WordPress-Blockeditor: Alles, was Sie wissen müssen (2022)
Veröffentlicht: 2022-04-23
WordPress hat seinen neuen Block-Editor veröffentlicht, der nun den alten klassischen Editor ersetzt hat. Dieser Editor funktioniert ganz anders und ist die Richtung, in die WordPress geht.
Wenn Sie neu im WordPress-Blockeditor sind und nach einer Ressource suchen, um zu verstehen, wie er funktioniert, sind Sie hier richtig!
In diesem Beitrag führe ich Sie durch diesen neuen WordPress-Blockeditor.
Außerdem zeige ich Ihnen, wie es funktioniert und wie Sie den klassischen Editor für diesen viel besseren und produktiveren Editor ablegen können.
Also lasst uns anfangen.
- Was ist der WordPress-Blockeditor?
- Blockeditor vs. klassischer Editor: Was ist der Unterschied?
- Eine kurze Einführung in die Blockeditor-Oberfläche
- Eine Einführung in die Blöcke
- Alte Beiträge in Blöcke umwandeln
- Neuen Block einfügen
- Duplizieren, Verschieben und Entfernen von Blöcken
- Wiederverwendbaren Block erstellen
- Hinzufügen weiterer Blöcke zum Blockeditor
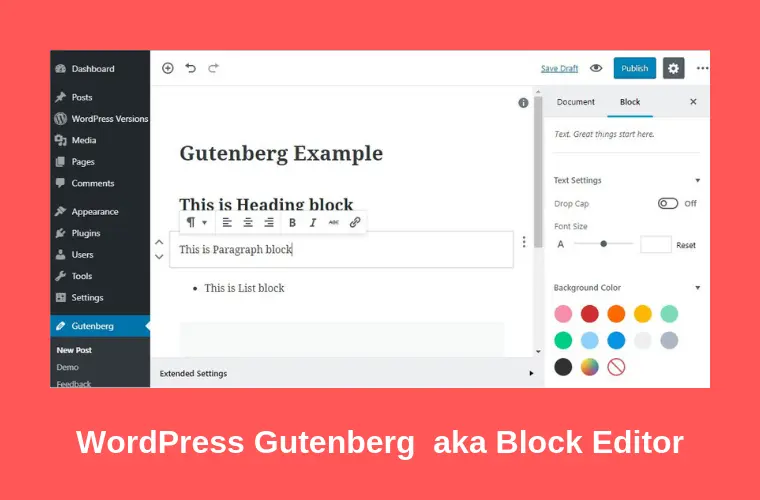
Was ist der WordPress-Blockeditor?
Der WordPress-Block-Editor ist der neue Standard-Editor von WordPress, der auf Blöcken basiert. Blöcke sind Inhaltselemente, die Sie zum Hinzufügen von Absätzen, Bildern, Videos, Schaltflächen, Listen und mehr verwenden können.
Und Gutenberg ist der Projektname des neuen WordPress-Blockeditors. Benannt ist das Projekt nach Johannes Gutenberg, dem Erfinder der mechanischen Buchdruckmaschine mit beweglichen Lettern.
WordPress erklärte, dass eines der größten Ziele des neuen Editors darin bestand, Benutzern zu ermöglichen, mit nur wenigen Klicks reichhaltige Beiträge und schöne Layouts zu erstellen.

Mit der neuen Blockschnittstelle ist es WordPress-Benutzern nun möglich geworden, schöne Seiten und Beiträge zu erstellen, ohne dass Seitenerstellungs-Plugins erforderlich sind.
Um den Block besser zu verstehen, müssen wir uns ansehen, wie er sich vom klassischen Editor unterscheidet.
Blockeditor vs. klassischer Editor: Was ist der Unterschied?
Der neue Blockeditor unterscheidet sich stark vom klassischen Editor.
Mal sehen wie:
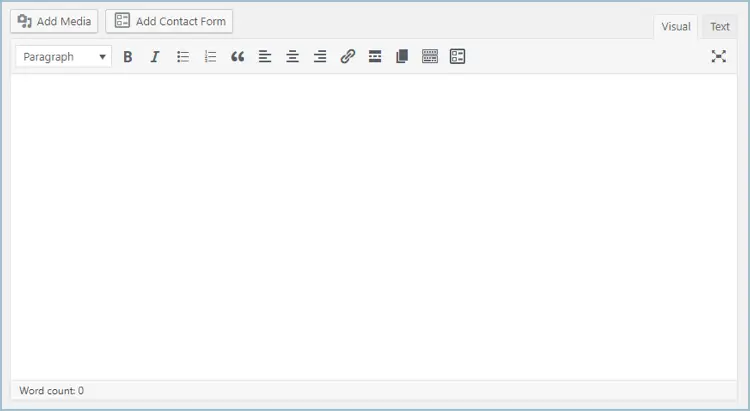
So sieht der klassische WordPress-Editor aus:

Und das ist der neue Block-Editor von WordPress:

Sie sehen an der Oberfläche sehr unterschiedlich aus. Aber diese Unterschiede sind viel größer, wenn Sie tief in jeden Editor eintauchen.
Der größte Unterschied zwischen dem klassischen Editor und dem Blockeditor ist folgender:
Der klassische Editor ist ein einfacher Texteditor mit verschiedenen Formatierungsmöglichkeiten. Sie können Bilder, Shortcodes, Videos usw. hinzufügen, genau wie in jedem anderen Texteditor.
Der Blockeditor hingegen verwendet Blöcke, in denen jedes Element oder jede Entität als Blöcke dargestellt wird. Jedes Bild, jede Galerie, jedes Video oder jeder Shortcode, den Sie zu Ihren Inhalten hinzufügen, hat also die Form eines Blocks.
Deshalb wird er auch als Blockeditor bezeichnet.
Der Blockeditor enthält viele vordefinierte Blöcke, die zu Ihren Inhalten hinzugefügt werden können. Außerdem können Sie viele neue Blöcke hinzufügen, indem Sie ein Gutenberg-Block-Plugin verwenden.
Jetzt kennen Sie also den Unterschied zwischen dem klassischen Editor und dem Blockeditor.
Die Frage ist:
Inwiefern ist der Blockeditor von Gutenberg besser als der klassische Editor?
Die Verwendung des Blockeditors bietet viele Vorteile gegenüber dem klassischen Editor.
Das Größte ist, dass es einfacher zu bedienen ist als der klassische Editor. Sie können auch einzelne Blöcke bearbeiten, was Ihnen mehr Kontrolle über das Design und Layout Ihrer Seite gibt.
Lesen Sie: Gutenberg (Blockeditor) vs. Klassischer Editor: Welchen soll man wählen?
Eine kurze Einführung in die Blockeditor-Oberfläche
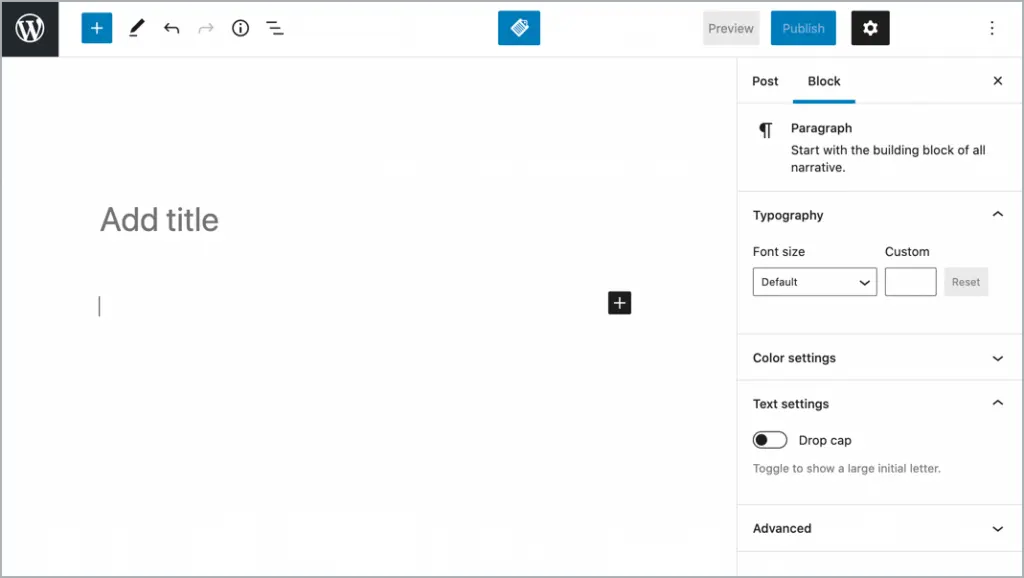
Werfen wir einen tiefen Blick auf die Oberfläche des Gutenberg-Blockeditors. Immer wenn du einen Beitrag oder eine Seite in Gutenberg erstellst, sieht der Editor so aus:

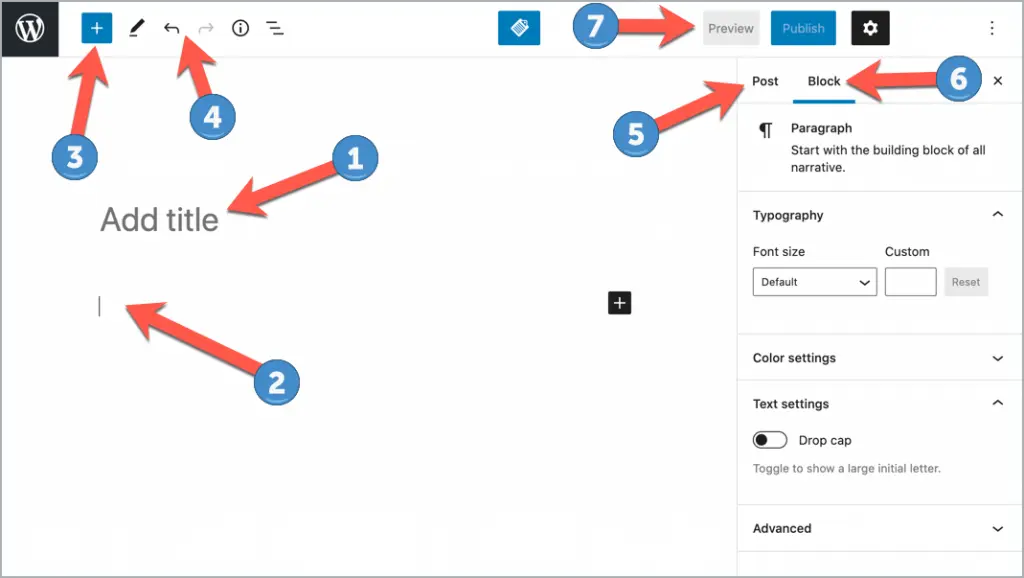
Hier ist ein kurzer Überblick über die Elemente der Gutenberg-Editor-Oberfläche:
- Titel Ihres Blogbeitrags/Ihrer Seite.
- Der Inhaltsbereich Ihres Beitrags/Ihrer Seite.
- Ermöglicht das Hinzufügen neuer Blöcke.
- Rückgängig/Wiederherstellen-Schaltflächen.
- Zugriff auf Beitragseinstellungen, in denen Sie Kategorien hinzufügen, das vorgestellte Bild ändern, das Veröffentlichungsdatum festlegen und vieles mehr können.
- Einstellungen für den einzelnen ausgewählten Block. Jeder Block kann unterschiedliche Blockeinstellungen haben.
- Live-Vorschau oder Veröffentlichen/Aktualisieren des Beitrags.
Nachdem Sie nun mit der Oberfläche des Blockeditors vertraut sind, werfen wir einen Blick auf die Blöcke, die mit Gutenberg geliefert werden.
Eine Einführung in die Blöcke
Sie haben seit Beginn dieser Anleitung gelesen, dass der neue Editor mit Blöcken arbeitet. Aber was sind das für Blöcke? Und wie funktionieren sie?
Hier sind die verschiedenen Arten von Blöcken, die in Gutenberg verfügbar sind, basierend auf verschiedenen Kategorien:
- Absatzblock
- Überschriften-Block
- Bildblock
- Galerie-Block
- Listenblock
- Zitat-Block
- Audioblock
- Abdeckblock
- Dateiblock
- Videoblock
- Benutzerdefinierter HTML-Block
- Tabellenblock
- Codeblock
- Klassischer Block
- Vorformatierter Block
- Pullquote-Block
- Versblock
- Spaltenblock
- Knopfblock
- Medien- und Textblock
- Seitenumbruch-Block
- Trennblock
- Distanzblock
- Shortcode-Block
- Neueste Beiträge
- YouTube-Einbettungsblock
Gemeinsame Blöcke
Dies sind die Blöcke, die sehr häufig bei der Arbeit mit Beiträgen verwendet werden. Die gemeinsamen Blöcke umfassen die grundlegendsten Elementblöcke.
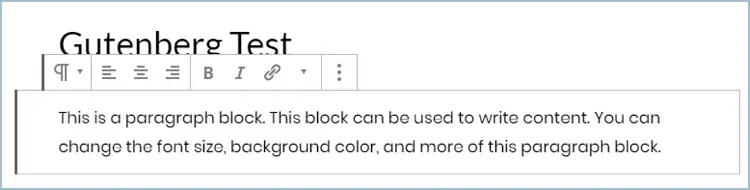
Absatzblock
Mit dem Absatzblock können Sie Text im Blockeditor schreiben. Es ist ein einfaches Feld, in das Sie Inhalte für Ihren Beitrag schreiben können.

Dieser Block enthält die Standardformatierungsoptionen, mit denen Sie die Schriftgröße, Ausrichtung, den Hintergrund, die Textfarbe usw. des Absatzes ändern können.
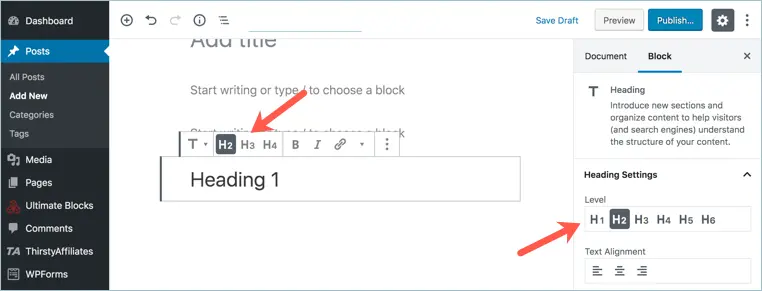
Überschriften-Block
Mit dem Überschriftenblock können Sie Ihrem Inhalt Überschriften hinzufügen. Sie können die Art der Überschrift aus sechs Größen (H1 bis H6) wählen.

Sie können die Ausrichtung Ihrer Überschrift ändern, sie formatieren und sogar Links einfügen.
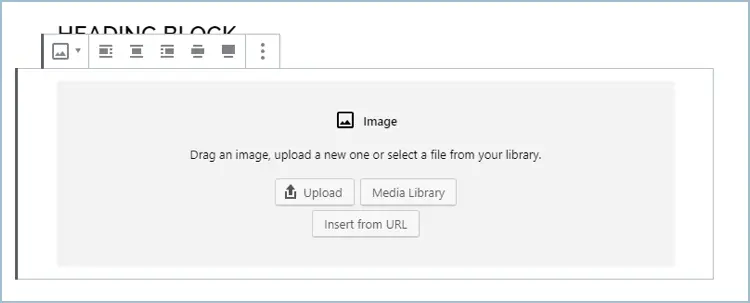
Bildblock
Mit dem Bildblock können Sie dem Editor ein Bild hinzufügen. Sie können das Bild von Ihrem Computer, der WordPress-Medienbibliothek oder von einer URL einfügen.

Sie können Bildunterschriften hinzufügen, die Bildgröße ändern, ALT-Text hinzufügen und mehr im Bildblock.
Galerie-Block
Mit dem Galerie-Block können Sie wunderschöne Galerien erstellen. Mit diesem Block können Sie mehr als ein Bild zu demselben Block hinzufügen.

Sie können die Anzahl der Spalten für die Galerie auswählen, Bildunterschriften hinzufügen und sogar die Bilder Ihrer Galerie verlinken.
Listenblock
Mit dem Listenblock können Sie eine Aufzählung oder eine nummerierte Liste erstellen.

