WordPressブロックエディター:知っておくべきことすべて(2022)
公開: 2022-04-23
WordPressは、古いクラシックエディターに取って代わった新しいブロックエディターをリリースしました。 このエディターはまったく異なる方法で機能し、WordPressが向かう方向です。
WordPress Block Editorを初めて使用し、それがどのように機能するかを理解するためのリソースを探している場合は、適切な場所にいます。
この投稿では、この新しいWordPressブロックエディターについて説明します。
さらに、それがどのように機能するか、そしてこのはるかに優れた生産性の高いエディターのためにクラシックエディターを捨てる方法を紹介します。
それでは、始めましょう。
- WordPressブロックエディターとは何ですか?
- ブロックエディターとクラシックエディター:違いは何ですか?
- ブロックエディタインターフェイスの簡単な紹介
- ブロックの紹介
- 古い投稿をブロックに変換する
- 新しいブロックを挿入する
- ブロックの複製、移動、削除
- 再利用可能なブロックの作成
- ブロックエディタへのブロックの追加
WordPressブロックエディターとは何ですか?
WordPressブロックエディターは、ブロックに基づくWordPressの新しいデフォルトエディターです。 ブロックは、段落、画像、動画、ボタン、リストなどを追加するために使用できるコンテンツ要素です。
そして、グーテンベルクは新しいWordPressブロックエディターのプロジェクト名です。 このプロジェクトは、活字印刷機を発明したヨハネス・グーテンベルクにちなんで名付けられました。
WordPressによると、新しいエディターの最大の目標の1つは、ユーザーが数回クリックするだけでリッチな投稿と美しいレイアウトを作成できるようにすることでした。

新しいブロックインターフェースにより、WordPressユーザーはページビルダープラグインを必要とせずに美しいページや投稿を作成できるようになりました。
ブロックをよりよく理解するには、従来のエディターとの違いを確認する必要があります。
ブロックエディターとクラシックエディター:違いは何ですか?
新しいブロックエディタは、従来のエディタとは大きく異なります。
方法を見てみましょう:
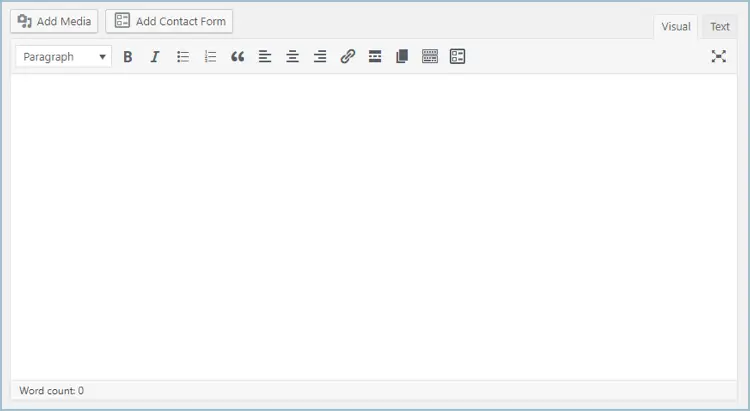
WordPressクラシックエディターは次のようになります。

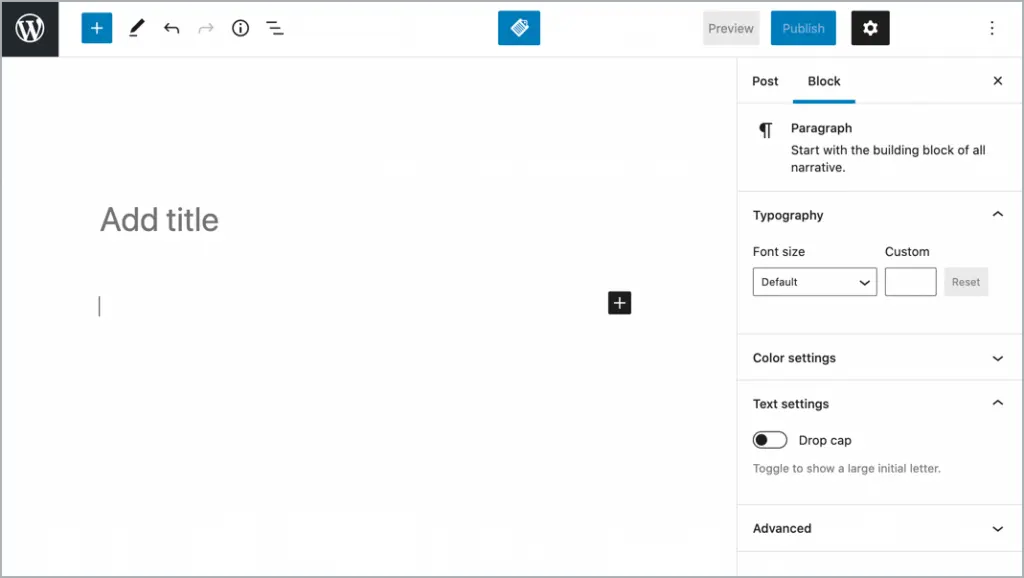
そして、これはWordPressによる新しいブロックエディターです:

それらは表面上は非常に異なって見えます。 しかし、各エディターを深く掘り下げると、これらの違いははるかに大きくなります。
クラシックエディタとブロックエディタの最大の違いは次のとおりです。
クラシックエディタは、さまざまなフォーマットオプションを備えたシンプルなテキストエディタです。 他のテキストエディタで追加するのと同じように、画像、ショートコード、ビデオなどを追加できます。
一方、ブロックエディタは、各要素またはエンティティがブロックとして表されるブロックを使用します。 したがって、コンテンツに追加する画像、ギャラリー、ビデオ、またはショートコードはすべてブロックの形式になります。
そのため、ブロックエディタとも呼ばれます。
ブロックエディタには、コンテンツに追加できる多くの定義済みブロックが付属しています。 また、Gutenbergブロックプラグインを使用して、多くの新しいブロックを追加できます。
これで、クラシックエディターとブロックエディターの違いがわかりました。
質問は:
グーテンベルクのブロックエディターは、クラシックエディターよりも優れていますか?
従来のエディターよりもブロックエディターを使用することには多くの利点があります。
最大の利点は、従来のエディターよりも使いやすいことです。 個々のブロックを編集して、ページのデザインとレイアウトをより細かく制御することもできます。
読む:グーテンベルク(ブロックエディター)対クラシックエディター:どちらを選択しますか?
ブロックエディタインターフェイスの簡単な紹介
グーテンベルクのブロックエディタインターフェイスを詳しく見てみましょう。 グーテンベルクで投稿またはページを作成するときはいつでも、エディターは次のようになります。

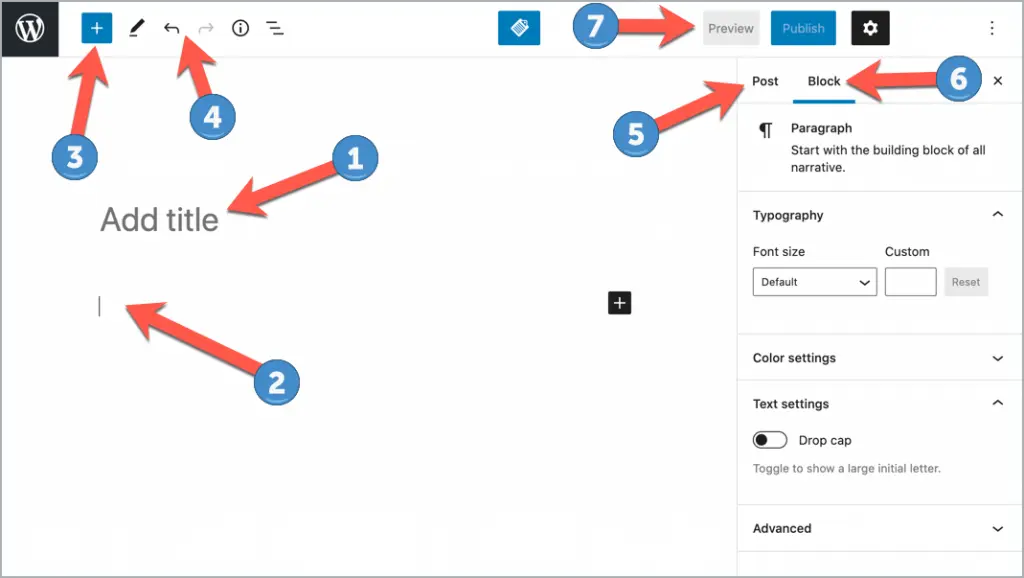
Gutenbergエディターインターフェイスの要素の概要は次のとおりです。
- ブログ投稿/ページのタイトル。
- 投稿/ページのコンテンツ領域。
- 新しいブロックを追加できます。
- 元に戻す/やり直しボタン。
- カテゴリの追加、注目の画像の変更、公開日の設定などを行うことができる投稿設定へのアクセス。
- 選択した個々のブロックの設定。 各ブロックには、異なるブロック設定がある場合があります。
- ライブプレビューまたは投稿の公開/更新。
ブロックエディタのインターフェイスに慣れてきたので、Gutenbergに付属しているブロックを見てみましょう。
ブロックの紹介
このガイドの冒頭から、新しいエディターがブロックで機能することを読んでいます。 しかし、これらのブロックは何ですか? そして、それらはどのように機能しますか?
さまざまなカテゴリに基づいて、グーテンベルクで利用できるさまざまなタイプのブロックを次に示します。
- 段落ブロック
- 見出しブロック
- 画像ブロック
- ギャラリーブロック
- リストブロック
- 見積もりブロック
- オーディオブロック
- カバーブロック
- ファイルブロック
- ビデオブロック
- カスタムHTMLブロック
- テーブルブロック
- コードブロック
- クラシックブロック
- 事前にフォーマットされたブロック
- プルクォートブロック
- 詩のブロック
- 列ブロック
- ボタンブロック
- メディア&テキストブロック
- ページ分割ブロック
- セパレーターブロック
- スペーサーブロック
- ショートコードブロック
- 最新の投稿
- YouTube埋め込みブロック
共通ブロック
これらは、投稿を操作するときに非常に頻繁に使用されるブロックです。 一般的なブロックには、最も基本的な要素ブロックが含まれます。
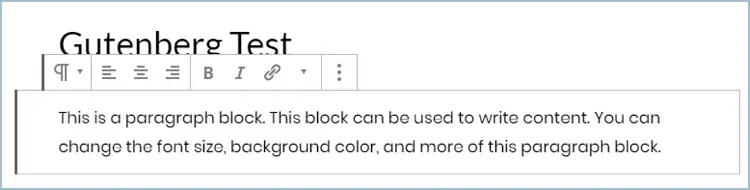
段落ブロック
段落ブロックを使用すると、ブロックエディタでテキストを書き込むことができます。 投稿のコンテンツを書き込むことができるシンプルなボックスです。

