Insertar video de YouTube (Guía definitiva)
Publicado: 2018-07-31Hola gente de Internet, ¿está buscando una manera fácil de incrustar videos, listas de reproducción y canales de YouTube en su sitio web o sitio de WordPress?
En esta guía completa , aprenderá todas las diferentes formas de insertar un video de YouTube y cómo personalizar el video para sus necesidades (incluidos ejemplos de código).
Consulte a continuación una tabla de contenido y elija lo que está buscando.
CONTENIDO
Cómo incrustar vídeos de YouTube en WordPress
Incruste un video de YouTube en la página de WordPress sin complementos (oEmbed)
Códigos cortos de WordPress para YouTube
Usar un marco flotante
Cómo incrustar videos de YouTube en WordPress con un complemento
Incrusta YouTube en tu barra lateral de WordPress
Insertar YouTube en HTML
Opciones avanzadas del reproductor de video de YouTube
Youtube Autoplay Embed (funciona en iOS móvil y iframe de Android)
Problemas más comunes con la inserción de YouTube
Insertar video de YouTube en Facebook en 2018
Cómo incrustar vídeos de YouTube en WordPress
Esencialmente, tiene las siguientes opciones para incrustar su video en un sitio web de WordPress:
- Función predeterminada de inserción de WordPress (oEmbed)
- Códigos cortos de WordPress para YouTube
- Usar un marco flotante
- Instalar un complemento
La diferencia entre las opciones anteriores es que puede personalizar el reproductor de video a medida que avanza en la lista. En otras palabras, la función predeterminada no tiene opciones y la instalación de un complemento tendrá todas las opciones posibles .
Incruste un video de YouTube en la página de WordPress sin complementos (oEmbed)
Muy bien, solo quería mencionar que puede incrustar videos de YouTube en publicaciones de blog de WordPress sin un complemento .
Simplemente tiene menos opciones de configuración , pero para la mayoría de las personas, será suficiente. Si necesita la opción de reproducción automática de YouTube, consulte la sección iframe a continuación.
Aquí hay un video que explica cómo:
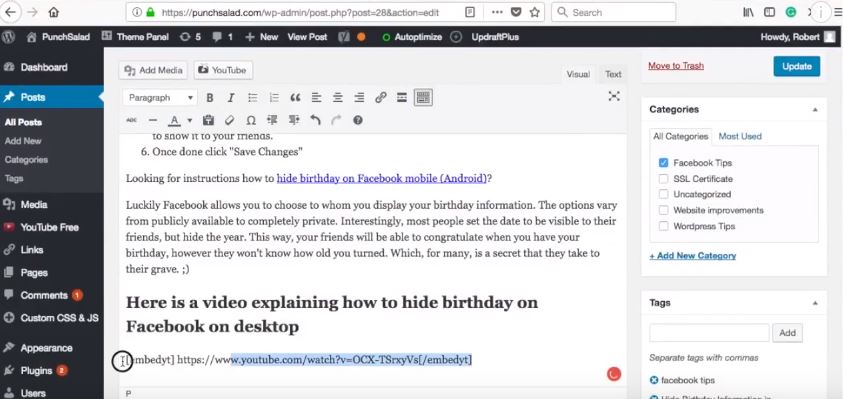
Para incrustar un video en una publicación de WP:
Simplemente pegue la URL en el área de texto . Y debería convertir la URL en un video de YouTube .
En caso de que eso no funcione, así es como se incrusta el video de Y0uTube en WordPress sin complementos:
- Ve a la publicación del blog o a la página que deseas actualizar.
- Haga clic en "Agregar medios" en la parte superior del área de texto. Esto abrirá la biblioteca multimedia.
- Luego seleccione "Insertar desde URL" en la columna de la izquierda.
- Pegue su URL de YouTube.
- En la esquina inferior izquierda, haga clic en el botón "Insertar en la publicación".
- Ahora el video de YouTube incrustado aparecerá en su publicación.
Por cierto, esto también funcionará sin YouTube . Solo usa cualquier video.
Puede transmitirlo desde otras plataformas o usar sus propios servidores (aunque en la mayoría de los casos esto no se recomienda).
Puede cargar un video haciendo clic en el botón "Agregar medios" en la publicación de WordPress y cargando un video.
Códigos cortos de WordPress para YouTube
Así es como puedes incrustar un video usando un shortcode . Esto le dará la flexibilidad de establecer el ancho y la altura del video. Asegúrate de probarlo también en el móvil.
Para implementar WordPress YouTube con código abreviado, solo use el código abreviado debajo y reemplace el texto rojo con la URL de su video (la URL corta también está bien).
incrustar ancho = "320" altura = "180" URL de YouTube [/ incrustar]
Por ejemplo: incrustar ancho=”320” alto=”180” https://youtu.be/B4yV3AO7G6E [/embed]
Puedes hacer esto en el modo visual o de texto en WordPress .
Dicho esto, encuentro inútil la incrustación de shortcode , ya que las otras opciones son más fáciles o tienen más opciones de personalización.
Usar un marco flotante
Si necesita muchas opciones de personalización , como la inserción de reproducción automática de YouTube, entonces un iframe será la mejor opción para usted.
Necesitarás esto en modo texto en WordPress. A continuación te mostraré cómo hacerlo.
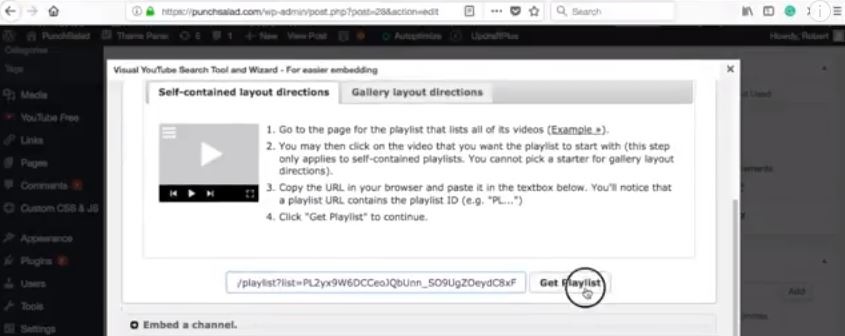
Cómo obtener el código de inserción de YouTube
Primero, para usar un iframe, necesitará el código de inserción de YouTube.
Así es como lo obtienes:
Simplemente vaya al video de YouTube que desea mostrar en su sitio.

Debajo del video, haga clic en " Compartir " y seleccione " Incrustar ".

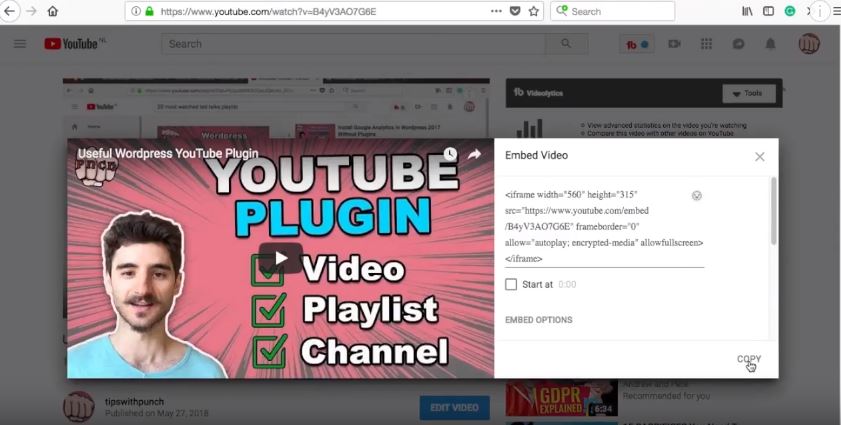
Ahora aparecerá una ventana emergente con el código de inserción y algunos parámetros adicionales que puede configurar. En realidad, hay más opciones de inserción, pero le mostraré cómo obtenerlas más adelante en este artículo.

