วิธีเพิ่มข้อความในหน้า WordPress
เผยแพร่แล้ว: 2022-09-21การเพิ่มข้อความลงในหน้า WordPress เป็นกระบวนการที่ค่อนข้างง่าย ซึ่งทุกคนสามารถทำได้โดยผู้ที่มีความเข้าใจพื้นฐานเกี่ยวกับแพลตฟอร์ม WordPress สิ่งแรกที่คุณต้องทำคือลงชื่อเข้าใช้ ไซต์ WordPress และไปที่หน้าที่คุณต้องการเพิ่มข้อความ เมื่อคุณอยู่ในหน้าที่คุณต้องการเพิ่มข้อความ เพียงคลิกที่ปุ่ม "เพิ่มข้อความ" ที่มุมซ้ายบนของหน้า จากนั้นโปรแกรมแก้ไขข้อความจะเปิดขึ้นเพื่อให้คุณสามารถป้อนข้อความที่คุณต้องการเพิ่มลงในหน้า WordPress ของคุณได้ เมื่อคุณพอใจกับข้อความที่คุณป้อนแล้ว เพียงคลิกที่ปุ่ม "เผยแพร่" และข้อความใหม่ของคุณจะปรากฏบนหน้า WordPress ของคุณ!
วิธีเพิ่ม แก้ไข และจัดรูปแบบข้อความใน โพสต์หรือเพจของ WordPress หากต้องการเพิ่มหรือแก้ไขรูปภาพ วิดีโอ เสียง และสื่ออื่นๆ ให้คลิกปุ่ม 'เพิ่มสื่อ' ที่ด้านบนของแผงด้านซ้ายมือของตัวแก้ไข โค้ด HTML ซึ่งส่วนใหญ่เป็นข้อความจะแสดงในโปรแกรมแก้ไขข้อความเมื่อคุณเรียกใช้ข้อความ ดังนั้น เมื่อคุณเพิ่มรูปภาพ คุณจะสังเกตเห็นองค์ประกอบโค้ดบางอย่างที่ต้องตั้งค่าเพื่อแสดงรูปภาพในลักษณะที่เหมาะสม เช่น ตำแหน่ง วิธีการแสดง และอื่นๆ ข้อมูลเพิ่มเติมเกี่ยวกับวิธีการใช้โปรแกรมแก้ไขข้อความสามารถดูได้ที่ด้านล่าง สามารถจัดเรียงฟังก์ชันเป็นสองแถวหรือโดยแตะที่แถบเครื่องมือในโปรแกรมแก้ไขภาพ เพียงคลิกที่ปุ่มบนตัวแก้ไขของคุณเพื่อเพิ่มรูปภาพหรือสื่ออื่น ๆ ในโพสต์หรือเพจของคุณ สิ่งสำคัญคือต้องเข้าใจว่าบางฟังก์ชันจัดรูปแบบข้อความหลังจากผ่านไประยะหนึ่ง ในขณะที่บางฟังก์ชันอาจต้องการข้อมูลเพิ่มเติมเพื่อสร้างไฮเปอร์ลิงก์
ฟังก์ชันการแก้ไขที่พบบ่อยที่สุด รวมถึงการสลับเพื่อแสดงหรือซ่อนแถบเครื่องมือด้านล่างหรือด้านบน มีอยู่ในแถบเครื่องมือด้านบน สามารถบันทึกและแสดงแบบร่าง แสดงตัวอย่าง หรือส่งได้ ตรวจสอบให้แน่ใจว่าการเปลี่ยนแปลงใด ๆ ได้รับการเก็บรักษาไว้ หากคุณได้เผยแพร่บทความของคุณไปแล้ว คุณจะไม่สามารถบันทึกได้อีกต่อไป การเปลี่ยนแปลงสามารถทำได้โดยคลิกปุ่มเผยแพร่เมื่อคุณเลือกแล้ว
