Éditeur de blocs WordPress : tout ce que vous devez savoir (2022)
Publié: 2022-04-23
WordPress a publié son nouvel éditeur de blocs qui remplace désormais l'ancien éditeur classique. Cet éditeur fonctionne d'une manière totalement différente et est la direction vers laquelle se dirige WordPress.
Si vous êtes nouveau dans l' éditeur de blocs WordPress et que vous cherchez une ressource pour comprendre son fonctionnement, vous êtes au bon endroit !
Dans cet article, je vais vous guider à travers ce nouvel éditeur de blocs WordPress.
De plus, je vais vous montrer comment cela fonctionne et comment vous pouvez abandonner l'éditeur classique pour cet éditeur bien meilleur et productif.
Alors, commençons.
- Qu'est-ce que l'éditeur de blocs WordPress ?
- Éditeur de blocs contre éditeur classique : quelle est la différence ?
- Présentation rapide de l'interface de l'éditeur de blocs
- Une introduction aux blocs
- Conversion d'anciens messages en blocs
- Insertion d'un nouveau bloc
- Dupliquer, déplacer et supprimer des blocs
- Créer un bloc réutilisable
- Ajouter plus de blocs à l'éditeur de blocs
Qu'est-ce que l'éditeur de blocs WordPress ?
L'éditeur de blocs WordPress est le nouvel éditeur par défaut de WordPress qui est basé sur des blocs. Les blocs sont des éléments de contenu que vous pouvez utiliser pour ajouter des paragraphes, des images, des vidéos, des boutons, des listes, etc.
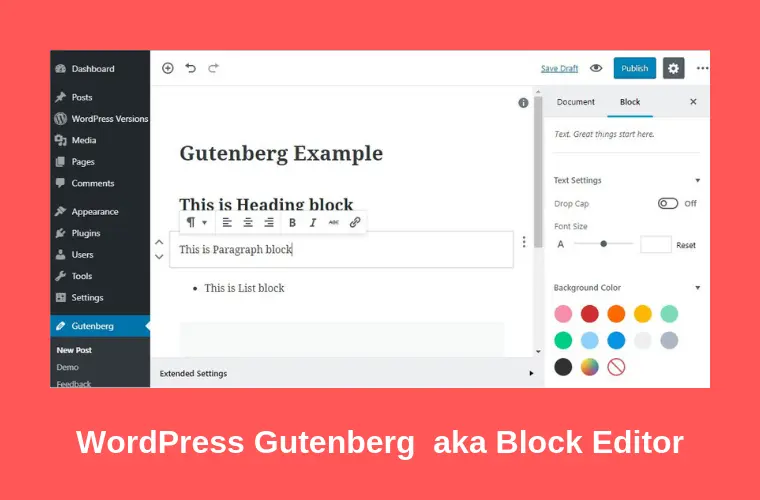
Et Gutenberg est le nom du projet du nouvel éditeur de blocs WordPress. Le projet porte le nom de Johannes Gutenberg, qui a inventé la presse mécanique à caractères mobiles.
WordPress a déclaré que l'un des principaux objectifs du nouvel éditeur était de permettre aux utilisateurs de créer des publications riches et de belles mises en page en quelques clics seulement.

Avec la nouvelle interface de bloc, il est désormais possible pour les utilisateurs de WordPress de créer de belles pages et publications sans avoir besoin de plugins de création de pages.
Pour mieux comprendre le bloc, nous devons voir à quel point il est différent de l'éditeur classique.
Éditeur de blocs contre éditeur classique : quelle est la différence ?
Le nouvel éditeur de blocs est très différent de l'éditeur classique.
Voyons comment :
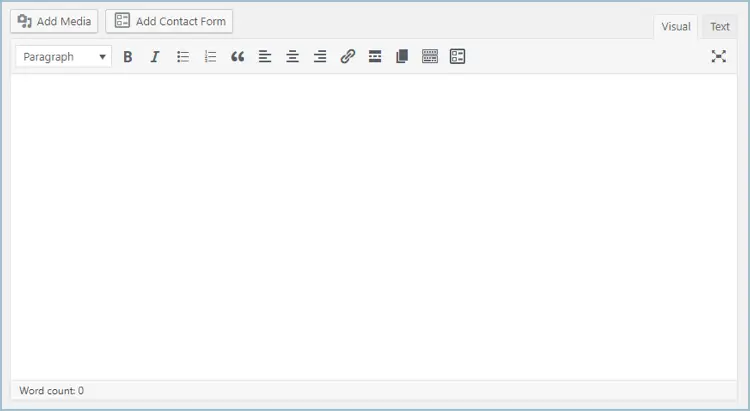
Voici à quoi ressemble l'éditeur classique de WordPress :

Et voici le nouvel éditeur de blocs de WordPress :

