Jak dodać tekst do strony WordPress
Opublikowany: 2022-09-21Dodawanie tekstu do strony WordPress jest stosunkowo prostym procesem, który może wykonać każdy, kto ma podstawową wiedzę na temat platformy WordPress. Pierwszą rzeczą, którą musisz zrobić, to zalogować się do swojej witryny WordPress i przejść do strony, do której chcesz dodać tekst. Gdy znajdziesz się na stronie, do której chcesz dodać tekst, po prostu kliknij przycisk „Dodaj tekst”, który znajduje się w lewym górnym rogu strony. Następnie otworzy się edytor tekstu, umożliwiając wprowadzenie tekstu, który chcesz dodać do swojej strony WordPress. Gdy będziesz zadowolony z wprowadzonego tekstu, po prostu kliknij przycisk „Opublikuj”, a nowy tekst pojawi się na Twojej stronie WordPress!
Jak dodawać, edytować i formatować tekst w poście lub na stronie WordPress Aby dodać lub edytować obrazy, wideo, audio i inne multimedia, kliknij przycisk „Dodaj multimedia” u góry lewego panelu edytora. Kod HTML, którego większość stanowi tekst, zostanie wyświetlony w edytorze tekstu po uruchomieniu tekstu. W rezultacie, po dodaniu obrazu zauważysz kilka elementów kodu, które należy skonfigurować, aby wyświetlić obraz we właściwy sposób, takich jak jego lokalizacja, sposób wyświetlania i tak dalej. Więcej informacji na temat korzystania z Edytora tekstu można znaleźć poniżej. Funkcje można rozmieścić w dwóch wierszach lub dotykając paska narzędzi w Edytorze wizualnym. Po prostu kliknij przyciski w edytorze, aby dodać obrazy lub inne multimedia do swojego posta lub strony. Niezwykle ważne jest, aby zrozumieć, że niektóre funkcje formatują tekst po pewnym czasie, podczas gdy inne mogą wymagać dodatkowych informacji, aby utworzyć hiperłącze.
Na górnym pasku narzędzi dostępne są najczęstsze funkcje edycyjne, a także przełącznik do wyświetlania lub ukrywania dolnych lub górnych pasków narzędzi. Wersję roboczą, podgląd lub przesłanie można zapisać i wyświetlić. Upewnij się, że wszystkie zmiany zostały zachowane. Jeśli już opublikowałeś swój artykuł, nie możesz go już zapisać. Zmiany można wprowadzić, klikając przycisk Opublikuj po ich wybraniu.
Jak edytować tekst na stronie WordPress?
 Źródło: jw.co
Źródło: jw.coAby edytować tekst postu WordPress, przejdź do pulpitu nawigacyjnego WordPress i wybierz Wpisy. Edytor tekstu przeniesie Cię teraz do tytułu posta, który możesz kliknąć tutaj, aby edytować. Kursor pojawi się, jeśli klikniesz w edytorze w miejscu, w którym chcesz dodać tekst. W niektórych przypadkach możesz wpisać tekst bezpośrednio lub użyć przycisku wklejania.
W tym artykule dowiesz się, jak zmienić tekst na istniejącej stronie WordPress. Ten artykuł obejmuje tylko podstawy tworzenia nowej strony od podstaw, ale jest wiele dodatkowych kroków. Korzystając z Beaver Builder, możemy stworzyć dużą liczbę złożonych stron internetowych w WP SiteKit. Jeśli strona została zbudowana za pomocą Edytora standardowego WordPress , musisz go użyć do jej edycji. Ta sekcja pomoże ci określić, czy strona Beaver Builder czy strona Standard Editor jest odpowiednia dla twojej aplikacji. Aby edytować zbudowaną za jego pomocą stronę, należy użyć Beaver Buildera. Jeśli obok przycisku Beaver znajduje się zielona kropka, możesz ją kliknąć, aby od razu uruchomić edytor Beaver Builder.
Jeśli zobaczysz zieloną kropkę obok przycisku Beaver Builder, oznacza to stronę Beaver Builder. Jeśli zielona kropka nie pojawia się, nie klikaj tego przycisku. Czas zrewidować tekst na Twojej stronie. Wpisując tekst na klawiaturze, możesz rozpocząć jego edycję.
Jak edytować tekst na stronach WordPress
Aby edytować tekst na swoich stronach WordPress, po prostu kliknij stronę, którą chcesz edytować, a następnie kliknij przycisk „Edytuj” w prawym górnym rogu. Spowoduje to otwarcie strony w edytorze WordPress , gdzie możesz wprowadzać zmiany w tekście i formacie według własnego uznania. Po zakończeniu wprowadzania zmian wystarczy kliknąć przycisk „Aktualizuj”, aby zapisać zmiany.
