WordPress Sayfasına Nasıl Metin Eklenir
Yayınlanan: 2022-09-21Bir WordPress sayfasına metin eklemek, WordPress platformunu temel olarak anlayan herkes tarafından gerçekleştirilebilecek nispeten basit bir işlemdir. Yapmanız gereken ilk şey, WordPress sitenize giriş yapmak ve metin eklemek istediğiniz sayfaya gitmek. Metin eklemek istediğiniz sayfaya geldiğinizde, sayfanın sol üst köşesinde bulunan “Metin Ekle” butonuna tıklamanız yeterlidir. Ardından, WordPress sayfanıza eklemek istediğiniz metni girmenize izin veren bir metin düzenleyici açılır. Girdiğiniz metinden memnun kaldığınızda, “Yayınla” düğmesine tıklamanız yeterlidir ve yeni metniniz WordPress sayfanızda yayında olacaktır!
Bir WordPress Yazısına veya Sayfasına Metin Nasıl Eklenir, Düzenlenir ve Biçimlendirilir Resim, video, ses ve diğer medyaları eklemek veya düzenlemek için, editörün sol panelinin üst kısmındaki 'Medya Ekle' düğmesini tıklayın. Çoğunluğu metin olan HTML kodu, metni çalıştırdığınızda Metin düzenleyicide görüntülenecektir. Sonuç olarak, bir görüntü eklediğinizde, konumu, nasıl görüntülendiği vb. gibi görüntüyü doğru şekilde görüntülemek için ayarlanması gereken birkaç kod öğesi fark edeceksiniz. Metin düzenleyicinin nasıl kullanılacağı hakkında daha fazla bilgiyi aşağıda bulabilirsiniz. İşlevler, iki sıra halinde veya Görsel düzenleyicide bir araç çubuğuna dokunarak düzenlenebilir. Gönderinize veya sayfanıza resim veya başka medya eklemek için düzenleyicinizdeki düğmelere tıklamanız yeterlidir. Bazı işlevlerin metni belirli bir süre sonra biçimlendirdiğini, diğerlerinin ise hiper bağlantı oluşturmak için ek bilgi gerektirebileceğini anlamak çok önemlidir.
