如何将文本添加到 WordPress 页面
已发表: 2022-09-21向 WordPress 页面添加文本是一个相对简单的过程,任何对 WordPress 平台有基本了解的人都可以完成。 您需要做的第一件事是登录您的WordPress 网站并导航到您要添加文本的页面。 进入要添加文本的页面后,只需单击页面左上角的“添加文本”按钮即可。 然后将打开一个文本编辑器,允许您输入要添加到 WordPress 页面的文本。 一旦您对输入的文本感到满意,只需单击“发布”按钮,您的新文本就会出现在您的 WordPress 页面上!
如何在WordPress 帖子或页面中添加、编辑和格式化文本 要添加或编辑图像、视频、音频和其他媒体,请单击编辑器左侧面板顶部的“添加媒体”按钮。 HTML 代码,其中大部分是文本,将在您运行文本时显示在文本编辑器中。 因此,当您添加图像时,您会注意到必须设置一些代码元素才能以正确的方式显示图像,例如图像的位置、显示方式等。 有关如何使用文本编辑器的更多信息,请参见下文。 功能可以排列成两行,也可以通过点击可视化编辑器中的工具栏来排列。 只需单击编辑器上的按钮即可将图像或其他媒体添加到您的帖子或页面。 了解某些功能会在一定时间后格式化文本至关重要,而其他功能可能需要额外的信息才能建立超链接。
顶部工具栏中提供了最常见的编辑功能,以及用于显示或隐藏下部或顶部工具栏的切换。 可以保存和显示草稿、预览或提交。 确保保留所有更改。 如果您已经发表了您的文章,您将无法再保存它。 选择它们后,可以通过单击发布按钮进行更改。
如何在 WordPress 页面上编辑文本?
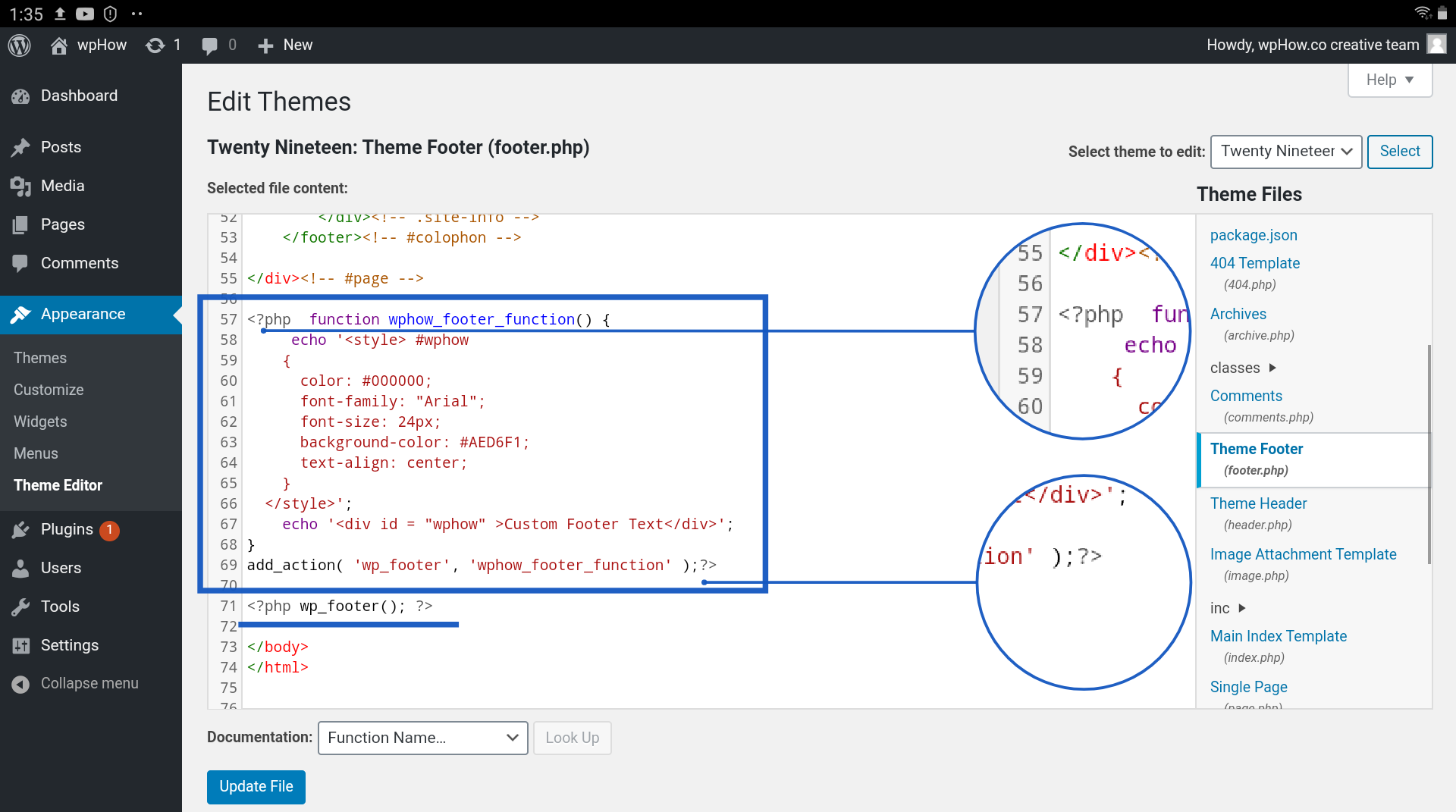
 信用:wphow.co
信用:wphow.co要编辑 WordPress 帖子的文本,请转到 WordPress 仪表板并选择帖子。 文本编辑器现在会将您带到帖子的标题,您可以单击此处进行编辑。 如果您在编辑器中单击要添加文本的位置,则会出现光标。 在某些情况下,您可以直接输入文本或使用粘贴按钮。
本文将教您如何更改现有 WordPress 页面上的文本。 本文仅涵盖从头开始创建新页面的基础知识,但还有许多其他步骤。 使用 Beaver Builder,我们可以在 WP SiteKit 上创建大量复杂的网站。 如果页面是使用WordPress 标准编辑器构建的,您必须使用它来编辑它。 本节将帮助您确定 Beaver Builder 页面或 Standard Editor 页面是否适合您的应用程序。 必须使用 Beaver Builder 才能编辑使用它构建的页面。 如果 Beaver 按钮旁边有一个绿点,您可以单击它立即启动 Beaver Builder 编辑器。
如果您在 Beaver Builder 按钮旁边看到一个绿点,则它是 Beaver Builder 页面。 如果没有出现绿点,请不要单击此按钮。 是时候修改您网站上的文字了。 通过在键盘中输入文本,您可以开始对其进行编辑。
如何在 WordPress 页面中编辑文本
要编辑 WordPress 页面中的文本,只需单击要编辑的页面,然后单击右上角的“编辑”按钮。 这将在WordPress 编辑器中打开页面,您可以在其中根据需要更改文本和格式。 完成更改后,只需单击“更新”按钮即可保存更改。
