Редактор блоков WordPress: все, что вам нужно знать (2022)
Опубликовано: 2022-04-23
WordPress выпустил новый редактор блоков, который заменил старый классический редактор. Этот редактор работает совершенно по-другому и является направлением, в котором движется WordPress.
Если вы новичок в редакторе блоков WordPress и ищете ресурс, чтобы понять, как он работает, вы попали по адресу!
В этом посте я познакомлю вас с этим новым редактором блоков WordPress.
Кроме того, я покажу вам, как это работает и как вы можете отказаться от классического редактора в пользу этого гораздо лучшего и продуктивного редактора.
Итак, приступим.
- Что такое редактор блоков WordPress?
- Редактор блоков и классический редактор: в чем разница?
- Краткое введение в интерфейс редактора блоков
- Введение в блоки
- Преобразование старых сообщений в блоки
- Вставка нового блока
- Дублирование, перемещение и удаление блоков
- Создание повторно используемого блока
- Добавление дополнительных блоков в редактор блоков
Что такое редактор блоков WordPress?
Редактор блоков WordPress — это новый редактор WordPress по умолчанию, основанный на блоках. Блоки — это элементы контента, которые можно использовать для добавления абзацев, изображений, видео, кнопок, списков и многого другого.
А Gutenberg — это название проекта нового редактора блоков WordPress. Проект назван в честь Иоганна Гутенберга, который изобрел механический печатный станок с подвижным шрифтом.
WordPress заявил, что одной из самых больших целей нового редактора было позволить пользователям создавать насыщенные посты и красивые макеты всего за несколько кликов.

Благодаря новому блочному интерфейсу пользователи WordPress теперь могут создавать красивые страницы и записи без необходимости использования каких-либо плагинов для создания страниц.
Чтобы лучше понять блок, нам нужно посмотреть, насколько он отличается от классического редактора.
Редактор блоков и классический редактор: в чем разница?
Новый редактор блоков сильно отличается от классического редактора.
Давайте посмотрим, как:
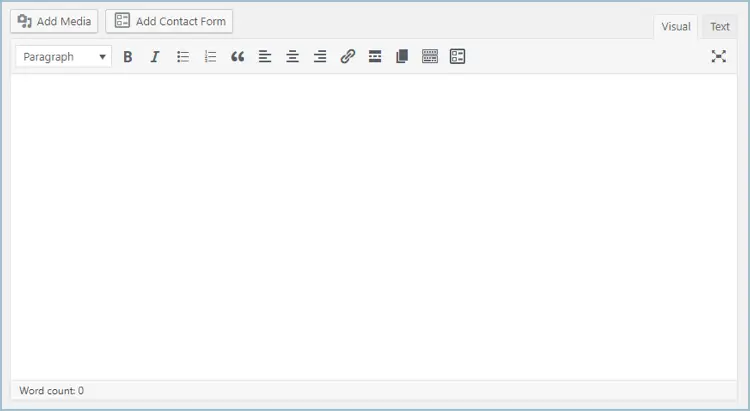
Вот как выглядит классический редактор WordPress:

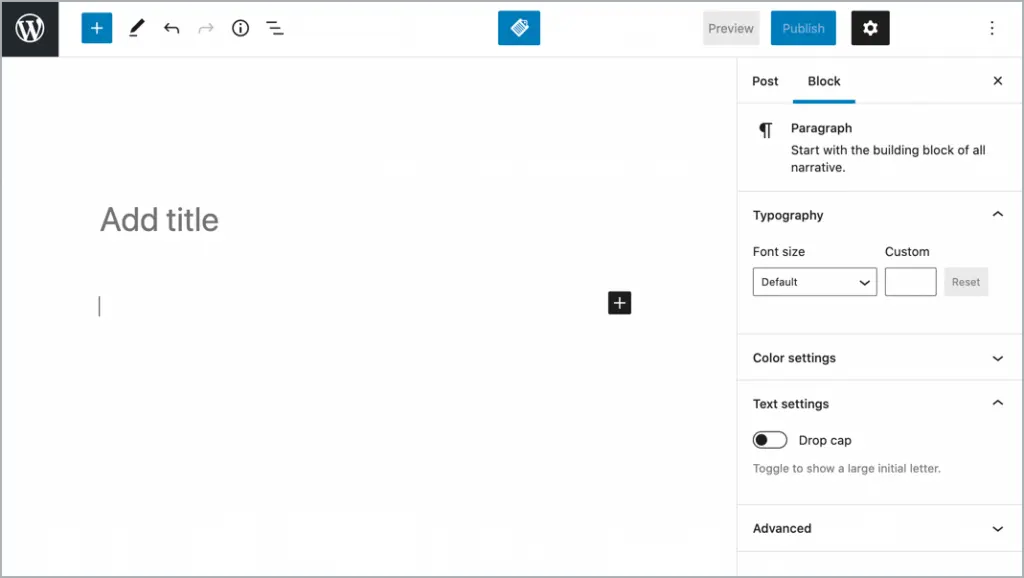
А это новый редактор блоков от WordPress:

На поверхности они выглядят очень по-разному. Но эти различия намного больше, если вы углубитесь в каждый редактор.
Самая большая разница между классическим редактором и блочным редактором заключается в следующем:
Классический редактор — это простой текстовый редактор с различными параметрами форматирования. Вы можете добавлять изображения, шорткоды, видео и т. д. так же, как в любом другом текстовом редакторе.
Редактор блоков, с другой стороны, использует блоки, в которых каждый элемент или объект представлен в виде блоков. Таким образом, любое изображение, галерея, видео или шорткод, которые вы добавляете к своему контенту, имеют форму блока.
Вот почему его также называют редактором блоков.
Редактор блоков содержит множество предопределенных блоков, которые можно добавить к вашему контенту. Кроме того, вы можете добавить множество новых блоков с помощью плагина блоков Gutenberg.
Итак, теперь вы знаете, чем отличается классический редактор от редактора блоков.
Вопрос в том:
Чем блочный редактор Гутенберга лучше классического редактора?
Есть много преимуществ использования редактора блоков по сравнению с классическим редактором.
Самый большой из них заключается в том, что им проще пользоваться, чем классическим редактором. Вы также можете редактировать отдельные блоки, что дает вам больше контроля над дизайном и макетом вашей страницы.
Читайте: Gutenberg (редактор блоков) Vs. Классический редактор: какой выбрать?
Краткое введение в интерфейс редактора блоков
Давайте подробно рассмотрим интерфейс редактора блоков Gutenberg. Всякий раз, когда вы создаете запись или страницу в Гутенберге, редактор выглядит так:

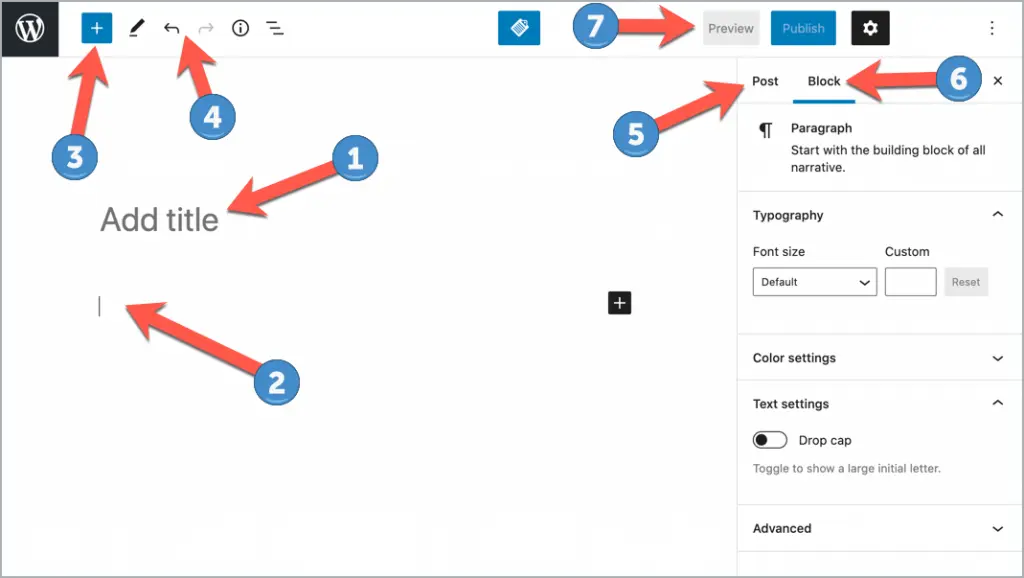
Вот краткий обзор элементов интерфейса редактора Gutenberg:
- Название вашего поста/страницы в блоге.
- Область содержимого вашего поста/страницы.
- Позволяет добавлять новые блоки.
- Кнопки отмены/возврата.
- Доступ к настройкам публикации, где вы можете добавлять категории, изменять избранное изображение, устанавливать дату публикации и многое другое.
- Настройки для отдельного выбранного блока. Каждый блок может иметь разные настройки блока.
- Предварительный просмотр в реальном времени или публикация/обновление публикации.
Теперь, когда вы знакомы с интерфейсом редактора блоков, давайте взглянем на блоки, которые поставляются с Gutenberg.
Введение в блоки
Вы читали, что новый редактор работает с блоками с самого начала этого руководства. Но что это за блоки? И как они работают?
Вот различные типы блоков, доступных в Гутенберге, в зависимости от категорий:
- Блок абзаца
- Блок заголовков
- Блок изображения
- Галерея Блок
- Блок списка
- Цитата Блок
- Аудиоблок
- Блок крышки
- Файловый блок
- Видеоблок
- Пользовательский блок HTML
- Табличный блок
- Кодовый блок
- Классический блок
- Предварительно отформатированный блок
- Блок котировок
- Блок стихов
- Блок столбцов
- Блок кнопок
- Медиа и текстовый блок
- Блок разрыва страницы
- Разделительный блок
- Разделительный блок
- Блок шорткода
- Последние посты
- Блокировка вставки YouTube
Общие блоки
Это блоки, которые очень часто используются при работе с постами. Общие блоки включают в себя самые основные блоки элементов.
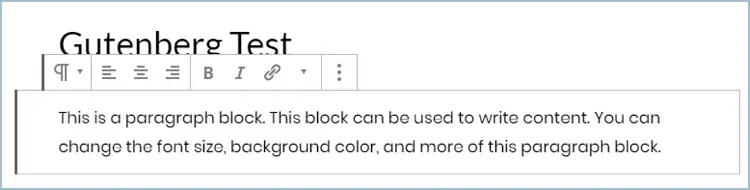
Блок абзаца
Блок абзаца позволяет писать текст в редакторе блоков. Это простое поле, в котором вы можете написать контент для своего поста.

