Cum să adăugați text pe pagina WordPress
Publicat: 2022-09-21Adăugarea de text la o pagină WordPress este un proces relativ simplu care poate fi realizat de oricine care are o înțelegere de bază a platformei WordPress. Primul lucru pe care trebuie să-l faceți este să vă conectați la site-ul dvs. WordPress și să navigați la pagina la care doriți să adăugați text. Odată ce vă aflați pe pagina în care doriți să adăugați text, faceți clic pe butonul „Adăugați text” care se află în colțul din stânga sus al paginii. Se va deschide apoi un editor de text, permițându-vă să introduceți textul pe care doriți să îl adăugați în pagina dvs. WordPress. Odată ce sunteți mulțumit de textul pe care l-ați introdus, faceți clic pe butonul „Publicați” și noul dvs. text va fi live pe pagina dvs. WordPress!
Cum să adăugați, să editați și să formatați text într-o postare sau o pagină WordPress Pentru a adăuga sau edita imagini, videoclipuri, audio și alte conținuturi media, faceți clic pe butonul „Adăugați conținut media” din partea de sus a panoului din stânga editorului. Codul HTML, din care majoritatea este text, va fi afișat în editorul de text atunci când rulați textul. Ca rezultat, atunci când adăugați o imagine, veți observa câteva elemente de cod care trebuie configurate pentru a afișa imaginea în mod corespunzător, cum ar fi locația acesteia, modul în care este afișată și așa mai departe. Mai multe informații despre cum să utilizați editorul de text puteți găsi mai jos. Funcțiile pot fi aranjate pe două rânduri sau atingând o bară de instrumente din editorul vizual. Pur și simplu faceți clic pe butoanele editorului dvs. pentru a adăuga imagini sau alte conținuturi media la postarea sau pagina dvs. Este esențial să înțelegeți că unele funcții formatează textul după o anumită perioadă de timp, în timp ce altele pot necesita informații suplimentare pentru a crea un hyperlink.
Cele mai comune funcții de editare, precum și o comutare pentru afișarea sau ascunderea barelor de instrumente de jos sau de sus, sunt disponibile în bara de instrumente de sus. Schița, previzualizarea sau trimiterea pot fi salvate și afișate. Asigurați-vă că orice modificări sunt păstrate. Dacă ți-ai publicat deja articolul, nu mai poți să-l salvezi. Modificările pot fi făcute făcând clic pe butonul Publicare după ce le-ați ales.
Cum editez textul pe o pagină WordPress?
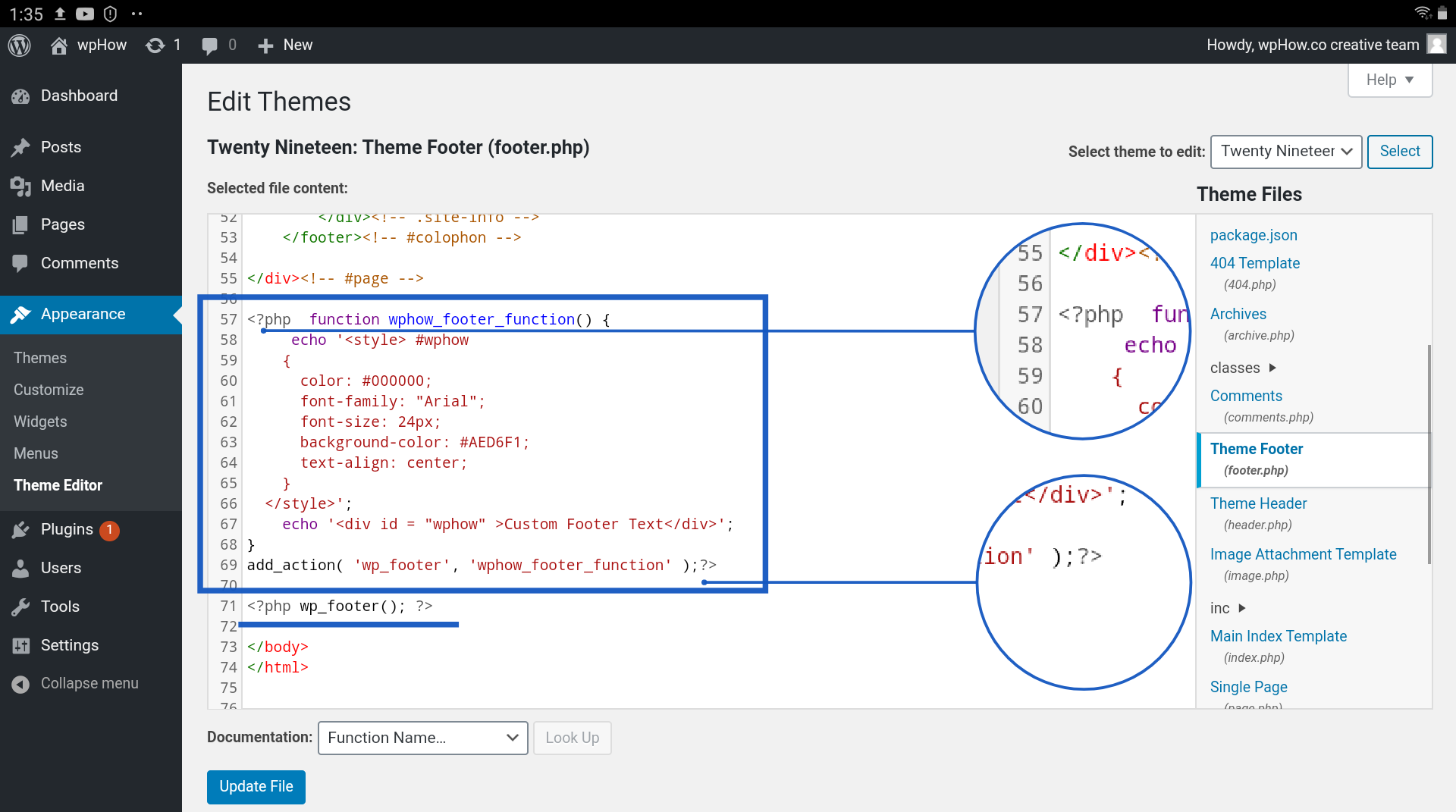
 Credit: wphow.co