このブロックには、段落のフォントサイズ、配置、背景、テキストの色などを変更できる標準の書式設定オプションが付属しています。
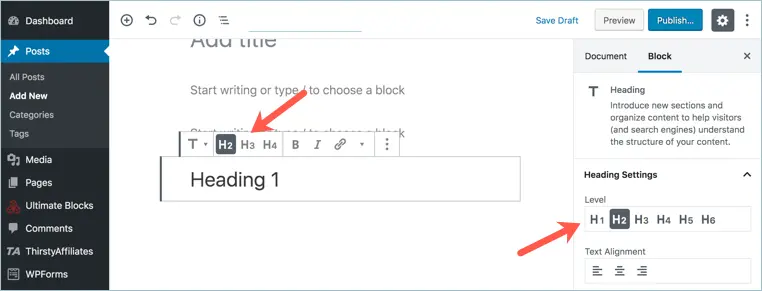
見出しブロック
見出しブロックを使用すると、コンテンツに見出しを追加できます。 見出しのタイプは、6つのサイズ(H1からH6)から選択できます。

見出しの配置を変更したり、フォーマットしたり、リンクを挿入したりすることもできます。
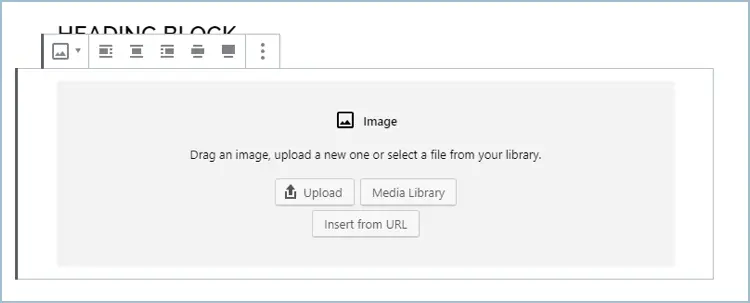
画像ブロック
画像ブロックを使用すると、エディタに画像を追加できます。 コンピューター、WordPressメディアライブラリ、またはURLから画像を挿入できます。

画像ブロックには、キャプションの追加、画像サイズの変更、ALTテキストの追加などを行うことができます。
ギャラリーブロック
Galleryブロックで美しいギャラリーを作成できます。 このブロックを使用すると、同じブロックに複数の画像を追加できます。

ギャラリーの列数を選択したり、画像にキャプションを追加したり、ギャラリーの画像をリンクしたりすることもできます。
リストブロック
リストブロックを使用すると、箇条書きまたは番号付きリストを作成できます。

このブロックには、サブアイテムの作成、アンカーリンクの追加、リストのテキストのフォーマットを可能にする標準のフォーマットオプションも付属しています。
見積もりブロック
引用ブロックを使用すると、コンテンツに美しい引用を追加できます。

著者名と一緒に引用符を追加して、他のブロックと同じようにフォーマットできます。
オーディオブロック
オーディオブロックを使用すると、オーディオファイルをコンテンツにアップロードできます。 ブロックには美しいオーディオプレーヤーが表示されます。

オーディオプレーヤーをカスタマイズして、オーディオを自動的に、および/またはループで再生することができます。
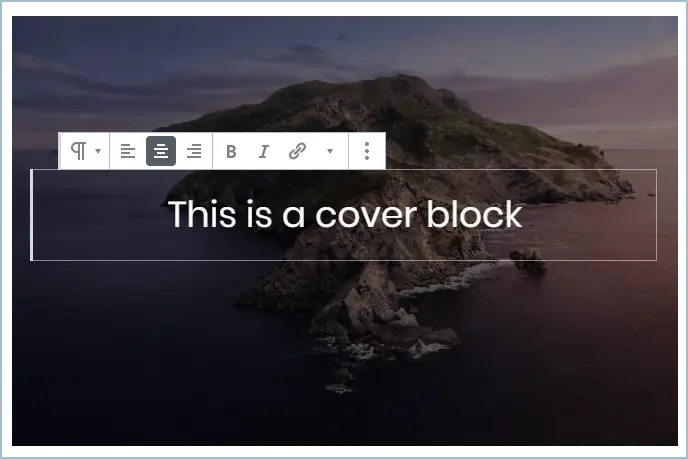
カバーブロック
カバーブロックを使用して、テキストオーバーレイ付きの画像またはビデオを追加できます。

