WordPressページにテキストを追加する方法
公開: 2022-09-21WordPress ページへのテキストの追加は、WordPress プラットフォームの基本的な知識があれば誰でも実行できる比較的単純なプロセスです。 最初に行う必要があるのは、 WordPress サイトにログインして、テキストを追加するページに移動することです。 テキストを追加したいページに移動したら、ページの左上隅にある「テキストを追加」ボタンをクリックするだけです。 テキスト エディターが開き、WordPress ページに追加するテキストを入力できます。 入力したテキストに満足したら、「公開」ボタンをクリックするだけで、新しいテキストが WordPress ページに公開されます。
WordPress の投稿またはページにテキストを追加、編集、および書式設定する方法 画像、動画、音声、およびその他のメディアを追加または編集するには、エディタの左側のパネルの上部にある [メディアを追加] ボタンをクリックします。 大部分がテキストである HTML コードは、テキストを実行するとテキスト エディターに表示されます。 その結果、画像を追加するときに、その場所や表示方法など、画像を適切な方法で表示するために設定する必要があるコード要素がいくつかあることに気付くでしょう。 テキスト エディタの使用方法の詳細については、以下を参照してください。 関数は 2 行に配置するか、ビジュアル エディターのツールバーをタップして配置できます。 エディターのボタンをクリックするだけで、投稿やページに画像やその他のメディアを追加できます。 一部の関数は一定時間後にテキストをフォーマットすることを理解することが重要ですが、他の関数はハイパーリンクを作成するために追加情報を必要とする場合があります。
最も一般的な編集機能と、下部または上部のツールバーを表示または非表示にするトグルは、上部のツールバーで使用できます。 下書き、プレビュー、または送信を保存して表示できます。 変更が保存されていることを確認してください。 すでに記事を公開している場合、それを保存することはできません。 変更を選択したら、[公開] ボタンをクリックして変更を加えることができます。
WordPress ページのテキストを編集するにはどうすればよいですか?
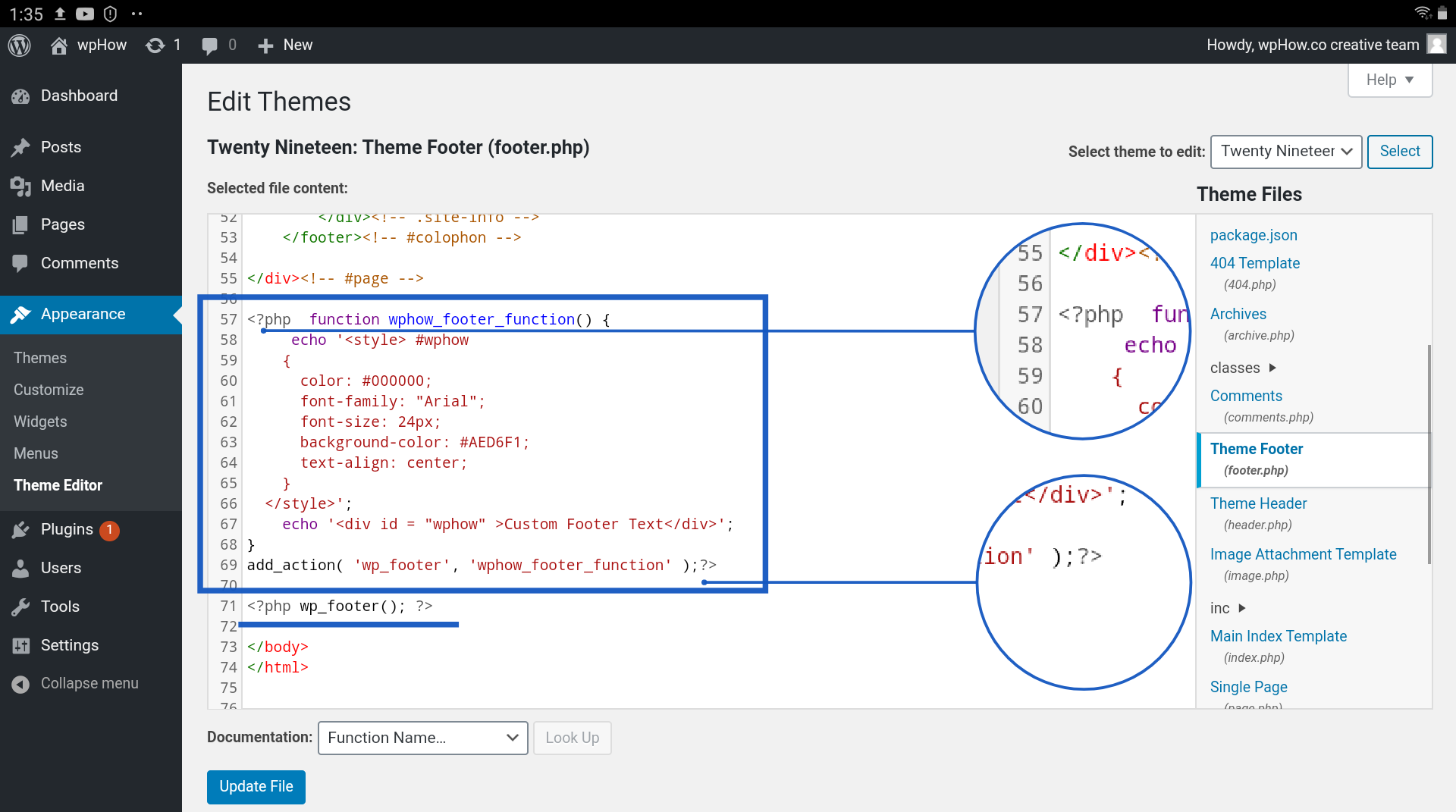
 クレジット: wphow.co
クレジット: wphow.coWordPress 投稿のテキストを編集するには、WordPress ダッシュボードに移動して [投稿] を選択します。 テキスト エディターで投稿のタイトルが表示され、ここをクリックして編集できます。 エディター内のテキストを追加するポイントをクリックすると、カーソルが表示されます。 場合によっては、テキストを直接入力するか、貼り付けボタンを使用できます。
この記事では、既存の WordPress ページのテキストを変更する方法を説明します。 この記事では、新しいページをゼロから作成するための基本のみを説明しますが、追加の手順が多数あります。 Beaver Builder を使用すると、WP SiteKit で多数の複雑な Web サイトを作成できます。 ページがWordPress Standard Editorで作成された場合は、それを使用して編集する必要があります。 このセクションは、Beaver Builder ページまたは標準エディター ページのどちらがアプリケーションに適しているかを判断するのに役立ちます。 Beaver Builder で構築されたページを編集するには、Beaver Builder を使用する必要があります。 Beaver ボタンの横に緑色のドットがある場合は、それをクリックして Beaver Builder エディタをすぐに起動できます。
