WordPress 블록 편집기: 알아야 할 모든 것(2022)
게시 됨: 2022-04-23
WordPress는 이제 이전 클래식 편집기를 대체하는 새로운 블록 편집기를 출시했습니다. 이 편집기는 완전히 다른 방식으로 작동하며 WordPress가 향하고 있는 방향입니다.
WordPress 블록 편집기 를 처음 사용하고 작동 방식을 이해할 수 있는 리소스를 찾고 있다면 제대로 찾아오셨습니다!
이 게시물에서는 이 새로운 WordPress 블록 편집기를 안내해 드리겠습니다.
더욱이, 어떻게 작동하는지 그리고 이 훨씬 더 좋고 생산적인 편집기를 위해 클래식 편집기를 버리는 방법을 보여 드리겠습니다.
시작하겠습니다.
- WordPress 블록 편집기란 무엇입니까?
- 블록 편집기 대 클래식 편집기: 차이점은 무엇입니까?
- 블록 편집기 인터페이스에 대한 빠른 소개
- 블록 소개
- 오래된 게시물을 블록으로 변환
- 새 블록 삽입
- 블록 복제, 이동 및 제거
- 재사용 가능한 블록 생성
- 블록 편집기에 더 많은 블록 추가하기
WordPress 블록 편집기란 무엇입니까?
WordPress 블록 편집기는 블록을 기반으로 하는 WordPress의 새로운 기본 편집기입니다. 블록은 단락, 이미지, 비디오, 버튼, 목록 등을 추가하는 데 사용할 수 있는 콘텐츠 요소입니다.
그리고 Gutenberg는 새로운 WordPress 블록 편집기의 프로젝트 이름입니다. 이 프로젝트의 이름은 이동식 기계 인쇄기를 발명한 요하네스 구텐베르크의 이름을 따서 명명되었습니다.
WordPress는 새 편집기의 가장 큰 목표 중 하나가 사용자가 몇 번의 클릭으로 풍부한 게시물과 아름다운 레이아웃을 작성할 수 있도록 하는 것이라고 말했습니다.

새로운 블록 인터페이스를 통해 WordPress 사용자는 페이지 빌더 플러그인 없이도 아름다운 페이지와 게시물을 만들 수 있습니다.
블록을 더 잘 이해하려면 클래식 편집기와 얼마나 다른지 살펴봐야 합니다.
블록 편집기 대 클래식 편집기: 차이점은 무엇입니까?
새로운 블록 편집기는 기존 편집기와 매우 다릅니다.
방법을 살펴보겠습니다.
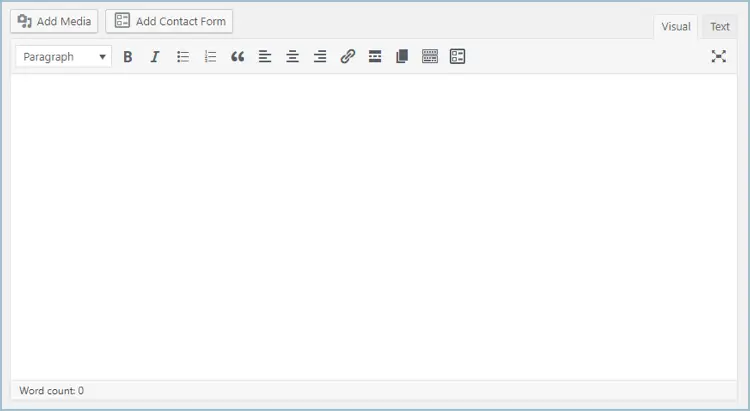
WordPress 클래식 편집기는 다음과 같습니다.

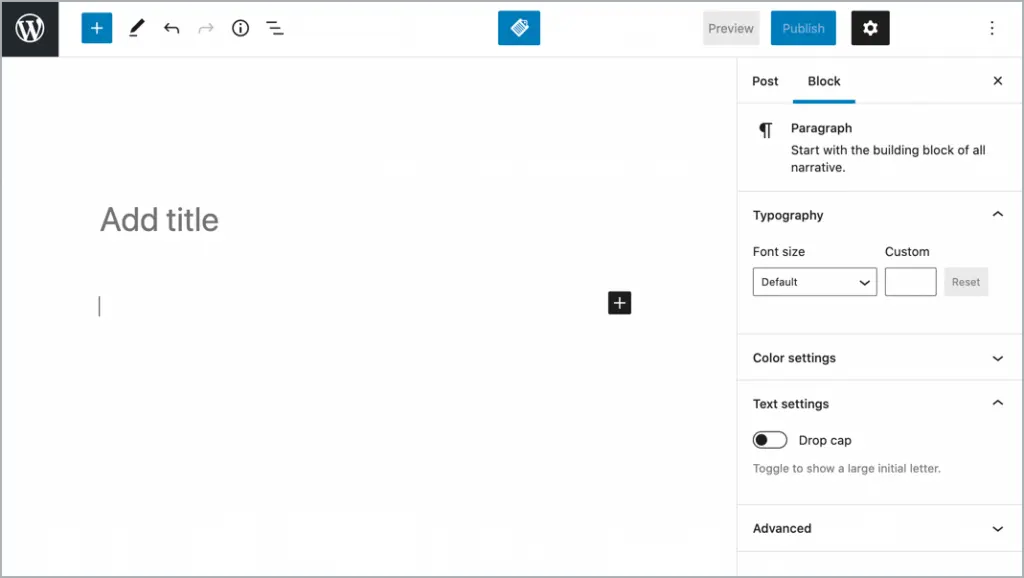
그리고 이것은 WordPress의 새로운 블록 편집기입니다.

