كيفية إضافة نص إلى صفحة ووردبريس
نشرت: 2022-09-21تعد إضافة نص إلى صفحة WordPress عملية بسيطة نسبيًا يمكن أن يحققها أي شخص لديه فهم أساسي لمنصة WordPress. أول شيء عليك القيام به هو تسجيل الدخول إلى موقع WordPress الخاص بك والانتقال إلى الصفحة التي تريد إضافة نص إليها. بمجرد وصولك إلى الصفحة التي تريد إضافة نص إليها ، ما عليك سوى النقر فوق الزر "إضافة نص" الموجود في الزاوية العلوية اليسرى من الصفحة. سيتم فتح محرر نصوص ، مما يسمح لك بإدخال النص الذي تريد إضافته إلى صفحة WordPress الخاصة بك. بمجرد أن تشعر بالرضا عن النص الذي أدخلته ، ما عليك سوى النقر فوق الزر "نشر" وسيتم عرض النص الجديد على صفحة WordPress الخاصة بك!
كيفية إضافة وتحرير وتنسيق نص في منشور أو صفحة WordPress لإضافة أو تحرير الصور ومقاطع الفيديو والصوت والوسائط الأخرى ، انقر فوق الزر "إضافة وسائط" أعلى اللوحة اليمنى للمحرر. سيتم عرض كود HTML ، ومعظمها نص ، في محرر النصوص عند تشغيل النص. نتيجة لذلك ، عند إضافة صورة ، ستلاحظ بعض عناصر التعليمات البرمجية التي يجب إعدادها لعرض الصورة بالطريقة الصحيحة ، مثل موقعها وكيفية عرضها وما إلى ذلك. يمكن العثور على مزيد من المعلومات حول كيفية استخدام محرر النصوص أدناه. يمكن ترتيب الوظائف في صفين أو عن طريق النقر على شريط الأدوات في المحرر المرئي. ما عليك سوى النقر فوق الأزرار الموجودة في المحرر الخاص بك لإضافة صور أو وسائط أخرى إلى منشورك أو صفحتك. من المهم أن نفهم أن بعض الوظائف تقوم بتنسيق النص بعد فترة زمنية معينة ، بينما قد يتطلب البعض الآخر معلومات إضافية لإنشاء ارتباط تشعبي.
