5 つのサイトマップの例 – 実際のベスト プラクティス
公開: 2022-09-19サイトマップは、Web サイトのナビゲーションを整理し、検索エンジンがクロールする重要な情報を提供します。 詳細については、これらの例をご覧ください。
サイトマップとは何ですか? なぜ彼らはそれほど重要なのですか?
サイトマップは、特定の場所への案内を実際の地図に頼っていた当時と同じように、ユーザーと Google に同じ目的を果たします。 実際、Web サイトを設計および維持する際には、それらが不可欠です。
サイトマップなしで Web サイトを見つけることは、Google や他の検索エンジンの干し草の山から針を見つけようとするようなものです。 サイトマップを設定して使用する方法を理解するのに役立つように、まずサイトマップを調べてから、アクションのいくつかの異なる形式について説明しましょう.
サイトマップにはさまざまな形式があります
大多数の人々の自然な視覚的傾向に適合する場合は、視覚的なサイトマップが最適です。 XML サイトマップは、Google がすべてのページを簡単に識別できるように設計されていますが、HTML サイトマップはサイト上のすべてのページのクリック可能なリンクであり、ユーザーにとって便利な場合があります。
サイトマップの計画
Web サイト管理の基本は、「サイト構造」とも呼ばれる視覚的なサイトマップです。 コンテンツを適切に配置し、簡単に検索できるようにすることで、明確な Web サイト階層とページ分類が保証されます。 役立つフローチャート機能を備えた PowerPoint などの無料プログラムを使用して、視覚的なサイトマップを作成します。
次の手順が必要です。
- 多くの場合、サイトマップはホームページから始まります。
- プライマリ ナビゲーションは、ウェブサイトのメイン ナビゲーションであり、「親ページ」とも呼ばれます。
- セカンダリ ナビゲーション– 「子ページ」または「セカンダリ ページ」とも呼ばれるセカンダリ ナビゲーションは、ドロップダウン メニューで最もよく見られます。
- 3 次ページは、2 次ナビゲーション ページよりも 1 レベル深いページです。 Web サイトのナビゲーションに隠されていることが多い (e コマース サイトの製品ページなど)
- 特別な CTA (行動喚起) ボタン– 「デモを予約する」や「お問い合わせ」などの直接リンクをメニューに必ず追加してください。
HTML サイトマップ
アクセシビリティ対応の HTML サイトマップは、Web サイトの目次を整理したものです。 平均以下のユーザー エクスペリエンスほど、視聴者の増加、ウェブサイトの信頼性、および SEO 戦略にとって有害なものはありません。
