Editor de bloques de WordPress: todo lo que necesita saber (2022)
Publicado: 2022-04-23
WordPress lanzó su nuevo editor de bloques que ahora ha reemplazado al antiguo editor clásico. Este editor funciona de una manera totalmente diferente y es la dirección hacia la que se dirige WordPress.
Si es nuevo en el Editor de bloques de WordPress y está buscando un recurso para comprender cómo funciona, ¡está en el lugar correcto!
En esta publicación, lo guiaré a través de este nuevo editor de bloques de WordPress.
Además, te mostraré cómo funciona y cómo puedes deshacerte del editor clásico por este editor mucho mejor y más productivo.
Entonces empecemos.
- ¿Qué es el editor de bloques de WordPress?
- Editor de bloques Vs Editor clásico: ¿Cuál es la diferencia?
- Una introducción rápida a la interfaz del editor de bloques
- Una introducción a los bloques
- Convertir publicaciones antiguas en bloques
- Insertar nuevo bloque
- Duplicar, mover y eliminar bloques
- Crear bloque reutilizable
- Agregar más bloques al editor de bloques
¿Qué es el editor de bloques de WordPress?
El Editor de bloques de WordPress es el nuevo editor predeterminado de WordPress que se basa en bloques. Los bloques son elementos de contenido que puede usar para agregar párrafos, imágenes, videos, botones, listas y más.
Y Gutenberg es el nombre del proyecto del nuevo editor de bloques de WordPress. El proyecto lleva el nombre de Johannes Gutenberg, quien inventó la imprenta mecánica de tipos móviles.
WordPress declaró que uno de los mayores objetivos del nuevo editor era permitir a los usuarios crear publicaciones ricas y hermosos diseños con solo unos pocos clics.

Con la nueva interfaz de bloque, ahora es posible que los usuarios de WordPress creen hermosas páginas y publicaciones sin la necesidad de ningún complemento de creación de páginas.
Para comprender mejor el bloque, debemos observar qué tan diferente es del editor clásico.
Editor de bloques Vs Editor clásico: ¿Cuál es la diferencia?
El nuevo editor de bloques es muy diferente al editor clásico.
Veamos cómo:
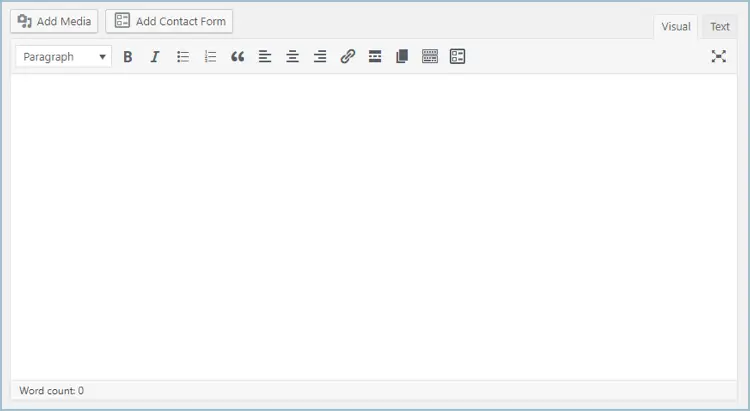
Así es como se ve el editor clásico de WordPress:

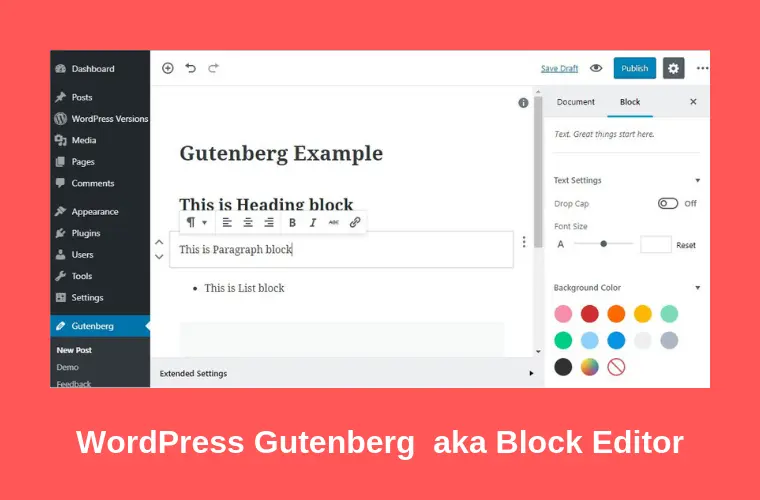
Y este es el nuevo editor de bloques de WordPress:

Se ven muy diferentes en la superficie. Pero estas diferencias son mucho mayores si profundizas en cada editor.
La mayor diferencia entre el editor clásico y el editor de bloques es esta:
El editor clásico es un editor de texto simple con varias opciones de formato. Puede agregar imágenes, códigos abreviados, videos, etc. tal como lo hace en cualquier otro editor de texto.
El editor de bloques, por otro lado, usa bloques donde cada elemento o entidad se representa como bloques. Por lo tanto, cualquier imagen, galería, video o código abreviado que agregue a su contenido tiene la forma de un bloque.
Es por eso que también se llama Editor de bloques.
El editor de bloques viene con muchos bloques predefinidos que se pueden agregar a su contenido. Además, puede agregar muchos bloques nuevos utilizando un complemento de bloque de Gutenberg.
Entonces, ahora conoces la diferencia entre el editor clásico y el editor de bloques.
La pregunta es:
¿En qué es mejor el editor de bloques de Gutenberg que el editor clásico?
Hay muchas ventajas de usar el editor de bloques sobre el editor clásico.
El más grande es que es más fácil de usar que el editor clásico. También puede editar bloques individuales, lo que le brinda más control sobre el diseño y el diseño de su página.
Leer: Gutenberg (Editor de bloques) vs. Editor clásico: ¿cuál elegir?
Una introducción rápida a la interfaz del editor de bloques
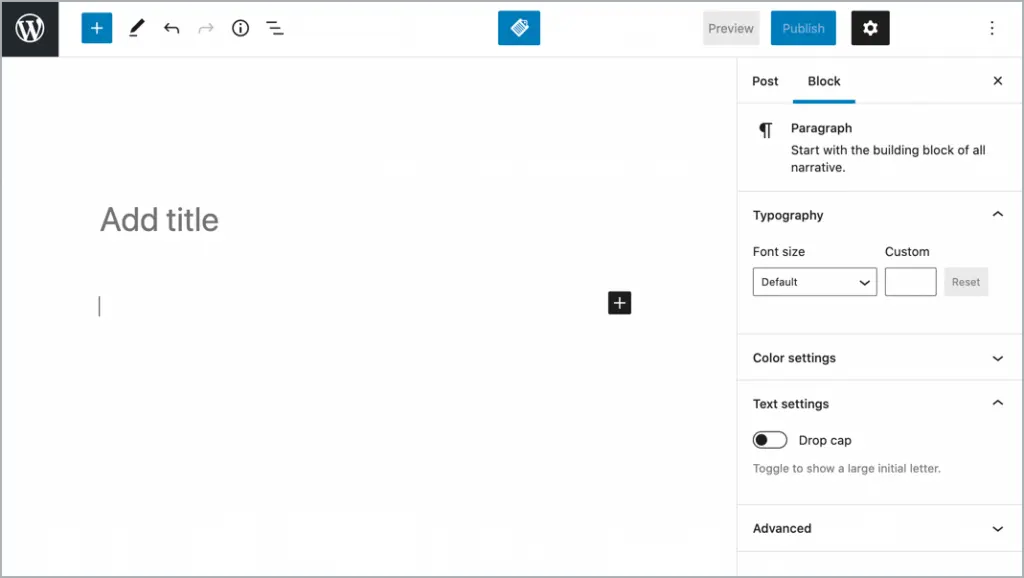
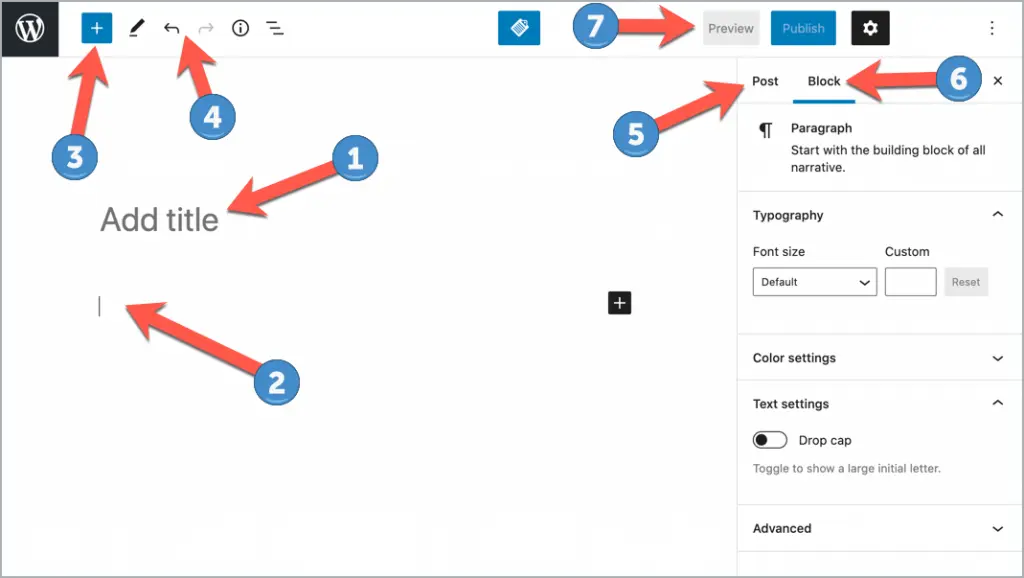
Echemos un vistazo profundo a la interfaz del editor de bloques de Gutenberg. Cada vez que crea una publicación o una página en Gutenberg, así es como se ve el editor:

Aquí hay un resumen rápido de los elementos de la interfaz del editor de Gutenberg:
- Título de la publicación/página de tu blog.
- El área de contenido de su publicación/página.
- Le permite agregar nuevos bloques.
- Botones de deshacer/rehacer.
- Acceda a la configuración de publicaciones donde puede agregar categorías, cambiar la imagen destacada, establecer la fecha de publicación y más.
- Ajustes para el bloque individual seleccionado. Cada bloque puede tener diferentes configuraciones de bloque.
- Vista previa en vivo o publicar/actualizar la publicación.
Ahora que está familiarizado con la interfaz del editor de bloques, echemos un vistazo a los bloques que vienen con Gutenberg.
Una introducción a los bloques
Has estado leyendo que el nuevo editor funciona con bloques desde el comienzo de esta guía. Pero, ¿qué son estos bloques? Y, ¿cómo funcionan?
Aquí están los diferentes tipos de bloques disponibles en Gutenberg basados en diferentes categorías:
- Bloque de párrafo
- Bloque de encabezados
- Bloque de imagen
- Bloque de galería
- Bloque de lista
- Bloque de cotizaciones
- Bloque de sonido
- Bloque de cubierta
- Bloque de archivos
- Bloque de vídeo
- Bloque HTML personalizado
- Bloque de mesa
- Bloque de código
- Bloque clásico
- Bloque preformateado
- Bloque de citas
- bloque de versos
- Bloque de columnas
- Bloque de botones
- Bloque de medios y texto
- Bloque de salto de página
- Bloque separador
- Bloque espaciador
- Bloque de código corto
- últimas publicaciones
- Bloque de incrustación de YouTube
Bloques comunes
Estos son los bloques que se usan muy a menudo cuando se trabaja con publicaciones. Los bloques comunes incluyen los bloques de elementos más básicos.
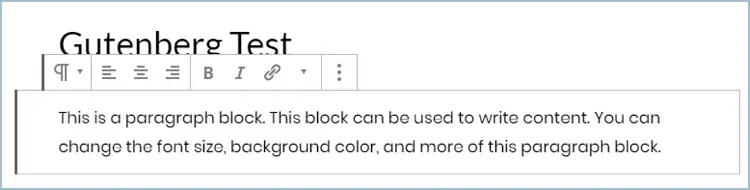
Bloque de párrafo
El bloque de párrafo te permite escribir texto en el editor de bloques. Es un cuadro simple donde puedes escribir contenido para tu publicación.

Este bloque viene con las opciones de formato estándar que le permiten cambiar el tamaño de fuente, la alineación, el fondo, el color del texto, etc. del párrafo.
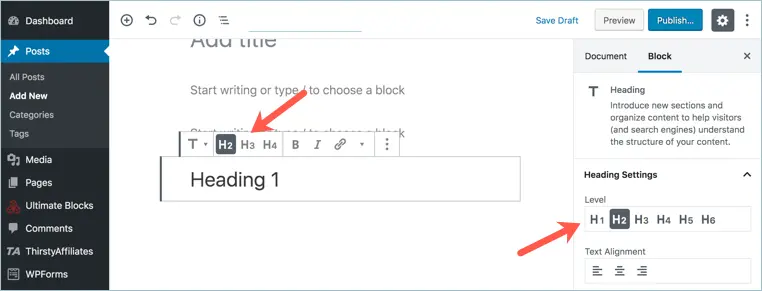
Bloque de encabezados
El bloque de encabezado le permite agregar encabezados a su contenido. Puede elegir el tipo de encabezado entre seis tamaños (H1 a H6).

Puede cambiar la alineación de su encabezado, formatearlo e incluso insertar enlaces.
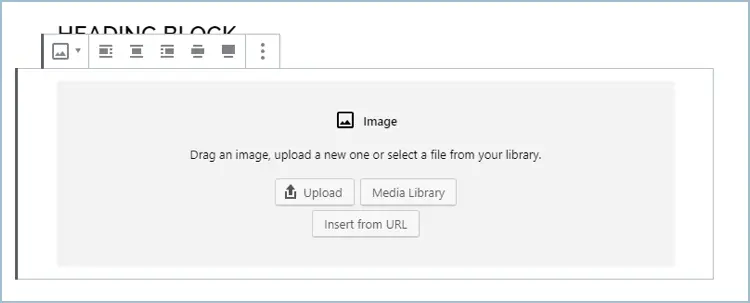
Bloque de imagen
El bloque de imagen le permite agregar una imagen al editor. Puede insertar la imagen desde su computadora, la biblioteca de medios de WordPress o desde una URL.

Puede agregar subtítulos, cambiar el tamaño de la imagen, agregar texto ALT y más en el bloque de imagen.
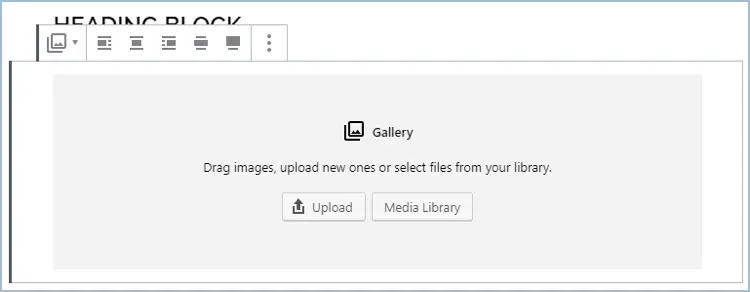
Bloque de galería
Puede crear hermosas galerías con el bloque Galería. Con este bloque, puede agregar más de una imagen al mismo bloque.

Puede elegir la cantidad de columnas para la galería, agregar títulos a las imágenes e incluso vincular las imágenes de su galería.
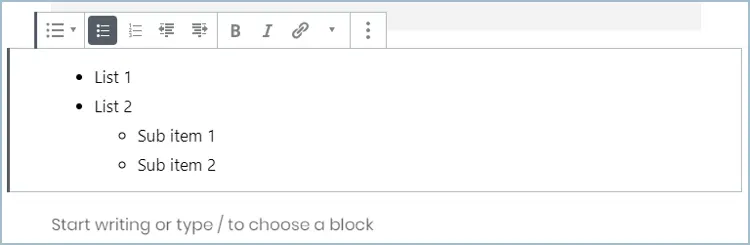
Bloque de lista
El bloque de lista le permite crear una lista numerada o con viñetas.

