Cara Menambahkan Teks Ke Halaman WordPress
Diterbitkan: 2022-09-21Menambahkan teks ke halaman WordPress adalah proses yang relatif sederhana yang dapat dilakukan oleh siapa saja yang memiliki pemahaman dasar tentang platform WordPress. Hal pertama yang perlu Anda lakukan adalah masuk ke situs WordPress Anda dan arahkan ke halaman yang ingin Anda tambahkan teks. Setelah Anda berada di halaman yang ingin Anda tambahkan teks, cukup klik tombol “Tambah Teks” yang terletak di sudut kiri atas halaman. Editor teks kemudian akan terbuka, memungkinkan Anda memasukkan teks yang ingin Anda tambahkan ke halaman WordPress Anda. Setelah Anda puas dengan teks yang Anda masukkan, cukup klik tombol “Terbitkan” dan teks baru Anda akan ditampilkan di halaman WordPress Anda!
Cara Menambahkan, Mengedit, dan Memformat Teks di Postingan atau Halaman WordPress Untuk menambahkan atau mengedit gambar, video, audio, dan media lainnya, klik tombol 'Tambah Media' di bagian atas panel sebelah kiri editor. Kode HTML, yang sebagian besar berupa teks, akan ditampilkan di Editor teks saat Anda menjalankan teks. Akibatnya, ketika Anda menambahkan gambar, Anda akan melihat beberapa elemen kode yang harus diatur untuk menampilkan gambar dengan cara yang benar, seperti lokasinya, cara menampilkannya, dan sebagainya. Informasi lebih lanjut tentang cara menggunakan editor teks dapat ditemukan di bawah. Fungsi dapat diatur dalam dua baris atau dengan mengetuk bilah alat di editor Visual. Cukup klik tombol pada editor Anda untuk menambahkan gambar atau media lain ke postingan atau halaman Anda. Sangat penting untuk memahami bahwa beberapa fungsi memformat teks setelah jangka waktu tertentu, sementara yang lain mungkin memerlukan informasi tambahan untuk membuat hyper-link.
