嵌入 YouTube 视频(终极指南)
已发表: 2018-07-31您好互联网人,您是否正在寻找一种将 YouTube 视频、播放列表和频道嵌入您的网站或 WordPress 网站的简单方法?
在此完整指南中,您将了解嵌入 YouTube 视频的所有不同方法以及如何根据您的需要自定义视频(包括代码示例)。
查看下面的目录并选择您要查找的内容。
内容
如何在 WordPress 中嵌入 YouTube 视频
在没有插件的 WordPress 页面中嵌入 YouTube 视频 (oEmbed)
YouTube 的 WordPress 简码
使用 iframe
如何使用插件将 YouTube 视频嵌入 WordPress
将 YouTube 嵌入到您的 WordPress 侧边栏中
在 HTML 中嵌入 YouTube
YouTube 视频播放器的高级选项
Youtube 自动播放嵌入(适用于移动 iOS 和 Android iframe)
YouTube 嵌入最常见的问题
2018 年在 Facebook 上嵌入 YouTube 视频
如何在 WordPress 中嵌入 YouTube 视频
本质上,您可以通过以下选项将视频嵌入 WordPress 网站:
- 默认 WordPress 嵌入功能 (oEmbed)
- YouTube 的 WordPress 简码
- 使用 iframe
- 安装插件
上述选项之间的区别在于,您可以在列表中向下移动时自定义视频播放器。 换句话说,默认功能没有选项,安装插件将有所有可能的选项。
在没有插件的 WordPress 页面中嵌入 YouTube 视频 (oEmbed)
好吧,我只想提一下,您可以在没有插件的情况下将 YouTube 视频嵌入到 WordPress 博客文章中。
你只有更少的配置选项,但对于大多数人来说,这就足够了。 如果您需要 YouTube 自动播放选项,请查看下面的 iframe 部分。
这是一个视频,解释了如何:
要将视频嵌入到 WP 帖子中:
只需将 URL 粘贴到文本区域即可。 它应该将 URL 转换为 YouTube 视频。
如果这不起作用,那么您可以在没有插件的情况下将 Y0uTube 视频嵌入 WordPress 中:
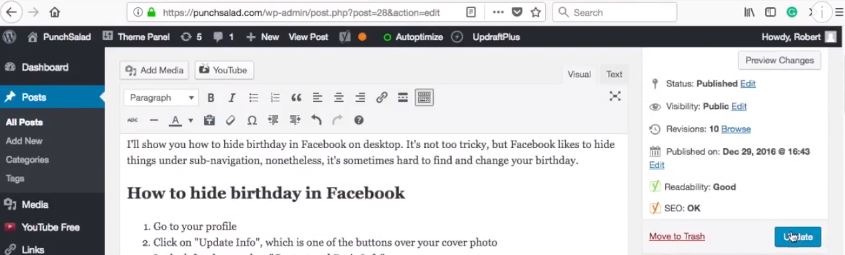
- 转到您要更新的博客文章或页面。
- 单击文本区域顶部的“添加媒体”。 这将打开媒体库。
- 然后从左栏中选择“从 URL 插入”。
- 粘贴您的 YouTube 网址。
- 在左下角,点击“插入帖子”按钮。
- 现在嵌入的 YouTube 视频将出现在您的帖子中。
顺便说一句,这也可以在没有 YouTube的情况下使用。 只需使用任何视频。
您可以从其他平台流式传输它或使用您自己的服务器(但在大多数情况下不建议这样做)。
您可以通过单击 WordPress 帖子中的“添加媒体”按钮并上传视频来上传视频。
YouTube 的 WordPress 简码
以下是使用简码嵌入视频的方法。 这将使您可以灵活地设置视频的宽度和高度。 确保你也在移动设备上测试它。
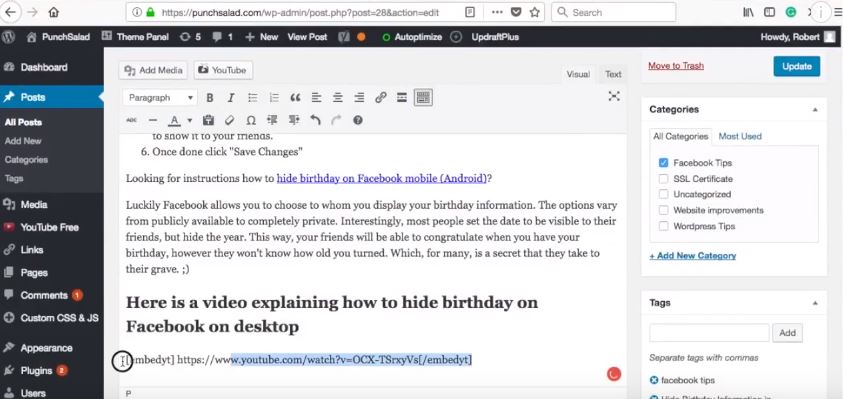
要使用简码实现 WordPress YouTube,只需使用下面的简码并将红色文本替换为您的视频 URL(短 URL 也可以)。
嵌入宽度=”320” 高度=”180” YouTube URL [/embed]
例如:嵌入宽度=”320” 高度=”180” https://youtu.be/B4yV3AO7G6E [/embed]
您可以在 WordPress 中以可视或文本模式执行此操作。
也就是说,我发现短代码嵌入没用,因为其他选项更容易或有更多自定义选项。
使用 iframe
如果您需要很多自定义选项,例如嵌入 YouTube 自动播放,那么 iframe 将是您的最佳选择。
您将需要在 WordPress 中以文本模式执行此操作。 我将在下面向您展示如何做到这一点。
如何获取 YouTube 嵌入代码
首先,要使用 iframe,您需要 YouTube 的嵌入代码。
这是你如何得到它:
只需转到您想在您的网站上显示的 YouTube 视频。

在视频下方点击“分享”并选择“嵌入”。

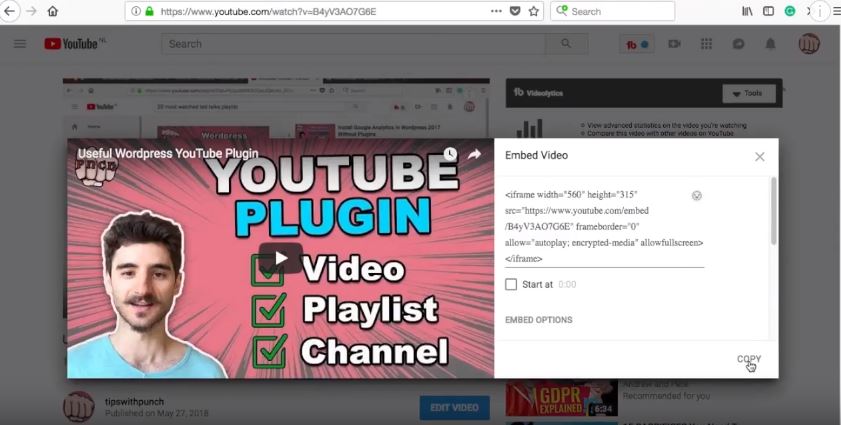
现在将出现一个弹出窗口,其中包含嵌入代码和您可以设置的一些额外参数。 实际上还有更多嵌入选项,但我将在本文后面向您展示如何获得这些选项。