Beaver Builder ボタンの横に緑色のドットが表示されている場合、それは Beaver Builder ページです。 緑のドットが表示されない場合は、このボタンをクリックしないでください。 あなたのウェブサイトのテキストを修正する時が来ました。 キーボードにテキストを入力すると、編集を開始できます。
WordPressページのテキストを編集する方法
WordPress ページのテキストを編集するには、編集するページをクリックしてから、右上隅にある [編集] ボタンをクリックします。 これにより、 WordPress エディターでページが開き、必要に応じてテキストとフォーマットを変更できます。 変更が完了したら、[更新] ボタンをクリックして変更を保存します。
WordPress ページ編集の初心者向けガイド。 この投稿は WordPress クラシック エディターに関するものであり、2018 年にリリースされた Glutenberg WordPress エディターではありません。使用されている例は WordPress.org システムにありますが、WordPress.com もページがどのように変更されるかという点で比較できます。 ページのリストを表示するには、左側のメニューをクリックします。 ウェブサイトのすべてのページをここで見つけることができます。 [編集] リンクをクリックすると、完全な編集画面に進むことができます。 この画面を使用して、ファイルのタイトル、スラッグ、日付、プライバシー、親、順序、テンプレート、およびステータスを変更できます。
ページをごみ箱に送るには、ごみ箱を空にする必要があります。 リンク アイコンを使用して、WordPress で外部リンクを編集および作成できます。 改行アイコンを使用してテキストのチャンクを分割し、リストをドロップダウンして改行します。 段落と見出しを整列するための整列ツールが最初は奇妙に見えるかどうかを特定することはまだ困難ですが、簡単な修正方法があります。 歯車アイコンをクリックすると、リンク オプションを含むボックスが開きます。リンク オプションは、使用可能なリンクの中から選択できます。 テキスト ファイルをリンクする場合、WordPress の最新バージョンではリンク アイコンを押す必要はありません。 画像をWordPressにリンクするときと同じプロセスです。
テキストを強調表示するか選択した後、新しい画像のリンクを変更します。 書式設定は、ページ全体に散らばっているテキストに遭遇したときに発生するプロセスです。 「クリア フォーマット」ツールを使用すると、テキストを自分でフォーマットできます。 アイコンは、サイズを拡大または縮小して、段落または見出しの外観を変更するように見えます。 多言語 Web サイトでは元に戻す/やり直しアイコンを使用することをお勧めします。 WordPress ページまたは投稿に大幅な変更を加えた場合は、[更新] ボタンをクリックして保存します。 フロント エンドで変更を表示している場合は、ページを更新して、正しいページで作業していることを確認してください。 投稿設定は、歯車が閉じている場合は右上を押すことでアクセスできます。 WordPress を使用して、スラッグを編集してドラッグすることにより、Web ページの URL を生成できます。
WordPressでページを編集する方法
