WordPress 페이지에 텍스트를 추가하는 방법
게시 됨: 2022-09-21WordPress 페이지에 텍스트를 추가하는 것은 WordPress 플랫폼에 대한 기본적인 이해가 있는 사람이라면 누구나 수행할 수 있는 비교적 간단한 프로세스입니다. 가장 먼저 해야 할 일은 WordPress 사이트 에 로그인하고 텍스트를 추가할 페이지로 이동하는 것입니다. 텍스트를 추가하려는 페이지로 이동한 후 페이지의 왼쪽 상단에 있는 "텍스트 추가" 버튼을 클릭하기만 하면 됩니다. 그러면 텍스트 편집기가 열리고 WordPress 페이지에 추가할 텍스트를 입력할 수 있습니다. 입력한 텍스트가 만족스러우면 "게시" 버튼을 클릭하기만 하면 새 텍스트가 WordPress 페이지에 게시됩니다!
WordPress 게시물 또는 페이지에서 텍스트를 추가, 편집 및 서식 지정하는 방법 이미지, 비디오, 오디오 및 기타 미디어를 추가하거나 편집하려면 편집기의 왼쪽 패널 상단에 있는 '미디어 추가' 버튼을 클릭하십시오. 대부분이 텍스트인 HTML 코드는 텍스트를 실행할 때 텍스트 편집기에 표시됩니다. 결과적으로 이미지를 추가할 때 위치, 표시 방법 등과 같이 이미지를 적절한 방식으로 표시하도록 설정해야 하는 몇 가지 코드 요소를 확인할 수 있습니다. 텍스트 편집기 사용 방법에 대한 자세한 내용은 아래에서 확인할 수 있습니다. 기능은 두 줄로 정렬하거나 Visual Editor의 도구 모음을 탭하여 정렬할 수 있습니다. 편집기에서 버튼을 클릭하기만 하면 게시물이나 페이지에 이미지나 기타 미디어를 추가할 수 있습니다. 일부 기능은 일정 시간이 지나면 텍스트 형식을 지정하는 반면 다른 기능은 하이퍼링크를 만들기 위해 추가 정보가 필요할 수 있음을 이해하는 것이 중요합니다.
