如何將文本添加到 WordPress 頁面
已發表: 2022-09-21向 WordPress 頁面添加文本是一個相對簡單的過程,任何對 WordPress 平台有基本了解的人都可以完成。 您需要做的第一件事是登錄您的WordPress 網站並導航到您要添加文本的頁面。 進入要添加文本的頁面後,只需單擊頁面左上角的“添加文本”按鈕即可。 然後將打開一個文本編輯器,允許您輸入要添加到 WordPress 頁面的文本。 一旦您對輸入的文本感到滿意,只需單擊“發布”按鈕,您的新文本就會出現在您的 WordPress 頁面上!
如何在WordPress 帖子或頁面中添加、編輯和格式化文本 要添加或編輯圖像、視頻、音頻和其他媒體,請單擊編輯器左側面板頂部的“添加媒體”按鈕。 HTML 代碼,其中大部分是文本,將在您運行文本時顯示在文本編輯器中。 因此,當您添加圖像時,您會注意到必須設置一些代碼元素才能以正確的方式顯示圖像,例如圖像的位置、顯示方式等。 有關如何使用文本編輯器的更多信息,請參見下文。 功能可以排列成兩行,也可以通過點擊可視化編輯器中的工具欄來排列。 只需單擊編輯器上的按鈕即可將圖像或其他媒體添加到您的帖子或頁面。 了解某些功能會在一定時間後格式化文本至關重要,而其他功能可能需要額外的信息才能建立超鏈接。
頂部工具欄中提供了最常見的編輯功能,以及用於顯示或隱藏下部或頂部工具欄的切換。 可以保存和顯示草稿、預覽或提交。 確保保留所有更改。 如果您已經發表了您的文章,您將無法再保存它。 選擇它們後,可以通過單擊發布按鈕進行更改。
如何在 WordPress 頁面上編輯文本?
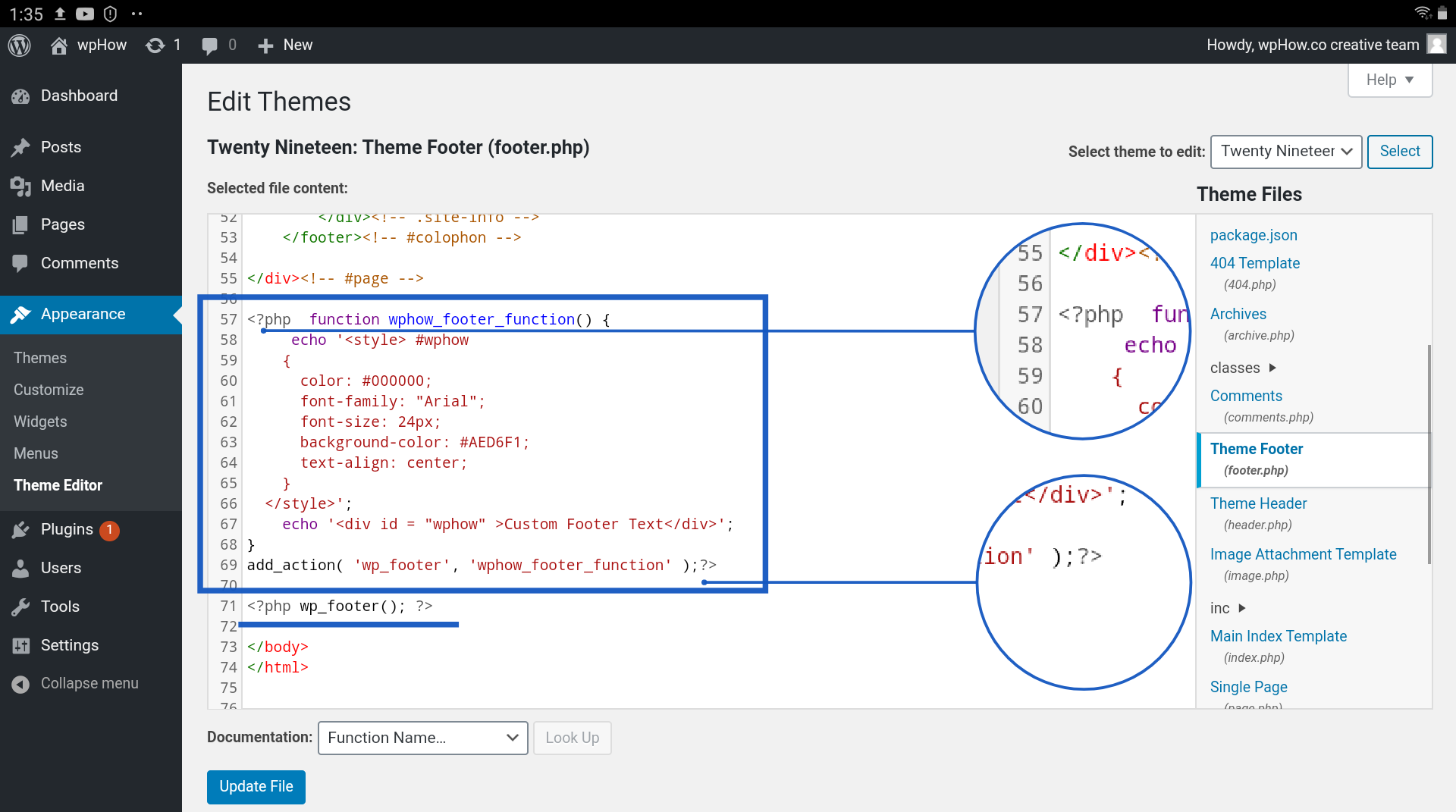
 信用:wphow.co
信用:wphow.co要編輯 WordPress 帖子的文本,請轉到 WordPress 儀表板並選擇帖子。 文本編輯器現在會將您帶到帖子的標題,您可以單擊此處進行編輯。 如果您在編輯器中單擊要添加文本的位置,則會出現光標。 在某些情況下,您可以直接輸入文本或使用粘貼按鈕。
本文將教您如何更改現有 WordPress 頁面上的文本。 本文僅涵蓋從頭開始創建新頁面的基礎知識,但還有許多其他步驟。 使用 Beaver Builder,我們可以在 WP SiteKit 上創建大量複雜的網站。 如果頁面是使用WordPress 標準編輯器構建的,您必須使用它來編輯它。 本節將幫助您確定 Beaver Builder 頁面或 Standard Editor 頁面是否適合您的應用程序。 必須使用 Beaver Builder 才能編輯使用它構建的頁面。 如果 Beaver 按鈕旁邊有一個綠點,您可以單擊它立即啟動 Beaver Builder 編輯器。
如果您在 Beaver Builder 按鈕旁邊看到一個綠點,則它是 Beaver Builder 頁面。 如果沒有出現綠點,請不要單擊此按鈕。 是時候修改您網站上的文字了。 通過在鍵盤中輸入文本,您可以開始對其進行編輯。
如何在 WordPress 頁面中編輯文本
要編輯 WordPress 頁面中的文本,只需單擊要編輯的頁面,然後單擊右上角的“編輯”按鈕。 這將在WordPress 編輯器中打開頁面,您可以在其中根據需要更改文本和格式。 完成更改後,只需單擊“更新”按鈕即可保存更改。