WordPress でページを編集する方法についてのヒントが必要だとします。 1. WordPress サイトにログインします。 ログイン資格情報が不明な場合は、サイト管理者に確認してください。 2. 左側のサイドバーにある [ページ] リンクをクリックします。 サイトのすべてのページのリストが表示されます。 3. 編集するページにカーソルを合わせ、[編集] リンクをクリックします。 4. 「ページの編集」画面が表示されます。 ページのコンテンツまたはタイトルに必要な変更を加えます。 5. 変更に満足したら、[更新] ボタンをクリックして変更を保存します。
WordPress は、インターネット上のすべての Web サイトの 43% が使用している完全なコンテンツ管理システムです。 WordPress Web サイトの編集方法を知っているだけでは、システムをマスターしたことにはなりません。 このガイドでは、WordPress を編集する方法と、Web サイトに何かを追加または変更する方法について説明します。 新しいページを作成したり、既存のページを編集するために WordPress を学ぶ必要はありません。 WordPress 5.0 とも呼ばれる WordPress Block Editorは、2018 年に導入されました。以前の WordPress エディターの代わりに、従来の WP エディター (別名 TinyMCE) に名前が変更されました。 ウィンドウの右側のサイドバーにあるその他のオプションを使用して、ブロックをカスタマイズできます。
新しい Gutenberg Block Editor を使用して、WordPress の投稿やページを編集できます。 投稿/ページから既存の投稿/ページを編集することもできます。 プラス アイコンをクリックすると、ページに画像を追加し、ポップアップ ウィンドウから画像ブロックを選択できます。 クラシック エディターを使用する場合は、最初にプラグインとして有効にする必要があります。 ブロックは、クラシック エディタとしても知られる TinyMCE の機能です。 ページ ビルダーは、コーディング方法を知らなくても投稿やページを作成できる WordPress ページ ビルダーです。 ほとんどのページ ビルダーでは、ドラッグ アンド ドロップ要素とフロントエンド編集を使用して、リアルタイムでページを作成できます。
Divi と Elementor は、最も人気のある WYSIWYG WordPress ページ ビルダーの 2 つです。 WordPress Builder Divi も非常に人気があり、そのサイトには 700,000 人を超えるユーザーがいます。 このソフトウェアには、高度な機能と、広範なカスタマイズ オプションに加えて、カスタマイズ可能な数百の事前構築済みレイアウトが含まれています。 Divi Builder には、ダウンロードできる無料バージョンはありません。 Divi の無料のライブ デモもここにあります。 WordPress Web サイトのコードを編集するには、次の手順に従います。 エディターでは、すべての HTML コードを含む専用の HTML ブロックを作成するか、大きなファイルを作成できます。

ページ全体の HTML を編集するには、右側のサイドバーのメニュー アイコンから [コード エディター] を選択します。 WordPress テーマ カスタマイザーを使用して WordPress サイトのホームページを変更できますが、これはテーマによって異なります。 プレミアム テーマを選択した場合は、通常、思い通りの見出しを簡単に作成できます。 WordPress ヘッダーを編集するには、まず、使用している (または使用している) カスタマイズ オプションを決定する必要があります。 WordPress のデフォルトのパーマリンク構造は簡単に変更できます。 Gutenberg の右側のサイドバー オプションを使用すると、投稿またはページのパーマリンクを変更できます。 WordPress エディターの [下書きを保存] ボタンを使用して、変更を保存できます。