ฉันจะแก้ไขข้อความบนหน้า WordPress ได้อย่างไร
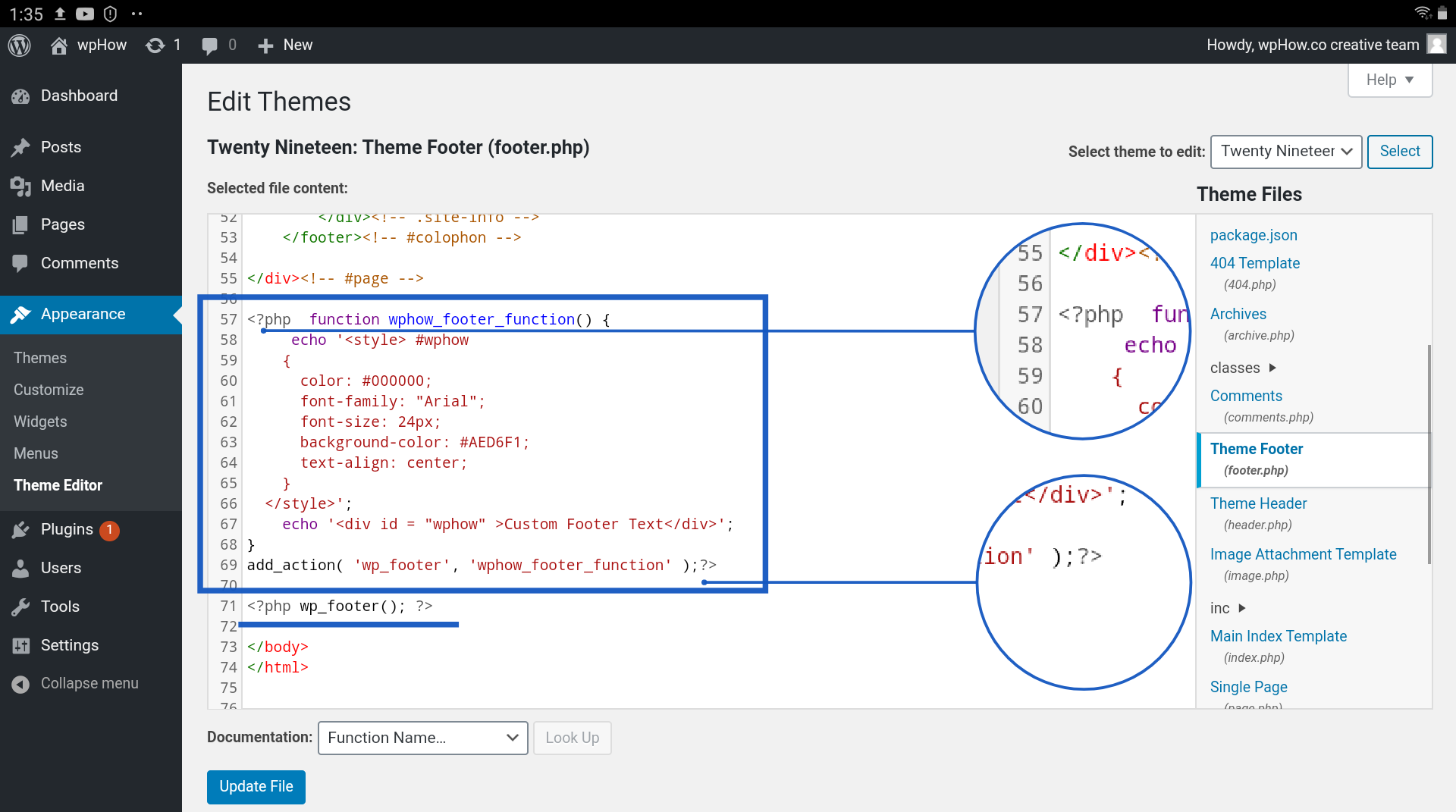
 เครดิต: wphow.co
เครดิต: wphow.coหากต้องการแก้ไขข้อความของโพสต์ WordPress ให้ไปที่แดชบอร์ด WordPress แล้วเลือกโพสต์ โปรแกรมแก้ไขข้อความจะนำคุณไปที่ชื่อโพสต์ ซึ่งคุณสามารถคลิกที่นี่เพื่อแก้ไข เคอร์เซอร์จะปรากฏขึ้นหากคุณคลิกภายในตัวแก้ไข ณ จุดที่คุณต้องการเพิ่มข้อความ ในบางกรณี คุณสามารถป้อนข้อความโดยตรงหรือใช้ปุ่มวาง
บทความนี้จะสอนวิธีเปลี่ยนข้อความในหน้า WordPress ที่มีอยู่ บทความนี้ครอบคลุมเฉพาะพื้นฐานของการสร้างหน้าใหม่ตั้งแต่ต้น แต่มีขั้นตอนเพิ่มเติมมากมาย เมื่อใช้ Beaver Builder เราสามารถสร้างเว็บไซต์ที่ซับซ้อนจำนวนมากได้ที่ WP SiteKit หากหน้านั้นสร้างด้วย WordPress Standard Editor คุณต้องใช้มันเพื่อแก้ไข ส่วนนี้จะช่วยคุณกำหนดว่าหน้า Beaver Builder หรือหน้า Standard Editor เหมาะสมกับแอปพลิเคชันของคุณหรือไม่ ต้องใช้ตัวสร้างบีเวอร์เพื่อแก้ไขเพจที่สร้างด้วย หากมีจุดสีเขียวข้างปุ่ม Beaver คุณสามารถคลิกเพื่อเริ่มตัวแก้ไข Beaver Builder ได้ทันที
หากคุณเห็นจุดสีเขียวถัดจากปุ่มตัวสร้างบีเวอร์ แสดงว่าเป็นเพจตัวสร้างบีเวอร์ หากจุดสีเขียวไม่ปรากฏขึ้น อย่าคลิกปุ่มนี้ ได้เวลาแก้ไขข้อความบนเว็บไซต์ของคุณแล้ว เมื่อพิมพ์ข้อความลงในแป้นพิมพ์ คุณจะเริ่มแก้ไขได้
วิธีแก้ไขข้อความในหน้า WordPress
หากต้องการแก้ไขข้อความในหน้า WordPress ของคุณ เพียงคลิกที่หน้าที่คุณต้องการแก้ไข จากนั้นคลิกที่ปุ่ม "แก้ไข" ที่มุมบนขวา ซึ่งจะเปิดหน้าในตัว แก้ไข WordPress ซึ่งคุณสามารถเปลี่ยนแปลงข้อความและรูปแบบได้ตามที่เห็นสมควร เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว เพียงคลิกที่ปุ่ม "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