Dieser Block enthält auch Standardformatierungsoptionen, mit denen Sie Unterelemente erstellen, Ankerlinks hinzufügen und den Text Ihrer Liste formatieren können.
Zitat-Block
Mit dem Zitatblock können Sie Ihren Inhalten schöne Zitate hinzufügen.

Sie können das Zitat zusammen mit dem Autorennamen hinzufügen und wie jeden anderen Block formatieren.
Audioblock
Mit dem Audioblock können Sie Audiodateien zu Ihren Inhalten hochladen. Der Block zeigt einen schönen Audioplayer an.

Sie können den Audioplayer so anpassen, dass der Ton automatisch und/oder in einer Schleife abgespielt wird.
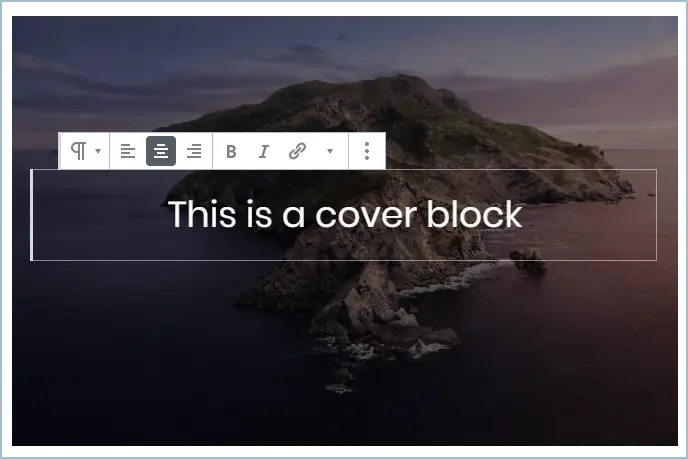
Abdeckblock
Der Cover-Block kann verwendet werden, um ein Bild oder ein Video mit einer Textüberlagerung hinzuzufügen.

Sie können die Hintergrundfarbe und die Deckkraft der Überlagerung ändern.
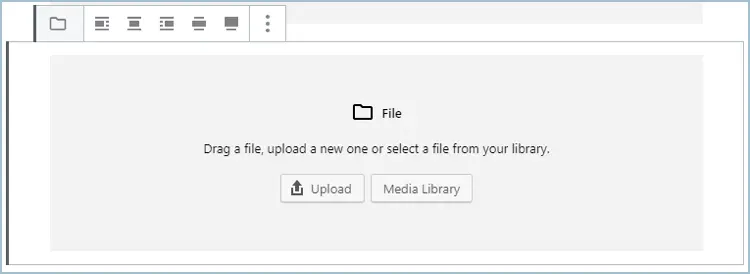
Dateiblock
Mit dem Dateiblock können Sie verschiedene Dateitypen hinzufügen.

Mit dem Dateiblock können Sie eine Schaltfläche anzeigen, die Datei in einem neuen Tab öffnen und vieles mehr.
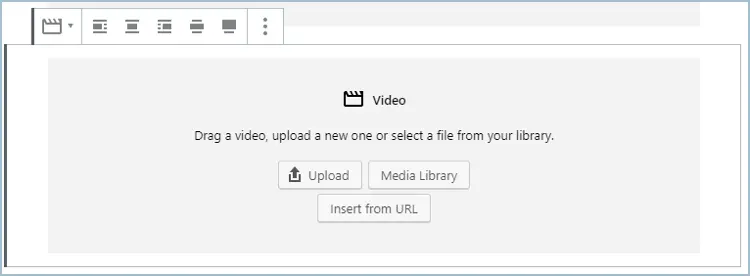
Videoblock
Mit dem Videoblock können Sie Videos zu Ihren Inhalten hochladen.

Sie können die Videos automatisch abspielen, sie stumm schalten, ein Video-Thumbnail hochladen und vieles mehr.
Blöcke formatieren
Zu den Formatierungsblöcken gehören Codeblöcke, benutzerdefinierte HTML-Blöcke und andere ähnliche Blöcke.
Lassen Sie uns jeden in Gutenberg verfügbaren Formatierungsblock durchgehen.
Benutzerdefinierter HTML-Block
Mit dem benutzerdefinierten HTML-Block können Sie Ihrem Beitrag schnell benutzerdefiniertes HTML hinzufügen und eine Vorschau anzeigen.

Tabellenblock
Jetzt können Sie Tabellen in WordPress erstellen, ohne ein Plugin zu verwenden.

Mit dem Tabellenblock können Sie ganz einfach Tabellen erstellen. Sie können die Anzahl der Zeilen und Spalten auswählen und das Layout auswählen.
Codeblock
Mit dem Codeblock können Sie Codeschnipsel schön darstellen.

Der Codeblock ist kein Block, in dem der Code ausführbar ist. Es dient nur dazu, Ihren Lesern Code anzuzeigen.
Klassischer Block
Sie können einen kleinen klassischen Editor mit dem klassischen Block hinzufügen.

Der klassische Block hat alle Formatierungsmöglichkeiten des klassischen Editors.
Vorformatierter Block
Mit dem vorformatierten Block können Sie Text auf dem Frontend anzeigen, während Sie ihn eingeben.

Es zeigt den Text in einer monospaced Schriftart an.
Pullquote-Block
Mit dem Pullquote-Block können Sie jeden Text Ihres Inhalts hervorheben.