Этот блок поставляется со стандартными параметрами форматирования, позволяющими изменять размер шрифта, выравнивание, фон, цвет текста и т. д. абзаца.
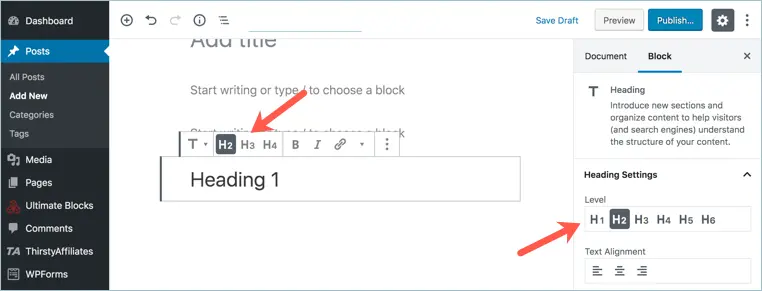
Блок заголовков
Блок заголовка позволяет добавлять заголовки к вашему контенту. Вы можете выбрать тип заголовка из шести размеров (от H1 до H6).

Вы можете изменить выравнивание заголовков, отформатировать их и даже вставить ссылки.
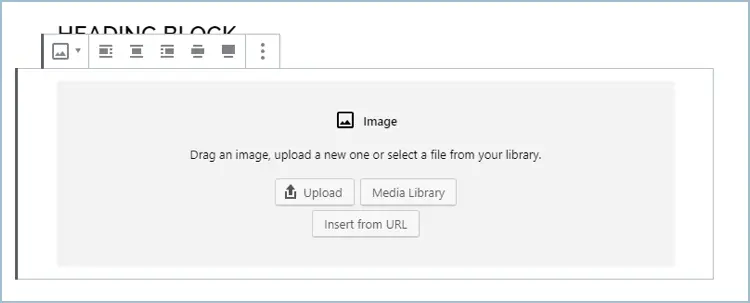
Блок изображения
Блок изображения позволяет добавить изображение в редактор. Вы можете вставить изображение со своего компьютера, из медиатеки WordPress или с URL-адреса.

Вы можете добавлять подписи, изменять размер изображения, добавлять текст ALT и многое другое в блок изображения.
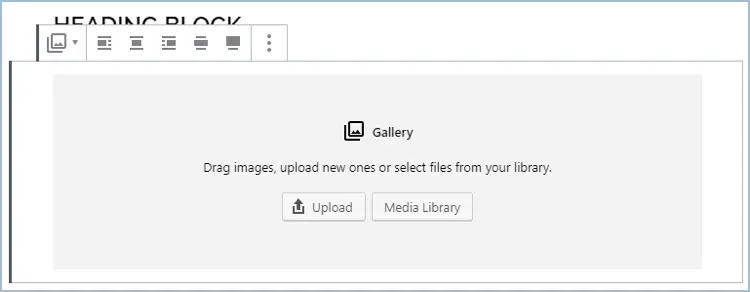
Галерея Блок
Вы можете создавать красивые галереи с помощью блока Галерея. С помощью этого блока вы можете добавить более одного изображения в один и тот же блок.

Вы можете выбрать количество столбцов для галереи, добавить подписи к изображениям и даже связать изображения вашей галереи.
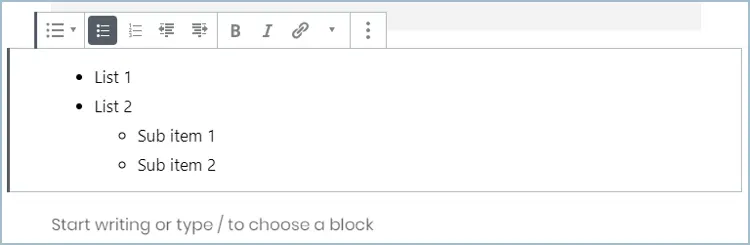
Блок списка
Блок списка позволяет создать маркированный или нумерованный список.

Этот блок также поставляется со стандартными параметрами форматирования, которые позволяют создавать подэлементы, добавлять якорные ссылки и форматировать текст вашего списка.
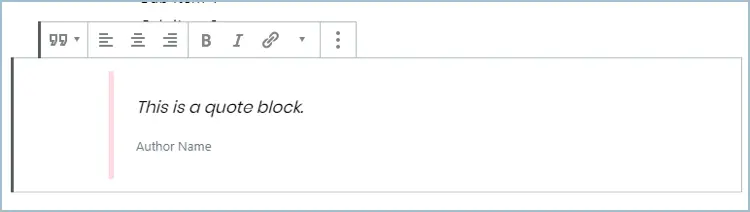
Цитата Блок
Блок цитат позволяет добавлять красивые цитаты к вашему контенту.