คู่มือเริ่มต้นสำหรับการแก้ไขหน้า WordPress โพสต์นี้เกี่ยวกับ WordPress Classic Editor ไม่ใช่ Glutenberg WordPress Editor ที่เปิดตัวในปี 2018 ตัวอย่างที่ใช้อยู่ในระบบ WordPress.org แต่ WordPress.com ก็เปรียบเทียบได้ในแง่ของการแก้ไขหน้า หากต้องการดูรายการหน้า ให้คลิกที่เมนูด้านซ้ายมือ คุณสามารถค้นหาหน้าเว็บไซต์ของคุณทั้งหมดได้ที่นี่ คุณสามารถไปยังหน้าจอแก้ไขแบบเต็มได้โดยไปที่ลิงก์แก้ไข หน้าจอนี้สามารถใช้เพื่อเปลี่ยนชื่อ ทาก วันที่ ความเป็นส่วนตัว ผู้ปกครอง ลำดับ แม่แบบ และสถานะของไฟล์ของคุณ
ต้องล้างถังขยะเพื่อส่งเพจไปที่ถังขยะ ไอคอนลิงก์สามารถใช้เพื่อแก้ไขและสร้างลิงก์ภายนอกใน WordPress แบ่งส่วนข้อความโดยใช้ไอคอนตัวแบ่งบรรทัด แล้วดรอปรายการเพื่อแยกบรรทัด ยังคงเป็นเรื่องยากที่จะระบุว่าเครื่องมือการจัดตำแหน่งสำหรับการจัดแนวย่อหน้าและหัวเรื่องนั้นดูแปลกหรือไม่ในตอนแรก แต่มีวิธีแก้ไขง่ายๆ คลิกไอคอนฟันเฟืองเพื่อเปิดกล่องที่มีตัวเลือกลิงก์ ซึ่งคุณสามารถเลือกได้จากลิงก์ที่มีอยู่ เมื่อคุณเชื่อมโยงไฟล์ข้อความ คุณไม่จำเป็นต้องกดไอคอนลิงก์ใน WordPress เวอร์ชันล่าสุด เป็นกระบวนการเดียวกันเมื่อคุณเชื่อมโยงรูปภาพกับ WordPress
เปลี่ยนลิงก์สำหรับรูปภาพใหม่หลังจากที่คุณไฮไลต์ข้อความหรือเลือก การจัดรูปแบบเป็นกระบวนการที่สามารถเกิดขึ้นได้เมื่อคุณพบข้อความที่กระจัดกระจายไปทั่วหน้า การใช้เครื่องมือ 'การจัดรูปแบบที่ชัดเจน' คุณสามารถจัดรูปแบบข้อความของคุณเองได้ ดูเหมือนว่าไอคอนจะเปลี่ยนลักษณะที่ปรากฏของย่อหน้าหรือหัวเรื่องโดยการเพิ่มหรือลดขนาดของย่อหน้า ฉันแนะนำให้ใช้ไอคอนเลิกทำ/ทำซ้ำในเว็บไซต์หลายภาษา เมื่อคุณทำการเปลี่ยนแปลงที่สำคัญในหน้าหรือโพสต์ WordPress ของคุณ ให้คลิกปุ่ม UPDATE เพื่อบันทึก หากคุณกำลังดูการเปลี่ยนแปลงในส่วนหน้า ให้รีเฟรชหน้าของคุณเพื่อให้แน่ใจว่าคุณกำลังทำงานบนหน้าที่ถูกต้อง คุณสามารถเข้าถึงการตั้งค่าการโพสต์ได้โดยกดที่ฟันเฟืองด้านบนขวาหากปิดอยู่ WordPress สามารถใช้เพื่อสร้าง URL สำหรับหน้าเว็บโดยแก้ไขทากและลากไปรอบๆ
วิธีแก้ไขหน้าใน WordPress
สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการแก้ไขหน้าใน WordPress: 1. ลงชื่อเข้าใช้ไซต์ WordPress ของคุณ หากคุณไม่แน่ใจในข้อมูลรับรองการเข้าสู่ระบบของคุณ ให้ตรวจสอบกับผู้ดูแลไซต์ของคุณ 2. คลิกลิงก์ 'หน้า' ในแถบด้านข้างทางซ้ายมือ รายการของหน้าทั้งหมดบนเว็บไซต์ของคุณจะปรากฏขึ้น 3. วางเมาส์เหนือหน้าที่คุณต้องการแก้ไขแล้วคลิกลิงก์ 'แก้ไข' 4. หน้าจอ 'แก้ไขหน้า' จะปรากฏขึ้น ทำการเปลี่ยนแปลงใด ๆ ที่คุณต้องการทำกับ เนื้อหา หรือชื่อหน้า 5. เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้คลิกที่ปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
WordPress เป็นระบบจัดการเนื้อหาที่สมบูรณ์ซึ่ง 43% ของเว็บไซต์ทั้งหมดใช้บนอินเทอร์เน็ต การรู้วิธีแก้ไขเว็บไซต์ WordPress ไม่ได้หมายความว่าคุณเชี่ยวชาญระบบ คู่มือนี้จะอธิบายวิธีการแก้ไข WordPress และวิธีเพิ่มหรือเปลี่ยนแปลงสิ่งต่างๆ ในเว็บไซต์ของคุณ ไม่จำเป็นต้องเรียนรู้ WordPress เพื่อสร้างหน้าใหม่หรือแก้ไขหน้าที่มีอยู่ WordPress Block Editor หรือที่รู้จักในชื่อ WordPress 5.0 เปิดตัวในปี 2018 แทนที่ตัวแก้ไข WordPress รุ่นก่อน ตอนนี้ได้เปลี่ยนชื่อเป็นตัวแก้ไข WP แบบคลาสสิก (aka TinyMCE) บล็อกสามารถปรับแต่งได้ด้วยตัวเลือกเพิ่มเติมในแถบด้านข้างขวาของหน้าต่าง
คุณสามารถใช้ Gutenberg Block Editor ใหม่เพื่อแก้ไขบทความหรือหน้าใด ๆ ใน WordPress คุณยังสามารถแก้ไขโพสต์/หน้าที่มีอยู่ได้จากโพสต์/หน้า เมื่อคลิกไอคอนเครื่องหมายบวก คุณสามารถเพิ่มรูปภาพลงในเพจ จากนั้นเลือกบล็อกรูปภาพจากหน้าต่างป๊อปอัป หากคุณต้องการใช้ตัวแก้ไขแบบคลาสสิก คุณต้องเปิดใช้งานเป็นปลั๊กอินก่อน Blocks เป็นคุณลักษณะของ TinyMCE ซึ่งเรียกอีกอย่างว่าตัวแก้ไขแบบคลาสสิก ตัวสร้างหน้าคือตัวสร้างหน้า WordPress ที่ให้คุณสร้างโพสต์และหน้าโดยไม่ต้องรู้วิธีเขียนโค้ด ด้วยเครื่องมือสร้างเพจส่วนใหญ่ คุณสามารถสร้างเพจได้แบบเรียลไทม์โดยใช้องค์ประกอบแบบลากแล้ววางและการแก้ไขส่วนหน้า
