嵌入 YouTube 視頻(終極指南)
已發表: 2018-07-31您好互聯網人,您是否正在尋找一種將 YouTube 視頻、播放列表和頻道嵌入您的網站或 WordPress 網站的簡單方法?
在此完整指南中,您將了解嵌入 YouTube 視頻的所有不同方法以及如何根據您的需要自定義視頻(包括代碼示例)。
查看下面的目錄並選擇您要查找的內容。
內容
如何在 WordPress 中嵌入 YouTube 視頻
在沒有插件的 WordPress 頁面中嵌入 YouTube 視頻 (oEmbed)
YouTube 的 WordPress 簡碼
使用 iframe
如何使用插件將 YouTube 視頻嵌入 WordPress
將 YouTube 嵌入到您的 WordPress 側邊欄中
在 HTML 中嵌入 YouTube
YouTube 視頻播放器的高級選項
Youtube 自動播放嵌入(適用於移動 iOS 和 Android iframe)
YouTube 嵌入最常見的問題
2018 年在 Facebook 上嵌入 YouTube 視頻
如何在 WordPress 中嵌入 YouTube 視頻
本質上,您可以通過以下選項將視頻嵌入 WordPress 網站:
- 默認 WordPress 嵌入功能 (oEmbed)
- YouTube 的 WordPress 簡碼
- 使用 iframe
- 安裝插件
上述選項之間的區別在於,您可以在列表中向下移動時自定義視頻播放器。 換句話說,默認功能沒有選項,安裝插件將有所有可能的選項。
在沒有插件的 WordPress 頁面中嵌入 YouTube 視頻 (oEmbed)
好吧,我只想提一下,您可以在沒有插件的情況下將 YouTube 視頻嵌入到 WordPress 博客文章中。
你只有更少的配置選項,但對於大多數人來說,這就足夠了。 如果您需要 YouTube 自動播放選項,請查看下面的 iframe 部分。
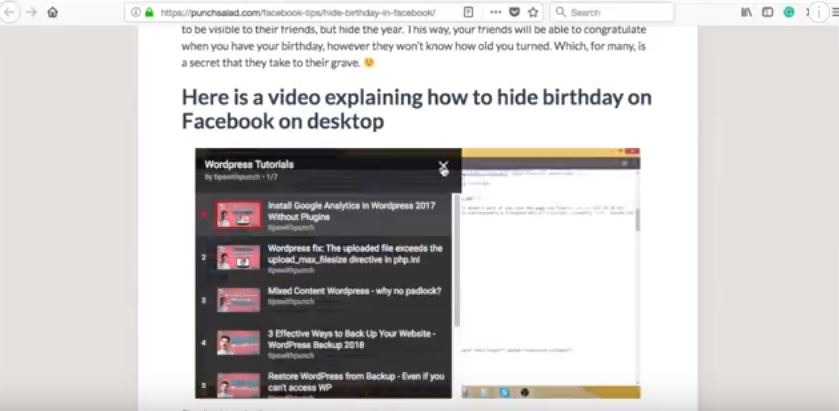
這是一個視頻,解釋瞭如何:
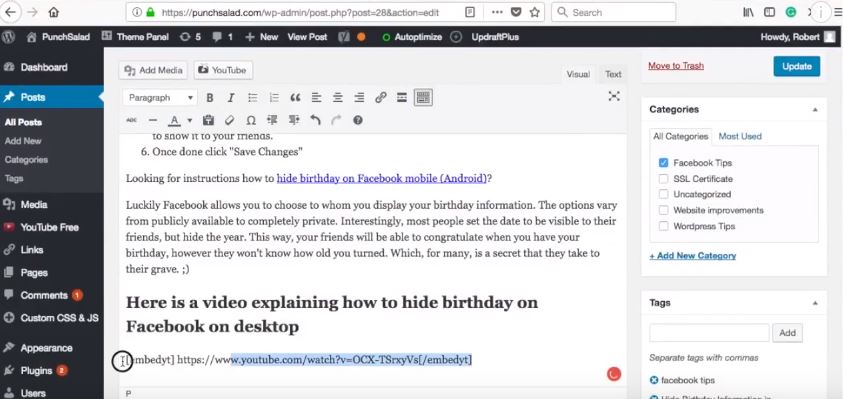
要將視頻嵌入到 WP 帖子中:
只需將 URL 粘貼到文本區域即可。 它應該將 URL 轉換為 YouTube 視頻。
如果這不起作用,那麼您可以在沒有插件的情況下將 Y0uTube 視頻嵌入 WordPress 中:
- 轉到您要更新的博客文章或頁面。
- 單擊文本區域頂部的“添加媒體”。 這將打開媒體庫。
- 然後從左欄中選擇“從 URL 插入”。
- 粘貼您的 YouTube 網址。
- 在左下角,點擊“插入帖子”按鈕。
- 現在嵌入的 YouTube 視頻將出現在您的帖子中。
順便說一句,這也可以在沒有 YouTube的情況下使用。 只需使用任何視頻。
您可以從其他平台流式傳輸它或使用您自己的服務器(但在大多數情況下不建議這樣做)。
您可以通過單擊 WordPress 帖子中的“添加媒體”按鈕並上傳視頻來上傳視頻。
YouTube 的 WordPress 簡碼
以下是使用簡碼嵌入視頻的方法。 這將使您可以靈活地設置視頻的寬度和高度。 確保你也在移動設備上測試它。
要使用簡碼實現 WordPress YouTube,只需使用下面的簡碼並將紅色文本替換為您的視頻 URL(短 URL 也可以)。
嵌入寬度=”320” 高度=”180” YouTube URL [/embed]
例如:嵌入寬度=”320” 高度=”180” https://youtu.be/B4yV3AO7G6E [/embed]
您可以在 WordPress 中以可視或文本模式執行此操作。
也就是說,我發現短代碼嵌入沒用,因為其他選項更容易或有更多自定義選項。
使用 iframe
如果您需要很多自定義選項,例如嵌入 YouTube 自動播放,那麼 iframe 將是您的最佳選擇。
您將需要在 WordPress 中以文本模式執行此操作。 我將在下面向您展示如何做到這一點。
如何獲取 YouTube 嵌入代碼
首先,要使用 iframe,您需要 YouTube 的嵌入代碼。
這是你如何得到它:
只需轉到您想在您的網站上顯示的 YouTube 視頻。

在視頻下方點擊“分享”並選擇“嵌入”。

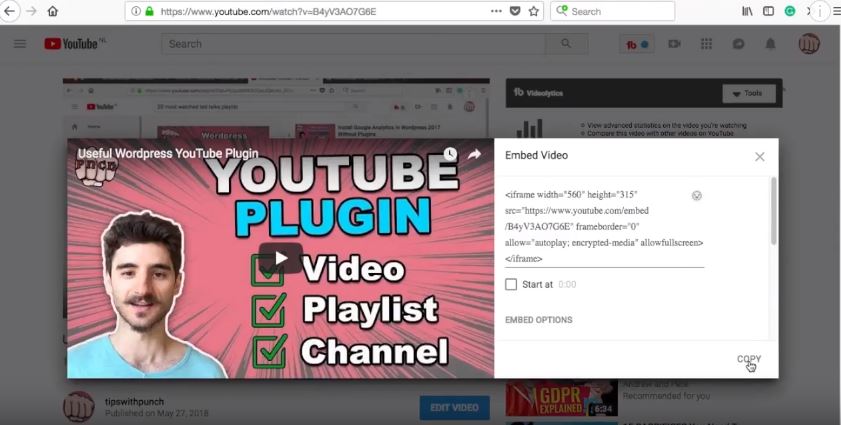
現在將出現一個彈出窗口,其中包含嵌入代碼和您可以設置的一些額外參數。 實際上還有更多嵌入選項,但我將在本文後面向您展示如何獲得這些選項。