표면적으로는 매우 다르게 보입니다. 그러나 이러한 차이점은 각 편집기를 자세히 살펴보면 훨씬 더 큽니다.
클래식 편집기와 블록 편집기의 가장 큰 차이점은 다음과 같습니다.
클래식 편집기는 다양한 서식 옵션이 있는 간단한 텍스트 편집기입니다. 다른 텍스트 편집기에서 추가하는 것처럼 이미지, 단축 코드, 비디오 등을 추가할 수 있습니다.
반면 블록 편집기는 각 요소 또는 개체가 블록으로 표시되는 블록을 사용합니다. 따라서 콘텐츠에 추가하는 모든 이미지, 갤러리, 비디오 또는 단축 코드는 블록 형태입니다.
이것이 블록 편집기라고도 불리는 이유입니다.
블록 편집기에는 콘텐츠에 추가할 수 있는 사전 정의된 블록이 많이 있습니다. 또한 Gutenberg 블록 플러그인을 사용하여 많은 새 블록을 추가할 수 있습니다.
이제 클래식 편집기와 블록 편집기의 차이점을 알게 되었습니다.
질문은 ~이야:
구텐베르크의 블록 편집기가 클래식 편집기보다 나은 점은 무엇입니까?
블록 편집기를 사용하면 클래식 편집기보다 많은 이점이 있습니다.
가장 큰 것은 클래식 에디터보다 사용하기 쉽다는 것입니다. 또한 개별 블록을 편집하여 페이지의 디자인과 레이아웃을 더 잘 제어할 수 있습니다.
읽기: Gutenberg(블록 편집기) 대. 클래식 편집기: 어떤 것을 선택해야 할까요?
블록 편집기 인터페이스에 대한 빠른 소개
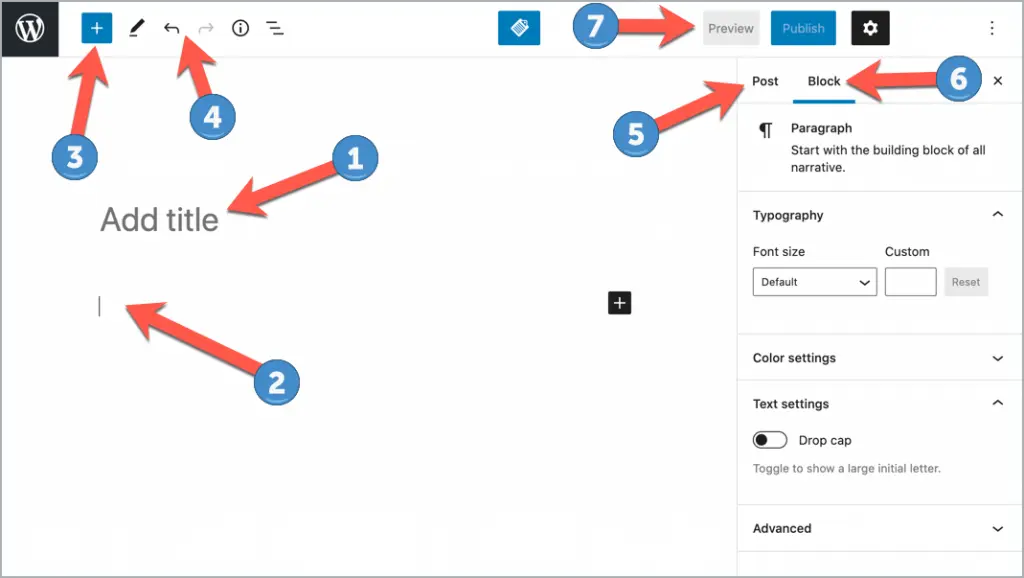
구텐베르크 블록 편집기 인터페이스를 자세히 살펴보겠습니다. Gutenberg에서 게시물이나 페이지를 만들 때마다 편집기는 다음과 같이 표시됩니다.

다음은 구텐베르크 편집기 인터페이스의 요소에 대한 간략한 설명입니다.
- 블로그 게시물/페이지의 제목입니다.
- 게시물/페이지의 콘텐츠 영역입니다.
- 새 블록을 추가할 수 있습니다.
- 실행 취소/다시 실행 버튼.
- 카테고리 추가, 추천 이미지 변경, 게시 날짜 설정 등을 할 수 있는 게시물 설정에 액세스합니다.
- 선택한 개별 블록에 대한 설정입니다. 각 블록은 다른 블록 설정을 가질 수 있습니다.
- 실시간 미리보기 또는 게시물 게시/업데이트.
이제 블록 편집기의 인터페이스에 익숙해졌으므로 구텐베르크와 함께 제공되는 블록을 살펴보겠습니다.
블록 소개
이 가이드의 시작 부분부터 새 편집기가 블록과 함께 작동한다는 내용을 읽었습니다. 그런데 이 블록들은 무엇일까요? 그리고 어떻게 작동합니까?
다음은 다양한 범주에 따라 구텐베르그에서 사용할 수 있는 다양한 유형의 블록입니다.
- 단락 블록
- 제목 블록
- 이미지 블록
- 갤러리 블록
- 목록 블록
- 견적 블록
- 오디오 블록
- 커버 블록
- 파일 블록
- 비디오 블록
- 사용자 정의 HTML 블록
- 테이블 블록
- 코드 블록
- 클래식 블록
- 미리 포맷된 블록
- 인용구 블록
- 구절 블록
- 열 블록
- 버튼 블록
- 미디어 및 텍스트 블록
- 페이지 나누기 블록
- 세퍼레이터 블록
- 스페이서 블록
- 단축 코드 블록
- 최근 게시물
- YouTube 삽입 블록
공통 블록
포스트로 작업할 때 매우 자주 사용되는 블록입니다. 공통 블록에는 가장 기본적인 요소 블록이 포함됩니다.
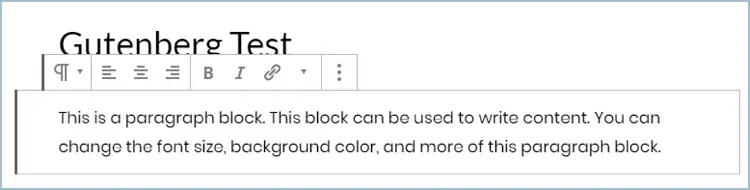
단락 블록
단락 블록을 사용하면 블록 편집기에서 텍스트를 작성할 수 있습니다. 게시물의 내용을 작성할 수 있는 간단한 상자입니다.