オーバーレイの背景色と不透明度を変更できます。
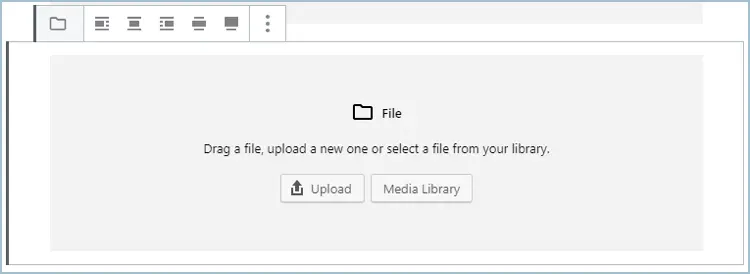
ファイルブロック
ファイルブロックを使用して、さまざまな種類のファイルを追加できます。

ファイルブロックを使用すると、ボタンを表示したり、新しいタブでファイルを開くことを選択したりできます。
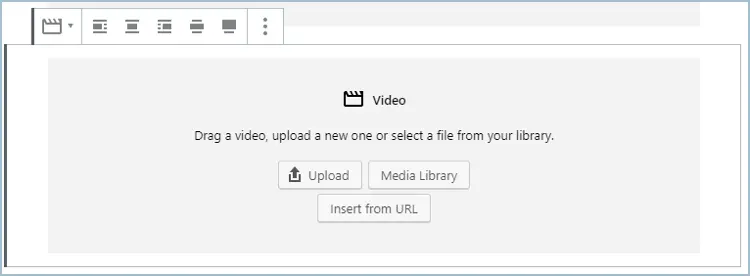
ビデオブロック
ビデオブロックを使用すると、コンテンツにビデオをアップロードできます。

動画の自動再生、ミュート、動画のサムネイルのアップロードなどを行うことができます。
ブロックのフォーマット
フォーマットブロックには、コードブロック、カスタムHTMLブロック、およびその他の同様のブロックが含まれます。
グーテンベルクで利用可能な各フォーマットブロックを見ていきましょう。
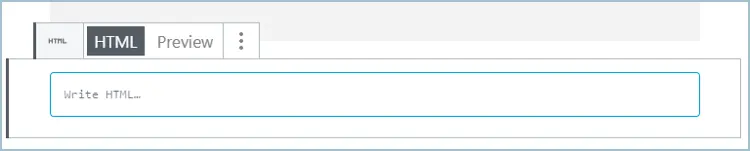
カスタムHTMLブロック
カスタムHTMLブロックを使用すると、カスタムHTMLを投稿にすばやく追加してプレビューできます。

テーブルブロック
これで、プラグインを使用せずにWordPressでテーブルを作成できます。

テーブルブロックを使用すると、テーブルを簡単に作成できます。 行と列の数を選択し、レイアウトを選択できます。
コードブロック
コードブロックを使用して、美しいコードスニペットを表示できます。

コードブロックは、コードが実行可能なブロックではありません。 読者にコードを表示するためだけのものです。
クラシックブロック
クラシックブロックを使用して、小さなクラシックエディタを追加できます。

クラシックブロックには、クラシックエディタのすべてのフォーマットオプションがあります。
事前にフォーマットされたブロック
事前にフォーマットされたブロックを使用すると、入力時にフロントエンドにテキストを表示できます。

テキストを等幅フォントで表示します。
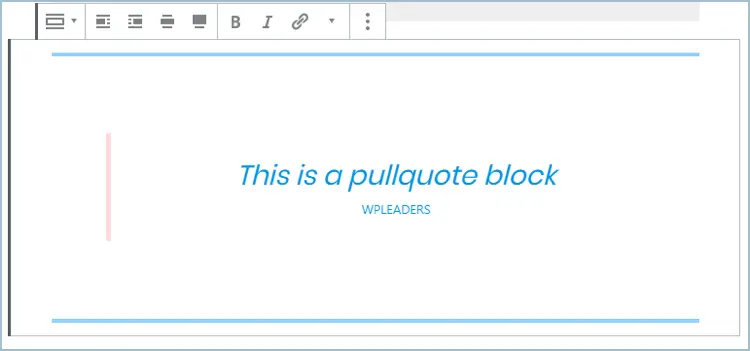
プルクォートブロック
プルクォートブロックを使用して、コンテンツの任意のテキストを強調できます。

メインの色とテキストの色を変更することで、ブロックの色をカスタマイズできます。
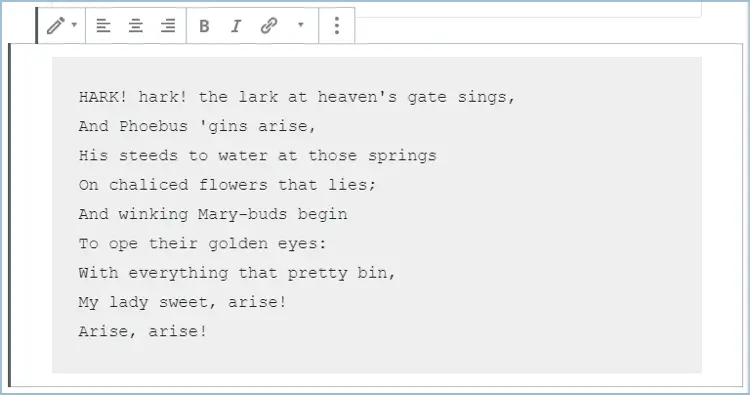
詩のブロック
詩のブロックは、詩や歌詞などの詩を書くために使用されます。