Este bloque también viene con opciones de formato estándar que le permiten crear subelementos, agregar enlaces de anclaje y formatear el texto de su lista.
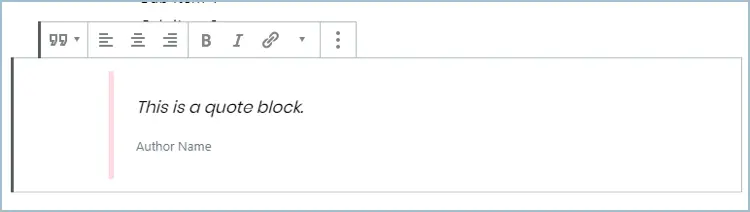
Bloque de cotizaciones
El bloque de citas le permite agregar hermosas citas a su contenido.

Puede agregar la cita junto con el nombre del autor y darle formato como cualquier otro bloque.
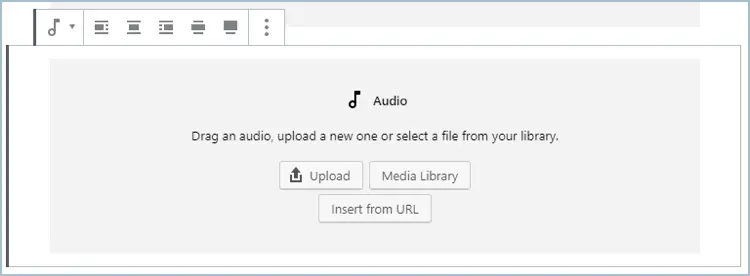
bloque de sonido
El bloque de audio le permite cargar archivos de audio a su contenido. El bloque muestra un hermoso reproductor de audio.

Puede personalizar el reproductor de audio para reproducir el audio automáticamente y/o en bucle.
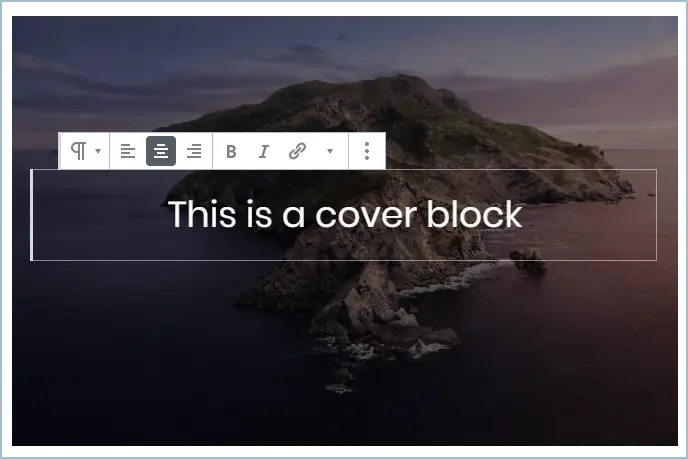
Bloque de cubierta
El bloque de portada se puede usar para agregar una imagen o un video con una superposición de texto.

Puede cambiar el color de fondo y la opacidad de la superposición.
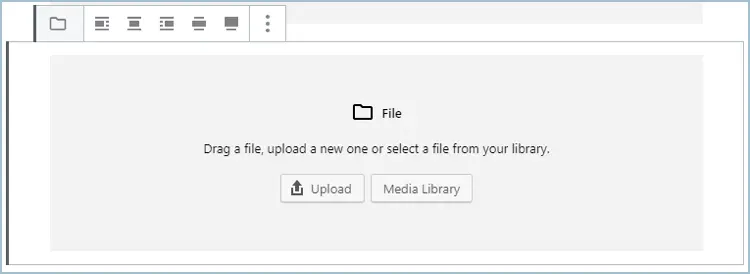
Bloque de archivos
Puede agregar diferentes tipos de archivos utilizando el bloque de archivos.

El bloque de archivos le permite mostrar un botón, elegir abrir el archivo en una nueva pestaña y más.
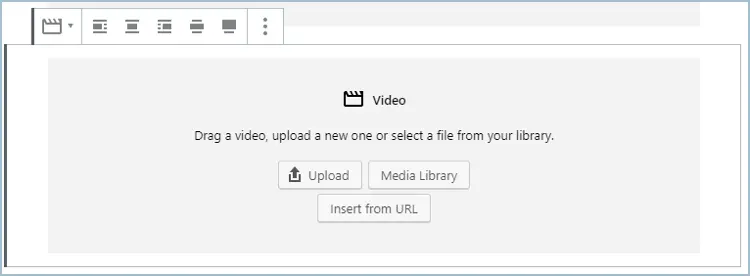
Bloque de vídeo
El bloque de video te permite subir videos a tu contenido.

Puede reproducir automáticamente los videos, silenciarlos, cargar una miniatura de video y más.
Bloques de formato
Los bloques de formato incluyen bloques de código, bloques HTML personalizados y otros bloques similares.
Repasemos cada bloque de formato disponible en Gutenberg.
Bloque HTML personalizado
El bloque de HTML personalizado le permite agregar rápidamente HTML personalizado a su publicación y obtener una vista previa.

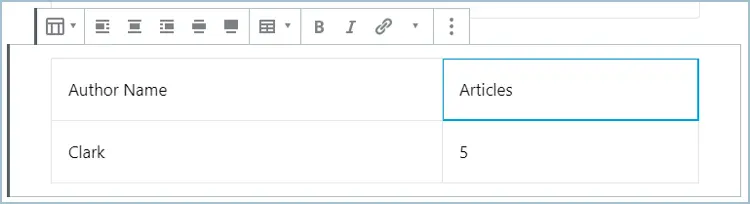
Bloque de mesa
Ahora, puede crear tablas en WordPress sin usar ningún complemento.