تتوفر وظائف التحرير الأكثر شيوعًا ، بالإضافة إلى التبديل لعرض أو إخفاء أشرطة الأدوات السفلية أو العلوية ، في شريط الأدوات العلوي. يمكن حفظ المسودة أو المعاينة أو الإرسال وعرضها. تأكد من الاحتفاظ بأي تغييرات. إذا كنت قد نشرت مقالتك بالفعل ، فلن تتمكن من حفظها. يمكن إجراء التغييرات بالنقر فوق الزر "نشر" بمجرد اختيارك لها.
كيف يمكنني تحرير النص في صفحة WordPress؟
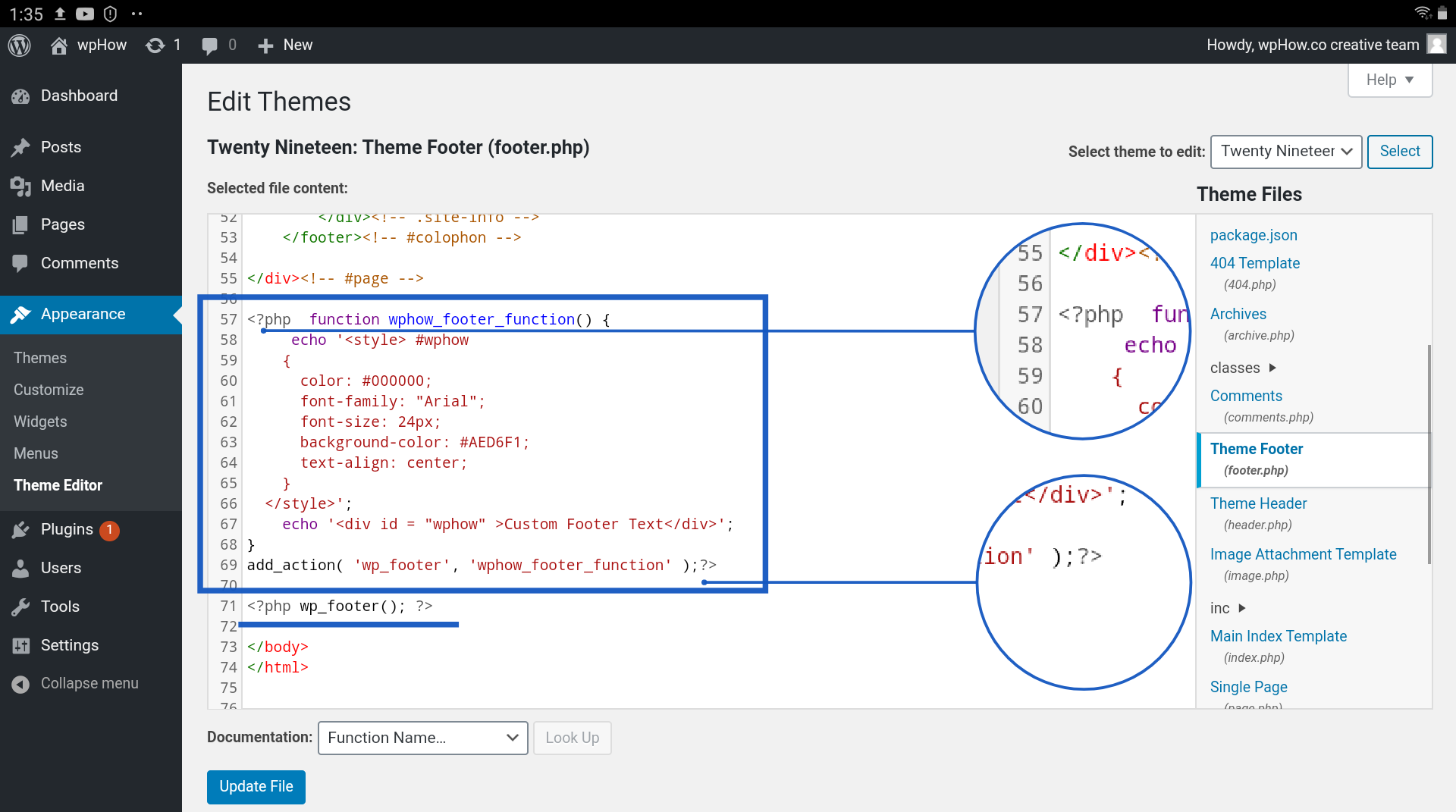
 الائتمان: wphow.co
الائتمان: wphow.coلتحرير نص منشور WordPress ، انتقل إلى لوحة معلومات WordPress واختر المنشورات. سينقلك محرر النصوص الآن إلى عنوان المنشور ، والذي يمكنك النقر هنا لتعديله. سيظهر المؤشر إذا نقرت داخل المحرر في النقطة التي تريد إضافة النص فيها. في بعض الحالات ، يمكنك إدخال النص مباشرةً أو استخدام زر اللصق.
ستعلمك هذه المقالة كيفية تغيير النص في صفحة WordPress موجودة. تتناول هذه المقالة أساسيات إنشاء صفحة جديدة من البداية فقط ، ولكن هناك العديد من الخطوات الإضافية. باستخدام Beaver Builder ، يمكننا إنشاء عدد كبير من مواقع الويب المعقدة في WP SiteKit. إذا تم إنشاء الصفحة باستخدام محرر WordPress القياسي ، فيجب عليك استخدامه لتحريرها. سيساعدك هذا القسم في تحديد ما إذا كانت صفحة Beaver Builder أو صفحة Standard Editor مناسبة لتطبيقك. يجب استخدام Beaver Builder لتحرير الصفحة التي تم إنشاؤها باستخدامه. إذا كانت هناك نقطة خضراء بجوار زر Beaver ، فيمكنك النقر فوقه لبدء تشغيل محرر Beaver Builder على الفور.
إذا رأيت نقطة خضراء بجوار زر Beaver Builder ، فهي صفحة Beaver Builder. إذا لم تظهر النقطة الخضراء ، فلا تنقر فوق هذا الزر. حان الوقت لمراجعة النص على موقع الويب الخاص بك. عن طريق كتابة النص في لوحة المفاتيح ، يمكنك البدء في تحريره.