詩は新しい行に表示され、好きなだけ詩を書くことができます。
レイアウト要素ブロック
レイアウト要素ブロックを使用すると、投稿のレイアウトを美しくカスタマイズできます。
グーテンベルクのレイアウト要素ブロックは次のとおりです。
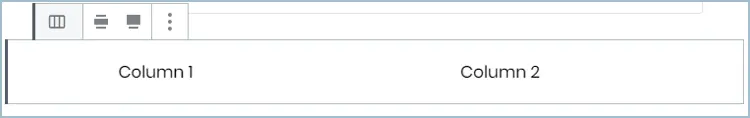
列ブロック
列ブロックを使用して、コンテンツに列を追加できます。 列にショートコードプラグインを使用する必要はもうありません!

列ブロックはカスタマイズでき、列の背景色を変更できます。
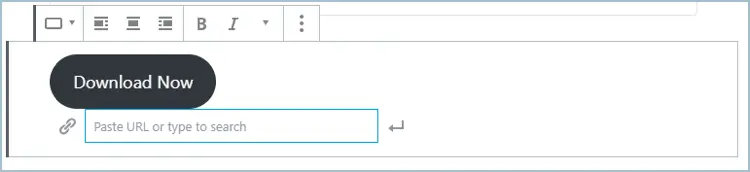
ボタンブロック
ボタンブロックを使用して、投稿に美しいボタンを追加できます。

ボタンブロックには、ボタンの境界線と色をカスタマイズできる多くの設定があります。
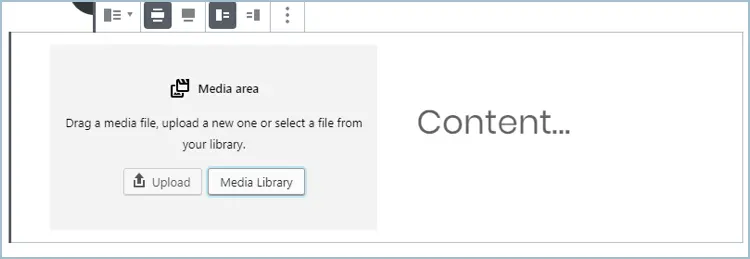
メディア&テキストブロック
メディアとテキストブロックを使用して、テキストとメディアを並べて表示できます。

このブロックには、テキストとメディアの標準フォーマットオプションがあります。
ページ分割ブロック
ページ分割ブロックを使用すると、コンテンツに簡単なページ分割を追加できます。
セパレーターブロック
セパレータブロックは、投稿にセパレータを追加できるシンプルなブロックです。
スペーサーブロック
このブロックは、ブロック間にスペースを追加します。
ウィジェット要素ブロック
ウィジェット要素ブロックを使用すると、投稿にウィジェットを追加できます。 これらのウィジェットブロックには、ショートコード、アーカイブ、カテゴリ、検索、タグクラウドなどが含まれます。
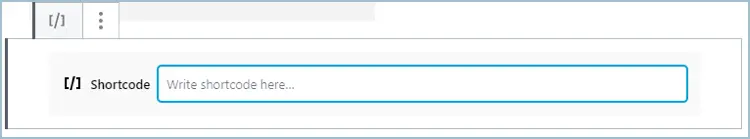
ショートコードブロック
ショートコードブロックを使用すると、コンテンツにショートコードを追加できます。

ショートコードをコンテンツに直接貼り付ける従来のエディターとは異なり、ショートコードブロックを使用すると、ショートコードを簡単に挿入できます。
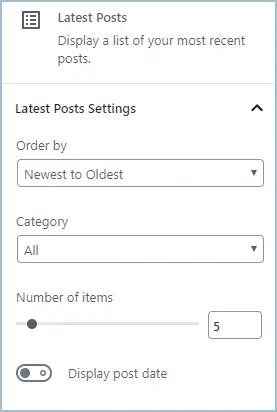
最新の投稿
最新の投稿ブロックを使用すると、ブログに公開されている最新の投稿を投稿に表示できます。

投稿のカテゴリを選択したり、表示するアイテムの数を選択したり、投稿を注文したり、投稿日を表示したりできる設定があります。
要素を埋め込む
埋め込み要素を使用すると、他のソースからのコンテンツを投稿に埋め込むことができます。
一部の埋め込み要素ブロックには、YouTube embed、Spotify、SlideShareなどが含まれます。
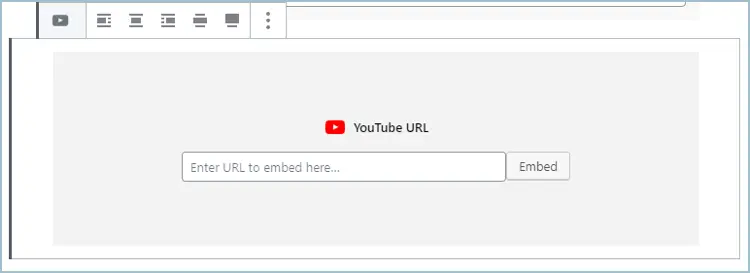
YouTube埋め込みブロック
YouTube埋め込みブロックを使用すると、コンテンツにYouTube動画を埋め込むことができます。