Przewodnik dla początkujących po edycji stron WordPress. Ten post dotyczy klasycznego edytora WordPress, a nie edytora WordPress Glutenberg, który został wydany w 2018 roku. Użyte przykłady dotyczą systemu WordPress.org, ale WordPress.com jest również porównywalny pod względem sposobu modyfikowania stron. Aby wyświetlić listę stron, kliknij menu po lewej stronie. Tutaj znajdziesz wszystkie strony swojej witryny. Możesz przejść do pełnego ekranu edycji, klikając łącze Edytuj. Na tym ekranie można zmienić tytuł, informacje, datę, prywatność, element nadrzędny, kolejność, szablon i stan plików.
Kosze muszą zostać opróżnione ze śmieci, aby strona trafiła do kosza. Ikona linku może służyć do edycji i tworzenia zewnętrznych linków w WordPress. Podziel fragmenty tekstu za pomocą ikony łamania wiersza, a następnie rozwiń listę, aby złamać wiersz. Nadal trudno jest określić, czy narzędzie do wyrównywania akapitów i nagłówków wygląda na początku dziwnie, ale jest prosta poprawka. Kliknij ikonę koła zębatego, aby otworzyć pole zawierające opcje linków, które możesz wybrać spośród dostępnych linków. Kiedy łączysz plik tekstowy, nie musisz naciskać ikony łącza w najnowszej wersji WordPressa. To ten sam proces, gdy łączysz obraz z WordPress.
Zmień link do nowego obrazu po zaznaczeniu tekstu lub wybraniu go. formatowanie to proces, który może wystąpić, gdy natkniesz się na tekst rozrzucony po całej stronie. Korzystając z narzędzia „czystego formatowania”, możesz samodzielnie sformatować swój tekst. Ikony zmieniają wygląd akapitu lub nagłówka, zwiększając lub zmniejszając jego rozmiar. Zalecam używanie ikon cofania / ponawiania w wielojęzycznych witrynach internetowych. Gdy wprowadzisz znaczące zmiany na swojej stronie lub poście WordPress, kliknij przycisk AKTUALIZUJ, aby go zapisać. Jeśli przeglądasz zmiany w interfejsie, odśwież stronę, aby upewnić się, że pracujesz na właściwej stronie. Dostęp do ustawień postów można uzyskać, naciskając prawy górny róg zębatki, jeśli są zamknięte. WordPressa można użyć do wygenerowania adresu URL strony internetowej, edytując jej ślimaki i przeciągając je.
Jak edytować stronę w WordPress
Zakładając, że potrzebujesz wskazówek, jak edytować stronę w WordPressie: 1. Zaloguj się do swojej witryny WordPress. Jeśli nie masz pewności co do swoich danych logowania, skontaktuj się z administratorem witryny. 2. Kliknij link „Strony” na lewym pasku bocznym. Wyświetlona zostanie lista wszystkich stron w Twojej witrynie. 3. Najedź kursorem na stronę, którą chcesz edytować i kliknij link „Edytuj”. 4. Zostanie wyświetlony ekran „Edytuj stronę”. Wprowadź wszelkie zmiany, które chcesz wprowadzić w treści lub tytule strony . 5. Gdy będziesz zadowolony ze zmian, kliknij przycisk „Aktualizuj”, aby zapisać zmiany.
WordPress to kompletny system zarządzania treścią, z którego korzysta 43% wszystkich witryn w Internecie. Sama wiedza o tym, jak edytować witrynę WordPress, nie oznacza, że opanowałeś system. W tym przewodniku omówimy, jak edytować WordPress i jak dodawać lub zmieniać rzeczy w swojej witrynie. Nie ma potrzeby uczyć się WordPressa, aby tworzyć nowe strony lub edytować istniejące. WordPress Block Editor , znany również jako WordPress 5.0, został wprowadzony w 2018 roku. W miejsce poprzedniego edytora WordPress zmieniono jego nazwę na klasyczny edytor WP (aka TinyMCE). Bloki można dostosować za pomocą większej liczby opcji na prawym pasku bocznym okna.