كيفية تحرير النص في صفحات WordPress
لتحرير النص في صفحات WordPress الخاصة بك ، ما عليك سوى النقر فوق الصفحة التي تريد تحريرها ، ثم النقر فوق الزر "تحرير" في الزاوية العلوية اليمنى. سيؤدي هذا إلى فتح الصفحة في محرر WordPress ، حيث يمكنك إجراء تغييرات على النص والتنسيق كما تراه مناسبًا. بمجرد الانتهاء من إجراء التغييرات ، ما عليك سوى النقر فوق الزر "تحديث" لحفظ التغييرات.
دليل المبتدئين لتحرير صفحة WordPress. تتناول هذه المقالة محرر WordPress الكلاسيكي ، وليس محرر جلوتينبيرج ووردبريس الذي تم إصداره في عام 2018. الأمثلة المستخدمة موجودة في نظام WordPress.org ، ولكن WordPress.com يمكن مقارنتها أيضًا من حيث كيفية تعديل الصفحات. لعرض قائمة الصفحات ، انقر فوق القائمة الموجودة على اليسار. يمكنك العثور على جميع صفحات موقع الويب الخاص بك هنا. يمكنك المتابعة إلى شاشة التحرير الكاملة باتباع رابط تحرير. يمكن استخدام هذه الشاشة لتغيير العنوان ، والرخويات ، والتاريخ ، والخصوصية ، والوالد ، والنظام ، والقالب ، وحالة ملفاتك.
يجب إفراغ الصناديق من القمامة لإرسال الصفحة إلى السلة. يمكن استخدام رمز الرابط لتحرير وإنشاء روابط خارجية في WordPress. قم بفصل أجزاء من النص باستخدام رمز فاصل الأسطر ، ثم قم بإسقاط القائمة لكسر السطر. لا يزال من الصعب تحديد ما إذا كانت أداة المحاذاة الخاصة بمحاذاة الفقرات والعناوين تبدو غريبة في البداية ، ولكن هناك إصلاح بسيط. انقر فوق رمز الترس لفتح مربع يحتوي على خيارات الارتباط ، والتي يمكنك الاختيار من بين الروابط المتاحة. عند ربط ملف نصي ، لا يلزمك الضغط على أيقونة الرابط في أحدث إصدار من WordPress. إنها نفس العملية عند ربط صورة بـ WordPress.
قم بتغيير ارتباط الصورة الجديدة بعد تمييز النص أو تحديده. التنسيق هو عملية يمكن أن تحدث عندما تصادف نصًا منتشرًا في جميع أنحاء الصفحة. باستخدام أداة "التنسيق الواضح" ، يمكنك تنسيق النص بنفسك. تظهر الرموز لتغيير مظهر فقرة أو عنوان بزيادة أو تقليل حجمها. أوصي باستخدام رموز التراجع / الإعادة في مواقع الويب متعددة اللغات. عندما تقوم بإجراء تغييرات مهمة على صفحة WordPress الخاصة بك أو النشر ، انقر فوق الزر UPDATE لحفظه. إذا كنت تعرض التغييرات على الواجهة الأمامية ، فحدِّث صفحتك للتأكد من أنك تعمل على الصفحة الصحيحة. يمكن الوصول إلى إعدادات النشر بالضغط على الترس العلوي الأيمن إذا كانت مغلقة. يمكن استخدام WordPress لإنشاء عنوان URL لصفحة ويب عن طريق تحرير الرقائق الخاصة بها وسحبها حولها.
كيفية تحرير صفحة في وورد
بافتراض أنك ترغب في الحصول على نصائح حول كيفية تحرير صفحة في WordPress: 1. قم بتسجيل الدخول إلى موقع WordPress الخاص بك. إذا لم تكن متأكدًا من بيانات اعتماد تسجيل الدخول الخاصة بك ، فراجع مسؤول الموقع. 2. انقر فوق ارتباط "الصفحات" في الشريط الجانبي الأيسر. سيتم عرض قائمة بجميع الصفحات الموجودة على موقعك. 3. قم بتمرير الماوس فوق الصفحة التي ترغب في تعديلها وانقر فوق الارتباط "تحرير". 4. سيتم الآن عرض شاشة "تحرير الصفحة". قم بإجراء أي تغييرات ترغب في إجرائها على محتوى الصفحة أو العنوان. 5. بمجرد أن تصبح راضيًا عن التغييرات التي أجريتها ، انقر فوق الزر "تحديث" لحفظ التغييرات.
