Editor de blocos do WordPress: tudo o que você precisa saber (2022)
Publicados: 2022-04-23
O WordPress lançou seu novo editor de blocos que agora substituiu o antigo editor clássico. Este editor funciona de uma maneira totalmente diferente e é a direção para onde o WordPress está indo.
Se você é novo no WordPress Block Editor e está procurando um recurso para entender como ele funciona, você está no lugar certo!
Neste post, vou orientá-lo neste novo WordPress Block Editor.
Além disso, mostrarei como funciona e como você pode abandonar o editor clássico por este editor muito melhor e produtivo.
Então vamos começar.
- O que é o Editor de Blocos do WordPress?
- Editor de blocos vs editor clássico: qual é a diferença?
- Uma rápida introdução à interface do editor de blocos
- Uma introdução aos blocos
- Convertendo postagens antigas em blocos
- Inserindo Novo Bloco
- Duplicando, movendo e removendo blocos
- Criando Bloco Reutilizável
- Adicionando mais blocos ao editor de blocos
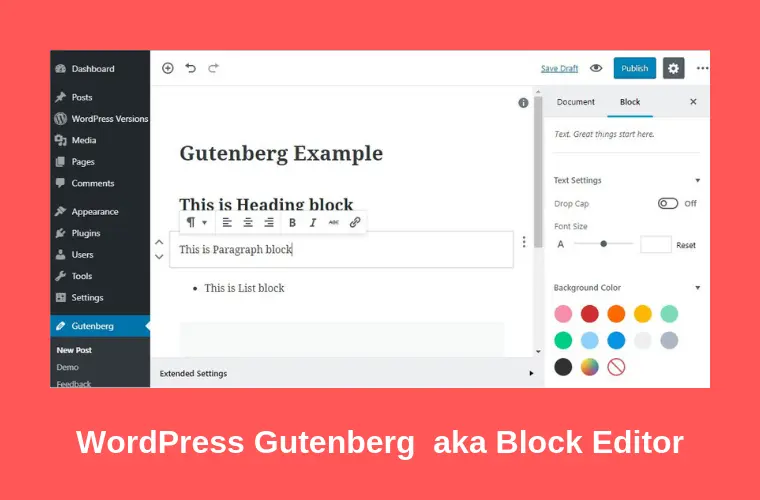
O que é o Editor de Blocos do WordPress?
O WordPress Block Editor é o novo editor padrão do WordPress baseado em blocos. Blocos são elementos de conteúdo que você pode usar para adicionar parágrafos, imagens, vídeos, botões, listas e muito mais.
E Gutenberg é o nome do projeto do novo editor de blocos do WordPress. O projeto tem o nome de Johannes Gutenberg, que inventou a prensa de impressão mecânica de tipo móvel.
O WordPress afirmou que um dos maiores objetivos do novo editor era permitir que os usuários construíssem postagens ricas e belos layouts com apenas alguns cliques.

Com a nova interface de bloco, agora tornou-se possível para os usuários do WordPress criar belas páginas e postagens sem a necessidade de plugins de construtor de páginas.
Para entender melhor o bloco, precisamos dar uma olhada em como ele é diferente do editor clássico.
Editor de blocos vs editor clássico: qual é a diferença?
O novo editor de blocos é muito diferente do editor clássico.
Vamos ver como:
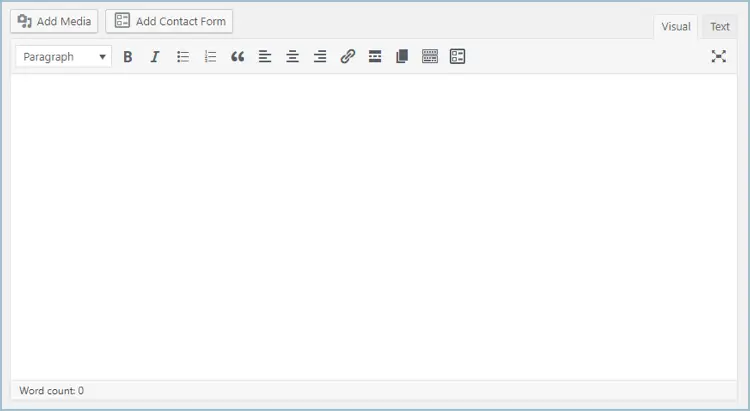
É assim que o editor clássico do WordPress se parece:

E este é o novo editor de blocos do WordPress:

Eles parecem muito diferentes na superfície. Mas essas diferenças são muito maiores se você mergulhar fundo em cada editor.
A maior diferença entre o editor clássico e o editor de blocos é esta:
O editor clássico é um editor de texto simples com várias opções de formatação. Você pode adicionar imagens, códigos de acesso, vídeo, etc, assim como em qualquer outro editor de texto.
O editor de blocos, por outro lado, utiliza blocos onde cada elemento ou entidade é representado como blocos. Portanto, qualquer imagem, galeria, vídeo ou código de acesso adicionado ao seu conteúdo está na forma de um bloco.
É por isso que também é chamado de Editor de Blocos.
O editor de blocos vem com muitos blocos predefinidos que podem ser adicionados ao seu conteúdo. Além disso, você pode adicionar muitos novos blocos usando um plug-in de bloco do Gutenberg.
Então, agora você sabe a diferença entre o editor clássico e o editor de blocos.
A questão é:
Como o editor de blocos de Gutenberg é melhor que o editor clássico?
Há muitas vantagens de usar o editor de blocos sobre o editor clássico.
A maior delas é que é mais fácil de usar do que o editor clássico. Você também pode editar blocos individuais, o que lhe dá mais controle sobre o design e o layout da sua página.
Leia: Gutenberg (Editor de Blocos) Vs. Editor clássico: qual escolher?
Uma rápida introdução à interface do editor de blocos
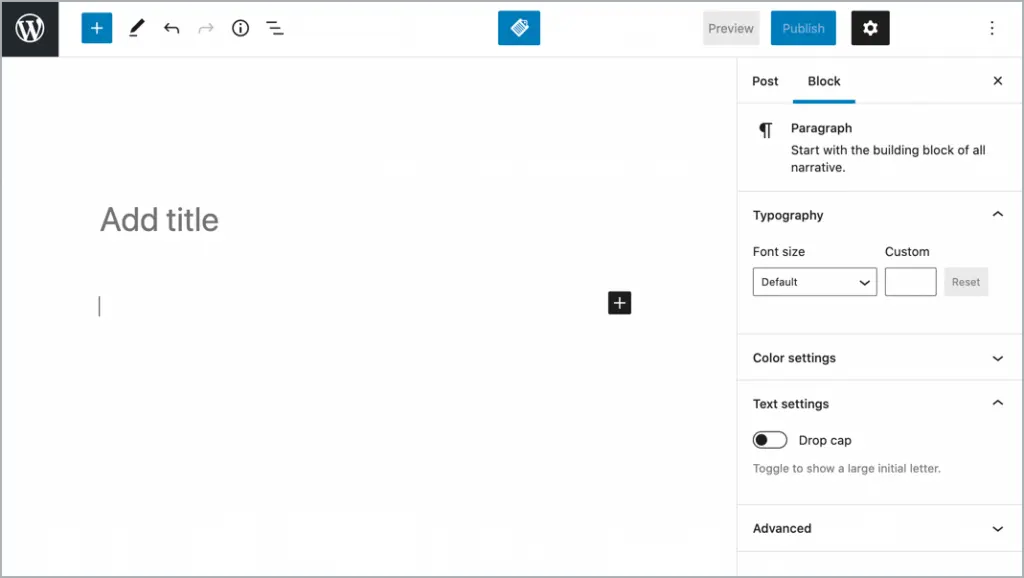
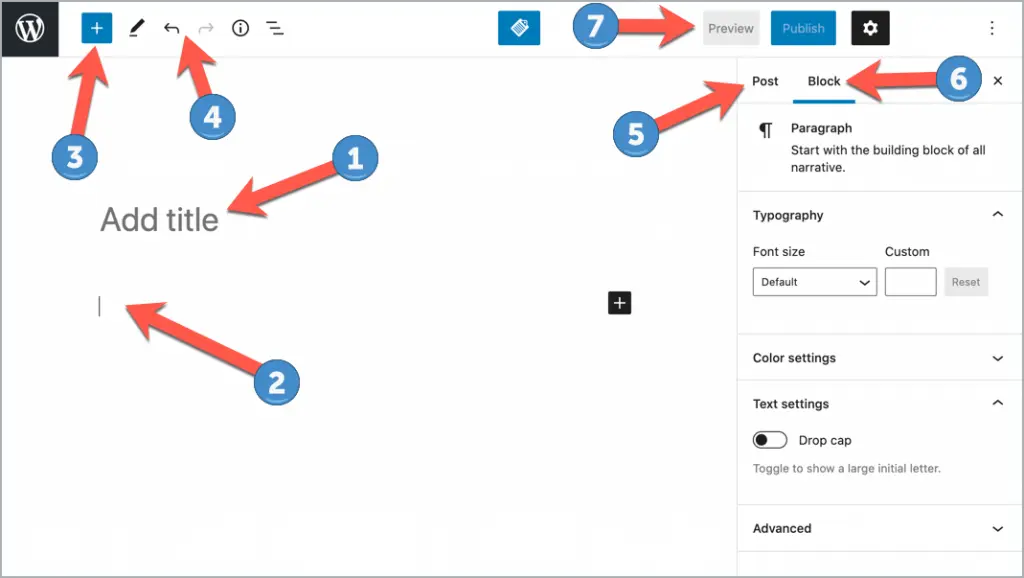
Vamos dar uma olhada profunda na interface do editor de blocos do Gutenberg. Sempre que você cria um post ou página no Gutenberg, é assim que o editor se parece:

Aqui está um resumo rápido dos elementos da interface do editor Gutenberg:
- Título da postagem/página do seu blog.
- A área de conteúdo da sua postagem/página.
- Permite adicionar novos blocos.
- Botões de desfazer/refazer.
- Acesso às configurações de postagem onde você pode adicionar categorias, alterar a imagem em destaque, definir a data de publicação e muito mais.
- Configurações para o bloco individual selecionado. Cada bloco pode ter configurações de bloco diferentes.
- Visualize ao vivo ou publique/atualize a postagem.
Agora que você está familiarizado com a interface do editor de blocos, vamos dar uma olhada nos blocos que vêm com o Gutenberg.
Uma introdução aos blocos
Você está lendo que o novo editor trabalha com blocos desde o início deste guia. Mas, o que são esses blocos? E, como funcionam?
Aqui estão os diferentes tipos de blocos disponíveis no Gutenberg com base em diferentes categorias:
- Bloco de Parágrafo
- Bloco de títulos
- Bloco de imagem
- Bloco de Galeria
- Listar bloco
- Bloco de cotação
- Bloco de áudio
- Bloco de cobertura
- Bloco de arquivo
- Bloco de vídeo
- Bloco HTML personalizado
- Bloco de mesa
- Bloco de código
- Bloco clássico
- Bloco pré-formatado
- Bloco de aspas
- Bloco de Versículos
- Bloco de colunas
- Bloco de botões
- Bloco de mídia e texto
- Bloco de quebra de página
- Bloco Separador
- Bloco Espaçador
- Bloco de código de acesso
- últimas postagens
- Bloqueio de incorporação do YouTube
Blocos Comuns
Esses são os blocos que são usados com muita frequência ao trabalhar com postagens. Os blocos comuns incluem os blocos de elementos mais básicos.
Bloco de Parágrafo
O bloco de parágrafo permite escrever texto no editor de blocos. É uma caixa simples onde você pode escrever conteúdo para sua postagem.