Вы можете добавить цитату вместе с именем автора и отформатировать ее, как любой другой блок.
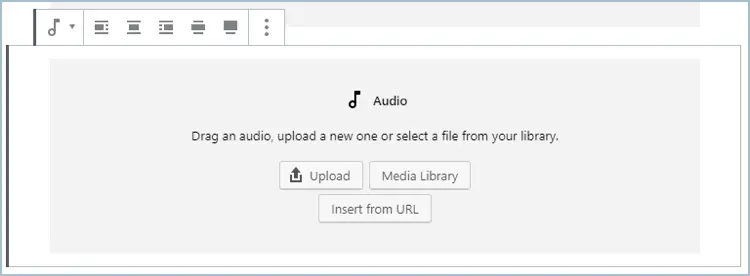
Аудиоблок
Аудиоблок позволяет загружать аудиофайлы к вашему контенту. Блок отображает красивый аудиоплеер.

Вы можете настроить аудиоплеер для воспроизведения звука автоматически и/или в цикле.
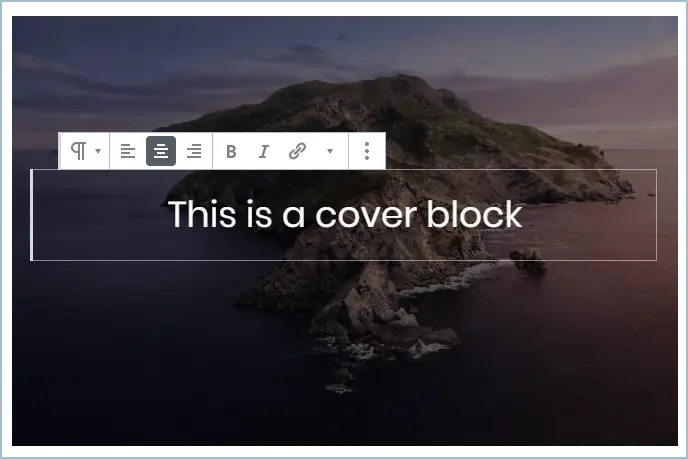
Блок крышки
Блок обложки можно использовать для добавления изображения или видео с наложением текста.

Вы можете изменить цвет фона и прозрачность наложения.
Файловый блок
Вы можете добавлять различные типы файлов, используя файловый блок.

Блок файла позволяет отображать кнопку, открывать файл в новой вкладке и т. д.
Видеоблок
Блок видео позволяет загружать видео в свой контент.

Вы можете автоматически воспроизводить видео, отключать звук, загружать миниатюру видео и т. д.
Блоки форматирования
К блокам форматирования относятся блоки кода, пользовательские блоки HTML и другие подобные блоки.
Давайте рассмотрим каждый блок форматирования, доступный в Гутенберге.
Пользовательский блок HTML
Пользовательский блок HTML позволяет быстро добавить собственный HTML-код в сообщение и просмотреть его.

Табличный блок
Теперь вы можете создавать таблицы в WordPress без использования каких-либо плагинов.

Блок таблиц позволяет легко создавать таблицы. Вы можете выбрать количество строк и столбцов и выбрать макет.
Кодовый блок
Вы можете красиво отображать фрагменты кода, используя блок кода.

Блок кода не является блоком, в котором код является исполняемым. Это просто для отображения кода вашим читателям.
Классический блок
Вы можете добавить крошечный классический редактор, используя классический блок.

Классический блок имеет все возможности форматирования классического редактора.
Предварительно отформатированный блок
Предварительно отформатированный блок позволяет отображать текст во внешнем интерфейсе по мере его ввода.

Он отображает текст моноширинным шрифтом.
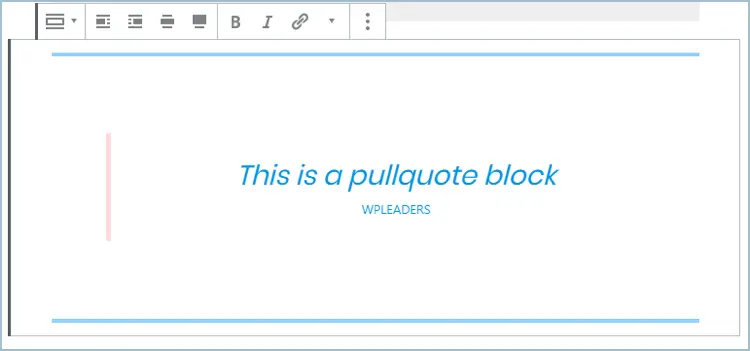
Блок котировок
Вы можете выделить любой текст вашего контента с помощью блока цитат.