Ils sont très différents en surface. Mais ces différences sont beaucoup plus importantes si vous plongez profondément dans chaque éditeur.
La plus grande différence entre l'éditeur classique et l'éditeur de blocs est la suivante :
L'éditeur classique est un simple éditeur de texte avec diverses options de formatage. Vous pouvez ajouter des images, des codes abrégés, des vidéos, etc., comme vous les ajoutez dans n'importe quel autre éditeur de texte.
L'éditeur de blocs, quant à lui, utilise des blocs dans lesquels chaque élément ou entité est représenté sous forme de blocs. Ainsi, toute image, galerie, vidéo ou shortcode que vous ajoutez à votre contenu se présente sous la forme d'un bloc.
C'est pourquoi on l'appelle aussi l'éditeur de blocs.
L'éditeur de blocs est livré avec de nombreux blocs prédéfinis qui peuvent être ajoutés à votre contenu. En outre, vous pouvez ajouter de nombreux nouveaux blocs en utilisant un plugin de bloc Gutenberg.
Donc, maintenant vous connaissez la différence entre l'éditeur classique et l'éditeur de blocs.
La question est:
En quoi l'éditeur de blocs de Gutenberg est-il meilleur que l'éditeur classique ?
L'utilisation de l'éditeur de blocs par rapport à l'éditeur classique présente de nombreux avantages.
Le plus important est qu'il est plus facile à utiliser que l'éditeur classique. Vous pouvez également modifier des blocs individuels, ce qui vous donne plus de contrôle sur la conception et la mise en page de votre page.
Lire : Gutenberg (éditeur de blocs) Vs. Éditeur classique : lequel choisir ?
Présentation rapide de l'interface de l'éditeur de blocs
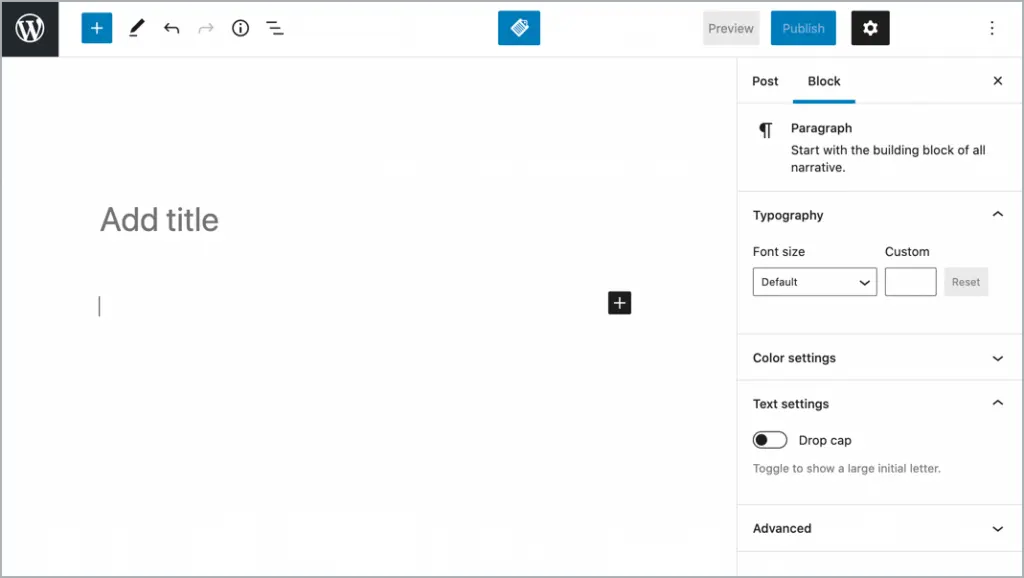
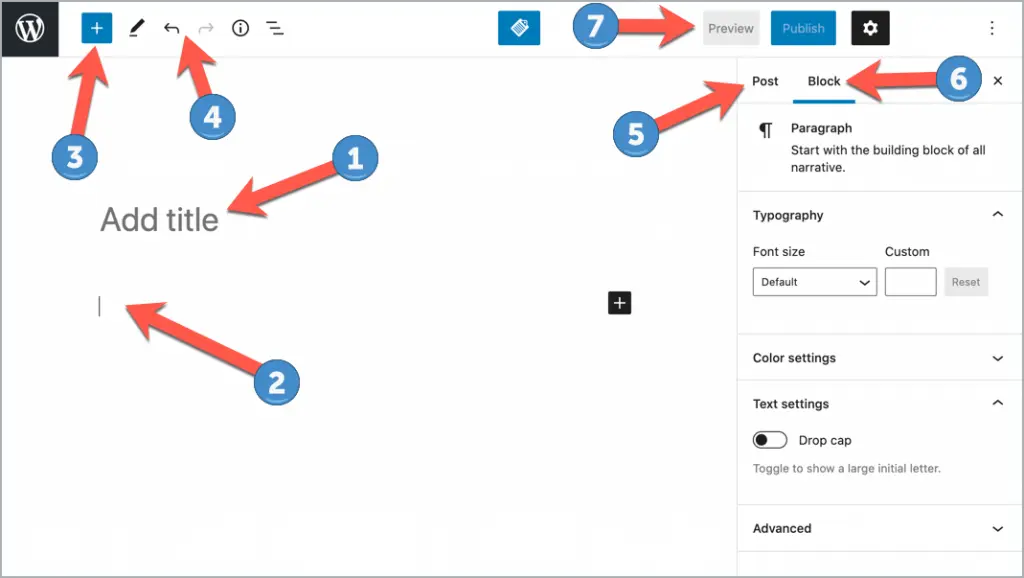
Examinons en profondeur l'interface de l'éditeur de blocs Gutenberg. Chaque fois que vous créez un article ou une page dans Gutenberg, voici à quoi ressemble l'éditeur :