이 블록은 단락의 글꼴 크기, 정렬, 배경, 텍스트 색상 등을 변경할 수 있는 표준 서식 옵션과 함께 제공됩니다.
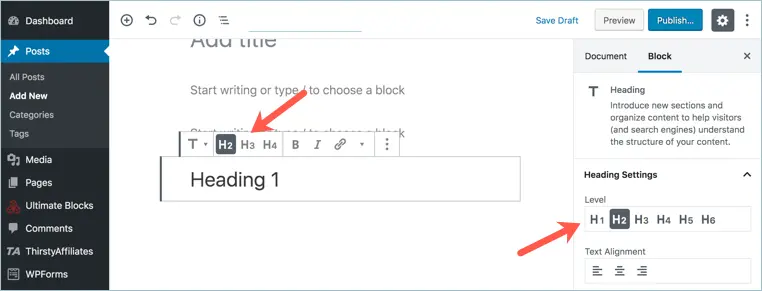
제목 블록
제목 블록을 사용하면 콘텐츠에 제목을 추가할 수 있습니다. 제목 유형은 6가지 크기(H1~H6) 중에서 선택할 수 있습니다.

제목의 정렬을 변경하고 형식을 지정하고 링크를 삽입할 수도 있습니다.
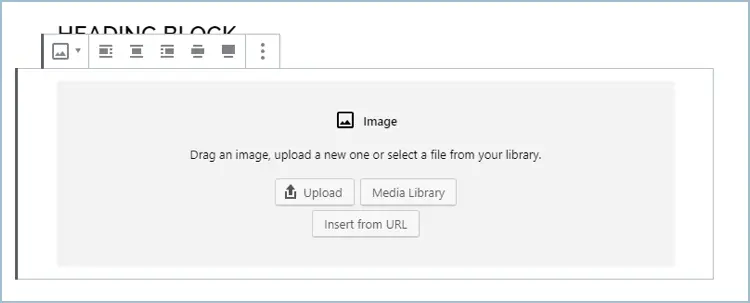
이미지 블록
이미지 블록을 사용하면 편집기에 이미지를 추가할 수 있습니다. 컴퓨터, WordPress 미디어 라이브러리 또는 URL에서 이미지를 삽입할 수 있습니다.

이미지 블록에서 캡션을 추가하고, 이미지 크기를 변경하고, ALT 텍스트를 추가하는 등의 작업을 수행할 수 있습니다.
갤러리 블록
갤러리 블록으로 아름다운 갤러리를 만들 수 있습니다. 이 블록을 사용하면 동일한 블록에 둘 이상의 이미지를 추가할 수 있습니다.

갤러리의 열 수를 선택하고, 이미지에 캡션을 추가하고, 갤러리의 이미지를 연결할 수도 있습니다.
목록 블록
목록 블록을 사용하면 글머리 기호 또는 번호 매기기 목록을 만들 수 있습니다.

이 블록에는 하위 항목을 만들고, 앵커 링크를 추가하고, 목록 텍스트의 서식을 지정할 수 있는 표준 서식 옵션도 함께 제공됩니다.
견적 블록
인용 블록을 사용하면 콘텐츠에 아름다운 인용문을 추가할 수 있습니다.

작성자 이름과 함께 인용문을 추가하고 다른 블록처럼 형식을 지정할 수 있습니다.
오디오 블록
오디오 블록을 사용하면 콘텐츠에 오디오 파일을 업로드할 수 있습니다. 블록은 아름다운 오디오 플레이어를 표시합니다.

오디오 플레이어를 사용자 정의하여 오디오를 자동으로 및/또는 반복적으로 재생할 수 있습니다.
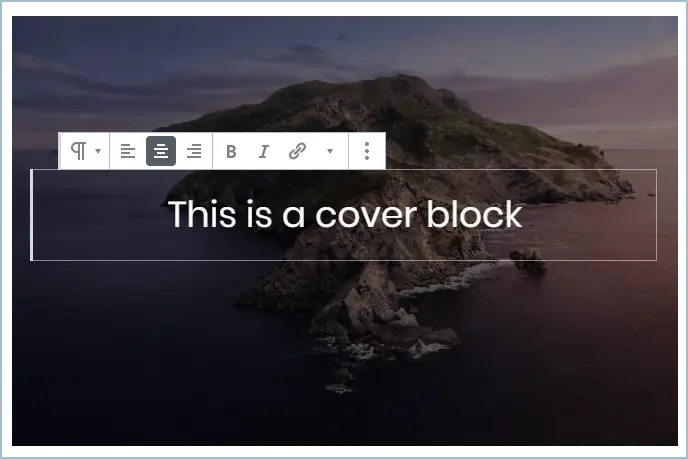
커버 블록
표지 블록을 사용하여 텍스트 오버레이가 있는 이미지나 동영상을 추가할 수 있습니다.