Ejemplo de código de inserción de YouTube usando un iframe:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Cómo personalizar el reproductor de YouTube
Déjame mostrarte cómo utilizar las opciones personalizadas , como la reproducción automática .
En primer lugar, aquí se explica cómo agregar parámetros en la URL de iframe https://www.youtube.com/embed/B4yV3AO7G6E ? reproducción automática = 1
Si desea varias opciones , simplemente agréguelas con " & " (el primer valor aún comienza con la marca "?" )
https://www.youtube.com/embed/B4yV3AO7G6E ? reproducción automática=1&rel=0&start=33
Si no quieres pensar en el formato y todo el código iframe . Simplemente use el generador de incrustaciones de YouTube como el de Classynemesis.
Opciones de personalización del reproductor de YouTube más útiles
reproducción automática = 1: cuando se carga una página, el video comenzará a reproducirse automáticamente.
rel=0 – Oculta videos relacionados al final de un video.
start=33: especifique la hora de inicio (el valor está en segundos).
end=66: especifica el tiempo de parada (el valor está en segundos).
controles = 0: elimina los controles del reproductor de video , como reproducir, volumen, configuraciones, etc.
showinfo=0: desactiva las opciones para compartir y el título.
loop=1: repite el vídeo.
disabledkb=1: desactiva los controles del teclado.
cc_load_policy=1: los subtítulos estarán habilitados de manera predeterminada.
iv_load_policy=3: elimina las anotaciones.
modestbranding=1: oculta el logotipo de YouTube.
permitir pantalla completa: se puede agregar al HTML para permitir el reproductor de pantalla completa; si lo omite, los usuarios no podrán ver el video en pantalla completa.
Ejemplo a continuación, simplemente elimine la parte roja del código:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; medios cifrados” allowfullscreen ></iframe>
Modo de privacidad mejorada: cambie la primera parte de la URL de www.youtube.com a www.youtube-nocookie.com.
Ejemplo:
<iframe width=”560″ height=”315″ src=”https://www.youtube-nocookie.com /embed/ B4yV3AO7G6E ” frameborder=”0″ allow=”reproducción automática; medios cifrados” allowfullscreen></iframe>
Lista completa de opciones de personalización del reproductor de YouTube.
Cómo incrustar videos de YouTube en WordPress con un complemento
Los complementos son útiles y fáciles de instalar. Y necesitará uno si desea mostrar una galería de YouTube o una transmisión en vivo .
Aquí hay un videotutorial:
Si desea saber más o tomarlo a su propio ritmo, a continuación se muestra el mismo tutorial.
Instalar el complemento de YouTube para WordPress
Instalar el complemento de YouTube de WordPress es fácil y funciona como todos los demás complementos.
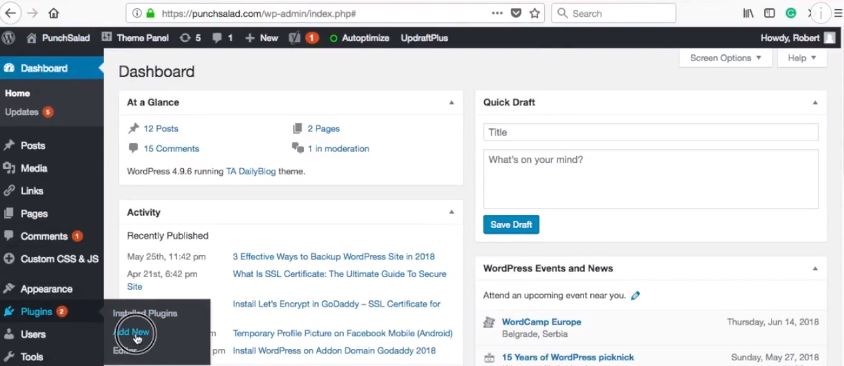
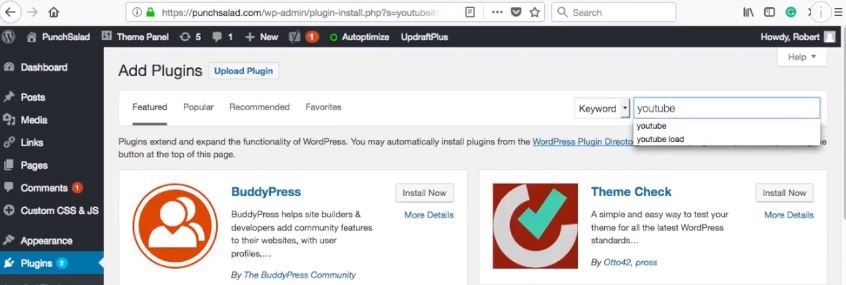
1. Mientras está conectado a WordPress, coloque el cursor sobre "Complementos" en la columna de la izquierda y haga clic en "Agregar nuevo".

2. En la barra de búsqueda, escriba "YouTube".

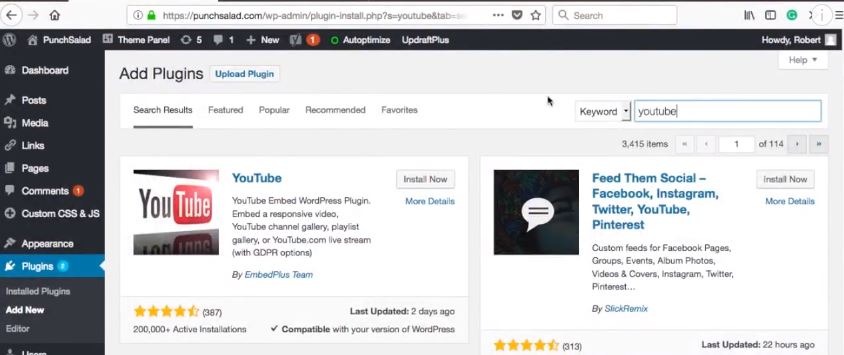
3. Luego elija el complemento "YouTube", debería ser la primera opción.

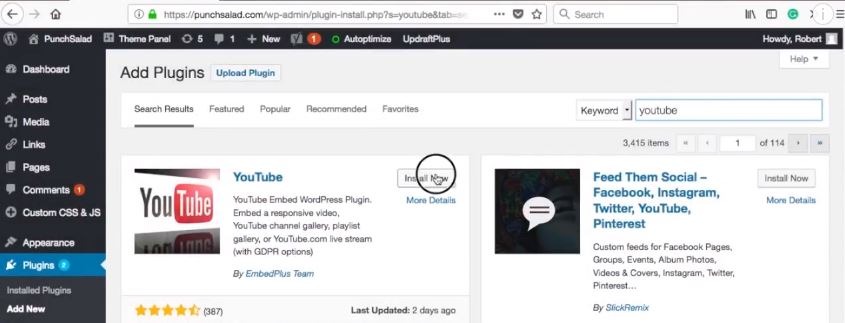
4. Haga clic en "Instalar ahora".

