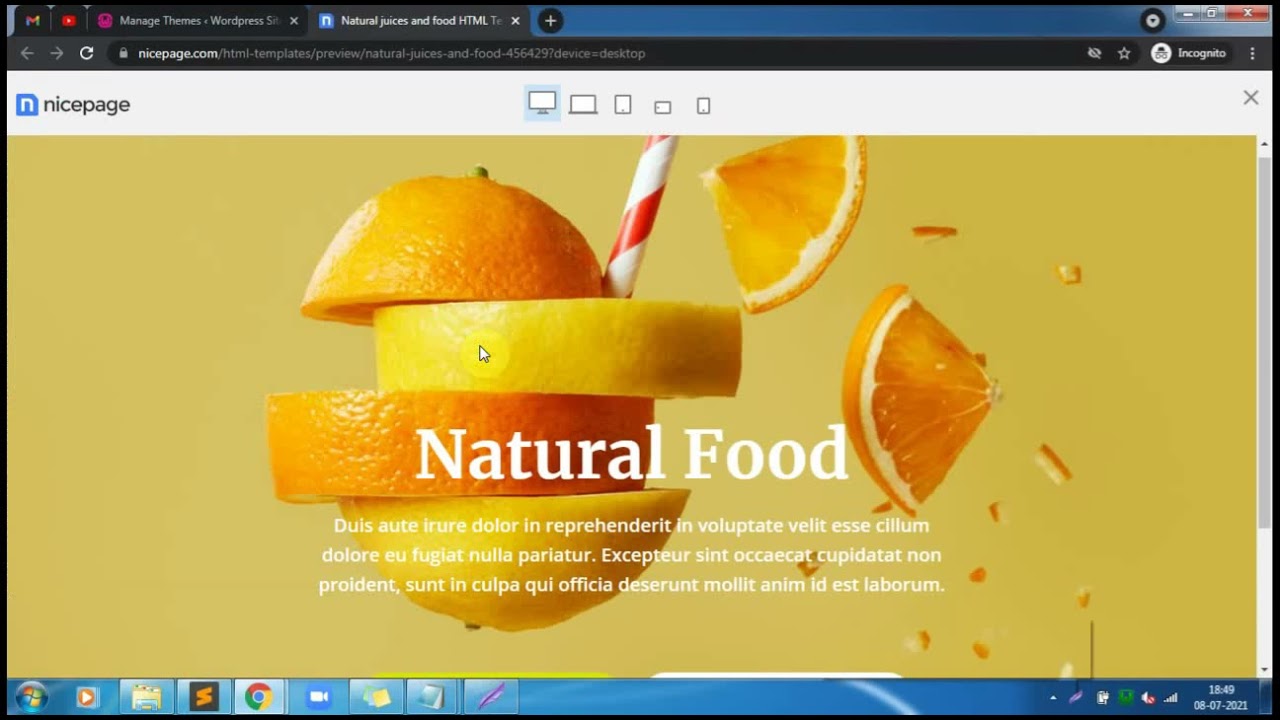
Jak zmienić zrzut ekranu motywu WordPress?
Opublikowany: 2022-10-07Jeśli chcesz zmienić zrzut ekranu swojego motywu WordPress , musisz wykonać poniższe czynności. Zmiana zrzutu ekranu jest łatwa i zajmie tylko kilka minut. Najpierw musisz zalogować się na swoje konto WordPress i przejść do sekcji Wygląd. W sekcji Wygląd zobaczysz opcję zmiany motywu. Kliknij przycisk Zmień i wybierz motyw, którego chcesz użyć. Następnie musisz kliknąć przycisk Zapisz, a Twój motyw WordPress zostanie zmieniony.
Aby użyć zrzutu ekranu w motywie WordPress, musisz najpierw utworzyć folder w swoim motywie. Jeśli go nie uwzględnisz, będzie wyglądać nieprofesjonalnie. Zainstalowanie motywu WordPress, który wyświetla pustą stronę, nie będzie atrakcyjne dla klientów. Otwierając folder motywu i wybierając Zrzut ekranu jako obraz, możesz rozwiązać ten problem. Jeśli używasz osobnego motywu, upewnij się, że zapisany zrzut ekranu znajduje się w folderze tego motywu, a jeśli używasz innego motywu , zapisz go pod nazwą screenshot.png. W menedżerze plików znajduje się zrzut ekranu 300220, ale należy go zaktualizować do najnowszego rozmiaru.
Jak dodać zrzut ekranu w motywie WordPress

Dodanie zrzutów ekranu do motywu WordPress to świetny sposób, aby pochwalić się swoją pracą i dać potencjalnym użytkownikom podgląd tego, jak wygląda Twój motyw. Istnieje kilka różnych sposobów dodawania zrzutów ekranu do motywu, ale zalecamy użycie wtyczki WP-Screenshots. Ta wtyczka umożliwia łatwe przesyłanie zrzutów ekranu motywów i zarządzanie nimi, a także zapewnia krótki kod, którego można użyć do wstawienia zrzutów ekranu do swoich postów i stron.