Credit: wphow.coPentru a edita textul unei postări WordPress, accesați tabloul de bord WordPress și alegeți Postări. Editorul de text vă va duce acum la titlul postării, pe care îl puteți face clic aici pentru a o edita. Cursorul va apărea dacă faceți clic în editor în punctul în care doriți să adăugați textul. În unele cazuri, puteți introduce textul direct sau puteți utiliza butonul de lipire.
Acest articol vă va învăța cum să schimbați textul pe o pagină WordPress existentă. Acest articol acoperă doar elementele de bază ale creării unei pagini noi de la zero, dar există mulți pași suplimentari. Folosind Beaver Builder, putem crea un număr mare de site-uri web complexe la WP SiteKit. Dacă pagina a fost creată cu Editorul standard WordPress , trebuie să o utilizați pentru a o edita. Această secțiune vă va ajuta să determinați dacă o pagină Beaver Builder sau o pagină Standard Editor este adecvată pentru aplicația dvs. Beaver Builder trebuie folosit pentru a edita pagina construită cu acesta. Dacă există un punct verde lângă butonul Beaver, puteți da clic pe el pentru a porni editorul Beaver Builder imediat.
Dacă vedeți un punct verde lângă butonul Beaver Builder, este o pagină Beaver Builder. Dacă punctul verde nu apare, nu faceți clic pe acest buton. Este timpul să revizuiți textul de pe site-ul dvs. Tastând textul pe tastatură, puteți începe să îl editați.
Cum să editați textul în paginile WordPress
Pentru a edita textul din paginile dvs. WordPress, faceți clic pe pagina pe care doriți să o editați, apoi faceți clic pe butonul „Editați” din colțul din dreapta sus. Aceasta va deschide pagina în editorul WordPress , unde puteți face modificări textului și formatului după cum credeți de cuviință. După ce ați terminat de făcut modificările, faceți clic pe butonul „Actualizare” pentru a salva modificările.
Un ghid pentru începători pentru editarea paginilor WordPress. Această postare este despre WordPress Classic Editor, nu despre Glutenberg WordPress Editor care a fost lansat în 2018. Exemplele folosite sunt în sistemul WordPress.org, dar WordPress.com este comparabil și în ceea ce privește modul în care sunt modificate paginile. Pentru a vizualiza o listă de pagini, faceți clic pe meniul din stânga. Puteți găsi toate paginile site-ului dvs. aici. Puteți trece la ecranul complet de editare urmând linkul Editați. Acest ecran poate fi folosit pentru a schimba titlul, slug-urile, data, confidențialitatea, părintele, ordinea, șablonul și starea fișierelor dvs.
