Cómo agregar texto a la página de WordPress
Publicado: 2022-09-21Agregar texto a una página de WordPress es un proceso relativamente simple que puede realizar cualquier persona con una comprensión básica de la plataforma de WordPress. Lo primero que debe hacer es iniciar sesión en su sitio de WordPress y navegar a la página a la que desea agregar texto. Una vez que esté en la página a la que desea agregar texto, simplemente haga clic en el botón "Agregar texto" que se encuentra en la esquina superior izquierda de la página. Luego se abrirá un editor de texto que le permitirá ingresar el texto que desea agregar a su página de WordPress. Una vez que esté satisfecho con el texto que ingresó, simplemente haga clic en el botón "Publicar" y su nuevo texto estará activo en su página de WordPress.
Cómo agregar, editar y formatear texto en una publicación o página de WordPress Para agregar o editar imágenes, videos, audio y otros medios, haga clic en el botón 'Agregar medios' en la parte superior del panel izquierdo del editor. El código HTML, la mayoría del cual es texto, se mostrará en el editor de texto cuando ejecute el texto. Como resultado, cuando agrega una imagen, notará algunos elementos de código que deben configurarse para mostrar la imagen de la manera adecuada, como su ubicación, cómo se muestra, etc. Más información sobre cómo usar el editor de texto se puede encontrar a continuación. Las funciones se pueden organizar en dos filas o tocando en una barra de herramientas en el editor visual. Simplemente haga clic en los botones de su editor para agregar imágenes u otros medios a su publicación o página. Es fundamental comprender que algunas funciones dan formato al texto después de un cierto período de tiempo, mientras que otras pueden requerir información adicional para hacer un hipervínculo.
Las funciones de edición más comunes, así como un interruptor para mostrar u ocultar las barras de herramientas inferior o superior, están disponibles en la barra de herramientas superior. El borrador, la vista previa o el envío se pueden guardar y mostrar. Asegúrese de que se conserven todos los cambios. Si ya ha publicado su artículo, ya no podrá guardarlo. Se pueden realizar cambios haciendo clic en el botón Publicar una vez que los haya elegido.
¿Cómo edito texto en una página de WordPress?
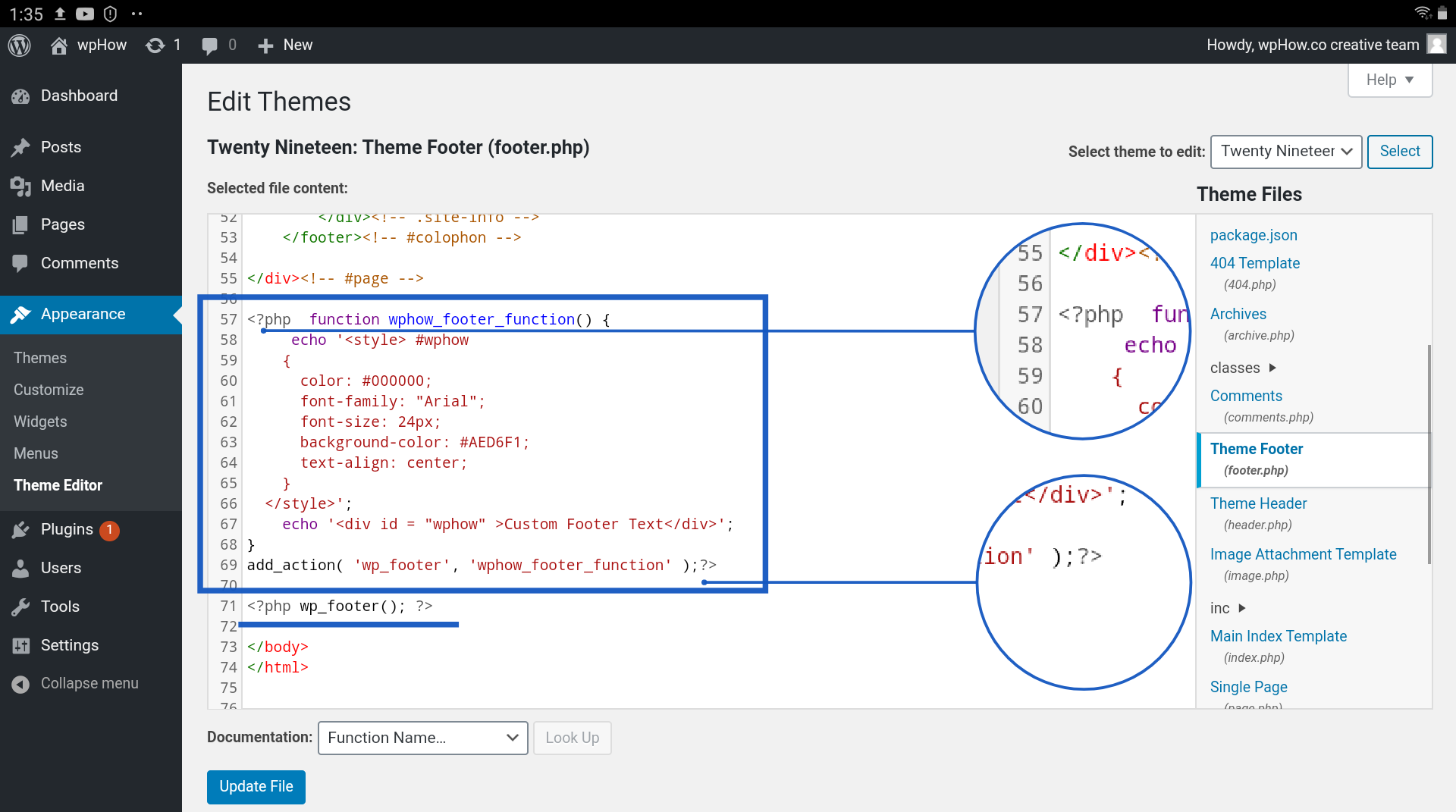
 Crédito: wphow.co