Fungsi pengeditan yang paling umum, serta sakelar untuk menampilkan atau menyembunyikan bilah alat bawah atau atas, tersedia di bilah alat atas. Draf, pratinjau, atau kirim dapat disimpan dan ditampilkan. Pastikan bahwa setiap perubahan dipertahankan. Jika Anda telah menerbitkan artikel Anda, Anda tidak dapat lagi menyimpannya. Perubahan dapat dilakukan dengan mengklik tombol Terbitkan setelah Anda memilihnya.
Bagaimana Saya Mengedit Teks Di Halaman WordPress?
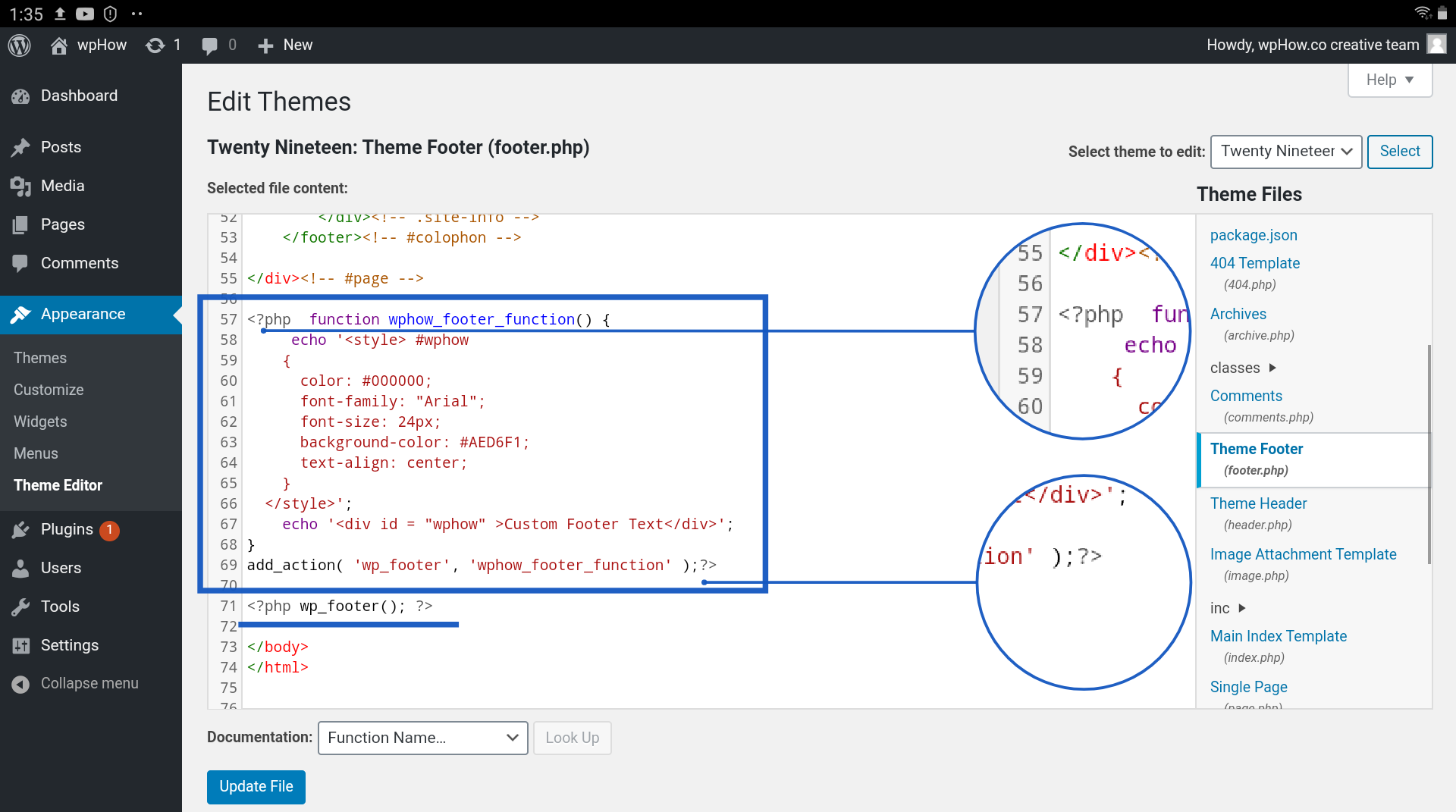
 Kredit: wphow.co
Kredit: wphow.coUntuk mengedit teks posting WordPress, buka dasbor WordPress dan pilih Posting. Editor teks sekarang akan membawa Anda ke judul posting, yang dapat Anda klik di sini untuk mengedit. Kursor akan muncul jika Anda mengklik di dalam editor pada titik di mana Anda ingin menambahkan teks. Dalam beberapa kasus, Anda dapat memasukkan teks secara langsung atau menggunakan tombol tempel.
Artikel ini akan mengajari Anda cara mengubah teks pada halaman WordPress yang ada. Artikel ini hanya membahas dasar-dasar membuat halaman baru dari awal, tetapi ada banyak langkah tambahan. Menggunakan Beaver Builder, kita dapat membuat banyak situs web kompleks di WP SiteKit. Jika halaman dibuat dengan Editor Standar WordPress , Anda harus menggunakannya untuk mengeditnya. Bagian ini akan membantu Anda menentukan apakah halaman Beaver Builder atau halaman Editor Standar sesuai untuk aplikasi Anda. Beaver Builder harus digunakan untuk mengedit halaman yang dibuat dengannya. Jika ada titik hijau di sebelah Tombol Beaver, Anda dapat mengkliknya untuk segera memulai editor Beaver Builder.