WordPress 頁面編輯的初學者指南。 這篇文章是關於 WordPress 經典編輯器,而不是 2018 年發布的 Glutenberg WordPress 編輯器。使用的示例在 WordPress.org 系統中,但 WordPress.com 在頁面修改方式方面也具有可比性。 要查看頁面列表,請單擊左側菜單。 您可以在此處找到您網站的所有頁面。 您可以通過編輯鏈接進入完整的編輯屏幕。 此屏幕可用於更改文件的標題、段、日期、隱私、父級、順序、模板和狀態。
垃圾箱必須清空垃圾才能將頁面發送到垃圾箱。 鏈接圖標可用於在 WordPress 中編輯和創建外部鏈接。 使用換行圖標來分隔文本塊,然後下拉列表以換行。 仍然很難確定用於對齊段落和標題的對齊工具一開始是否看起來很奇怪,但有一個簡單的解決方法。 單擊齒輪圖標以打開一個包含鏈接選項的框,您可以從可用鏈接中進行選擇。 鏈接文本文件時,您無需在最新版本的 WordPress 中按鏈接圖標。 當您將圖像鏈接到 WordPress 時,這是相同的過程。
突出顯示文本或選擇文本後,更改新圖像的鏈接。 格式化是當您遇到散佈在頁面上的文本時可能發生的過程。 使用“清除格式”工具,您可以自己設置文本格式。 這些圖標似乎通過增加或減小其大小來改變段落或標題的外觀。 我建議在多語言網站中使用撤消/重做圖標。 當您對 WordPress 頁面或帖子進行重大更改時,請單擊“更新”按鈕進行保存。 如果您在前端查看更改,請刷新頁面以確保您在正確的頁面上工作。 如果帖子設置已關閉,則可以通過按右上角的齒輪來訪問帖子設置。 WordPress 可用於通過編輯其 slug 並拖動它們來生成網頁的 URL。
如何在 WordPress 中編輯頁面
假設您想要關於如何在 WordPress 中編輯頁面的提示: 1. 登錄到您的 WordPress 站點。 如果您不確定您的登錄憑據,請諮詢您的站點管理員。 2. 單擊左側邊欄中的“頁面”鏈接。 將顯示您網站上所有頁面的列表。 3. 將鼠標懸停在您要編輯的頁面上,然後單擊“編輯”鏈接。 4. 現在將顯示“編輯頁面”屏幕。 對頁面內容或標題進行您希望進行的任何更改。 5. 對更改感到滿意後,單擊“更新”按鈕保存更改。
WordPress 是一個完整的內容管理系統,43% 的網站都在互聯網上使用它。 僅僅知道如何編輯 WordPress 網站並不意味著您已經掌握了該系統。 本指南將介紹如何編輯 WordPress 以及如何在您的網站上添加或更改內容。 無需學習 WordPress 即可創建新頁面或編輯現有頁面。 WordPress 塊編輯器,也稱為 WordPress 5.0,於 2018 年推出。代替以前的 WordPress 編輯器,它現在已重命名為經典的 WP 編輯器(又名 TinyMCE)。 可以使用窗口右側邊欄中的更多選項自定義塊。
您可以使用新的 Gutenberg Block Editor 編輯 WordPress 中的任何帖子或頁面。 您還可以從帖子/頁面編輯任何現有的帖子/頁面。 通過單擊加號圖標,您可以將圖像添加到頁面,然後從彈出窗口中選擇圖像塊。 如果您想使用 Classic 編輯器,您必須首先將其作為插件啟用。 塊是 TinyMCE 的一個功能,它也被稱為經典編輯器。 頁面構建器是 WordPress 頁面構建器,可讓您創建帖子和頁面,而無需知道如何編碼。 對於大多數頁面構建器,您可以使用拖放元素和前端編輯實時創建頁面。