HTML サイトマップを使用することを検討してください。これは (私の見解では) 少し古くなっていますが、視聴者を拡大しながら最高のオンライン インタラクションを確保するためです。
HTML サイトマップを使用すると、ユーザーは Web サイトを簡単にナビゲートし、探しているものを見つけることができます。 これは、多数の製品ページまたはブログ エントリを持つオンライン小売業者にとって特に役立ちます。
開始する前に、WordPress などのコンテンツ管理システム (CMS) に、作成プロセスを自動化できるプラグインがあるかどうかを確認してください。
XML サイトマップ
クロールを容易にするために検索エンジンに提供される URL の標準化された形式は、 XML サイトマップと呼ばれます。 その主な目的は、Google がコンテンツを見つけてインデックスに登録することです。 通常の XML サイトマップはユーザーには表示されません。
これは、検索エンジンにウェブサイトを見つけて顧客に表示してもらいたい場合に注意すべきサイトマップです。
これは、次の結果です。
- Web ページのインデックス作成と Web サイトの構造の理解において、検索エンジンをサポートします。
- インデックスに登録する必要がある新しいコンテンツまたは更新されたコンテンツを Google に通知することで、何かが起こるまでの時間を短縮します。
- さまざまな簡単な方法で作成することができます。
新規ユーザー向けのシンプルで便利なツールである Google Sitemap Generator から始めます。 ただし、何かユニークなものが必要な場合は、Screaming Frog が最適です。
実際のベスト プラクティスを示すサイトマップの例
あなたはすでに必要なツールを持っており、いくつかのステップを練習していますが、ほとんどの人は例を通して最もよく学びます. それでは、これらのサイトマップの使用を開始しましょう!
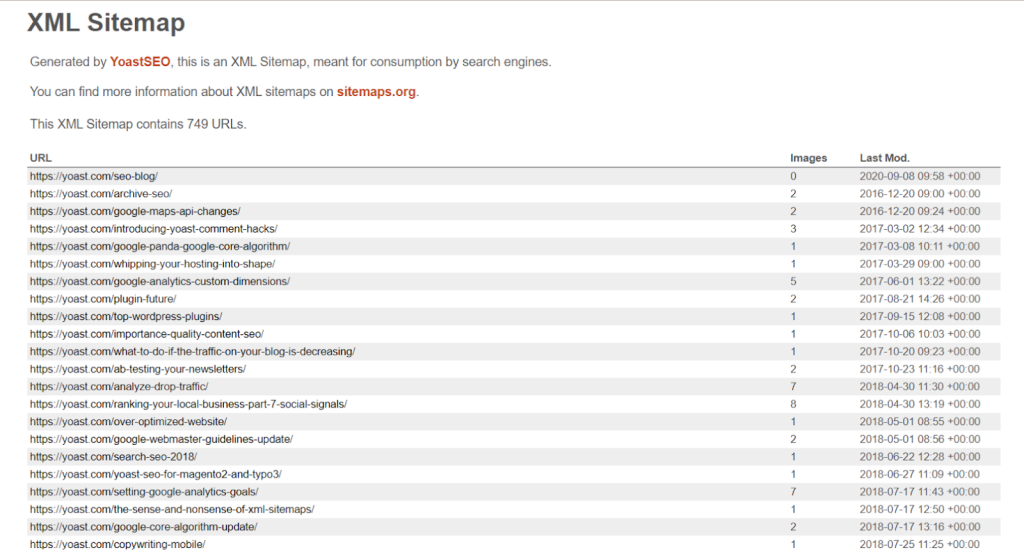
#1。 ヨースト
コンテンツやウェブサイト戦略の変更に合わせて手動でサイトマップを更新しなければならないことほど悪いことはありません。自動化して時間を節約しましょう。 Yoast は、Web サイトが WordPress で構築されている場合、サイトマップの更新を自動化するための最適なツールです。
以下は、Yoast を使用した XML サイトマップが読みやすいサイトマップを使用してどのように見えるかのイメージです。