Вы можете настроить цвета блока, изменив основной цвет и цвет текста.
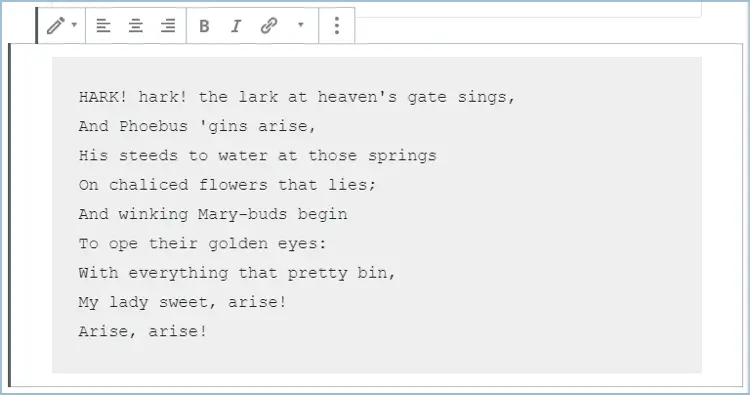
Блок стихов
Блоки стихов используются для написания стихов, таких как стихи или тексты песен.

Стихи отображаются с новой строки, и вы можете написать столько стихов, сколько захотите.
Блоки элементов макета
Блоки элементов макета позволяют красиво настроить макет вашего сообщения.
Вот блоки элементов макета в Гутенберге:
Блок столбцов
Вы можете добавлять столбцы к своему контенту, используя блок столбцов. Больше не нужно использовать какие-либо плагины шорткодов для колонок!

Блок столбцов можно настроить, и вы можете изменить цвет фона столбца.
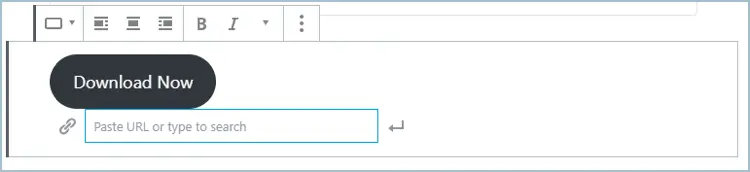
Блок кнопок
Вы можете добавить красивые кнопки в свой пост с помощью блока кнопок.

Блок кнопок имеет множество настроек, позволяющих настроить границу и цвет кнопки.
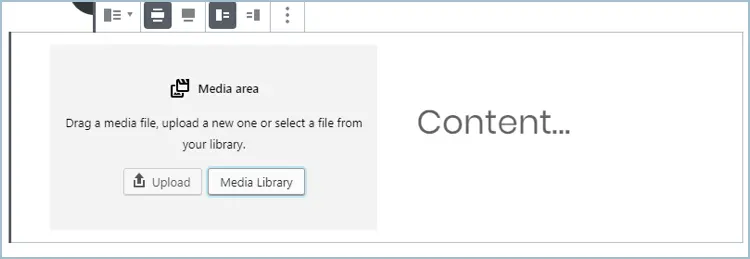
Медиа и текстовый блок
Блок мультимедиа и текста можно использовать для одновременного отображения текста и мультимедиа.

Этот блок имеет стандартные параметры форматирования текста и медиа.
Блок разрыва страницы
Блок разрыва страницы позволяет добавлять к содержимому простые разрывы страниц.
Разделительный блок
Блок разделителя — это простой блок, который позволяет вам добавлять разделители к вашему сообщению.
Разделительный блок
Этот блок добавляет пространство между блоками.
Блоки элементов виджета
Блоки элементов виджета позволяют добавлять виджеты в сообщение. Эти блоки виджетов включают в себя шорткоды, архивы, категории, поиск, облако тегов и многое другое.
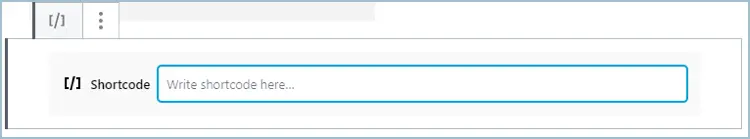
Блок шорткода
Блок шорткодов позволяет добавлять шорткоды к вашему контенту.

В отличие от классического редактора, в котором вы вставляете шорткод непосредственно в контент, блок шорткода позволяет легко вставлять шорткод.
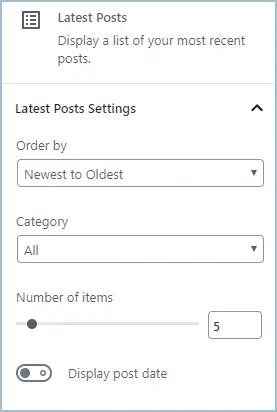
Последние посты
Блок последних сообщений позволяет отображать последние сообщения, опубликованные в вашем блоге, в ваших сообщениях.