El bloque de tablas le permite crear tablas con facilidad. Puede seleccionar el número de filas y columnas y elegir el diseño.
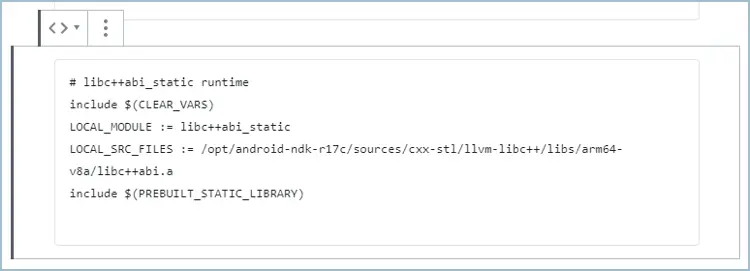
Bloque de código
Puede mostrar fragmentos de código hermosos usando el bloque de código.

El bloque de código no es un bloque donde el código es ejecutable. Es solo para mostrar el código a sus lectores.
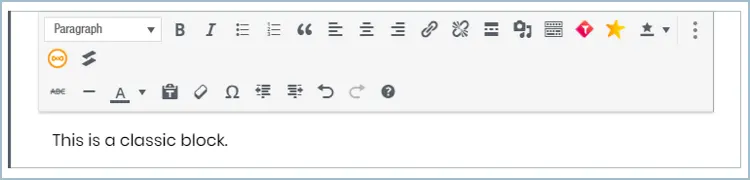
Bloque clásico
Puede agregar un pequeño editor clásico usando el bloque clásico.

El bloque clásico tiene todas las opciones de formato del editor clásico.
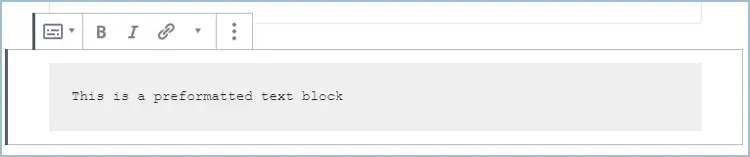
Bloque preformateado
El bloque preformateado le permite mostrar texto en el front-end a medida que lo escribe.

Muestra el texto en una fuente monoespaciada.
Bloque de citas
Puede enfatizar cualquier texto de su contenido usando el bloque pullquote.

Puede personalizar los colores del bloque cambiando el color principal y el color del texto.
bloque de versos
Los bloques de versos se utilizan para escribir versos como poesía o letras.

Los versos se muestran en una nueva línea y puede escribir tantos versos como desee.
Bloques de elementos de diseño
Los bloques de elementos de diseño te permiten personalizar el diseño de tu publicación a la perfección.
Aquí están los bloques de elementos de diseño en Gutenberg:
Bloque de columnas
Puede agregar columnas a su contenido usando el bloque de columnas. ¡Ya no es necesario usar complementos de shortcode para columnas!

El bloque de columnas se puede personalizar y puede cambiar el color de fondo de la columna.
Bloque de botones
Puede agregar hermosos botones a su publicación usando el bloque de botones.

Hay muchas configuraciones para el bloque de botones que le permiten personalizar el borde y el color del botón.
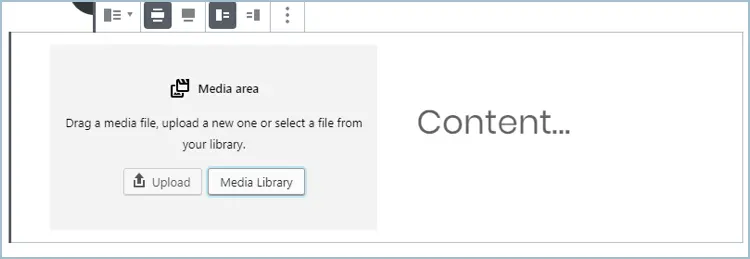
Bloque de medios y texto
El bloque de medios y texto se puede usar para mostrar texto y medios uno al lado del otro.

Este bloque tiene las opciones de formato estándar para el texto y los medios.
Bloque de salto de página
El bloque de salto de página le permite agregar saltos de página simples a su contenido.
Bloque separador
El bloque separador es un bloque simple que le permite agregar separadores a su publicación.
Bloque espaciador
Este bloque agrega espacio entre los bloques.
Bloques de elementos de widgets
Los bloques de elementos de widgets le permiten agregar widgets a su publicación. Estos bloques de widgets incluyen códigos cortos, archivos, categorías, búsqueda, nube de etiquetas y más.
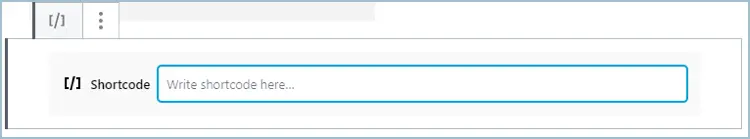
Bloque de código corto
El bloque de shortcode le permite agregar shortcodes a su contenido.

