كيفية تغيير لقطة الشاشة لموضوع WordPress الخاص بك
نشرت: 2022-10-07إذا كنت ترغب في تغيير لقطة شاشة موضوع WordPress الخاص بك ، فأنت بحاجة إلى اتباع الخطوات التالية. يعد تغيير لقطة الشاشة أمرًا سهلاً ولن يستغرق الأمر سوى بضع دقائق للقيام بذلك. أولاً ، تحتاج إلى تسجيل الدخول إلى حساب WordPress الخاص بك والانتقال إلى قسم المظهر. في قسم المظهر ، سترى خيار تغيير السمة. انقر فوق الزر "تغيير" وحدد الموضوع الذي تريد استخدامه. بعد ذلك ، تحتاج إلى النقر فوق الزر "حفظ" وسيتم تغيير سمة WordPress الخاصة بك.
لاستخدام لقطة شاشة في قالب WordPress الخاص بك ، يجب عليك أولاً إنشاء مجلد في المظهر الخاص بك. إذا لم تقم بتضمينها ، فستبدو غير مهنية. تثبيت سمة WordPress التي تعرض صفحة فارغة لن تكون جذابة للعملاء. من خلال فتح مجلد السمة واختيار لقطة شاشة كصورة ، يمكنك حل هذه المشكلة. إذا كنت تستخدم سمة منفصلة ، فتأكد من أن لقطة الشاشة التي حفظتها موجودة في مجلد هذا المظهر ، وإذا كنت تستخدم سمة مختلفة ، فاحفظها باسم screenshot.png. توجد صورة لقطة شاشة بحجم 300220 في مدير الملفات ، ولكن يجب تحديثها إلى الحجم الأحدث.
كيفية إضافة لقطة شاشة في قالب ووردبريس

تعد إضافة لقطات شاشة إلى سمة WordPress الخاصة بك طريقة رائعة لإظهار عملك ومنح المستخدمين المحتملين معاينة لما يبدو عليه المظهر الخاص بك. هناك عدة طرق مختلفة يمكنك من خلالها إضافة لقطات شاشة إلى السمة الخاصة بك ، لكننا نوصي باستخدام المكون الإضافي WP-Screenshots. يتيح لك هذا المكون الإضافي تحميل وإدارة لقطات الشاشة الخاصة بك بسهولة ، كما يوفر رمزًا قصيرًا يمكنك استخدامه لإدراج لقطات الشاشة في منشوراتك وصفحاتك.
يجب تضمين لقطة شاشة في كل سمة WordPress ، سواء كانت سمة فرعية أو سمة كاملة الميزات. إذا كان لديك عدة سمات مختلفة مثبتة ، فإن الحصول على لقطة شاشة جيدة يجعل من السهل تحديد السمة. نظرًا لأنه يتضمن أداة لقطة شاشة ، فقد بدأت في استخدام أدوات مطور Firefox لالتقاط لقطات شاشة لموضوعات WordPress. يجب ضغط لقطات الشاشة من عمليات تثبيت سمة WordPress إلى معدل بت أقل من PNG. قام Trimage بتقليل حجم الملف إلى 777 كيلوبايت ، وهو ما يمثل تقليلًا جيدًا بنسبة 35٪ ، ولكن لا يزال به مساحة كبيرة. يمكنك أيضًا استخدام الأدوات لتقليل حجم الملف عن طريق تحسينه. نتيجة لذلك ، يمكن حفظ بعض البايت مع تحسين جودة الصورة.
كيف تأخذ لقطة شاشة في WordPress
يمكن التقاط br> Screenshots في WordPress بكتابة br> في مربع بحث WordPress. في الزاوية العلوية اليسرى من شاشتك ، انقر على زر "القائمة". بالنقر فوق الزر "إعدادات" ، يمكنك تعديل الإعدادات الخاصة بك. بالنقر على "عام" ، يمكنك عرض جدول الأعمال. انتقل إلى علامة التبويب "لقطة شاشة" وحدد "التقاط لقطة شاشة". في مربع الحوار "لقطة شاشة" ، أدخل حجم لقطة الشاشة التي تريد التقاطها ، ثم انقر فوق "أخذ لقطة شاشة". إذا قمت بحفظ لقطة الشاشة ، فستكون في نفس مكان ملفات سمة WordPress .