Divi และ Elementor เป็นสองผู้สร้างเพจ WYSIWYG WordPress ที่ได้รับความนิยมมากที่สุด WordPress Builder Divi ยังได้รับความนิยมอย่างมากด้วยผู้ใช้มากกว่า 700,000 คนบนไซต์ ซอฟต์แวร์นี้มีคุณสมบัติขั้นสูงและเค้าโครงที่สร้างไว้ล่วงหน้าหลายร้อยแบบที่สามารถปรับแต่งได้ นอกเหนือจากตัวเลือกการปรับแต่งที่หลากหลาย Divi Builder ไม่มีเวอร์ชันฟรีให้ดาวน์โหลด สามารถดูการสาธิตสดฟรีของ Divi ได้ที่นี่ ในการแก้ไขโค้ดในเว็บไซต์ WordPress ให้ทำตามขั้นตอนด้านล่าง ในตัวแก้ไข คุณสามารถสร้างบล็อก HTML เฉพาะที่มีโค้ด HTML ทั้งหมดของคุณ หรือคุณสามารถสร้างไฟล์ขนาดใหญ่ได้

หากต้องการแก้ไข HTML ของทั้งหน้า ให้เลือกตัวแก้ไขโค้ดจากไอคอนเมนูในแถบด้านข้างทางขวา คุณสามารถใช้ตัวปรับแต่งธีมของ WordPress เพื่อเปลี่ยนหน้าแรกของไซต์ WordPress ได้ แต่สิ่งนี้ขึ้นอยู่กับธีม หากคุณเลือกธีมแบบพรีเมียม โดยปกติแล้วจะทำให้หัวเรื่องของคุณตรงตามที่ต้องการได้ง่ายขึ้น หากต้องการแก้ไขส่วนหัวของ WordPress คุณต้องกำหนดตัวเลือกการปรับแต่งที่คุณมี (หรือใช้) ก่อน โครงสร้างลิงก์ถาวรเริ่มต้นของ WordPress สามารถปรับได้อย่างง่ายดาย ตัวเลือกแถบด้านข้างด้านขวาบน Gutenberg ช่วยให้คุณสามารถเปลี่ยนลิงก์ถาวรของโพสต์หรือเพจได้ คุณสามารถใช้ปุ่มบันทึกร่างในโปรแกรมแก้ไข WordPress เพื่อบันทึกการเปลี่ยนแปลงของคุณได้
การบันทึกและการบันทึกอัตโนมัติเป็นสองแนวคิดที่แตกต่างกันโดยสิ้นเชิง WordPress มีระบบจัดการเนื้อหาที่มีประสิทธิภาพซึ่งไม่มีข้อจำกัดในการแก้ไขหน้าและโค้ด คุณควรจะสามารถเรียนรู้ WordPress ได้อย่างรวดเร็ว หากคุณทำตามขั้นตอนที่อธิบายข้างต้น WordPress เขียนด้วยภาษาโปรแกรมหลักสี่ภาษา: Python, Ruby, Ruby on Rails และ Python PHP2 เป็นเวอร์ชันล่าสุดของโปรแกรม HTML เป็นภาษาโปรแกรมเว็บที่ใช้ มันเขียนด้วยจาวาสคริปต์
ในเว็บไซต์ของคุณ คุณสามารถสร้างหน้าแรกแบบคงที่ใน WordPress ได้ในลักษณะเดียวกับที่คุณสร้างหน้าอื่นๆ การแก้ไข WordPress ไม่ใช่เรื่องยาก แต่ผู้เริ่มต้นและผู้ที่ไม่ใช้เทคโนโลยีอาจพบว่าเข้าใจยาก การเรียนรู้วิธีการทำงานของ WordPress นั้นคุ้มค่าเพื่อเพิ่มประโยชน์สูงสุด