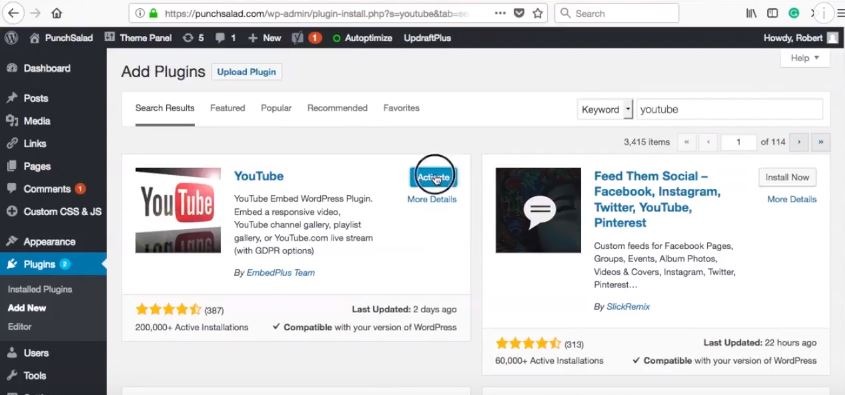
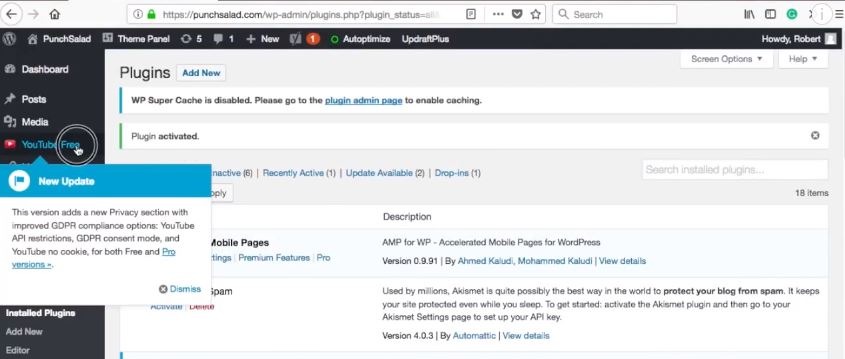
5. Una vez que haya terminado de instalar, haga clic en "Activar".

6. Ahora tiene "Youtube" en la columna de la izquierda, simplemente haga clic en él.

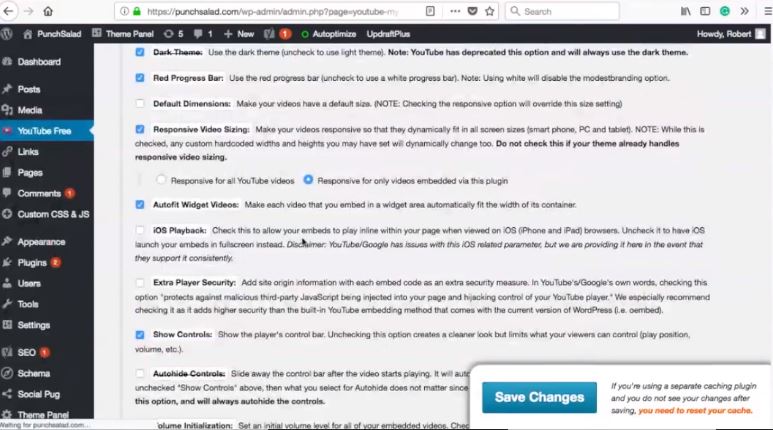
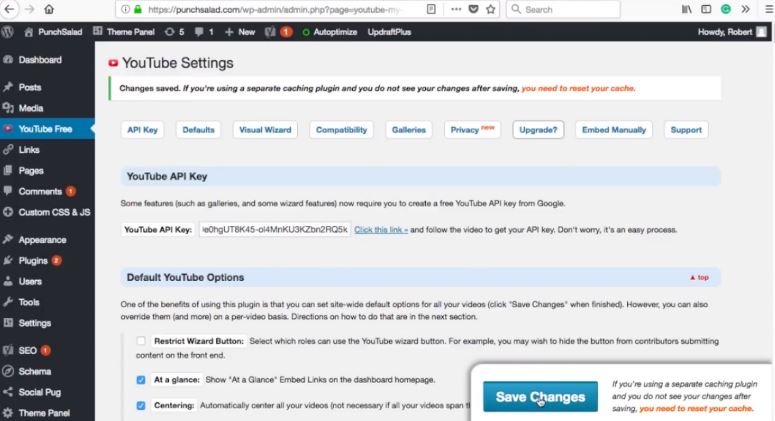
Este complemento proporciona muchas opciones de configuración diferentes, solo voy a cubrir las principales.
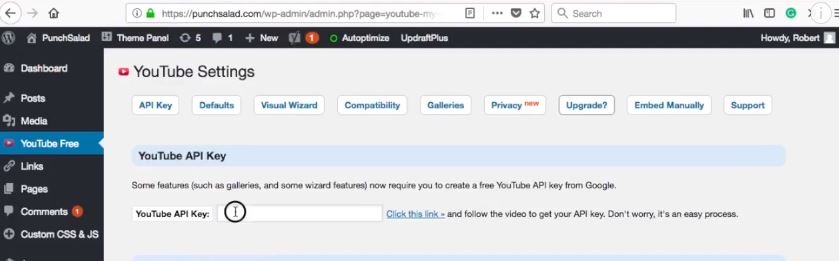
El primero es la clave API de YouTube. Te lo devolveré en un minuto, ya que debes obtenerlo de Google. No te preocupes, es fácil.

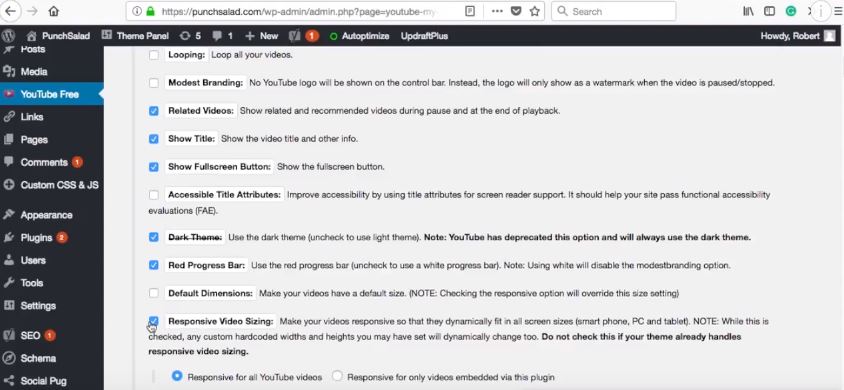
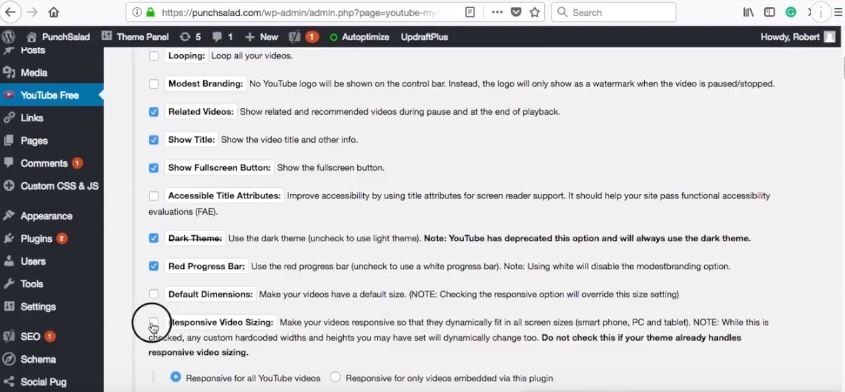
Permítanme mostrarles primero otras configuraciones importantes. Simplemente desplácese hacia abajo. Como puedes ver muchas opciones para elegir. Para mí, lo más importante es que mi video sea responsivo. Por lo tanto, se ajusta al tamaño del dispositivo de los usuarios.

Simplemente agregue una marca de verificación en "Tamaño de video receptivo".

Puedes jugar con las otras opciones. Están bastante claramente explicados. Pero si tienes alguna duda sobre alguno de ellos. Déjame un comentario a continuación.
Bien, guardemos estos ajustes.