WordPress هو نظام إدارة محتوى كامل يستخدمه 43٪ من جميع مواقع الويب على الإنترنت. مجرد معرفة كيفية تحرير موقع WordPress لا يعني أنك قد أتقنت النظام. سيتناول هذا الدليل كيفية تعديل WordPress وكيفية إضافة أو تغيير الأشياء على موقع الويب الخاص بك. ليست هناك حاجة لتعلم WordPress لإنشاء صفحات جديدة أو تعديل الصفحات الموجودة. تم تقديم WordPress Block Editor ، المعروف أيضًا باسم WordPress 5.0 ، في عام 2018. بدلاً من محرر WordPress السابق ، تمت إعادة تسميته الآن كمحرر WP كلاسيكي (المعروف أيضًا باسم TinyMCE). يمكن تخصيص الكتل بمزيد من الخيارات في الشريط الجانبي الأيمن من النافذة.
يمكنك استخدام محرر Gutenberg Block الجديد لتحرير أي منشور أو صفحة في WordPress. يمكنك أيضًا تعديل أي منشور / صفحة موجودة من المنشورات / الصفحات. بالنقر فوق رمز علامة الجمع ، يمكنك إضافة صورة إلى الصفحة ، ثم اختيار كتلة الصورة من النافذة المنبثقة. إذا كنت تريد استخدام المحرر الكلاسيكي ، فيجب عليك أولاً تمكينه كمكوِّن إضافي. تعتبر الكتل إحدى ميزات TinyMCE ، والتي تُعرف أيضًا بالمحرر الكلاسيكي. منشئو الصفحات هم منشئو صفحات WordPress الذين يتيحون لك إنشاء منشورات وصفحات دون الحاجة إلى معرفة كيفية البرمجة. مع معظم منشئي الصفحات ، يمكنك إنشاء صفحات في الوقت الفعلي باستخدام عناصر السحب والإفلات وتحرير الواجهة الأمامية.
Divi و Elementor هما من أشهر منشئي صفحات WYSIWYG WordPress. تحظى WordPress Builder Divi أيضًا بشعبية كبيرة ، حيث تضم أكثر من 700000 مستخدم على موقعها. يشتمل البرنامج على ميزات متقدمة ومئات من التخطيطات المبنية مسبقًا التي يمكن تخصيصها بالإضافة إلى خيارات التخصيص الشاملة. لا يتوفر لدى Divi Builder إصدار مجاني للتنزيل. يمكن أيضًا العثور على العرض التوضيحي المجاني المباشر لديفي هنا. لتعديل التعليمات البرمجية في موقع WordPress الخاص بك ، اتبع الخطوات أدناه. في المحرر ، يمكنك إما إنشاء كتلة HTML مخصصة تحتوي على كل تعليمات HTML البرمجية الخاصة بك أو يمكنك إنشاء ملف كبير.

لتحرير HTML للصفحة بأكملها ، حدد Code Editor من رمز القائمة في الشريط الجانبي الأيمن. يمكن استخدام أداة تخصيص سمة WordPress لتغيير الصفحة الرئيسية لموقع WordPress ، لكن هذا يعتمد على السمة. إذا قمت بتحديد سمة مميزة ، فمن الأسهل عادةً استخدامها لجعل العنوان الخاص بك بالطريقة التي تريدها بالضبط. لتحرير رأس WordPress الخاص بك ، يجب عليك أولاً تحديد خيارات التخصيص لديك (أو التي تستخدمها). هيكل الرابط الثابت الافتراضي لـ WordPress قابل للتكيف بسهولة. تتيح لك خيارات الشريط الجانبي الأيمن في Gutenberg تغيير الرابط الثابت لمنشور أو صفحة. يمكن استخدام زر حفظ المسودة في محرر WordPress لحفظ التغييرات.
يعتبر الحفظ والحفظ التلقائي مفهومين مختلفين تمامًا. يوفر WordPress نظامًا قويًا لإدارة المحتوى خالٍ من القيود على كيفية تحرير الصفحات والكود. يجب أن تكون قادرًا على تعلم WordPress بسرعة إلى حد ما إذا اتبعت الخطوات الموضحة أعلاه. تمت كتابة WordPress بأربع لغات برمجة رئيسية: Python و Ruby و Ruby on Rails و Python. PHP2 هو أحدث إصدار من البرنامج. HTML هي لغة برمجة ويب يتم استخدامها. هو مكتوب بلغة جافا سكريبت.