오버레이의 배경색과 불투명도를 변경할 수 있습니다.
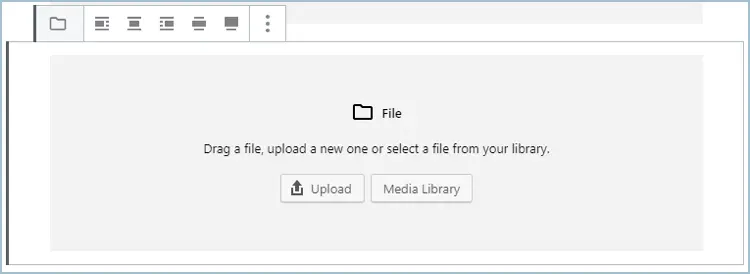
파일 블록
파일 블록을 사용하여 다른 유형의 파일을 추가할 수 있습니다.

파일 블록을 사용하면 버튼을 표시하고 새 탭에서 파일을 열도록 선택하는 등의 작업을 수행할 수 있습니다.
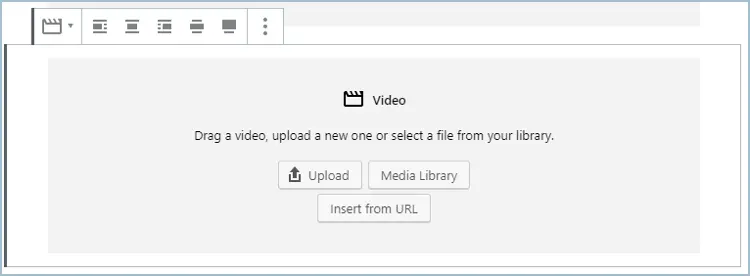
비디오 블록
비디오 블록을 사용하면 콘텐츠에 비디오를 업로드할 수 있습니다.

비디오를 자동 재생하고 음소거하고 비디오 축소판을 업로드하는 등의 작업을 수행할 수 있습니다.
서식 지정 블록
서식 지정 블록에는 코드 블록, 사용자 정의 HTML 블록 및 기타 유사한 블록이 포함됩니다.
구텐베르크에서 사용할 수 있는 각 서식 블록을 살펴보겠습니다.
사용자 정의 HTML 블록
사용자 정의 HTML 블록을 사용하면 사용자 정의 HTML을 게시물에 빠르게 추가하고 미리 볼 수 있습니다.

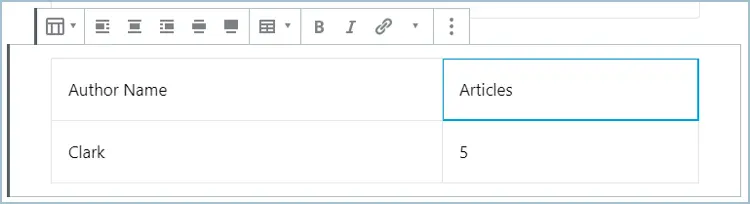
테이블 블록
이제 플러그인을 사용하지 않고 WordPress에서 테이블을 만들 수 있습니다.

테이블 블록을 사용하면 쉽게 테이블을 만들 수 있습니다. 행과 열의 수를 선택하고 레이아웃을 선택할 수 있습니다.
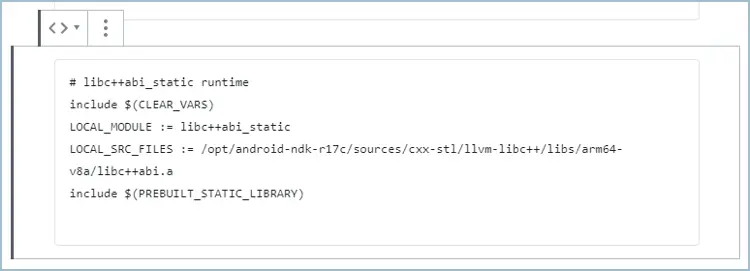
코드 블록
코드 블록을 사용하여 코드 조각을 아름답게 표시할 수 있습니다.

코드 블록은 코드를 실행할 수 있는 블록이 아닙니다. 그것은 단지 독자에게 코드를 표시하기 위한 것입니다.
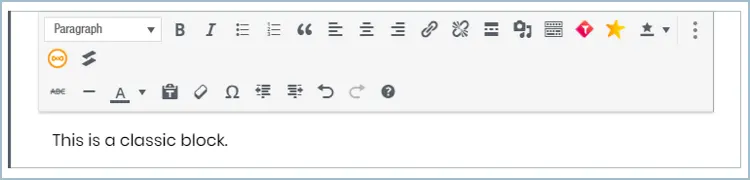
클래식 블록
클래식 블록을 사용하여 작은 클래식 편집기를 추가할 수 있습니다.

클래식 블록에는 클래식 편집기의 모든 서식 옵션이 있습니다.
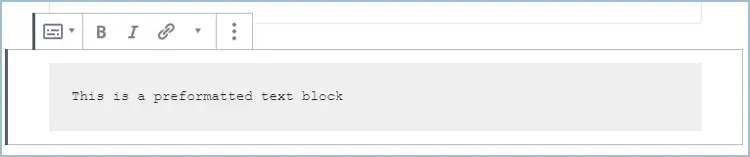
미리 포맷된 블록
미리 형식이 지정된 블록을 사용하면 텍스트를 입력할 때 프런트 엔드에 텍스트를 표시할 수 있습니다.

고정 폭 글꼴로 텍스트를 표시합니다.
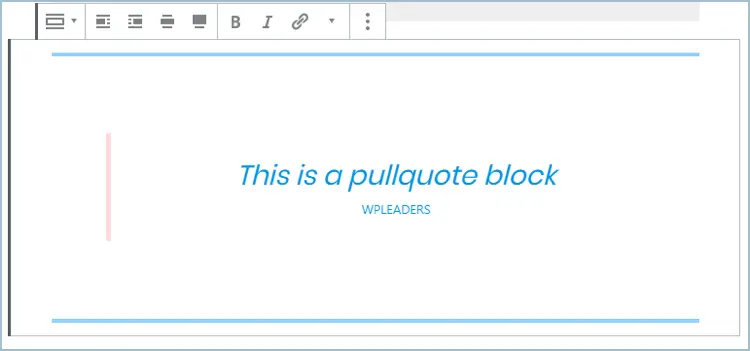
인용구 블록
pullquote 블록을 사용하여 콘텐츠의 모든 텍스트를 강조할 수 있습니다.