WordPress 页面编辑的初学者指南。 这篇文章是关于 WordPress 经典编辑器,而不是 2018 年发布的 Glutenberg WordPress 编辑器。使用的示例在 WordPress.org 系统中,但 WordPress.com 在页面修改方式方面也具有可比性。 要查看页面列表,请单击左侧菜单。 您可以在此处找到您网站的所有页面。 您可以通过编辑链接进入完整的编辑屏幕。 此屏幕可用于更改文件的标题、段、日期、隐私、父级、顺序、模板和状态。
垃圾箱必须清空垃圾才能将页面发送到垃圾箱。 链接图标可用于在 WordPress 中编辑和创建外部链接。 使用换行图标来分隔文本块,然后下拉列表以换行。 仍然很难确定用于对齐段落和标题的对齐工具一开始是否看起来很奇怪,但有一个简单的解决方法。 单击齿轮图标以打开一个包含链接选项的框,您可以从可用链接中进行选择。 链接文本文件时,您无需在最新版本的 WordPress 中按链接图标。 当您将图像链接到 WordPress 时,这是相同的过程。
突出显示文本或选择文本后,更改新图像的链接。 格式化是当您遇到散布在页面上的文本时可能发生的过程。 使用“清除格式”工具,您可以自己设置文本格式。 这些图标似乎通过增加或减小其大小来改变段落或标题的外观。 我建议在多语言网站中使用撤消/重做图标。 当您对 WordPress 页面或帖子进行重大更改时,请单击“更新”按钮进行保存。 如果您在前端查看更改,请刷新页面以确保您在正确的页面上工作。 如果帖子设置已关闭,则可以通过按右上角的齿轮来访问帖子设置。 WordPress 可用于通过编辑其 slug 并拖动它们来生成网页的 URL。
如何在 WordPress 中编辑页面
假设您想要关于如何在 WordPress 中编辑页面的提示: 1. 登录到您的 WordPress 站点。 如果您不确定您的登录凭据,请咨询您的站点管理员。 2. 单击左侧边栏中的“页面”链接。 将显示您网站上所有页面的列表。 3. 将鼠标悬停在您要编辑的页面上,然后单击“编辑”链接。 4. 现在将显示“编辑页面”屏幕。 对页面内容或标题进行您希望进行的任何更改。 5. 对更改感到满意后,单击“更新”按钮保存更改。
WordPress 是一个完整的内容管理系统,43% 的网站都在互联网上使用它。 仅仅知道如何编辑 WordPress 网站并不意味着您已经掌握了该系统。 本指南将介绍如何编辑 WordPress 以及如何在您的网站上添加或更改内容。 无需学习 WordPress 即可创建新页面或编辑现有页面。 WordPress 块编辑器,也称为 WordPress 5.0,于 2018 年推出。代替以前的 WordPress 编辑器,它现在已重命名为经典的 WP 编辑器(又名 TinyMCE)。 可以使用窗口右侧边栏中的更多选项自定义块。
您可以使用新的 Gutenberg Block Editor 编辑 WordPress 中的任何帖子或页面。 您还可以从帖子/页面编辑任何现有的帖子/页面。 通过单击加号图标,您可以将图像添加到页面,然后从弹出窗口中选择图像块。 如果您想使用 Classic 编辑器,您必须首先将其作为插件启用。 块是 TinyMCE 的一个功能,它也被称为经典编辑器。 页面构建器是 WordPress 页面构建器,可让您创建帖子和页面,而无需知道如何编码。 对于大多数页面构建器,您可以使用拖放元素和前端编辑实时创建页面。