Crédito: wphow.coPara editar el texto de una publicación de WordPress, vaya al panel de control de WordPress y elija Publicaciones. El editor de texto ahora lo llevará al título de la publicación, que puede hacer clic aquí para editar. El cursor aparecerá si hace clic dentro del editor en el punto donde desea agregar el texto. En algunos casos, puede ingresar su texto directamente o usar el botón de pegar.
Este artículo le enseñará cómo cambiar el texto en una página existente de WordPress. Este artículo solo cubre los aspectos básicos de la creación de una nueva página desde cero, pero hay muchos pasos adicionales. Usando Beaver Builder, podemos crear una gran cantidad de sitios web complejos en WP SiteKit. Si la página se creó con el Editor estándar de WordPress , debe usarlo para editarla. Esta sección lo ayudará a determinar si una página de Beaver Builder o una página de Standard Editor es apropiada para su aplicación. Se debe usar Beaver Builder para editar la página construida con él. Si hay un punto verde junto al botón Beaver, puede hacer clic en él para iniciar el editor de Beaver Builder de inmediato.
Si ve un punto verde junto al botón de Beaver Builder, es una página de Beaver Builder. Si no aparece el punto verde, no haga clic en este botón. Es hora de revisar el texto de su sitio web. Al escribir el texto en su teclado, puede comenzar a editarlo.
Cómo editar texto en páginas de WordPress
Para editar texto en sus páginas de WordPress, simplemente haga clic en la página que desea editar, luego haga clic en el botón "Editar" en la esquina superior derecha. Esto abrirá la página en el editor de WordPress , donde puede realizar cambios en el texto y el formato como mejor le parezca. Una vez que haya terminado de realizar los cambios, simplemente haga clic en el botón "Actualizar" para guardar los cambios.
Una guía para principiantes sobre la edición de páginas de WordPress. Esta publicación trata sobre WordPress Classic Editor, no sobre Glutenberg WordPress Editor que se lanzó en 2018. Los ejemplos utilizados están en el sistema WordPress.org, pero WordPress.com también es comparable en términos de cómo se modifican las páginas. Para ver una lista de páginas, haga clic en el menú de la izquierda. Puede encontrar todas las páginas de su sitio web aquí. Puede pasar a la pantalla de edición completa siguiendo el enlace Editar. Esta pantalla se puede usar para cambiar el título, los slugs, la fecha, la privacidad, el padre, el orden, la plantilla y el estado de sus archivos.