Sie können die Farben des Blocks anpassen, indem Sie die Hauptfarbe und die Textfarbe ändern.
Versblock
Versblöcke werden verwendet, um Verse wie Gedichte oder Texte zu schreiben.

Verse werden in einer neuen Zeile angezeigt und Sie können so viele Verse schreiben, wie Sie möchten.
Layout-Element-Blöcke
Mit den Layout-Element-Blöcken können Sie das Layout Ihres Beitrags wunderbar anpassen.
Hier sind die Layout-Elementblöcke in Gutenberg:
Spaltenblock
Mit dem Spaltenblock können Sie Ihrem Inhalt Spalten hinzufügen. Sie müssen keine Shortcode-Plugins mehr für Spalten verwenden!

Der Spaltenblock kann angepasst werden und Sie können die Hintergrundfarbe der Spalte ändern.
Knopfblock
Mit dem Schaltflächenblock können Sie Ihrem Beitrag schöne Schaltflächen hinzufügen.

Es gibt viele Einstellungen für den Schaltflächenblock, mit denen Sie den Rahmen und die Farbe der Schaltfläche anpassen können.
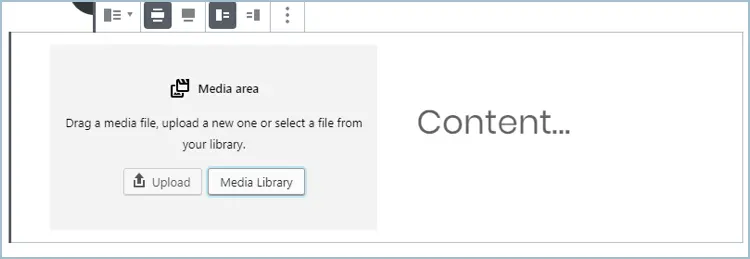
Medien- und Textblock
Der Medien- und Textblock kann verwendet werden, um Text und Medien nebeneinander anzuzeigen.

Dieser Block hat die Standardformatierungsoptionen für Text und Medien.
Seitenumbruch-Block
Mit dem Seitenumbruchblock können Sie Ihren Inhalten einfache Seitenumbrüche hinzufügen.
Trennblock
Der Trennblock ist ein einfacher Block, mit dem Sie Ihrem Beitrag Trennzeichen hinzufügen können.
Distanzblock
Dieser Block fügt Platz zwischen den Blöcken hinzu.
Widget-Element-Blöcke
Mit Widget-Elementblöcken können Sie Ihrem Beitrag Widgets hinzufügen. Diese Widget-Blöcke umfassen Shortcodes, Archive, Kategorien, Suche, Tag-Cloud und mehr.
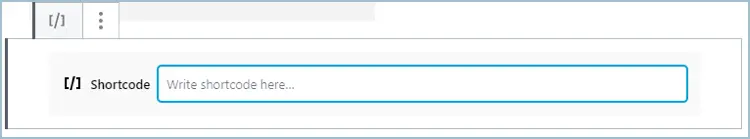
Shortcode-Block
Mit dem Shortcode-Block können Sie Shortcodes zu Ihren Inhalten hinzufügen.

Im Gegensatz zum klassischen Editor, bei dem Sie den Shortcode direkt in den Inhalt einfügen, können Sie mit dem Shortcode-Block ganz einfach einen Shortcode einfügen.
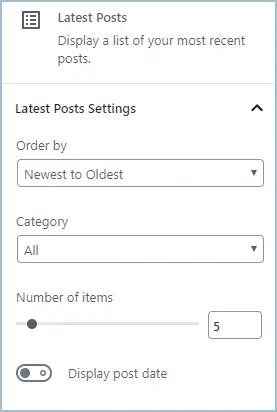
Neueste Beiträge
Mit dem Block „Neueste Posts“ können Sie die neuesten in Ihrem Blog veröffentlichten Posts in Ihren Posts anzeigen.

Es gibt Einstellungen, mit denen Sie die Kategorie der Beiträge auswählen, die Anzahl der anzuzeigenden Elemente auswählen, Beiträge ordnen und das Datum des Beitrags anzeigen können.
Elemente einbetten
Mit Einbettungselementen können Sie Inhalte aus anderen Quellen in Ihren Beitrag einbetten.
Einige Einbettungselementblöcke umfassen YouTube-Einbettung, Spotify, SlideShare und mehr.
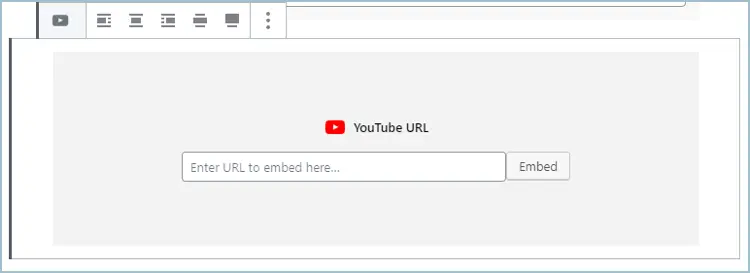
YouTube-Einbettungsblock
Mit dem YouTube-Einbettungsblock können Sie jedes YouTube-Video in Ihre Inhalte einbetten.

Das sind also die Blöcke, die mit Gutenberg geliefert werden.
Alte Beiträge in Blöcke umwandeln
Wenn Ihr Interesse am Block-Editor jetzt seinen Höhepunkt erreicht hat, ist es an der Zeit, einen Blick darauf zu werfen, wie Sie Ihre alten klassischen Editor-Beiträge in Blöcke umwandeln können.
Der Prozess ist sehr einfach und dauert nur ein paar Klicks.
So können Sie es tun:
Gehen Sie in Ihrem WordPress-Dashboard zu Beiträge > Alle Beiträge.