Incrustación de un solo video
A continuación, insertaremos un solo video en una publicación.
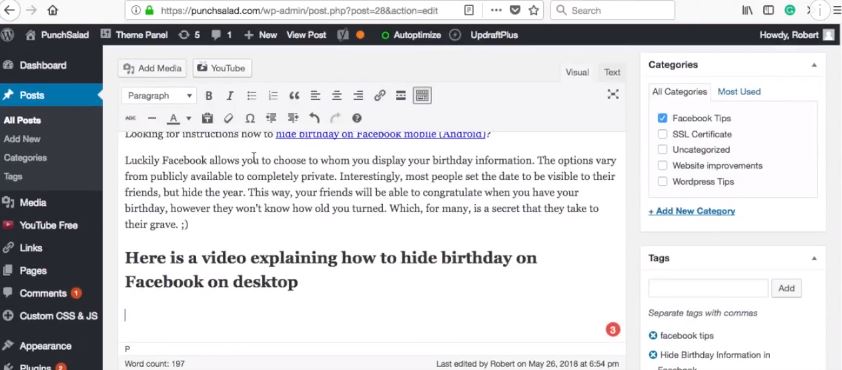
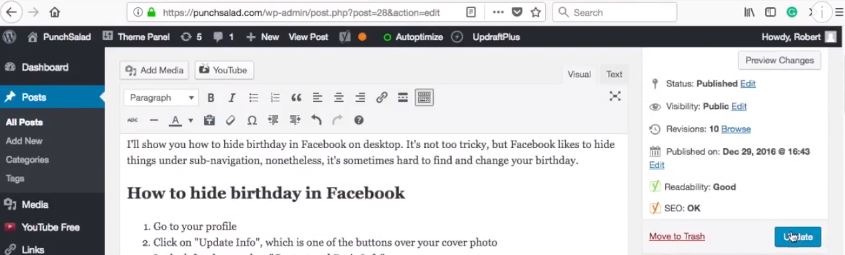
1. Ve a tu publicación en WordPress,

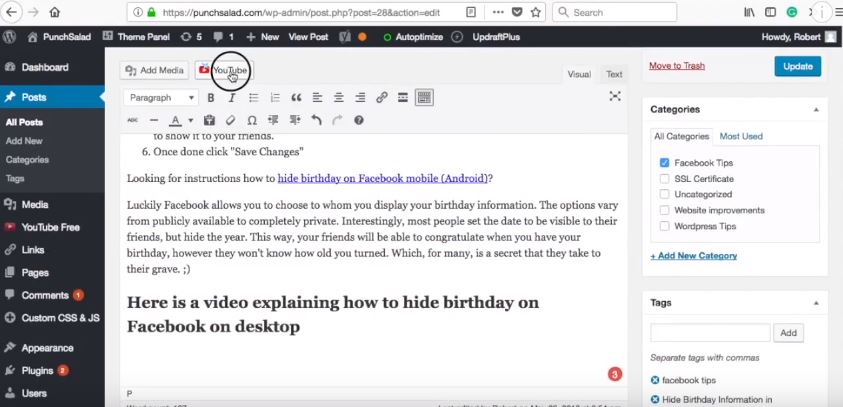
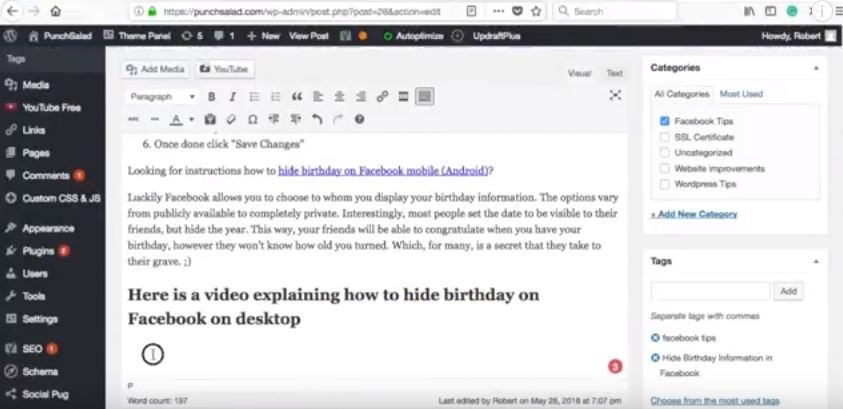
2. Haga clic en el botón "YouTube" sobre el área de texto (este botón debería aparecer después de haber instalado el complemento).

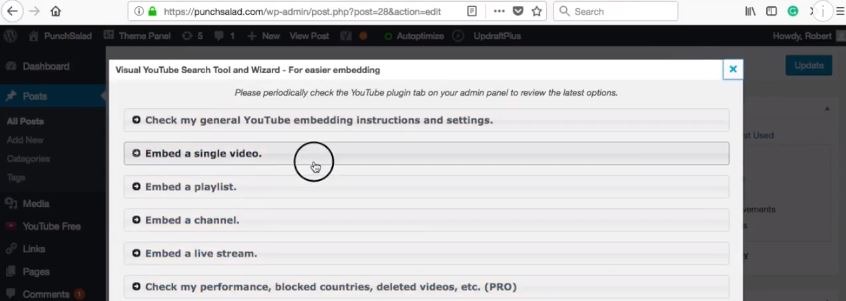
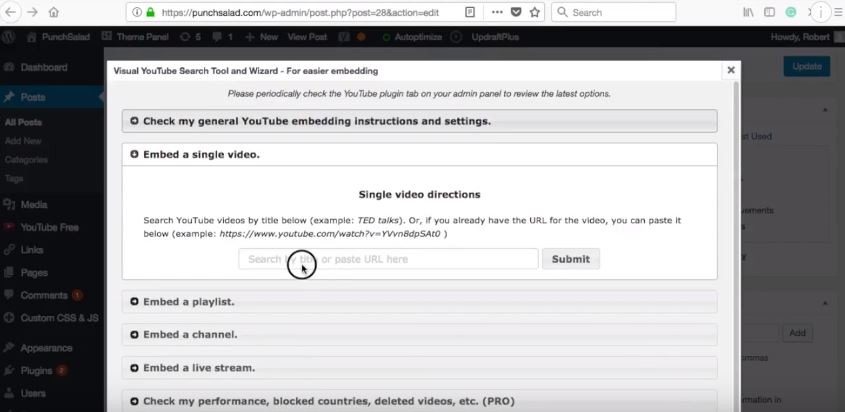
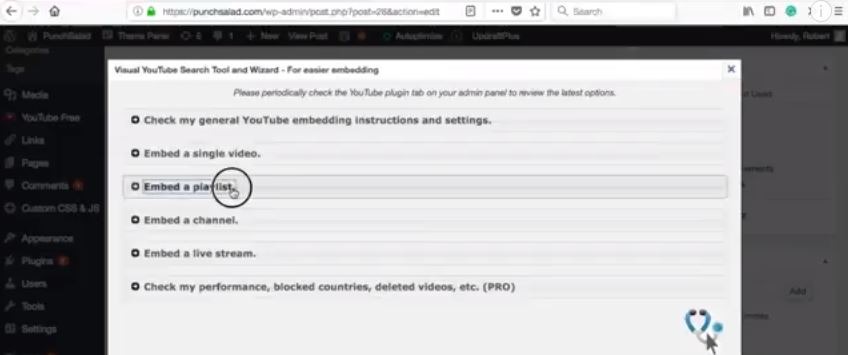
3. Aparece una ventana emergente con múltiples opciones, simplemente haga clic en "Incrustar un solo video",

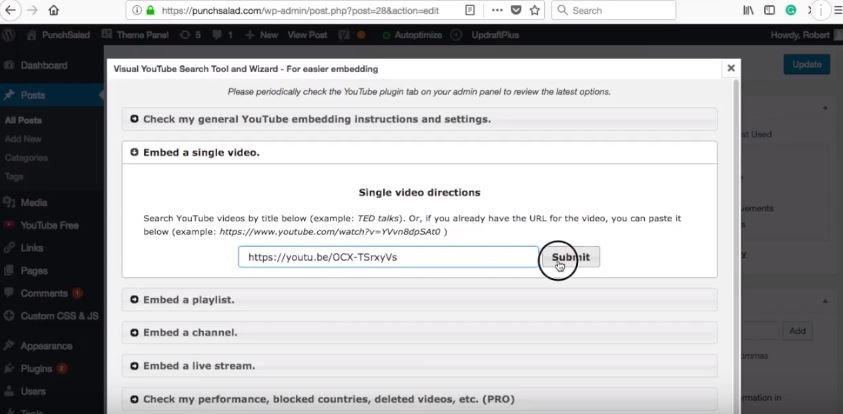
4. Pegue la URL del video. Puede ser una URL completa o una URL abreviada.