วิธีแก้ไขโพสต์ที่เผยแพร่บน WordPress
หากคุณต้องการเปลี่ยนแปลงโพสต์ที่เผยแพร่ คุณต้องค้นหาในประวัติบทความของ บล็อก WordPress ก่อน แท็บ "ประวัติ" สามารถเข้าถึงได้โดยคลิกที่ชื่อโพสต์ในหน้าจอหลักของ WordPress โพสต์ที่แสดงไว้ที่นี่สามารถจัดเรียงตามลำดับเวลาย้อนกลับได้ เพียงคลิกที่ชื่อโพสต์เพื่อเปิดตัวแก้ไข เมื่อคุณเสร็จสิ้นขั้นตอนการแก้ไขแล้ว ให้คลิก "อัปเดต" หากคุณต้องการยกเลิกการเปลี่ยนแปลงที่คุณไม่ต้องการเผยแพร่ ให้ไปที่หน้า "เลิกทำ" แล้วคลิกปุ่ม "เลิกทำ"
WordPress เพิ่มเนื้อหาไปยังหน้าโดยทางโปรแกรม
การเพิ่มเนื้อหาลงในหน้า WordPress โดยทางโปรแกรมเป็นกระบวนการง่ายๆ ขั้นแรก คุณต้องสร้างไฟล์ใหม่ในไดเร็กทอรีของธีมของคุณ จากนั้น คุณต้องแก้ไขไฟล์และเพิ่มรหัสต่อไปนี้:
add_filter( 'the_content', 'my_custom_content' );
ฟังก์ชั่น my_custom_content ( $content ) {
// รหัสของคุณไปที่นี่
ส่งคืนเนื้อหา $;
}
รหัสนี้จะเพิ่มเนื้อหาที่คุณระบุในฟังก์ชัน my_custom_content() ที่ด้านล่างของหน้า
ฉันจะสร้างหน้าโดยทางโปรแกรมใน WordPress ได้อย่างไร
การแทรกโพสต์หรือหน้าเป็นวิธีแรก ในการเริ่มต้น คุณต้องใช้ฟังก์ชัน WP_insert_post WordPress ก่อน ฟังก์ชันเริ่มต้นของ WordPress สำหรับสร้างโพสต์คือ "WP_insert_post"
ฉันจะสร้างโพสต์แบบไดนามิกใน WordPress ได้อย่างไร
องค์ประกอบที่มีให้โดย WPBakery ทำให้การสร้างหน้าไดนามิกของคุณเองเป็นเรื่องง่าย เช่นเดียวกับที่ทำให้การสร้างเว็บไซต์ของคุณเองเป็นเรื่องง่ายโดยใช้ตัวสร้าง โดยการเลือกเมนูทางซ้ายของ WordPress คุณสามารถเพิ่มหน้าใหม่ได้ ตัวอย่างเช่น คุณสามารถเพิ่มชื่อเรื่องในหน้าใหม่ เช่น "บล็อก" เมื่อคุณคลิกเพิ่มองค์ประกอบ คุณจะถูกนำไปที่ป๊อปอัปที่คุณสามารถเพิ่มองค์ประกอบอื่นๆ ได้
การสร้างโพสต์แบบไดนามิกด้วยประเภทโพสต์ที่กำหนดเองและอนุกรมวิธาน