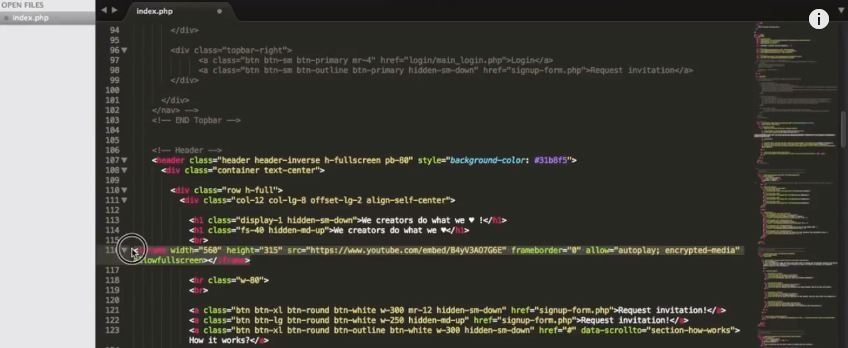
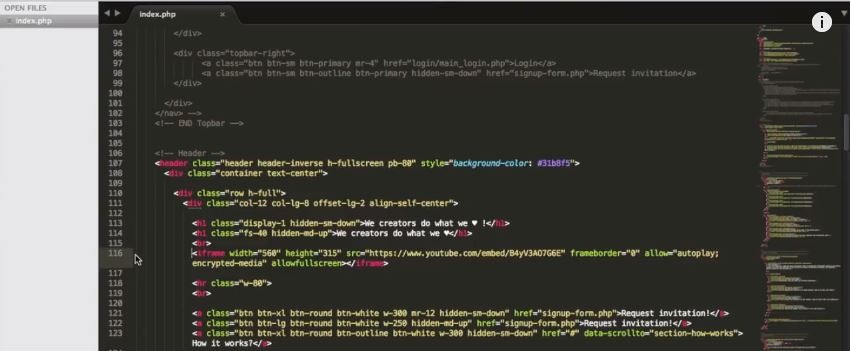
使用 iframe 的 YouTube 嵌入代碼示例:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>如何自定義 YouTube 播放器
讓我向您展示如何使用自定義選項,例如自動播放。
首先,這裡是如何在 iframe URL https://www.youtube.com/embed/B4yV3AO7G6E 中添加參數? 自動播放=1
如果您想要多個選項,只需使用“ & ”添加它們(第一個值仍以“ ?”標記開頭)
https://www.youtube.com/embed/B4yV3AO7G6E ? 自動播放=1&rel=0&開始=33
如果您不想考慮格式和所有 iframe 代碼。 只需使用 YouTube 嵌入生成器,例如 Classynemesis 的那個。
最有用的 YouTube 播放器自定義選項
autoplay=1 – 當頁面加載時,視頻將自動開始播放。
rel=0 – 在視頻末尾隱藏相關視頻。
start=33 – 指定開始時間(值以秒為單位)。
end=66 – 指定停止時間(值以秒為單位)。
controls=0 –刪除視頻播放器控件,例如播放、音量、設置等。
showinfo=0 – 禁用共享選項和標題。
loop=1 – 循環播放視頻。
disablekb=1 – 禁用鍵盤控制。
cc_load_policy=1 – 默認情況下將啟用字幕。
iv_load_policy=3 – 刪除所有註釋。
moderatebranding=1 – 隱藏 YouTube 徽標。
允許全屏 - 可以添加到 HTML以允許全屏播放器,如果您將其省略,用戶將無法全屏觀看視頻。
下面的例子,只是去掉代碼的紅色部分:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; 加密媒體” allowfullscreen ></iframe>
隱私增強模式 -將 URL 的第一部分從 www.youtube.com 交換為 www.youtube-nocookie.com。
例子:
<iframe width=”560″ height=”315″ src=”https://www.youtube-nocookie.com /embed/ B4yV3AO7G6E ” frameborder=”0″ allow=”autoplay; 加密媒體”allowfullscreen></iframe>
如何使用插件將 YouTube 視頻嵌入 WordPress
插件非常有用且易於安裝。 如果您想顯示 YouTube畫廊或直播,您將需要一個。
這是一個視頻教程:
如果您想了解更多信息或按照自己的進度進行操作,以下是相同的教程。
為 WordPress 安裝 YouTube 插件
安裝 WordPress YouTube 插件很簡單,它的工作原理與所有其他插件一樣。
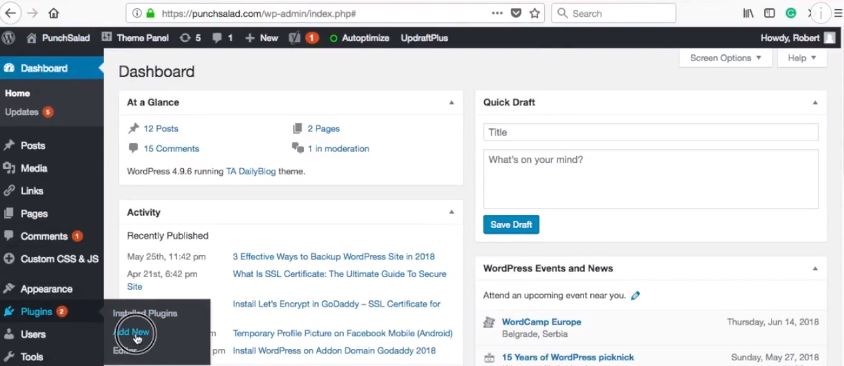
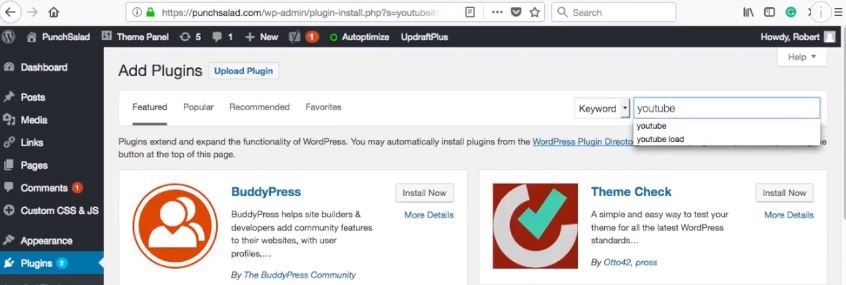
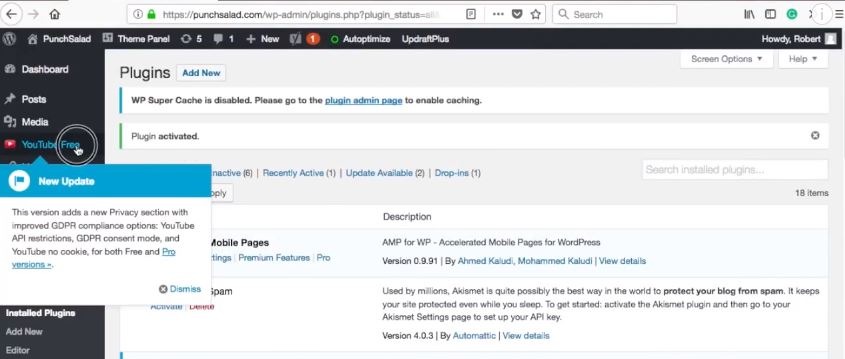
1. 登錄 WordPress 後,將鼠標懸停在左側欄中的“插件”上,然後單擊“添加新”。