가장 일반적인 편집 기능과 하단 또는 상단 도구 모음을 표시하거나 숨기는 토글은 상단 도구 모음에서 사용할 수 있습니다. 초안, 미리보기 또는 제출을 저장하고 표시할 수 있습니다. 변경 사항이 보존되었는지 확인하십시오. 이미 게시한 기사는 더 이상 저장할 수 없습니다. 선택한 후 게시 버튼을 클릭하여 변경할 수 있습니다.
WordPress 페이지에서 텍스트를 어떻게 편집합니까?
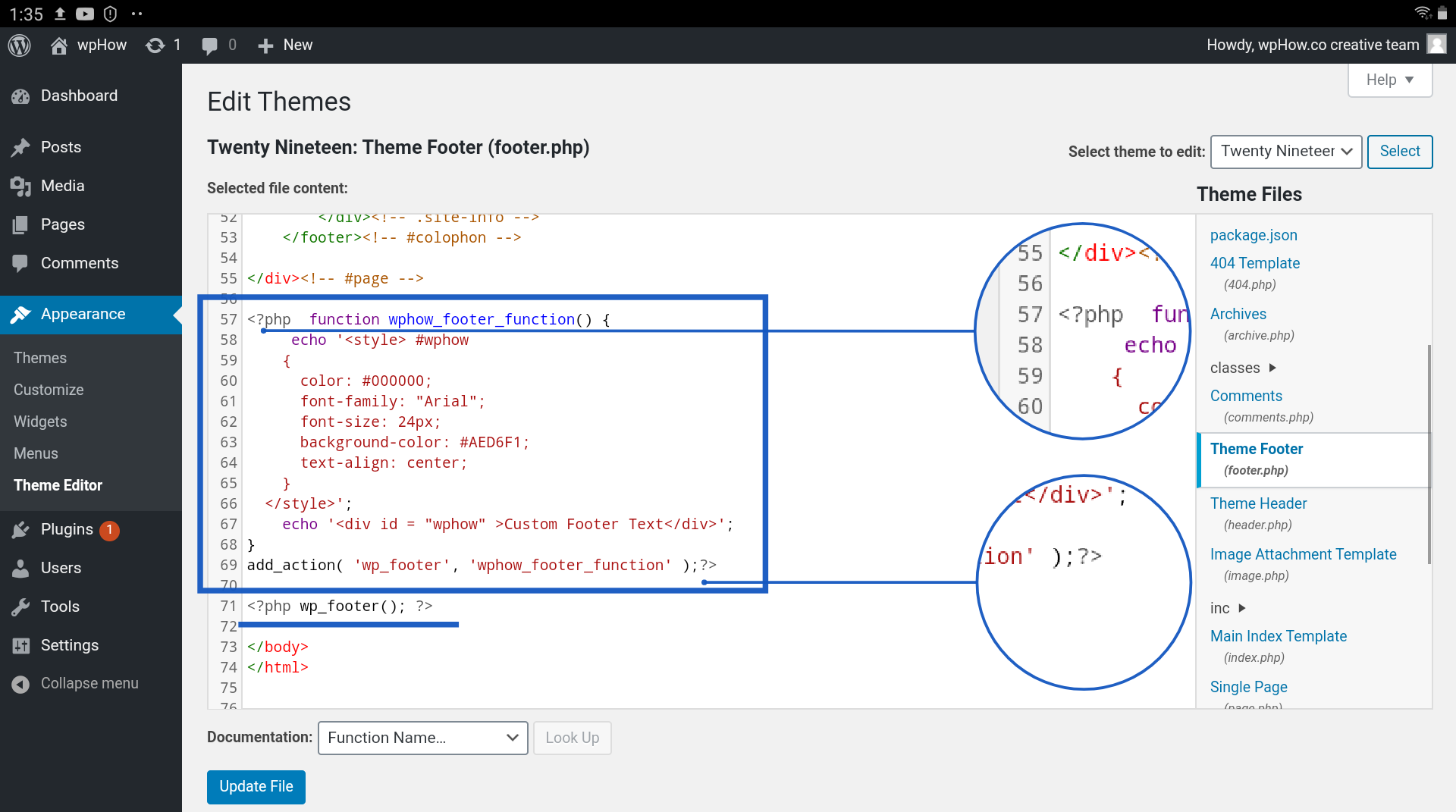
 크레딧: wphow.co
크레딧: wphow.coWordPress 게시물의 텍스트를 편집하려면 WordPress 대시보드로 이동하여 게시물을 선택합니다. 이제 텍스트 편집기가 게시물 제목으로 이동하며 여기를 클릭하여 편집할 수 있습니다. 편집기 내에서 텍스트를 추가하려는 지점을 클릭하면 커서가 나타납니다. 경우에 따라 텍스트를 직접 입력하거나 붙여넣기 버튼을 사용할 수 있습니다.
이 기사에서는 기존 WordPress 페이지의 텍스트를 변경하는 방법을 설명합니다. 이 문서에서는 처음부터 새 페이지를 만드는 기본 사항만 다루지만 추가 단계가 많이 있습니다. Beaver Builder를 사용하여 WP SiteKit에서 수많은 복잡한 웹 사이트를 만들 수 있습니다. 페이지가 WordPress Standard Editor 로 제작된 경우 이를 사용하여 편집해야 합니다. 이 섹션은 Beaver Builder 페이지 또는 표준 편집기 페이지가 애플리케이션에 적합한지 결정하는 데 도움이 됩니다. Beaver Builder를 사용하여 작성된 페이지를 편집하려면 Beaver Builder를 사용해야 합니다. Beaver 버튼 옆에 녹색 점이 있으면 클릭하여 Beaver Builder 편집기를 바로 시작할 수 있습니다.
Beaver Builder 버튼 옆에 녹색 점이 보이면 Beaver Builder 페이지입니다. 녹색 점이 나타나지 않으면 이 버튼을 클릭하지 마십시오. 웹사이트의 텍스트를 수정할 때입니다. 키보드에 텍스트를 입력하여 편집을 시작할 수 있습니다.