5. Haga clic en "Enviar".

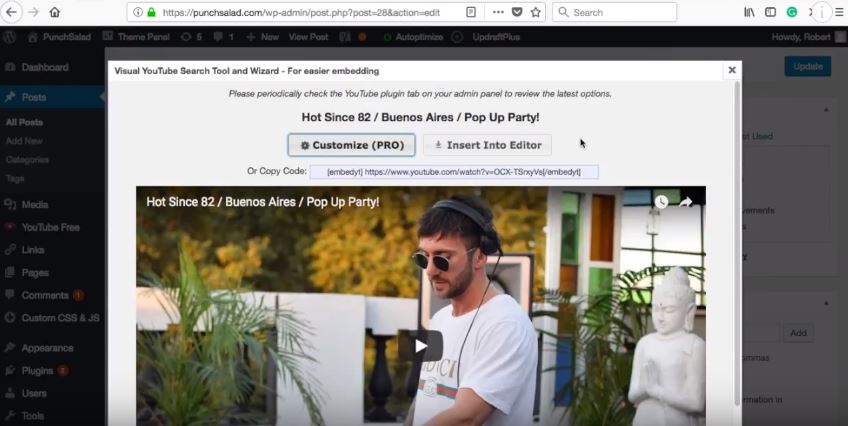
6. Verá una vista previa del video. Y tienes 2 opciones. Para usuarios Pro, hay una opción de personalización. Esto le permite personalizar en detalle los atributos del video y la ubicación en la página.

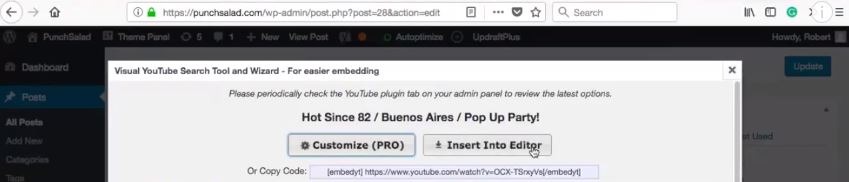
7. No necesitamos eso en este momento, así que seleccionemos "Insertar en el editor".

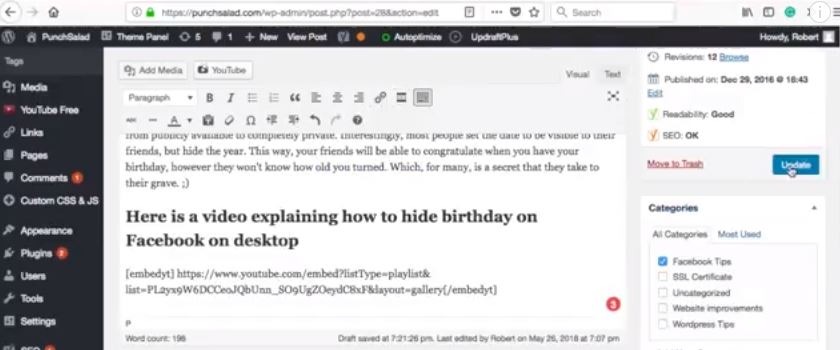
8. Ahora ves que aparece una URL extraña en tu publicación. Es solo un código abreviado y WordPress lo reconocerá y mostrará un video de YouTube cuando el usuario lo vea.

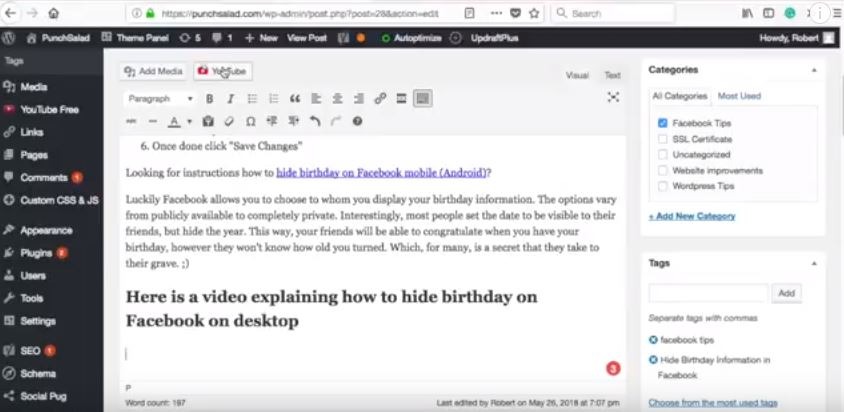
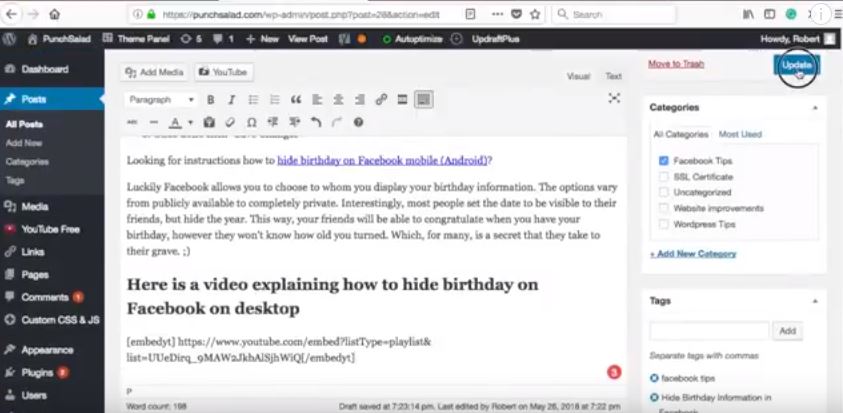
9. Guarde los cambios haciendo clic en "Actualizar".

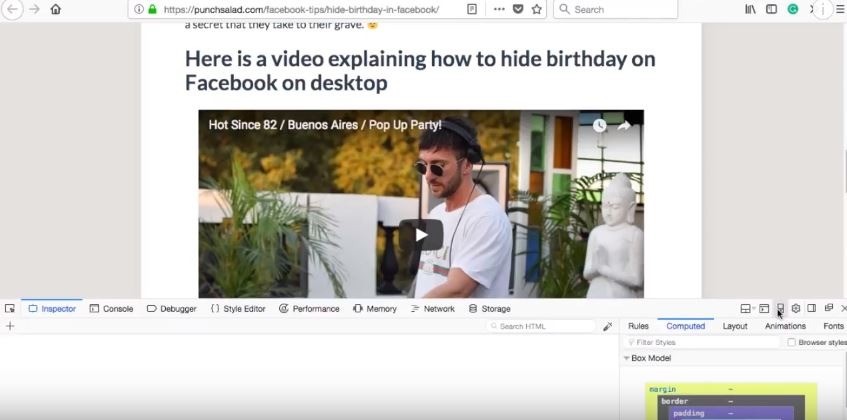
10. Echemos un vistazo a la publicación del blog en la parte delantera.

