WordPress 块编辑器:您需要知道的一切(2022 年)
已发表: 2022-04-23
WordPress 发布了新的 Block 编辑器,现在已经取代了旧的经典编辑器。 这个编辑器以完全不同的方式工作,是 WordPress 的发展方向。
如果您是WordPress 块编辑器的新手,并且正在寻找资源来了解它的工作原理,那么您来对地方了!
在这篇文章中,我将带您了解这个新的 WordPress 块编辑器。
此外,我将向您展示它是如何工作的,以及如何放弃经典编辑器,转而使用这款更好、更高效的编辑器。
那么,让我们开始吧。
- 什么是 WordPress 块编辑器?
- 块编辑器与经典编辑器:有什么区别?
- 块编辑器界面的快速介绍
- 块介绍
- 将旧帖子转换为块
- 插入新块
- 复制、移动和删除块
- 创建可重用块
- 向块编辑器添加更多块
什么是 WordPress 块编辑器?
WordPress 块编辑器是基于块的 WordPress 新的默认编辑器。 块是可用于添加段落、图像、视频、按钮、列表等的内容元素。
而 Gutenberg 是新的 WordPress 块编辑器的项目名称。 该项目以发明活字机械印刷机的约翰内斯·古腾堡命名。
WordPress 表示,新编辑器的最大目标之一是让用户只需单击几下即可构建丰富的帖子和漂亮的布局。

借助新的块界面,WordPress 用户现在可以创建漂亮的页面和帖子,而无需任何页面构建器插件。
为了更好地理解这个块,我们需要看看它与经典编辑器有多么不同。
块编辑器与经典编辑器:有什么区别?
新的块编辑器与经典编辑器有很大不同。
让我们看看如何:
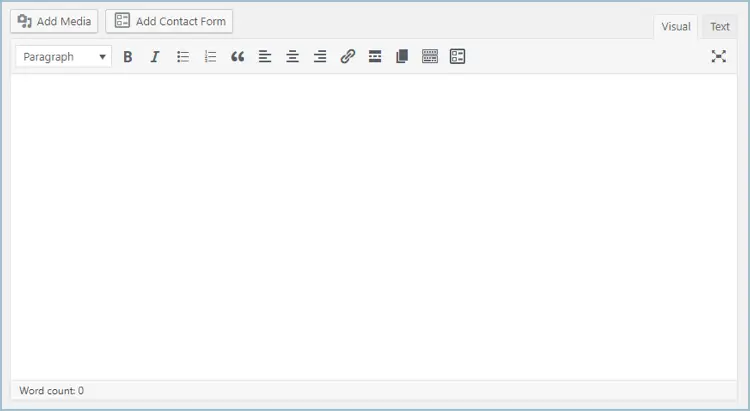
这是 WordPress 经典编辑器的外观:

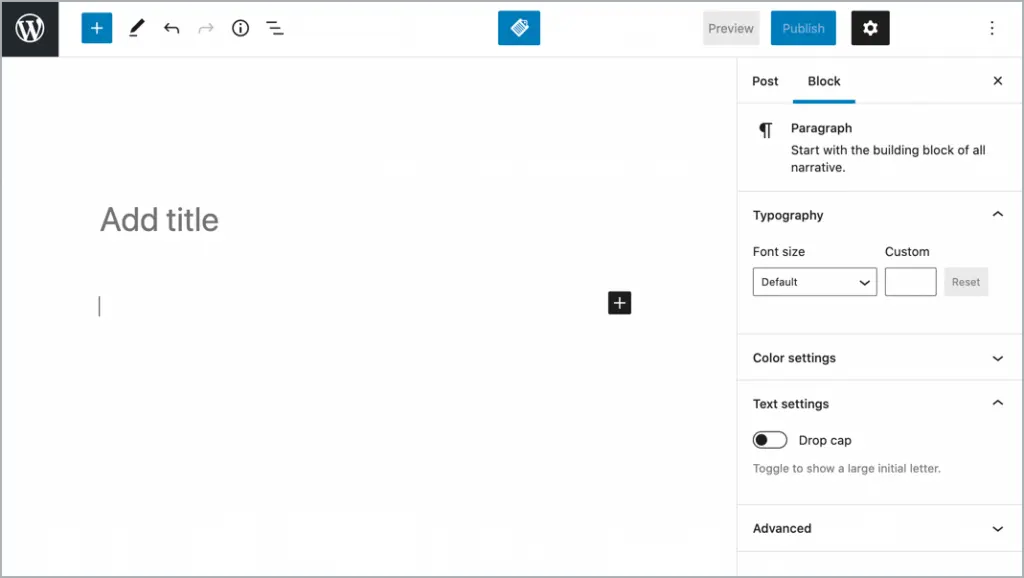
而且,这是 WordPress 的新块编辑器:

它们在表面上看起来非常不同。 但是,如果您深入了解每个编辑器,这些差异会更大。
经典编辑器和块编辑器最大的区别在于:
经典编辑器是具有各种格式选项的简单文本编辑器。 您可以像在任何其他文本编辑器中添加一样添加图像、简码、视频等。
另一方面,块编辑器使用块,其中每个元素或实体都表示为块。 因此,您添加到内容中的任何图像、图库、视频或简码都是块的形式。
这就是为什么它也被称为块编辑器。
块编辑器带有许多可以添加到您的内容中的预定义块。 此外,您可以使用 Gutenberg 块插件添加许多新块。
所以,现在您知道经典编辑器和块编辑器之间的区别了。
问题是:
古腾堡的块编辑器比经典编辑器好在哪里?
与经典编辑器相比,使用块编辑器有很多优点。
最大的一点是它比经典编辑器好用。 您还可以编辑单个块,从而更好地控制页面的设计和布局。
阅读:古腾堡(块编辑器)与。 经典编辑器:选择哪一个?
块编辑器界面的快速介绍
让我们深入了解一下 Gutenberg 块编辑器界面。 每当您在 Gutenberg 中创建帖子或页面时,编辑器的外观如下:

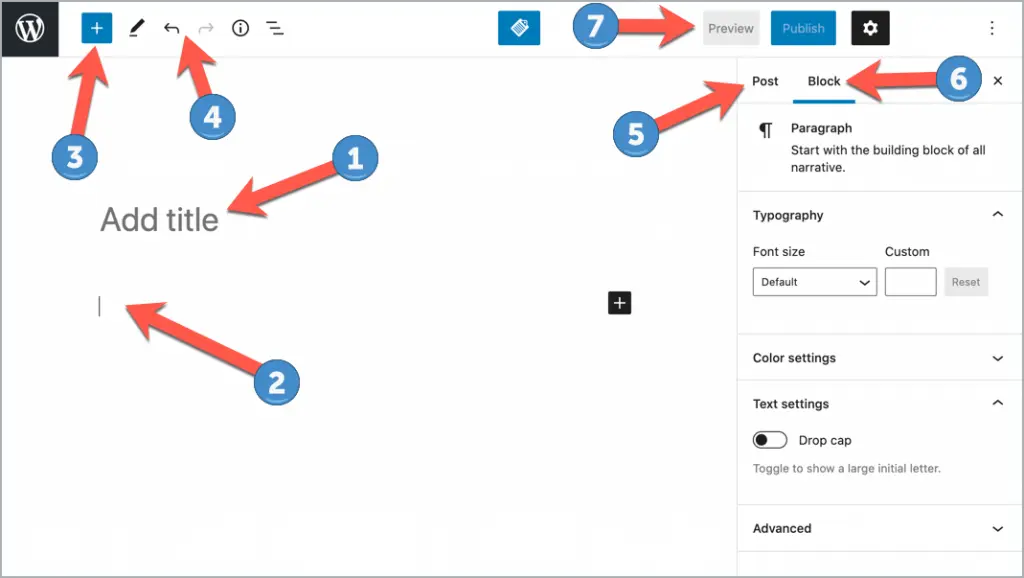
以下是古腾堡编辑器界面元素的简要介绍:
- 您的博客文章/页面的标题。
- 您的帖子/页面的内容区域。
- 允许您添加新块。
- 撤消/重做按钮。
- 访问帖子设置,您可以在其中添加类别、更改特色图片、设置发布日期等。
- 单个选定块的设置。 每个块可能有不同的块设置。
- 实时预览或发布/更新帖子。
现在,您已经熟悉了块编辑器的界面,让我们来看看 Gutenberg 附带的块。
块介绍
自本指南开始以来,您一直在阅读新的编辑器与块一起使用。 但是,这些块是什么? 而且,它们是如何工作的?
以下是古腾堡根据不同类别提供的不同类型的块:
- 段落块
- 标题块
- 图像块
- 画廊块
- 列表块
- 报价块
- 音频块
- 盖块
- 文件块
- 视频块
- 自定义 HTML 块
- 表块
- 代码块
- 经典街区
- 预格式化块
- 引文块
- 诗块
- 列块
- 按钮块
- 媒体和文本块
- 分页块
- 分隔块
- 间隔块
- 简码块
- 最新的帖子
- YouTube 嵌入块
通用块
这些是处理帖子时经常使用的块。 通用块包括最基本的元素块。
段落块
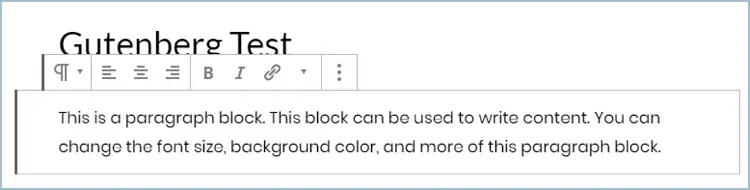
段落块可让您在块编辑器中编写文本。 这是一个简单的框,您可以在其中为您的帖子编写内容。