Divi 和 Elementor 是两个最受欢迎的所见即所得 WordPress 页面构建器。 WordPress Builder Divi 也很受欢迎,其网站上有超过 700,000 名用户。 除了广泛的自定义选项外,该软件还包括高级功能和数百个可自定义的预构建布局。 Divi Builder 没有可供下载的免费版本。 Divi 的免费现场演示也可以在这里找到。 要在您的 WordPress 网站中编辑代码,请按照以下步骤操作。 在编辑器中,您可以创建一个包含所有 HTML 代码的专用 HTML 块,也可以创建一个大文件。

要编辑整个页面的 HTML,请从右侧边栏中的菜单图标中选择代码编辑器。 WordPress 主题定制器可用于更改 WordPress 网站的主页,但这取决于主题。 如果您选择高级主题,通常更容易使用它来使您的标题完全符合您的要求。 要编辑您的 WordPress 标题,您必须首先确定您拥有(或使用)哪些自定义选项。 WordPress 的默认永久链接结构很容易适应。 Gutenberg 的右侧边栏选项允许您更改帖子或页面的永久链接。 WordPress 编辑器中的保存草稿按钮可用于保存您的更改。
保存和自动保存是两个完全不同的概念。 WordPress 提供了一个强大的内容管理系统,它不受您如何编辑页面和代码的限制。 如果您按照上述步骤进行操作,您应该能够相当快地学习 WordPress。 WordPress 是用四种主要的编程语言编写的:Python、Ruby、Ruby on Rails 和 Python。 PHP2 是该程序的最新版本。 HTML 是一种使用的网络编程语言。 它是用 JavaScript 编写的。
在您的网站上,您可以像创建任何其他页面一样在 WordPress 中创建静态首页。 编辑 WordPress 并不难,但初学者和非技术人员可能会觉得难以掌握。 为了最大限度地发挥其优势,学习 WordPress 的工作原理是值得的。
如何在 WordPress 上编辑已发布的帖子
如果您想对已发布的帖子进行更改,您必须首先在您的WordPress 博客的文章历史记录中找到它。 通过单击 WordPress 主屏幕中的帖子标题可以访问“历史记录”选项卡。 此处列出的帖子可以按时间倒序排序。 只需单击帖子的标题即可打开它的编辑器。 完成编辑步骤后,单击“更新”。 如果您想恢复不想发布的任何更改,请转到“撤消”页面并单击“撤消”按钮。
WordPress 以编程方式将内容添加到页面
以编程方式向 WordPress 页面添加内容是一个简单的过程。 首先,您需要在主题目录中创建一个新文件。 然后,您需要编辑该文件并添加以下代码:
add_filter('the_content', 'my_custom_content');
功能我的自定义内容($内容){
// 你的代码在这里
返回$内容;
}
此代码会将您在 my_custom_content() 函数中指定的内容添加到页面底部。
如何在 WordPress 中以编程方式制作页面?