Jika Anda melihat titik hijau di sebelah tombol Beaver Builder, itu adalah halaman Beaver Builder. Jika titik hijau tidak muncul, jangan klik tombol ini. Saatnya merevisi teks di situs web Anda. Dengan mengetik teks ke keyboard, Anda dapat mulai mengeditnya.
Cara Mengedit Teks Di Halaman WordPress
Untuk mengedit teks di halaman WordPress Anda, cukup klik halaman yang ingin Anda edit, lalu klik tombol “Edit” di sudut kanan atas. Ini akan membuka halaman di editor WordPress , di mana Anda dapat membuat perubahan pada teks dan format sesuai keinginan Anda. Setelah Anda selesai membuat perubahan, cukup klik tombol “Perbarui” untuk menyimpan perubahan Anda.
Panduan pemula untuk mengedit halaman WordPress. Postingan kali ini tentang WordPress Classic Editor, bukan Glutenberg WordPress Editor yang dirilis pada tahun 2018. Contoh yang digunakan ada di sistem WordPress.org, tetapi WordPress.com juga sebanding dalam hal bagaimana halaman dimodifikasi. Untuk melihat daftar halaman, klik menu sebelah kiri. Anda dapat menemukan semua halaman situs web Anda di sini. Anda dapat melanjutkan ke layar pengeditan penuh dengan mengikuti tautan Edit. Layar ini dapat digunakan untuk mengubah judul, siput, tanggal, privasi, induk, urutan, templat, dan status file Anda.
Tempat sampah harus dikosongkan dari sampah untuk mengirim halaman ke tempat sampah. Ikon tautan dapat digunakan untuk mengedit dan membuat tautan eksternal di WordPress. Pisahkan potongan teks dengan menggunakan ikon hentian baris, lalu turunkan daftar untuk memecah baris. Masih sulit untuk mengidentifikasi apakah alat perataan untuk menyelaraskan paragraf dan judul terlihat aneh pada awalnya, tetapi ada perbaikan sederhana. Klik ikon roda gigi untuk membuka kotak yang berisi opsi tautan, yang dapat Anda pilih di antara tautan yang tersedia. Saat Anda menautkan file teks, Anda tidak perlu menekan ikon tautan di WordPress versi terbaru. Ini adalah proses yang sama ketika Anda menautkan gambar ke WordPress.
Ubah tautan untuk gambar baru setelah Anda menyorot teks atau memilihnya. pemformatan adalah proses yang dapat terjadi ketika Anda menemukan teks yang tersebar di seluruh halaman. Menggunakan alat 'pemformatan yang jelas', Anda dapat memformat teks Anda sendiri. Ikon muncul untuk mengubah tampilan paragraf atau judul dengan menambah atau mengurangi ukurannya. Saya sarankan menggunakan ikon undo/redo di situs web multibahasa. Saat Anda membuat perubahan signifikan pada halaman atau posting WordPress Anda, klik tombol UPDATE untuk menyimpannya. Jika Anda melihat perubahan di bagian depan, segarkan halaman Anda untuk memastikan Anda mengerjakan halaman yang benar. Pengaturan posting dapat diakses dengan menekan roda gigi kanan atas jika ditutup. WordPress dapat digunakan untuk menghasilkan URL untuk halaman web dengan mengedit slug-nya dan menyeretnya.
Cara Mengedit Halaman Di WordPress
Dengan asumsi Anda ingin tips tentang cara mengedit halaman di WordPress: 1. Masuk ke situs WordPress Anda. Jika Anda tidak yakin dengan kredensial login Anda, hubungi administrator situs Anda. 2. Klik tautan 'Halaman' di bilah sisi kiri. Daftar semua halaman di situs Anda akan ditampilkan. 3. Arahkan kursor ke halaman yang ingin Anda edit dan klik tautan 'Edit'. 4. Layar 'Edit Halaman' sekarang akan ditampilkan. Buat perubahan apa pun yang ingin Anda buat pada konten atau judul halaman . 5. Setelah Anda puas dengan perubahan Anda, klik tombol 'Perbarui' untuk menyimpan perubahan Anda.