该块带有标准格式选项,允许您更改段落的字体大小、对齐方式、背景、文本颜色等。
标题块
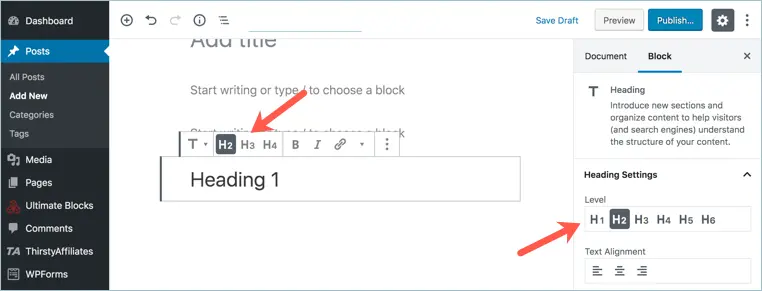
标题块可让您向内容添加标题。 您可以从六种尺寸(H1 到 H6)中选择标题类型。

您可以更改标题的对齐方式、格式化它们,甚至插入链接。
图像块
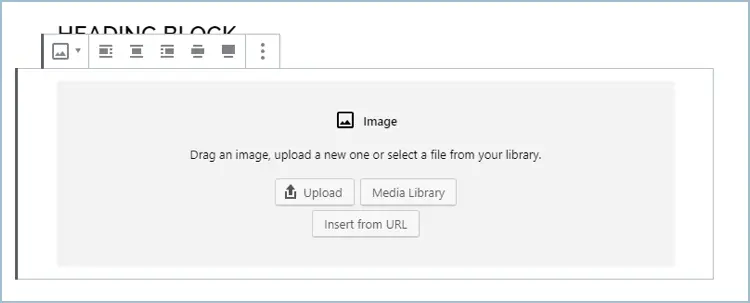
图像块允许您将图像添加到编辑器。 您可以从计算机、WordPress 媒体库或 URL 插入图像。

您可以在图像块中添加标题、更改图像大小、添加 ALT 文本等。
画廊块
您可以使用 Gallery 块创建漂亮的画廊。 使用此块,您可以将多个图像添加到同一个块。