Voici un bref aperçu des éléments de l'interface de l'éditeur Gutenberg :
- Titre de votre article/page de blog.
- La zone de contenu de votre publication/page.
- Permet d'ajouter de nouveaux blocs.
- Boutons Annuler/Rétablir.
- Accédez aux paramètres de publication où vous pouvez ajouter des catégories, modifier l'image sélectionnée, définir la date de publication, etc.
- Paramètres pour le bloc individuel sélectionné. Chaque bloc peut avoir des paramètres de bloc différents.
- Prévisualisez en direct ou publiez/mettez à jour la publication.
Maintenant que vous êtes familiarisé avec l'interface de l'éditeur de blocs, examinons les blocs fournis avec Gutenberg.
Une introduction aux blocs
Vous avez lu que le nouvel éditeur fonctionne avec des blocs depuis le début de ce guide. Mais quels sont ces blocs ? Et, comment fonctionnent-ils ?
Voici les différents types de blocs disponibles dans Gutenberg selon différentes catégories :
- Bloc de paragraphe
- Bloc de titres
- Bloc d'images
- Bloc Galerie
- Bloc de liste
- Bloc Citation
- Blocage audio
- Bloc de couverture
- Bloc de fichier
- Bloc vidéo
- Bloc HTML personnalisé
- Bloc de tableau
- Bloc de codes
- Bloc classique
- Bloc préformaté
- Bloc Pullquote
- Bloc de vers
- Bloc de colonnes
- Bloc de boutons
- Média et bloc de texte
- Bloc de saut de page
- Bloc séparateur
- Bloc d'espacement
- Bloc de code court
- Derniers articles
- Bloc d'intégration YouTube
Blocs communs
Ce sont les blocs qui sont très souvent utilisés lorsque l'on travaille avec des poteaux. Les blocs communs incluent les blocs d'éléments les plus élémentaires.
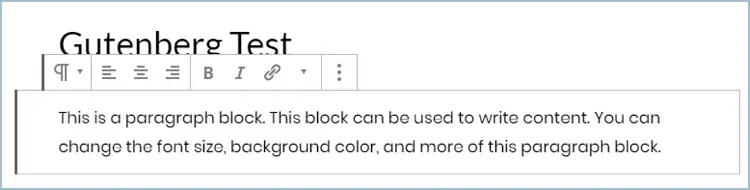
Bloc de paragraphe
Le bloc de paragraphe vous permet d'écrire du texte dans l'éditeur de blocs. C'est une simple boîte où vous pouvez écrire du contenu pour votre message.

Ce bloc est livré avec les options de formatage standard vous permettant de modifier la taille de la police, l'alignement, l'arrière-plan, la couleur du texte, etc. du paragraphe.
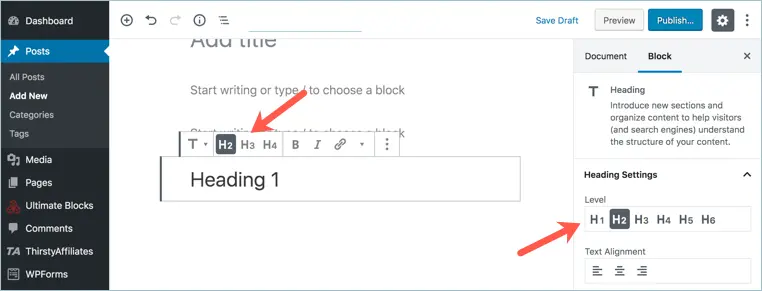
Bloc de titres
Le bloc de titre vous permet d'ajouter des titres à votre contenu. Vous pouvez choisir le type de titre parmi six tailles (H1 à H6).

Vous pouvez modifier l'alignement de votre titre, le formater et même insérer des liens.
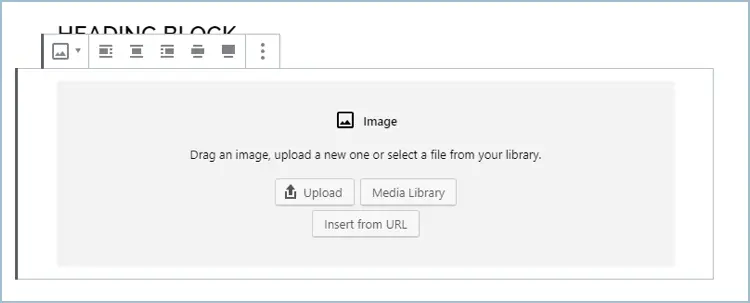
Bloc d'images
Le bloc image vous permet d'ajouter une image à l'éditeur. Vous pouvez insérer l'image depuis votre ordinateur, la médiathèque WordPress ou depuis une URL.