على موقع الويب الخاص بك ، يمكنك إنشاء صفحة أمامية ثابتة في WordPress بنفس طريقة إنشاء أي صفحة أخرى. ليس من الصعب تعديل WordPress ، لكن المبتدئين وغير التقنيين قد يجدون صعوبة في فهمه. يعد تعلم كيفية عمل WordPress أمرًا مفيدًا من أجل تعظيم فوائده.
كيفية تحرير منشور منشور على ووردبريس
إذا كنت تريد إجراء تغييرات على منشور منشور ، فيجب عليك أولاً العثور عليه في سجل مقالات مدونة WordPress الخاصة بك. يمكن الوصول إلى علامة التبويب "المحفوظات" بالنقر فوق عنوان المنشور في شاشة WordPress الرئيسية. يمكن فرز المشاركات المدرجة هنا بترتيب زمني عكسي. ما عليك سوى النقر فوق عنوان المنشور لفتح المحرر له. بمجرد الانتهاء من خطوة التحرير ، انقر فوق "تحديث". إذا كنت تريد التراجع عن أي تغييرات لا تريد نشرها ، فانتقل إلى صفحة "تراجع" وانقر فوق الزر "تراجع".
WordPress إضافة محتوى إلى الصفحة برمجيًا
تعد إضافة محتوى إلى صفحة WordPress برمجيًا عملية بسيطة. أولاً ، تحتاج إلى إنشاء ملف جديد في دليل القالب الخاص بك. بعد ذلك ، تحتاج إلى تحرير الملف وإضافة الكود التالي:
add_filter ('the_content'، 'my_custom_content') ؛
function my_custom_content ($ content) {
// كودك هنا
إرجاع محتوى $؛
}
سيضيف هذا الرمز المحتوى الذي تحدده في وظيفة my_custom_content () إلى أسفل الصفحة.
كيف يمكنني إنشاء صفحة برمجيًا في WordPress؟
الطريقة الأولى هي إدراج منشور أو صفحة. للبدء ، يجب عليك أولاً استخدام وظيفة WP_insert_post WordPress. وظيفة WordPress الافتراضية لإنشاء المنشورات هي "WP_insert_post".
كيف يمكنني إنشاء منشور ديناميكي في WordPress؟
تجعل العناصر التي يوفرها WPBakery من السهل إنشاء صفحتك الديناميكية الخاصة ، تمامًا كما تجعل من السهل إنشاء موقع الويب الخاص بك باستخدام المنشئ. من خلال تحديد قائمة WordPress اليسرى ، يمكنك إضافة صفحة جديدة. على سبيل المثال ، يمكنك إضافة عنوان إلى صفحة جديدة ، مثل "مدونة". عند النقر فوق Add Elements ، سيتم نقلك إلى نافذة منبثقة حيث يمكنك إضافة المزيد من العناصر.
إنشاء منشورات ديناميكية بأنواع منشورات مخصصة وتصنيفات
كل ما هو مطلوب هو المنشور الديناميكي البسيط. بعد ذلك ، أدخل استعلامك كقيمة في حقل slugs ، وبذلك تكون قد انتهيت. باستخدام أداة المشاركات الديناميكية ، يمكنك أيضًا إنشاء أرشيف للمشاركات بناءً على قائمتهم. للبدء ، ضع عنصر واجهة المستخدم على الصفحة ، وحدد الاستعلام الخاص بك ، وقد انتهيت.
كيف تتصل بصفحة أخرى على ووردبريس؟
انتقل إلى Tools> Redirection لإضافة إعادة توجيه جديدة. في حقل عنوان URL المصدر ، أدخل أو الصق عنوان URL الذي تريد إعادة التوجيه إليه. أدخل أو الصق عنوان URL الذي تريد إعادة التوجيه إليه في حقل عنوان URL الهدف.