つまり、これらはグーテンベルクに付属しているブロックです。
古い投稿をブロックに変換する
ブロックエディターへの関心がピークに達した場合は、古いクラシックエディターの投稿をブロックに変換する方法を見てみましょう。
プロセスは非常にシンプルで、数回クリックするだけです。
これがあなたがそれをすることができる方法です:
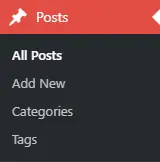
WordPressダッシュボードの[投稿]>[すべての投稿]に移動します。

ブロックに変換する投稿で[編集]をクリックします。
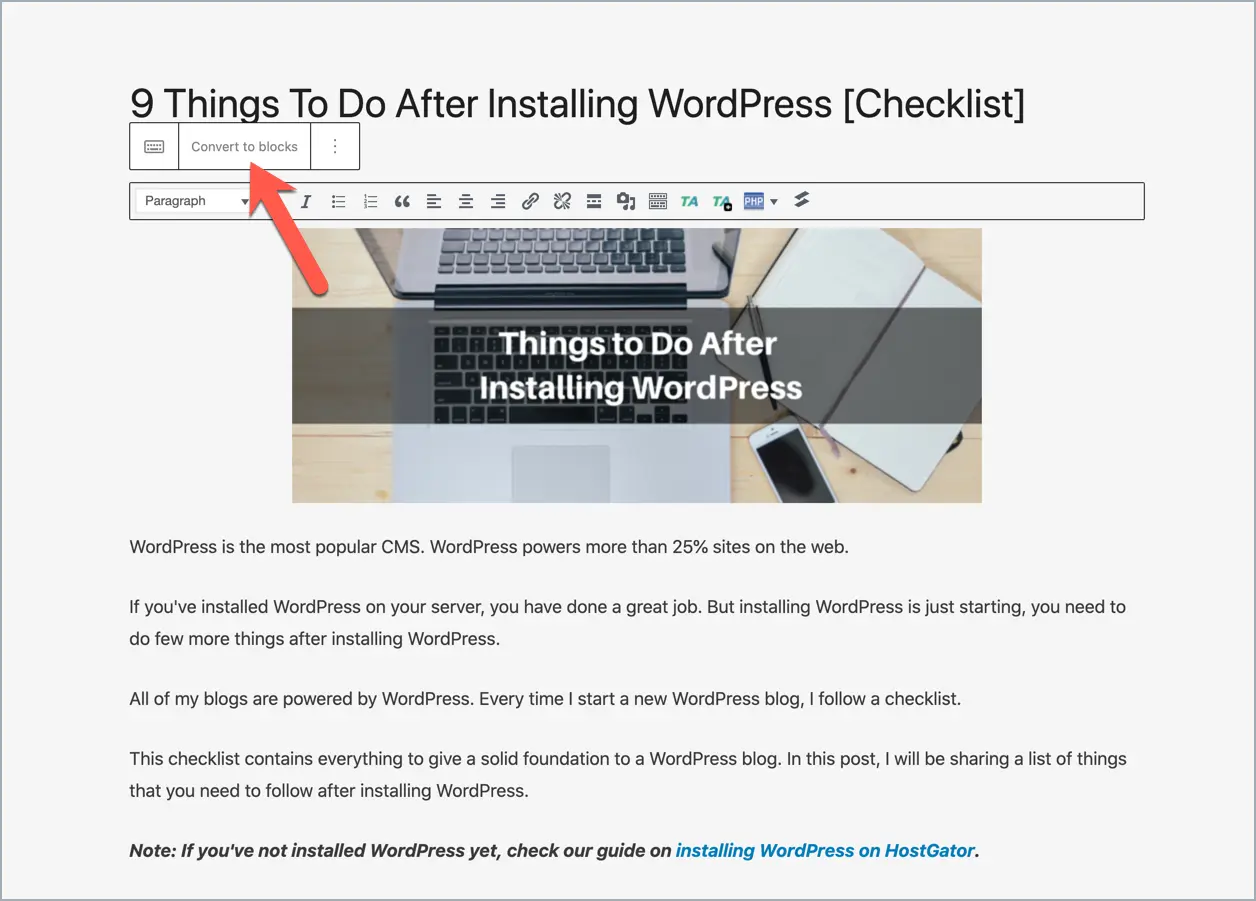
これで、WordPressにGutenbergがインストールされている場合、投稿は新しいブロックエディターインターフェイスで読み込まれます。
ただし、すべてのコンテンツは、前のセクションで説明した「クラシックブロック」内にあります。
クラシックブロックは、クラシックエディターのすべての機能を備えた単純なTinyMCEエディターです。
投稿が新しいブロックエディタに読み込まれたからといって、それがブロックに変換されるわけではないことに注意してください。
クラシックブロックを個々のブロックに変換するには、[ブロックに変換]オプションをクリックします。