Este bloco vem com as opções de formatação padrão que permitem alterar o tamanho da fonte, alinhamento, plano de fundo, cor do texto, etc. do parágrafo.
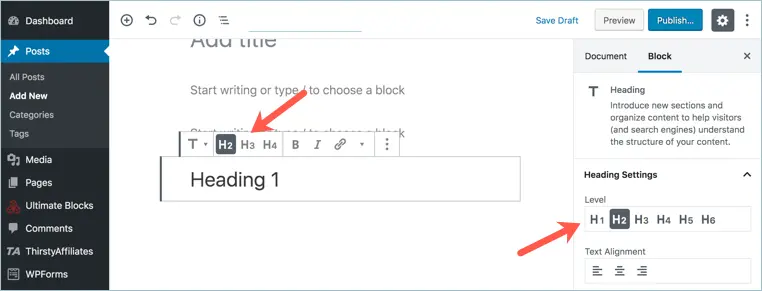
Bloco de títulos
O bloco de título permite adicionar títulos ao seu conteúdo. Você pode escolher o tipo de título de seis tamanhos (H1 a H6).

Você pode alterar o alinhamento do seu título, formatá-lo e até mesmo inserir links.
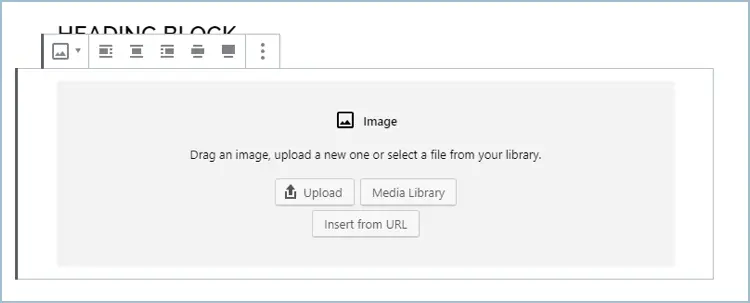
Bloco de imagem
O bloco de imagem permite adicionar uma imagem ao editor. Você pode inserir a imagem do seu computador, biblioteca de mídia do WordPress ou de um URL.

Você pode adicionar legendas, alterar o tamanho da imagem, adicionar texto ALT e muito mais no bloco de imagem.
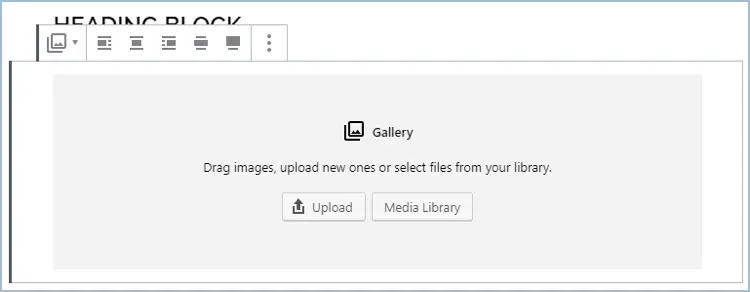
Bloco de Galeria
Você pode criar belas galerias com o bloco Galeria. Com este bloco, você pode adicionar mais de uma imagem ao mesmo bloco.

Você pode escolher o número de colunas para a galeria, adicionar legendas às imagens e até vincular as imagens da sua galeria.
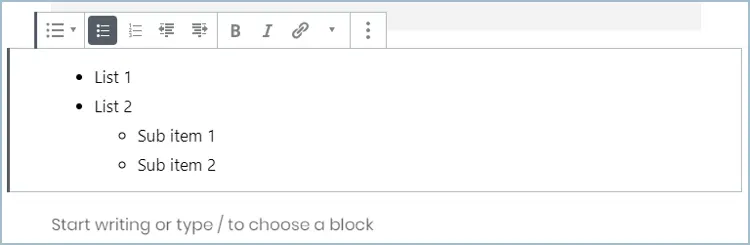
Listar bloco
O bloco de lista permite que você crie uma lista com marcadores ou numerada.

Este bloco também vem com opções de formatação padrão que permitem criar subitens, adicionar links de âncora e formatar o texto da sua lista.
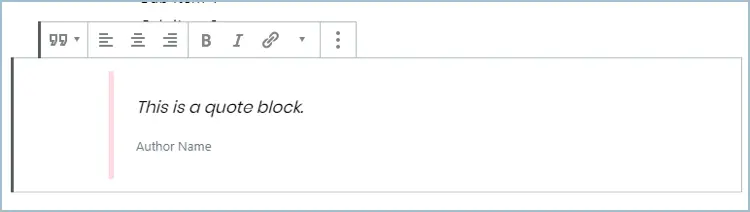
Bloco de cotação
O bloco de citações permite adicionar belas citações ao seu conteúdo.