WordPress Theme Screenshot غير معروض

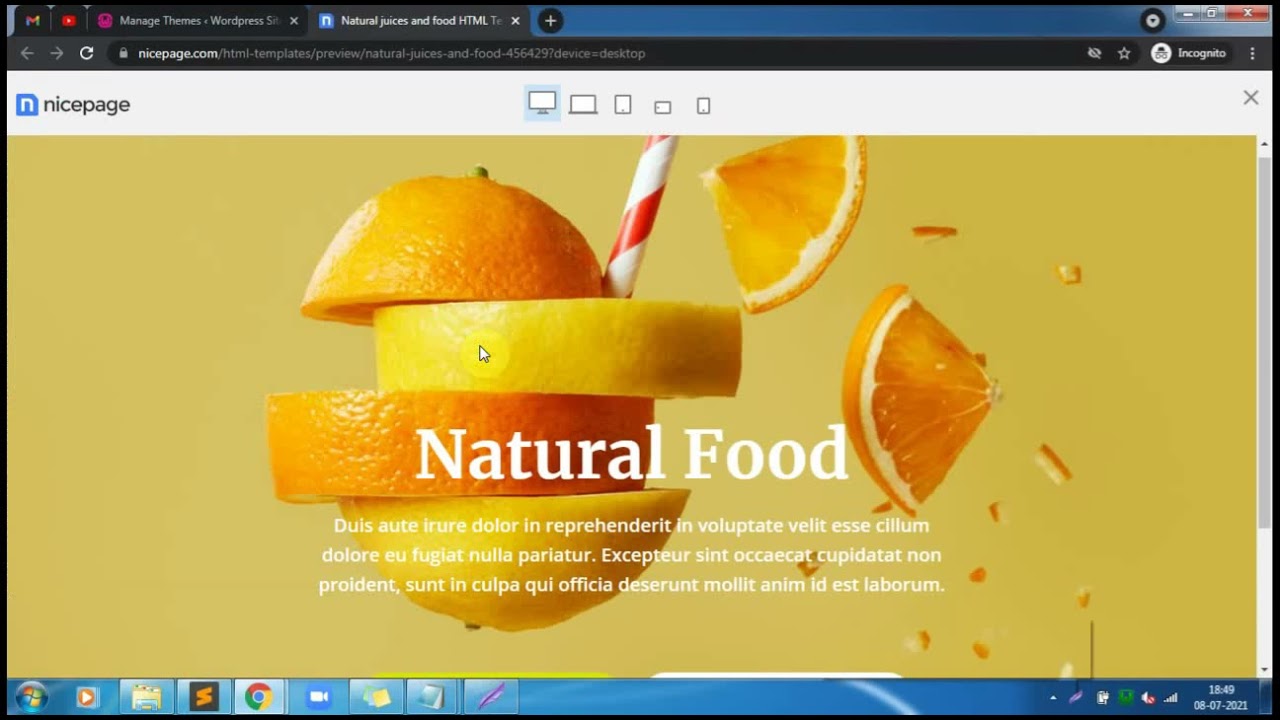
إذا كنت لا ترى لقطة الشاشة بشكل صحيح ، فستحتاج إلى فرض تحديث المظهر. هذا مثال على موقع يمكنك زيارته. تتوفر خيارات النسق في لوحة إدارة WP. يجب تثبيت PHP على لوحة إدارة WordPress الخاصة بك. انقر فوق زر فرض التحديث بمجرد الانتهاء.
وورد موضوع لقطة شاشة مولد
أداة إنشاء لقطة شاشة لموضوع WordPress هي أداة تساعدك على إنشاء لقطات شاشة لمواضيع WordPress الخاصة بك. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في إظهار المظهر الخاص بك للمشترين المحتملين ، أو إذا كنت بحاجة إلى إنشاء لقطات شاشة لبرنامج تعليمي.