A diferencia del editor clásico en el que pegas el shortcode directamente en el contenido, el bloque de shortcode te permite insertar un shortcode fácilmente.
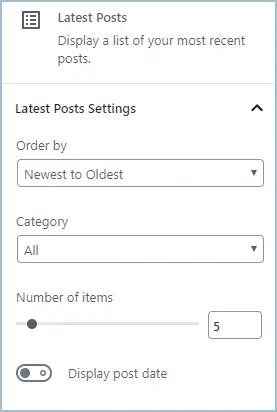
últimas publicaciones
El bloque de publicaciones más recientes le permite mostrar las últimas publicaciones publicadas en su blog en sus publicaciones.

Hay configuraciones que le permiten seleccionar la categoría de las publicaciones, elegir la cantidad de elementos para mostrar, ordenar publicaciones y mostrar la fecha de publicación.
Elementos incrustados
Los elementos incrustados le permiten incrustar contenido de otras fuentes en su publicación.
Algunos bloques de elementos incrustados incluyen incrustaciones de YouTube, Spotify, SlideShare y más.
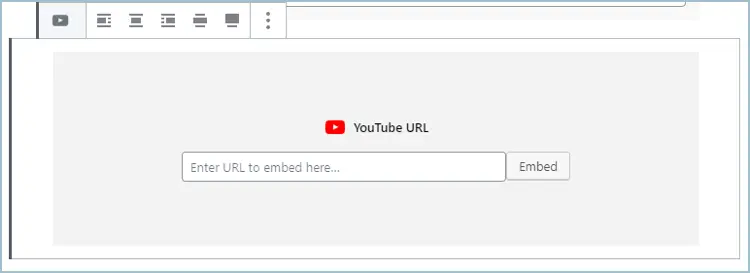
Bloque de incrustación de YouTube
El bloque de incrustación de YouTube le permite incrustar cualquier video de YouTube en su contenido.

Entonces, estos son los bloques que vienen con Gutenberg.
Convertir publicaciones antiguas en bloques
Si su interés en el editor de bloques ha alcanzado su punto máximo ahora, es hora de ver cómo puede convertir sus antiguas publicaciones clásicas del editor en bloques.
El proceso es muy simple y solo toma unos pocos clics.
Así es como puedes hacerlo:
Vaya a Publicaciones > Todas las publicaciones en su panel de WordPress.

Haga clic en 'Editar' en la publicación que desea convertir en bloques.
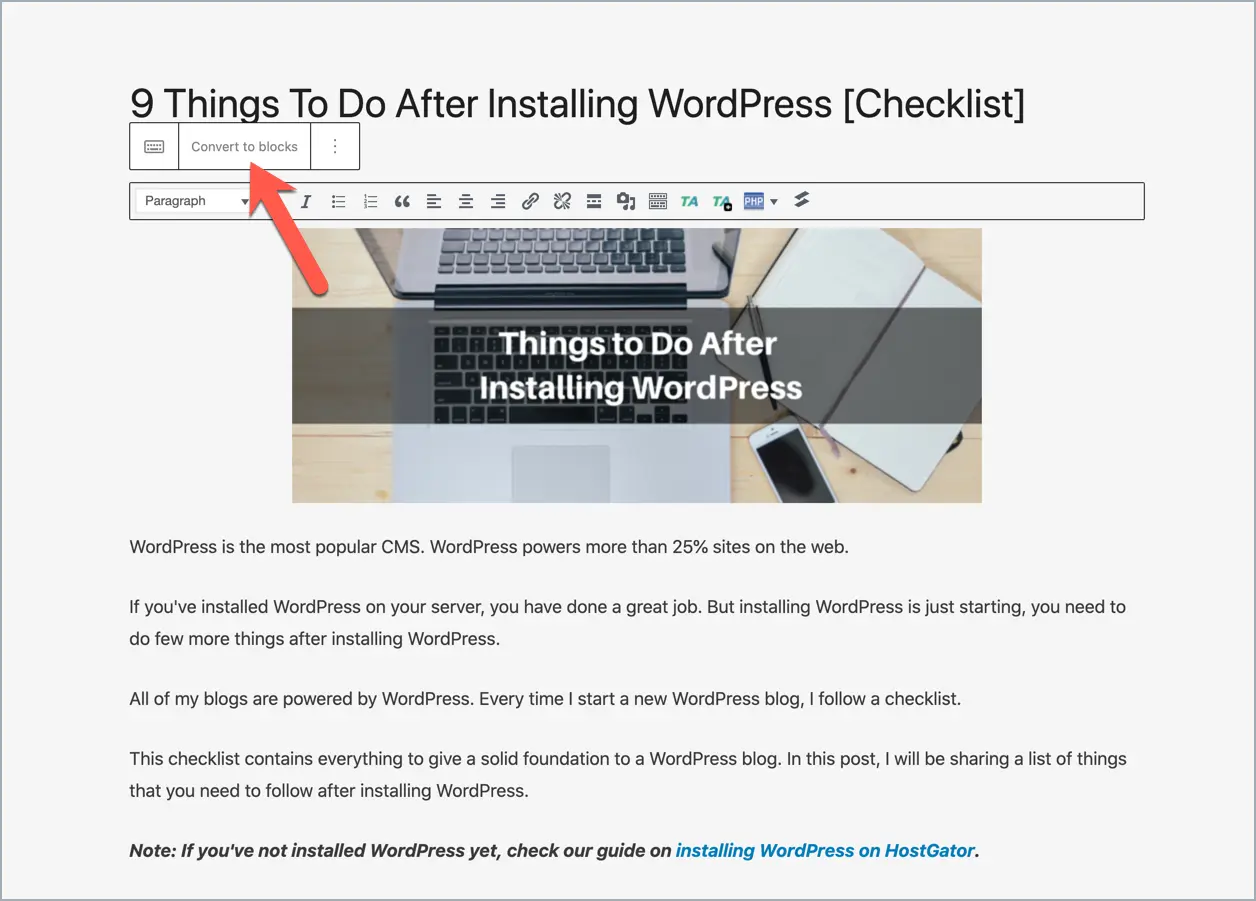
Ahora, si tiene Gutenberg instalado en su WordPress, la publicación se cargará con la nueva interfaz del editor de bloques.
Pero, todo su contenido estará dentro del 'Bloque clásico' que discutimos en la sección anterior.
El bloque clásico es simplemente un editor TinyMCE con todas las características del editor clásico.