Vous pouvez ajouter des légendes, modifier la taille de l'image, ajouter du texte ALT, etc. dans le bloc d'image.
Bloc Galerie
Vous pouvez créer de belles galeries avec le bloc Galerie. Avec ce bloc, vous pouvez ajouter plusieurs images au même bloc.

Vous pouvez choisir le nombre de colonnes pour la galerie, ajouter des légendes aux images et même lier les images de votre galerie.
Bloc de liste
Le bloc liste vous permet de créer une liste à puces ou numérotée.

Ce bloc est également livré avec des options de formatage standard qui vous permettent de créer des sous-éléments, d'ajouter des liens d'ancrage et de formater le texte de votre liste.
Bloc Citation
Le bloc devis vous permet d'ajouter de belles citations à votre contenu.

Vous pouvez ajouter la citation avec le nom de l'auteur et la formater comme n'importe quel autre bloc.
Blocage audio
Le bloc audio vous permet de télécharger des fichiers audio dans votre contenu. Le bloc affiche un magnifique lecteur audio.

Vous pouvez personnaliser le lecteur audio pour lire l'audio automatiquement et/ou en boucle.
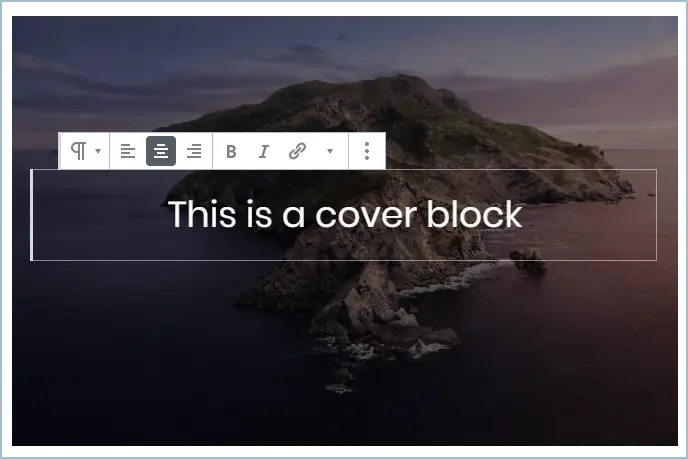
Bloc de couverture
Le bloc de couverture peut être utilisé pour ajouter une image ou une vidéo avec une superposition de texte.

Vous pouvez modifier la couleur d'arrière-plan et l'opacité de la superposition.
Bloc de fichier
Vous pouvez ajouter différents types de fichiers à l'aide du bloc de fichiers.

Le bloc de fichiers vous permet d'afficher un bouton, de choisir d'ouvrir le fichier dans un nouvel onglet, etc.
Bloc vidéo
Le bloc vidéo vous permet de télécharger des vidéos sur votre contenu.

Vous pouvez lire automatiquement les vidéos, les désactiver, télécharger une vignette vidéo, etc.
Formatage des blocs
Les blocs de formatage incluent les blocs de code, les blocs HTML personnalisés et d'autres blocs similaires.
Passons en revue chaque bloc de formatage disponible dans Gutenberg.
Bloc HTML personnalisé
Le bloc HTML personnalisé vous permet d'ajouter rapidement du code HTML personnalisé à votre message et de le prévisualiser.

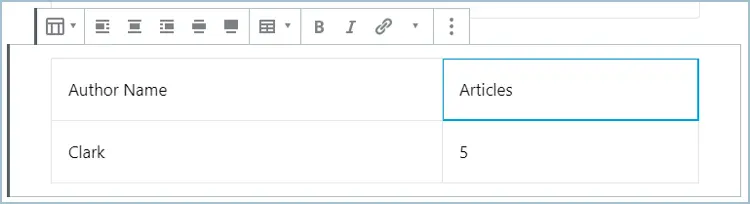
Bloc de tableau
Désormais, vous pouvez créer des tableaux dans WordPress sans utiliser de plugin.

Le bloc tableau vous permet de créer facilement des tableaux. Vous pouvez sélectionner le nombre de lignes et de colonnes et choisir la mise en page.
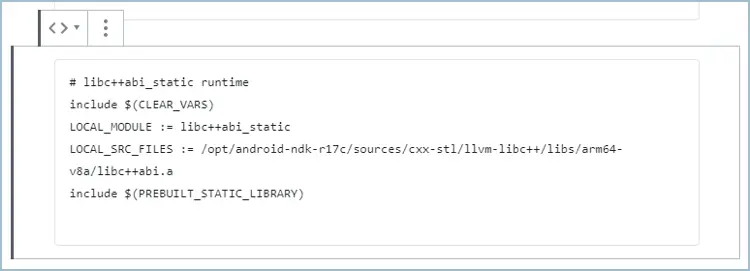
Bloc de code
Vous pouvez afficher de beaux extraits de code en utilisant le bloc de code.

Le bloc de code n'est pas un bloc où le code est exécutable. C'est juste pour afficher le code à vos lecteurs.
Bloc classique
Vous pouvez ajouter un petit éditeur classique à l'aide du bloc classique.

Le bloc classique possède toutes les options de formatage de l'éditeur classique.
Bloc préformaté
Le bloc préformaté vous permet d'afficher du texte sur le front-end au fur et à mesure que vous le tapez.