โพสต์แบบไดนามิกที่เรียบง่ายเป็นสิ่งที่จำเป็น จากนั้น ป้อนคำค้นหาของคุณเป็นค่าในช่องกระสุน และคุณทำเสร็จแล้ว เมื่อใช้วิดเจ็ต Dynamic Posts คุณจะสร้างที่เก็บถาวรของโพสต์ตามรายการได้ ในการเริ่มต้น ให้วางวิดเจ็ตบนหน้า เลือกข้อความค้นหาของคุณ เท่านี้ก็เสร็จเรียบร้อย
คุณเรียกหน้าอื่นบน WordPress ได้อย่างไร?
ไปที่ เครื่องมือ > การเปลี่ยนเส้นทาง เพื่อเพิ่มการเปลี่ยนเส้นทางใหม่ ในฟิลด์ URL ต้นทาง ให้ป้อนหรือวาง URL ที่คุณต้องการเปลี่ยนเส้นทาง ป้อนหรือวาง URL ที่คุณต้องการเปลี่ยนเส้นทางไปในช่อง URL เป้าหมาย
การเปลี่ยนเส้นทางหน้าด้วย Meta Tag
ในการเปลี่ยนเส้นทางหน้า คุณต้องแทรกเมตาแท็กลงในส่วน "ส่วนหัว" ของหน้า HTML เก่าก่อน พบข้อมูลเมตาในส่วน *หัว* ของ เอกสาร HTML ซึ่งมีประโยชน์สำหรับเบราว์เซอร์ แต่ผู้ใช้จะมองไม่เห็น ชื่อของหน้าเป้าหมาย ชื่อของหน้าต้นทาง และเนื้อหาของแท็ก meta> ล้วนระบุไว้ในแท็ก meta> ชื่อของหน้าเป้าหมายของคุณจะถูกใช้เพื่อเปลี่ยนเส้นทางไปยังหน้าใหม่ หน้าเก่าที่คุณต้องการเปลี่ยนเส้นทางจะเรียกว่าหน้าต้นทาง URL ของหน้าใหม่ที่คุณต้องการเปลี่ยนเส้นทางจะถูกกำหนดโดยแท็ก *meta> เมื่อเปลี่ยนเส้นทางหน้าหนึ่งไปยังอีกหน้าหนึ่ง ให้ใช้แท็กต่อไปนี้ในหน้า HTML เก่า: *br ตารางต่อไปนี้ประกอบด้วยชื่อเมตาและประเภทเนื้อหา หากไม่เพียงพอ หน้าใหม่จะถูกสร้างขึ้น http://www.example.com
การจัดรูปแบบเนื้อหาข้อความ
มีหลายวิธีในการจัดรูปแบบเนื้อหาข้อความ วิธีที่พบบ่อยที่สุดคือการใช้โปรแกรมแก้ไขข้อความเพื่อใช้ การจัดรูปแบบพื้นฐาน เช่น ตัวหนา ตัวเอียง หรือการขีดเส้นใต้ การจัดรูปแบบขั้นสูงสามารถทำได้โดยใช้โค้ด HTML หรือ CSS
หากคุณกำลังเขียนร้อยแก้ว หลีกเลี่ยงการใส่คำในแถวหลังคำ Wall of Text ที่เรียกกันว่ามักจะแยกออกเป็นองค์ประกอบที่เรียบง่ายและชัดเจน เช่น หัวเรื่องและรายการ คุณควรใช้เพียงไม่กี่ประโยคในแต่ละย่อหน้า ทำให้ง่ายต่อการจัดเรียงข้อมูลจำนวนมหาศาลโดยแยกออกเป็นหัวข้อย่อยที่มีขนาดเล็กลงและทำเครื่องหมายไว้อย่างชัดเจน