Divi 和 Elementor 是兩個最受歡迎的所見即所得 WordPress 頁面構建器。 WordPress Builder Divi 也很受歡迎,其網站上有超過 700,000 名用戶。 除了廣泛的自定義選項外,該軟件還包括高級功能和數百個可自定義的預構建佈局。 Divi Builder 沒有可供下載的免費版本。 Divi 的免費現場演示也可以在這裡找到。 要在您的 WordPress 網站中編輯代碼,請按照以下步驟操作。 在編輯器中,您可以創建一個包含所有 HTML 代碼的專用 HTML 塊,也可以創建一個大文件。

要編輯整個頁面的 HTML,請從右側邊欄中的菜單圖標中選擇代碼編輯器。 WordPress 主題定制器可用於更改 WordPress 網站的主頁,但這取決於主題。 如果您選擇高級主題,通常更容易使用它來使您的標題完全符合您的要求。 要編輯您的 WordPress 標題,您必須首先確定您擁有(或使用)哪些自定義選項。 WordPress 的默認永久鏈接結構很容易適應。 Gutenberg 的右側邊欄選項允許您更改帖子或頁面的永久鏈接。 WordPress 編輯器中的保存草稿按鈕可用於保存您的更改。
保存和自動保存是兩個完全不同的概念。 WordPress 提供了一個強大的內容管理系統,它不受您如何編輯頁面和代碼的限制。 如果您按照上述步驟進行操作,您應該能夠相當快地學習 WordPress。 WordPress 是用四種主要的編程語言編寫的:Python、Ruby、Ruby on Rails 和 Python。 PHP2 是該程序的最新版本。 HTML 是一種使用的網絡編程語言。 它是用 JavaScript 編寫的。
在您的網站上,您可以像創建任何其他頁面一樣在 WordPress 中創建靜態首頁。 編輯 WordPress 並不難,但初學者和非技術人員可能會覺得難以掌握。 為了最大限度地發揮其優勢,學習 WordPress 的工作原理是值得的。
如何在 WordPress 上編輯已發布的帖子
如果您想對已發布的帖子進行更改,您必須首先在您的WordPress 博客的文章歷史記錄中找到它。 通過單擊 WordPress 主屏幕中的帖子標題可以訪問“歷史記錄”選項卡。 此處列出的帖子可以按時間倒序排序。 只需單擊帖子的標題即可打開它的編輯器。 完成編輯步驟後,單擊“更新”。 如果您想恢復不想發布的任何更改,請轉到“撤消”頁面並單擊“撤消”按鈕。
WordPress 以編程方式將內容添加到頁面
以編程方式向 WordPress 頁面添加內容是一個簡單的過程。 首先,您需要在主題目錄中創建一個新文件。 然後,您需要編輯該文件並添加以下代碼:
add_filter('the_content', 'my_custom_content');
功能我的自定義內容($內容){
// 你的代碼在這裡
返回$內容;
}
此代碼會將您在 my_custom_content() 函數中指定的內容添加到頁面底部。
如何在 WordPress 中以編程方式製作頁面?