Você pode adicionar a citação junto com o nome do autor e formatá-la como qualquer outro bloco.
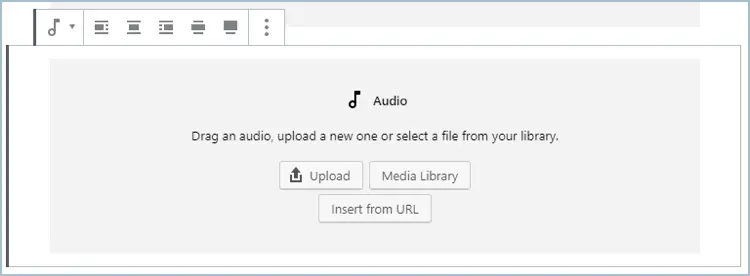
Bloco de áudio
O bloco de áudio permite fazer upload de arquivos de áudio para seu conteúdo. O bloco exibe um belo reprodutor de áudio.

Você pode personalizar o reprodutor de áudio para reproduzir o áudio automaticamente e/ou em loop.
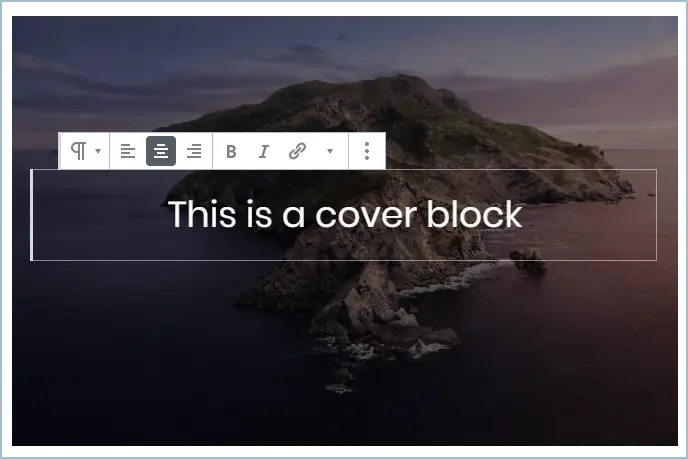
Bloco de cobertura
O bloco de capa pode ser usado para adicionar uma imagem ou um vídeo com uma sobreposição de texto.

Você pode alterar a cor de fundo e a opacidade da sobreposição.
Bloco de arquivo
Você pode adicionar diferentes tipos de arquivos usando o bloco de arquivos.

O bloco de arquivo permite exibir um botão, optar por abrir o arquivo em uma nova guia e muito mais.
Bloco de vídeo
O bloco de vídeo permite fazer upload de vídeos para o seu conteúdo.

Você pode reproduzir automaticamente os vídeos, silenciá-los, fazer upload de uma miniatura de vídeo e muito mais.
Blocos de formatação
Os blocos de formatação incluem blocos de código, blocos HTML personalizados e outros blocos semelhantes.
Vamos analisar cada bloco de formatação disponível no Gutenberg.
Bloco HTML personalizado
O bloco HTML personalizado permite adicionar rapidamente HTML personalizado à sua postagem e visualizá-la.

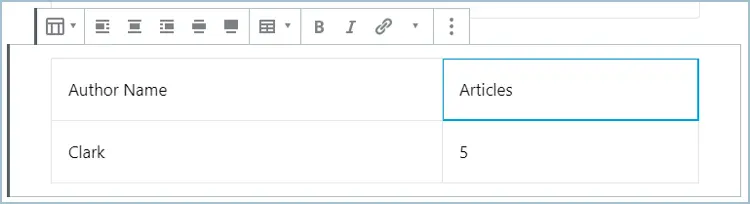
Bloco de mesa
Agora, você pode criar tabelas no WordPress sem usar nenhum plugin.

O bloco de tabela permite criar tabelas com facilidade. Você pode selecionar o número de linhas e colunas e escolher o layout.
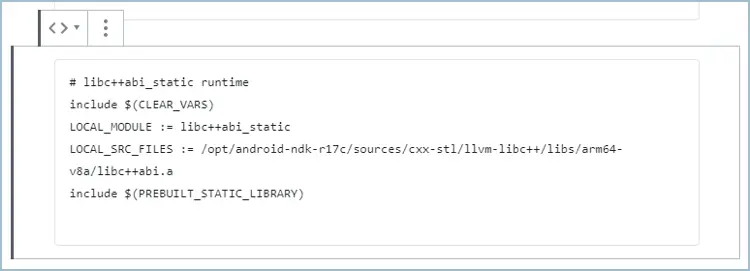
Bloco de código
Você pode exibir trechos de código bonitos usando o bloco de código.

O bloco de código não é um bloco onde o código é executável. É apenas para exibir o código para seus leitores.
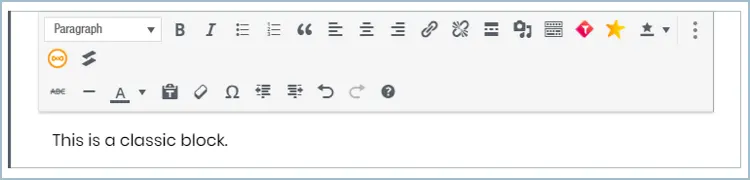
Bloco clássico
Você pode adicionar um pequeno editor clássico usando o bloco clássico.