保存と自動保存は、2 つのまったく異なる概念です。 WordPress は、ページやコードの編集方法に制限がない強力なコンテンツ管理システムを提供します。 上記の手順に従えば、WordPress をかなり早く習得できるはずです。 WordPress は、Python、Ruby、Ruby on Rails、Python の 4 つの主要なプログラミング言語で作成されています。 PHP2 は、プログラムの最新バージョンです。 HTML は、使用される Web プログラミング言語です。 JavaScriptで書かれています。
Web サイトでは、他のページと同じように、WordPress で静的なフロント ページを作成できます。 WordPress の編集は難しくありませんが、初心者や非技術者には理解しにくいかもしれません。 WordPress の利点を最大限に引き出すには、WordPress の仕組みを学ぶ価値があります。
WordPressで公開された投稿を編集する方法
公開された投稿に変更を加えたい場合は、まずWordPress ブログの記事履歴でそれを見つける必要があります。 WordPress のメイン画面で投稿のタイトルをクリックすると、[履歴] タブにアクセスできます。 ここにリストされている投稿は、新しい順に並べ替えることができます。 投稿のタイトルをクリックするだけで、その投稿のエディターが開きます。 編集手順が完了したら、[更新] をクリックします。 公開したくない変更を元に戻したい場合は、[元に戻す] ページに移動して [元に戻す] ボタンをクリックします。
WordPress プログラムでページにコンテンツを追加する
プログラムで WordPress ページにコンテンツを追加するのは簡単なプロセスです。 まず、テーマのディレクトリに新しいファイルを作成する必要があります。 次に、ファイルを編集して次のコードを追加する必要があります。
add_filter( 'the_content', 'my_custom_content' );
関数 my_custom_content( $content ) {
// ここにコードが入ります
$コンテンツを返します。
}
このコードは、 my_custom_content() 関数で指定したコンテンツをページの下部に追加します。
WordPressでプログラム的にページを作成するにはどうすればよいですか?
投稿またはページを挿入するのが最初の方法です。 まず、WP_insert_post WordPress 関数を使用する必要があります。 投稿を作成するための WordPress のデフォルト関数は「WP_insert_post」です。
WordPress で動的投稿を作成するにはどうすればよいですか?
WPBakery が提供する要素を使用すると、ビルダーを使用して独自の Web サイトを簡単に作成できるように、独自の動的ページを簡単に作成できます。 WordPress の左側のメニューを選択すると、新しいページを追加できます。 たとえば、新しいページに「ブログ」などのタイトルを追加できます。 [要素を追加] をクリックすると、さらに要素を追加できるポップアップが表示されます。
カスタム投稿タイプとタクソノミーを使用した動的投稿の作成
必要なのは単純な動的投稿だけです。 次に、クエリをスラッグ フィールドに値として入力すれば完了です。 動的投稿ウィジェットを使用すると、リストに基づいて投稿のアーカイブを作成することもできます。 まず、ウィジェットをページに配置し、クエリを選択します。これで完了です。
WordPressで別のページを呼び出すにはどうすればよいですか?