插入帖子或页面是第一种方法。 首先,您必须首先使用 WP_insert_post WordPress 功能。 用于创建帖子的 WordPress 默认函数是“WP_insert_post”。
如何在 WordPress 中创建动态帖子?
WPBakery 提供的元素使创建您自己的动态页面变得简单,就像它们使使用构建器创建自己的网站变得简单一样。 通过选择 WordPress 左侧菜单,您可以添加新页面。 例如,您可以为新页面添加标题,例如“博客”。 当您单击添加元素时,您将被带到一个弹出窗口,您可以在其中添加更多元素。
使用自定义帖子类型和分类法创建动态帖子
只需要一个简单的动态帖子。 然后,在 slugs 字段中输入您的查询作为值,您就完成了。 通过使用动态帖子小部件,您还可以根据帖子列表创建帖子存档。 首先,将小部件放在页面上,选择您的查询,然后就完成了。
您如何在 WordPress 上调用另一个页面?
导航到工具 > 重定向以添加新的重定向。 在源 URL 字段中,输入或粘贴要重定向到的 URL。 在目标 URL 字段中输入或粘贴要重定向到的 URL。
使用元标记重定向页面
要重定向页面,您必须首先将 meta' 标签插入旧 HTML 页面的“head”部分。 元数据位于HTML 文档的 *head* 部分,这对浏览器很有用,但对用户不可见。 目标页面的名称、源页面的名称、meta>标签的内容都在meta>标签中指定。 您的目标页面的名称将用于重定向到新页面。 您要重定向的旧页面将被称为源页面。 您要重定向的新页面的 URL 将由 *meta> 标记定义。 将一个页面重定向到另一个页面时,请在旧 HTML 页面中使用以下标记: *br 下表包含元名称和内容类型。 如果这还不够,将创建一个新页面 http://www.example.com。
格式化文本内容
有很多方法可以格式化文本内容。 最常见的方法是使用文本编辑器来应用基本格式,例如粗体、斜体或下划线。 更高级的格式可以通过使用 HTML 或 CSS 代码来实现。
如果您正在写散文,请避免将单词排成一行。 所谓的文字墙通常可以用标题和列表等简单明了的元素来打破。 您应该在每个段落中只使用几个句子。 通过将大量信息分成更小、标记清晰的子主题,可以轻松地对大量信息进行分类。 六年级和八年级的不熟练的读者无法达到这个水平的阅读能力。 它会扫描页面寻找 F,然后在找到答案时停止阅读。 虽然高分辨率屏幕可以像打印文档一样显示图形和文本,但它不能。 您可以使用设计为在线易读的字体,例如 Verdana,这是大学生首选的在线字体。
使用线条、段落和块设置文本样式
您可以设置多种样式的文本格式,包括行、段落和整个文档。 段落的样式也可以用来格式化文本。
您可以通过对齐、间隔和调整缩进来格式化块文本。
新段落块
如果您正在查找特定段落,请单击 (+) 图标并键入它。 只要您在每个段落的末尾按 Enter 键,您就会自动看到一个新的段落块。
复制整个文档时,段落块用于添加一段文本。 在 Gutenberg Editor 中,只有两个块比其他块更重要,而且它们是影响最大的块。 通过简单地选择块上的转换控件,您可以将块更改/转换为另一个兼容的块。 只需选择对齐选项,您的段落文本就会左对齐、居中或右对齐。 古腾堡编辑器仍处于开发的早期阶段。 该块可以随着块随时间的变化而更新和改变。 当此块的更新可用时,将更新该指南。 您的文本可以是任何语言的粗体、斜体或删除线。 您还可以使用链接选项将您的文本链接到其他网站。
如何在 WordPress 中创建段落块
段落块将使您更容易组织您的帖子和页面。 可以自动将文本插入或写入段落块。 您还可以从块插入器图标中选择“段落”。 要包含该块,请单击它以将其添加到帖子或页面。