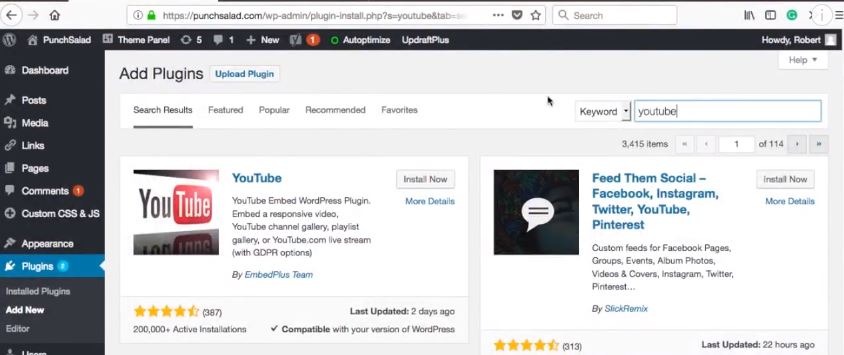
2. 在搜索欄中輸入“YouTube”。

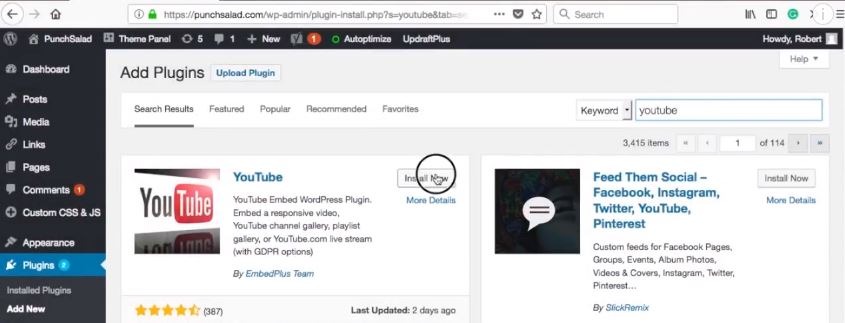
3.然後選擇“YouTube”插件,它應該是第一個選項。

4. 點擊“立即安裝”。

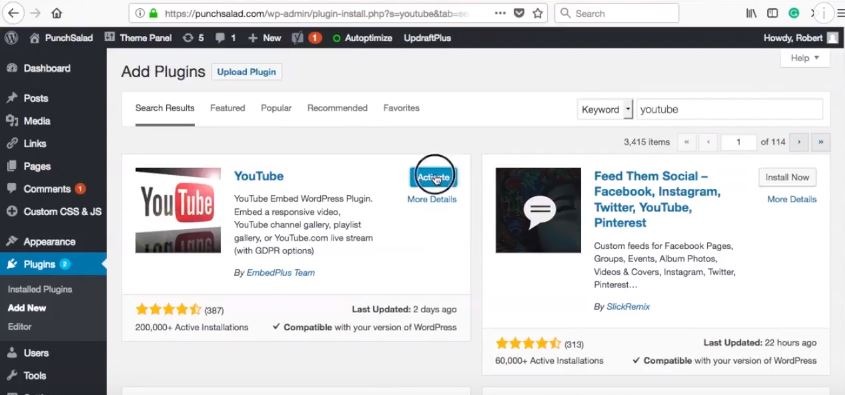
5. 安裝完成後,點擊“激活”。

6. 現在你在左欄中有“Youtube”,點擊它。

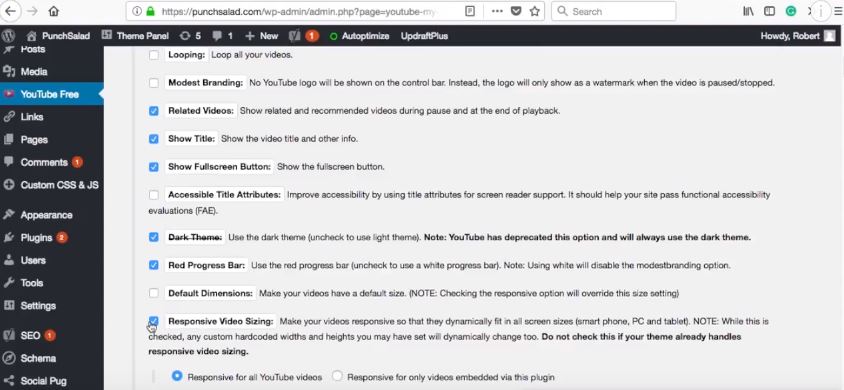
這個插件提供了很多不同的配置選項,我只介紹主要的。
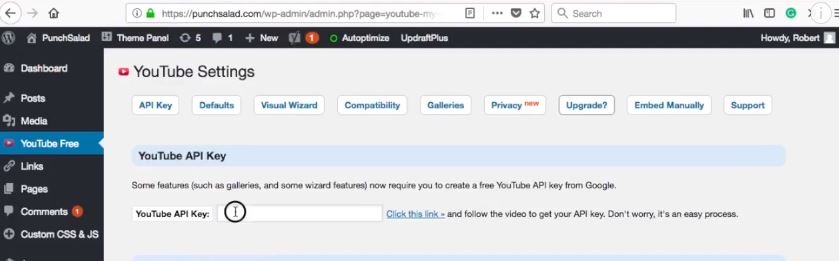
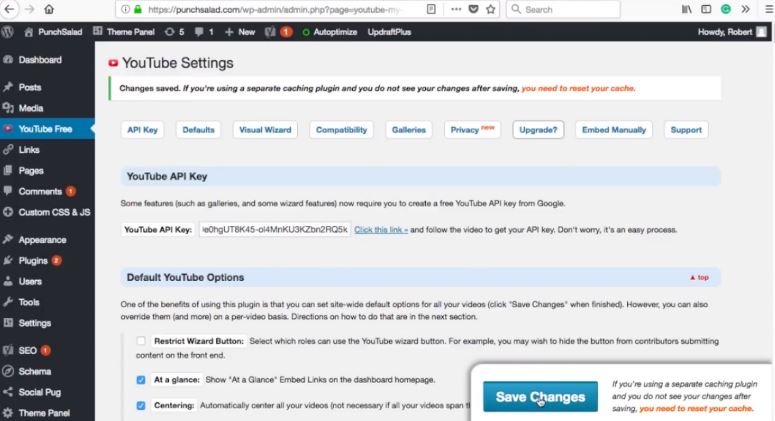
第一個是 YouTube API 密鑰。 我會在一分鐘內取回那個,因為你需要從谷歌那裡得到這個。 不用擔心,這很容易。