Możesz użyć nowego edytora Gutenberg Block Editor, aby edytować dowolny post lub stronę w WordPress. Możesz także edytować dowolny istniejący post/stronę z Postów/stron. Klikając ikonę plusa, możesz dodać obraz do strony, a następnie wybrać blok Obraz z wyskakującego okienka. Jeśli chcesz korzystać z edytora klasycznego, musisz najpierw włączyć go jako wtyczkę. Bloki są cechą TinyMCE, znanego również jako klasyczny edytor. Kreatory stron to kreatory stron WordPress, które umożliwiają tworzenie postów i stron bez konieczności kodowania. W przypadku większości programów do tworzenia stron możesz tworzyć strony w czasie rzeczywistym za pomocą elementów typu „przeciągnij i upuść” oraz edycji frontonu.

Divi i Elementor to dwa z najpopularniejszych kreatorów stron WYSIWYG WordPress. WordPress Builder Divi jest również bardzo popularny, z ponad 700 000 użytkowników na swojej stronie. Oprogramowanie zawiera zaawansowane funkcje i setki gotowych układów, które można dostosować, oprócz rozbudowanych opcji dostosowywania. Divi Builder nie ma darmowej wersji dostępnej do pobrania. Bezpłatne demo na żywo Divi można również znaleźć tutaj. Aby edytować kod w swojej witrynie WordPress, wykonaj poniższe czynności. W edytorze możesz utworzyć dedykowany blok HTML zawierający cały kod HTML lub utworzyć duży plik.
Aby edytować kod HTML całej strony, wybierz Edytor kodu z ikony menu na prawym pasku bocznym. Konfigurator motywów WordPress może być używany do zmiany strony głównej witryny WordPress, ale zależy to od motywu. Jeśli wybierzesz motyw premium, zwykle łatwiej jest ustawić nagłówek dokładnie tak, jak chcesz. Aby edytować nagłówek WordPress, musisz najpierw określić, jakie masz opcje dostosowywania (lub których używasz). Domyślną strukturę permalink WordPressa można łatwo dostosować. Opcje prawego paska bocznego w Gutenbergu pozwalają zmienić bezpośredni link do postu lub strony. Przycisk Zapisz wersję roboczą w edytorze WordPress może służyć do zapisywania zmian.
Zapisywanie i autozapisywanie to dwie zupełnie różne koncepcje. WordPress zapewnia potężny system zarządzania treścią, który jest wolny od ograniczeń dotyczących edytowania stron i kodu. Powinieneś być w stanie nauczyć się WordPress dość szybko, jeśli wykonasz kroki opisane powyżej. WordPress jest napisany w czterech głównych językach programowania: Python, Ruby, Ruby on Rails i Python. PHP2 to najnowsza wersja programu. HTML to używany język programowania internetowego. Jest napisany w JavaScript.
W swojej witrynie możesz utworzyć statyczną stronę główną w WordPressie w taki sam sposób, jak każdą inną stronę. Edycja WordPressa nie jest trudna, ale początkujący i nietechniczni mogą mieć trudności z uchwyceniem. Warto dowiedzieć się, jak działa WordPress, aby zmaksymalizować jego korzyści.
Jak edytować opublikowany post na WordPress
Jeśli chcesz wprowadzić zmiany w opublikowanym poście, musisz najpierw znaleźć go w historii artykułów na swoim blogu WordPress . Zakładka „Historia” jest dostępna po kliknięciu tytułu posta na głównym ekranie WordPressa. Wymienione tu posty można sortować w odwrotnej kolejności chronologicznej. Po prostu kliknij tytuł posta, aby otworzyć dla niego edytor. Po zakończeniu etapu edycji kliknij „aktualizuj”. Jeśli chcesz cofnąć zmiany, których nie chcesz publikować, przejdź do strony „Cofnij” i kliknij przycisk „Cofnij”.