إعادة توجيه صفحة بعلامة وصفية
لإعادة توجيه الصفحة ، يجب عليك أولاً إدراج علامة meta في قسم "head" في صفحة HTML القديمة. توجد البيانات الوصفية في قسم * head * من مستند HTML ، وهو مفيد للمتصفح ولكنه غير مرئي للمستخدم. تم تحديد كل من اسم الصفحة الهدف واسم الصفحة المصدر ومحتوى العلامة الوصفية في meta> tag. سيتم استخدام اسم صفحتك الهدف لإعادة التوجيه إلى الصفحة الجديدة. ستعرف الصفحة القديمة التي تريد إعادة توجيهها باسم الصفحة المصدر. سيتم تحديد عنوان URL للصفحة الجديدة التي تريد إعادة توجيهها بواسطة العلامة * meta>. عند إعادة توجيه صفحة إلى أخرى ، استخدم العلامة التالية في صفحة HTML القديمة: * يحتوي الجدول التالي على اسم التعريف ونوع المحتوى. إذا لم يكن هذا كافيًا ، فسيتم إنشاء صفحة جديدة ، http://www.example.com.
تنسيق محتوى النص
هناك طرق عديدة لتنسيق محتوى النص. الطريقة الأكثر شيوعًا هي استخدام محرر نصوص لتطبيق التنسيق الأساسي ، مثل غامق أو مائل أو تسطير. يمكن تحقيق تنسيق أكثر تقدمًا باستخدام كود HTML أو CSS.
إذا كنت تكتب نثرًا ، فتجنب وضع الكلمات في صف تلو الآخر. غالبًا ما يمكن تقسيم ما يسمى بجدار النص بعناصر بسيطة وواضحة مثل العناوين والقوائم. يجب عليك استخدام بضع جمل فقط في كل فقرة. اجعل من السهل فرز الكم الهائل من المعلومات عن طريق تقسيمها إلى مواضيع فرعية أصغر حجمًا ومحددة بوضوح. القراء غير المهرة في الصفين السادس والثامن غير قادرين على القراءة في هذا المستوى. يقوم بمسح الصفحات بحثًا عن F ثم يتوقف عن القراءة عندما يأتي بإجابة. بينما يمكن لشاشة عالية الدقة عرض الرسومات والنصوص بنفس طريقة عرض مستند الطباعة ، فإنها لا تستطيع ذلك. يمكنك استخدام الخطوط المصممة لتكون مقروءة على الإنترنت ، مثل Verdana ، وهو الخط المفضل على الإنترنت لطلاب الجامعات.
تنسيق النص بالخطوط والفقرات والكتل
يمكنك تنسيق النص في مجموعة متنوعة من الأنماط ، بما في ذلك الأسطر والفقرات والمستندات بأكملها. يمكن أيضًا استخدام نمط الفقرة لتنسيق النص.
يمكنك تنسيق نصوص الكتلة عن طريق محاذاتها ، والتباعد بينها ، وضبط المسافات البادئة.
كتلة فقرة جديدة
إذا كنت تبحث عن فقرة معينة ، انقر فوق أيقونة (+) واكتبها. سيتم تقديمك تلقائيًا مع فقرة جديدة بمجرد الضغط على مفتاح Enter في نهاية كل فقرة.
عندما يتم نسخ مستند بأكمله ، يتم استخدام كتل الفقرات لإضافة فقرة واحدة من النص. في محرر جوتنبرج ، هناك كتلتان فقط أكثر أهمية من الكتل الأخرى ، وهما ذات التأثير الأكبر. بمجرد تحديد عنصر التحكم في التحويل على الكتلة ، يمكنك تغيير / تحويل الكتلة الخاصة بك إلى كتلة أخرى متوافقة. ما عليك سوى تحديد خيارات المحاذاة وستتم محاذاة نص الفقرة إلى اليسار أو الوسط أو اليمين. لا يزال محرر جوتنبرج في المراحل الأولى من التطوير. قد يتم تحديث هذه الكتلة وتغييرها مع تغير الكتلة بمرور الوقت. عند توفر تحديث لهذه الكتلة ، سيتم تحديث الدليل. يمكن أن يكون النص غامقًا أو مائلًا أو يتوسطه خط بأي لغة. يمكنك أيضًا ربط النص الخاص بك بمواقع أخرى باستخدام خيار الارتباط.
كيفية إنشاء كتلة فقرة في ووردبريس
ستجعل كتلة الفقرة من السهل تنظيم منشوراتك وصفحاتك. يمكن إدراج النص أو كتابته تلقائيًا في كتلة فقرة. يمكنك أيضًا تحديد "فقرة" من رمز Block Inserter. لتضمين الحظر ، انقر عليه لإضافته إلى منشور أو صفحة.