WordPress 페이지에서 텍스트를 편집하는 방법
WordPress 페이지의 텍스트를 편집하려면 편집하려는 페이지를 클릭한 다음 오른쪽 상단 모서리에 있는 "편집" 버튼을 클릭하기만 하면 됩니다. 그러면 WordPress 편집기 에서 페이지가 열리며 여기에서 원하는 대로 텍스트와 형식을 변경할 수 있습니다. 변경이 완료되면 "업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress 페이지 편집에 대한 초보자 가이드. 이 글은 2018년에 출시된 글루텐버그 워드프레스 에디터가 아닌 워드프레스 클래식 에디터에 관한 것입니다. 사용된 예제는 워드프레스닷컴 시스템에 있지만 페이지 수정 방식 면에서도 워드프레스닷컴과 비슷합니다. 페이지 목록을 보려면 왼쪽 메뉴를 클릭하십시오. 여기에서 웹사이트의 모든 페이지를 찾을 수 있습니다. 편집 링크를 따라가면 전체 편집 화면으로 진행할 수 있습니다. 이 화면은 파일의 제목, 슬러그, 날짜, 개인 정보, 부모, 순서, 템플릿 및 상태를 변경하는 데 사용할 수 있습니다.
페이지를 휴지통으로 보내려면 휴지통에서 쓰레기를 비워야 합니다. 링크 아이콘은 WordPress에서 외부 링크를 편집하고 생성하는 데 사용할 수 있습니다. 줄 바꿈 아이콘을 사용하여 텍스트 청크를 나눈 다음 목록을 드롭다운하여 줄을 나눕니다. 단락과 제목을 정렬하는 정렬 도구가 처음에는 이상해 보이는지 여부를 식별하기는 여전히 어렵지만 간단한 수정 사항이 있습니다. 톱니바퀴 아이콘을 클릭하여 사용 가능한 링크 중에서 선택할 수 있는 링크 옵션이 포함된 상자를 엽니다. 텍스트 파일을 링크할 때 최신 버전의 워드프레스에서는 링크 아이콘을 누를 필요가 없습니다. 이미지를 워드프레스에 연결할 때도 마찬가지입니다.
텍스트를 강조 표시하거나 선택한 후 새 이미지에 대한 링크를 변경합니다. 서식 지정은 페이지 전체에 흩어져 있는 텍스트를 발견할 때 발생할 수 있는 프로세스입니다. '형식 지우기' 도구를 사용하여 텍스트의 서식을 직접 지정할 수 있습니다. 아이콘은 크기를 늘리거나 줄여 단락이나 제목의 모양을 변경하는 것으로 나타납니다. 다국어 웹사이트에서 실행 취소/다시 실행 아이콘을 사용하는 것이 좋습니다. WordPress 페이지 또는 게시물을 크게 변경한 경우 업데이트 버튼을 클릭하여 저장하세요. 프런트 엔드에서 변경 사항을 보고 있는 경우 페이지를 새로 고쳐 올바른 페이지에서 작업하고 있는지 확인하십시오. 게시물 설정은 닫혀 있는 경우 오른쪽 상단의 톱니바퀴를 눌러 액세스할 수 있습니다. WordPress는 슬러그를 편집하고 드래그하여 웹 페이지의 URL을 생성하는 데 사용할 수 있습니다.