Zrzut ekranu powinien znajdować się w każdym motywie WordPress, niezależnie od tego, czy jest to motyw potomny, czy w pełni funkcjonalny. Jeśli masz zainstalowanych kilka różnych motywów , dobry zrzut ekranu ułatwia identyfikację motywu. Ponieważ zawiera narzędzie do zrzutów ekranu, zacząłem używać narzędzi programistycznych Firefoksa do robienia zrzutów ekranu dla motywów WordPress. zrzuty ekranu z instalacji motywów WordPress muszą być skompresowane do szybkości transmisji mniejszej niż PNG. Trimage zmniejszył plik do 777 KB, co stanowiło dobre 35% zmniejszenie, ale nadal miał dużo miejsca. Możesz także użyć narzędzi do zmniejszenia rozmiaru pliku poprzez jego optymalizację. W rezultacie niektóre bajty mogą zostać zapisane, a jakość obrazu poprawi się.
Jak zrobić zrzut ekranu w WordPress
br> Zrzuty ekranu w WordPress można wykonać, wpisując br> w polu wyszukiwania WordPress. W lewym górnym rogu ekranu kliknij przycisk "Menu". Klikając przycisk „Ustawienia”, możesz zmienić swoje ustawienia. Klikając „Ogólne”, możesz wyświetlić program. Przejdź do zakładki „Zrzut ekranu” i wybierz „Zrób zrzut ekranu”. W oknie dialogowym "ScreenShot" wprowadź rozmiar zrzutu ekranu, który chcesz zrobić, a następnie kliknij "Zrób zrzut ekranu". Jeśli zapiszesz zrzut ekranu, będzie to to samo miejsce, co pliki motywów WordPress .
Zrzut ekranu motywu WordPress nie wyświetla się

Jeśli nie widzisz zrzutu ekranu prawidłowo, musisz wymusić odświeżenie wyglądu To jest przykład witryny, którą możesz odwiedzić. Opcje motywu są dostępne w panelu administracyjnym WP. PHP powinno być zainstalowane w panelu administracyjnym WordPressa. Po zakończeniu kliknij przycisk Wymuś odświeżenie.
Generator zrzutów ekranu WordPress
Generator zrzutów ekranu motywu WordPress to narzędzie, które pomaga tworzyć zrzuty ekranu dla motywów WordPress. Może to być przydatne, jeśli chcesz pochwalić się swoim motywem potencjalnym kupującym lub jeśli chcesz utworzyć zrzuty ekranu do samouczka.
Twórz zrzuty ekranu swoich postów WordPress, korzystając z usługi dostarczanej przez WordPress. Oprócz stworzenia łatwego w użyciu shortcode, pokażemy Ci, jak wyświetlać zrzuty ekranu. Aby zapewnić formatowanie i użyteczność naszego ekranu edycji postów, zalecamy użycie pola niestandardowego. W tym polu możemy wpisać adres URL witryny, który będzie używany w pętli postu. W kroku 3 do pętli należy dodać zrzut ekranu. Utwórz nowe pole niestandardowe o nazwie screenshot_url, klikając przycisk Enter New. Zrzuty ekranu można teraz generować podczas tworzenia lub edytowania posta. Jeśli nie chcesz korzystać z generatora zrzutów ekranu WordPress , możesz również skorzystać z bezpłatnej usługi, takiej jak http://www.shrinktheweb.com.
Jak zrobić zrzut ekranu PNG?
W rezultacie wszystko, co musisz zrobić, to uruchomić aplikację Ustawienia na telefonie, a następnie „Funkcje zaawansowane”, „Zrzuty ekranu i rejestrator ekranu” i wreszcie „. W menu formatu zrzutu ekranu powinieneś znaleźć wybór plików PNG – dotknij ich i wybierz „PNG”.

Jak zrobić zrzut ekranu w WordPressie?
Gdy zobaczysz na ekranie, co chcesz przechwycić, naciśnij klawisz Print Screen. Zainstaluj edytor obrazów (taki jak Paint, GIMP, Photoshop, GIMPshop, Paintshop Pro i inne) i zacznij go używać. Aby wkleić zrzut ekranu, użyj CTRL V, aby wygenerować nowy obraz. Aby zapisać obraz, wybierz plik JPG, GIF lub PNG.
Rozmiar zrzutu ekranu motywu WordPress
Podczas tworzenia zrzutu ekranu dla motywu WordPress zalecany rozmiar to 1200x900px. Dzięki temu zrzut ekranu będzie przejrzysty i wyraźny, a motyw wyróżni się w katalogu motywów WordPress.org.
