WordPress 테마의 스크린샷을 변경하는 방법
게시 됨: 2022-10-07WordPress 테마 의 스크린샷을 변경하려면 아래 단계를 따라야 합니다. 스크린샷을 변경하는 것은 쉽고 몇 분 밖에 걸리지 않습니다. 먼저 WordPress 계정에 로그인하고 모양 섹션으로 이동해야 합니다. 모양 섹션에 테마를 변경할 수 있는 옵션이 표시됩니다. 변경 버튼을 클릭하고 사용하려는 테마를 선택합니다. 그런 다음 저장 버튼을 클릭해야 WordPress 테마가 변경됩니다.
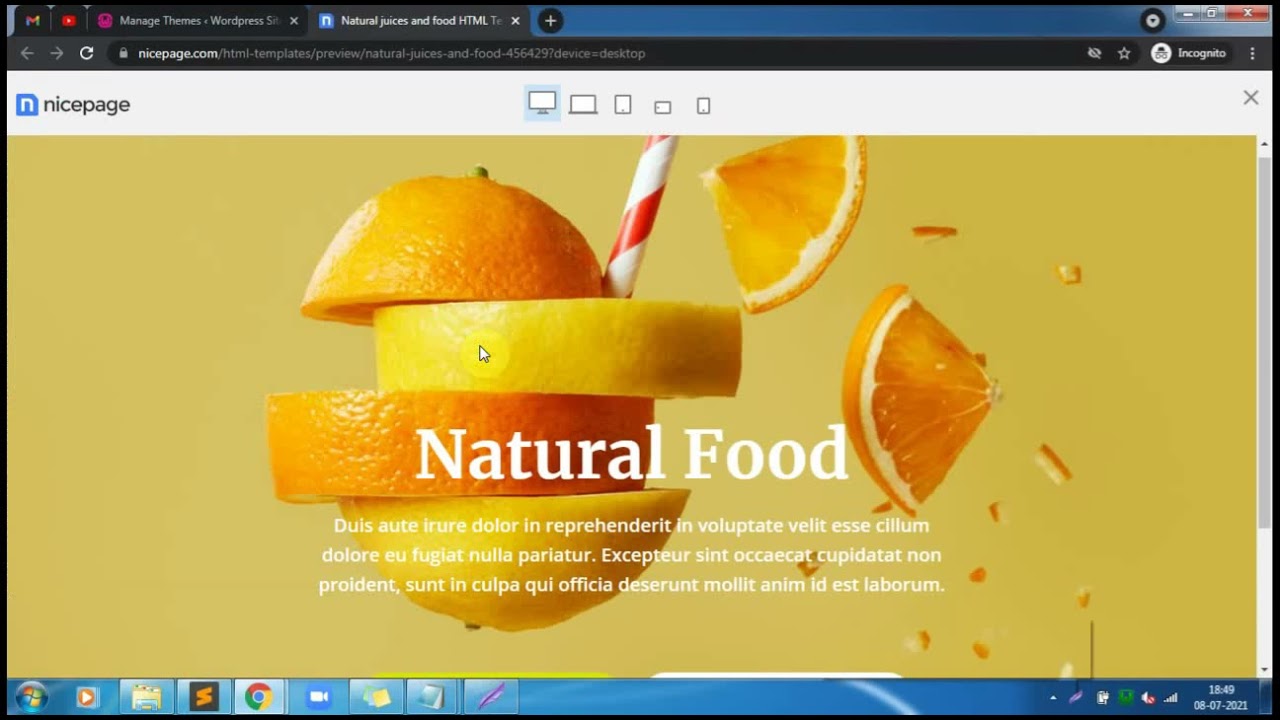
WordPress 테마에서 스크린샷을 사용하려면 먼저 테마에 폴더를 만들어야 합니다. 포함하지 않으면 비전문적으로 보입니다. 빈 페이지를 표시하는 WordPress 테마를 설치하면 고객의 관심을 끌 수 없습니다. 테마 폴더를 열고 스크린샷을 이미지로 선택하면 이 문제를 해결할 수 있습니다. 별도의 테마를 사용하는 경우 저장한 스크린샷이 해당 테마의 폴더에 있는지 확인하고 다른 테마 를 사용하는 경우 스크린샷.png라는 이름으로 저장합니다. 파일 관리자에 300220의 스크린샷 이미지가 있지만 가장 최근 크기로 업데이트해야 합니다.
WordPress 테마에 스크린샷을 추가하는 방법

WordPress 테마에 스크린샷을 추가하는 것은 작업을 과시하고 잠재적인 사용자에게 테마가 어떻게 생겼는지 미리 볼 수 있는 좋은 방법입니다. 테마에 스크린샷을 추가할 수 있는 몇 가지 다른 방법이 있지만 WP-Screenshots 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 테마 스크린샷 을 쉽게 업로드하고 관리할 수 있으며 스크린샷을 게시물과 페이지에 삽입하는 데 사용할 수 있는 단축 코드도 제공합니다.