Los contenedores deben vaciarse de la basura para enviar la página al contenedor. El icono de enlace se puede utilizar para editar y crear enlaces externos en WordPress. Divida fragmentos de texto usando el icono de salto de línea y luego despliegue la lista para dividir una línea. Todavía es difícil identificar si la herramienta de alineación para alinear párrafos y encabezados se ve extraña al principio, pero hay una solución simple. Haga clic en el icono de la rueda dentada para abrir un cuadro que contiene opciones de enlace, que puede elegir entre los enlaces disponibles. Cuando vincula un archivo de texto, no es necesario que presione el ícono de enlace en la versión más reciente de WordPress. Es el mismo proceso cuando vinculas una imagen a WordPress.
Cambie el enlace de la nueva imagen después de resaltar el texto o seleccionarlo. el formateo es un proceso que puede ocurrir cuando te encuentras con texto que está disperso por toda la página. Usando la herramienta de 'formato claro', usted mismo puede formatear su texto. Los iconos aparecen para cambiar la apariencia de un párrafo o encabezado aumentando o disminuyendo su tamaño. Recomiendo usar los iconos de deshacer/rehacer en sitios web multilingües. Cuando realice cambios significativos en su página o publicación de WordPress, haga clic en el botón ACTUALIZAR para guardarlo. Si está viendo cambios en la interfaz, actualice su página para asegurarse de que está trabajando en la página correcta. Se puede acceder a la configuración de la publicación presionando la rueda dentada superior derecha si están cerradas. WordPress se puede usar para generar la URL de una página web editando sus slugs y arrastrándolos.
Cómo editar una página en WordPress
Suponiendo que desee consejos sobre cómo editar una página en WordPress: 1. Inicie sesión en su sitio de WordPress. Si no está seguro de sus credenciales de inicio de sesión, consulte con el administrador de su sitio. 2. Haga clic en el enlace 'Páginas' en la barra lateral izquierda. Se mostrará una lista de todas las páginas de su sitio. 3. Pase el cursor sobre la página que desea editar y haga clic en el enlace 'Editar'. 4. Ahora aparecerá la pantalla 'Editar página'. Realice los cambios que desee en el contenido o el título de la página . 5. Una vez que esté satisfecho con los cambios, haga clic en el botón 'Actualizar' para guardar los cambios.
WordPress es un completo sistema de administración de contenido que el 43% de todos los sitios web usan en Internet. El simple hecho de saber cómo editar un sitio web de WordPress no implica que domines el sistema. Esta guía repasará cómo editar WordPress y cómo agregar o cambiar cosas en su sitio web. No es necesario aprender WordPress para crear nuevas páginas o editar las existentes. El editor de bloques de WordPress , también conocido como WordPress 5.0, se introdujo en 2018. En lugar del editor de WordPress anterior, ahora se le cambió el nombre a un editor de WP clásico (también conocido como TinyMCE). Los bloques se pueden personalizar con más opciones en la barra lateral derecha de la ventana.
Puede usar el nuevo Editor de bloques de Gutenberg para editar cualquier publicación o página en WordPress. También puede editar cualquier publicación/página existente desde Publicaciones/Páginas. Al hacer clic en el ícono más, puede agregar una imagen a la página y luego elegir el bloque Imagen en la ventana emergente. Si desea utilizar el editor clásico, primero debe habilitarlo como complemento. Los bloques son una característica de TinyMCE, que también se conoce como un editor clásico. Los creadores de páginas son creadores de páginas de WordPress que le permiten crear publicaciones y páginas sin tener que saber codificar. Con la mayoría de los creadores de páginas, puede crear páginas en tiempo real utilizando los elementos de arrastrar y soltar y la edición frontal.