Существуют настройки, которые позволяют вам выбирать категорию сообщений, выбирать количество отображаемых элементов, упорядочивать сообщения и отображать дату публикации.
Встроить элементы
Элементы Embed позволяют вам вставлять контент из других источников в вашу публикацию.
Некоторые блоки встроенных элементов включают YouTube, Spotify, SlideShare и другие.
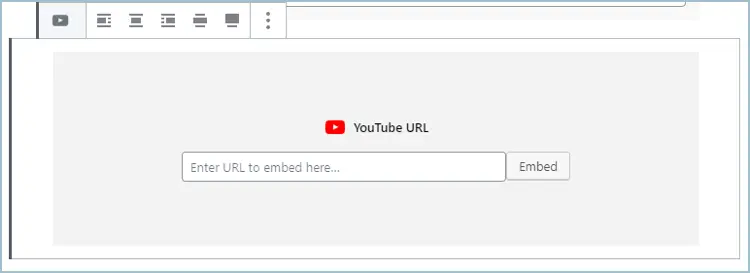
Блокировка вставки YouTube
Блок встраивания YouTube позволяет встраивать любое видео YouTube в ваш контент.

Итак, это блоки, которые поставляются с Гутенбергом.
Преобразование старых сообщений в блоки
Если ваш интерес к блочному редактору достиг пика, пришло время взглянуть на то, как вы можете преобразовать свои старые сообщения классического редактора в блоки.
Процесс очень прост и занимает всего несколько кликов.
Вот как это сделать:
Перейдите в «Сообщения» > «Все сообщения» на панели управления WordPress.

Нажмите «Изменить» на публикации, которую вы хотите преобразовать в блоки.
Теперь, если на вашем WordPress установлен Гутенберг, запись будет загружаться с новым интерфейсом редактора блоков.
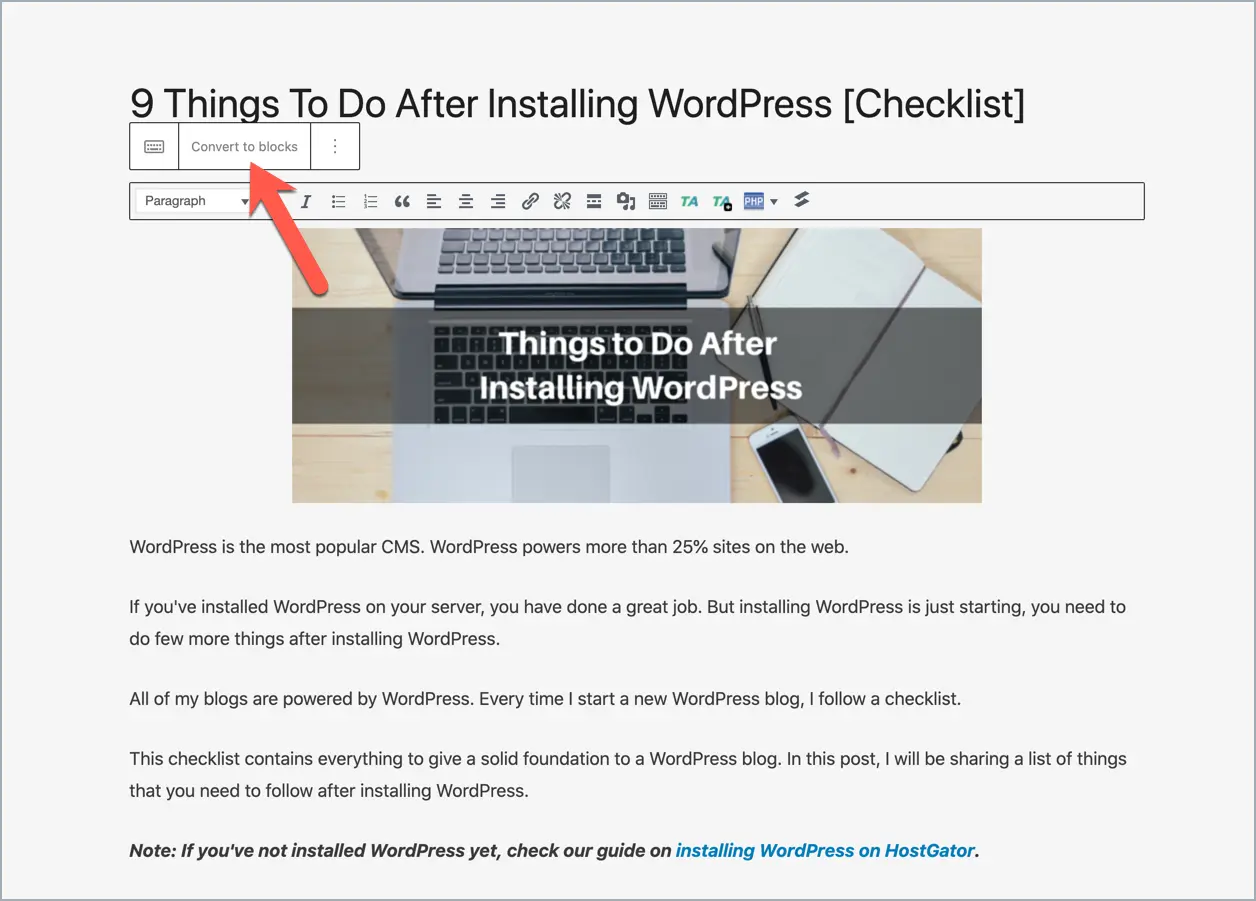
Но весь ваш контент будет внутри «Классического блока», который мы обсуждали в предыдущем разделе.
Классический блок — это просто редактор TinyMCE со всеми функциями классического редактора.
Важно отметить, что то, что ваше сообщение загружается в новый редактор блоков, не означает, что оно преобразовано в блоки.