En yaygın düzenleme işlevlerinin yanı sıra alt veya üst araç çubuklarını görüntülemek veya gizlemek için bir geçiş, üst araç çubuğunda bulunur. Taslak, önizleme veya gönderme kaydedilebilir ve görüntülenebilir. Değişikliklerin korunduğundan emin olun. Makalenizi zaten yayınladıysanız, artık kaydedemezsiniz. Değişiklikleri seçtikten sonra Yayınla düğmesine tıklayarak yapılabilir.
Bir WordPress Sayfasındaki Metni Nasıl Düzenlerim?
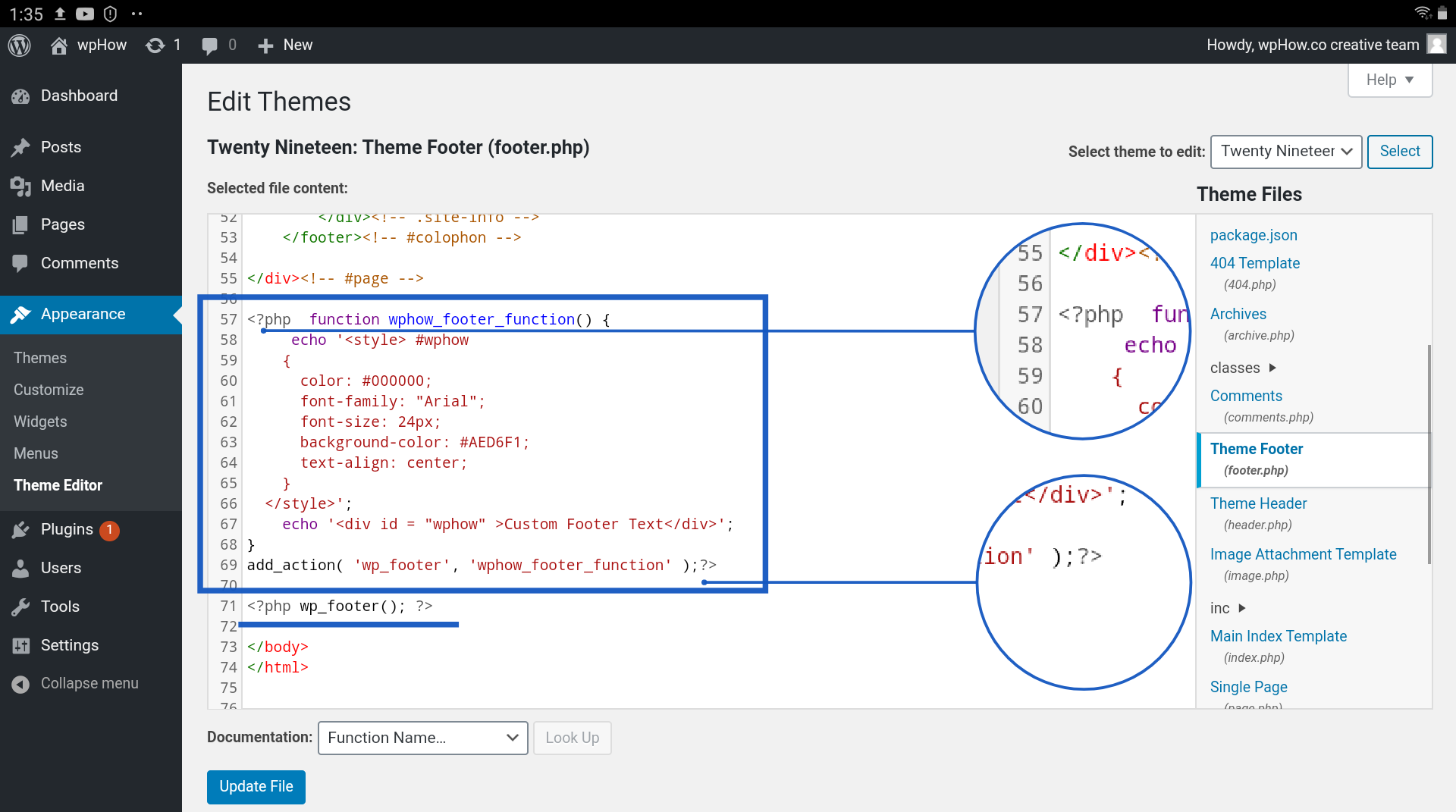
 Kredi bilgileri: wphow.co
Kredi bilgileri: wphow.coBir WordPress gönderisinin metnini düzenlemek için WordPress panosuna gidin ve Gönderiler'i seçin. Metin düzenleyici şimdi sizi, düzenlemek için buraya tıklayabileceğiniz gönderinin başlığına götürecektir. Metni eklemek istediğiniz noktada düzenleyicinin içine tıklarsanız imleç görünecektir. Bazı durumlarda, metninizi doğrudan girebilir veya yapıştır düğmesini kullanabilirsiniz.
Bu makale size mevcut bir WordPress sayfasındaki metni nasıl değiştireceğinizi öğretecektir. Bu makale yalnızca sıfırdan yeni bir sayfa oluşturmanın temellerini kapsar, ancak birçok ek adım vardır. Beaver Builder'ı kullanarak WP SiteKit'te çok sayıda karmaşık web sitesi oluşturabiliriz. Sayfa WordPress Standart Düzenleyici ile oluşturulmuşsa, onu düzenlemek için kullanmanız gerekir. Bu bölüm, uygulamanız için bir Beaver Builder sayfasının mı yoksa bir Standard Editor sayfasının mı uygun olduğunu belirlemenize yardımcı olacaktır. Beaver Builder, onunla oluşturulmuş sayfayı düzenlemek için kullanılmalıdır. Beaver Düğmesinin yanında yeşil bir nokta varsa, Beaver Builder düzenleyicisini hemen başlatmak için üzerine tıklayabilirsiniz.
Beaver Builder düğmesinin yanında yeşil bir nokta görürseniz, bu bir Beaver Builder sayfasıdır. Yeşil nokta görünmüyorsa bu butona tıklamayın. Web sitenizdeki metni gözden geçirme zamanı. Metni klavyenize yazarak düzenlemeye başlayabilirsiniz.