Es importante tener en cuenta que el hecho de que su publicación se cargue en el nuevo editor de bloques no significa que se convierta en bloques.
Para convertir el bloque clásico en bloques individuales, haga clic en la opción 'Convertir en bloques'.

Toda su publicación se convertirá en bloques individuales.
¡Y eso es!
Es así de simple convertir tus publicaciones antiguas en bloques.
Pero, ¿qué pasa con la creación de nuevas publicaciones con la interfaz del editor de bloques?
Echemos un vistazo a eso.
Insertar nuevo bloque
En las secciones anteriores, echamos un vistazo a la interfaz del editor de bloques de Gutenberg. Es una interfaz simple y directa que te permite crear publicaciones fácilmente.
Para agregar cualquier cosa a su publicación, debe insertar un bloque.
Estas son las diferentes formas en que puede insertar un bloque en su publicación en Gutenberg.
Hay tres formas de insertar un bloque y todas ellas son bastante simples.
El primero es simplemente hacer clic en el signo '+' en el editor de publicaciones.
También puede agregar un nuevo bloque haciendo clic en el signo '+' en la barra de herramientas superior.
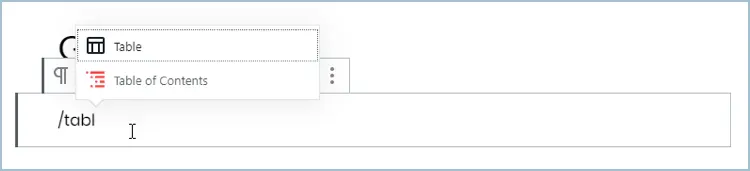
Y el último es bastante impresionante. Simplemente escriba / y luego el nombre del bloque e inserte el bloque en el editor.

La mejor parte de este método es que no tienes que escribir el nombre completo del bloque. El bloque te da sugerencias automáticamente mientras escribes.
Duplicar, mover y eliminar bloques
La mejor parte del editor de bloques es que todo está en un bloque. Entonces, si desea copiar un texto, una imagen o una tabla, no tiene que copiar todo.
Simplemente seleccione el bloque y elija lo que quiere hacer con él. Puede duplicar bloques, moverlos simplemente arrastrándolos o eliminarlos.
Así es como puedes hacerlo.
duplicando bloques
Duplicar bloques es muy fácil.
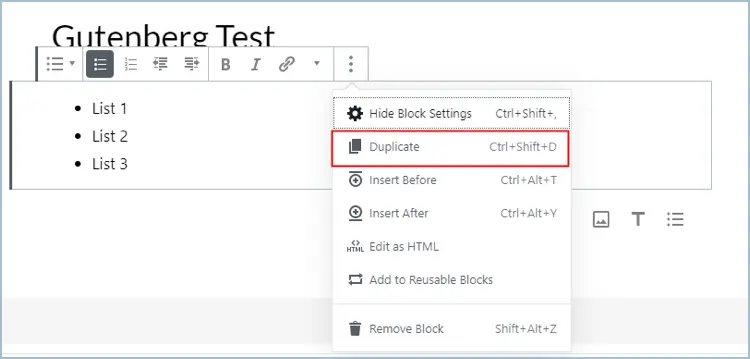
Para duplicar un bloque, seleccione el bloque y haga clic en su configuración (tres puntos verticales). En la configuración, hay una opción para duplicar el bloque.
Haga clic en él y su bloque se duplicará.

También puede duplicar bloques seleccionando el bloque y usando la tecla de método abreviado Ctrl+Shift+D.
Mover bloques
Puede mover bloques arrastrándolos o simplemente haciendo clic en los botones arriba y abajo.
Pase el cursor sobre su bloque y en el lado izquierdo verá dos botones arriba y abajo junto con un botón en el medio.
Al hacer clic en los botones arriba/abajo, el bloque se moverá hacia arriba/abajo. O puedes hacer clic en el botón central y arrastrar el bloque donde quieras que esté.
Eliminación de bloques
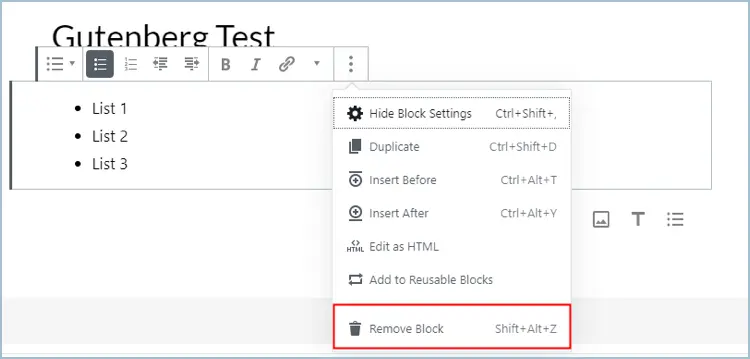
Para eliminar un bloque, haga clic en la configuración del bloque y seleccione la opción Eliminar bloque.