기본 색상과 텍스트 색상을 변경하여 블록의 색상을 사용자 정의할 수 있습니다.
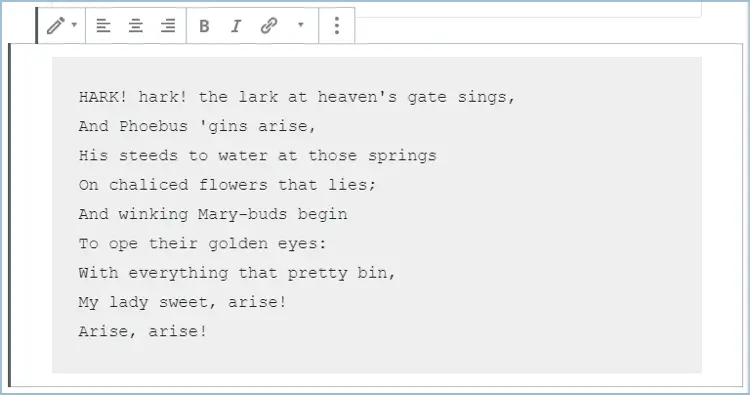
구절 블록
구절 블록은 시나 가사와 같은 구절을 쓰는 데 사용됩니다.

구절은 새 줄에 표시되며 원하는 만큼 구절을 작성할 수 있습니다.
레이아웃 요소 블록
레이아웃 요소 블록을 사용하면 게시물의 레이아웃을 아름답게 사용자 지정할 수 있습니다.
다음은 구텐베르크의 레이아웃 요소 블록입니다.
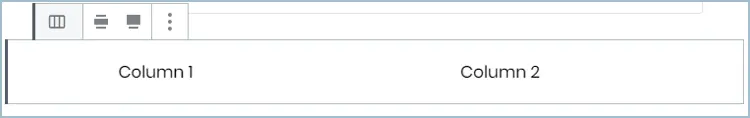
열 블록
열 블록을 사용하여 콘텐츠에 열을 추가할 수 있습니다. 더 이상 열에 숏코드 플러그인을 사용할 필요가 없습니다!

기둥 블록을 사용자 정의할 수 있으며 기둥의 배경색을 변경할 수 있습니다.
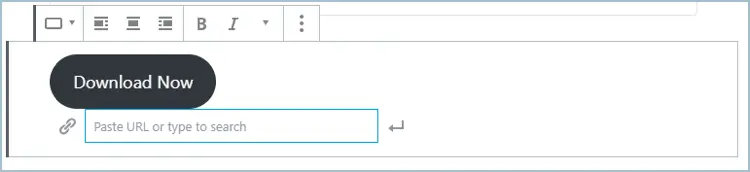
버튼 블록
버튼 블록을 사용하여 게시물에 아름다운 버튼을 추가할 수 있습니다.

단추의 테두리와 색상을 사용자 정의할 수 있는 단추 블록에 대한 많은 설정이 있습니다.
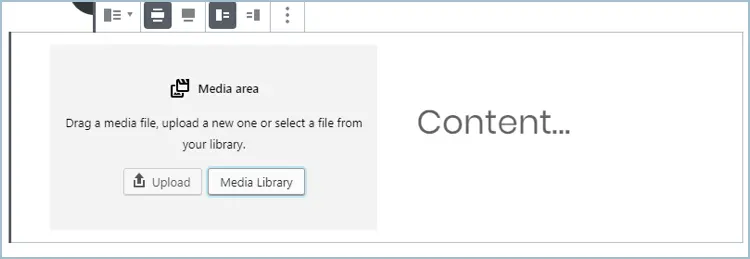
미디어 및 텍스트 블록
미디어 및 텍스트 블록을 사용하여 텍스트와 미디어를 나란히 표시할 수 있습니다.

이 블록에는 텍스트 및 미디어에 대한 표준 서식 옵션이 있습니다.
페이지 나누기 블록
페이지 나누기 블록을 사용하면 콘텐츠에 간단한 페이지 나누기를 추가할 수 있습니다.
세퍼레이터 블록
구분자 블록은 게시물에 구분자를 추가할 수 있는 간단한 블록입니다.
스페이서 블록
이 블록은 블록 사이에 공간을 추가합니다.
위젯 요소 블록
위젯 요소 블록을 사용하면 게시물에 위젯을 추가할 수 있습니다. 이러한 위젯 블록에는 단축 코드, 아카이브, 카테고리, 검색, 태그 클라우드 등이 포함됩니다.
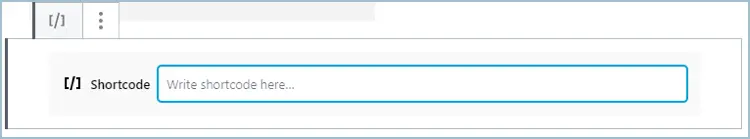
단축 코드 블록
단축 코드 블록을 사용하면 콘텐츠에 단축 코드를 추가할 수 있습니다.

단축 코드를 콘텐츠에 직접 붙여넣는 기존 편집기와 달리 단축 코드 블록을 사용하면 단축 코드를 쉽게 삽입할 수 있습니다.
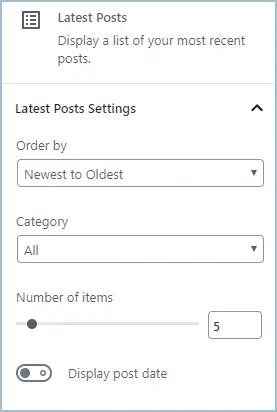
최근 게시물
최신 게시물 블록을 사용하면 블로그에 게시된 최신 게시물을 게시물에 표시할 수 있습니다.