WordPress Sayfalarında Metin Nasıl Düzenlenir
WordPress sayfalarınızdaki metni düzenlemek için düzenlemek istediğiniz sayfaya tıklayın, ardından sağ üst köşedeki “Düzenle” düğmesine tıklayın. Bu, metni ve biçimi uygun gördüğünüz şekilde değiştirebileceğiniz WordPress düzenleyicide sayfayı açacaktır. Değişikliklerinizi yapmayı bitirdikten sonra, değişikliklerinizi kaydetmek için “Güncelle” düğmesine tıklamanız yeterlidir.
WordPress sayfa düzenlemeye yeni başlayanlar için kılavuz. Bu gönderi, 2018'de piyasaya sürülen Glutenberg WordPress Düzenleyici ile değil, WordPress Klasik Düzenleyici ile ilgilidir. Kullanılan örnekler WordPress.org sistemindedir, ancak WordPress.com, sayfaların nasıl değiştirildiği açısından da karşılaştırılabilir. Sayfaların listesini görüntülemek için soldaki menüye tıklayın. Web sitenizin tüm sayfalarını burada bulabilirsiniz. Düzenle bağlantısını takip ederek tam düzenleme ekranına geçebilirsiniz. Bu ekran, dosyalarınızın başlığını, bilgilerini, tarihini, gizliliğini, üst öğesini, sırasını, şablonunu ve durumunu değiştirmek için kullanılabilir.
Sayfanın çöp kutusuna gönderilebilmesi için kutulardaki çöplerin boşaltılması gerekir. Bağlantı simgesi, WordPress'te harici bağlantılar düzenlemek ve oluşturmak için kullanılabilir. Satır kesme simgesini kullanarak metin parçalarını ayırın ve ardından bir satırı kesmek için listeyi aşağı indirin. Paragrafları ve başlıkları hizalamak için kullanılan hizalama aracının ilk başta garip görünüp görünmediğini belirlemek hala zor, ancak basit bir düzeltme var. Mevcut bağlantılar arasından seçim yapabileceğiniz bağlantı seçeneklerini içeren bir kutuyu açmak için dişli simgesini tıklayın. Bir metin dosyasını bağladığınızda, WordPress'in en son sürümünde bağlantı simgesine basmanız gerekmez. Bir görüntüyü WordPress'e bağladığınızda aynı işlemdir.
Metni vurguladıktan veya seçtikten sonra yeni görüntünün bağlantısını değiştirin. biçimlendirme, sayfanın her tarafına dağılmış bir metinle karşılaştığınızda oluşabilecek bir işlemdir. 'Net biçimlendirme' aracını kullanarak metninizi kendiniz biçimlendirebilirsiniz. Simgeler, boyutunu artırarak veya azaltarak bir paragrafın veya başlığın görünümünü değiştirir gibi görünür. Çok dilli web sitelerinde geri al/yinele simgelerini kullanmanızı öneririm. WordPress sayfanızda veya yayınınızda önemli değişiklikler yaptığınızda, kaydetmek için GÜNCELLE düğmesini tıklayın. Değişiklikleri ön uçta görüntülüyorsanız, doğru sayfada çalıştığınızdan emin olmak için sayfanızı yenileyin. Gönderi ayarlarına, kapalılarsa sağ üstteki çarka basılarak erişilebilir. WordPress, sümüklü böcekleri düzenleyerek ve sürükleyerek bir web sayfasının URL'sini oluşturmak için kullanılabilir.
WordPress'te Bir Sayfa Nasıl Düzenlenir
WordPress'te bir sayfanın nasıl düzenleneceğine dair ipuçları istediğinizi varsayarsak: 1. WordPress sitenizde oturum açın. Oturum açma kimlik bilgilerinizden emin değilseniz, site yöneticinize danışın. 2. Sol kenar çubuğundaki 'Sayfalar' bağlantısını tıklayın. Sitenizdeki tüm sayfaların bir listesi görüntülenecektir. 3. Düzenlemek istediğiniz sayfanın üzerine gelin ve 'Düzenle' bağlantısını tıklayın. 4. 'Sayfayı Düzenle' ekranı şimdi görüntülenecektir. Sayfa içeriğinde veya başlığında yapmak istediğiniz değişiklikleri yapın. 5. Değişikliklerinizden memnun kaldığınızda, değişikliklerinizi kaydetmek için 'Güncelle' düğmesine tıklayın.