投稿全体が個別のブロックに変換されます。
以上です!
古い投稿をブロックに変換するのはとても簡単です。
しかし、ブロックエディタインターフェイスを使用して新しい投稿を作成するのはどうですか?
それを見てみましょう。
新しいブロックを挿入する
前のセクションでは、グーテンベルクのブロックエディタインターフェイスについて説明しました。 これは、投稿を簡単に作成できるシンプルでわかりやすいインターフェースです。
投稿に何かを追加するには、ブロックを挿入する必要があります。
グーテンベルクの投稿にブロックを挿入するさまざまな方法を次に示します。
ブロックを挿入する方法は3つあり、どれも非常に簡単です。
1つ目は、投稿エディタの「+」記号をクリックするだけです。
上部のツールバーの「+」記号をクリックして、新しいブロックを追加することもできます。
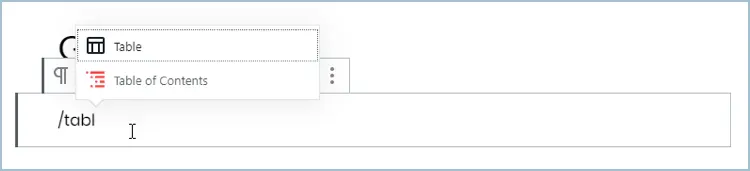
そして最後のものはかなり素晴らしいです。 /を入力してからブロックの名前を入力し、エディターにブロックを挿入するだけです。

このメソッドの最も優れている点は、ブロックのフルネームを入力する必要がないことです。 入力しているときに、ブロックが自動的に提案を表示します。
ブロックの複製、移動、削除
ブロックエディタの最も優れている点は、すべてがブロック内にあることです。 したがって、テキスト、画像、または表をコピーする場合は、すべてをコピーする必要はありません。
ブロックを選択して、それを使って何をしたいかを選択するだけです。 ブロックを複製したり、ドラッグするだけで移動したり、削除したりできます。
これがあなたがそれをする方法です。
ブロックの複製
ブロックの複製は非常に簡単です。
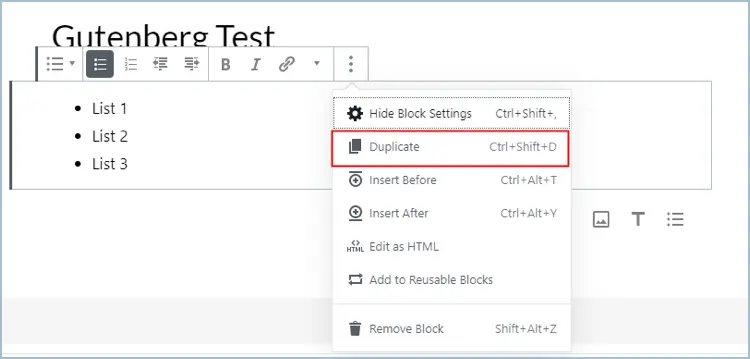
ブロックを複製するには、ブロックを選択し、その設定(3つの縦のドット)をクリックします。 設定には、ブロックを複製するオプションがあります。
それをクリックすると、ブロックが複製されます。


ブロックを選択し、ショートカットキーCtrl + Shift + Dを使用して、ブロックを複製することもできます。
移動閉塞
ブロックをドラッグするか、上下のボタンをクリックするだけで、ブロックを移動できます。
ブロックにカーソルを合わせると、左側に2つの上下のボタンと中央のボタンが表示されます。
上/下ボタンをクリックすると、ブロックが上下に移動します。 または、中央のボタンをクリックして、ブロックを好きな場所にドラッグすることもできます。
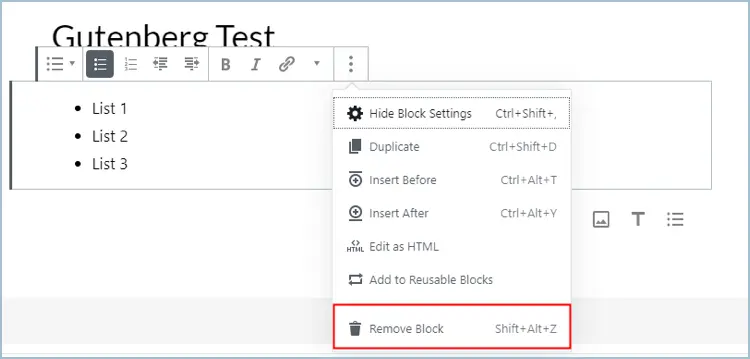
ブロックの削除
ブロックを削除するには、ブロック設定をクリックして、[ブロックの削除]オプションを選択します。

