如何更改 WordPress 主题的屏幕截图
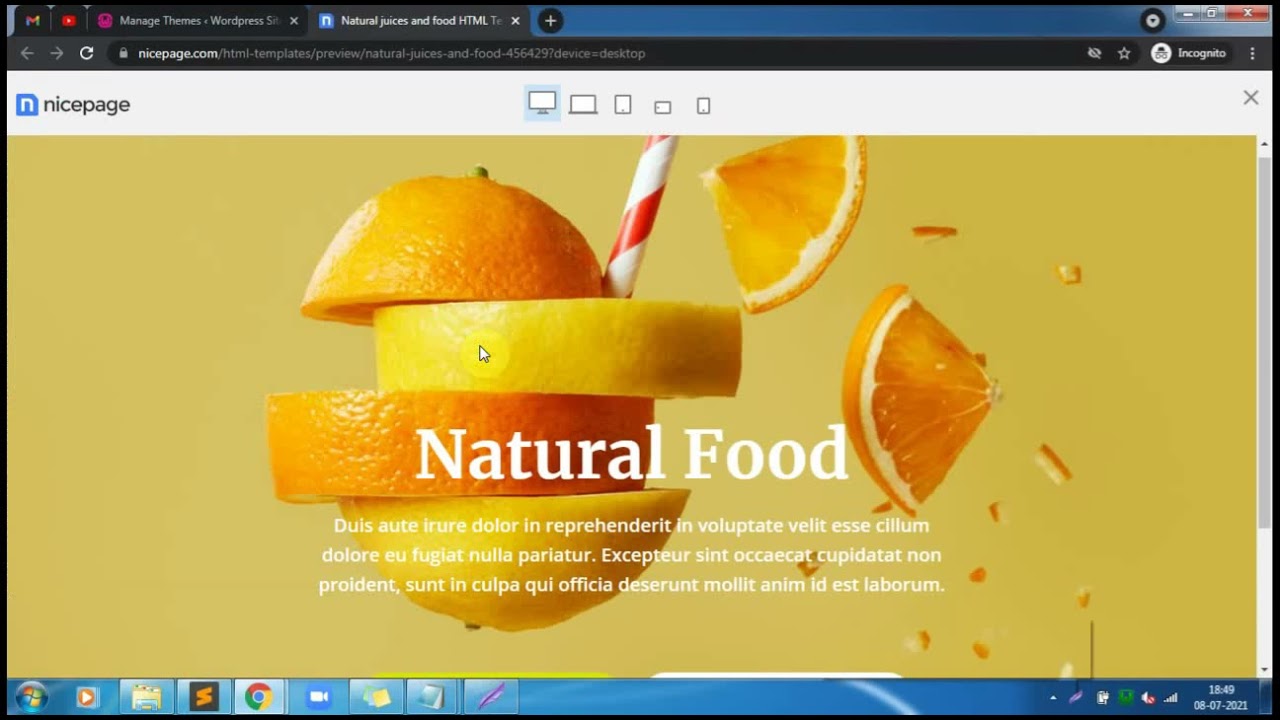
已发表: 2022-10-07如果要更改WordPress 主题的屏幕截图,则需要按照以下步骤操作。 更改屏幕截图很容易,只需几分钟即可完成。 首先,您需要登录您的 WordPress 帐户并转到外观部分。 在外观部分,您将看到更改主题的选项。 单击更改按钮并选择要使用的主题。 之后,您需要单击“保存”按钮,您的 WordPress 主题将被更改。
要在您的 WordPress 主题中使用屏幕截图,您必须首先在您的主题中创建一个文件夹。 如果你不包括它,它会显得不专业。 安装显示空白页面的 WordPress 主题不会吸引客户。 通过打开主题文件夹并选择屏幕截图作为图像,您可以解决此问题。 如果您使用的是单独的主题,请确保您保存的屏幕截图位于该主题的文件夹中,如果您使用的是不同的主题,请将其保存为 screenshot.png。 文件管理器中有一个 300220 的截图图像,但这应该更新到最新的大小。
如何在 WordPress 主题中添加屏幕截图

为您的 WordPress 主题添加屏幕截图是展示您的作品并让潜在用户预览您的主题外观的好方法。 您可以通过几种不同的方式将屏幕截图添加到您的主题中,但我们建议使用 WP-Screenshots 插件。 这个插件允许您轻松上传和管理您的主题截图,它还提供了一个短代码,您可以使用它来将您的截图插入到您的帖子和页面中。
每个 WordPress 主题都应包含屏幕截图,无论是子主题还是全功能主题。 如果您安装了几个不同的主题,那么拥有一个好的屏幕截图可以很容易地识别主题。 因为它包含一个截图工具,所以我开始使用 Firefox 开发者工具为 WordPress 主题截屏。 来自 WordPress 主题安装的屏幕截图必须压缩到小于 PNG 的比特率。 Triimage 将文件减少到 777KB,减少了 35%,但仍然有很多空间。 您还可以使用工具通过优化文件来减小文件大小。 因此,可以在提高图像质量的同时节省一些字节。
如何在 WordPress 中截屏
br> 可以通过在 WordPress 搜索框中输入 br> 来获取 WordPress 中的屏幕截图。 在屏幕的左上角,单击“菜单”按钮。 通过单击“设置”按钮,您可以修改您的设置。 通过单击“常规”,您可以查看议程。 转到“ScreenShot”选项卡,然后选择“Take a screenshot”。 在“截屏”对话框中,输入要截屏的大小,然后单击“截屏”。 如果您保存屏幕截图,它将与WordPress 主题文件相同。
WordPress 主题截图不显示