Divi y Elementor son dos de los creadores de páginas de WordPress WYSIWYG más populares. WordPress Builder Divi también es muy popular, con más de 700.000 usuarios en su sitio. El software incluye funciones avanzadas y cientos de diseños prediseñados que se pueden personalizar además de sus amplias opciones de personalización. Divi Builder no tiene una versión gratuita disponible para descargar. La demostración en vivo gratuita de Divi también se puede encontrar aquí. Para editar el código en su sitio web de WordPress, siga los pasos a continuación. En el editor, puede crear un bloque HTML dedicado que contenga todo su código HTML o puede crear un archivo grande.

Para editar el HTML de toda la página, seleccione Editor de código en el ícono de menú en la barra lateral derecha. El personalizador de temas de WordPress se puede usar para cambiar la página de inicio de un sitio de WordPress, pero esto depende del tema. Si selecciona un tema premium, generalmente es más fácil de usar para hacer que su encabezado sea exactamente como lo desea. Para que su encabezado de WordPress sea editado, primero debe determinar qué opciones de personalización tiene (o usa). La estructura de enlaces permanentes predeterminada de WordPress es fácilmente adaptable. Las opciones de la barra lateral derecha en Gutenberg le permiten cambiar el enlace permanente de una publicación o página. El botón Guardar borrador en el editor de WordPress se puede usar para guardar los cambios.
Guardar y guardar automáticamente son dos conceptos completamente diferentes. WordPress proporciona un poderoso sistema de administración de contenido que no tiene restricciones sobre cómo puede editar páginas y código. Debería poder aprender WordPress con bastante rapidez si sigue los pasos descritos anteriormente. WordPress está escrito en cuatro lenguajes de programación principales: Python, Ruby, Ruby on Rails y Python. PHP2 es la versión más reciente del programa. HTML es un lenguaje de programación web que se utiliza. Está escrito en JavaScript.
En su sitio web, puede crear una página principal estática en WordPress de la misma manera que lo haría con cualquier otra página. No es difícil editar WordPress, pero los principiantes y los que no son expertos en tecnología pueden encontrarlo difícil de entender. Vale la pena aprender cómo funciona WordPress para maximizar sus beneficios.
Cómo editar una publicación publicada en WordPress
Si desea realizar cambios en una publicación publicada, primero debe encontrarla en el historial de artículos de su blog de WordPress . Se puede acceder a la pestaña "Historial" haciendo clic en el título de la publicación en la pantalla principal de WordPress. Las publicaciones enumeradas aquí se pueden ordenar por orden cronológico inverso. Simplemente haga clic en el título de la publicación para abrir el editor. Una vez que haya completado el paso de edición, haga clic en "actualizar". Si desea revertir cualquier cambio que no desea publicar, vaya a la página "Deshacer" y haga clic en el botón "Deshacer".
WordPress agrega contenido a la página mediante programación
Agregar contenido a una página de WordPress mediante programación es un proceso simple. Primero, debe crear un nuevo archivo en el directorio de su tema. Luego, debe editar el archivo y agregar el siguiente código:
add_filter('el_contenido', 'mi_contenido_personalizado');
función mi_contenido_personalizado ($contenido) {
// tu codigo va aqui
devolver $contenido;
}
Este código agregará el contenido que especifique en la función my_custom_content() al final de la página.
¿Cómo hago una página programáticamente en WordPress?
Insertar una publicación o una página es el primer método. Para comenzar, primero debe usar la función de WordPress WP_insert_post. La función predeterminada de WordPress para crear publicaciones es "WP_insert_post".
¿Cómo creo una publicación dinámica en WordPress?
Los elementos proporcionados por WPBakery simplifican la creación de su propia página dinámica, al igual que simplifican la creación de su propio sitio web utilizando el constructor. Al seleccionar el menú de la izquierda de WordPress, puede agregar una nueva página. Por ejemplo, podría agregar un título a una página nueva, como "blog". Cuando haga clic en Agregar elementos, accederá a una ventana emergente donde podrá agregar más elementos.