WordPress, tüm web sitelerinin %43'ünün internette kullandığı eksiksiz bir içerik yönetim sistemidir. Bir WordPress web sitesini nasıl düzenleyeceğinizi bilmek, sisteme hakim olduğunuz anlamına gelmez. Bu kılavuz, WordPress'i nasıl düzenleyeceğinizi ve web sitenize nasıl şeyler ekleyeceğinizi veya değiştireceğinizi açıklayacaktır. Yeni sayfalar oluşturmak veya mevcut sayfaları düzenlemek için WordPress öğrenmenize gerek yoktur. WordPress 5.0 olarak da bilinen WordPress Block Editor , 2018'de tanıtıldı. Önceki WordPress düzenleyicisinin yerine artık klasik bir WP düzenleyicisi (diğer adıyla TinyMCE) olarak yeniden adlandırıldı. Bloklar, pencerenin sağ kenar çubuğunda daha fazla seçenekle özelleştirilebilir.
WordPress'teki herhangi bir gönderiyi veya sayfayı düzenlemek için yeni Gutenberg Blok Düzenleyicisini kullanabilirsiniz. Ayrıca, Gönderiler/Sayfalar'dan mevcut herhangi bir gönderiyi/sayfayı düzenleyebilirsiniz. Artı simgesine tıklayarak sayfaya bir resim ekleyebilir ve ardından açılır pencereden Resim bloğunu seçebilirsiniz. Klasik düzenleyiciyi kullanmak istiyorsanız, önce onu bir eklenti olarak etkinleştirmelisiniz. Bloklar, klasik düzenleyici olarak da bilinen TinyMCE'nin bir özelliğidir. Sayfa oluşturucular, nasıl kod yazılacağını bilmek zorunda kalmadan gönderiler ve sayfalar oluşturmanıza izin veren WordPress sayfa oluşturucularıdır. Çoğu sayfa oluşturucuda, sürükle ve bırak öğelerini ve ön uç düzenlemesini kullanarak gerçek zamanlı olarak sayfalar oluşturabilirsiniz.

Divi ve Elementor, en popüler WYSIWYG WordPress sayfa oluşturucularından ikisidir. WordPress Builder Divi, sitesinde 700.000'den fazla kullanıcıyla da oldukça popülerdir. Yazılım, kapsamlı özelleştirme seçeneklerine ek olarak özelleştirilebilen gelişmiş özellikler ve yüzlerce önceden oluşturulmuş düzen içerir. Divi Builder'ın indirilebilecek ücretsiz bir sürümü yoktur. Divi'nin ücretsiz canlı demosu da burada bulunabilir. WordPress web sitenizdeki kodu düzenlemek için aşağıdaki adımları izleyin. Düzenleyicide, tüm HTML kodunuzu içeren özel bir HTML bloğu oluşturabilir veya büyük bir dosya oluşturabilirsiniz.
Tüm sayfanın HTML'sini düzenlemek için sağ kenar çubuğundaki menü simgesinden Kod Düzenleyici'yi seçin. WordPress tema özelleştiricisi, bir WordPress sitesinin ana sayfasını değiştirmek için kullanılabilir, ancak bu temaya bağlıdır. Premium bir tema seçerseniz, başlığınızı tam olarak istediğiniz gibi yapmak genellikle daha kolaydır. WordPress başlığınızın düzenlenebilmesi için öncelikle hangi özelleştirme seçeneklerine sahip olduğunuzu (veya kullandığınızı) belirlemelisiniz. WordPress'in varsayılan kalıcı bağlantı yapısı kolayca uyarlanabilir. Gutenberg'deki sağ kenar çubuğu seçenekleri, bir yazının veya sayfanın kalıcı bağlantısını değiştirmenize olanak tanır. WordPress düzenleyicisindeki Taslağı kaydet düğmesi, değişikliklerinizi kaydetmek için kullanılabilir.
Kaydetme ve otomatik kaydetme tamamen farklı iki kavramdır. WordPress, sayfaları ve kodu nasıl düzenleyeceğiniz konusunda kısıtlama içermeyen güçlü bir içerik yönetim sistemi sağlar. Yukarıda özetlenen adımları izlerseniz, WordPress'i oldukça hızlı bir şekilde öğrenebilmelisiniz. WordPress dört ana programlama dilinde yazılmıştır: Python, Ruby, Ruby on Rails ve Python. PHP2, programın en son sürümüdür. HTML, kullanılan bir web programlama dilidir. JavaScript ile yazılmıştır.