Coșurile trebuie golite de gunoi pentru a trimite pagina la coș. Pictograma link poate fi folosită pentru a edita și crea link-uri externe în WordPress. Despărțiți bucăți de text utilizând pictograma de ruptură de linie, apoi derulați lista pentru a întrerupe o linie. Este încă dificil de identificat dacă instrumentul de aliniere pentru alinierea paragrafelor și titlurilor arată ciudat la început, dar există o soluție simplă. Faceți clic pe pictograma roată pentru a deschide o casetă care conține opțiuni de link, pe care le puteți alege dintre linkurile disponibile. Când conectați un fișier text, nu trebuie să apăsați pictograma link în cea mai recentă versiune de WordPress. Este același proces atunci când legați o imagine la WordPress.
Schimbați linkul pentru noua imagine după ce evidențiați textul sau îl selectați. formatarea este un proces care poate avea loc atunci când întâlniți text care este împrăștiat pe toată pagina. Folosind instrumentul de „formatare clară”, vă puteți formata singur textul. Pictogramele par să schimbe aspectul unui paragraf sau al unui titlu prin creșterea sau micșorarea dimensiunii acestuia. Recomand să folosiți pictogramele de anulare/refacere în site-urile web multilingve. Când faceți modificări semnificative în pagina sau postarea dvs. WordPress, faceți clic pe butonul ACTUALIZARE pentru a o salva. Dacă vizualizați modificări pe front-end, reîmprospătați pagina pentru a vă asigura că lucrați la pagina corectă. Setările postului pot fi accesate apăsând roata din dreapta sus, dacă sunt închise. WordPress poate fi folosit pentru a genera adresa URL pentru o pagină web prin editarea slug-urilor și trăgându-le în jur.
Cum să editați o pagină în WordPress
Presupunând că doriți sfaturi despre cum să editați o pagină în WordPress: 1. Conectați-vă la site-ul dvs. WordPress. Dacă nu sunteți sigur de datele dvs. de conectare, consultați administratorul site-ului. 2. Faceți clic pe linkul „Pagini” din bara laterală din stânga. Va fi afișată o listă cu toate paginile de pe site-ul dvs. 3. Treceți cu mouse-ul peste pagina pe care doriți să o editați și faceți clic pe linkul „Editați”. 4. Ecranul „Editare pagină” va fi acum afișat. Faceți orice modificări pe care doriți să le faceți conținutului sau titlului paginii . 5. După ce sunteți mulțumit de modificările dvs., faceți clic pe butonul „Actualizare” pentru a salva modificările.
WordPress este un sistem complet de management al conținutului pe care 43% din toate site-urile web îl folosesc pe internet. Pur și simplu a ști cum să editezi un site web WordPress nu înseamnă că ai stăpânit sistemul. Acest ghid va descrie cum să editați WordPress și cum să adăugați sau să schimbați lucruri pe site-ul dvs. Nu este nevoie să înveți WordPress pentru a crea pagini noi sau pentru a le edita pe cele existente. WordPress Block Editor , cunoscut și sub numele de WordPress 5.0, a fost introdus în 2018. În locul editorului WordPress anterior, a fost redenumit acum un editor WP clasic (alias TinyMCE). Blocurile pot fi personalizate cu mai multe opțiuni în bara laterală din dreapta a ferestrei.
Puteți folosi noul Gutenberg Block Editor pentru a edita orice postare sau pagină în WordPress. De asemenea, puteți edita orice postare/pagină existentă din Postări/Pagini. Făcând clic pe pictograma plus, puteți adăuga o imagine în pagină și apoi alegeți blocul Imagine din fereastra pop-up. Dacă doriți să utilizați editorul clasic, trebuie mai întâi să îl activați ca plugin. Blocurile sunt o caracteristică a TinyMCE, care este cunoscut și ca un editor clasic. Creatorii de pagini sunt creatori de pagini WordPress care vă permit să creați postări și pagini fără a fi nevoie să știți cum să codificați. Cu majoritatea creatorilor de pagini, puteți crea pagini în timp real folosind elementele de tip drag-and-drop și editarea front-end.

