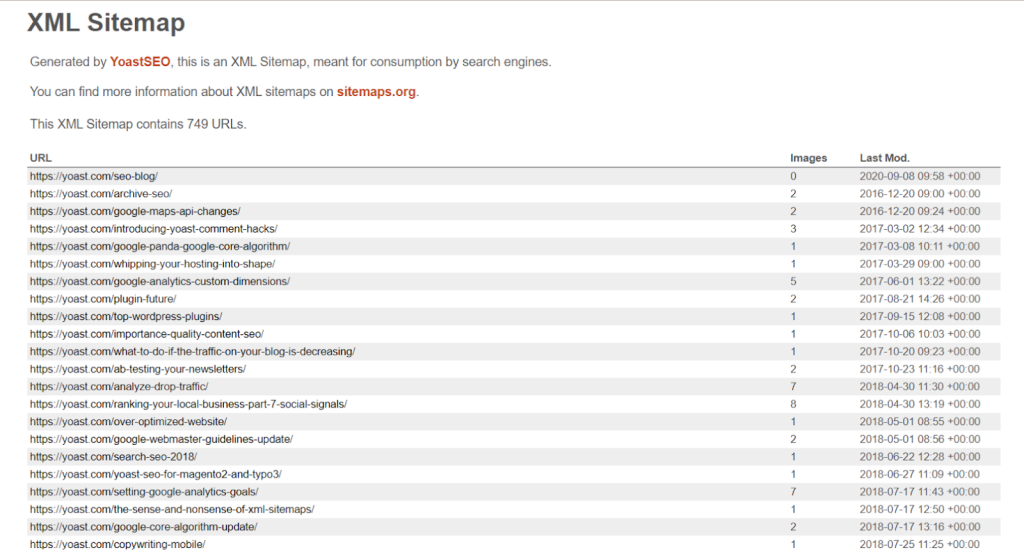
#1. Levure
Rien n'est pire que de devoir mettre à jour manuellement vos sitemaps à mesure que votre contenu ou votre stratégie de site Web change, alors automatisez-le pour gagner du temps. Yoast est le meilleur outil pour automatiser les mises à jour du sitemap si votre site Web est construit sur WordPress.

Vous trouverez ci-dessous une image de ce à quoi ressemble un sitemap XML utilisant Yoast en utilisant leur sitemap simple à lire :

Juste un petit rappel que vous pouvez toujours télécharger manuellement votre sitemap à l'aide de Google Search Console si vous n'utilisez pas une solution qui automatise la soumission du sitemap.
#2. L'annuaire des personnes sur LinkedIn
La table des matières est généralement située directement au début du livre afin que les lecteurs sachent à quoi s'attendre. Semblable à une table des matières, votre sitemap HTML doit être facilement accessible afin que les visiteurs n'aient pas à cliquer partout pour le trouver.
L'accessibilité et la visibilité peuvent toutes deux s'améliorer avec une structure de site Web solide. Il n'y a pas non plus exactement de chiffre magique pour la longueur de votre sitemap HTML. Vous serez prêt à partir tant que la taxonomie de la page est brève et sans ambiguïté.
Regardons LinkedIn, un site Web de réseautage populaire. La façon dont ils fournissent leur plan de site HTML et leur lien vers plus d'un million de pages d'utilisateurs via leur répertoire de personnes est remarquable.

#3. Gentil
Nous avons équilibré la convivialité du site Web avec l'évolutivité du référencement lors de la création d'un sitemap pour Kindly. Ces deux facteurs fonctionnent ensemble puisque le référencement attire les visiteurs vers votre site Web à partir des SERP tandis que l'expérience du site Web les incite à revenir.
Cette procédure crée vos « secteurs verticaux de contenu », ou dans la terminologie du plan de site, les zones de votre site Web qui ont une place dans votre menu de navigation et incluent des structures d'URL particulières. Faire évoluer le référencement et avoir un site Web simple à trouver sont deux façons de parvenir à une situation gagnant-gagnant.
Le plan du site de Kindly peut être consulté en allant directement dans leur menu de navigation :

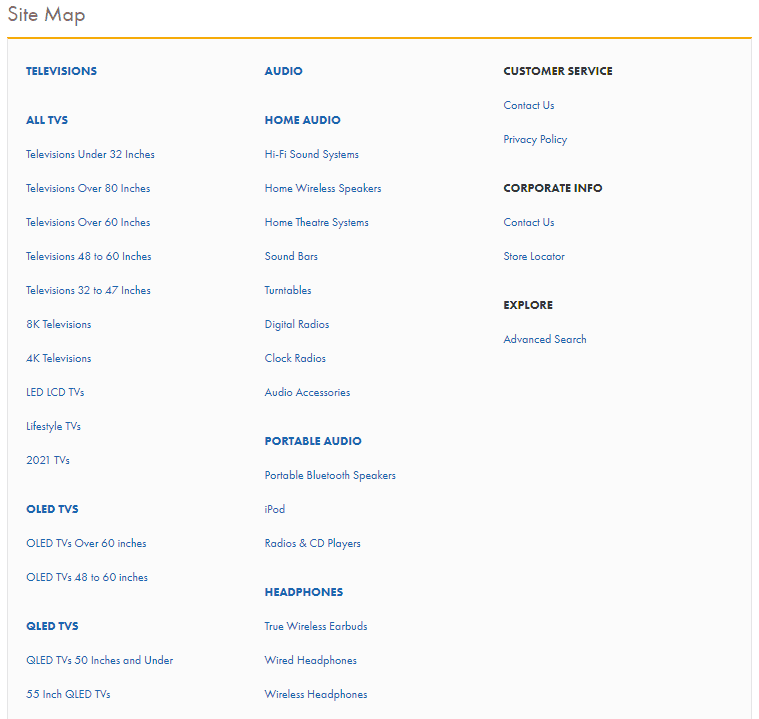
#4. Les gentils
Voici une image d'un sitemap HTML pour une boutique en ligne de The Good Guys, une chaîne de distribution australienne :

Le fait qu'ils aient un si grand site Web est utile dans cette situation. Étant donné que les filtres de recherche vous conduisent souvent dans le mauvais sens, ce plan de site HTML aide les utilisateurs à parcourir manuellement les zones les plus pertinentes pour eux.
#5. Basculez le classement
Rock the Rankings, une société de marketing B2B, a un plan de site XML formidable qui est continuellement mis à jour à l'aide du plugin Yoast WordPress.
Voici quelques exemples de ce qu'ils ont fait correctement :
- Sections pour les pages , les entrées de blog et les études de cas .
- Contenu récemment mis à jour (qui montre aux moteurs de recherche que le site Web est à jour et fait donc toujours autorité).
- Utilisez rocktherankings.com/parent-page/child-page pour des constructions d'URL appropriées .
Vous pouvez consulter le plan du site XML et la structure d'URL de leurs études de cas ici :

Emballer
Choses importantes à toujours garder à l'esprit
- Utilisez les technologies d'automatisation des plans de site pour supprimer certaines des tâches à forte intensité de main-d'œuvre de l'image.
- Avant de développer votre sitemap, considérez toutes les pièces mobiles, telles que la stratégie de contenu et les participants à ce processus.
- Gardez votre sitemap interne organisé et simple à utiliser en cas de doute.
Vous pouvez gagner beaucoup de temps en automatisant avec des générateurs de sitemap dynamiques en matière de développement et de maintenance.