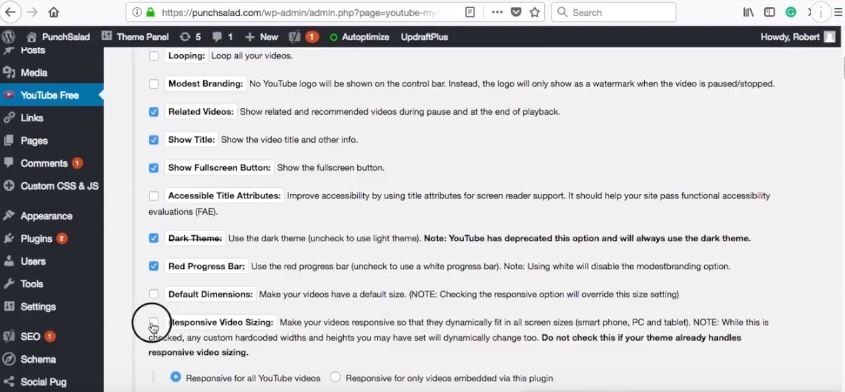
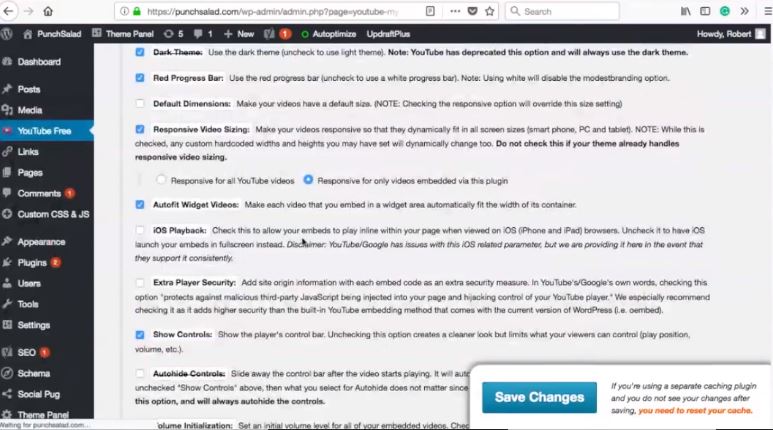
讓我先向您展示其他重要設置。 只需向下滾動。 如您所見,有許多選項可供選擇。 對我來說,最重要的是我的視頻是響應式的。 因此它會根據用戶的設備大小進行調整。

只需添加一個複選標記“響應視頻大小”。

您可以使用其他選項。 他們解釋得很清楚。 但是,如果您對其中任何一個有任何疑問。 在下面給我留言。
好的,讓我們保存這些設置。

單視頻嵌入
接下來,我們將在帖子中嵌入單個視頻。
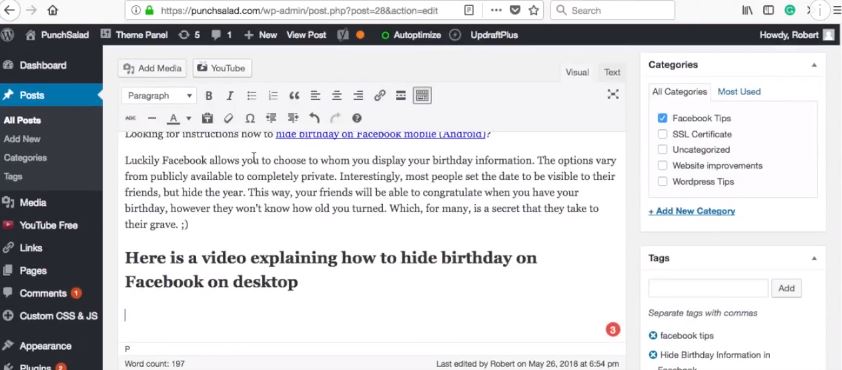
1. 轉到您在 WordPress 中的帖子,

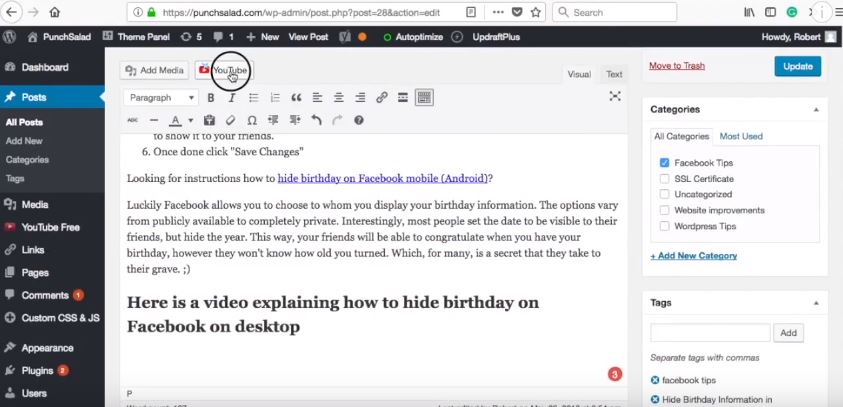
2. 點擊文本區域上方的“YouTube”按鈕(這個按鈕應該在您安裝插件後出現)。