O bloco clássico possui todas as opções de formatação do editor clássico.
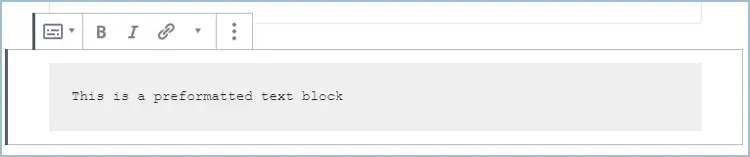
Bloco pré-formatado
O bloco pré-formatado permite exibir texto no front-end enquanto você o digita.

Ele exibe o texto em uma fonte monoespaçada.
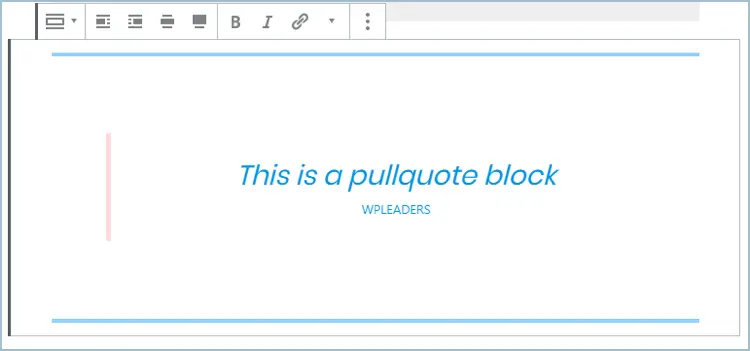
Bloco de aspas
Você pode enfatizar qualquer texto do seu conteúdo usando o bloco pullquote.

Você pode personalizar as cores do bloco alterando a cor principal e a cor do texto.
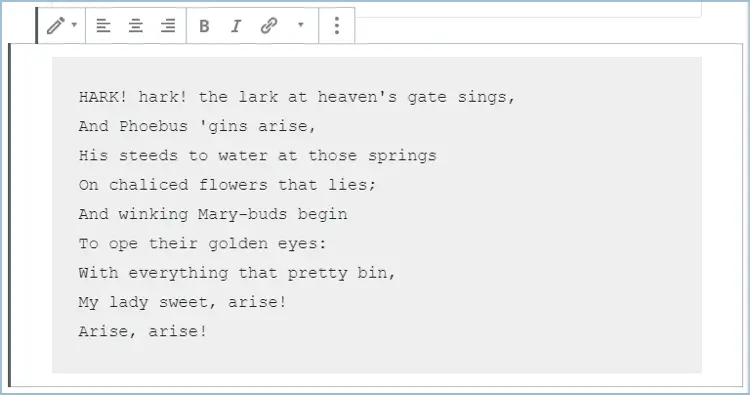
Bloco de Versículos
Blocos de versos são usados para escrever versos como poesia ou letras.

Os versos são exibidos em uma nova linha e você pode escrever quantos versos quiser.
Blocos de elementos de layout
Os blocos de elementos de layout permitem que você personalize o layout de sua postagem lindamente.
Aqui estão os blocos de elementos de layout em Gutenberg:
Bloco de colunas
Você pode adicionar colunas ao seu conteúdo usando o bloco de colunas. Não há mais necessidade de usar plugins de shortcode para colunas!

O bloco de colunas pode ser personalizado e você pode alterar a cor de fundo da coluna.
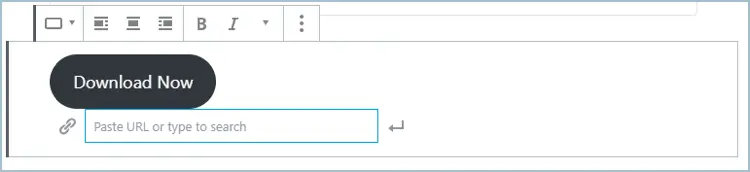
Bloco de botões
Você pode adicionar belos botões ao seu post usando o bloco de botões.

Existem muitas configurações para o bloco de botões que permitem personalizar a borda e a cor do botão.
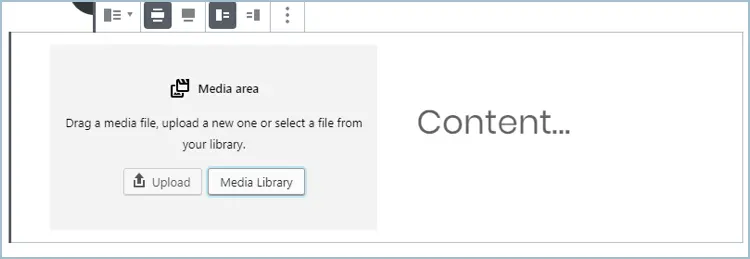
Bloco de mídia e texto
O bloco de mídia e texto pode ser usado para exibir texto e mídia lado a lado.

Este bloco possui as opções de formatação padrão para o texto e mídia.
Bloco de quebra de página
O bloco de quebra de página permite adicionar quebras de página simples ao seu conteúdo.
Bloco Separador
O bloco separador é um bloco simples que permite adicionar separadores ao seu post.
Bloco Espaçador
Este bloco adiciona espaço entre os blocos.
Blocos de elemento de widget
Os blocos de elementos de widget permitem adicionar widgets à sua postagem. Esses blocos de widgets incluem códigos de acesso, arquivos, categorias, pesquisa, nuvem de tags e muito mais.
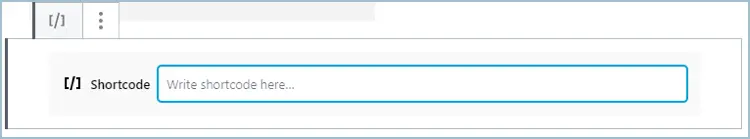
Bloco de código de acesso
O bloco de código de acesso permite adicionar códigos de acesso ao seu conteúdo.