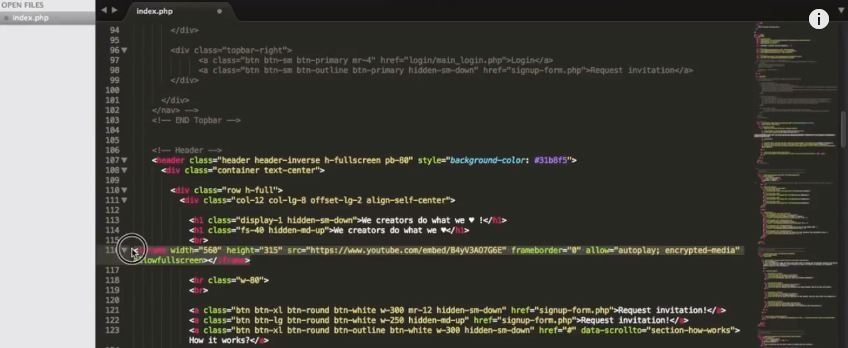
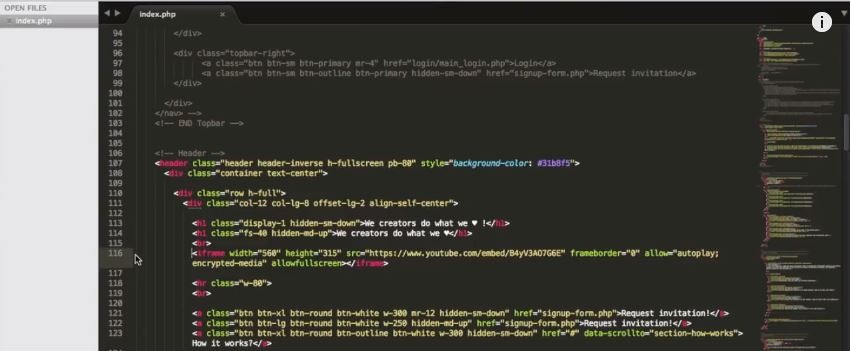
使用 iframe 的 YouTube 嵌入代码示例:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>如何自定义 YouTube 播放器
让我向您展示如何使用自定义选项,例如自动播放。
首先,这里是如何在 iframe URL https://www.youtube.com/embed/B4yV3AO7G6E 中添加参数? 自动播放=1
如果您想要多个选项,只需使用“ & ”添加它们(第一个值仍以“ ?”标记开头)
https://www.youtube.com/embed/B4yV3AO7G6E ? 自动播放=1&rel=0&开始=33
如果您不想考虑格式和所有 iframe 代码。 只需使用 YouTube 嵌入生成器,例如 Classynemesis 的那个。
最有用的 YouTube 播放器自定义选项
autoplay=1 – 当页面加载时,视频将自动开始播放。
rel=0 – 在视频末尾隐藏相关视频。
start=33 – 指定开始时间(值以秒为单位)。
end=66 – 指定停止时间(值以秒为单位)。
controls=0 –删除视频播放器控件,例如播放、音量、设置等。
showinfo=0 – 禁用共享选项和标题。
loop=1 – 循环播放视频。
disablekb=1 – 禁用键盘控制。
cc_load_policy=1 – 默认情况下将启用字幕。
iv_load_policy=3 – 删除所有注释。
moderatebranding=1 – 隐藏 YouTube 徽标。
允许全屏 - 可以添加到 HTML以允许全屏播放器,如果您将其省略,用户将无法全屏观看视频。
下面的例子,只是去掉代码的红色部分:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; 加密媒体” allowfullscreen ></iframe>
隐私增强模式 -将 URL 的第一部分从 www.youtube.com 交换为 www.youtube-nocookie.com。
例子:
<iframe width=”560″ height=”315″ src=”https://www.youtube-nocookie.com /embed/ B4yV3AO7G6E ” frameborder=”0″ allow=”autoplay; 加密媒体”allowfullscreen></iframe>
如何使用插件将 YouTube 视频嵌入 WordPress
插件非常有用且易于安装。 如果您想显示 YouTube画廊或直播,您将需要一个。
这是一个视频教程:
如果您想了解更多信息或按照自己的进度进行操作,以下是相同的教程。
为 WordPress 安装 YouTube 插件
安装 WordPress YouTube 插件很简单,它的工作原理与所有其他插件一样。
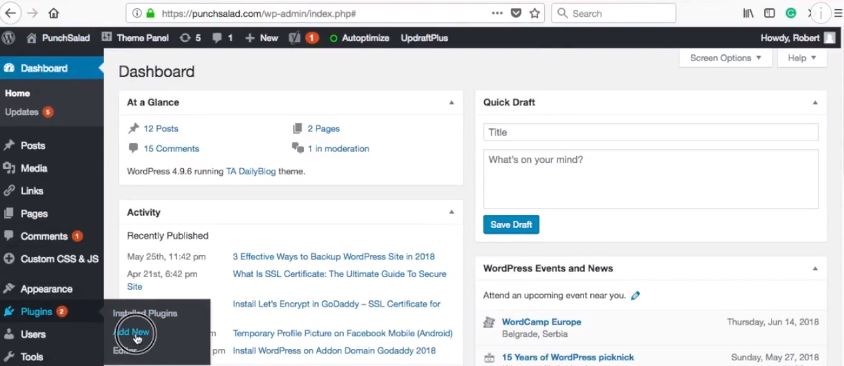
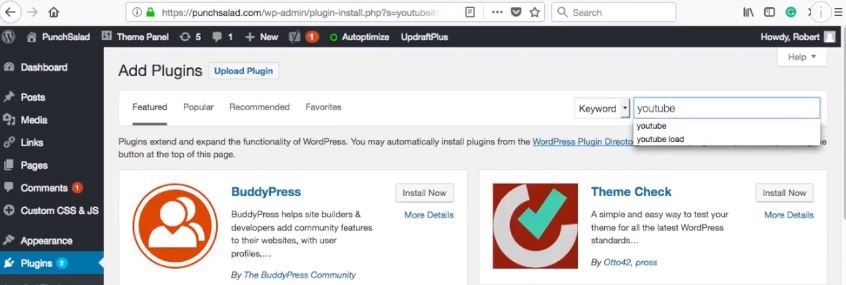
1. 登录 WordPress 后,将鼠标悬停在左侧栏中的“插件”上,然后单击“添加新”。