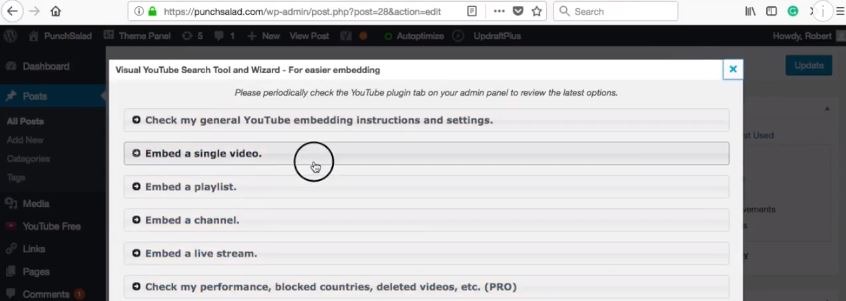
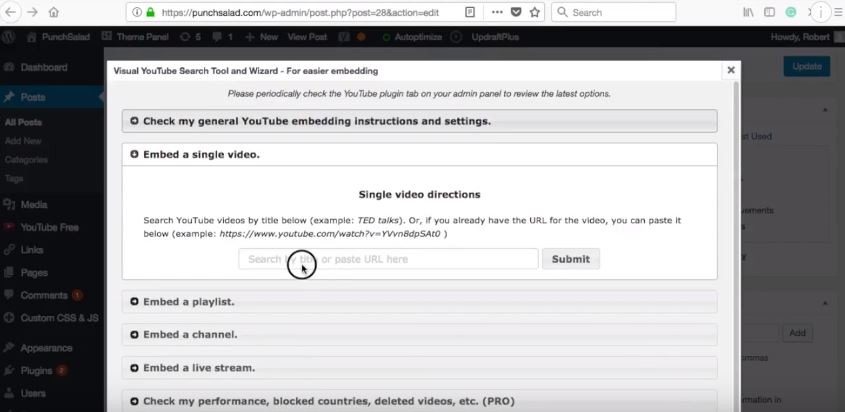
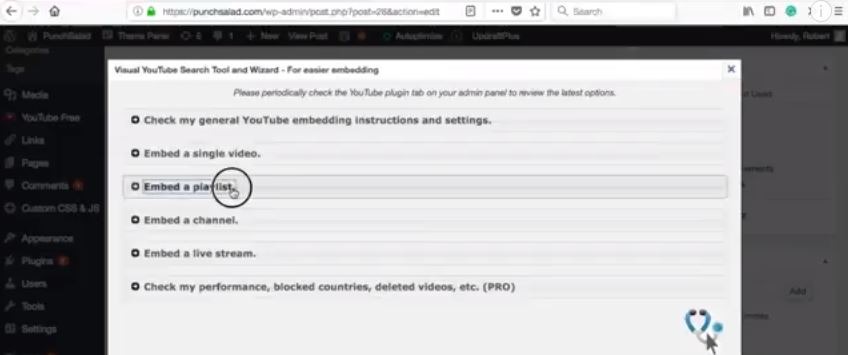
3. 出現多個選項的彈出窗口,只需點擊“嵌入單個視頻”,

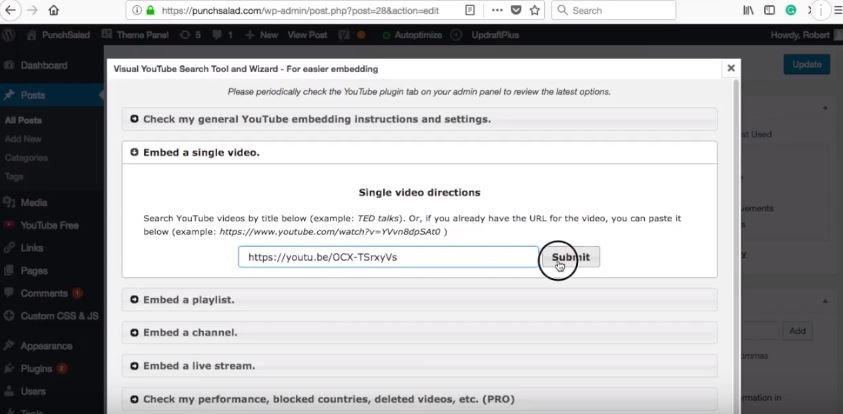
4. 粘貼視頻 URL。 它可以是完整的 URL 或縮短的 URL。

5. 點擊“提交”。

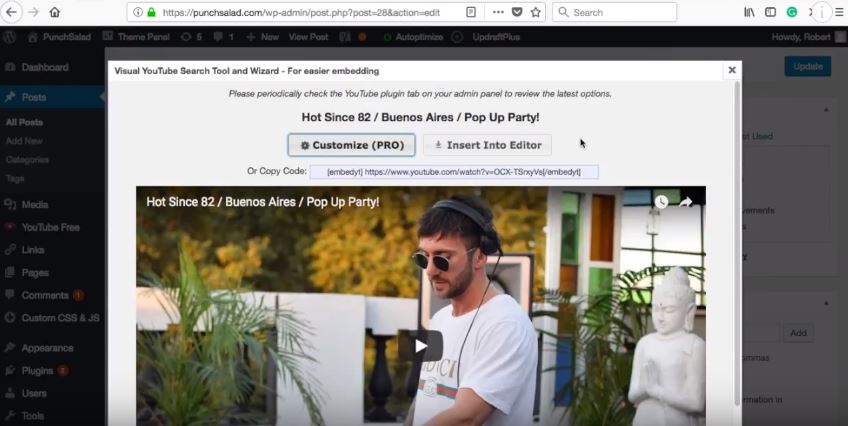
6. 您將看到視頻的預覽。 你有2個選擇。 對於 Pro 用戶,有一個自定義選項。 這使您可以詳細自定義頁面上的視頻屬性和位置。

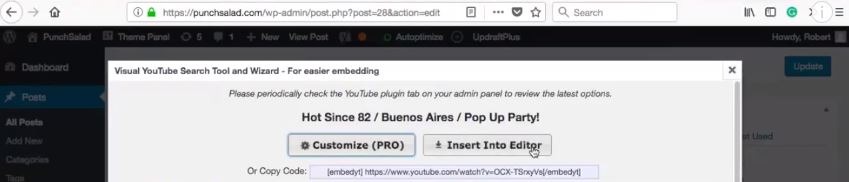
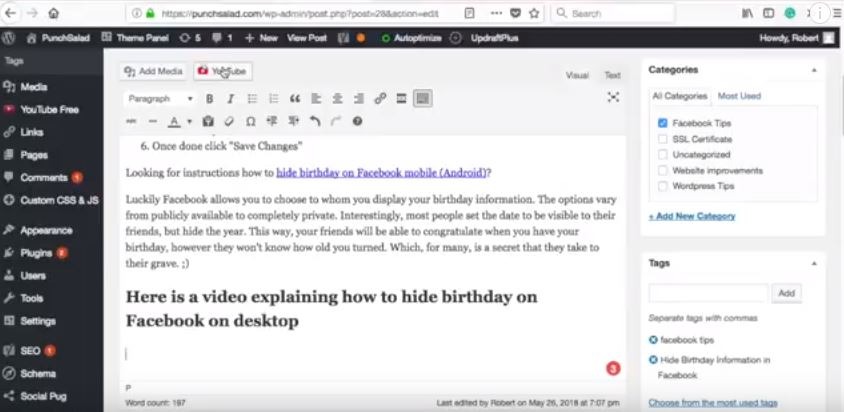
7. 我們現在不需要它,所以讓我們選擇“插入到編輯器”。