Ogólnie rzecz biorąc, istnieje niewielka szansa na znalezienie spersonalizowanych zrzutów ekranu motywów WordPress. Utwórz zrzut ekranu dla swojego motywu podczas procesu tworzenia zgodnie z oficjalnym kodeksem WordPress. W przypadku motywów WordPress rozmiar zrzutu ekranu został zwiększony do 1200 x 900. Ta liczba może wydawać się dziwna, ponieważ jest dość nietypowa w przypadku obrazów, ponieważ zazwyczaj mają one proporcje 16:9. Jeśli zrzut ekranu motywu używa tylko kolorów, nie zawiera żadnych bogatych obrazów, których można się spodziewać po zdjęciu, ani żadnych szczegółowych szczegółów, których można się spodziewać po zdjęciu, zapisz go jako plik PNG . Jeśli jednak obraz wydaje się skomplikowany w swoich zdjęciach, należy go przyciąć i umieścić w formacie JPG. W niektórych przypadkach obraz może być rozmazany, ale zoptymalizuj go.
Gdy odwiedzisz sekcję WordPress Admin, zobaczysz zrzut ekranu motywu, którego używasz. Jeśli chcesz zrobić zrzut ekranu dla swojego motywu, zrzut ekranu.png lub zrzut ekranu. JPG jest wymagany. Będziesz mieć go w tym samym miejscu, co motyw w następnym kroku. Plik arkusza stylów CSS dla motywu CSS.
Wtyczka do zrzutów ekranu WordPress
Wtyczka do zrzutów ekranu umożliwia robienie zrzutów ekranu witryny WordPress i zapisywanie ich jako obrazów. Może to być przydatne do debugowania lub tworzenia dokumentacji.
Wtyczka Browser Shots umożliwia szybsze i wydajniejsze wykonywanie zrzutów ekranu stron internetowych. Funkcjonalność WordPress.com'mshots, która jest dostarczana jako część wtyczki, automatycznie rejestruje zrzuty ekranu stron internetowych. Obrazy nie są zapisywane na Twojej stronie i są przechowywane na serwerach WordPress.com. Do edytora TinyMCE dodawana jest również ikona, aby ułatwić tworzenie krótkich kodów. Zrzuty ekranu przeglądarki to bezpłatne oprogramowanie o otwartym kodzie źródłowym. Przycisk „Odśwież” pojawia się na pasku narzędzi po wybraniu bloku ujęć, umożliwiając ponowne załadowanie obrazu. W rezultacie, chociaż możesz przeglądać kod i publikować błędy, nie będziesz mógł ich o nic zapytać, ponieważ jest to projekt Automattic.
3 sposoby na dodanie zrzutów ekranu do motywów WordPress
zrzuty ekranu mogą być świetnym sposobem na zademonstrowanie treści, które prezentujesz w motywach WordPress. Korzystając z funkcji „Zapisz jako” w menu Plik, możesz zapisać obraz na komputerze. Użytkownicy mogą również uniemożliwić sobie zapisywanie i drukowanie obrazów za pomocą wtyczki zapewniającej ochronę przed kopiowaniem. Na koniec, jeśli chcesz zrobić zrzut ekranu okna przeglądarki, naciśnij Alt Print Screen i wklej go do zgłoszenia lub wiadomości e-mail.
Folder motywów WordPress
Pliki motywów WordPress znajdują się w /WP-content/themes. Jednak w większości przypadków modyfikowanie pliku motywu nie jest zalecane.
Gdzie jest folder zawartości WP? Chcę ograniczyć zmiany do minimum, tworząc motyw podrzędny dla mojej witryny WordPress. Próbowałem go znaleźć (i po prostu wordpress) w wyszukiwaniu plików Spotlight (tak, mam komputer Mac), ale wymyśliłem tylko niektóre foldery wordpress, które zainstalowałem w 2010 roku. Jeśli tworzysz lub rozwijasz motyw, wtyczkę lub inny typ oprogramowania, zalecam zainstalowanie kopii rozwojowej na swoim komputerze. WordPress jest hostowany na serwerze internetowym obsługiwanym przez DreamHost. Twoje pliki zostaną umieszczone na tym serwerze, który znajduje się gdzieś w centrum danych, a nie na komputerze Mac. Jeśli chcesz uzyskać dostęp do tych plików, potrzebujesz oprogramowania takiego jak FileZilla lub innej usługi internetowej, którą zapewnia DreamHost.
Jak uzyskać dostęp do folderu motywu
Dostęp do folderu motywów można uzyskać, wpisując *br> w pasku wyszukiwania. Aby wkleić tekst %localappdata%Microsoft Windows*Themes% do pola wyszukiwania, otwórz klawisz Windows i naciśnij Ctrl V. To jest miejsce, do którego powinieneś się udać, jeśli szukasz konkretnego folderu. W następnym kroku uzyskasz dostęp do folderu Motywy. Pliki motywów można znaleźć w tym folderze. Możesz znaleźć plik funkcji motywu, otwierając folder WP-content/themes/[nazwa motywu] i wyszukując plik function.json. Plik o nazwie config.ini zawiera informacje o konfiguracji motywu oraz folder zawierający wszystkie szablony witryn.