Klicken Sie bei dem Beitrag, den Sie in Blöcke umwandeln möchten, auf „Bearbeiten“.
Wenn Sie Gutenberg jetzt auf Ihrem WordPress installiert haben, wird der Beitrag mit der neuen Blockeditor-Oberfläche geladen.
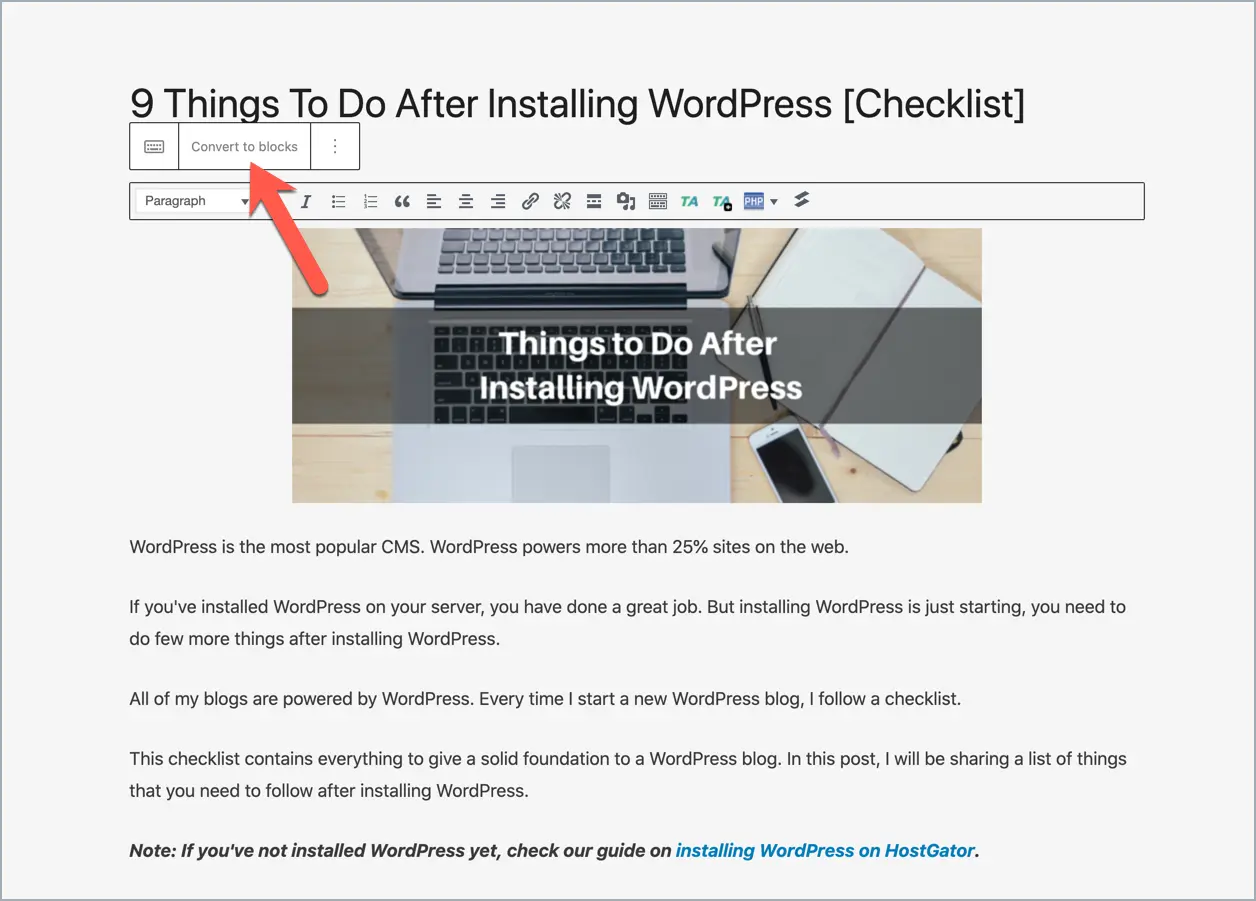
Alle Ihre Inhalte befinden sich jedoch im „Klassischen Block“, den wir im vorherigen Abschnitt besprochen haben.
Der klassische Block ist einfach ein TinyMCE-Editor mit allen Funktionen des klassischen Editors.
Es ist wichtig zu beachten, dass nur weil Ihr Beitrag in den neuen Blockeditor geladen wird, dies nicht bedeutet, dass er in Blöcke umgewandelt wird.

Um den klassischen Block in einzelne Blöcke umzuwandeln, klicken Sie auf die Option „In Blöcke umwandeln“.