您可以选择画廊的列数,为图像添加标题,甚至链接画廊的图像。
列表块
列表块允许您创建项目符号或编号列表。

此块还带有标准格式选项,可让您创建子项、添加锚链接和格式化列表文本。
报价块
引用块可让您在内容中添加漂亮的引用。

您可以将引用与作者姓名一起添加,并像任何其他块一样对其进行格式化。
音频块
音频块可让您将音频文件上传到您的内容。 该块显示一个漂亮的音频播放器。

您可以自定义音频播放器以自动和/或循环播放音频。
盖块
封面块可用于添加带有文本覆盖的图像或视频。

您可以更改叠加层的背景颜色和不透明度。
文件块
您可以使用文件块添加不同类型的文件。

文件块可让您显示按钮、选择在新选项卡中打开文件等。
视频块
视频块可让您将视频上传到您的内容。

您可以自动播放视频、将其静音、上传视频缩略图等。
格式化块
格式化块包括代码块、自定义 HTML 块和其他类似块。
让我们浏览一下古腾堡中可用的每个格式化块。
自定义 HTML 块
自定义 HTML 块可让您快速将自定义 HTML 添加到您的帖子并进行预览。

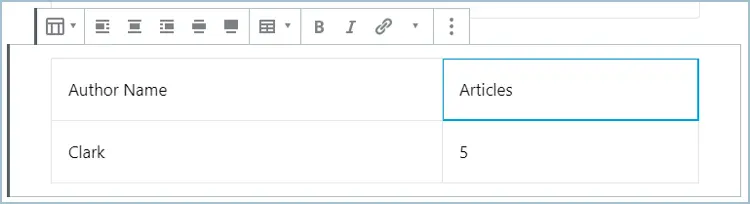
表块
现在,您无需使用任何插件即可在 WordPress 中创建表格。

表格块可让您轻松创建表格。 您可以选择行数和列数并选择布局。
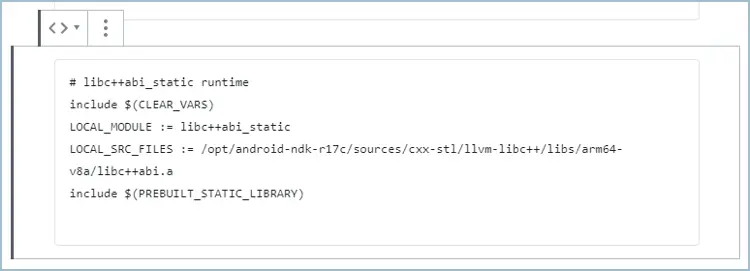
代码块
您可以使用代码块显示漂亮的代码片段。

代码块不是代码可执行的块。 它只是为了向您的读者显示代码。
经典街区
您可以使用经典块添加一个小型经典编辑器。

经典块具有经典编辑器的所有格式选项。
预格式化块
预格式化的块可让您在键入时在前端显示文本。

它以等宽字体显示文本。
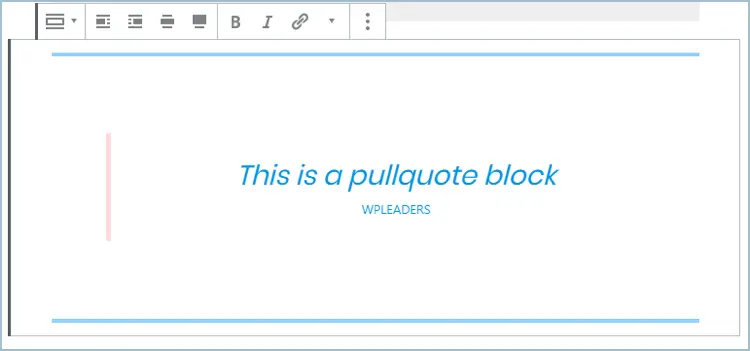
引文块
您可以使用 pullquote 块强调内容的任何文本。

您可以通过更改主颜色和文本颜色来自定义块的颜色。
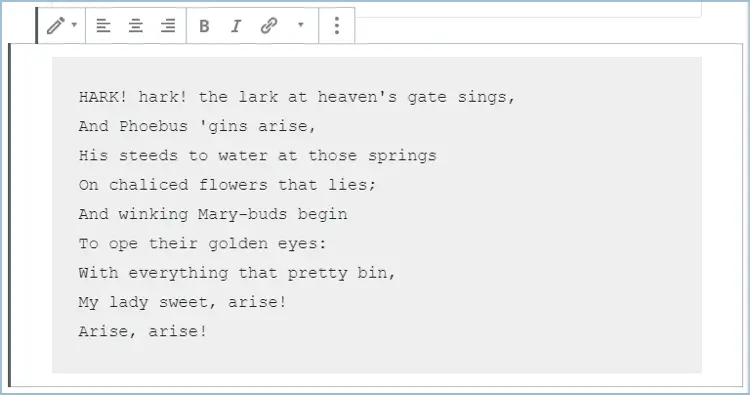
诗块
诗块用于写诗或歌词等诗句。