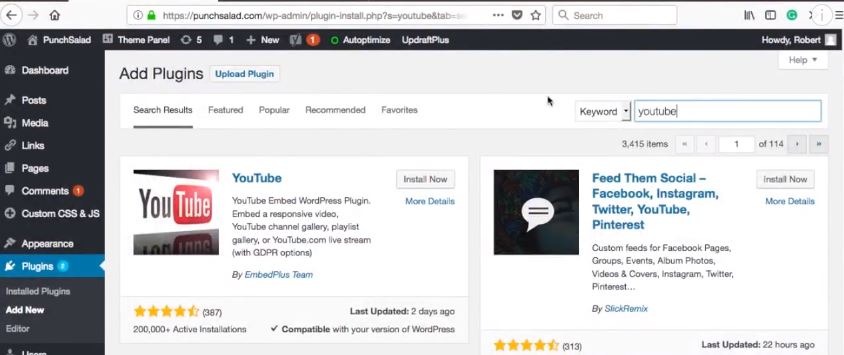
2. 在搜索栏中输入“YouTube”。

3.然后选择“YouTube”插件,它应该是第一个选项。

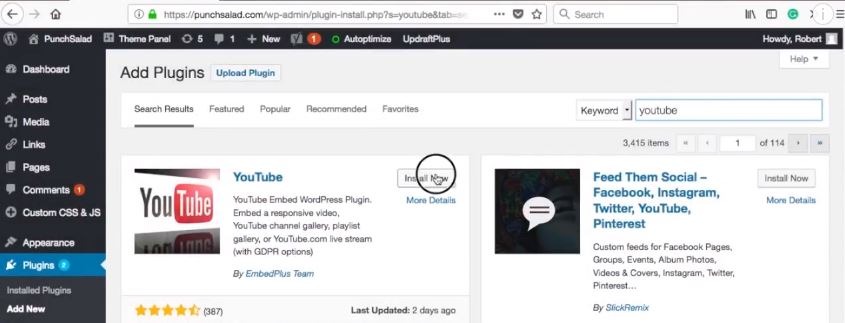
4. 点击“立即安装”。

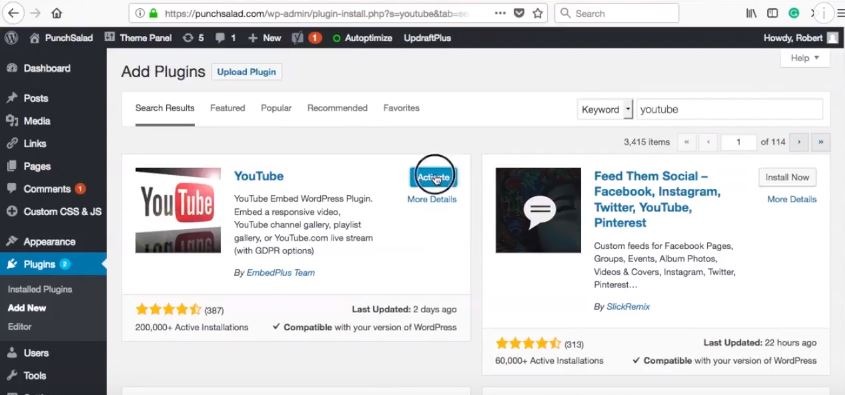
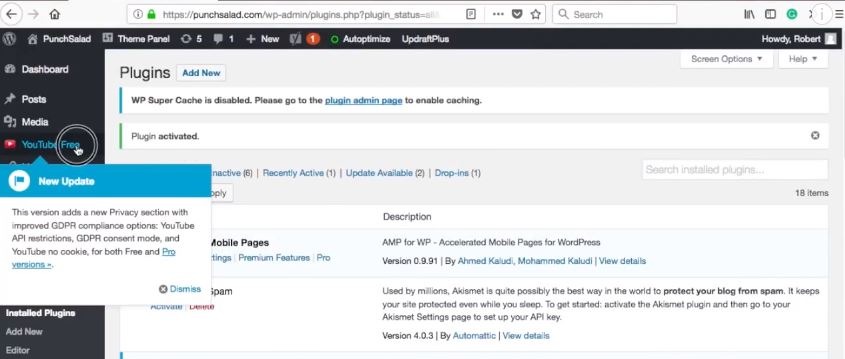
5. 安装完成后,点击“激活”。

6. 现在你在左栏中有“Youtube”,点击它。

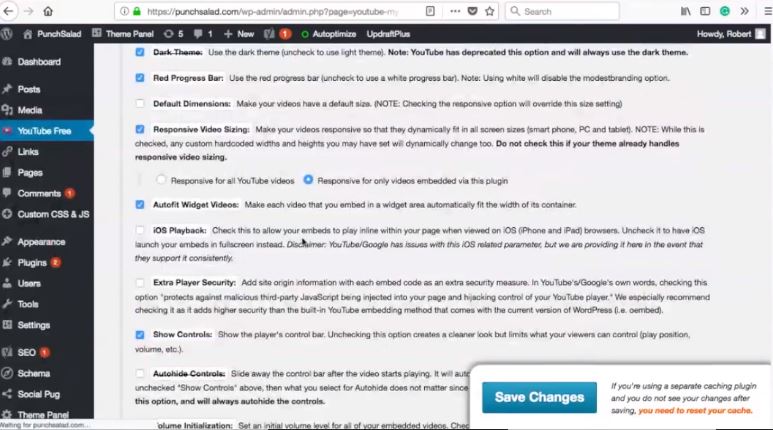
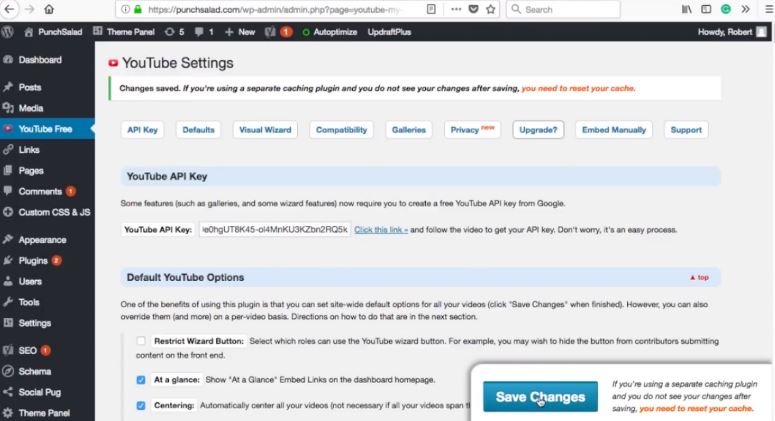
这个插件提供了很多不同的配置选项,我只介绍主要的。
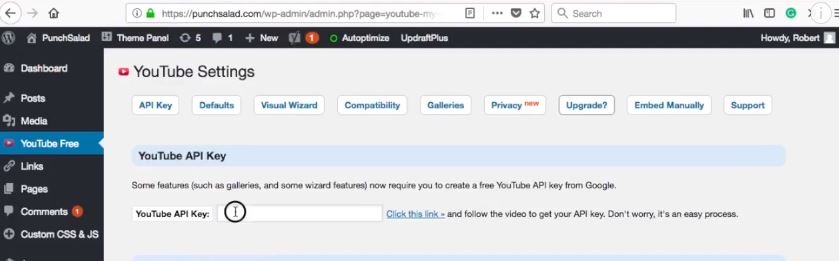
第一个是 YouTube API 密钥。 我会在一分钟内取回那个,因为你需要从谷歌那里得到这个。 不用担心,这很容易。

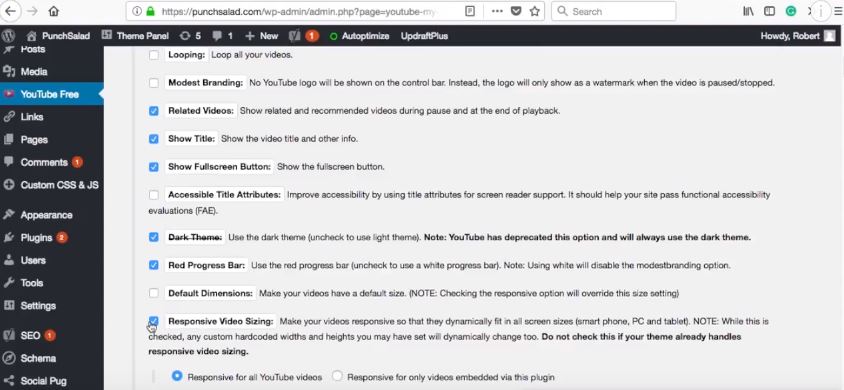
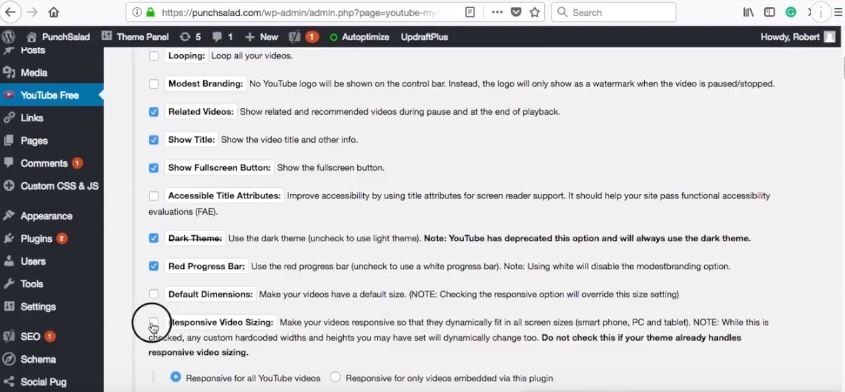
让我先向您展示其他重要设置。 只需向下滚动。 如您所见,有许多选项可供选择。 对我来说,最重要的是我的视频是响应式的。 因此它会根据用户的设备大小进行调整。