ショートカットキーShift+Alt+Zを使用してブロックを削除することもできます。
再利用可能なブロックの作成
ブロックエディタの優れた機能の1つは、再利用可能なブロックの概念です。 再利用可能なブロックは、基本的に保存して他の投稿で使用できるブロックです。
ブロックを保存して再利用できるようになったため、これは非常に便利な機能です。
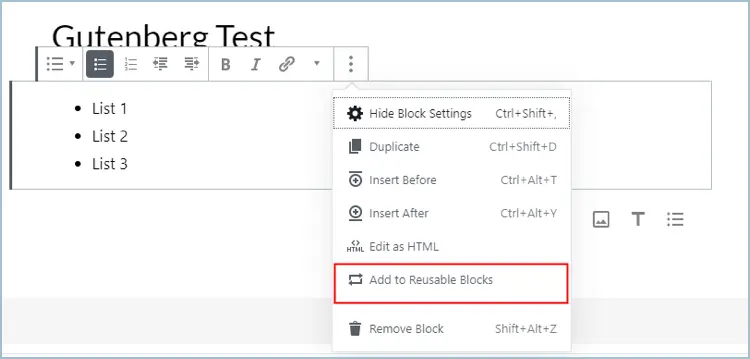
再利用可能なブロックを作成するには、ブロック設定をクリックして、[再利用可能なブロックに追加]オプションを選択します。

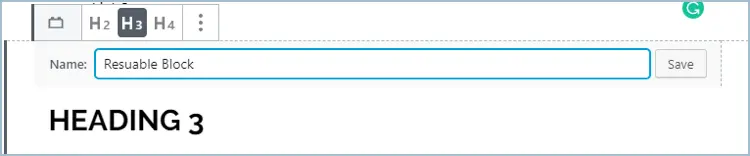
次に、保存するブロックに名前を付けて、[保存]ボタンをクリックします。

これにより、ブロックがグーテンベルクブロックライブラリに保存されます。
これで、再利用可能なブロックを他の投稿で使用する場合はいつでも、他のブロックと同じように挿入できます。
ブロックマネージャページで再利用可能なブロックを管理することもできます。 このページから、ブロックを編集または削除できます。 ブロックをインポートまたはエクスポートすることもできます。
ブロックエディタへのブロックの追加
ブロックエディタで提供されるデフォルトのブロックは本当に素晴らしく、美しい投稿やページを作成するのに役立ちます。
しかし、さらに一歩進んだ場合はどうでしょうか。
ありがたいことに、ブロックエディタを使用すると、開発者は独自のブロックを開発できます。 これにより、開発者は本当に素晴らしいGutenbergブロックプラグインを作成するようになりました。
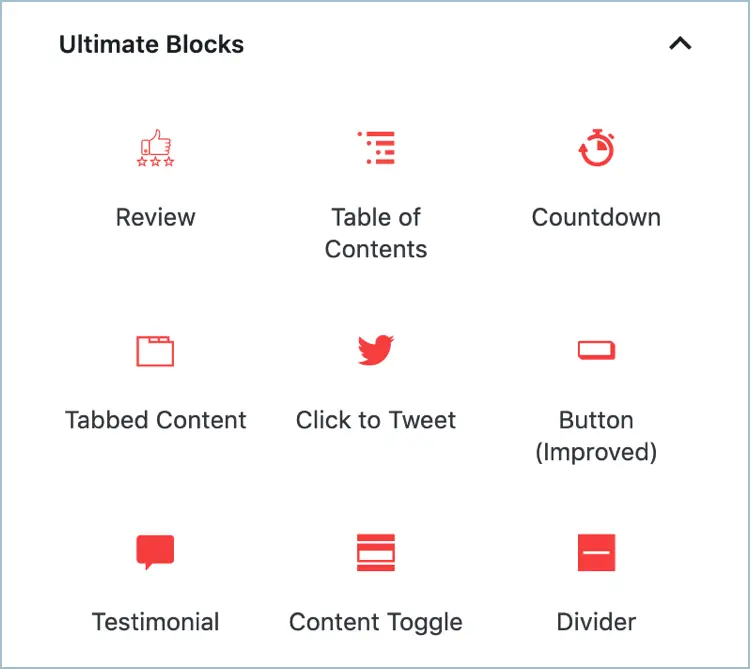
そのようなプラグインの1つがUltimateBlocksです。

このブロックプラグインは、ブログの投稿にスパイスを効かせ、より魅力的にしたい人のために作られています。
プラグインには15以上のブロックが付属しています。 注目すべきブロックのいくつかは次のとおりです。
- コンテンツフィルター
- レビュー
- 目次
- アクションの呼び出し
- クリックしてツイート
- ソーシャルシェア
- 秒読み
Ultimate Blocksは、めちゃくちゃ使いやすく、非常に高速です。 このプラグインを使用すると、投稿にいくつかの独自のブロックを追加して、エンゲージメントとソーシャルシェアを増やすことができます。
結論
これで、WordPressブロックエディターのガイドは終わりです。 このガイドが、グーテンベルクをよりよく学び、理解するのに役立つことを願っています。
このエディタをまったく使用したことがない場合は、試してみることをお勧めします。 この素晴らしいエディターの使用に慣れることができます。
また、この投稿に関してご不明な点がございましたら、下のコメントセクションでお気軽にお問い合わせください。