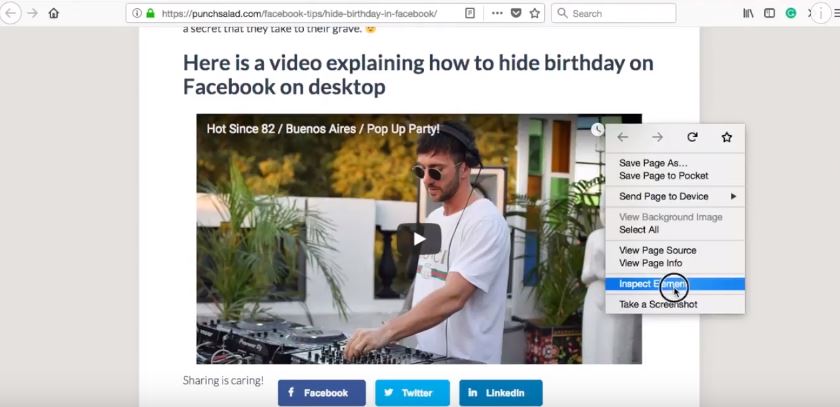
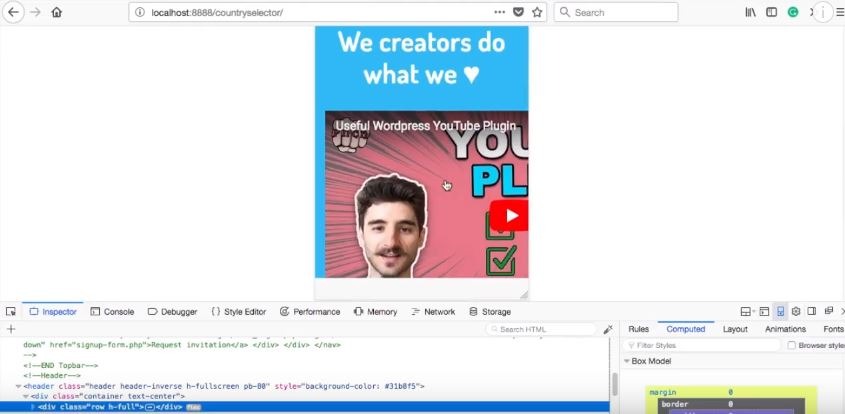
Como puede ver en el video, se muestra muy bien. Veámoslo en el móvil.
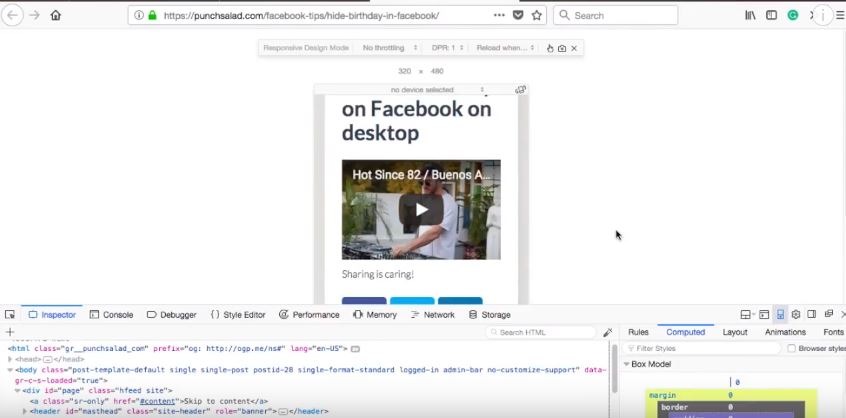
haciendo clic derecho en cualquier lugar (esto también funcionará en Chrome)
Y seleccionando “ Inspeccionar elemento ”

Aquí a la derecha selecciona el icono del móvil.

Esto cambiará el tamaño de la ventana al tamaño móvil.

El video se ve bien y ha mantenido sus proporciones.
Cómo obtener una clave API de YouTube para un complemento
Para utilizar incrustaciones de listas de reproducción y canales, necesitará la clave API de YouTube. Si ya sabe que necesita una, consulte este tutorial, donde le muestro cómo obtener una clave API de YouTube.

Mostrar una galería de YouTube en WordPress
Estoy en la configuración del complemento de YouTube. Acabo de copiar la clave API en mi portapapeles.
Ahora simplemente agréguelo al campo "Clave API de YouTube" y haga clic en "Guardar cambios"

A continuación, ve a tu publicación.
1. Haga clic en el lugar donde desea que aparezca el video en el área de texto.

2. Seleccione el botón "YouTube" en la parte superior.

3. Y en la ventana emergente, seleccione "Incrustar una lista de reproducción".

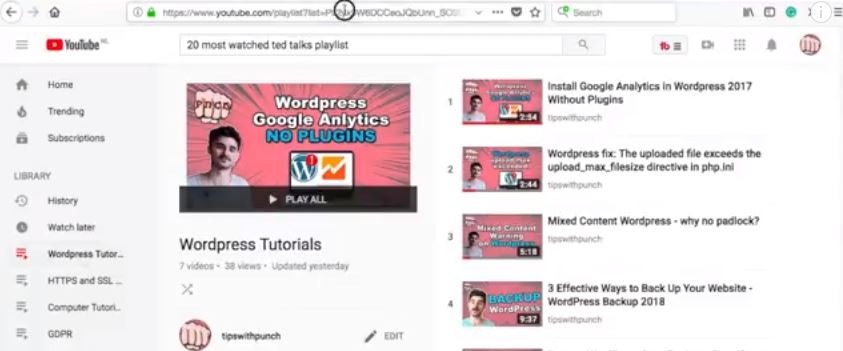
Déjame mostrarte cómo obtener una lista de reproducción en YouTube. Esto también funcionará con las listas de reproducción de otras personas.
4. Asegúrese de haber iniciado sesión en Google.

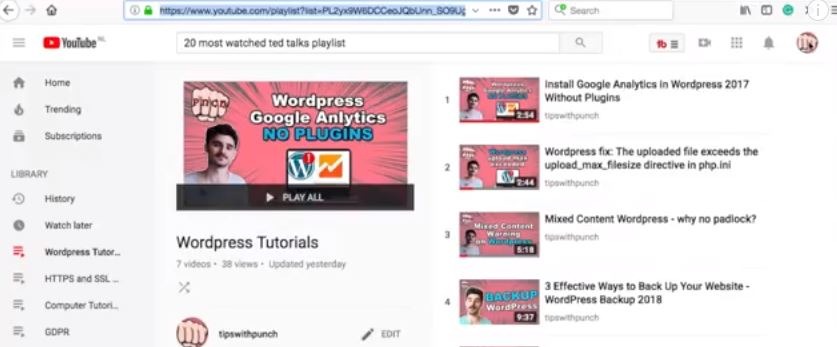
5. En la página de inicio, abra el menú de hamburguesas a la izquierda, el mío ya está abierto.
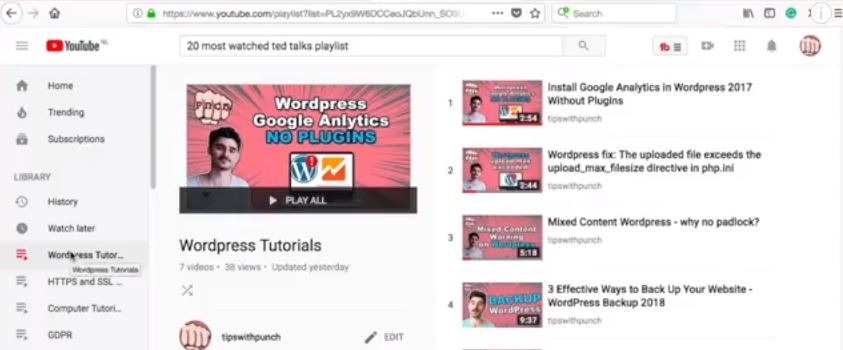
6. Y seleccione la lista de reproducción que desea mostrar.