WordPress에서 페이지를 편집하는 방법
WordPress에서 페이지를 편집하는 방법에 대한 팁이 필요하다고 가정하면: 1. WordPress 사이트에 로그인합니다. 로그인 자격 증명이 확실하지 않은 경우 사이트 관리자에게 문의하십시오. 2. 왼쪽 사이드바에서 '페이지' 링크를 클릭합니다. 사이트의 모든 페이지 목록이 표시됩니다. 3. 수정하려는 페이지 위로 마우스를 가져간 다음 '수정' 링크를 클릭합니다. 4. 이제 '페이지 편집' 화면이 표시됩니다. 페이지 내용 이나 제목을 변경합니다. 5. 변경 사항이 마음에 들면 '업데이트' 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress는 전체 웹사이트의 43%가 인터넷에서 사용하는 완전한 콘텐츠 관리 시스템입니다. 단순히 WordPress 웹사이트를 편집하는 방법을 안다고 해서 시스템을 마스터했다는 의미는 아닙니다. 이 가이드에서는 WordPress를 편집하는 방법과 웹사이트에 항목을 추가하거나 변경하는 방법에 대해 설명합니다. 새 페이지를 만들거나 기존 페이지를 편집하기 위해 WordPress를 배울 필요가 없습니다. WordPress 5.0이라고도 하는 WordPress 블록 편집기 는 2018년에 도입되었습니다. 이전 WordPress 편집기 대신 이제 클래식 WP 편집기(TinyMCE)로 이름이 변경되었습니다. 창의 오른쪽 사이드바에서 더 많은 옵션을 사용하여 블록을 사용자화할 수 있습니다.
새로운 Gutenberg 블록 편집기를 사용하여 WordPress의 모든 게시물이나 페이지를 편집할 수 있습니다. 게시물/페이지에서 기존 게시물/페이지를 편집할 수도 있습니다. 더하기 아이콘을 클릭하여 페이지에 이미지를 추가하고 팝업 창에서 이미지 블록을 선택할 수 있습니다. 클래식 편집기를 사용하려면 먼저 플러그인으로 활성화해야 합니다. 블록은 클래식 편집기로도 알려진 TinyMCE의 기능입니다. 페이지 빌더는 코딩 방법을 몰라도 게시물과 페이지를 만들 수 있는 WordPress 페이지 빌더입니다. 대부분의 페이지 빌더에서 끌어서 놓기 요소와 프런트 엔드 편집을 사용하여 실시간으로 페이지를 만들 수 있습니다.
Divi와 Elementor는 가장 인기 있는 WYSIWYG WordPress 페이지 빌더입니다. WordPress Builder Divi는 사이트에 700,000명 이상의 사용자가 있는 매우 인기가 있습니다. 이 소프트웨어에는 광범위한 사용자 지정 옵션 외에도 사용자 지정할 수 있는 고급 기능과 수백 개의 사전 구축 레이아웃이 포함되어 있습니다. Divi Builder에는 다운로드할 수 있는 무료 버전이 없습니다. Divi의 무료 라이브 데모도 여기에서 찾을 수 있습니다. WordPress 웹사이트에서 코드를 편집하려면 아래 단계를 따르세요. 편집기에서 모든 HTML 코드를 포함하는 전용 HTML 블록을 만들거나 큰 파일을 만들 수 있습니다.

전체 페이지의 HTML을 편집하려면 오른쪽 사이드바의 메뉴 아이콘에서 코드 편집기를 선택합니다. WordPress 테마 커스터마이저는 WordPress 사이트의 홈페이지를 변경하는 데 사용할 수 있지만 이는 테마에 따라 다릅니다. 프리미엄 테마를 선택하면 일반적으로 원하는 대로 정확하게 제목을 만드는 데 사용하기가 더 쉽습니다. WordPress 헤더를 편집하려면 먼저 어떤 사용자 지정 옵션이 있는지(또는 사용하는지) 결정해야 합니다. WordPress의 기본 영구 링크 구조는 쉽게 적용할 수 있습니다. Gutenberg의 오른쪽 사이드바 옵션을 사용하면 게시물이나 페이지의 영구 링크를 변경할 수 있습니다. WordPress 편집기의 초안 저장 버튼을 사용하여 변경 사항을 저장할 수 있습니다.
저장과 자동 저장은 완전히 다른 두 가지 개념입니다. WordPress는 페이지와 코드를 편집하는 방법에 대한 제한이 없는 강력한 콘텐츠 관리 시스템을 제공합니다. 위에 설명된 단계를 따르면 WordPress를 상당히 빨리 배울 수 있습니다. WordPress는 Python, Ruby, Ruby on Rails 및 Python의 4가지 주요 프로그래밍 언어로 작성되었습니다. PHP2는 프로그램의 가장 최신 버전입니다. HTML은 사용되는 웹 프로그래밍 언어입니다. 자바스크립트로 작성되었습니다.