También puede eliminar un bloque usando la combinación de teclas Shift+Alt+Z.
Crear bloque reutilizable
Una gran característica del editor de bloques es el concepto de bloques reutilizables. Un bloque reutilizable es básicamente un bloque que se puede guardar y usar en otras publicaciones.
Esta es una característica realmente útil ya que ahora puede guardar bloques y reutilizarlos.
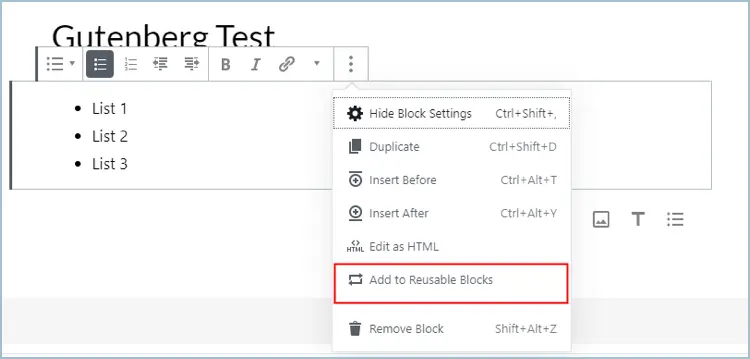
Para crear un bloque reutilizable, haga clic en la configuración del bloque y seleccione la opción 'Agregar a bloques reutilizables'.

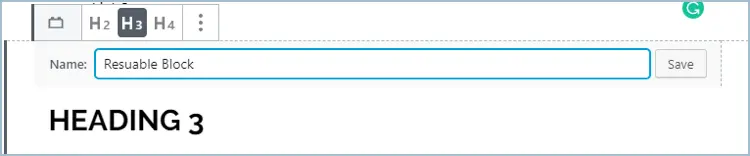
Luego, asigne un nombre al bloque que está guardando y haga clic en el botón Guardar.

Esto guardará su bloque en la biblioteca de bloques de Gutenberg.
Ahora, siempre que quieras usar tu bloque reutilizable en otras publicaciones, puedes insertarlo como cualquier otro bloque.
También puede administrar sus bloques reutilizables en la página del administrador de bloques. Desde esta página, puede editar o eliminar sus bloques. También puede importar o exportar bloques.
Agregar más bloques al editor de bloques
Los bloques predeterminados proporcionados en el editor de bloques son realmente geniales y te ayudan a crear hermosas publicaciones y páginas.
Pero, ¿y si quieres ir un paso más allá?
Afortunadamente, el editor de bloques permite a los desarrolladores desarrollar sus propios bloques. Esto ha llevado a los desarrolladores a crear algunos complementos de bloques de Gutenberg realmente impresionantes.
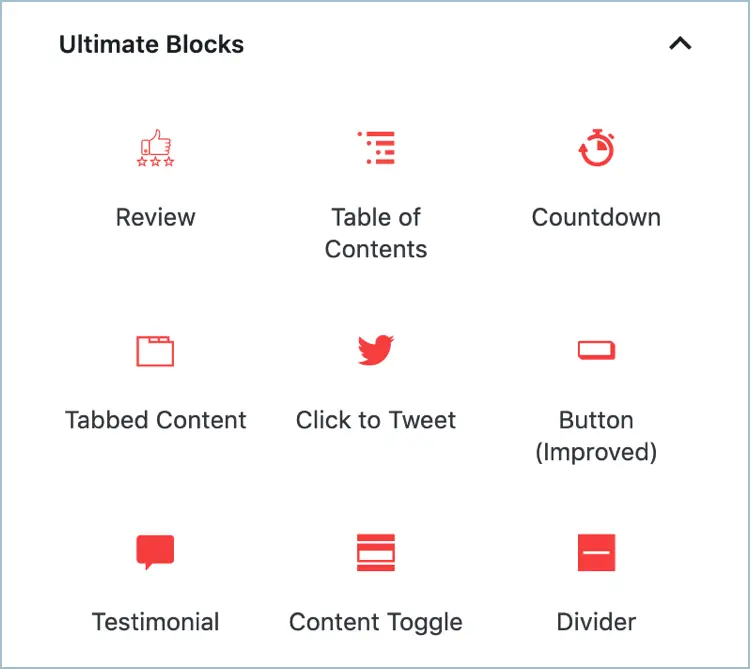
Uno de esos complementos es Ultimate Blocks.

Este complemento de bloque está hecho para aquellos que quieren darle vida a sus publicaciones de blog y hacerlas más atractivas.
El complemento viene con más de 15 bloques. Algunos de los bloques notables son:
- Filtro de contenido
- Revisar
- Tabla de contenido
- Llamada a la acción
- Haz clic para twittear
- compartir social
- cuenta regresiva
Ultimate Blocks es increíblemente fácil de usar y muy rápido. Con este complemento, puede agregar algunos bloques únicos a sus publicaciones y aumentar su participación y acciones sociales.
Conclusión
Entonces, eso concluye nuestra guía del editor de bloques de WordPress. Espero que esta guía te haya ayudado a aprender y comprender mejor a Gutenberg.
Si eres completamente nuevo en este editor, el mejor consejo que tengo para ti es que lo pruebes. Te acostumbrarás a usar este increíble editor.
Y, si tiene alguna pregunta con respecto a esta publicación, no dude en hacerla en la sección de comentarios a continuación.