7. Tome la URL.

8. Ahora pegue la URL en WordPress.

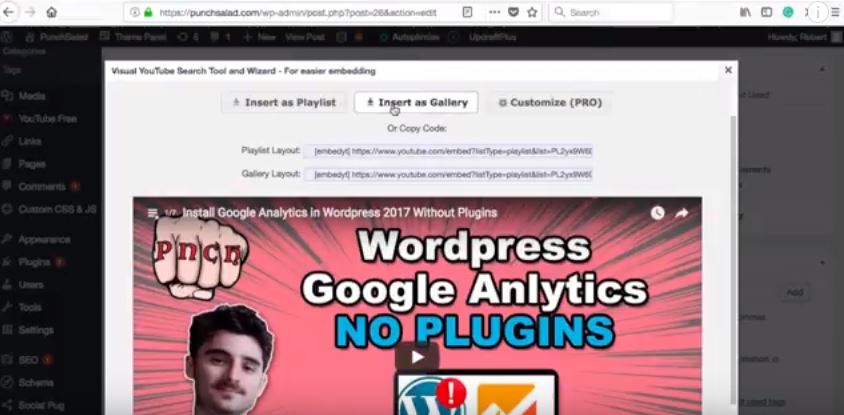
9. Verá una vista previa de la lista de reproducción y 3 opciones. Te mostraré la opción Lista de reproducción en solo un segundo. Permítanme primero escoger la galería.

10. Guarde los cambios.

Ahora, si vemos la página, verá que hay una galería de videos en mi publicación.

También aquí parecería que elegimos la opción "Lista de reproducción". Es básicamente una lista de reproducción completamente funcional e incluso tiene la opción de desplazarse por los videos en la lista de reproducción.

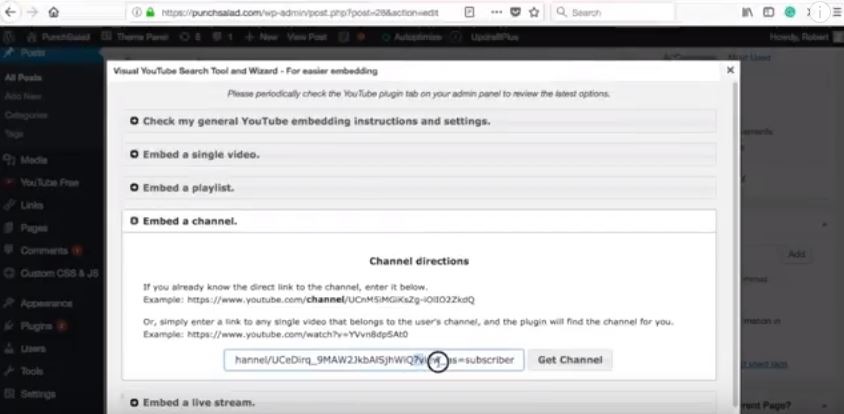
Insertar un canal de YouTube
Agregar un canal de YouTube a su sitio se verá casi igual que la opción de lista de reproducción.
Así es como puedes agregarlo:
- Ve a tu publicación.
- Haga clic en el botón "YouTube".
- Y en la ventana emergente, seleccione "Incrustar una lista de reproducción"
Así es como puede obtener la URL del canal en YouTube.
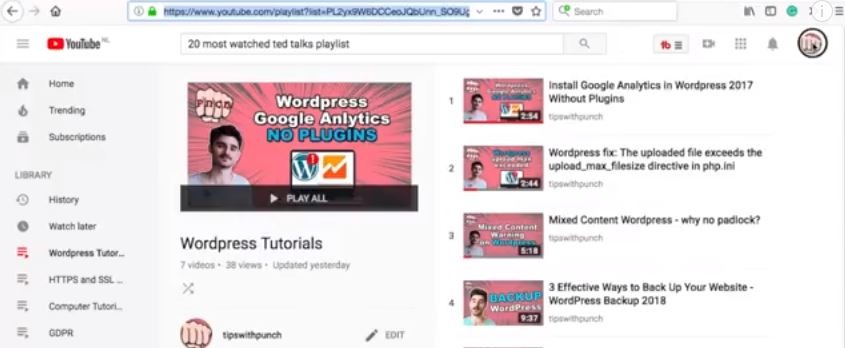
1. Asegúrese de haber iniciado sesión en Google.

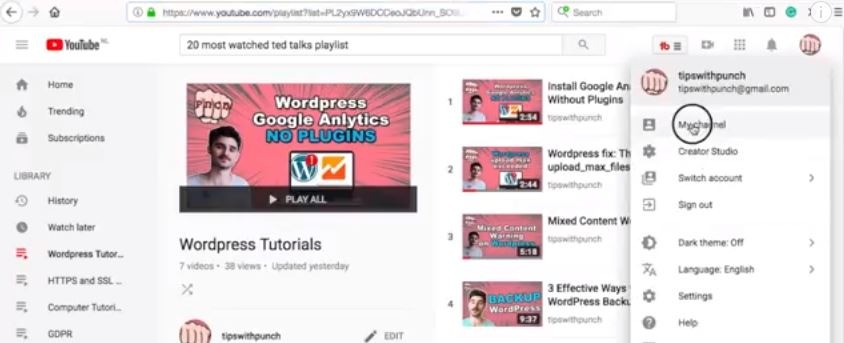
2. Haga clic en su icono en la esquina superior derecha.

3. Y selecciona “Mi canal”.

4. Tome la URL.

5. Ahora pegue la URL en WordPress (asegúrese de que no tenga ningún valor como ?view_as….).

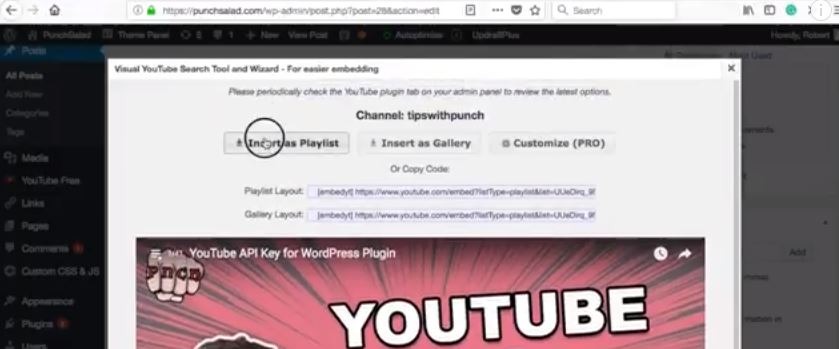
6. Habrá una vista previa de los videos del canal y tres opciones. Te mostraré la opción de galería en solo un segundo. Permítanme primero escoger la galería.

7. Guarde los cambios.

Aquí está la lista de reproducción del canal.

Y así es como se ve la galería del canal de YouTube. Como puede ver, incluso tiene paginación.

Incruste una transmisión en vivo de YouTube en WordPress
Es posible agregar una transmisión en vivo de YouTube desde su sitio web.
- En la ventana emergente de YouTube, seleccione "Incrustar una transmisión en vivo".
- Agregue la URL del canal desde el que se transmitirá la transmisión en vivo. (o cualquier video de ese canal. El complemento solo necesita el canal).
- Ve a WordPress.
- Y seleccione la configuración del complemento de YouTube.
- En el área de texto "Contenido no en vivo predeterminado", puede especificar qué mostrar mientras la transmisión no está en vivo.
Aquí hay un video tutorial para la transmisión en vivo:
Incrusta YouTube en tu barra lateral de WordPress
También puede incrustar un video de YouTube en su barra lateral (en WordPress 4.8 y superior). Déjame mostrarte cómo puedes hacer eso.
- Ve a “ Apariencia ” y elige “ Personalizar ”.
- Haga clic en " Widgets ".
- Seleccione la barra lateral a la que desea agregar el video.
- En el cuadro de búsqueda, escriba " video " y selecciónelo.
- Haz clic en “ Añadir vídeo ”.
- Seleccione " Insertar desde URL ".
- Tome una URL de video de YouTube y péguela en el campo .
- Haga clic en " Agregar al widget ".
- Y en la parte superior pulsa en “ Guardar y publicar ”.
Insertar YouTube en HTML
A veces, solo necesita incrustar el video en HTML simple.
Aquí hay un videotutorial:
Primero, tome el código de inserción de un video de YouTube. Ahora ve a tu código HTML y pega el código para la inserción.