Divi și Elementor sunt doi dintre cei mai populari constructori de pagini WYSIWYG WordPress. WordPress Builder Divi este, de asemenea, foarte popular, cu peste 700.000 de utilizatori pe site-ul său. Software-ul include funcții avansate și sute de machete prefabricate care pot fi personalizate pe lângă opțiunile sale extinse de personalizare. Divi Builder nu are o versiune gratuită disponibilă pentru descărcare. Demo-ul live gratuit al Divi poate fi găsit și aici. Pentru a edita codul pe site-ul dvs. WordPress, urmați pașii de mai jos. În editor, puteți fie să creați un bloc HTML dedicat care conține tot codul dvs. HTML, fie puteți crea un fișier mare.
Pentru a edita codul HTML al întregii pagini, selectați Editor de cod din pictograma de meniu din bara laterală din dreapta. Personalizatorul de teme WordPress poate fi folosit pentru a schimba pagina de pornire a unui site WordPress, dar asta depinde de temă. Dacă selectați o temă premium, este de obicei mai ușor de utilizat pentru a vă face titlul exact așa cum doriți. Pentru ca antetul WordPress să fie editat, mai întâi trebuie să stabiliți ce opțiuni de personalizare aveți (sau utilizați). Structura permalink implicită a WordPress este ușor de adaptat. Opțiunile din bara laterală din dreapta de pe Gutenberg vă permit să schimbați permalink-ul unei postări sau pagini. Butonul Salvare schiță din editorul WordPress poate fi folosit pentru a salva modificările.
Salvarea și salvarea automată sunt două concepte complet diferite. WordPress oferă un sistem puternic de gestionare a conținutului, care nu are restricții cu privire la modul în care puteți edita pagini și cod. Ar trebui să puteți învăța WordPress destul de repede dacă urmați pașii menționați mai sus. WordPress este scris în patru limbaje de programare majore: Python, Ruby, Ruby on Rails și Python. PHP2 este cea mai recentă versiune a programului. HTML este un limbaj de programare web care este folosit. Este scris în JavaScript.
Pe site-ul dvs., puteți crea o pagină de față statică în WordPress în același mod în care ați face orice altă pagină. Nu este dificil să editați WordPress, dar începătorilor și celor care nu sunt tehnicieni le poate fi greu de înțeles. Este util să înveți cum funcționează WordPress pentru a-și maximiza beneficiile.
Cum să editați o postare publicată pe WordPress
Dacă doriți să faceți modificări unei postări publicate, trebuie mai întâi să o găsiți în istoricul articolelor blogului dvs. WordPress . Fila „Istoric” este accesibilă făcând clic pe titlul postării din ecranul principal WordPress. Postările enumerate aici pot fi sortate în ordine cronologică inversă. Pur și simplu faceți clic pe titlul postării pentru a deschide editorul pentru aceasta. După ce ați finalizat pasul de editare, faceți clic pe „actualizare”. Dacă doriți să anulați orice modificări pe care nu doriți să le publicați, accesați pagina „Anulați” și faceți clic pe butonul „Anulați”.
WordPress Adăugați conținut pe pagină în mod programatic
Adăugarea de conținut la o pagină WordPress în mod programatic este un proces simplu. Mai întâi, trebuie să creați un fișier nou în directorul temei dvs. Apoi, trebuie să editați fișierul și să adăugați următorul cod:
add_filter( 'conținutul_conținut', 'conținutul_meu_personalizat');
function my_custom_content( $conținut ) {
// codul tău merge aici
returnează $conținut;
}
Acest cod va adăuga conținutul pe care îl specificați în funcția my_custom_content() în partea de jos a paginii.
Cum fac o pagină programatică în WordPress?
Inserarea unei postări sau a unei pagini este prima metodă. Pentru a începe, trebuie să utilizați mai întâi funcția WP_insert_post WordPress. Funcția implicită WordPress pentru crearea postărilor este „WP_insert_post”.
Cum creez o postare dinamică în WordPress?
Elementele oferite de WPBakery simplifică crearea propriei pagini dinamice, la fel cum simplifică crearea propriului site web folosind constructorul. Selectând meniul din stânga WordPress, puteți adăuga o pagină nouă. De exemplu, puteți adăuga un titlu la o pagină nouă, cum ar fi „blog”. Când faceți clic pe Adăugați elemente, veți fi direcționat către o fereastră pop-up unde puteți adăuga mai multe elemente.
Crearea de postări dinamice cu tipuri de postări personalizate și taxonomii
O postare simplă dinamică este tot ceea ce este necesar. Apoi, introduceți interogarea ca valoare în câmpul slugs și ați terminat. Folosind widget-ul Postări dinamice, puteți crea și o arhivă de postări pe baza listei acestora. Pentru a începe, plasați widget-ul pe o pagină, selectați interogarea și ați terminat.