只需添加一个复选标记“响应视频大小”。

您可以使用其他选项。 他们解释得很清楚。 但是,如果您对其中任何一个有任何疑问。 在下面给我留言。
好的,让我们保存这些设置。

单视频嵌入
接下来,我们将在帖子中嵌入单个视频。
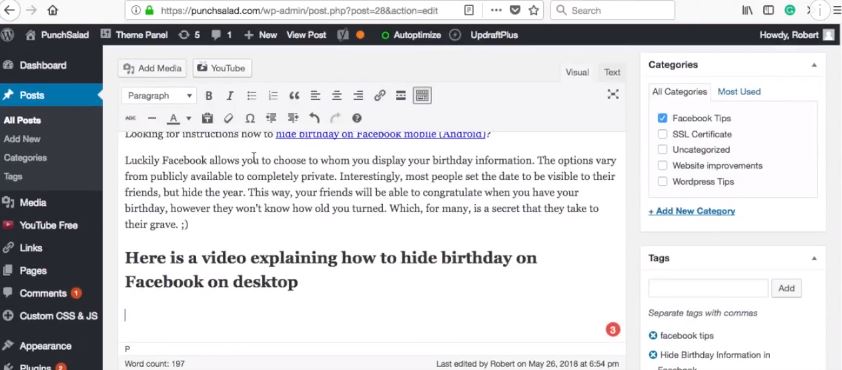
1. 转到您在 WordPress 中的帖子,

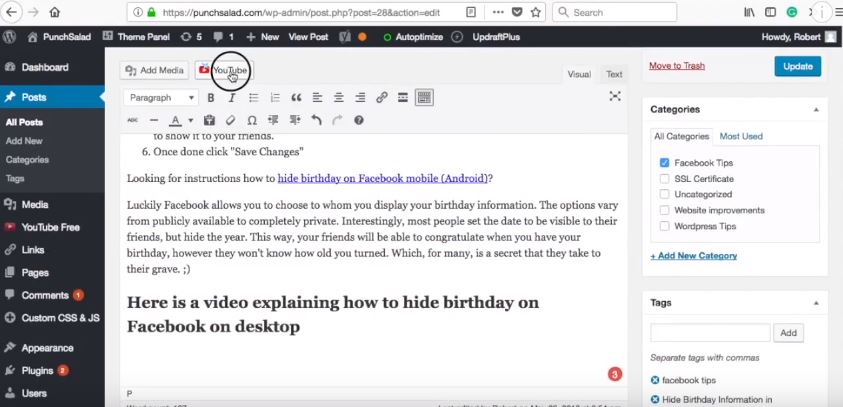
2. 点击文本区域上方的“YouTube”按钮(这个按钮应该在您安装插件后出现)。

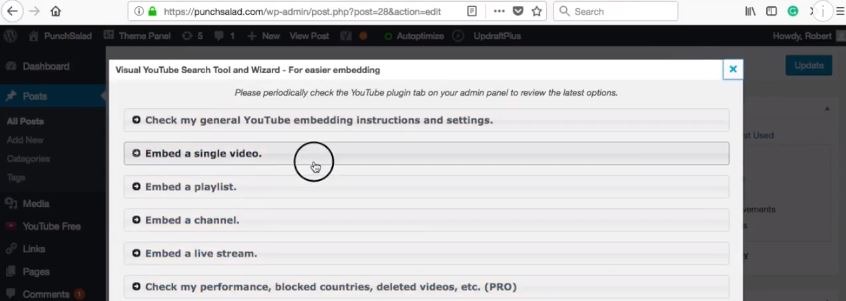
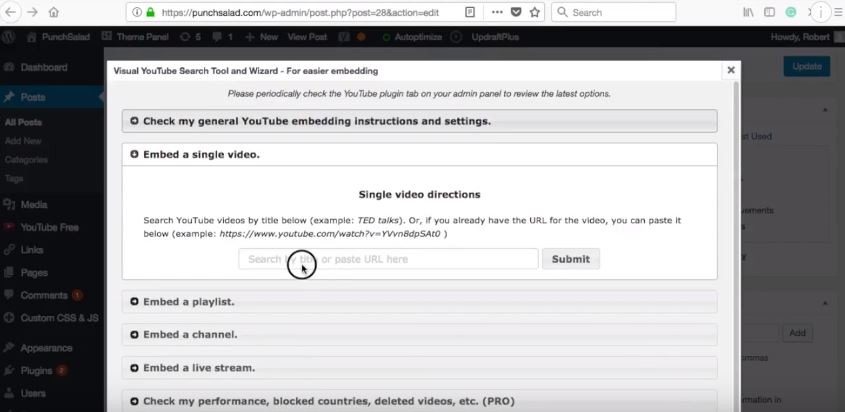
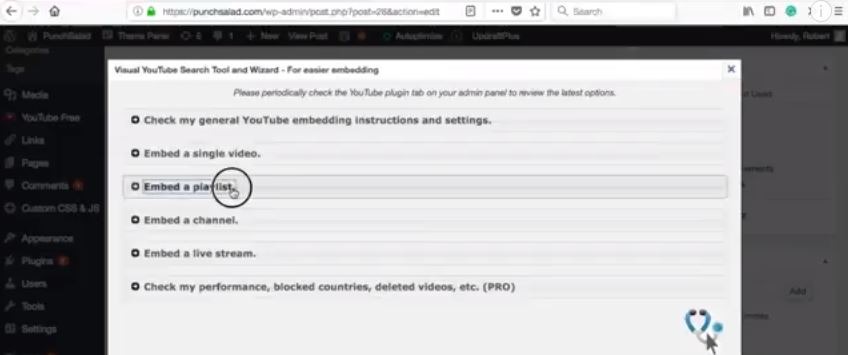
3. 出现多个选项的弹出窗口,只需点击“嵌入单个视频”,