WordPress Programowe dodawanie treści do strony
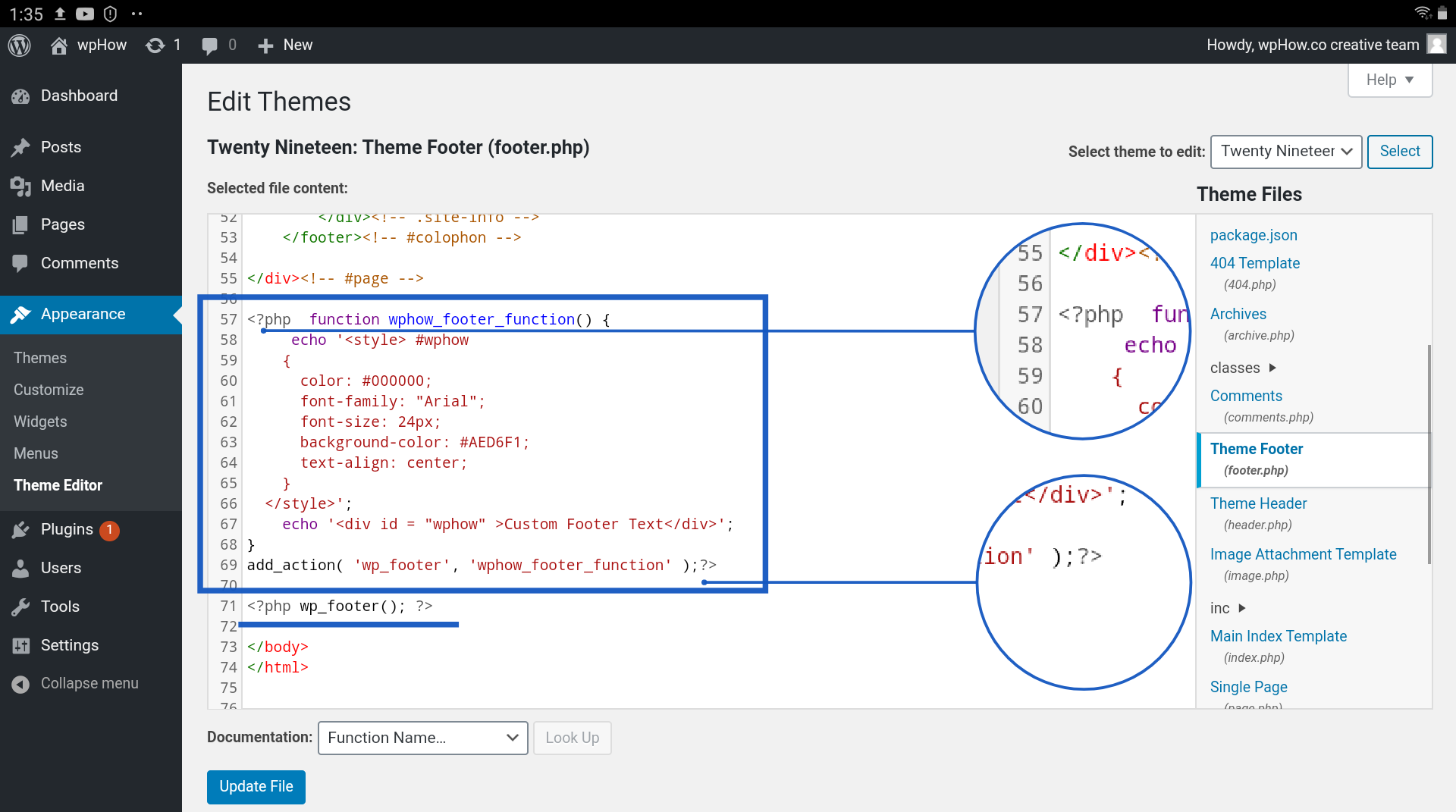
Programowe dodawanie treści do strony WordPress to prosty proces. Najpierw musisz utworzyć nowy plik w katalogu swojego motywu. Następnie musisz edytować plik i dodać następujący kod:
add_filter( 'zawartość', 'moja_niestandardowa_zawartość' );
function moja_niestandardowa_zawartość( $zawartość ) {
// Twój kod idzie tutaj
zwróć $treść;
}
Ten kod doda zawartość określoną w funkcji my_custom_content() na dole strony.
Jak zrobić stronę programistyczną w WordPressie?
Pierwsza metoda to wstawienie posta lub strony. Aby rozpocząć, musisz najpierw użyć funkcji WordPress WP_insert_post. Domyślną funkcją WordPress do tworzenia postów jest „WP_insert_post”.
Jak stworzyć dynamiczny post w WordPressie?
Elementy dostarczane przez WPBakery ułatwiają tworzenie własnej dynamicznej strony, tak jak ułatwiają tworzenie własnej strony internetowej za pomocą kreatora. Wybierając menu po lewej stronie WordPress, możesz dodać nową stronę. Na przykład możesz dodać tytuł do nowej strony, taki jak „blog”. Po kliknięciu Dodaj elementy zostaniesz przeniesiony do wyskakującego okienka, w którym możesz dodać więcej elementów.
Tworzenie dynamicznych postów z niestandardowymi typami postów i taksonomiami
Wystarczy prosty post dynamiczny. Następnie wprowadź zapytanie jako wartość w polu ślimaków i gotowe. Korzystając z widżetu Posty dynamiczne, możesz również utworzyć archiwum postów na podstawie ich listy. Aby rozpocząć, umieść widżet na stronie, wybierz zapytanie i gotowe.