如果您没有正确看到屏幕截图,则需要强制刷新外观 这是您可以访问的站点示例。 WP 管理面板上提供了主题选项。 PHP 应该安装在您的 WordPress 管理面板上。 完成后单击“强制刷新”按钮。
WordPress 主题截图生成器
WordPress 主题屏幕截图生成器是一种工具,可帮助您为 WordPress 主题创建屏幕截图。 如果您想向潜在买家展示您的主题,或者如果您需要为教程创建屏幕截图,这可能会很有用。
使用 WordPress 提供的服务创建 WordPress 帖子的屏幕截图。 除了创建易于使用的简码外,我们还将向您展示如何显示屏幕截图。 为确保我们的帖子编辑屏幕的格式和可用性,我们建议使用自定义字段。 我们可以在此字段中输入站点 URL,该 URL 将在 post 循环中使用。 在步骤 3 中,应将屏幕截图显示添加到循环中。 通过单击 Enter New 按钮创建一个名为 screenshot_url 的新自定义字段。 现在可以在您创建或编辑帖子时生成屏幕截图。 如果您不想使用WordPress 截图生成器,也可以使用 http://www.shrinktheweb.com 等免费服务。
你如何截取Png的截图?
因此,您只需在手机上启动“设置”应用程序,然后启动“高级功能”、“屏幕截图和屏幕录像机”,最后启动“。 在屏幕截图格式菜单中,您应该找到一组 PNG 文件——点击它们并选择“PNG”。

如何在 WordPress 中截屏?
当您在屏幕上看到要捕获的内容时,请按 Print Screen 键。 安装图像编辑器(例如 Paint、GIMP、Photoshop、GIMPshop、Paintshop Pro 等)并开始使用它。 要粘贴屏幕截图,请使用 CTRL V 生成新图像。 要保存图像,请选择 JPG、GIF 或 PNG 文件。
WordPress 主题截图大小
为您的 WordPress 主题创建屏幕截图时,建议大小为 1200x900 像素。 这将使您的屏幕截图具有清晰明快的外观,还将帮助您的主题在 WordPress.org 主题目录中脱颖而出。
一般来说,几乎没有机会找到定制的 WordPress 主题截图。 根据官方 WordPress Codex 在开发过程中为您的主题创建屏幕截图。 对于 WordPress 主题,屏幕截图大小已增加到 1200 x 900。这个数字可能看起来很奇怪,因为它在图像中非常不寻常,因为它们通常具有 16:9 的比例。 如果主题屏幕截图仅使用颜色,不包含您期望从照片中获得的任何丰富图像,并且不包含您期望从照片中获得的任何丰富细节,请将其另存为 PNG 文件. 但是,如果图像的图像看起来很复杂,则应将其裁剪并以 JPG 格式放置。 在某些情况下,图像可能会显得模糊,但请对其进行优化。
当您访问 WordPress 管理部分时,您会看到您正在使用的主题的屏幕截图。 如果您想为您的主题制作屏幕截图,可以使用 screenshot.png 或 screenshot。 JPG 是必需的。 在接下来的步骤中,您将把它放在与您的主题相同的位置。 CSS 主题的 CSS 样式表文件。
WordPress 截图插件
屏幕截图插件允许您截取 WordPress 网站的屏幕截图并将其保存为图像。 这对于调试或创建文档很有用。
Browser Shots 插件可让您更快速有效地截取网站截图。 WordPress.com 的“mshots”功能作为插件的一部分提供,可自动捕获网站的屏幕截图。 图片不会保存到您的网站,而是存储在 WordPress.com 服务器上。 TinyMCE 编辑器中还添加了一个图标,以便更轻松地创建短代码。 浏览器截图是一个免费的开源软件。 选择镜头块时,工具栏中会出现“刷新”按钮,允许您重新加载图像。 因此,虽然您可以查看代码并发布错误,但您将无法向他们询问任何内容,因为它是一个 Automattic 项目。
将屏幕截图添加到 WordPress 主题的 3 种方法
屏幕截图是展示您在 WordPress 主题上展示的内容的好方法。 使用文件菜单中的“另存为”功能,您可以将图像保存到计算机。 用户还可以使用提供复制保护的插件来阻止自己保存和打印图像。 最后,如果您想截取浏览器窗口的屏幕截图,请按 Alt Print Screen 并将其粘贴到工单或电子邮件中。
WordPress 主题文件夹
WordPress 主题文件位于 /WP-content/themes。 但是,在大多数情况下,不建议修改主题文件。
WP-content 文件夹在哪里? 我想通过为我的 WordPress 网站创建一个子主题来将我的更改保持在最低限度。 我试图在 Spotlight 文件搜索中找到它(并且只是 wordpress)(是的,我有一个 mac),但只找到了一些我在 2010 年安装的 wordpress 文件夹。如果您正在创建或开发主题、插件或其他类型对于软件,我建议您在计算机上安装开发副本。 WordPress 托管在 DreamHost 运营的网络服务器上。 您的文件将放置在该服务器上,该服务器位于数据中心的某处,而不是您的 Mac 上。 如果您想访问这些文件,您将需要 FileZilla 之类的软件或 DreamHost 提供的任何基于 Web 的服务。
如何访问您的主题文件夹
您可以通过在搜索栏中输入 *br> 来访问主题文件夹。 要将文本 %localappdata%Microsoft Windows*Themes% 粘贴到搜索框中,请打开 Windows 键并按 Ctrl V。如果您要查找特定文件夹,您应该去这里。 您将能够在以下步骤中访问 Themes 文件夹。 可以在此文件夹中找到主题文件。 您可以通过打开 WP-content/themes/[the name of your theme] 文件夹并搜索 function.json 文件来找到主题函数文件。 名为 config.ini 的文件包含主题的配置信息以及包含所有站点模板的文件夹。