Ihr gesamter Beitrag wird in einzelne Blöcke umgewandelt.
Und das ist es!
So einfach ist es, Ihre alten Beiträge in Blöcke umzuwandeln.
Aber was ist mit dem Erstellen neuer Posts mit der Blockeditor-Oberfläche?
Schauen wir uns das mal an.
Neuen Block einfügen
In den vorherigen Abschnitten haben wir uns die Oberfläche des Gutenberg-Blockeditors angesehen. Es ist eine einfache und unkomplizierte Benutzeroberfläche, mit der Sie ganz einfach Beiträge erstellen können.
Um Ihrem Beitrag etwas hinzuzufügen, müssen Sie einen Block einfügen.
Hier sind die verschiedenen Möglichkeiten, wie Sie einen Block in Ihren Beitrag in Gutenberg einfügen können.
Es gibt drei Möglichkeiten, einen Block einzufügen, und alle sind ziemlich einfach.
Der erste ist, einfach auf das „+“-Zeichen im Post-Editor zu klicken.
Sie können auch einen neuen Block hinzufügen, indem Sie auf das „+“-Zeichen in der oberen Symbolleiste klicken.
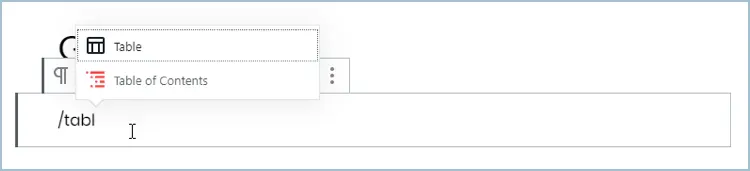
Und das letzte ist ziemlich genial. Geben Sie einfach / und dann den Namen des Blocks ein und fügen Sie den Block in den Editor ein.

Das Beste an dieser Methode ist, dass Sie nicht den vollständigen Namen des Blocks eingeben müssen. Der Block gibt Ihnen während der Eingabe automatisch Vorschläge.
Duplizieren, Verschieben und Entfernen von Blöcken
Das Beste am Blockeditor ist, dass sich alles in einem Block befindet. Wenn Sie also einen Text, ein Bild oder eine Tabelle kopieren möchten, müssen Sie nicht alles kopieren.
Wählen Sie einfach den Block aus und wählen Sie aus, was Sie damit machen möchten. Sie können Blöcke duplizieren, durch einfaches Ziehen verschieben oder entfernen.
Hier ist, wie Sie es tun können.
Duplizieren von Blöcken
Das Duplizieren von Blöcken ist sehr einfach.
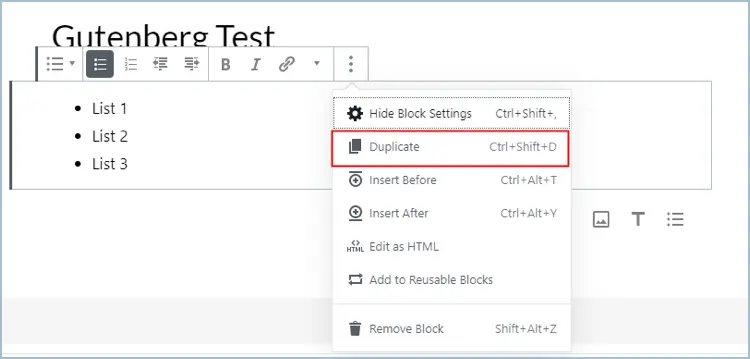
Um einen Block zu duplizieren, wählen Sie den Block aus und klicken Sie auf seine Einstellungen (drei vertikale Punkte). In den Einstellungen gibt es eine Option zum Duplizieren des Blocks.
Klicken Sie darauf und Ihr Block wird dupliziert.

Sie können Blöcke auch duplizieren, indem Sie den Block auswählen und die Tastenkombination Strg+Umschalt+D verwenden.
Verschieben von Blöcken
Sie können Blöcke verschieben, indem Sie sie entweder ziehen oder einfach auf die Auf- und Ab-Schaltflächen klicken.
Bewegen Sie den Mauszeiger über Ihren Block und auf der linken Seite sehen Sie zwei Auf- und Ab-Schaltflächen sowie eine Schaltfläche in der Mitte.
Durch Klicken auf die Aufwärts-/Abwärts-Schaltflächen wird der Block nach oben/unten verschoben. Oder Sie können auf die mittlere Schaltfläche klicken und den Block an die gewünschte Stelle ziehen.
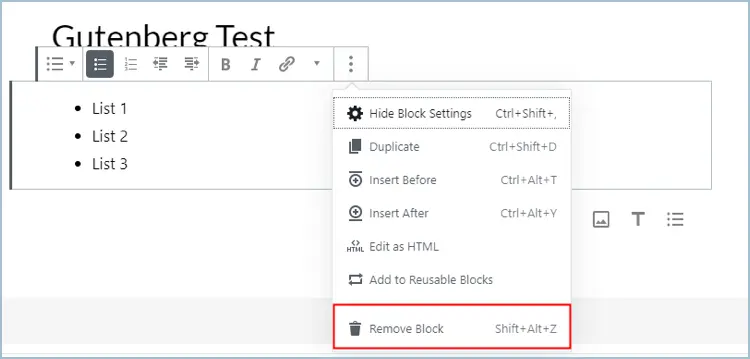
Blöcke entfernen
Um einen Block zu entfernen, klicken Sie auf die Blockeinstellungen und wählen Sie die Option Block entfernen.