经文显示在一个新行中,您可以根据需要编写任意数量的经文。
布局元素块
布局元素块可让您精美地自定义帖子的布局。
以下是 Gutenberg 中的布局元素块:
列块
您可以使用列块将列添加到您的内容中。 不再需要为列使用任何短代码插件!

可以自定义列块,您可以更改列的背景颜色。
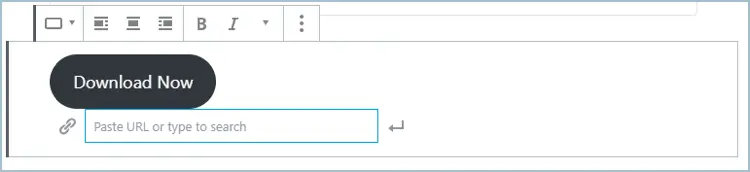
按钮块
您可以使用按钮块将漂亮的按钮添加到您的帖子中。

按钮块有许多设置,可让您自定义按钮的边框和颜色。
媒体和文本块
媒体和文本块可用于并排显示文本和媒体。

此块具有文本和媒体的标准格式选项。
分页块
分页符块可让您向内容添加简单的分页符。
分隔块
分隔符块是一个简单的块,可让您在帖子中添加分隔符。
间隔块
这个块增加了块之间的空间。
小部件元素块
小部件元素块可让您将小部件添加到您的帖子中。 这些小部件块包括简码、档案、类别、搜索、标签云等。
简码块
简码块可让您向内容添加简码。

与将简码直接粘贴到内容中的经典编辑器不同,简码块可让您轻松插入简码。
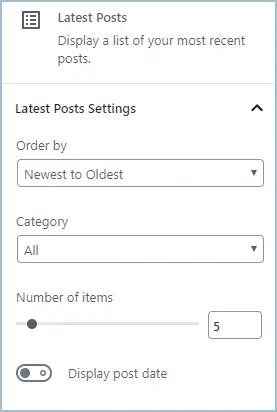
最新的帖子
最新帖子块可让您在帖子中显示在您的博客上发布的最新帖子。

有一些设置可让您选择帖子的类别、选择要显示的项目数、订购帖子和显示发布日期。
嵌入元素
嵌入元素可让您将其他来源的内容嵌入到您的帖子中。
一些嵌入元素块包括 YouTube 嵌入、Spotify、SlideShare 等。
YouTube 嵌入块
YouTube 嵌入块可让您将任何 YouTube 视频嵌入到您的内容中。

所以,这些是古腾堡附带的块。
将旧帖子转换为块
如果您现在对块编辑器的兴趣已经达到顶峰,那么是时候看看如何将旧的经典编辑器帖子转换为块了。
该过程非常简单,只需单击几下即可。
以下是您的操作方法:
转到 WordPress 仪表板中的帖子 > 所有帖子。