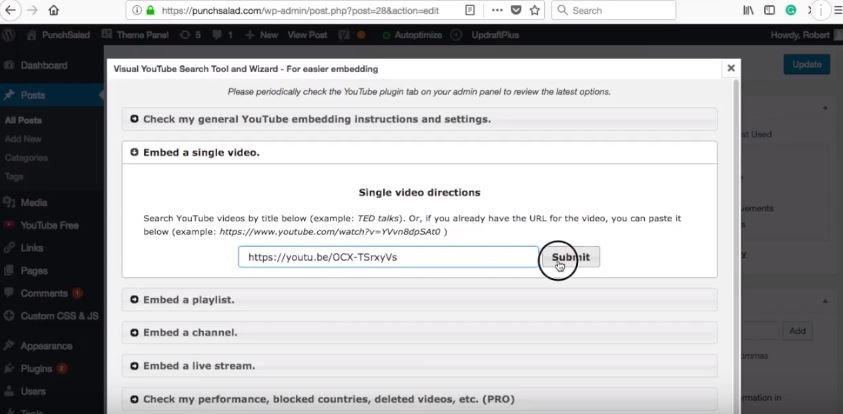
4. 粘贴视频 URL。 它可以是完整的 URL 或缩短的 URL。

5. 点击“提交”。

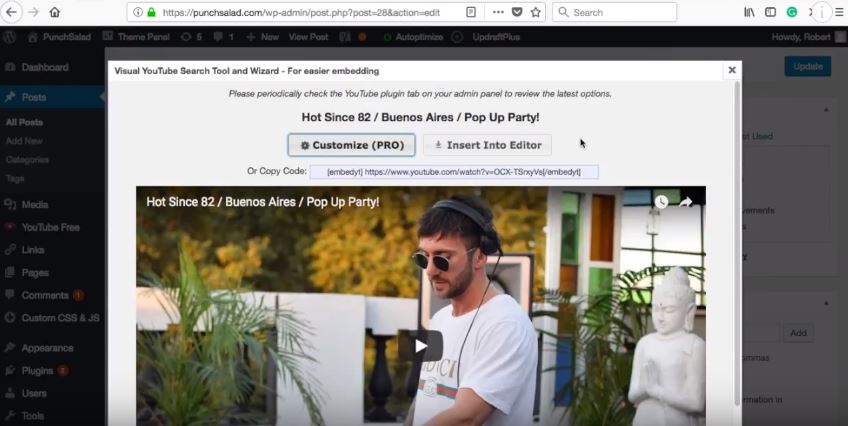
6. 您将看到视频的预览。 你有2个选择。 对于 Pro 用户,有一个自定义选项。 这使您可以详细自定义页面上的视频属性和位置。

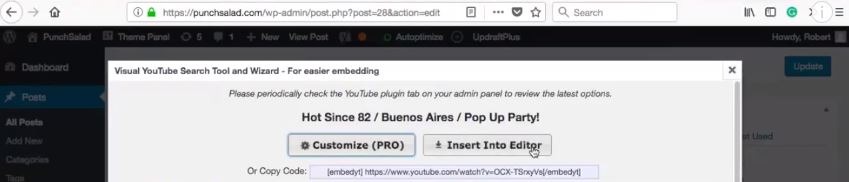
7. 我们现在不需要它,所以让我们选择“插入到编辑器”。

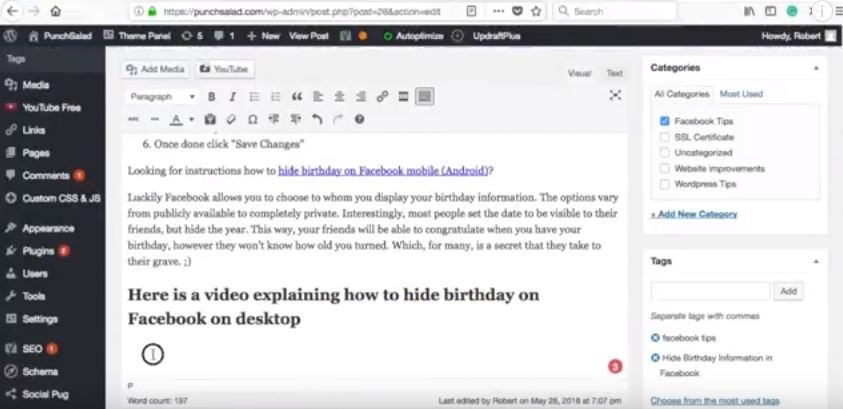
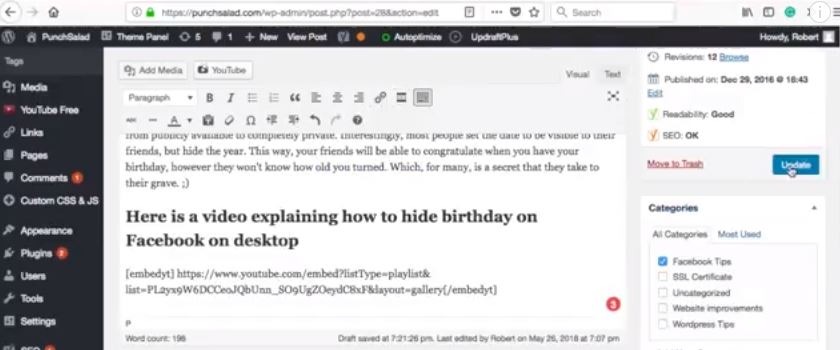
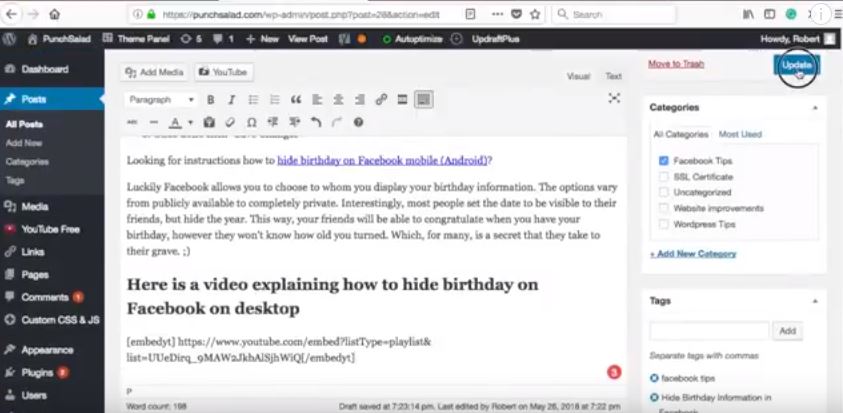
8. 现在你看到一个奇怪的 URL 出现在你的帖子中。 它只是一个简码,当用户看到它时,WordPress 会识别它并显示 YouTube 视频。