插入帖子或頁面是第一種方法。 首先,您必須首先使用 WP_insert_post WordPress 功能。 用於創建帖子的 WordPress 默認函數是“WP_insert_post”。
如何在 WordPress 中創建動態帖子?
WPBakery 提供的元素使創建您自己的動態頁面變得簡單,就像它們使使用構建器創建自己的網站變得簡單一樣。 通過選擇 WordPress 左側菜單,您可以添加新頁面。 例如,您可以為新頁面添加標題,例如“博客”。 當您單擊添加元素時,您將被帶到一個彈出窗口,您可以在其中添加更多元素。
使用自定義帖子類型和分類法創建動態帖子
只需要一個簡單的動態帖子。 然後,在 slugs 字段中輸入您的查詢作為值,您就完成了。 通過使用動態帖子小部件,您還可以根據帖子列表創建帖子存檔。 首先,將小部件放在頁面上,選擇您的查詢,然後就完成了。
您如何在 WordPress 上調用另一個頁面?
導航到工具 > 重定向以添加新的重定向。 在源 URL 字段中,輸入或粘貼要重定向到的 URL。 在目標 URL 字段中輸入或粘貼要重定向到的 URL。
使用元標記重定向頁面
要重定向頁面,您必須首先將 meta' 標籤插入舊 HTML 頁面的“head”部分。 元數據位於HTML 文檔的 *head* 部分,這對瀏覽器很有用,但對用戶不可見。 目標頁面的名稱、源頁面的名稱、meta>標籤的內容都在meta>標籤中指定。 您的目標頁面的名稱將用於重定向到新頁面。 您要重定向的舊頁面將被稱為源頁面。 您要重定向的新頁面的 URL 將由 *meta> 標記定義。 將一個頁面重定向到另一個頁面時,請在舊 HTML 頁面中使用以下標記: *br 下表包含元名稱和內容類型。 如果這還不夠,將創建一個新頁面 http://www.example.com。
格式化文本內容
有很多方法可以格式化文本內容。 最常見的方法是使用文本編輯器來應用基本格式,例如粗體、斜體或下劃線。 更高級的格式可以通過使用 HTML 或 CSS 代碼來實現。
如果您正在寫散文,請避免將單詞排成一行。 所謂的文字牆通常可以用標題和列表等簡單明了的元素來打破。 您應該在每個段落中只使用幾個句子。 通過將大量信息分成更小、標記清晰的子主題,可以輕鬆地對大量信息進行分類。 六年級和八年級的不熟練的讀者無法達到這個水平的閱讀能力。 它會掃描頁面尋找 F,然後在找到答案時停止閱讀。 雖然高分辨率屏幕可以像打印文檔一樣顯示圖形和文本,但它不能。 您可以使用設計為在線易讀的字體,例如 Verdana,這是大學生首選的在線字體。
使用線條、段落和塊設置文本樣式
您可以設置多種樣式的文本格式,包括行、段落和整個文檔。 段落的樣式也可以用來格式化文本。
您可以通過對齊、間隔和調整縮進來格式化塊文本。
新段落塊
如果您正在查找特定段落,請單擊 (+) 圖標並鍵入它。 只要您在每個段落的末尾按 Enter 鍵,您就會自動看到一個新的段落塊。
複製整個文檔時,段落塊用於添加一段文本。 在 Gutenberg Editor 中,只有兩個塊比其他塊更重要,而且它們是影響最大的塊。 通過簡單地選擇塊上的轉換控件,您可以將塊更改/轉換為另一個兼容的塊。 只需選擇對齊選項,您的段落文本就會左對齊、居中或右對齊。 古騰堡編輯器仍處於開發的早期階段。 該塊可以隨著塊隨時間的變化而更新和改變。 當此塊的更新可用時,將更新該指南。 您的文本可以是任何語言的粗體、斜體或刪除線。 您還可以使用鏈接選項將您的文本鏈接到其他網站。
如何在 WordPress 中創建段落塊
段落塊將使您更容易組織您的帖子和頁面。 可以自動將文本插入或寫入段落塊。 您還可以從塊插入器圖標中選擇“段落”。 要包含該塊,請單擊它以將其添加到帖子或頁面。