Ao contrário do editor clássico onde você cola o shortcode diretamente no conteúdo, o bloco de shortcode permite inserir um shortcode facilmente.
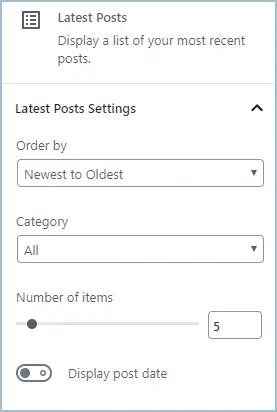
últimas postagens
O bloco de postagens mais recentes permite exibir as postagens mais recentes publicadas em seu blog em suas postagens.

Existem configurações que permitem selecionar a categoria das postagens, escolher o número de itens a serem exibidos, solicitar postagens e exibir a data da postagem.
Incorporar elementos
Os elementos incorporados permitem que você incorpore conteúdo de outras fontes à sua postagem.
Alguns blocos de elementos incorporados incluem incorporação do YouTube, Spotify, SlideShare e muito mais.
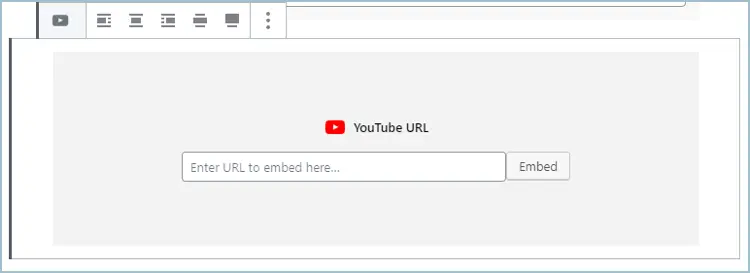
Bloqueio de incorporação do YouTube
O bloco de incorporação do YouTube permite incorporar qualquer vídeo do YouTube ao seu conteúdo.

Então, esses são os blocos que vêm com Gutenberg.
Convertendo postagens antigas em blocos
Se o seu interesse no editor de blocos atingiu o pico agora, é hora de dar uma olhada em como você pode converter suas postagens antigas do editor clássico em blocos.
O processo é muito simples e leva apenas alguns cliques.
Veja como você pode fazer isso:
Vá para Posts > Todos os Posts em seu painel do WordPress.

Clique em 'Editar' na postagem que deseja converter em blocos.
Agora, se você tiver o Gutenberg instalado no seu WordPress, o post será carregado com a nova interface do editor de blocos.
Mas, todo o seu conteúdo estará dentro do 'Bloco Clássico' que discutimos na seção anterior.
O bloco clássico é simplesmente um editor TinyMCE com todos os recursos do editor clássico.

É importante notar que só porque sua postagem foi carregada no novo editor de blocos não significa que ela foi convertida em blocos.
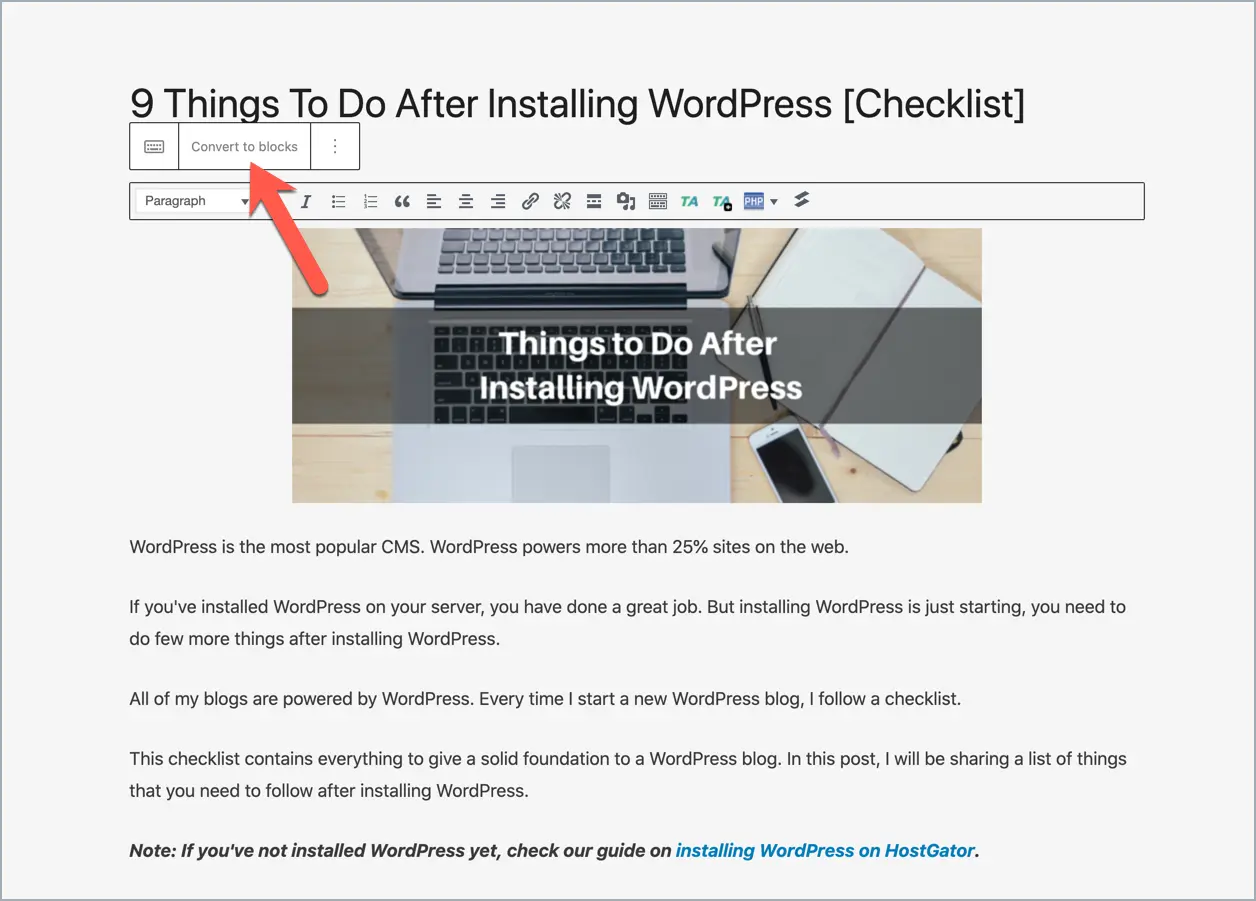
Para converter o bloco clássico em blocos individuais, clique na opção 'Converter em Blocos'.