Il affiche le texte dans une police à espacement fixe.
Bloc Pullquote
Vous pouvez mettre en valeur n'importe quel texte de votre contenu en utilisant le bloc pullquote.

Vous pouvez personnaliser les couleurs du bloc en changeant la couleur principale et la couleur du texte.
Bloc de vers
Les blocs de vers sont utilisés pour écrire des vers tels que de la poésie ou des paroles.

Les versets sont affichés dans une nouvelle ligne et vous pouvez écrire autant de versets que vous le souhaitez.
Blocs d'éléments de mise en page
Les blocs d'éléments de mise en page vous permettent de personnaliser magnifiquement la mise en page de votre publication.
Voici les blocs d'éléments de mise en page dans Gutenberg :
Bloc de colonnes
Vous pouvez ajouter des colonnes à votre contenu à l'aide du bloc de colonnes. Plus besoin d'utiliser de plugins de shortcode pour les colonnes !

Le bloc de colonnes peut être personnalisé et vous pouvez modifier la couleur de fond de la colonne.
Bloc de boutons
Vous pouvez ajouter de beaux boutons à votre message en utilisant le bloc de boutons.

Il existe de nombreux paramètres pour le bloc de boutons qui vous permettent de personnaliser la bordure et la couleur du bouton.
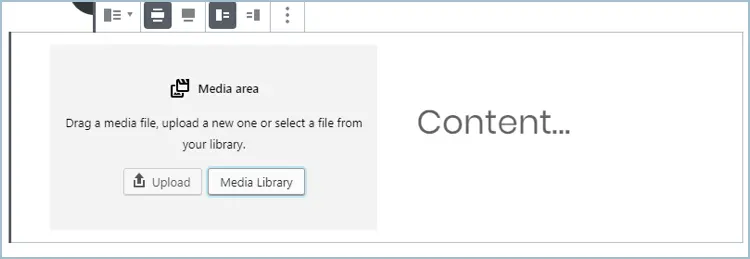
Média et bloc de texte
Le bloc média et texte peut être utilisé pour afficher le texte et le média côte à côte.

Ce bloc contient les options de formatage standard pour le texte et les médias.
Bloc de saut de page
Le bloc de saut de page vous permet d'ajouter des sauts de page simples à votre contenu.
Bloc séparateur
Le bloc séparateur est un bloc simple qui vous permet d'ajouter des séparateurs à votre publication.
Bloc d'espacement
Ce bloc ajoute de l'espace entre les blocs.
Blocs d'éléments de widget
Les blocs d'éléments de widget vous permettent d'ajouter des widgets à votre publication. Ces blocs de widgets incluent des codes abrégés, des archives, des catégories, une recherche, un nuage de tags, etc.
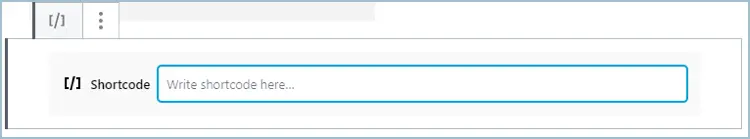
Bloc de code court
Le bloc shortcode vous permet d'ajouter des shortcodes à votre contenu.

Contrairement à l'éditeur classique où l'on colle le shortcode directement dans le contenu, le bloc shortcode permet d'insérer un shortcode facilement.
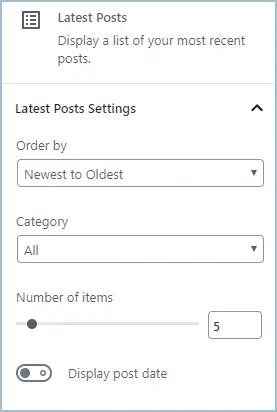
Derniers messages
Le bloc Derniers articles vous permet d'afficher les derniers articles publiés sur votre blog dans vos articles.

Certains paramètres vous permettent de sélectionner la catégorie des publications, de choisir le nombre d'éléments à afficher, de commander les publications et d'afficher la date de publication.
Intégrer des éléments
Les éléments d'intégration vous permettent d'intégrer du contenu provenant d'autres sources à votre publication.
Certains blocs d'éléments d'intégration incluent l'intégration de YouTube, Spotify, SlideShare, etc.
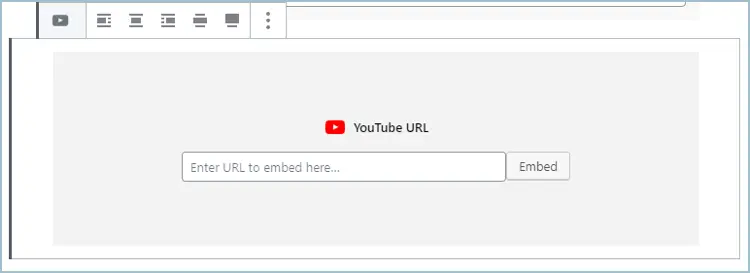
Bloc d'intégration YouTube
Le bloc d'intégration YouTube vous permet d'intégrer n'importe quelle vidéo YouTube à votre contenu.