Cum numiți altă pagină pe WordPress?
Navigați la Instrumente > Redirecționare pentru a adăuga o nouă redirecționare. În câmpul URL sursă, introduceți sau inserați adresa URL către care doriți să redirecționați. Introduceți sau inserați adresa URL către care doriți să redirecționați în câmpul Adresă URL țintă.
Redirecționarea unei pagini cu o etichetă meta
Pentru a redirecționa o pagină, trebuie mai întâi să inserați o etichetă meta' în secțiunea „head” a vechii pagini HTML. metadatele se găsesc în secțiunea *head* a unui document HTML , care este utilă pentru browser, dar invizibilă pentru utilizator. Numele paginii țintă, numele paginii sursă și conținutul etichetei meta> sunt toate specificate în eticheta meta>. Numele paginii dvs. țintă va fi folosit pentru a redirecționa către pagina nouă. Vechea pagină pe care doriți să o redirecționați va fi cunoscută drept pagina sursă. Adresa URL a noii pagini pe care doriți să o redirecționați va fi definită de eticheta *meta>. Când redirecționați o pagină către alta, utilizați următoarea etichetă în vechea pagină HTML: *br Următorul tabel conține un meta nume și un tip de conținut. Dacă acest lucru nu este suficient, va fi creată o nouă pagină, http://www.example.com.
Formatarea conținutului textului
Există multe modalități de a formata conținutul text. Cea mai obișnuită modalitate este de a folosi un editor de text pentru a aplica formatarea de bază , cum ar fi aldine, cursive sau subliniere. Formatarea mai avansată poate fi realizată folosind codul HTML sau CSS.
Dacă scrieți proză, evitați să puneți cuvinte în rând după cuvinte. Așa-numitul Wall of Text poate fi adesea spart cu elemente simple și evidente, cum ar fi titluri și liste. Ar trebui să folosiți doar câteva propoziții în fiecare paragraf. Ușurează sortarea cantității mari de informații, separând-o în subteme mai mici, clar marcate. Cititorii necalificați din clasa a șasea și a opta nu sunt capabili să citească la acest nivel. Scanează paginile după F și apoi oprește citirea când vine cu un răspuns. Deși un ecran de înaltă rezoluție poate afișa grafică și text în același mod în care o face un document tipărit, nu poate. Puteți utiliza fonturi care sunt concepute pentru a fi lizibile online, cum ar fi Verdana, care este fontul online preferat pentru studenții.
Stilizarea textului cu linii, paragrafe și blocuri
Puteți formata textul într-o varietate de stiluri, inclusiv linii, paragrafe și documente întregi. Stilul de paragraf poate fi folosit și pentru a forma textul.
Puteți formata textele bloc aliniindu-le, distanțarea lor și ajustând indentările.
Bloc de paragraf nou
Dacă căutați un anumit paragraf, faceți clic pe pictograma (+) și introduceți-l. Vi se va prezenta automat un nou bloc de paragraf imediat ce apăsați tasta Enter la sfârșitul fiecărui paragraf.
Când un întreg document este copiat, blocurile de paragrafe sunt folosite pentru a adăuga un paragraf de text. În Editorul Gutenberg, există doar două blocuri care sunt mai importante decât celelalte și sunt cele cu cel mai mare impact. Prin simpla selectare a controlului de transformare de pe bloc, vă puteți schimba/transforma blocul într-un alt bloc compatibil. Pur și simplu selectați Opțiuni de aliniere și textul paragrafului dvs. va fi aliniat la stânga, la centru sau la dreapta. Editorul Gutenberg este încă în stadiile incipiente de dezvoltare. Acest bloc poate fi actualizat și modificat pe măsură ce blocul se modifică în timp. Când este disponibilă o actualizare a acestui bloc, ghidul va fi actualizat. Textul dvs. poate fi aldin, cursiv sau barat în orice limbă. De asemenea, vă puteți conecta textul la alte site-uri web folosind opțiunea de link.
Cum se creează un bloc de paragraf în WordPress
Un bloc de paragrafe va facilita organizarea postărilor și paginilor. Este posibilă inserarea sau scrierea automată a textului într-un bloc de paragraf. De asemenea, puteți selecta „paragraf” din pictograma Block Inserter. Pentru a include blocul, dați clic pe el pentru a-l adăuga la o postare sau o pagină.