웹사이트에서 다른 페이지와 동일한 방식으로 WordPress에 정적 첫 페이지를 만들 수 있습니다. WordPress를 편집하는 것은 어렵지 않지만 초보자와 비전문가는 이해하기 어려울 수 있습니다. WordPress의 이점을 극대화하려면 WordPress 작동 방식을 배우는 것이 좋습니다.
WordPress에 게시된 게시물을 편집하는 방법
게시된 게시물을 변경하려면 먼저 WordPress 블로그 의 기사 기록에서 해당 게시물을 찾아야 합니다. "기록" 탭은 기본 WordPress 화면에서 게시물 제목을 클릭하여 액세스할 수 있습니다. 여기에 나열된 게시물은 역순으로 정렬할 수 있습니다. 게시물 제목을 클릭하기만 하면 해당 편집기가 열립니다. 편집 단계를 완료했으면 "업데이트"를 클릭합니다. 게시하고 싶지 않은 변경 사항을 되돌리려면 "실행 취소" 페이지로 이동하여 "실행 취소" 버튼을 클릭하십시오.
WordPress 프로그래밍 방식으로 페이지에 콘텐츠 추가
프로그래밍 방식으로 WordPress 페이지에 콘텐츠를 추가하는 것은 간단한 과정입니다. 먼저 테마 디렉토리에 새 파일을 만들어야 합니다. 그런 다음 파일을 편집하고 다음 코드를 추가해야 합니다.
add_filter( 'the_content', 'my_custom_content' );
함수 my_custom_content( $content ) {
// 코드가 여기에 갑니다.
$content 반환;
}
이 코드는 my_custom_content() 함수에서 지정한 콘텐츠를 페이지 하단에 추가합니다.
WordPress에서 프로그래밍 방식으로 페이지를 만드는 방법은 무엇입니까?
게시물 또는 페이지를 삽입하는 것이 첫 번째 방법입니다. 시작하려면 먼저 WP_insert_post WordPress 기능을 사용해야 합니다. 게시물 작성을 위한 WordPress 기본 기능은 "WP_insert_post"입니다.
WordPress에서 동적 게시물을 어떻게 만듭니까?
WPBakery에서 제공하는 요소를 사용하면 빌더를 사용하여 자신의 웹 사이트를 간단하게 만들 수 있는 것처럼 자신의 동적 페이지를 간단하게 만들 수 있습니다. WordPress 왼쪽 메뉴를 선택하여 새 페이지를 추가할 수 있습니다. 예를 들어 "블로그"와 같은 제목을 새 페이지에 추가할 수 있습니다. 요소 추가를 클릭하면 더 많은 요소를 추가할 수 있는 팝업으로 이동합니다.
사용자 정의 게시물 유형 및 분류로 동적 게시물 만들기
간단한 동적 포스트만 있으면 됩니다. 그런 다음 슬러그 필드에 값으로 쿼리를 입력하면 완료됩니다. 동적 게시물 위젯을 사용하여 목록을 기반으로 게시물 아카이브를 만들 수도 있습니다. 시작하려면 위젯을 페이지에 놓고 쿼리를 선택하면 완료됩니다.
WordPress에서 다른 페이지를 어떻게 호출합니까?
도구 > 리디렉션으로 이동하여 새 리디렉션을 추가합니다. 소스 URL 필드에 리디렉션할 URL을 입력하거나 붙여넣습니다. 대상 URL 필드에 리디렉션하려는 URL을 입력하거나 붙여넣습니다.