게시물의 카테고리를 선택하고, 표시할 항목의 수를 선택하고, 게시물을 주문하고, 게시 날짜를 표시할 수 있는 설정이 있습니다.
요소 포함
Embed 요소를 사용하면 다른 소스의 콘텐츠를 게시물에 포함할 수 있습니다.
일부 포함 요소 블록에는 YouTube 포함, Spotify, SlideShare 등이 포함됩니다.
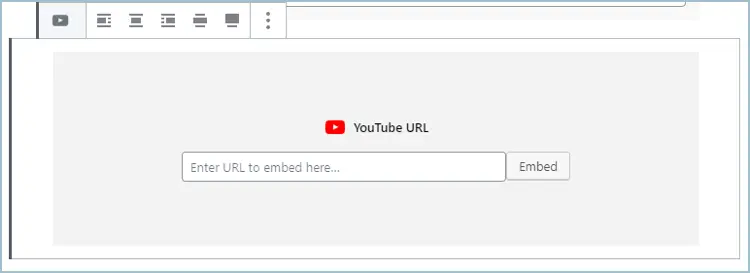
YouTube 삽입 블록
YouTube Embed 블록을 사용하면 YouTube 동영상을 콘텐츠에 포함할 수 있습니다.

이것이 구텐베르크와 함께 제공되는 블록입니다.
오래된 게시물을 블록으로 변환
이제 블록 편집기에 대한 관심이 최고조에 달했다면 오래된 클래식 편집기 게시물을 블록으로 변환하는 방법을 살펴볼 때입니다.
프로세스는 매우 간단하며 몇 번의 클릭만 하면 됩니다.
방법은 다음과 같습니다.
WordPress 대시보드에서 게시물 > 모든 게시물로 이동합니다.

블록으로 변환하려는 게시물에서 '수정'을 클릭합니다.
이제 WordPress에 Gutenberg가 설치되어 있으면 게시물이 새 블록 편집기 인터페이스와 함께 로드됩니다.
그러나 모든 콘텐츠는 이전 섹션에서 논의한 '클래식 블록' 안에 있습니다.
클래식 블록은 클래식 편집기의 모든 기능을 갖춘 TinyMCE 편집기입니다.
게시물이 새 블록 편집기에 로드되었다고 해서 블록으로 변환되는 것은 아닙니다.
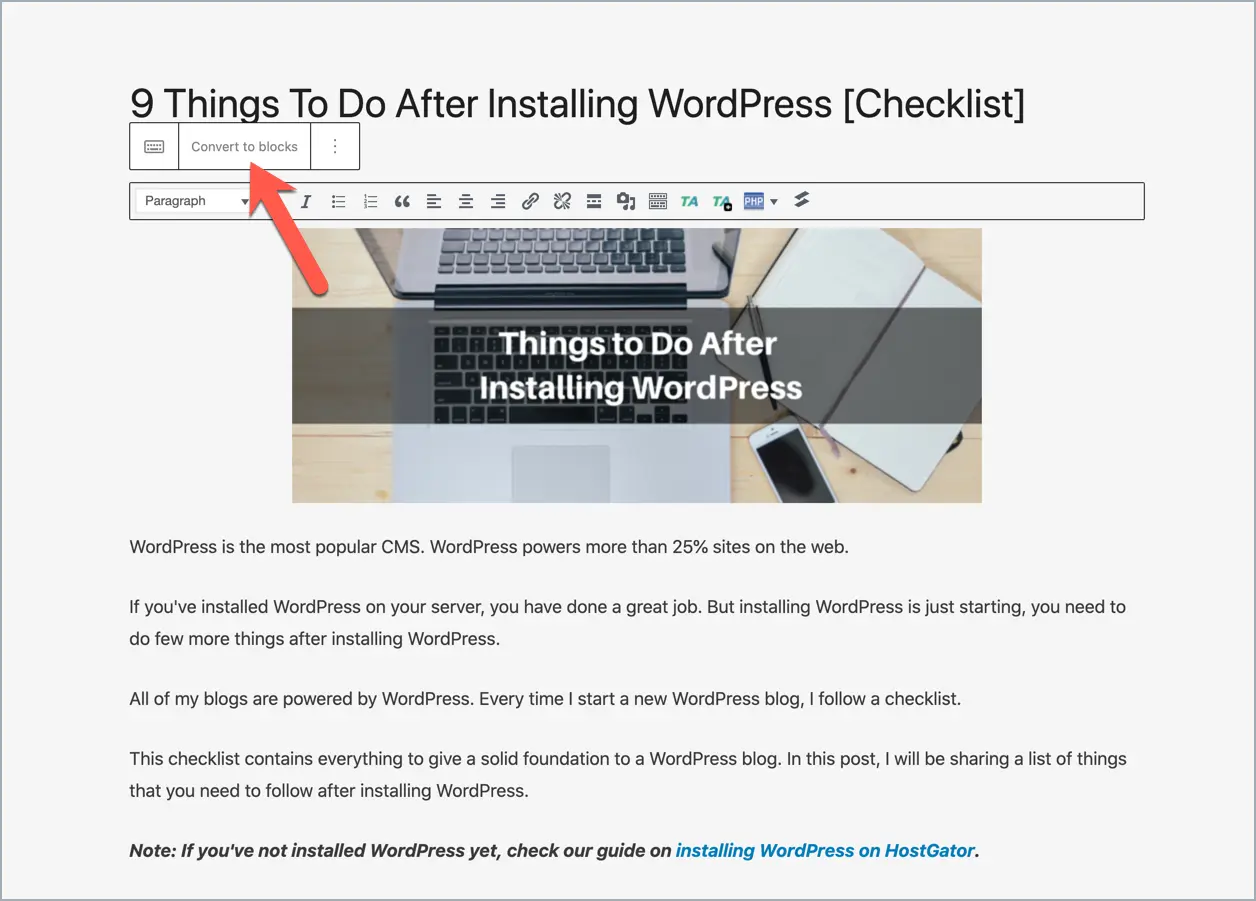
기존 블록을 개별 블록으로 변환하려면 '블록으로 변환' 옵션을 클릭하십시오.