Donc, ce sont les blocs qui viennent avec Gutenberg.
Conversion d'anciens messages en blocs
Si votre intérêt pour l'éditeur de blocs a maintenant atteint son apogée, il est temps d'examiner comment vous pouvez convertir vos anciens messages d'éditeur classique en blocs.
Le processus est très simple et ne prend que quelques clics.
Voici comment procéder :
Accédez à Articles > Tous les articles dans votre tableau de bord WordPress.

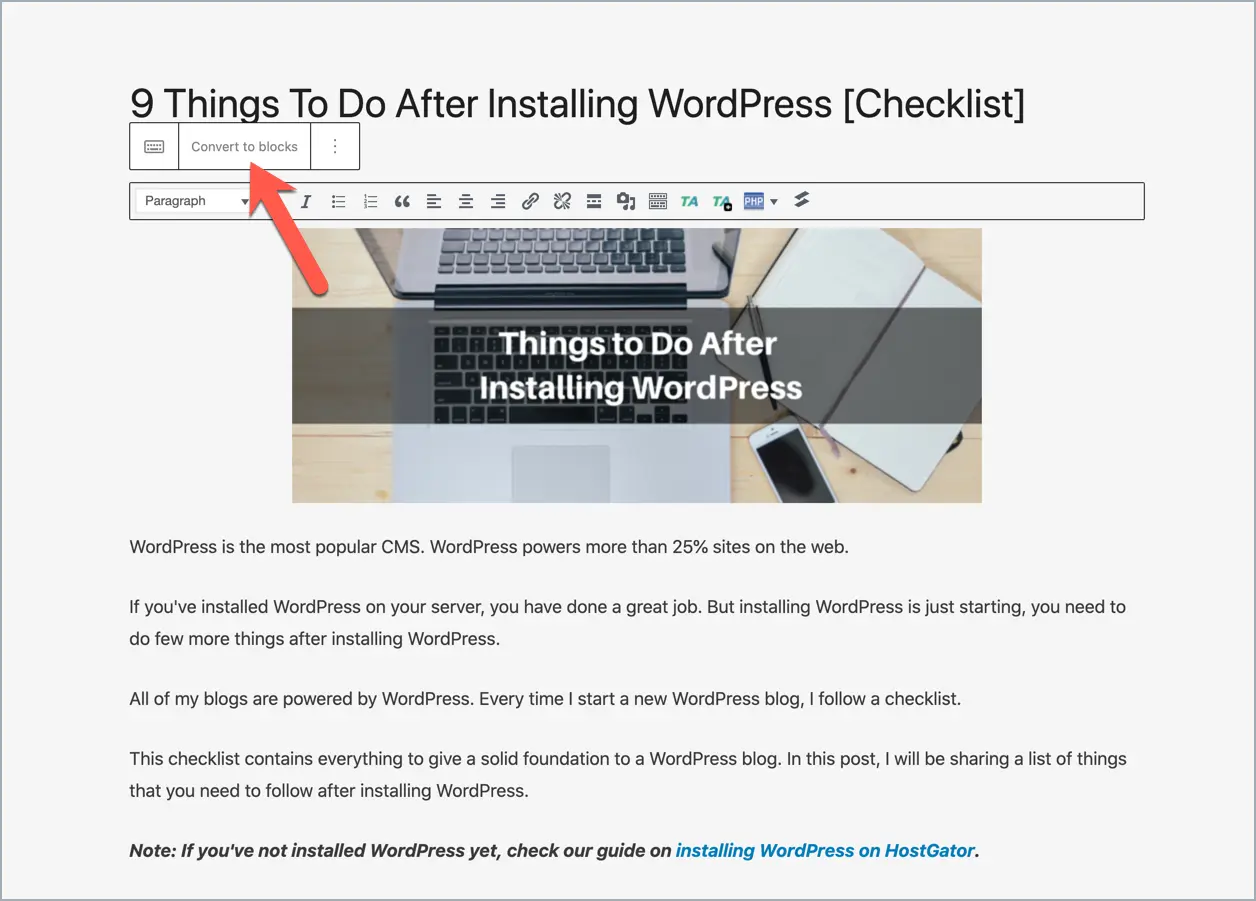
Cliquez sur "Modifier" sur la publication que vous souhaitez convertir en blocs.

Maintenant, si Gutenberg est installé sur votre WordPress, la publication se chargera avec la nouvelle interface de l'éditeur de blocs.
Mais, tout votre contenu sera à l'intérieur du « bloc classique » dont nous avons parlé dans la section précédente.
Le bloc classique est simplement un éditeur TinyMCE avec toutes les fonctionnalités de l'éditeur classique.
Il est important de noter que ce n'est pas parce que votre message est chargé dans le nouvel éditeur de blocs qu'il est converti en blocs.
Pour convertir le bloc classique en blocs individuels, cliquez sur l'option "Convertir en blocs".