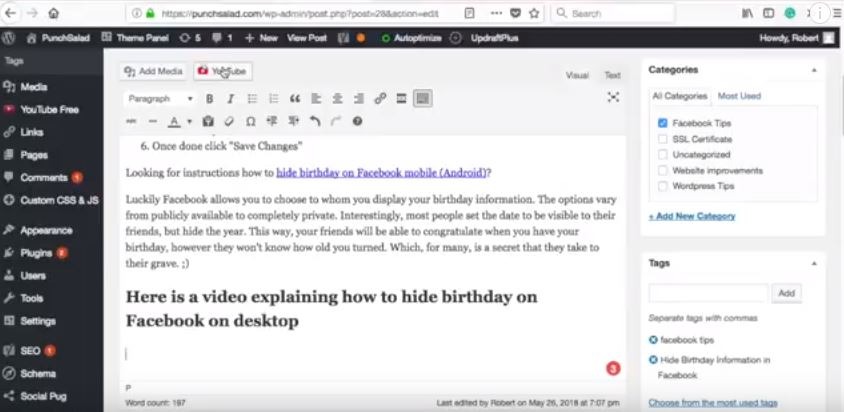
9. 单击“更新”保存更改。

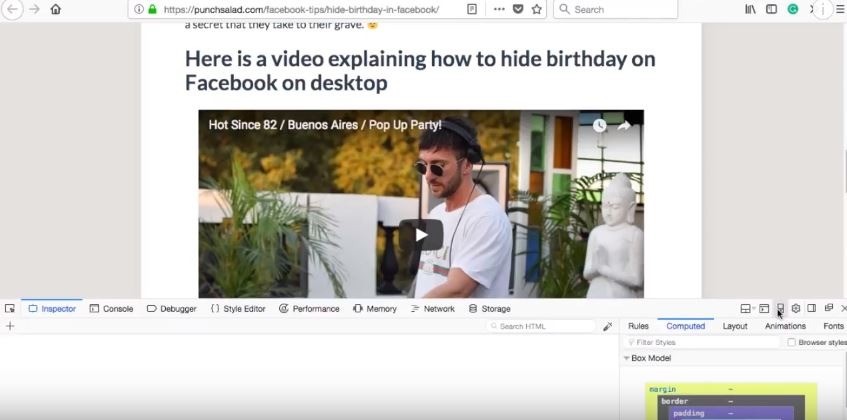
10.我们看一下前端的博文。

正如您从视频中看到的那样,显示效果很好。 让我们在手机上看一下。
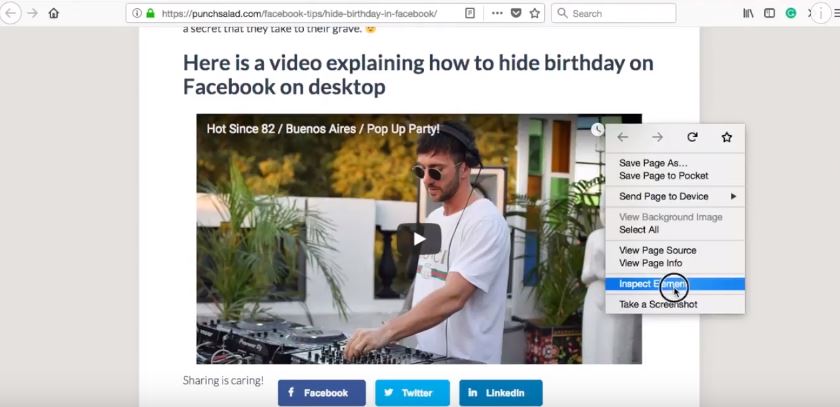
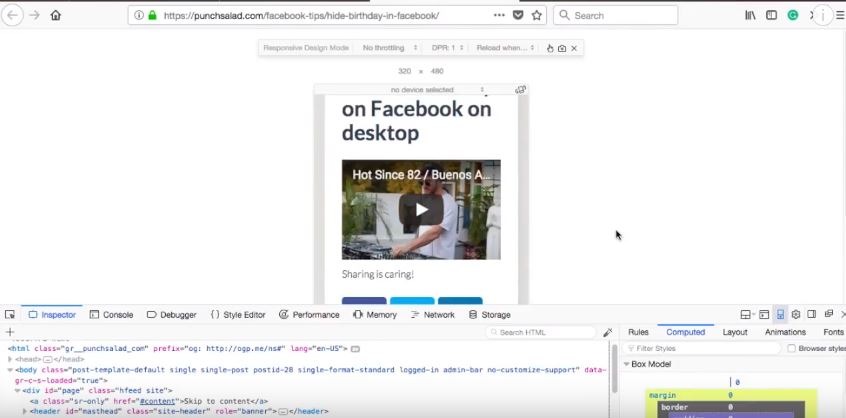
通过右键单击任意位置(这也适用于 Chrome)
并选择“检查元素”

在右侧选择移动图标。

这会将窗口大小调整为移动设备大小。

视频看起来不错,并且保持了比例。
如何获取插件的 YouTube API 密钥
要使用播放列表和频道嵌入,您需要 YouTube API 密钥。 如果您已经知道自己需要一个,请查看本教程,我将在其中向您展示如何获取 YouTube API 密钥。

在 WordPress 中显示 YouTube 画廊
我在 YouTube 插件的设置中。 我刚刚将 API 密钥复制到我的剪贴板中。
现在只需将其添加到“YouTube API 密钥”字段并单击“保存更改”

接下来,转到您的帖子。
1. 单击您希望视频出现在文本区域中的位置。

2. 选择顶部的“YouTube”按钮。

3. 然后在弹出窗口中选择“嵌入播放列表”。

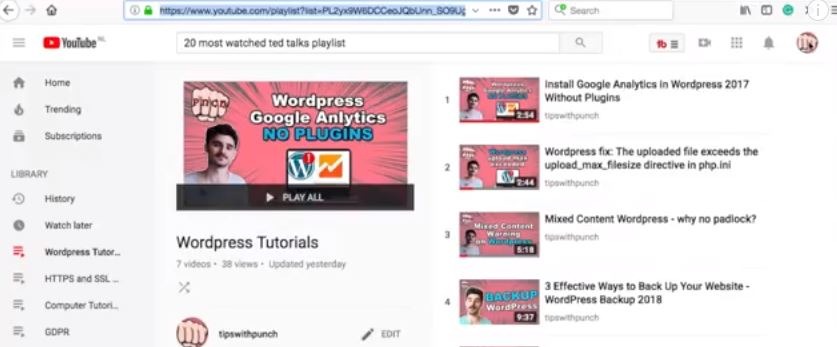
让我向您展示如何在 YouTube 上获取播放列表。 这也适用于其他人的播放列表。
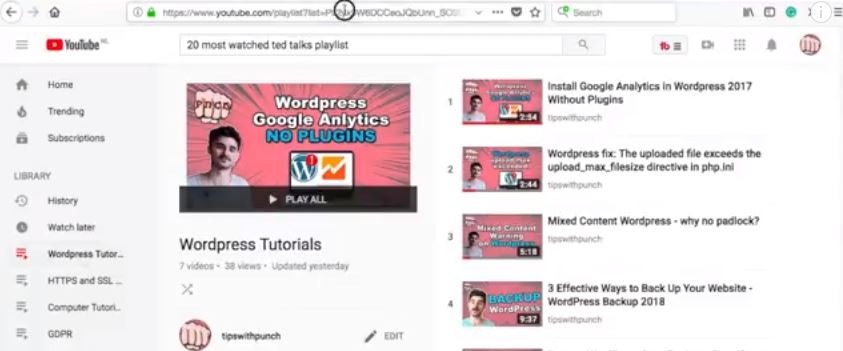
4. 确保您已登录 Google。

5.在首页打开左边的汉堡菜单,我的已经打开了。
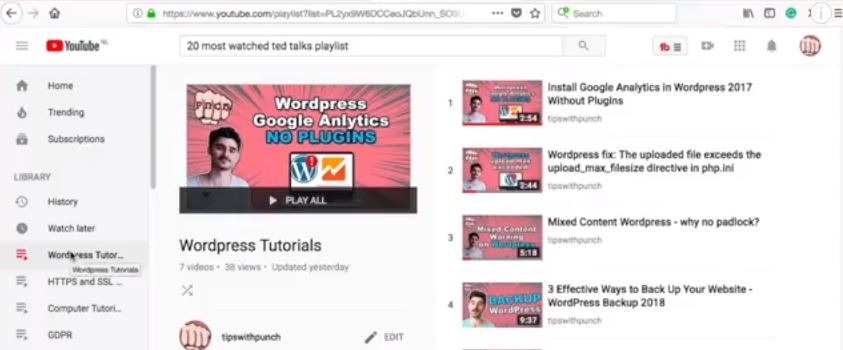
6. 并选择您要显示的播放列表。