전체 게시물이 개별 블록으로 변환됩니다.
그리고 그게 다야!
이전 게시물을 블록으로 변환하는 것은 간단합니다.
그러나 블록 편집기 인터페이스로 새 게시물을 만드는 것은 어떻습니까?
그 내용을 살펴보겠습니다.
새 블록 삽입
이전 섹션에서 우리는 Gutenberg 블록 편집기 인터페이스를 살펴보았습니다. 게시물을 쉽게 만들 수 있는 간단하고 직관적인 인터페이스입니다.
게시물에 무엇이든 추가하려면 블록을 삽입해야 합니다.
다음은 구텐베르크에서 게시물에 블록을 삽입할 수 있는 다양한 방법입니다.
블록을 삽입하는 방법에는 세 가지가 있으며 모두 매우 간단합니다.
첫 번째는 게시물 편집기에서 '+' 기호를 클릭하는 것입니다.
상단 도구 모음에서 '+' 기호를 클릭하여 새 블록을 추가할 수도 있습니다.
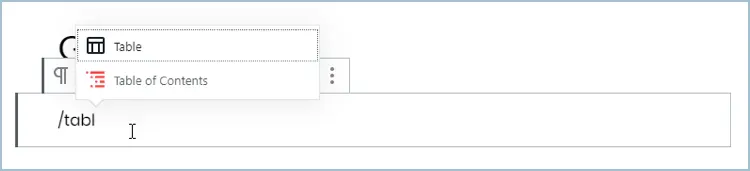
그리고 마지막은 꽤 굉장합니다. /를 입력한 다음 블록 이름을 입력하고 편집기에 블록을 삽입하기만 하면 됩니다.

이 방법의 가장 좋은 점은 블록의 전체 이름을 입력할 필요가 없다는 것입니다. 블록은 입력하는 동안 자동으로 제안을 제공합니다.
블록 복제, 이동 및 제거
블록 편집기의 가장 좋은 점은 모든 것이 블록에 있다는 것입니다. 따라서 텍스트, 이미지 또는 표를 복사하려는 경우 전체를 복사할 필요가 없습니다.
블록을 선택하고 블록으로 수행할 작업을 선택하기만 하면 됩니다. 블록을 복제하거나 드래그하여 이동하거나 제거할 수 있습니다.
방법은 다음과 같습니다.
블록 복제
블록 복제는 매우 쉽습니다.
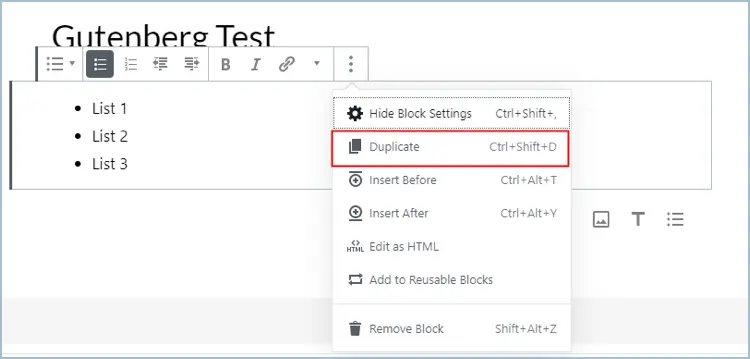
블록을 복제하려면 블록을 선택하고 해당 설정(세로 점 3개)을 클릭합니다. 설정에서 블록을 복제하는 옵션이 있습니다.

그것을 클릭하면 블록이 복제됩니다.

블록을 선택하고 단축키 Ctrl+Shift+D를 사용하여 블록을 복제할 수도 있습니다.
블록 이동
블록을 드래그하거나 단순히 위/아래 버튼을 클릭하여 블록을 이동할 수 있습니다.
블록 위로 마우스를 가져가면 왼쪽에 두 개의 위아래 버튼과 가운데 버튼이 표시됩니다.
위/아래 버튼을 클릭하면 블록이 위/아래로 이동합니다. 또는 가운데 버튼을 클릭하여 원하는 위치로 블록을 드래그할 수 있습니다.
블록 제거
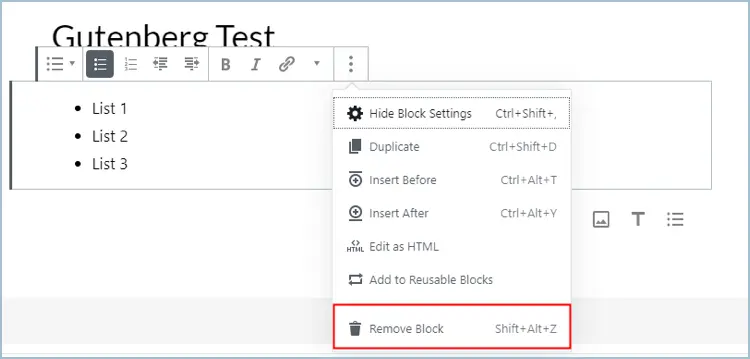
블록을 제거하려면 블록 설정을 클릭하고 블록 제거 옵션을 선택합니다.