스크린샷은 자식 테마이든 완전한 기능을 갖춘 테마이든 모든 WordPress 테마에 포함되어야 합니다. 몇 가지 다른 테마 가 설치되어 있는 경우 좋은 스크린샷이 있으면 테마를 쉽게 식별할 수 있습니다. 스크린샷 도구가 포함되어 있기 때문에 Firefox 개발자 도구를 사용하여 WordPress 테마의 스크린샷을 찍기 시작했습니다. WordPress 테마 설치의 스크린샷은 PNG 미만의 비트 전송률로 압축해야 합니다. Triimage는 파일을 777KB로 줄였습니다. 이는 35% 감소했지만 여전히 많은 공간이 있었습니다. 도구를 사용하여 파일을 최적화하여 파일 크기를 줄일 수도 있습니다. 결과적으로 이미지 품질이 향상되는 동안 일부 바이트를 절약할 수 있습니다.
WordPress에서 스크린샷을 찍는 방법
br> WordPress의 스크린샷은 WordPress 검색 상자에 br>를 입력하여 찍을 수 있습니다. 화면 왼쪽 상단에서 "메뉴" 버튼을 클릭합니다. "설정" 버튼을 클릭하여 설정을 수정할 수 있습니다. "일반"을 클릭하면 일정을 볼 수 있습니다. "스크린샷" 탭으로 이동하여 "스크린샷 찍기"를 선택합니다. "ScreenShot" 대화 상자에서 찍고자 하는 스크린샷의 크기를 입력한 다음 "스크린샷 찍기"를 클릭합니다. 스크린샷을 저장하면 워드프레스 테마 파일 과 같은 위치에 저장됩니다.
WordPress 테마 스크린샷이 표시되지 않음

스크린샷이 제대로 표시되지 않으면 강제로 새로고침해야 합니다. Appearance 다음은 방문할 수 있는 사이트의 예입니다. 테마 옵션 은 WP 관리자 패널에서 사용할 수 있습니다. PHP는 WordPress 관리자 패널에 설치되어 있어야 합니다. 완료하는 즉시 강제 새로 고침 버튼을 클릭합니다.
WordPress 테마 스크린샷 생성기
WordPress 테마 스크린샷 생성기 는 WordPress 테마의 스크린샷을 만드는 데 도움이 되는 도구입니다. 이것은 잠재적인 구매자에게 테마를 과시하려는 경우 또는 자습서용 스크린샷을 만들어야 하는 경우에 유용할 수 있습니다.
WordPress에서 제공하는 서비스를 사용하여 WordPress 게시물의 스크린샷을 만듭니다. 사용하기 쉬운 단축 코드를 만드는 것 외에도 스크린샷을 표시하는 방법을 보여줍니다. 포스트 편집 화면의 형식과 유용성을 보장하기 위해 사용자 정의 필드를 사용하는 것이 좋습니다. 포스트 루프에서 사용될 사이트 URL을 이 필드에 입력할 수 있습니다. 3단계에서 스크린샷 디스플레이를 루프에 추가해야 합니다. 새로 입력 버튼을 클릭하여 스크린샷_url이라는 새 사용자 정의 필드를 만듭니다. 이제 게시물을 작성하거나 편집할 때 스크린샷을 생성할 수 있습니다. WordPress 스크린샷 생성기 를 사용하지 않으려면 http://www.shrinktheweb.com과 같은 무료 서비스를 사용할 수도 있습니다.
Png의 스크린샷을 어떻게 찍습니까?
결과적으로 휴대전화에서 설정 앱을 실행한 다음 '고급 기능', '스크린샷 및 화면 녹화기', 마지막으로 '를 실행하기만 하면 됩니다. 스크린샷 형식 메뉴 에서 PNG 파일을 선택해야 합니다. 해당 파일을 탭하고 'PNG'를 선택합니다.

WordPress에서 스크린샷을 어떻게 찍나요?
화면에 캡처하려는 내용이 표시되면 Print Screen 키를 누릅니다. 이미지 편집기(예: Paint, GIMP, Photoshop, GIMPshop, Paintshop Pro 및 기타)를 설치하고 사용을 시작합니다. 스크린샷을 붙여넣으려면 CTRL V를 사용하여 새 이미지를 생성하십시오. 이미지를 저장하려면 JPG, GIF 또는 PNG 파일을 선택하세요.
WordPress 테마 스크린샷 크기
WordPress 테마의 스크린샷을 만들 때 권장되는 크기는 1200x900px입니다. 이렇게 하면 스크린샷이 명확하고 또렷하게 보일 뿐만 아니라 WordPress.org 테마 디렉토리에서 테마가 눈에 띄게 됩니다.