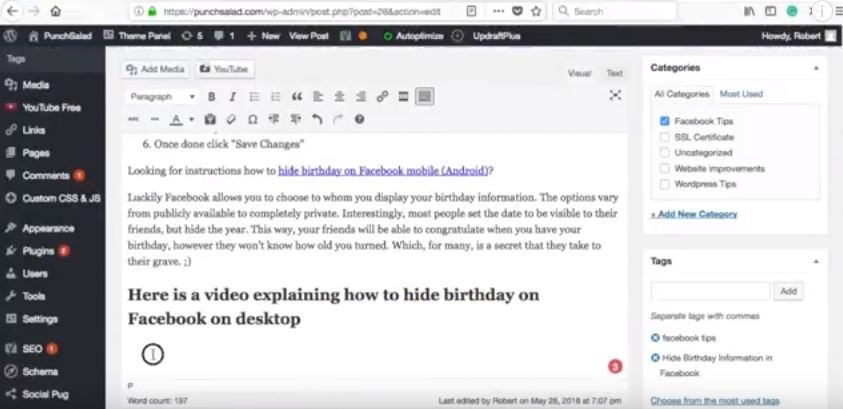
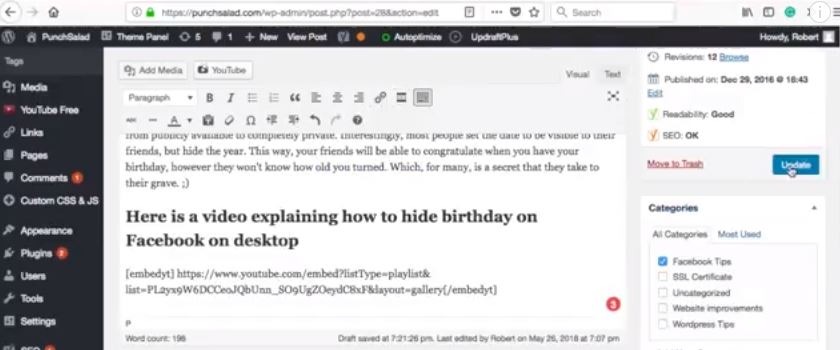
8. 現在你看到一個奇怪的 URL 出現在你的帖子中。 它只是一個簡碼,當用戶看到它時,WordPress 會識別它並顯示 YouTube 視頻。

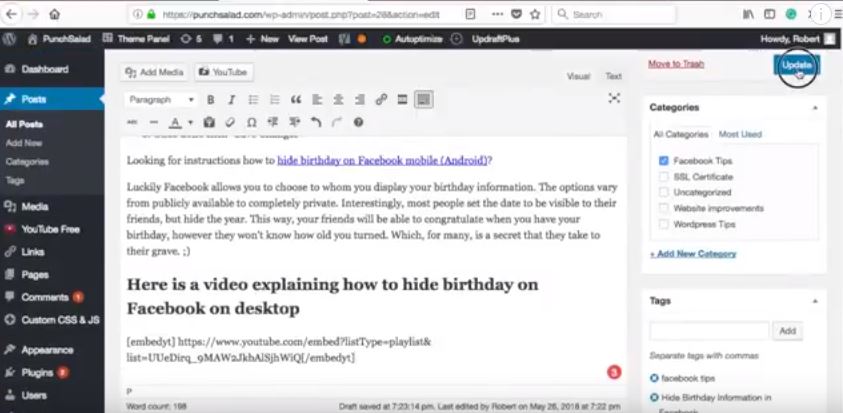
9. 單擊“更新”保存更改。

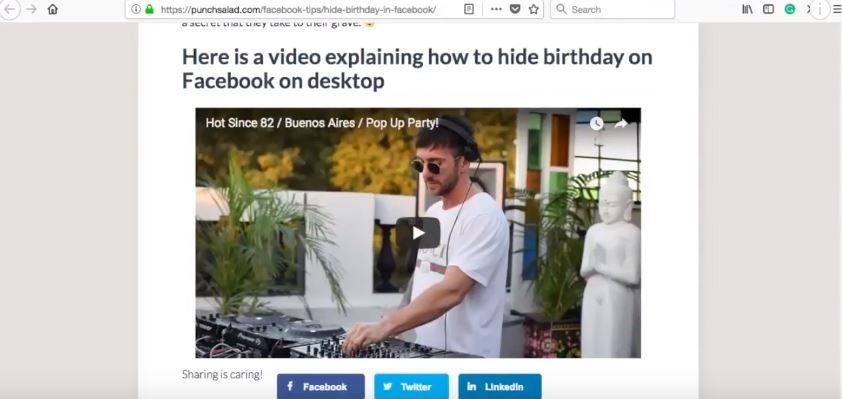
10.我們看一下前端的博文。

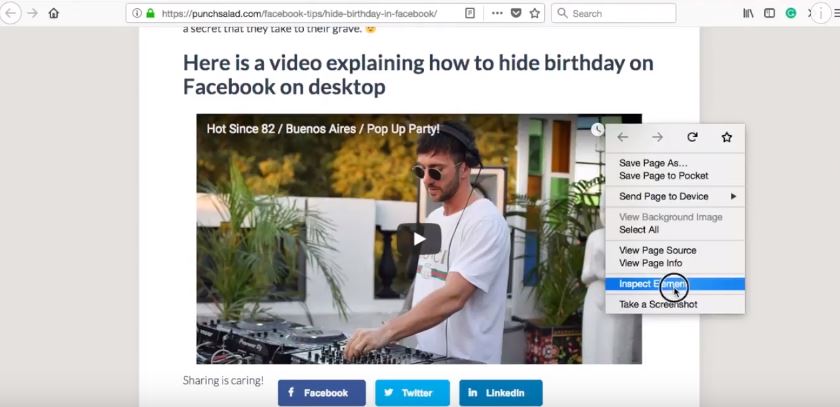
正如您從視頻中看到的那樣,顯示效果很好。 讓我們在手機上看一下。
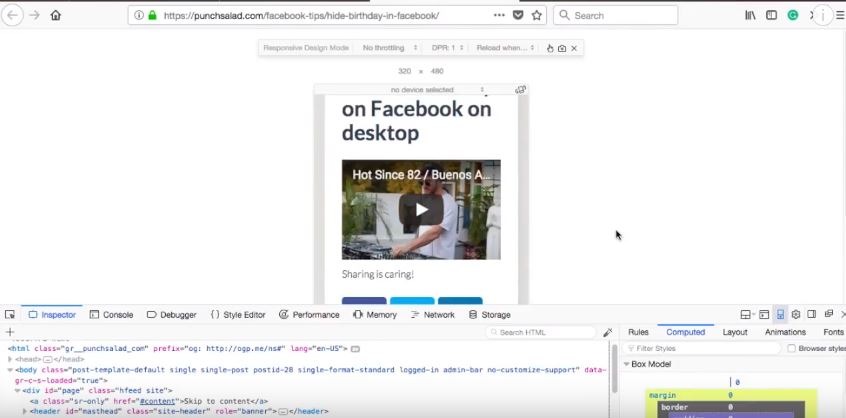
通過右鍵單擊任意位置(這也適用於 Chrome)
並選擇“檢查元素”

在右側選擇移動圖標。

這會將窗口大小調整為移動設備大小。

視頻看起來不錯,並且保持了比例。
如何獲取插件的 YouTube API 密鑰
要使用播放列表和頻道嵌入,您需要 YouTube API 密鑰。 如果您已經知道自己需要一個,請查看本教程,我將在其中向您展示如何獲取 YouTube API 密鑰。

在 WordPress 中顯示 YouTube 畫廊
我在 YouTube 插件的設置中。 我剛剛將 API 密鑰複製到我的剪貼板中。
現在只需將其添加到“YouTube API 密鑰”字段並單擊“保存更改”