Чтобы преобразовать классический блок в отдельные блоки, нажмите «Преобразовать в блоки».

Весь ваш пост будет преобразован в отдельные блоки.
Вот и все!
Превратить старые посты в блоки очень просто.
Но как насчет создания новых сообщений с помощью интерфейса редактора блоков?
Давайте посмотрим на это.
Вставка нового блока
В предыдущих разделах мы рассмотрели интерфейс редактора блоков Gutenberg. Это простой и понятный интерфейс, который позволяет легко создавать сообщения.
Чтобы добавить что-либо в свой пост, вам нужно вставить блок.
Вот несколько способов, которыми вы можете вставить блок в свой пост в Гутенберге.
Есть три способа вставки блока, и все они достаточно просты.
Первый — просто нажмите на знак «+» в редакторе сообщений.
Вы также можете добавить новый блок, щелкнув значок «+» на верхней панели инструментов.
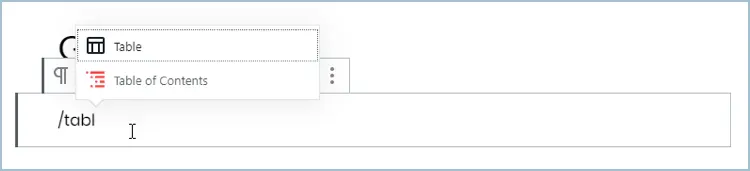
И последний очень классный. Просто введите /, а затем имя блока и вставьте блок в редактор.

Самое приятное в этом методе то, что вам не нужно вводить полное имя блока. Блок автоматически дает вам предложения, когда вы печатаете.
Дублирование, перемещение и удаление блоков
Самое лучшее в редакторе блоков то, что все находится в блоке. Итак, если вы хотите скопировать текст, изображение или таблицу, вам не нужно копировать все целиком.
Просто выберите блок и выберите, что вы хотите с ним сделать. Вы можете дублировать блоки, перемещать их простым перетаскиванием или удалять.
Вот как вы можете это сделать.
Дублирование блоков
Дублировать блоки очень просто.
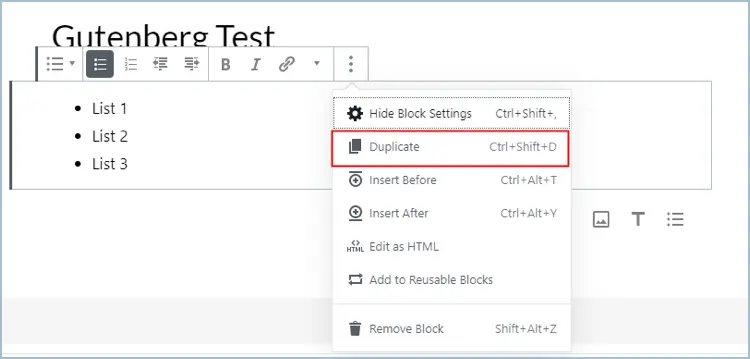
Чтобы дублировать блок, выберите блок и нажмите на его настройки (три вертикальные точки). В настройках есть возможность дублировать блок.
Нажмите на нее, и ваш блок будет продублирован.

Вы также можете дублировать блоки, выбрав блок и используя сочетание клавиш Ctrl+Shift+D.
Перемещение блоков
Вы можете перемещать блоки, перетаскивая их или просто нажимая кнопки вверх и вниз.
Наведите указатель мыши на свой блок, и с левой стороны вы увидите две кнопки вверх и вниз, а также кнопку посередине.
Щелчок по кнопкам вверх/вниз будет перемещать блок вверх/вниз. Или вы можете нажать на центральную кнопку, перетащив блок туда, куда вы хотите.
Удаление блоков
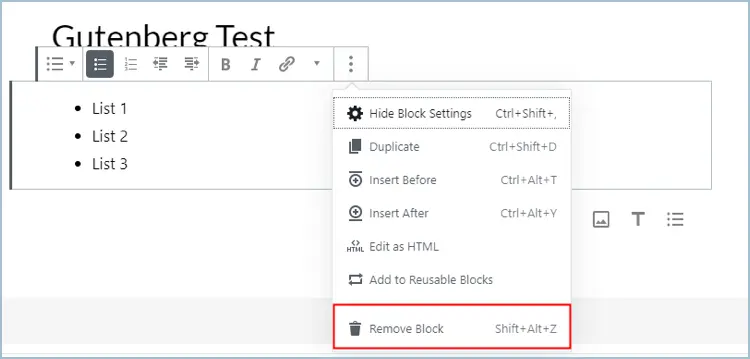
Чтобы удалить блок, нажмите на настройки блока и выберите опцию удаления блока.