Web sitenizde, başka herhangi bir sayfada yaptığınız gibi WordPress'te statik bir ön sayfa oluşturabilirsiniz. WordPress'i düzenlemek zor değildir, ancak yeni başlayanlar ve teknisyen olmayanlar kavramakta zorlanabilirler. Avantajlarını en üst düzeye çıkarmak için WordPress'in nasıl çalıştığını öğrenmek faydalı olacaktır.
WordPress'te Yayınlanmış Bir Yazı Nasıl Düzenlenir
Yayınlanmış bir gönderide değişiklik yapmak istiyorsanız, önce onu WordPress blogunuzun makale geçmişinde bulmalısınız. “Geçmiş” sekmesine, ana WordPress ekranında gönderinin başlığına tıklayarak erişilebilir. Burada listelenen gönderiler ters kronolojik sıraya göre sıralanabilir. Düzenleyiciyi açmak için gönderinin başlığına tıklamanız yeterlidir. Düzenleme adımını tamamladıktan sonra "güncelle"yi tıklayın. Yayınlamak istemediğiniz herhangi bir değişikliği geri almak istiyorsanız, “Geri Al” sayfasına gidin ve “Geri Al” düğmesini tıklayın.
WordPress Programlı Olarak Sayfaya İçerik Ekleme
Bir WordPress sayfasına programlı olarak içerik eklemek basit bir işlemdir. Öncelikle, temanızın dizininde yeni bir dosya oluşturmanız gerekir. Ardından, dosyayı düzenlemeniz ve aşağıdaki kodu eklemeniz gerekir:
add_filter('the_content', 'my_custom_content');
function my_custom_content( $içerik ) {
// kodunuz buraya gelecek
$içerik döndür;
}
Bu kod, my_custom_content() işlevinde belirttiğiniz içeriği sayfanın altına ekleyecektir.
WordPress'te Programlı Bir Sayfayı Nasıl Yapabilirim?
Bir Gönderi veya Sayfa eklemek ilk yöntemdir. Başlamak için önce WP_insert_post WordPress işlevini kullanmalısınız. Yazı oluşturmak için WordPress varsayılan işlevi “WP_insert_post” şeklindedir.
WordPress'te Nasıl Dinamik Bir Gönderi Oluşturabilirim?
WPBakery tarafından sağlanan öğeler, oluşturucuyu kullanarak kendi web sitenizi oluşturmayı kolaylaştırdıkları gibi, kendi dinamik sayfanızı oluşturmayı da kolaylaştırır. WordPress sol menüsünü seçerek yeni bir sayfa ekleyebilirsiniz. Örneğin, yeni bir sayfaya "blog" gibi bir başlık ekleyebilirsiniz. Öğe Ekle'yi tıkladığınızda, daha fazla öğe ekleyebileceğiniz bir açılır pencereye yönlendirileceksiniz.
Özel Gönderi Türleri ve Taksonomileri ile Dinamik Gönderiler Oluşturma
Tek gereken basit bir dinamik gönderi. Ardından, sümüklü böcek alanına sorgunuzu bir değer olarak girin ve işiniz bitti. Dinamik Gönderiler pencere aracını kullanarak, listelerine göre bir gönderi arşivi de oluşturabilirsiniz. Başlamak için widget'ı bir sayfaya yerleştirin, sorgunuzu seçin ve işiniz bitti.
WordPress'te Başka Bir Sayfayı Nasıl Çağırırsınız?
Yeni bir yeniden yönlendirme eklemek için Araçlar > Yeniden Yönlendirme'ye gidin. Kaynak URL alanına, yönlendirmek istediğiniz URL'yi girin veya yapıştırın. Yönlendirmek istediğiniz URL'yi Hedef URL alanına girin veya yapıştırın.