WordPress adalah sistem manajemen konten lengkap yang digunakan 43% dari semua situs web di internet. Mengetahui cara mengedit situs web WordPress tidak berarti bahwa Anda telah menguasai sistemnya. Panduan ini akan membahas cara mengedit WordPress dan cara menambahkan atau mengubah sesuatu di situs web Anda. Tidak perlu mempelajari WordPress untuk membuat halaman baru atau mengedit yang sudah ada. WordPress Block Editor , juga dikenal sebagai WordPress 5.0, diperkenalkan pada tahun 2018. Di tempat editor WordPress sebelumnya, kini telah berganti nama menjadi editor WP klasik (alias TinyMCE). Blok dapat disesuaikan dengan lebih banyak opsi di bilah sisi kanan jendela.
Anda dapat menggunakan Editor Blok Gutenberg baru untuk mengedit posting atau halaman apa pun di WordPress. Anda juga dapat mengedit postingan/halaman yang ada dari Posting/Halaman. Dengan mengklik ikon plus, Anda dapat menambahkan gambar ke halaman, lalu memilih blok Gambar dari jendela popup. Jika Anda ingin menggunakan editor Klasik, Anda harus mengaktifkannya terlebih dahulu sebagai plugin. Blok adalah fitur TinyMCE, yang juga dikenal sebagai editor klasik. Pembuat halaman adalah pembuat halaman WordPress yang memungkinkan Anda membuat posting dan halaman tanpa harus tahu cara membuat kode. Dengan sebagian besar pembuat halaman, Anda dapat membuat halaman secara real time menggunakan elemen drag-and-drop dan pengeditan front-end.
Divi dan Elementor adalah dua pembuat halaman WordPress WYSIWYG paling populer. WordPress Builder Divi juga sangat populer, dengan lebih dari 700.000 pengguna di situsnya. Perangkat lunak ini mencakup fitur-fitur canggih dan ratusan tata letak pra-bangun yang dapat disesuaikan selain opsi penyesuaian yang luas. Divi Builder tidak memiliki versi gratis yang tersedia untuk diunduh. Demo langsung gratis Divi juga dapat ditemukan di sini. Untuk mengedit kode di situs WordPress Anda, ikuti langkah-langkah di bawah ini. Di editor, Anda dapat membuat blok HTML khusus yang berisi semua kode HTML Anda atau Anda dapat membuat file besar.

Untuk mengedit HTML seluruh halaman, pilih Editor Kode dari ikon menu di bilah sisi kanan. Penyesuai tema WordPress dapat digunakan untuk mengubah beranda situs WordPress, tetapi ini tergantung pada temanya. Jika Anda memilih tema premium, biasanya lebih mudah digunakan untuk membuat heading Anda persis seperti yang Anda inginkan. Agar header WordPress Anda diedit, Anda harus terlebih dahulu menentukan opsi penyesuaian apa yang Anda miliki (atau gunakan). Struktur permalink default WordPress mudah beradaptasi. Opsi bilah sisi kanan di Gutenberg memungkinkan Anda untuk mengubah tautan permanen kiriman atau halaman. Tombol Simpan draf di editor WordPress dapat digunakan untuk menyimpan perubahan Anda.
Menyimpan dan menyimpan otomatis adalah dua konsep yang sangat berbeda. WordPress menyediakan sistem manajemen konten yang kuat yang bebas dari batasan tentang bagaimana Anda dapat mengedit halaman dan kode. Anda seharusnya dapat mempelajari WordPress dengan cukup cepat jika Anda mengikuti langkah-langkah yang diuraikan di atas. WordPress ditulis dalam empat bahasa pemrograman utama: Python, Ruby, Ruby on Rails dan Python. PHP2 adalah versi terbaru dari program ini. HTML adalah bahasa pemrograman web yang digunakan. Itu ditulis dalam JavaScript.