サイトマップの送信を自動化するソリューションを使用していない場合は、Google Search Console を使用してサイトマップをいつでも手動でアップロードできることを簡単に思い出してください。

#2。 LinkedIn のピープル ディレクトリ
目次は通常、読者が何を期待するかを理解できるように、本の最初に直接配置されます。 目次と同様に、HTML サイトマップは簡単にアクセスできるようにする必要があります。これにより、訪問者がサイトを見つけるためにあちこちクリックする必要がなくなります。
アクセシビリティと可視性の両方が、強固な Web サイト構造で向上します。 HTML サイトマップの長さにも正確な魔法の数はありません。 ページの分類が簡潔で明確である限り、問題はありません。
人気のあるネットワーキング Web サイトである LinkedIn を見てみましょう。 彼らが HTML サイトマップを提供し、ユーザー ディレクトリを介して 100 万を超えるユーザー ページへのリンクを提供する方法は注目に値します。

#3。 親切に
Kindly のサイトマップを作成する際に、Web サイトの使いやすさと SEO のスケーラビリティのバランスを取りました。 SEO は SERP から訪問者をあなたのウェブサイトに誘導し、ウェブサイトのエクスペリエンスは訪問者の再訪問を刺激するため、これら 2 つの要因は連携して機能します。
この手順では、「コンテンツ バーティカル」、またはサイトマップ用語で、ナビゲーション メニューに配置され、特定の URL 構造を含む Web サイトの領域を作成します。 SEO のスケーリングと見つけやすい Web サイトを持つことは、双方にとって好都合な状況を達成するための 2 つの方法です。
Kindly のサイトマップは、ナビゲーション メニューに直接移動して表示できます。

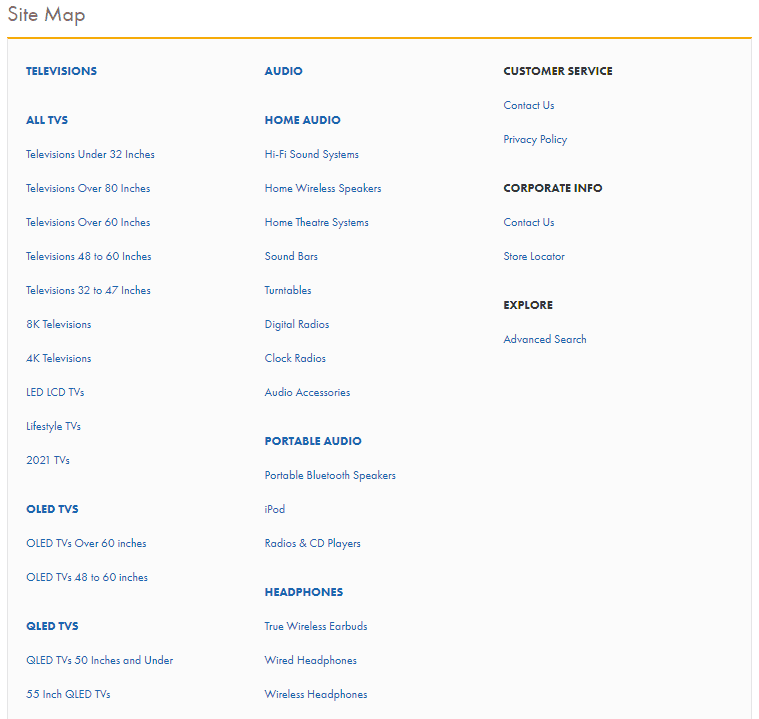
#4。 善人
オーストラリアの小売チェーン、The Good Guys のオンライン ストアの HTML サイトマップの画像を次に示します。

彼らがこのような大規模なウェブサイトを持っているという事実は、この状況で役に立ちます. 検索フィルターは間違った方向に導くことが多いため、この HTML サイトマップは、ユーザーが自分に最も関連のある領域を手動で閲覧するのに役立ちます。
#5。 ロック・ザ・ランキング
B2B マーケティング会社である Rock the Rankings には、Yoast WordPress プラグインを使用して継続的に更新される素晴らしい XML サイトマップがあります。
彼らが正しく行ったことのいくつかの例を次に示します。
- ページ、ブログ エントリ、ケース スタディのセクション。
- 新しく更新されたコンテンツ(ウェブサイトが最新であり、したがってまだ信頼できることを検索エンジンに示します)。
- 適切なURL の構築には、rocktherankings.com/parent-page/child-page を使用してください。
ここで、ケース スタディの XML サイトマップと URL 構造を確認できます。

まとめ
常に心に留めておきたい大切なこと
- サイトマップの自動化技術を使用して、労働集約的なタスクの一部を図から取り除きます。
- サイトマップを作成する前に、コンテンツ戦略やこのプロセスの参加者など、すべての動的要素を検討してください。
- 内部サイトマップを整理し、疑わしいときに使用できるようにシンプルに保ちます。
開発とメンテナンスに関しては、動的サイトマップ ジェネレーターを使用して自動化することで、時間を大幅に節約できます。