Debería ver un código con la palabra "iframe" en él.

Guarde el código HTML.
Y ahora puede ver el video en su sitio web.

Bien, el video se ve bien en el escritorio, pero ¿qué pasa con el móvil? Vamos a comprobarlo.

No parece que el video responda. De forma predeterminada, no lo será y necesitará un poco de CSS para que responda.
Incrustación receptiva de YouTube
El diseño web receptivo solo significa que el video se adaptará a cualquier tamaño de pantalla . Esto es lo que queremos que haga nuestro video también.
Así que no importa el dispositivo, siempre se ve bien y en la proporción adecuada.
Para hacerlo más fácil para usted, simplemente agregue un div alrededor del iframe y asígnele un nombre de clase "iframe-container".
Por ejemplo:
<div class=”iframe-contenedor”>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow=”autoplay; medios cifrados” allowfullscreen></iframe>
</div>
Y aquí está el CSS que necesitará para un video de YouTube receptivo:
.iframe-contenedor{
posición: relativa;
ancho: 100%;
acolchado-bajo: 56,25%;
altura: 0;
}
.iframe-contenedor iframe{
posición: absoluta;
superior: 0;
izquierda: 0;
ancho: 100%;
altura: 100%;
}
Así que ahora si revisas el sitio web en el móvil. E incluso si cambia el tamaño de la pantalla, el video permanece en las mismas proporciones y responde al tamaño de mi pantalla.
Opciones avanzadas del reproductor de video de YouTube
Acelere la inserción de videos de YouTube con carga diferida
¡Consejo avanzado! Si tiene varios videos en su página, intente configurar un complemento para cargar videos de YouTube de forma diferida.
Esto hará que su sitio web se cargue más rápido y brindará una mejor experiencia a su usuario. Estoy usando el complemento a3 Lazy Load y funciona muy bien.
Así es como puede cargar de forma diferida un video de YouTube en WordPress:
Youtube Autoplay Embed (funciona en iOS móvil y iframe de Android)
Algunas veces desea reproducir automáticamente su video de Youtube incrustado. Primero te mostraré la forma estándar de hacerlo con un iframe y luego he incluido un poco de código que hará que la reproducción automática funcione también en dispositivos móviles, ¡tanto IOS como Android!
Usaré WordPress, pero funciona exactamente igual en HTML.
Para incrustación estándar:
Agrega esto: ?autoplay=1&mute=1
al final de la URL de inserción del video de Youtube. Pero esto solo funciona en el escritorio.
Por ejemplo:
<iframe id=”iframeID” width=”560″ height=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”acelerómetro; auto-reproducción; medios cifrados; giroscopio; imagen en imagen” allowfullscreen></iframe>
Incrustación de script personalizado:
Tome el script que funciona en dispositivos móviles (IOS y Android):
El código original está tomado de stackoverflow.
<!-- 1. El <iframe> (reproductor de video) reemplazará esta etiqueta <div>. -->
<div class="iframe-contenedor">
<div></div>
</div>
<script>
// 2. Este código carga el código API de IFrame Player de forma asíncrona.
var etiqueta = documento.createElement('script');
etiqueta.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(etiqueta, firstScriptTag);
// 3. Esta función crea un <iframe> (y un reproductor de YouTube)
// después de que se descargue el código API.
jugador var;
función enYouTubeIframeAPIReady() {
jugador = new YT.Player('jugador', {
ancho: '100%',
ID de vídeo: 'TU_VIDEO_ID',
playerVars: { 'autoplay': 1, 'playsinline': 1 },
eventos: {
'onReady': onPlayerReady
}
});
}
// 4. La API llamará a esta función cuando el reproductor de video esté listo.
función onPlayerReady (evento) {
evento.objetivo.mute();
evento.objetivo.reproducirVideo();
}
</script>
<estilo>
/* Hacer que el video de YouTube responda */
.iframe-contenedor{
posición: relativa;
ancho: 100%;
acolchado-bajo: 56,25%;
altura: 0;
}
.iframe-contenedor iframe{
posición: absoluta;
superior: 0;
izquierda: 0;
ancho: 100%;
altura: 100%;
}
</estilo>Si notó que, de forma predeterminada, la inserción de reproducción automática de Youtube no funciona. Pero con un poco de guión extra desde arriba. Podrá usar la reproducción automática en dispositivos móviles (Chrome y Safari) incluso mientras usa un Iframe.
Otras características avanzadas
Como consejo adicional, si desea saber cómo obtener diferentes opciones de inserción, como la reproducción automática.
Simplemente vaya a Google y busque el generador de incrustaciones de YouTube.
Me gusta el de “classynemesis”, pero en esencia son todos iguales.
En el sitio, deberá agregar una URL de video y podrá agregar todas las diferentes opciones de personalización.
Simplemente elija las funciones que necesita y luego copie el código de inserción en la parte superior.
Problemas más comunes con la inserción de YouTube
El propietario del video ha inhabilitado YouTube Embed
Si tiene problemas para incrustar un video de YouTube en su sitio, generalmente se debe a que el usuario ha deshabilitado la opción para que otros incrusten ese video en particular. Así que la inserción no funcionará.
En ese caso, verá este mensaje:
“Mira este video en YouTube. El propietario del video ha deshabilitado la reproducción en otros dispositivos”
En este caso, no puede usar este video específico. Intente encontrar otro video similar o, de lo contrario, debe pensar en otra cosa, ¿quizás una captura de pantalla del video que lleva al usuario al video?
Por qué no puedo subir videos a mi WordPress
Debería poder subir cualquier video a WordPress con el botón "agregar medios". Sin embargo, se recomienda enfáticamente usar YouTube o Vimeo e insertar el video en su sitio.
“Incrustar un video” significa que el video parece estar en su sitio web, pero en realidad es una pequeña ventana (iframe) que se transmite desde los servidores de YouTube o Vimeo.
De esta manera, ahorrará mucho ancho de banda y molestias al almacenar el video usted mismo.
Insertar video de YouTube en Facebook en 2018
Desafortunadamente, no es posible incrustar el reproductor de video de YouTube en Facebook en 2018.
Facebook eliminó la capacidad en 2017 en un esfuerzo por aumentar la popularidad de los videos de Facebook. Por lo tanto, no puede mostrar el reproductor de YouTube en su línea de tiempo de FB.
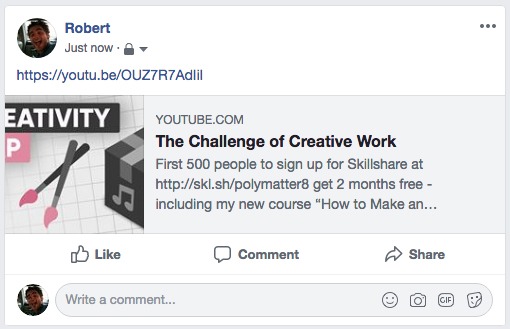
Lo mejor que puede hacer es mostrar una miniatura grande, sin embargo, cuando alguien haga clic en ella, será llevado a YouTube. A continuación se muestra una imagen de esto.

Consulte la discusión sobre la eliminación de esta función de inserción de YouTube en Facebook.