메타 태그가 있는 페이지 리디렉션
페이지를 리디렉션하려면 먼저 이전 HTML 페이지의 "head" 섹션에 meta' 태그를 삽입해야 합니다. 메타데이터는 HTML 문서 의 *head* 섹션에서 찾을 수 있습니다. 이 섹션은 브라우저에 유용하지만 사용자에게는 보이지 않습니다. 대상 페이지의 이름, 소스 페이지의 이름, meta> 태그의 내용은 모두 meta> 태그에 지정됩니다. 대상 페이지의 이름은 새 페이지로 리디렉션하는 데 사용됩니다. 리디렉션하려는 이전 페이지를 소스 페이지라고 합니다. 리디렉션하려는 새 페이지의 URL은 *meta> 태그로 정의됩니다. 한 페이지를 다른 페이지로 리디렉션할 때 이전 HTML 페이지에서 다음 태그를 사용하십시오. *br 다음 표에는 메타 이름과 콘텐츠 유형이 포함되어 있습니다. 이것으로 충분하지 않으면 http://www.example.com이라는 새 페이지가 생성됩니다.
텍스트 콘텐츠 서식 지정
텍스트 콘텐츠의 서식을 지정하는 방법에는 여러 가지가 있습니다. 가장 일반적인 방법은 텍스트 편집기를 사용하여 굵게, 기울임꼴 또는 밑줄과 같은 기본 서식 을 적용하는 것입니다. HTML 또는 CSS 코드를 사용하여 고급 서식을 지정할 수 있습니다.
산문을 작성하는 경우 단어 뒤에 단어를 연속으로 두지 마십시오. 이른바 텍스트의 벽(Wall of Text)은 종종 제목 및 목록과 같은 단순하고 분명한 요소로 나눌 수 있습니다. 각 단락에는 몇 개의 문장만 사용해야 합니다. 더 작고 명확하게 표시된 하위 주제로 분리하여 방대한 양의 정보를 쉽게 정렬할 수 있습니다. 6학년과 8학년의 비숙련 독자는 이 수준에서 읽을 수 없습니다. 페이지에서 F를 검색한 다음 답이 나오면 읽기를 중단합니다. 고해상도 화면은 인쇄 문서와 같은 방식으로 그래픽과 텍스트를 표시할 수 있지만 그렇게 할 수 없습니다. 대학생들이 선호하는 온라인 글꼴인 Verdana와 같이 온라인에서 읽을 수 있도록 설계된 글꼴을 사용할 수 있습니다.
선, 단락 및 블록으로 텍스트 스타일 지정
선, 단락 및 전체 문서를 비롯한 다양한 스타일의 텍스트 서식을 지정할 수 있습니다. 단락 스타일을 사용하여 텍스트 서식을 지정할 수도 있습니다.
블록 텍스트를 정렬하고 간격을 두고 들여쓰기를 조정하여 서식을 지정할 수 있습니다.
새 단락 블록
특정 단락을 찾고 있다면 (+) 아이콘을 클릭하고 입력하십시오. 각 단락의 끝에서 Enter 키를 누르는 즉시 새 단락 블록이 자동으로 표시됩니다.
전체 문서를 복사할 때 단락 블록을 사용하여 텍스트의 한 단락을 추가합니다. 구텐베르그 에디터에서는 다른 것보다 더 중요한 두 개의 블록만 있으며, 가장 큰 영향을 미치는 블록입니다. 블록에서 변환 컨트롤을 선택하기만 하면 블록을 다른 호환 가능한 블록으로 변경/변환할 수 있습니다. 정렬 옵션을 선택하기만 하면 단락 텍스트가 왼쪽, 가운데 또는 오른쪽으로 정렬됩니다. Gutenberg Editor는 아직 개발 초기 단계입니다. 이 블록은 시간이 지남에 따라 블록이 변경됨에 따라 업데이트 및 변경될 수 있습니다. 이 블록에 대한 업데이트를 사용할 수 있게 되면 가이드가 업데이트됩니다. 텍스트는 모든 언어로 굵게, 기울임꼴 또는 취소선이 될 수 있습니다. 링크 옵션을 사용하여 텍스트를 다른 웹사이트에 링크할 수도 있습니다.
WordPress에서 단락 블록을 만드는 방법
단락 블록을 사용하면 게시물과 페이지를 더 쉽게 구성할 수 있습니다. 단락 블록에 텍스트를 자동으로 삽입하거나 쓰는 것이 가능합니다. 블록 삽입 아이콘에서 "단락"을 선택할 수도 있습니다. 블록을 포함하려면 블록을 클릭하여 게시물이나 페이지에 추가합니다.