Jak wywołać inną stronę na WordPressie?
Przejdź do Narzędzia > Przekierowanie, aby dodać nowe przekierowanie. W polu Źródłowy adres URL wprowadź lub wklej adres URL, na który chcesz przekierować. Wpisz lub wklej adres URL, do którego chcesz przekierować, w polu Docelowy adres URL.
Przekierowywanie strony za pomocą metatagu
Aby przekierować stronę, musisz najpierw wstawić metatag w sekcji „head” starej strony HTML. metadane znajdują się w sekcji *head* dokumentu HTML , która jest przydatna dla przeglądarki, ale niewidoczna dla użytkownika. Nazwa strony docelowej, nazwa strony źródłowej i zawartość tagu meta> są określone w tagu meta>. Nazwa Twojej strony docelowej zostanie użyta do przekierowania na nową stronę. Stara strona, którą chcesz przekierować, będzie nazywana stroną źródłową. Adres URL nowej strony, którą chcesz przekierować, będzie zdefiniowany przez tag *meta>. Podczas przekierowywania jednej strony na drugą użyj następującego tagu na starej stronie HTML: *br Poniższa tabela zawiera metanazwę i typ zawartości. Jeśli to nie wystarczy, zostanie utworzona nowa strona http://www.example.com.
Formatowanie treści tekstowej
Istnieje wiele sposobów formatowania treści tekstowych. Najczęstszym sposobem jest użycie edytora tekstu do zastosowania podstawowego formatowania , takiego jak pogrubienie, kursywa lub podkreślenie. Bardziej zaawansowane formatowanie można osiągnąć za pomocą kodu HTML lub CSS.
Jeśli piszesz prozę, unikaj umieszczania słów jeden po drugim. Tak zwaną ścianę tekstu często można przełamać prostymi i oczywistymi elementami, takimi jak nagłówki i listy. Powinieneś użyć tylko kilku zdań w każdym akapicie. Ułatw sobie sortowanie ogromnej ilości informacji, dzieląc je na mniejsze, wyraźnie oznaczone podtematy. Niewprawni czytelnicy w szóstej i ósmej klasie nie są w stanie czytać na tym poziomie. Skanuje strony w poszukiwaniu liter F, a następnie przestaje czytać, gdy znajdzie odpowiedź. Chociaż ekran o wysokiej rozdzielczości może wyświetlać grafikę i tekst w taki sam sposób, jak drukowany dokument, nie jest to możliwe. Możesz używać czcionek zaprojektowanych tak, aby były czytelne w Internecie, takich jak Verdana, która jest preferowaną czcionką online dla studentów.
Stylizowanie tekstu za pomocą linii, akapitów i bloków
Możesz formatować tekst w różnych stylach, w tym wiersze, akapity i całe dokumenty. Do formatowania tekstu można również użyć stylu akapitu.
Teksty blokowe można formatować, wyrównując je, rozmieszczając i dostosowując wcięcia.
Nowy blok akapitowy
Jeśli szukasz konkretnego akapitu, kliknij ikonę (+) i wpisz go. Zostaniesz automatycznie przedstawiony z nowym blokiem akapitu, gdy tylko naciśniesz klawisz Enter na końcu każdego akapitu.
Kiedy kopiowany jest cały dokument, bloki akapitów są używane do dodania jednego akapitu tekstu. W Edytorze Gutenberga są tylko dwa bloki, które są ważniejsze od pozostałych i to one mają największy wpływ. Po prostu wybierając kontrolkę transformacji w bloku, możesz zmienić/przekształcić swój blok na inny kompatybilny blok. Po prostu wybierz Opcje wyrównania, a tekst akapitu zostanie wyrównany do lewej, do środka lub do prawej. Redaktor Gutenberga jest wciąż na wczesnym etapie rozwoju. Ten blok może być aktualizowany i zmieniany w miarę jak blok zmienia się w czasie. Gdy dostępna będzie aktualizacja tego bloku, przewodnik zostanie zaktualizowany. Twój tekst może być pogrubiony, kursywą lub przekreślony w dowolnym języku. Możesz również połączyć swój tekst z innymi stronami internetowymi, korzystając z opcji linku.
Jak utworzyć blok akapitowy w WordPress
Blok akapitowy ułatwi organizowanie postów i stron. Możliwe jest automatyczne wstawianie lub pisanie tekstu w bloku akapitu. Możesz także wybrać „akapit” z ikony Block Inserter. Aby dołączyć blok, kliknij go, aby dodać go do posta lub strony.