L'intégralité de votre publication sera convertie en blocs individuels.
Et c'est tout!
C'est aussi simple que cela de convertir vos anciens messages en blocs.
Mais qu'en est-il de la création de nouveaux articles avec l'interface de l'éditeur de blocs ?
Jetons un coup d'œil à cela.
Insertion d'un nouveau bloc
Dans les sections précédentes, nous avons examiné l'interface de l'éditeur de blocs Gutenberg. C'est une interface simple et directe qui vous permet de créer facilement des publications.
Pour ajouter quoi que ce soit à votre message, vous devez insérer un bloc.
Voici les différentes manières d'insérer un bloc dans votre publication dans Gutenberg.
Il existe trois façons d'insérer un bloc et toutes sont assez simples.
Le premier consiste simplement à cliquer sur le signe '+' de l'éditeur de publication.
Vous pouvez également ajouter un nouveau bloc en cliquant sur le signe '+' dans la barre d'outils supérieure.
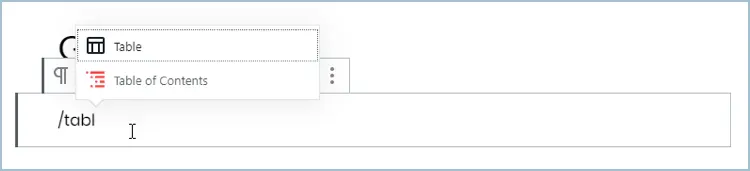
Et le dernier est assez génial. Tapez simplement / puis le nom du bloc et insérez le bloc dans l'éditeur.

La meilleure partie de cette méthode est que vous n'avez pas à saisir le nom complet du bloc. Le bloc vous donne automatiquement des suggestions pendant que vous tapez.
Dupliquer, déplacer et supprimer des blocs
La meilleure partie de l'éditeur de blocs est que tout est dans un bloc. Ainsi, si vous souhaitez copier un texte, une image ou un tableau, vous n'avez pas à copier le tout.
Sélectionnez simplement le bloc et choisissez ce que vous voulez en faire. Vous pouvez dupliquer des blocs, les déplacer simplement en les faisant glisser ou les supprimer.
Voici comment vous pouvez le faire.
Dupliquer des blocs
La duplication de blocs est très simple.
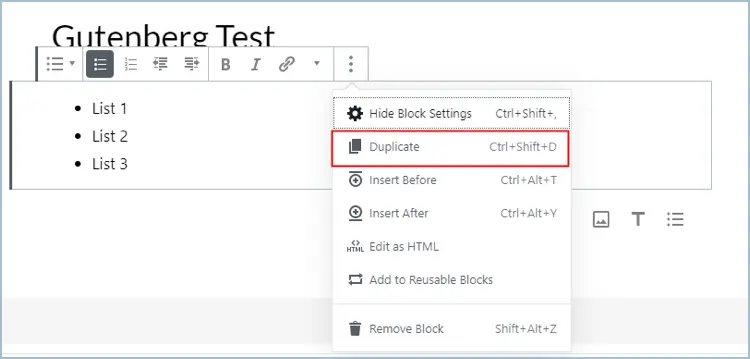
Pour dupliquer un bloc, sélectionnez le bloc et cliquez sur ses paramètres (trois points verticaux). Dans les paramètres, il y a une option pour dupliquer le bloc.
Cliquez dessus et votre bloc sera dupliqué.

Vous pouvez également dupliquer des blocs en sélectionnant le bloc et en utilisant la touche de raccourci Ctrl+Maj+D.
Blocs mobiles
Vous pouvez déplacer des blocs en les faisant glisser ou simplement en cliquant sur les boutons haut et bas.
Survolez votre bloc et sur le côté gauche, vous verrez deux boutons haut et bas avec un bouton au milieu.
Cliquer sur les boutons haut/bas déplacera le bloc vers le haut/bas. Ou vous pouvez cliquer sur le bouton central et faire glisser le bloc où vous le souhaitez.
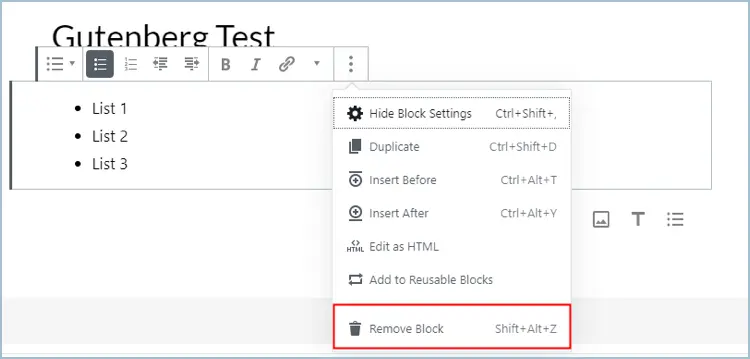
Suppression de blocs
Pour supprimer un bloc, cliquez sur les paramètres de bloc et sélectionnez l'option de suppression de bloc.