قم بإنشاء لقطة شاشة لمشاركات WordPress الخاصة بك باستخدام خدمة مقدمة من WordPress. بالإضافة إلى إنشاء رمز قصير سهل الاستخدام ، سنوضح لك كيفية عرض لقطات الشاشة. لضمان تنسيق شاشة تحرير المنشور وقابليتها للاستخدام ، نوصي باستخدام حقل مخصص. يمكننا إدخال عنوان URL للموقع في هذا الحقل ، والذي سيتم استخدامه في حلقة النشر. في الخطوة 3 ، يجب إضافة عرض لقطة شاشة إلى الحلقة. قم بإنشاء حقل مخصص جديد يسمى screenshot_url بالنقر فوق الزر "إدخال جديد". يمكن الآن إنشاء لقطات الشاشة عند إنشاء منشور أو تحريره. إذا كنت لا تريد استخدام مُنشئ لقطة شاشة WordPress ، فيمكنك أيضًا استخدام خدمة مجانية مثل http://www.shrinktheweb.com.
كيف يمكنك التقاط لقطة شاشة لـ Png؟
نتيجة لذلك ، كل ما عليك فعله هو تشغيل تطبيق الإعدادات على هاتفك ، ثم "الميزات المتقدمة" و "لقطات الشاشة ومسجل الشاشة" وأخيراً ". في قائمة تنسيق لقطة الشاشة ، يجب أن تجد مجموعة مختارة من ملفات PNG - انقر عليها واختر "PNG".

كيف يمكنني التقاط لقطة شاشة في WordPress؟
عندما ترى ما تريد التقاطه على الشاشة ، اضغط على مفتاح Print Screen. قم بتثبيت محرر صور (مثل Paint و GIMP و Photoshop و GIMPshop و Paintshop Pro وغيرها) وابدأ في استخدامه. للصق لقطة الشاشة ، استخدم CTRL V لإنشاء صورة جديدة. لحفظ صورتك ، حدد ملف JPG أو GIF أو PNG.
حجم لقطة شاشة موضوع ووردبريس
عند إنشاء لقطة شاشة لموضوع WordPress الخاص بك ، فإن الحجم الموصى به هو 1200 × 900 بكسل. سيعطي هذا لقطة الشاشة الخاصة بك مظهرًا واضحًا ونقيًا ، وسيساعد أيضًا المظهر الخاص بك على التميز في دليل سمات WordPress.org.
بشكل عام ، هناك فرصة ضئيلة للعثور على لقطات شاشة مخصصة لموضوع WordPress. قم بإنشاء لقطة شاشة لموضوعك أثناء عملية التطوير وفقًا لـ WordPress Codex الرسمي. بالنسبة لموضوعات WordPress ، تم زيادة حجم لقطة الشاشة إلى 1200 × 900. قد يبدو هذا الرقم غريبًا ، لأنه غير معتاد تمامًا في الصور لأن لديهم عادةً نسبة 16: 9. إذا كانت لقطة شاشة النسق تستخدم الألوان فقط ، ولا تتضمن أيًا من الصور الثرية التي تتوقعها من الصورة ، ولا تتضمن أيًا من التفاصيل الغنية التي تتوقعها من صورة فوتوغرافية ، فاحفظها كملف PNG . ومع ذلك ، إذا بدت الصورة معقدة في صورها ، فيجب اقتصاصها ووضعها بتنسيق JPG. قد تظهر الصورة ضبابية في بعض الحالات ، ولكن قم بتحسينها.
عندما تزور قسم مدير WordPress ، سترى لقطة شاشة للموضوع الذي تستخدمه. إذا كنت تريد عمل لقطة شاشة لموضوعك ، إما screenshot.png أو لقطة شاشة. مطلوب JPG. سيكون لديك في نفس المكان مثل موضوعك في الخطوة التالية. ملف ورقة أنماط CSS لموضوع css.
WordPress Screenshot Plugin
يسمح لك المكوِّن الإضافي للقطة الشاشة بالتقاط لقطات شاشة لموقع WordPress الخاص بك وحفظها كصور. يمكن أن يكون هذا مفيدًا في التصحيح أو لإنشاء الوثائق.