Sie können einen Block auch entfernen, indem Sie die Tastenkombination Umschalt+Alt+Z verwenden.
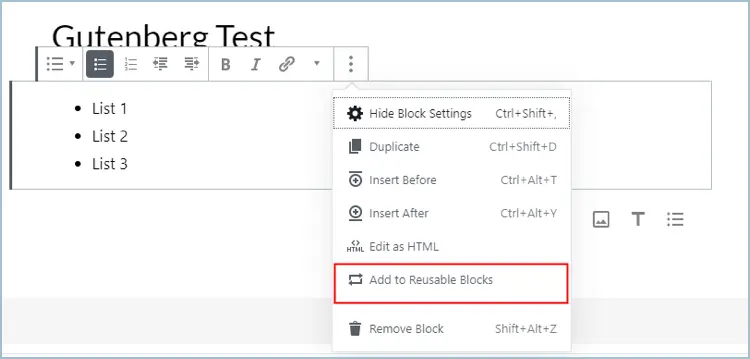
Wiederverwendbaren Block erstellen
Eine großartige Funktion des Blockeditors ist das Konzept der wiederverwendbaren Blöcke. Ein wiederverwendbarer Block ist im Grunde ein Block, der gespeichert und für andere Posts verwendet werden kann.
Dies ist eine wirklich hilfreiche Funktion, da Sie jetzt Blöcke speichern und wiederverwenden können.
Um einen wiederverwendbaren Block zu erstellen, klicken Sie auf die Blockeinstellungen und wählen Sie die Option „Zu wiederverwendbaren Blöcken hinzufügen“.

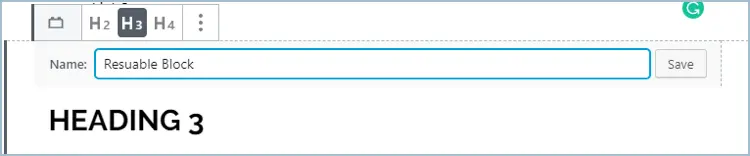
Geben Sie dann dem Block, den Sie speichern, einen Namen und klicken Sie auf die Schaltfläche Speichern.

Dadurch wird Ihr Block in der Gutenberg-Blockbibliothek gespeichert.
Wann immer Sie Ihren wiederverwendbaren Block in anderen Beiträgen verwenden möchten, können Sie ihn jetzt wie jeden anderen Block einfügen.
Sie können Ihre wiederverwendbaren Blöcke auch auf der Block-Manager-Seite verwalten. Auf dieser Seite können Sie Ihre Blöcke bearbeiten oder löschen. Sie können auch Blöcke importieren oder exportieren.
Hinzufügen weiterer Blöcke zum Blockeditor
Die im Blockeditor bereitgestellten Standardblöcke sind wirklich großartig und helfen Ihnen, schöne Posts und Seiten zu erstellen.
Aber was ist, wenn Sie noch einen Schritt weiter gehen wollen?
Glücklicherweise ermöglicht der Blockeditor Entwicklern, ihre eigenen Blöcke zu entwickeln. Dies hat Entwickler dazu veranlasst, einige wirklich großartige Gutenberg-Block-Plugins zu erstellen.
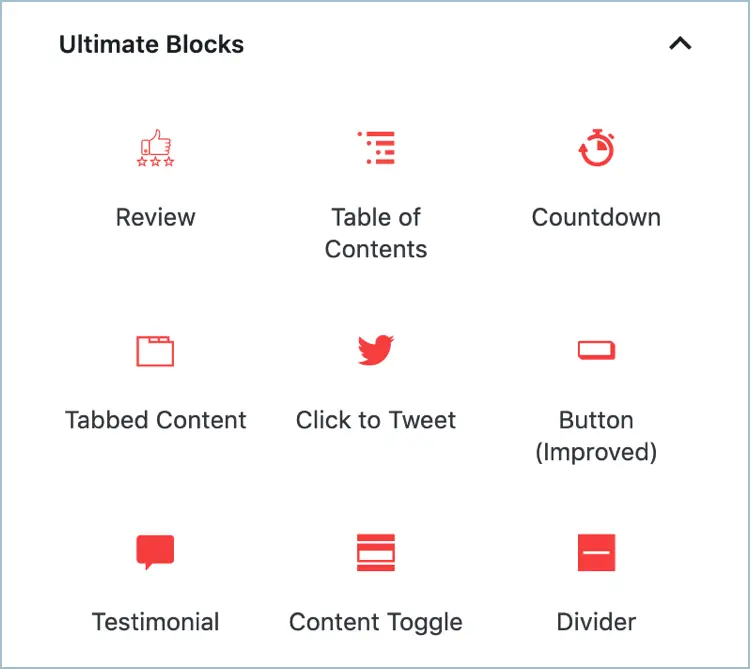
Ein solches Plugin ist Ultimate Blocks.

Dieses Block-Plugin ist für diejenigen gedacht, die ihre Blog-Posts aufpeppen und ansprechender gestalten möchten.
Das Plugin kommt mit über 15 Blöcken. Einige der bemerkenswerten Blöcke sind:
- Inhaltsfilter
- Rezension
- Inhaltsverzeichnis
- Aufruf zum Handeln
- Zum Twittern klicken
- Soziales Teilen
- Countdown
Ultimate Blocks ist wahnsinnig einfach zu bedienen und sehr schnell. Mit diesem Plugin können Sie Ihren Beiträgen einige einzigartige Blöcke hinzufügen und Ihr Engagement und Ihre sozialen Anteile erhöhen.
Fazit
Damit ist unser Leitfaden zum WordPress Block Editor abgeschlossen. Ich hoffe, dieser Leitfaden hat Ihnen geholfen, Gutenberg besser zu lernen und zu verstehen.
Wenn Sie mit diesem Editor völlig neu sind, ist der beste Rat, den ich für Sie habe, es auszuprobieren. Sie werden sich daran gewöhnen, diesen großartigen Editor zu verwenden.
Und wenn Sie Fragen zu diesem Beitrag haben, können Sie diese gerne im Kommentarbereich unten stellen.