Di situs web Anda, Anda dapat membuat halaman depan statis di WordPress dengan cara yang sama seperti Anda membuat halaman lainnya. Tidak sulit untuk mengedit WordPress, tetapi pemula dan non-teknisi mungkin merasa sulit untuk memahaminya. Mempelajari cara kerja WordPress bermanfaat untuk memaksimalkan manfaatnya.
Cara Mengedit Postingan yang Diterbitkan Di WordPress
Jika Anda ingin membuat perubahan pada posting yang dipublikasikan, Anda harus terlebih dahulu menemukannya di riwayat artikel blog WordPress Anda. Tab "Riwayat" dapat diakses dengan mengklik judul posting di layar utama WordPress. Postingan yang tercantum di sini dapat diurutkan berdasarkan urutan kronologis terbalik. Cukup klik pada judul posting untuk membuka editornya. Setelah Anda menyelesaikan langkah pengeditan, klik “perbarui.” Jika Anda ingin mengembalikan perubahan yang tidak ingin Anda publikasikan, buka halaman “Urungkan” dan klik tombol “Urungkan”.
WordPress Tambahkan Konten Ke Halaman Secara Terprogram
Menambahkan konten ke halaman WordPress secara terprogram adalah proses yang sederhana. Pertama, Anda perlu membuat file baru di direktori tema Anda. Kemudian, Anda perlu mengedit file dan menambahkan kode berikut:
add_filter( 'isi_konten', 'konten_kustom_saya' );
function my_custom_content( $content ) {
// kode Anda ada di sini
kembalikan $konten;
}
Kode ini akan menambahkan konten yang Anda tentukan dalam fungsi my_custom_content() ke bagian bawah halaman.
Bagaimana Saya Membuat Halaman Secara Terprogram Di WordPress?
Memasukkan Post atau Halaman adalah metode pertama. Untuk memulai, Anda harus terlebih dahulu menggunakan fungsi WP_insert_post WordPress. Fungsi default WordPress untuk membuat posting adalah “WP_insert_post.”
Bagaimana Cara Membuat Postingan Dinamis Di WordPress?
Elemen-elemen yang disediakan oleh WPBakery memudahkan untuk membuat halaman dinamis Anda sendiri, sama seperti mereka membuatnya mudah untuk membuat situs web Anda sendiri menggunakan pembuatnya. Dengan memilih menu sebelah kiri WordPress, Anda dapat menambahkan halaman baru. Misalnya, Anda dapat menambahkan judul ke halaman baru, seperti “blog”. Ketika Anda mengklik Tambahkan Elemen, Anda akan dibawa ke popup di mana Anda dapat menambahkan lebih banyak elemen.
Membuat Postingan Dinamis Dengan Jenis Posting Kustom Dan Taksonomi
Posting dinamis sederhana adalah semua yang diperlukan. Kemudian, masukkan kueri Anda sebagai nilai di bidang siput, dan Anda selesai. Dengan menggunakan widget Dynamic Posts, Anda juga dapat membuat arsip posting berdasarkan daftar mereka. Untuk memulai, letakkan widget di halaman, pilih kueri Anda, dan selesai.
Bagaimana Anda Memanggil Halaman Lain Di WordPress?
Arahkan ke Tools > Redirection untuk menambahkan redirection baru. Di bidang URL Sumber, masukkan atau tempel URL yang ingin Anda arahkan. Masukkan atau tempel URL yang ingin Anda arahkan ulang di bidang URL Target.