يتيح لك المكون الإضافي Browser Shots التقاط لقطات شاشة لمواقع الويب بسرعة وكفاءة أكبر. تعمل وظيفة "mshots" الخاصة بـ WordPress.com ، والتي يتم توفيرها كجزء من المكون الإضافي ، على التقاط لقطات شاشة لمواقع الويب تلقائيًا. لا يتم حفظ الصور في موقع الويب الخاص بك ، ويتم تخزينها على خوادم WordPress.com. تمت إضافة رمز أيضًا إلى محرر TinyMCE لتسهيل إنشاء الرموز القصيرة. لقطات شاشة المتصفح هي برنامج مجاني ومفتوح المصدر. يظهر الزر "تحديث" في شريط الأدوات عند تحديد كتلة اللقطات ، مما يسمح لك بإعادة تحميل الصورة. نتيجة لذلك ، بينما يمكنك مراجعة الكود ونشر الأخطاء ، لن تتمكن من سؤالهم عن أي شيء لأنه مشروع آلي.
3 طرق لإضافة لقطات شاشة إلى سمات WordPress الخاصة بك
يمكن أن تكون لقطات الشاشة طريقة رائعة لإظهار المحتوى الذي تعرضه في قوالب WordPress الخاصة بك. باستخدام ميزة "حفظ باسم" في قائمة الملفات ، يمكنك حفظ صورة على جهاز الكمبيوتر الخاص بك. يمكن للمستخدمين أيضًا منع نفسك من حفظ صورك وطباعتها باستخدام مكون إضافي يوفر حماية ضد النسخ. أخيرًا ، إذا كنت تريد التقاط لقطة شاشة لنافذة المتصفح ، فاضغط على Alt Print Screen والصقها في تذكرة أو بريد إلكتروني.
مجلد موضوع WordPress
توجد ملفات نسق WordPress في / WP-content / theme. ومع ذلك ، في معظم الحالات ، لا ينصح بتعديل ملف سمة.
أين يوجد مجلد WP-content؟ أرغب في الحفاظ على الحد الأدنى من التغييرات عن طريق إنشاء قالب فرعي لموقع WordPress الخاص بي. حاولت العثور عليه (وورد فقط) في البحث عن ملف Spotlight (نعم ، لدي جهاز Mac) ولكن لم أقم إلا ببعض مجلدات Wordpress التي قمت بتثبيتها في عام 2010. إذا كنت تقوم بإنشاء أو تطوير سمة أو مكون إضافي أو أي نوع آخر من البرنامج ، أوصي بتثبيت نسخة تطوير على جهاز الكمبيوتر الخاص بك. تتم استضافة WordPress على خادم ويب يتم تشغيله بواسطة DreamHost. سيتم وضع ملفاتك على هذا الخادم ، والذي يوجد في مكان ما في مركز البيانات بدلاً من جهاز Mac الخاص بك. إذا كنت ترغب في الوصول إلى هذه الملفات ، فستحتاج إلى برنامج مثل FileZilla أو أي خدمة تستند إلى الويب يوفرها DreamHost.
كيفية الوصول إلى مجلد النسق الخاص بك
يمكنك الوصول إلى مجلد السمات عن طريق كتابة * br> في شريط البحث. للصق النص٪ localappdata٪ Microsoft Windows * Themes٪ في مربع البحث ، افتح مفتاح Windows واضغط على Ctrl V. هذا هو المكان الذي يجب أن تذهب إليه إذا كنت تبحث عن مجلد معين. ستتمكن من الوصول إلى مجلد Themes في الخطوة التالية. يمكن العثور على ملفات السمات في هذا المجلد. يمكنك العثور على ملف وظائف النسق عن طريق فتح مجلد WP-content / theme / [اسم السمة الخاصة بك] والبحث عن ملف function.json. يحتوي ملف يسمى config.ini على معلومات تكوين النسق بالإضافة إلى المجلد الذي يحتوي على كافة قوالب الموقع.