Creación de publicaciones dinámicas con taxonomías y tipos de publicaciones personalizadas
Una simple publicación dinámica es todo lo que se requiere. Luego, ingrese su consulta como un valor en el campo de slugs, y listo. Al usar el widget Publicaciones dinámicas, también puede crear un archivo de publicaciones basado en su lista. Para comenzar, coloque el widget en una página, seleccione su consulta y listo.
¿Cómo llamas a otra página en WordPress?
Vaya a Herramientas > Redirección para agregar una nueva redirección. En el campo URL de origen, ingrese o pegue la URL a la que desea redirigir. Ingrese o pegue la URL a la que desea redirigir en el campo URL de destino.
Redirigir una página con una metaetiqueta
Para redirigir una página, primero debe insertar una etiqueta meta en la sección "encabezado" de la página HTML anterior. Los metadatos se encuentran en la sección *head* de un documento HTML , que es útil para el navegador pero invisible para el usuario. El nombre de la página de destino, el nombre de la página de origen y el contenido de la etiqueta meta> se especifican en la etiqueta meta>. El nombre de su página de destino se utilizará para redirigir a la nueva página. La página anterior que desea redirigir se conocerá como la página de origen. La URL de la nueva página que desea redirigir estará definida por la etiqueta *meta>. Al redirigir una página a otra, use la siguiente etiqueta en la página HTML antigua: *br La siguiente tabla contiene un metanombre y un tipo de contenido. Si esto no es suficiente, se creará una nueva página, http://www.example.com.
Dar formato al contenido de texto
Hay muchas maneras de dar formato al contenido de texto. La forma más común es usar un editor de texto para aplicar formato básico , como negrita, cursiva o subrayado. Se puede lograr un formato más avanzado usando código HTML o CSS.
Si está escribiendo en prosa, evite poner palabras en una fila después de las palabras. El llamado Muro de texto a menudo se puede dividir con elementos simples y obvios, como encabezados y listas. Solo debe usar unas pocas oraciones en cada párrafo. Facilite la clasificación de la gran cantidad de información separándola en subtemas más pequeños y claramente marcados. Los lectores no calificados de sexto y octavo grado no son capaces de leer a este nivel. Escanea las páginas en busca de F y luego deja de leer cuando encuentra una respuesta. Si bien una pantalla de alta resolución puede mostrar gráficos y texto de la misma manera que lo hace un documento impreso, no puede hacerlo. Puede usar fuentes diseñadas para ser legibles en línea, como Verdana, que es la fuente en línea preferida por los estudiantes universitarios.
Estilo de texto con líneas, párrafos y bloques
Puede dar formato al texto en una variedad de estilos, incluidas líneas, párrafos y documentos completos. El estilo de párrafo también se puede utilizar para formatear el texto.
Puede formatear bloques de texto alineándolos, espaciándolos y ajustando las sangrías.
Nuevo bloque de párrafo
Si está buscando un párrafo específico, haga clic en el icono (+) y escríbalo. Se le presentará automáticamente un nuevo bloque de párrafo tan pronto como presione la tecla Intro al final de cada párrafo.
Cuando se copia un documento completo, los bloques de párrafo se utilizan para agregar un párrafo de texto. En el Editor de Gutenberg, solo hay dos bloques que son más importantes que los demás, y son los que tienen un mayor impacto. Simplemente seleccionando el control de transformación en el bloque, puede cambiar/transformar su bloque a otro bloque compatible. Simplemente seleccione Opciones de alineación y el texto de su párrafo se alineará a la izquierda, al centro o a la derecha. El Editor de Gutenberg aún se encuentra en las primeras etapas de desarrollo. Este bloque puede actualizarse y cambiarse a medida que cambia con el tiempo. Cuando haya una actualización de este bloque disponible, la guía se actualizará. Su texto puede estar en negrita, cursiva o tachado en cualquier idioma. También puede vincular su texto a otros sitios web utilizando la opción de enlace.
Cómo crear un bloque de párrafo en WordPress
Un bloque de párrafo facilitará la organización de sus publicaciones y páginas. Es posible insertar o escribir texto automáticamente en un bloque de párrafo. También puede seleccionar "párrafo" desde el icono del insertador de bloques. Para incluir el bloque, haz clic en él para agregarlo a una publicación o página.