Vous pouvez également supprimer un bloc en utilisant la touche de raccourci Maj+Alt+Z.
Créer un bloc réutilisable
Une grande fonctionnalité de l'éditeur de blocs est le concept de blocs réutilisables. Un bloc réutilisable est essentiellement un bloc qui peut être enregistré et utilisé sur d'autres publications.
C'est une fonctionnalité très utile car vous pouvez maintenant enregistrer des blocs et les réutiliser.
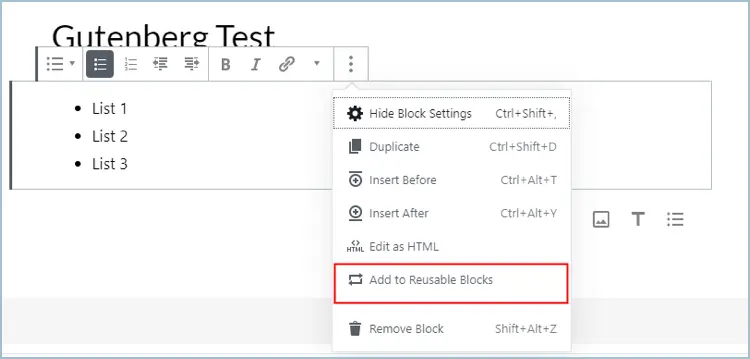
Pour créer un bloc réutilisable, cliquez sur les paramètres du bloc et sélectionnez l'option "Ajouter aux blocs réutilisables".

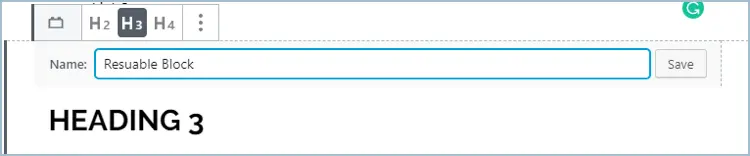
Ensuite, donnez un nom au bloc que vous enregistrez et cliquez sur le bouton Enregistrer.

Cela enregistrera votre bloc dans la bibliothèque de blocs Gutenberg.
Désormais, chaque fois que vous souhaitez utiliser votre bloc réutilisable dans d'autres articles, vous pouvez l'insérer comme n'importe quel autre bloc.
Vous pouvez également gérer vos blocs réutilisables sur la page du gestionnaire de blocs. Depuis cette page, vous pouvez modifier ou supprimer vos blocs. Vous pouvez également importer ou exporter des blocs.
Ajouter plus de blocs à l'éditeur de blocs
Les blocs par défaut fournis dans l'éditeur de blocs sont vraiment géniaux et vous aident à créer de beaux articles et pages.
Et si vous vouliez aller plus loin ?
Heureusement, l'éditeur de blocs permet aux développeurs de développer leurs propres blocs. Cela a conduit les développeurs à créer des plugins de blocs Gutenberg vraiment géniaux.
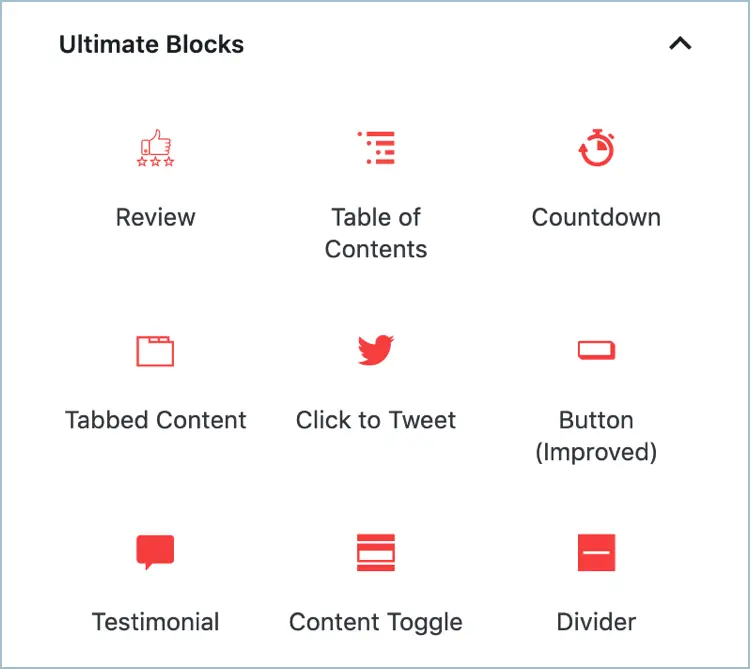
Un de ces plugins est Ultimate Blocks.

Ce plugin de bloc est fait pour ceux qui veulent pimenter leurs articles de blog et les rendre plus attrayants.
Le plugin est livré avec plus de 15 blocs. Certains des blocs notables sont:
- Filtre de contenu
- Examen
- Table des matières
- Appel à l'action
- Cliquez pour tweeter
- Partage Social
- Compte à rebours
Ultimate Blocks est incroyablement facile à utiliser et très rapide. Avec ce plugin, vous pouvez ajouter des blocs uniques à vos publications et augmenter votre engagement et vos partages sociaux.
Conclusion
Donc, cela conclut notre guide sur l'éditeur de blocs WordPress. J'espère que ce guide vous a aidé à apprendre et à mieux comprendre Gutenberg.
Si vous êtes complètement nouveau dans cet éditeur, le meilleur conseil que j'ai pour vous est de l'essayer. Vous vous habituerez à utiliser cet éditeur génial.
Et, si vous avez des questions concernant cet article, n'hésitez pas à les poser dans la section des commentaires ci-dessous.