[ツール] > [リダイレクト] に移動して、新しいリダイレクトを追加します。 [ソース URL] フィールドに、リダイレクト先の URL を入力するか貼り付けます。 リダイレクト先の URL を [ターゲット URL] フィールドに入力するか貼り付けます。
メタ タグを使用してページをリダイレクトする
ページをリダイレクトするには、まず古い HTML ページの「head」セクションに meta' タグを挿入する必要があります。 メタデータはHTML ドキュメントの *head* セクションにあります。これはブラウザにとっては便利ですが、ユーザーには見えません。 ターゲットページの名前、ソースページの名前、および meta> タグの内容はすべて、meta> タグで指定されます。 ターゲット ページの名前は、新しいページへのリダイレクトに使用されます。 リダイレクトする古いページは、ソース ページと呼ばれます。 リダイレクトする新しいページの URL は、*meta> タグによって定義されます。 あるページを別のページにリダイレクトする場合は、古い HTML ページで次のタグを使用します。 *br 次の表には、メタ名とコンテンツ タイプが含まれています。 これで十分でない場合は、http://www.example.com という新しいページが作成されます。
テキスト コンテンツの書式設定
テキスト コンテンツをフォーマットする方法は多数あります。 最も一般的な方法は、テキスト エディタを使用して、太字、斜体、下線などの基本的な書式を適用することです。 HTML または CSS コードを使用して、より高度な書式設定を行うことができます。
散文を書いている場合は、単語を次から次へと並べないようにします。 いわゆるテキストの壁は、多くの場合、見出しやリストなどの単純で明白な要素で分割できます。 各段落で数文のみを使用する必要があります。 膨大な量の情報を、より小さく明確にマークされたサブトピックに分割することで、簡単に分類できるようにします。 6 年生と 8 年生の未熟な読み手は、このレベルでは読むことができません。 F のページをスキャンし、答えが見つかると読み取りを停止します。 高解像度の画面では、印刷ドキュメントと同じようにグラフィックスやテキストを表示できますが、それはできません。 大学生に好まれるオンライン フォントである Verdana など、オンラインで読みやすいように設計されたフォントを使用できます。
行、段落、およびブロックを使用したテキストのスタイル設定
テキストは、行、段落、ドキュメント全体など、さまざまなスタイルで書式設定できます。 段落のスタイルは、テキストの書式設定にも使用できます。
ブロック テキストの配置、間隔、インデントの調整によって、ブロック テキストの書式を設定できます。
新しい段落ブロック
特定の段落を探している場合は、(+) アイコンをクリックして入力します。 各段落の最後で Enter キーを押すとすぐに、新しい段落ブロックが自動的に表示されます。
ドキュメント全体をコピーする場合、段落ブロックを使用してテキストの 1 つの段落を追加します。 Gutenberg エディターでは、他のブロックよりも重要なブロックが 2 つしかなく、それらが最も大きな影響を与えます。 ブロックの変換コントロールを選択するだけで、ブロックを別の互換性のあるブロックに変更/変換できます。 [配置オプション] を選択するだけで、段落テキストが左、中央、または右に配置されます。 Gutenberg エディターはまだ開発の初期段階にあります。 このブロックは、時間の経過とともにブロックが変化するにつれて、更新および変更される場合があります。 このブロックの更新が利用可能になると、ガイドが更新されます。 テキストは、どの言語でも太字、斜体、または取り消し線にすることができます。 リンク オプションを使用して、テキストを他の Web サイトにリンクすることもできます。
WordPressで段落ブロックを作成する方法
段落ブロックを使用すると、投稿やページを整理しやすくなります。 段落ブロックへのテキストの自動挿入または書き込みが可能です。 ブロック挿入アイコンから「段落」を選択することもできます。 ブロックを含めるには、ブロックをクリックして投稿またはページに追加します。