在要转换为块的帖子上单击“编辑”。
现在,如果您在 WordPress 上安装了 Gutenberg,则帖子将使用新的块编辑器界面加载。
但是,您的所有内容都将位于我们在上一节中讨论的“经典块”内。
经典块只是一个具有经典编辑器所有功能的 TinyMCE 编辑器。
请务必注意,仅仅因为您的帖子已加载到新的块编辑器中并不意味着它已转换为块。
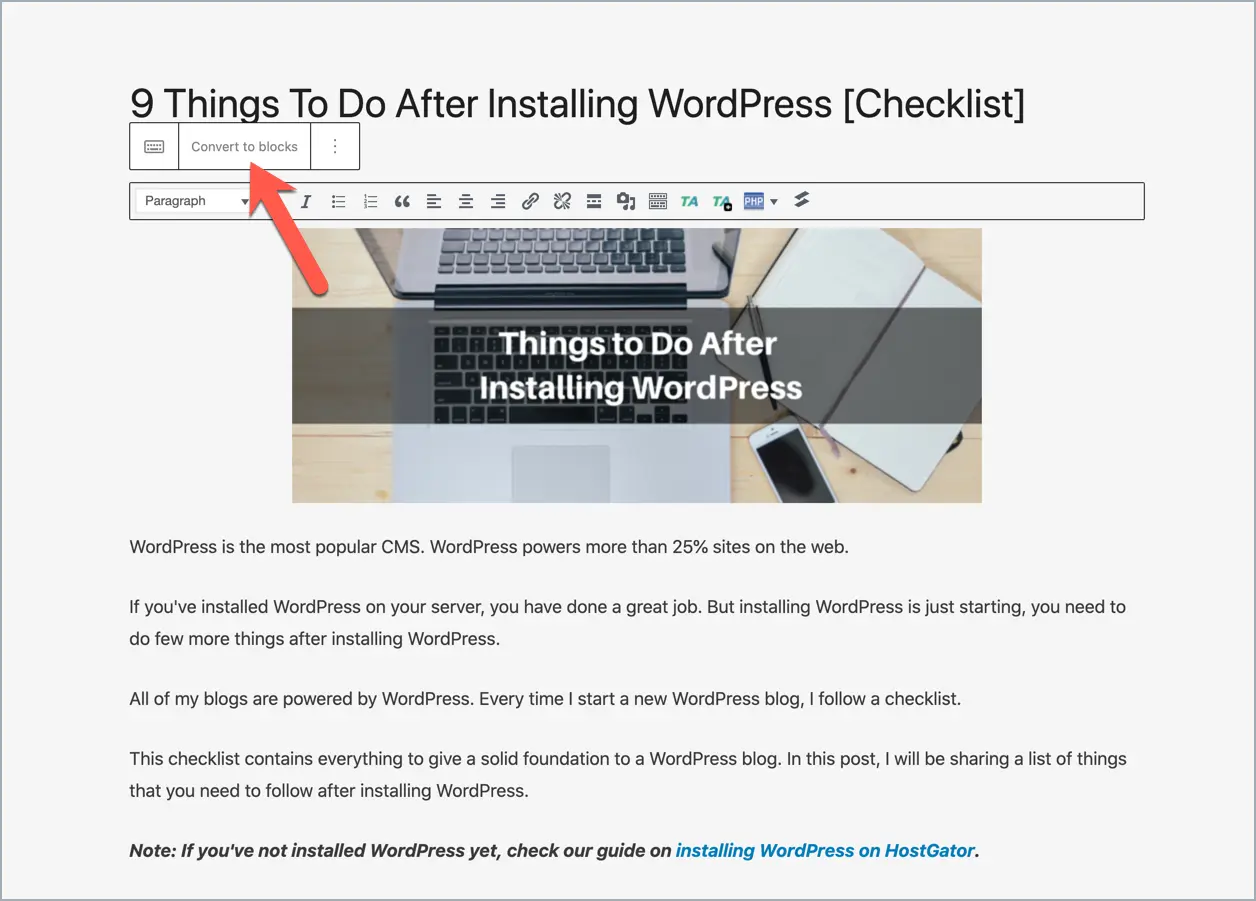
要将经典块转换为单个块,请单击“转换为块”选项。

您的整个帖子将被转换为单独的块。
而且,就是这样!
将旧帖子转换为块就这么简单。
但是,使用块编辑器界面创建新帖子怎么样?
让我们来看看。
插入新块
在前面的部分中,我们了解了 Gutenberg 块编辑器界面。 这是一个简单直接的界面,可让您轻松创建帖子。
要将任何内容添加到您的帖子中,您需要插入一个块。
以下是您可以在 Gutenberg 的帖子中插入块的不同方法。
有三种插入块的方法,它们都相当简单。
第一个是简单地点击帖子编辑器上的“+”号。
您还可以通过单击顶部工具栏上的“+”号来添加新块。
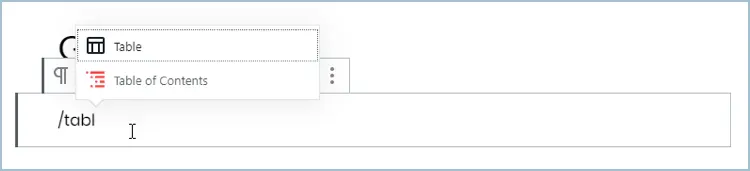
最后一个非常棒。 只需输入 / 然后输入块的名称,然后在编辑器中插入块。