接下來,轉到您的帖子。
1. 單擊您希望視頻出現在文本區域中的位置。

2. 選擇頂部的“YouTube”按鈕。

3. 然後在彈出窗口中選擇“嵌入播放列表”。

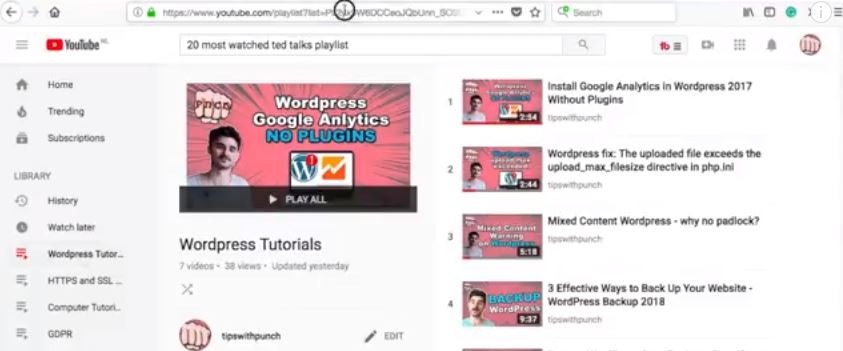
讓我向您展示如何在 YouTube 上獲取播放列表。 這也適用於其他人的播放列表。
4. 確保您已登錄 Google。

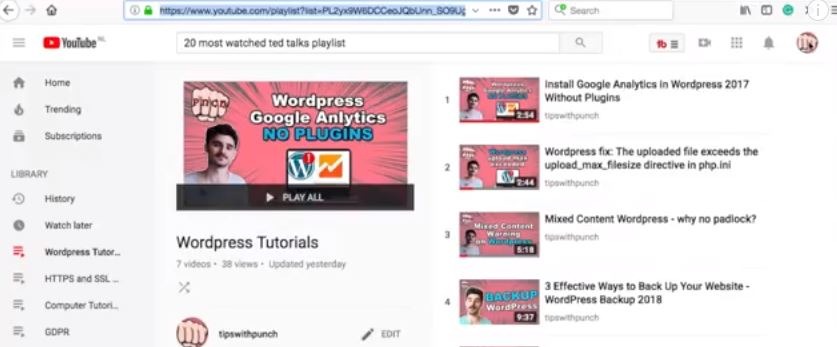
5.在首頁打開左邊的漢堡菜單,我的已經打開了。
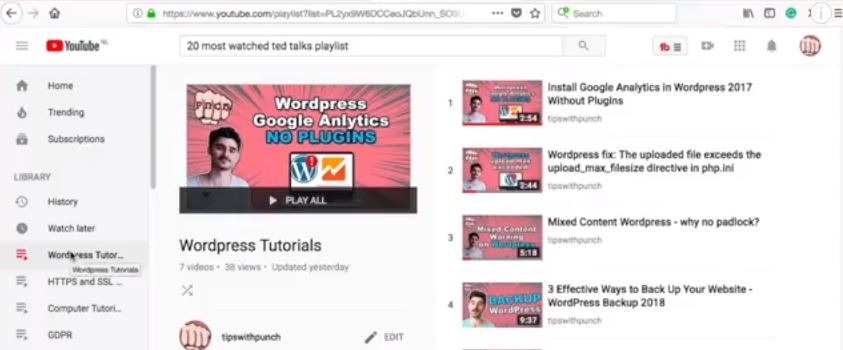
6. 並選擇您要顯示的播放列表。

7. 獲取 URL。

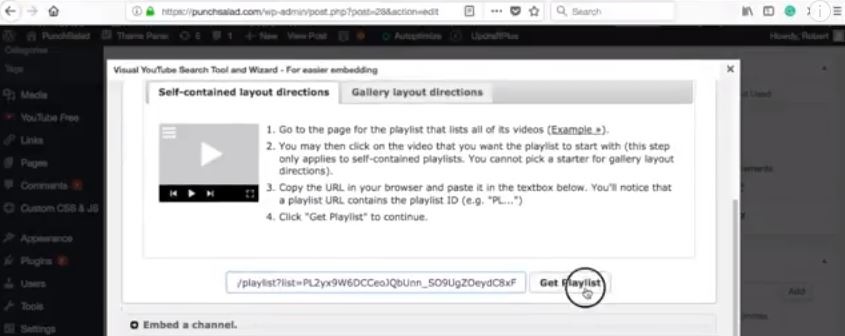
8. 現在將 URL 粘貼到 WordPress 中。

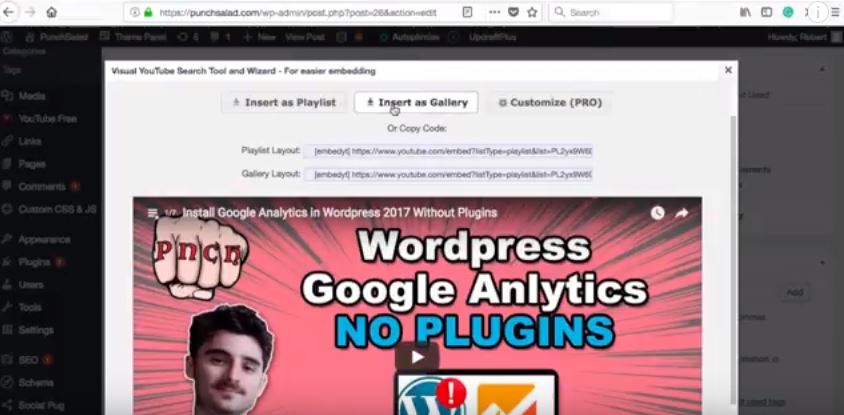
9. 您將看到播放列表和 3 個選項的預覽。 稍後我將向您展示播放列表選項。 讓我先選擇畫廊。