Meta Etiketli Bir Sayfayı Yönlendirme
Bir sayfayı yeniden yönlendirmek için önce eski HTML sayfasının "head" bölümüne bir meta' etiketi eklemelisiniz. meta veriler, bir HTML belgesinin tarayıcı için yararlı olan ancak kullanıcı tarafından görülmeyen *head* bölümünde bulunur. Hedef sayfanın adı, kaynak sayfanın adı ve meta> etiketinin içeriğinin tümü meta> etiketinde belirtilir. Yeni sayfaya yönlendirmek için hedef sayfanızın adı kullanılacaktır. Yeniden yönlendirmek istediğiniz eski sayfa, kaynak sayfa olarak bilinecektir. Yönlendirmek istediğiniz yeni sayfanın URL'si *meta> etiketi ile tanımlanacaktır. Bir sayfayı diğerine yönlendirirken, eski HTML sayfasında şu etiketi kullanın: *br Aşağıdaki tablo bir meta ad ve içerik türü içerir. Bu yeterli değilse, http://www.example.com adında yeni bir sayfa oluşturulacaktır.
Metin İçeriğini Biçimlendirme
Metin içeriğini biçimlendirmenin birçok yolu vardır. En yaygın yol, kalın, italik veya altı çizili gibi temel biçimlendirmeleri uygulamak için bir metin düzenleyici kullanmaktır. HTML veya CSS kodu kullanılarak daha gelişmiş biçimlendirme elde edilebilir.
Düzyazı yazıyorsanız, sözcüklerden sonra sözcükleri arka arkaya koymaktan kaçının. Sözde Metin Duvarı, genellikle başlıklar ve listeler gibi basit ve açık unsurlarla bölünebilir. Her paragrafta yalnızca birkaç cümle kullanmalısınız. Büyük miktarda bilgiyi daha küçük, açıkça işaretlenmiş alt konulara ayırarak sıralamayı kolaylaştırın. Altıncı ve sekizinci sınıflarındaki vasıfsız okuyucular bu düzeyde okuma yeteneğine sahip değildir. Sayfaları F'ler için tarar ve bir yanıt bulduğunda okumayı durdurur. Yüksek çözünürlüklü bir ekran, grafikleri ve metni yazdırılan bir belgede olduğu gibi görüntüleyebilir, ancak gösteremez. Üniversite öğrencileri için tercih edilen çevrimiçi yazı tipi olan Verdana gibi çevrimiçi olarak okunaklı olacak şekilde tasarlanmış yazı tiplerini kullanabilirsiniz.
Metni Çizgiler, Paragraflar ve Bloklarla Şekillendirme
Metni, satırlar, paragraflar ve belgelerin tamamı dahil olmak üzere çeşitli stillerde biçimlendirebilirsiniz. Metni biçimlendirmek için paragraf stili de kullanılabilir.
Blok metinlerini hizalayarak, aralayarak ve girintileri ayarlayarak biçimlendirebilirsiniz.
Yeni Paragraf Bloğu
Belirli bir paragraf arıyorsanız, (+) simgesine tıklayın ve yazın. Her paragrafın sonunda Enter tuşuna basar basmaz otomatik olarak yeni bir paragraf bloğu ile karşılaşacaksınız.
Bir belgenin tamamı kopyalanırken, bir metin paragrafı eklemek için paragraf blokları kullanılır. Gutenberg Editöründe diğerlerinden daha önemli olan sadece iki blok vardır ve bunlar en büyük etkiye sahip olanlardır. Blok üzerindeki dönüştürme kontrolünü basitçe seçerek, bloğunuzu başka bir uyumlu bloğa değiştirebilir/dönüştürebilirsiniz. Hizalama Seçeneklerini seçmeniz yeterlidir; paragraf metniniz sola, ortaya veya sağa hizalanacaktır. Gutenberg Editörü hala geliştirmenin ilk aşamalarında. Bu blok, zamanla blok değiştikçe güncellenebilir ve değiştirilebilir. Bu blok için bir güncelleme mevcut olduğunda, kılavuz güncellenecektir. Metniniz herhangi bir dilde kalın, italik veya üstü çizili olabilir. Bağlantı seçeneğini kullanarak metninizi diğer web sitelerine de bağlayabilirsiniz.
WordPress'te Paragraf Bloğu Nasıl Oluşturulur
Bir paragraf bloğu, yazılarınızı ve sayfalarınızı düzenlemenizi kolaylaştıracaktır. Bir paragraf bloğuna otomatik olarak metin eklemek veya yazmak mümkündür. Blok Yerleştirici simgesinden de “paragraf” seçebilirsiniz. Bloğu dahil etmek için bir gönderiye veya sayfaya eklemek için tıklayın.