这种方法最好的部分是您不必输入块的全名。 该块会在您键入时自动为您提供建议。
复制、移动和删除块
块编辑器最好的部分是一切都在一个块中。 因此,如果您想复制文本、图像或表格,您不必复制整个内容。
只需选择块并选择您想用它做什么。 您可以复制块,只需拖动即可移动它们或删除它们。
这是你如何做到的。
复制块
复制块非常容易。
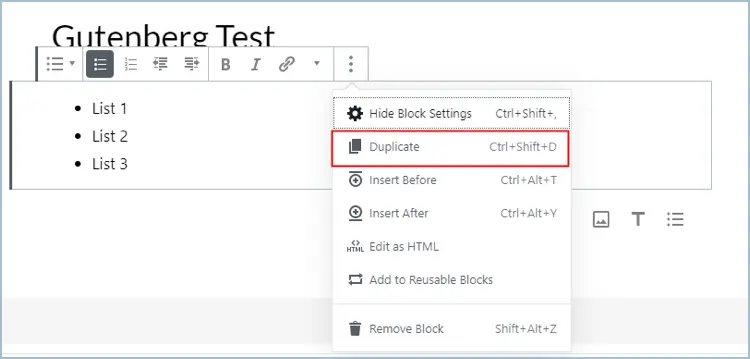
要复制一个块,请选择该块并单击其设置(三个垂直点)。 在设置中,有一个复制块的选项。
单击它,您的块将被复制。

您还可以通过选择块并使用快捷键 Ctrl+Shift+D 来复制块。
移动块
您可以通过拖动块或简单地单击向上和向下按钮来移动块。
将鼠标悬停在您的块上,在左侧,您会看到两个向上和向下按钮以及中间的一个按钮。
单击向上/向下按钮将向上/向下移动块。 或者您可以单击中心按钮将块拖动到您想要的任何位置。
删除块
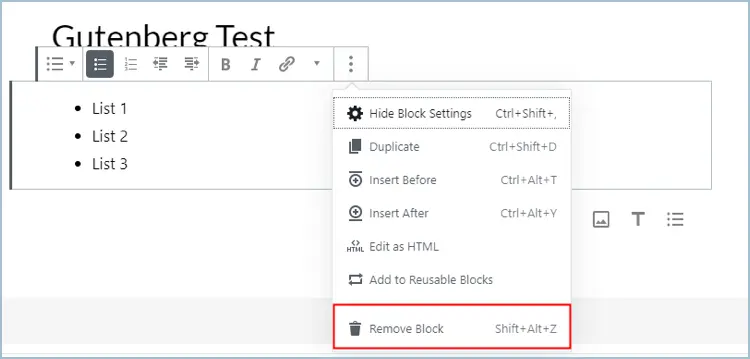
要删除块,请单击块设置并选择删除块选项。

您还可以使用快捷键 Shift+Alt+Z 删除块。
创建可重用块
块编辑器的一大特色是可重用块的概念。 可重用块基本上是可以保存并用于其他帖子的块。
这是一个非常有用的功能,因为您现在可以保存块并重复使用它们。
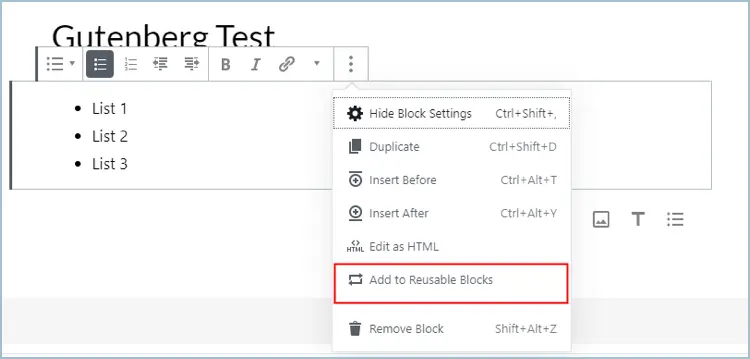
要创建可重复使用的块,请单击块设置并选择“添加到可重复使用的块”选项。