Todo o seu post será convertido em blocos individuais.
E é isso!
É tão simples converter suas postagens antigas em blocos.
Mas, que tal criar novos posts com a interface do editor de blocos?
Vamos dar uma olhada nisso.
Inserindo Novo Bloco
Nas seções anteriores, demos uma olhada na interface do editor de blocos do Gutenberg. É uma interface simples e direta que permite criar postagens facilmente.
Para adicionar qualquer coisa ao seu post, você precisa inserir um bloco.
Aqui estão as diferentes maneiras de inserir um bloco em sua postagem no Gutenberg.
Existem três maneiras de inserir um bloco e todas são bastante simples.
A primeira é simplesmente clicar no sinal '+' no editor de postagem.
Você também pode adicionar um novo bloco clicando no sinal '+' na barra de ferramentas superior.
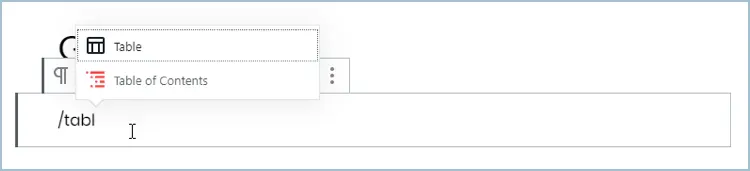
E o último é muito legal. Basta digitar / e depois o nome do bloco e inserir o bloco no editor.

A melhor parte desse método é que você não precisa digitar o nome completo do bloco. O bloco fornece sugestões automaticamente enquanto você digita.
Duplicando, movendo e removendo blocos
A melhor parte do editor de blocos é que tudo está em um bloco. Portanto, se você deseja copiar um texto, uma imagem ou uma tabela, não precisa copiar tudo.
Basta selecionar o bloco e escolher o que você quer fazer com ele. Você pode duplicar blocos, movê-los apenas arrastando ou removê-los.
Veja como você pode fazer isso.
Blocos duplicados
Duplicar blocos é muito fácil.
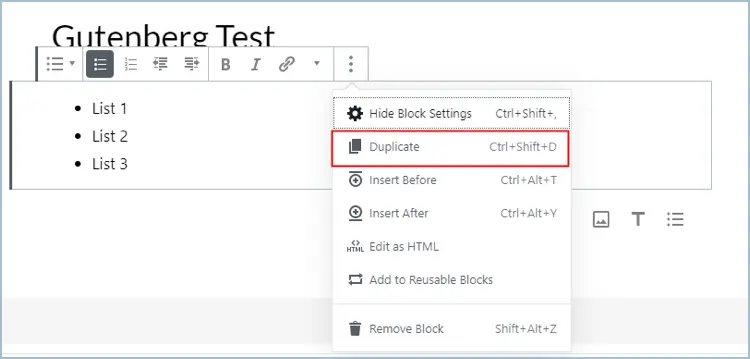
Para duplicar um bloco, selecione o bloco e clique em suas configurações (três pontos verticais). Nas configurações, há uma opção para duplicar o bloco.
Clique nele e seu bloco será duplicado.

Você também pode duplicar blocos selecionando o bloco e usando a tecla de atalho Ctrl+Shift+D.
Blocos em movimento
Você pode mover os blocos arrastando-os ou simplesmente clicando nos botões para cima e para baixo.
Passe o mouse no seu bloco e no lado esquerdo você verá dois botões para cima e para baixo junto com um botão no meio.
Clicar nos botões para cima/para baixo moverá o bloco para cima/para baixo. Ou você pode clicar no botão central e arrastar o bloco para onde quiser.
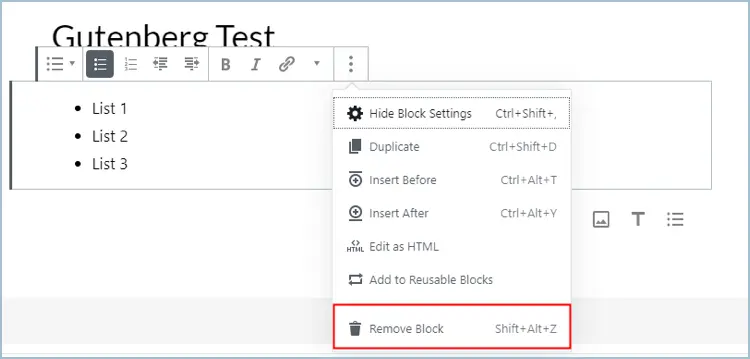
Removendo Blocos
Para remover um bloco, clique nas configurações do bloco e selecione a opção remover bloco.