Mengarahkan Halaman Dengan Meta Tag
Untuk mengarahkan ulang halaman, Anda harus terlebih dahulu memasukkan tag meta' ke bagian "kepala" halaman HTML lama. metadata ditemukan di bagian *head* dokumen HTML , yang berguna untuk browser tetapi tidak terlihat oleh pengguna. Nama halaman target, nama halaman sumber, dan konten tag meta> semuanya ditentukan dalam tag meta>. Nama halaman target Anda akan digunakan untuk mengarahkan ulang ke halaman baru. Halaman lama yang ingin Anda arahkan akan dikenal sebagai halaman sumber. URL halaman baru yang ingin Anda arahkan akan ditentukan oleh tag *meta>. Saat mengalihkan satu halaman ke halaman lain, gunakan tag berikut di halaman HTML lama: *br Tabel berikut berisi nama meta dan tipe konten. Jika ini tidak cukup, halaman baru akan dibuat, http://www.example.com.
Memformat Konten Teks
Ada banyak cara untuk memformat konten teks. Cara paling umum adalah menggunakan editor teks untuk menerapkan pemformatan dasar , seperti tebal, miring, atau garis bawah. Pemformatan yang lebih maju dapat dicapai dengan menggunakan kode HTML atau CSS.
Jika Anda menulis prosa, hindari meletakkan kata-kata dalam satu baris setelah kata-kata. Apa yang disebut Dinding Teks sering kali dapat dipecah dengan elemen sederhana dan jelas seperti judul dan daftar. Anda hanya boleh menggunakan beberapa kalimat dalam setiap paragraf. Permudah untuk memilah-milah sejumlah besar informasi dengan memisahkannya menjadi subtopik yang lebih kecil dan ditandai dengan jelas. Pembaca yang tidak terampil di kelas enam dan delapan tidak mampu membaca pada tingkat ini. Ini memindai halaman untuk F dan kemudian berhenti membaca ketika muncul dengan jawaban. Sementara layar resolusi tinggi dapat menampilkan grafik dan teks dengan cara yang sama seperti dokumen cetak, itu tidak bisa. Anda dapat menggunakan font yang dirancang agar dapat dibaca secara online, seperti Verdana, yang merupakan font online pilihan untuk mahasiswa.
Menata Teks Dengan Garis, Paragraf, Dan Blok
Anda dapat memformat teks dalam berbagai gaya, termasuk garis, paragraf, dan seluruh dokumen. Gaya paragraf juga dapat digunakan untuk memformat teks.
Anda dapat memformat teks blok dengan menyelaraskannya, mengatur jarak, dan menyesuaikan indentasi.
Blok Paragraf Baru
Jika Anda mencari paragraf tertentu, klik ikon (+) dan ketik. Anda akan secara otomatis disajikan dengan blok paragraf baru segera setelah Anda menekan tombol Enter di akhir setiap paragraf.
Ketika seluruh dokumen sedang disalin, blok paragraf digunakan untuk menambahkan satu paragraf teks. Di Editor Gutenberg, hanya ada dua blok yang lebih penting daripada yang lain, dan merekalah yang memiliki dampak terbesar. Hanya dengan memilih kontrol transformasi pada blok, Anda dapat mengubah/mengubah blok Anda ke blok lain yang kompatibel. Cukup pilih Opsi Perataan dan teks paragraf Anda akan disejajarkan ke kiri, tengah, atau kanan. Editor Gutenberg masih dalam tahap awal pengembangan. Blok ini dapat diperbarui dan diubah seiring perubahan blok dari waktu ke waktu. Ketika pembaruan untuk blok ini tersedia, panduan akan diperbarui. Teks Anda dapat dicetak tebal, miring, atau dicoret dalam bahasa apa pun. Anda juga dapat menautkan teks Anda ke situs web lain menggunakan opsi tautan.
Cara Membuat Blok Paragraf Di WordPress
Blok paragraf akan memudahkan untuk mengatur posting dan halaman Anda. Memasukkan atau menulis teks secara otomatis ke dalam blok paragraf dimungkinkan. Anda juga dapat memilih "paragraf" dari ikon Block Inserter. Untuk memasukkan blok, klik untuk menambahkannya ke posting atau halaman.