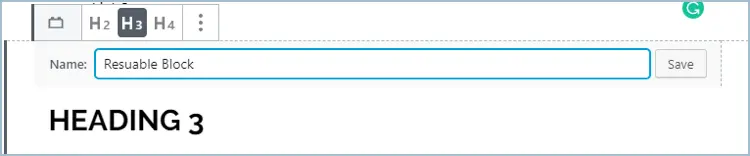
然后,为要保存的块命名,然后单击保存按钮。


这会将您的模块保存在 Gutenberg 模块库中。
现在,每当您想在其他帖子中使用可重复使用的块时,您都可以像插入任何其他块一样插入它。
您还可以在块管理器页面上管理可重复使用的块。 在此页面中,您可以编辑或删除您的块。 您还可以导入或导出块。
向块编辑器添加更多块
块编辑器中提供的默认块非常棒,可以帮助您创建漂亮的帖子和页面。
但是,如果你想更进一步呢?
值得庆幸的是,块编辑器允许开发人员开发自己的块。 这导致开发人员创建了一些非常棒的 Gutenberg 块插件。
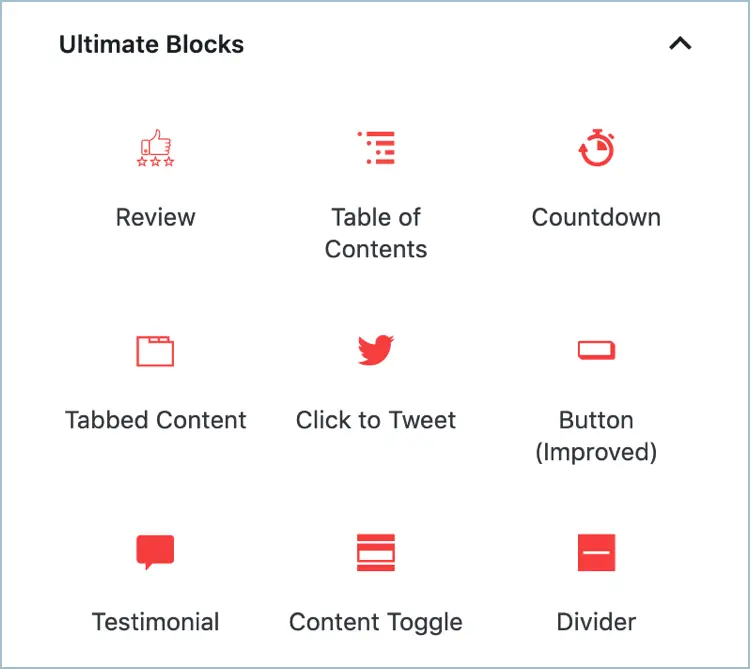
一个这样的插件是 Ultimate Blocks。

这个块插件是为那些想要为他们的博客文章增添趣味并使其更具吸引力的人而设计的。
该插件带有超过 15 个块。 一些值得注意的块是:
- 内容过滤器
- 审查
- 目录
- 呼吁采取行动
- 点击推文
- 社交分享
- 倒数
Ultimate Blocks 非常易于使用且速度非常快。 使用此插件,您可以在帖子中添加一些独特的块并增加您的参与度和社交分享。
结论
因此,我们的 WordPress 块编辑器指南到此结束。 我希望本指南能帮助您更好地学习和理解古腾堡。
如果您对这个编辑器完全陌生,那么我给您的最佳建议就是尝试一下。 你会习惯使用这个很棒的编辑器。
而且,如果您对这篇文章有任何疑问,请随时在下面的评论部分中提问。