바로 가기 키 Shift+Alt+Z를 사용하여 블록을 제거할 수도 있습니다.
재사용 가능한 블록 생성
블록 편집기의 한 가지 큰 기능은 재사용 가능한 블록의 개념입니다. 재사용 가능한 블록은 기본적으로 다른 게시물에 저장하여 사용할 수 있는 블록입니다.
이것은 이제 블록을 저장하고 재사용할 수 있으므로 정말 유용한 기능입니다.
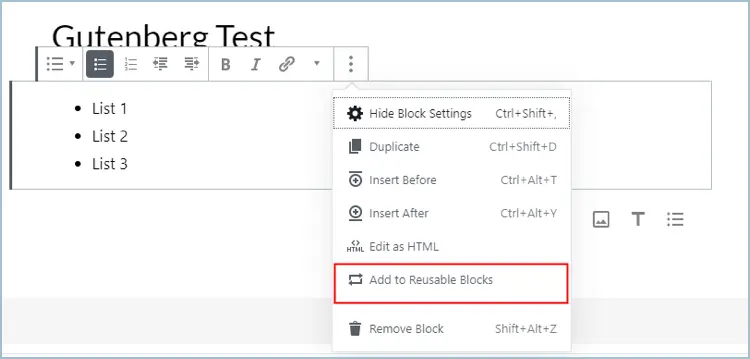
재사용 가능한 블록을 생성하려면 블록 설정을 클릭하고 '재사용 가능한 블록에 추가' 옵션을 선택하십시오.

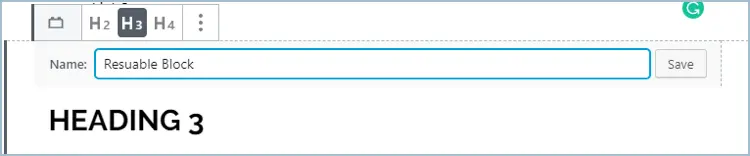
그런 다음 저장하려는 블록에 이름을 지정하고 저장 버튼을 클릭합니다.

이렇게 하면 Gutenberg 블록 라이브러리에 블록이 저장됩니다.
이제 재사용 가능한 블록을 다른 게시물에서 사용하고 싶을 때마다 다른 블록처럼 삽입할 수 있습니다.
블록 관리자 페이지에서 재사용 가능한 블록을 관리할 수도 있습니다. 이 페이지에서 블록을 편집하거나 삭제할 수 있습니다. 블록을 가져오거나 내보낼 수도 있습니다.
블록 편집기에 더 많은 블록 추가하기
블록 편집기에서 제공하는 기본 블록은 정말 훌륭하고 아름다운 게시물과 페이지를 만드는 데 도움이 됩니다.
하지만 한 단계 더 나아가고 싶다면?
고맙게도 블록 편집기를 사용하면 개발자가 자신의 블록을 개발할 수 있습니다. 이로 인해 개발자는 정말 멋진 구텐베르크 블록 플러그인을 만들었습니다.
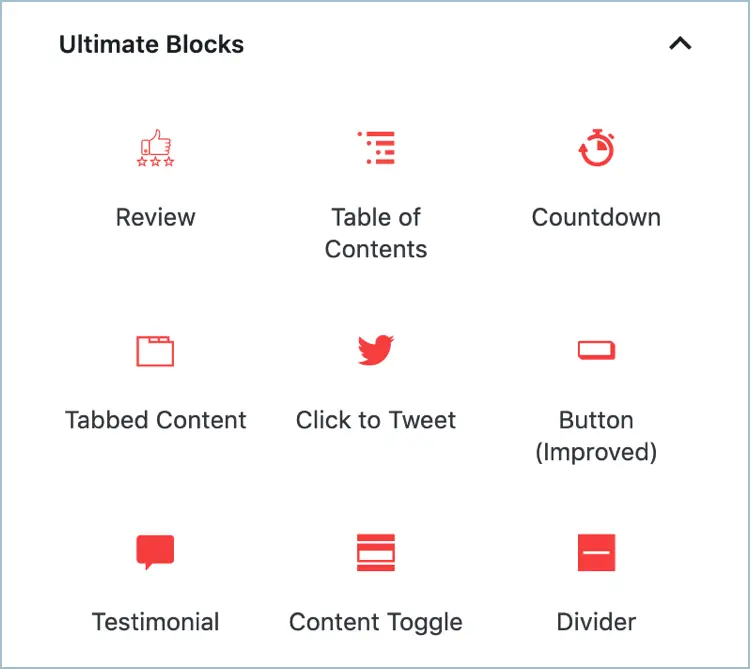
그러한 플러그인 중 하나는 Ultimate Blocks입니다.

이 블록 플러그인은 블로그 게시물을 멋지게 꾸미고 더 매력적으로 만들고 싶은 사람들을 위해 만들어졌습니다.
플러그인은 15개 이상의 블록과 함께 제공됩니다. 주목할만한 블록은 다음과 같습니다.
- 콘텐츠 필터
- 검토
- 목차
- 행동을 요구하다
- 트윗하려면 클릭
- 소셜 공유
- 카운트다운
Ultimate Blocks는 사용하기 매우 쉽고 매우 빠릅니다. 이 플러그인을 사용하면 게시물에 고유한 블록을 추가하고 참여 및 소셜 공유를 늘릴 수 있습니다.
결론
이상으로 WordPress 블록 편집기 가이드를 마칩니다. 이 안내서가 구텐베르크를 더 잘 배우고 이해하는 데 도움이 되었기를 바랍니다.
이 편집기를 완전히 처음 사용하는 경우 시도해 볼 수 있는 가장 좋은 조언이 있습니다. 이 멋진 편집기를 사용하는 데 익숙해질 것입니다.
그리고 이 포스트에 대해 궁금한 점이 있으면 아래 댓글 섹션에 질문해 주세요.