7. 获取 URL。

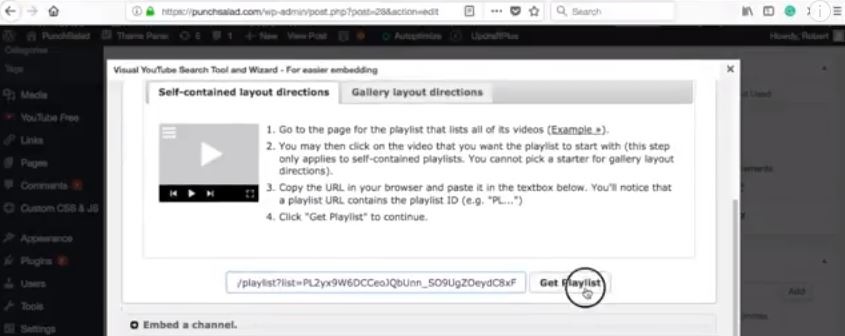
8. 现在将 URL 粘贴到 WordPress 中。

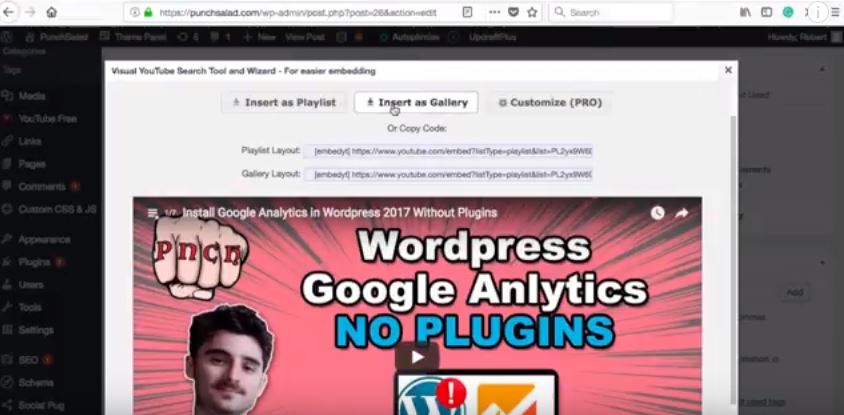
9. 您将看到播放列表和 3 个选项的预览。 稍后我将向您展示播放列表选项。 让我先选择画廊。

10. 保存更改。

现在,如果我们查看该页面,您会看到我的帖子中有一个视频库。

同样在这里,如果我们选择了“播放列表”选项,它看起来就像这样。 它基本上是功能齐全的播放列表,您甚至可以选择滚动播放列表中的视频。

嵌入 YouTube 频道
将 YouTube 频道添加到您的网站看起来与播放列表选项几乎相同。
以下是添加它的方法:
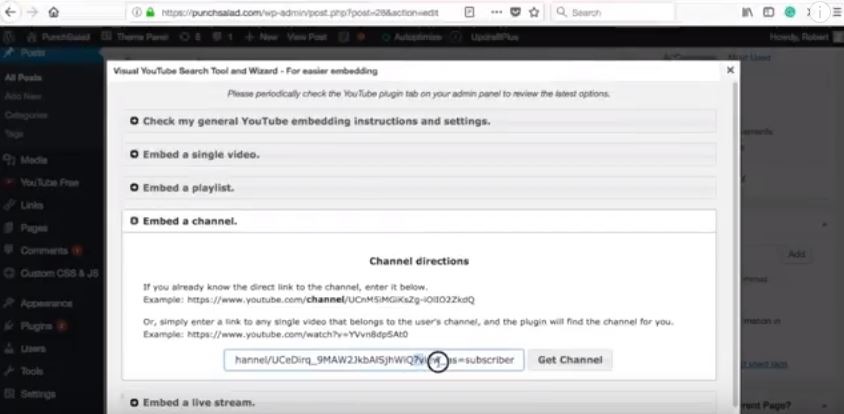
- 去你的帖子。
- 点击“YouTube”按钮。
- 然后在弹出窗口中选择“嵌入播放列表”
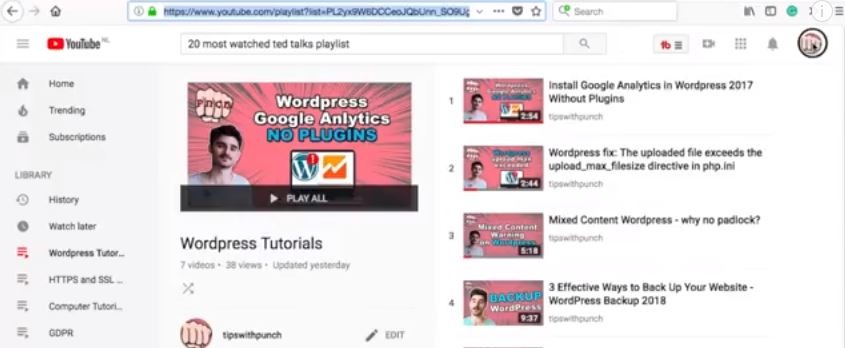
以下是在 YouTube 中获取频道 URL 的方法。
1. 确保您已登录 Google。

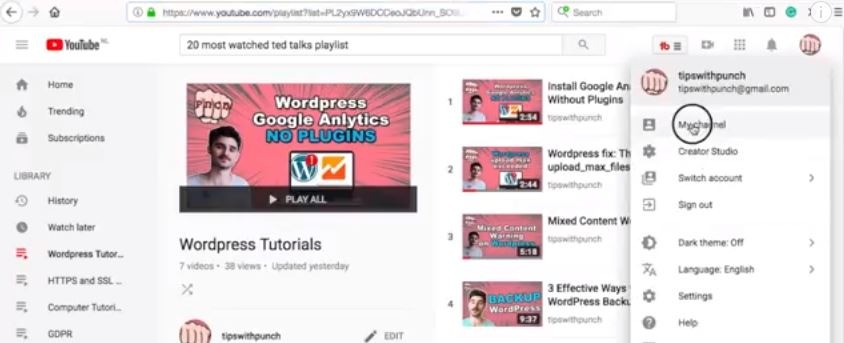
2. 点击右上角的图标。

3.然后选择“我的频道”。

4. 抓取网址。

5. 现在将 URL 粘贴到 WordPress 中(确保它没有任何值,例如 ?view_as….)。

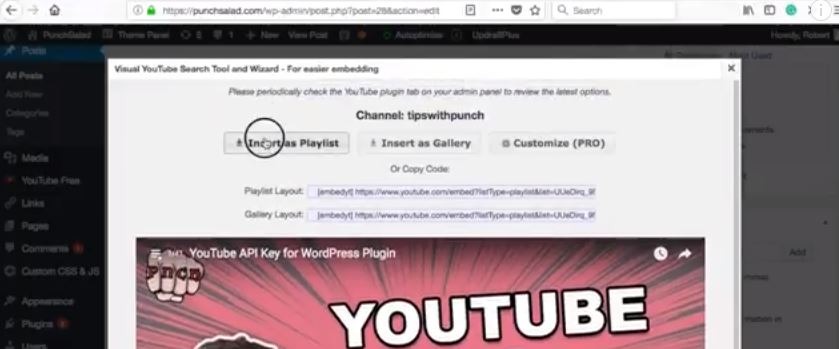
6. 会有频道视频预览和三个选项。 稍后我将向您展示图库选项。 让我先选择画廊。

7. 保存更改。

这是频道播放列表。

这就是 YouTube 频道库的样子。 如您所见,它甚至有分页。

将 YouTube 直播嵌入到 WordPress
可以从您的网站添加 YouTube 直播。
- 在 YouTube 弹出窗口中选择“嵌入直播”。
- 添加将从中流式传输实时供稿的频道的 URL。 (或来自该频道的任何视频。插件只需要该频道)。
- 去 WordPress。
- 并选择 YouTube 插件设置。
- 在“默认非直播内容”文本区域中,您可以指定在流未直播时显示的内容。
以下是直播的视频教程:
将 YouTube 嵌入到您的 WordPress 侧边栏中
您还可以将 YouTube 视频嵌入到您的侧边栏中(在 WordPress 4.8 及更高版本中)。 让我告诉你如何做到这一点。
- 转到“外观”并选择“自定义”。
- 点击“小部件”。
- 选择要将视频添加到的侧边栏。
- 在搜索框中输入“视频”并选择它。
- 点击“添加视频”。
- 选择“从 URL 插入”。
- 获取一个 YouTube 视频 URL 并将其粘贴到该字段中。
- 点击“添加到小部件”。
- 并在顶部单击“保存并发布”。
在 HTML 中嵌入 YouTube
有时您只需要将视频嵌入纯 HTML 中。
这是一个视频教程:
首先,获取 YouTube 视频的嵌入代码。 现在转到您的 HTML 代码并粘贴嵌入代码。