Você também pode remover um bloco usando a tecla de atalho Shift+Alt+Z.
Criando Bloco Reutilizável
Uma grande característica do editor de blocos é o conceito de Blocos Reutilizáveis. Um bloco reutilizável é basicamente um bloco que pode ser salvo e usado em outras postagens.
Este é um recurso realmente útil, pois agora você pode salvar blocos e reutilizá-los.
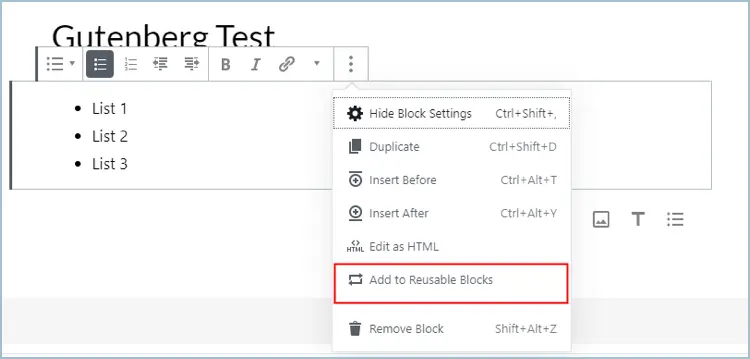
Para criar um bloco reutilizável, clique nas configurações do bloco e selecione a opção 'Adicionar aos blocos reutilizáveis'.

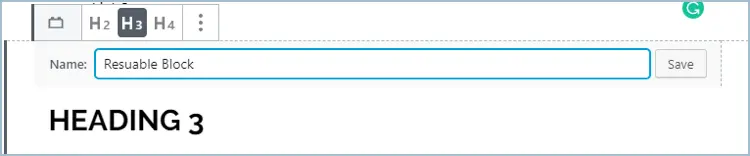
Em seguida, dê um nome ao bloco que você está salvando e clique no botão salvar.

Isso salvará seu bloco na biblioteca de blocos do Gutenberg.
Agora, sempre que quiser usar seu bloco reutilizável em outros posts, você pode inseri-lo como qualquer outro bloco.
Você também pode gerenciar seus blocos reutilizáveis na página do gerenciador de blocos. Nesta página, você pode editar ou excluir seus blocos. Você também pode importar ou exportar blocos.
Adicionando mais blocos ao editor de blocos
Os blocos padrão fornecidos no editor de blocos são realmente ótimos e ajudam você a criar belas postagens e páginas.
Mas, e se você quiser dar um passo adiante?
Felizmente, o editor de blocos permite que os desenvolvedores desenvolvam seus próprios blocos. Isso levou os desenvolvedores a criar alguns plugins de bloco Gutenberg realmente incríveis.
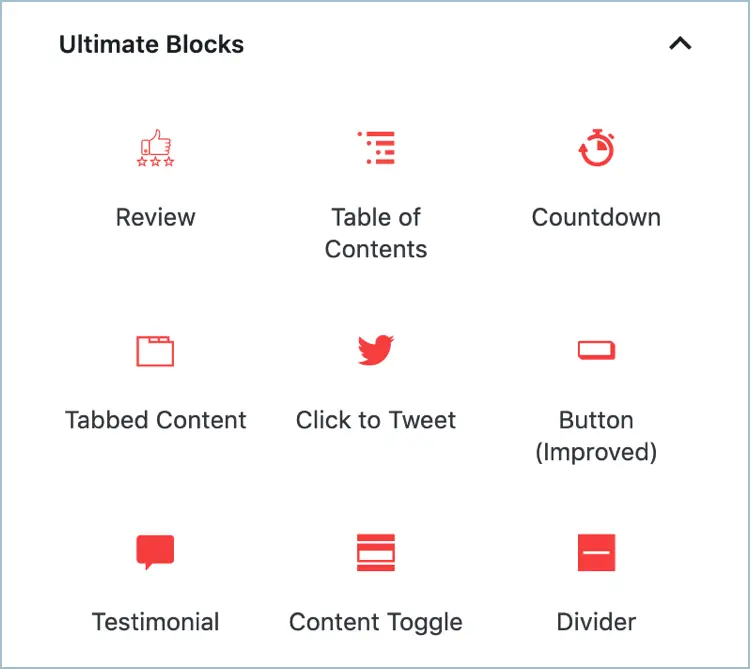
Um desses plugins é o Ultimate Blocks.

Este plugin de bloqueio é feito para aqueles que querem incrementar seus posts e torná-los mais atraentes.
O plugin vem com mais de 15 blocos. Alguns dos blocos notáveis são:
- Filtro de conteúdo
- Análise
- Índice
- Chamada para ação
- Clique para Tweetar
- Compartilhamento Social
- Contagem regressiva
Ultimate Blocks é incrivelmente fácil de usar e muito rápido. Com este plugin, você pode adicionar alguns blocos exclusivos às suas postagens e aumentar seu engajamento e compartilhamentos sociais.
Conclusão
Então, isso conclui nosso guia para o WordPress Block Editor. Espero que este guia tenha ajudado você a aprender e entender melhor o Gutenberg.
Se você é completamente novo neste editor, o melhor conselho que tenho para você é experimentá-lo. Você vai se acostumar a usar este editor incrível.
E, se você tiver alguma dúvida sobre este post, sinta-se à vontade para perguntar na seção de comentários abaixo.