일반적으로 맞춤형 WordPress 테마 스크린샷을 찾을 가능성은 거의 없습니다. 공식 WordPress Codex에 따라 개발 과정에서 테마의 스크린샷을 만듭니다. WordPress 테마의 경우 스크린샷 크기 가 1200 x 900으로 증가했습니다. 이 숫자는 일반적으로 16:9 비율을 가지고 있기 때문에 이미지에서 매우 드물기 때문에 이상하게 보일 수 있습니다. 테마 스크린샷에 색상만 사용하고 사진에서 기대할 수 있는 풍부한 이미지가 포함되어 있지 않으며 사진에서 기대할 수 있는 풍부한 세부 정보가 포함되어 있지 않은 경우 PNG 파일로 저장하십시오. . 그러나 이미지에서 이미지가 복잡해 보이면 잘라서 JPG 형식으로 배치해야 합니다. 경우에 따라 이미지가 흐릿하게 나타날 수 있지만 최적화하십시오.
WordPress 관리 섹션을 방문하면 사용 중인 테마의 스크린샷이 표시됩니다. 테마에 대한 스크린샷을 만들려면 스크린샷.png 또는 스크린샷을 사용하세요. JPG가 필요합니다. 다음 단계에서 테마와 같은 위치에 이를 갖게 됩니다. CSS 테마용 CSS 스타일시트 파일입니다.
워드프레스 스크린샷 플러그인
스크린샷 플러그인 을 사용하면 WordPress 사이트의 스크린샷을 찍어 이미지로 저장할 수 있습니다. 이것은 디버깅이나 문서 작성에 유용할 수 있습니다.
Browser Shots 플러그인을 사용하면 웹사이트의 스크린샷을 보다 빠르고 효율적으로 찍을 수 있습니다. 플러그인의 일부로 제공되는 워드프레스닷컴의 'mshots' 기능은 웹사이트의 스크린샷을 자동으로 캡처합니다. 이미지는 웹사이트에 저장되지 않으며 WordPress.com 서버에 저장됩니다. 또한 TinyMCE 편집기에 아이콘을 추가하여 단축 코드를 쉽게 생성할 수 있습니다. 브라우저 스크린샷 은 무료 오픈 소스 소프트웨어입니다. 샷 블록을 선택하면 도구 모음에 '새로고침' 버튼이 나타나 이미지를 다시 로드할 수 있습니다. 결과적으로 코드를 검토하고 버그를 게시할 수 있지만 Automattic 프로젝트이기 때문에 아무 것도 요청할 수 없습니다.
WordPress 테마에 스크린샷을 추가하는 3가지 방법
스크린샷은 WordPress 테마에 표시하는 콘텐츠를 보여주는 좋은 방법이 될 수 있습니다. 파일 메뉴의 "다른 이름으로 저장" 기능을 사용하여 이미지를 컴퓨터에 저장할 수 있습니다. 사용자는 복사 방지 기능을 제공하는 플러그인을 사용하여 이미지를 저장하고 인쇄하는 것을 방지할 수도 있습니다. 마지막으로, 브라우저 창의 스크린샷을 찍고 싶다면 Alt Print Screen을 누르고 티켓이나 이메일에 붙여넣으세요.
워드프레스 테마 폴더
WordPress 테마 파일은 /WP-content/themes에 있습니다. 그러나 대부분의 경우 테마 파일 을 수정하는 것은 권장하지 않습니다.
WP 콘텐츠 폴더는 어디에 있습니까? 내 WordPress 사이트에 대한 하위 테마를 만들어 변경 사항을 최소한으로 유지하고 싶습니다. Spotlight 파일 검색에서 (그리고 wordpress만) 찾으려고 했지만(예, Mac이 있습니다) 2010년에 설치한 일부 wordpress 폴더만 나왔습니다. 테마, 플러그인 또는 기타 유형을 만들거나 개발 중인 경우 소프트웨어의 경우 컴퓨터에 개발 사본을 설치하는 것이 좋습니다. WordPress는 DreamHost에서 운영하는 웹 서버에서 호스팅됩니다. 파일은 Mac이 아닌 데이터 센터 어딘가에 있는 해당 서버에 배치됩니다. 이러한 파일에 액세스하려면 FileZilla 또는 DreamHost가 제공하는 웹 기반 서비스와 같은 소프트웨어가 필요합니다.
테마 폴더에 액세스하는 방법
검색 창에 *br>을 입력하여 테마 폴더에 액세스할 수 있습니다. %localappdata%Microsoft Windows*Themes% 텍스트를 검색 상자에 붙여넣으려면 Windows 키를 열고 Ctrl V를 누르십시오. 특정 폴더를 찾는 경우 여기로 이동해야 합니다. 다음 단계에서 테마 폴더에 액세스할 수 있습니다. 테마 파일은 이 폴더에서 찾을 수 있습니다. WP-content/themes/[the name of your theme] 폴더를 열고 function.json 파일을 검색하면 테마 함수 파일을 찾을 수 있습니다. config.ini라는 파일에는 테마의 구성 정보와 모든 사이트 템플릿이 포함된 폴더가 포함되어 있습니다.