您应该会看到一些带有“iframe”一词的代码。

保存 HTML 代码。
现在您可以在您的网站上观看视频。

好的,视频在桌面上看起来不错,但在移动设备上呢? 让我们检查一下。

看起来视频没有响应。 默认情况下,它不会,您需要一些 CSS 来使其具有响应性。
响应式 YouTube 嵌入
响应式网页设计只是意味着视频将适应任何屏幕尺寸。 这也是我们希望我们的视频做的事情。
因此,无论设备如何,它总是看起来不错并且比例合适。
为了让你更容易,只需在 iframe 周围添加一个 div 并给它一个类名“iframe-container”。
例如:
<div class=”iframe-container”>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow=”autoplay; 加密媒体”allowfullscreen></iframe>
</div>
这是响应式 YouTube 视频所需的 CSS:
.iframe 容器{
位置:相对;
宽度:100%;
底部填充:56.25%;
高度:0;
}
.iframe 容器 iframe{
位置:绝对;
顶部:0;
左:0;
宽度:100%;
高度:100%;
}
所以现在如果你在手机上查看网站。 即使您更改屏幕尺寸,视频也会保持相同的比例,并且视频会响应我的屏幕尺寸。
YouTube 视频播放器的高级选项
通过延迟加载加速 YouTube 视频嵌入
进阶提示! 如果您的页面上有多个视频,请尝试设置一个插件以延迟加载 YouTube 视频。
这将使您的网站加载速度更快,并为您的用户提供更好的体验。 我正在使用 a3 Lazy Load 插件,效果很好。
以下是在 WordPress 中延迟加载 YouTube 视频的方法:
Youtube 自动播放嵌入(适用于移动 iOS 和 Android iframe)
有时您想自动播放嵌入的 Youtube 视频。 我将首先向您展示使用 iframe 执行此操作的标准方法,然后我包含了一些代码,这些代码将使自动播放也可以在 IOS 和 Android 的移动设备上工作!
我将使用 WordPress,但它在 HTML 中的工作方式完全相同。
对于标准嵌入:
添加这个: ?autoplay=1&mute=1
在 Youtube 视频嵌入 URL 的末尾。 但这仅适用于桌面。
例如:
<iframe id=”iframeID” width=”560″ height=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”accelerometer; 自动播放; 加密媒体; 陀螺仪; 画中画”allowfullscreen></iframe>
自定义脚本嵌入:
获取适用于移动设备(IOS 和 Android)的脚本:
原始代码取自stackoverflow。
<!-- 1. <iframe>(视频播放器)将替换这个<div>标签。 -->
<div class="iframe-container">
<div></div>
</div>
<脚本>
// 2. 此代码异步加载 IFrame Player API 代码。
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. 这个函数创建一个 <iframe>(和 YouTube 播放器)
// API 代码下载后。
var 播放器;
函数 onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
宽度:'100%',
videoId: 'YOUR_VIDEO_ID',
playerVars:{'自动播放':1,'playsinline':1},
事件:{
'onReady': onPlayerReady
}
});
}
// 4. 当视频播放器准备好时,API 会调用这个函数。
函数onPlayerReady(事件){
event.target.mute();
event.target.playVideo();
}
</脚本>
<风格>
/* 使 youtube 视频响应式 */
.iframe 容器{
位置:相对;
宽度:100%;
底部填充:56.25%;
高度:0;
}
.iframe 容器 iframe{
位置:绝对;
顶部:0;
左:0;
宽度:100%;
高度:100%;
}
</style>如果您注意到默认情况下 Youtube 自动播放嵌入不起作用。 但是上面有一些额外的脚本。 即使在使用 iframe 时,您也可以在移动设备(Chrome 和 Safari)上使用自动播放。
其他高级功能
作为奖励提示,如果您想知道如何获得不同的嵌入选项,例如自动播放。
只需转到 Google 并搜索 YouTube 嵌入生成器。
我喜欢“classynemesis”中的那个,但本质上它们都是一样的。
在网站上,您将需要添加一个视频 URL ,并且您将能够添加所有不同的自定义选项。
YouTube 嵌入最常见的问题
视频所有者已停用 YouTube Embed
如果您在将 YouTube 视频嵌入您的网站时遇到问题,通常是因为用户禁用了其他人嵌入该特定视频的选项。 所以嵌入将不起作用。
在这种情况下,您将看到以下消息:
“在 YouTube 上观看此视频。 视频所有者已禁用在其他设备上播放”
在这种情况下,您无法使用此特定视频。 尝试查找另一个类似的视频,否则您需要考虑其他内容,例如将用户带到视频的视频截图?
为什么我不能将视频上传到我的 WordPress
您应该可以使用“添加媒体”按钮将任何视频上传到 WordPress。 但是,强烈建议使用 YouTube 或 Vimeo 并将视频嵌入您的网站。
“嵌入视频”意味着视频看起来像是在您的网站上,但实际上,它是一个从 YouTube 或 Vimeo 的服务器流式传输的小窗口 (iframe)。
这样,您将节省大量带宽并避免自己存储视频的麻烦。
2018 年在 Facebook 上嵌入 YouTube 视频
不幸的是,2018 年无法在 Facebook 上嵌入 YouTube 视频播放器。
Facebook 在 2017 年取消了该功能,以提高 Facebook 视频的受欢迎程度。 因此,您无法在您的 FB 时间线上显示 YouTube 播放器。
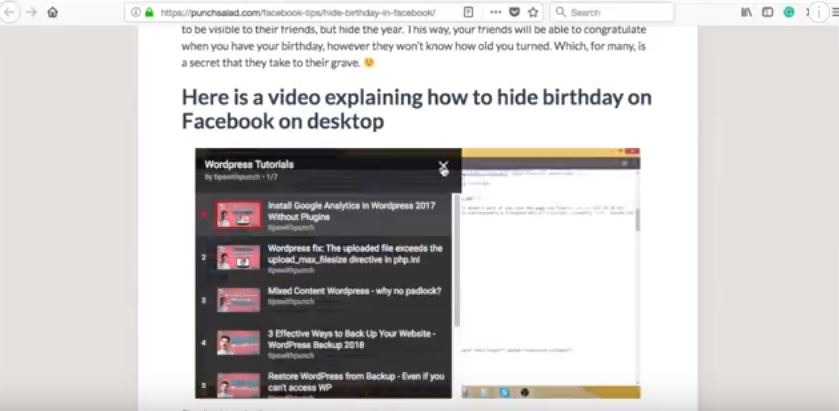
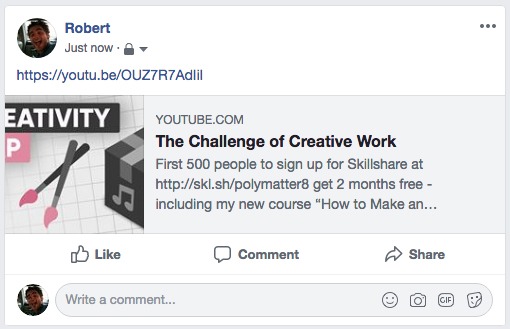
您可以做的最好的事情是显示一个大缩略图,但是当有人点击它时,他们将被带到 YouTube。 下面是一张图片。

查看有关 Facebook 删除此 YouTube 嵌入功能的讨论。