Вы также можете удалить блок, используя сочетание клавиш Shift+Alt+Z.
Создание повторно используемого блока
Одной из замечательных особенностей редактора блоков является концепция многоразовых блоков. Многоразовый блок — это, по сути, блок, который можно сохранить и использовать в других сообщениях.
Это действительно полезная функция, так как теперь вы можете сохранять блоки и использовать их повторно.
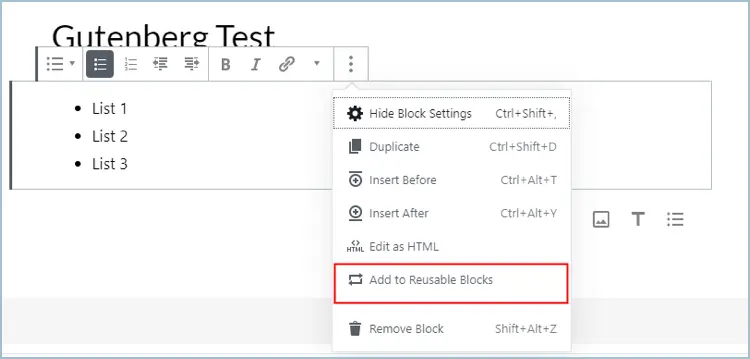
Чтобы создать повторно используемый блок, нажмите на настройки блока и выберите опцию «Добавить в повторно используемые блоки».

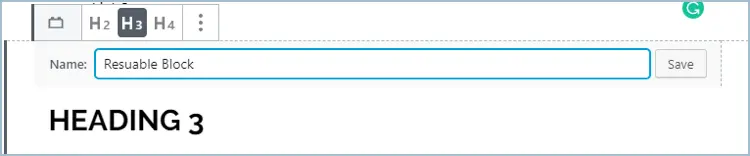
Затем дайте имя блоку, который вы сохраняете, и нажмите кнопку «Сохранить».

Это сохранит ваш блок в библиотеке блоков Гутенберга.
Теперь, когда вы захотите использовать повторно используемый блок в других сообщениях, вы можете вставить его, как и любой другой блок.
Вы также можете управлять повторно используемыми блоками на странице диспетчера блоков. На этой странице вы можете редактировать или удалять свои блоки. Вы также можете импортировать или экспортировать блоки.
Добавление дополнительных блоков в редактор блоков
Блоки по умолчанию, представленные в редакторе блоков, действительно хороши и помогают создавать красивые сообщения и страницы.
Но что, если вы хотите пойти еще дальше?
К счастью, редактор блоков позволяет разработчикам создавать свои собственные блоки. Это побудило разработчиков создать действительно потрясающие блочные плагины Gutenberg.
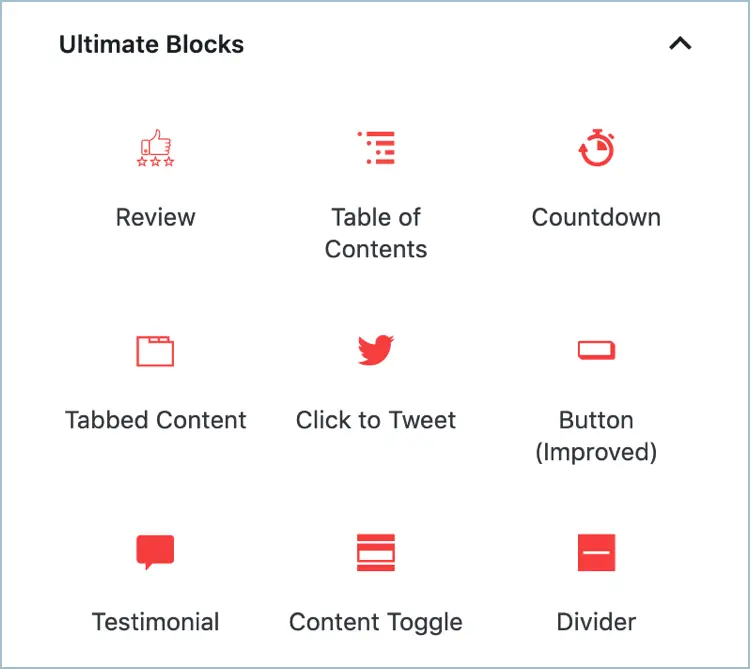
Одним из таких плагинов является Ultimate Blocks.

Этот блочный плагин создан для тех, кто хочет оживить свои сообщения в блоге и сделать их более привлекательными.
Плагин поставляется с более чем 15 блоками. Некоторые из примечательных блоков:
- Фильтр контента
- Обзор
- Оглавление
- Призыв к действию
- Нажмите, чтобы твитнуть
- Социальная акция
- Обратный отсчет
Ultimate Blocks безумно прост в использовании и очень быстр. С помощью этого плагина вы можете добавлять уникальные блоки к своим сообщениям и повышать вовлеченность и количество репостов в социальных сетях.
Вывод
Итак, на этом мы завершаем наше руководство по редактору блоков WordPress. Я надеюсь, что это руководство помогло вам лучше изучить и понять Гутенберга.
Если вы новичок в этом редакторе, лучший совет, который я вам могу дать, — попробовать его. Вы привыкнете к использованию этого замечательного редактора.
И, если у вас есть какие-либо вопросы относительно этого поста, не стесняйтесь задавать их в разделе комментариев ниже.