ผู้อ่านที่ไม่มีทักษะในชั้นประถมศึกษาปีที่ 6 และ 8 ไม่สามารถอ่านได้ในระดับนี้ มันสแกนหน้าสำหรับ F แล้วหยุดอ่านเมื่อมีคำตอบ แม้ว่าหน้าจอความละเอียดสูงสามารถแสดงกราฟิกและข้อความในลักษณะเดียวกับที่เอกสารพิมพ์แสดง แต่ก็ไม่สามารถทำได้ คุณสามารถใช้แบบอักษรที่ออกแบบมาให้อ่านง่ายทางออนไลน์ เช่น Verdana ซึ่งเป็นแบบอักษรออนไลน์ที่ต้องการสำหรับนักศึกษา
การจัดรูปแบบข้อความด้วยเส้น ย่อหน้า และบล็อก
คุณสามารถจัดรูปแบบข้อความได้หลายรูปแบบ รวมทั้งบรรทัด ย่อหน้า และทั้งเอกสาร รูปแบบของย่อหน้ายังสามารถใช้เพื่อจัดรูปแบบข้อความ
คุณสามารถจัดรูปแบบข้อความบล็อกโดยจัดแนวข้อความ เว้นวรรค และปรับการเยื้อง
บล็อกย่อหน้าใหม่
หากคุณกำลังมองหาย่อหน้าเฉพาะ ให้คลิกที่ไอคอน (+) แล้วพิมพ์ คุณจะเห็นบล็อกย่อหน้าใหม่โดยอัตโนมัติทันทีที่คุณกดปุ่ม Enter ที่ส่วนท้ายของแต่ละย่อหน้า
เมื่อมีการคัดลอกเอกสารทั้งฉบับ จะใช้ช่วงย่อหน้าเพื่อเพิ่มข้อความหนึ่งย่อหน้า ใน Gutenberg Editor มีเพียงสองช่วงตึกที่สำคัญกว่าบล็อกอื่นๆ และเป็นกลุ่มที่มีผลกระทบมากที่สุด เพียงแค่เลือกตัวควบคุมการแปลงบนบล็อก คุณสามารถเปลี่ยน/แปลงบล็อกของคุณเป็นบล็อกอื่นที่เข้ากันได้ เพียงเลือกตัวเลือกการจัดตำแหน่ง แล้วข้อความย่อหน้าของคุณจะถูกจัดชิดซ้าย กึ่งกลาง หรือขวา Gutenberg Editor ยังอยู่ในช่วงเริ่มต้นของการพัฒนา บล็อกนี้อาจได้รับการอัปเดตและเปลี่ยนแปลงเมื่อบล็อกมีการเปลี่ยนแปลงเมื่อเวลาผ่านไป เมื่อมีการอัปเดตบล็อกนี้ คำแนะนำจะได้รับการอัปเดต ข้อความของคุณอาจเป็นตัวหนา ตัวเอียง หรือขีดทับในภาษาใดก็ได้ คุณยังสามารถเชื่อมโยงข้อความของคุณกับเว็บไซต์อื่นๆ โดยใช้ตัวเลือกลิงก์
วิธีสร้างบล็อกย่อหน้าใน WordPress
บล็อกย่อหน้าจะช่วยให้จัดระเบียบโพสต์และเพจของคุณได้ง่ายขึ้น สามารถแทรกหรือเขียนข้อความลงในช่องย่อหน้าโดยอัตโนมัติได้ คุณยังสามารถเลือก “ย่อหน้า” จากไอคอน Block Inserter หากต้องการรวมบล็อก ให้คลิกเพื่อเพิ่มลงในโพสต์หรือเพจ