10. 保存更改。

現在,如果我們查看該頁面,您會看到我的帖子中有一個視頻庫。

同樣在這裡,如果我們選擇了“播放列表”選項,它看起來就像這樣。 它基本上是功能齊全的播放列表,您甚至可以選擇滾動播放列表中的視頻。

嵌入 YouTube 頻道
將 YouTube 頻道添加到您的網站看起來與播放列表選項幾乎相同。
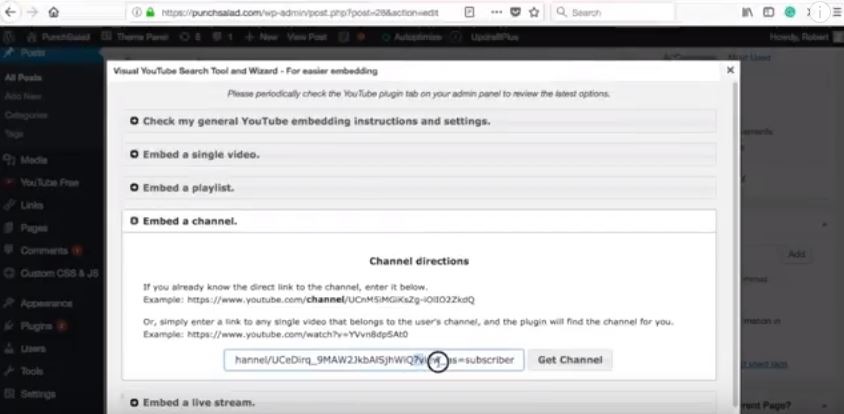
以下是添加它的方法:
- 去你的帖子。
- 點擊“YouTube”按鈕。
- 然後在彈出窗口中選擇“嵌入播放列表”
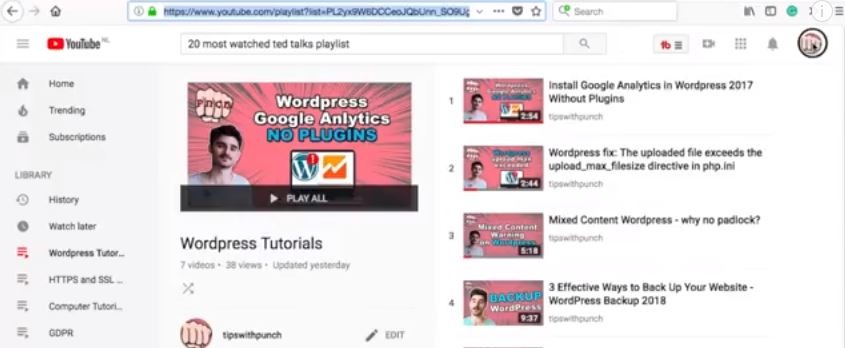
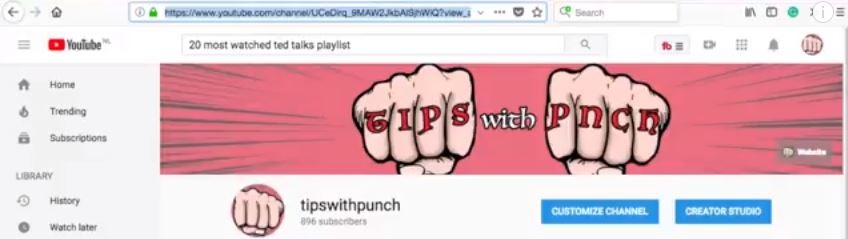
以下是在 YouTube 中獲取頻道 URL 的方法。
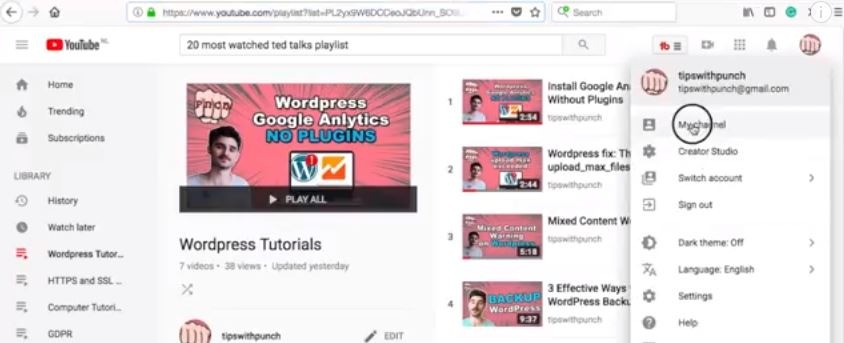
1. 確保您已登錄 Google。

2. 點擊右上角的圖標。

3.然後選擇“我的頻道”。

4. 抓取網址。

5. 現在將 URL 粘貼到 WordPress 中(確保它沒有任何值,例如 ?view_as….)。

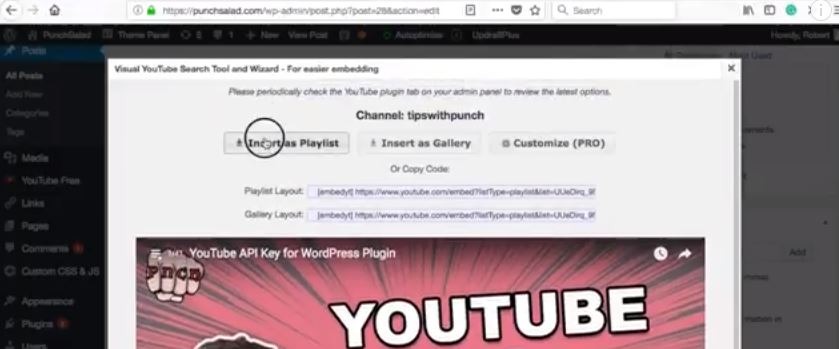
6. 會有頻道視頻預覽和三個選項。 稍後我將向您展示圖庫選項。 讓我先選擇畫廊。

7. 保存更改。

這是頻道播放列表。

這就是 YouTube 頻道庫的樣子。 如您所見,它甚至有分頁。

將 YouTube 直播嵌入到 WordPress
可以從您的網站添加 YouTube 直播。
- 在 YouTube 彈出窗口中選擇“嵌入直播”。
- 添加將從中流式傳輸實時供稿的頻道的 URL。 (或來自該頻道的任何視頻。插件只需要該頻道)。
- 去 WordPress。
- 並選擇 YouTube 插件設置。
- 在“默認非直播內容”文本區域中,您可以指定在流未直播時顯示的內容。
以下是直播的視頻教程:
將 YouTube 嵌入到您的 WordPress 側邊欄中
您還可以將 YouTube 視頻嵌入到您的側邊欄中(在 WordPress 4.8 及更高版本中)。 讓我告訴你如何做到這一點。
- 轉到“外觀”並選擇“自定義”。
- 點擊“小部件”。
- 選擇要將視頻添加到的側邊欄。
- 在搜索框中輸入“視頻”並選擇它。
- 點擊“添加視頻”。
- 選擇“從 URL 插入”。
- 獲取一個 YouTube 視頻 URL 並將其粘貼到該字段中。
- 點擊“添加到小部件”。
- 並在頂部單擊“保存並發布”。
在 HTML 中嵌入 YouTube
有時您只需要將視頻嵌入純 HTML 中。
這是一個視頻教程:
首先,獲取 YouTube 視頻的嵌入代碼。 現在轉到您的 HTML 代碼並粘貼嵌入代碼。

您應該會看到一些帶有“iframe”一詞的代碼。

保存 HTML 代碼。
現在您可以在您的網站上觀看視頻。

好的,視頻在桌面上看起來不錯,但在移動設備上呢? 讓我們檢查一下。

看起來視頻沒有響應。 默認情況下,它不會,您需要一些 CSS 來使其具有響應性。
響應式 YouTube 嵌入
響應式網頁設計只是意味著視頻將適應任何屏幕尺寸。 這也是我們希望我們的視頻做的事情。
因此,無論設備如何,它總是看起來不錯並且比例合適。
為了讓你更容易,只需在 iframe 周圍添加一個 div 並給它一個類名“iframe-container”。
例如:
<div class=”iframe-container”>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow=”autoplay; 加密媒體”allowfullscreen></iframe>
</div>
這是響應式 YouTube 視頻所需的 CSS:
.iframe 容器{
位置:相對;
寬度:100%;
底部填充:56.25%;
高度:0;
}
.iframe 容器 iframe{
位置:絕對;
頂部:0;
左:0;
寬度:100%;
高度:100%;
}
所以現在如果你在手機上查看網站。 即使您更改屏幕尺寸,視頻也會保持相同的比例,並且視頻會響應我的屏幕尺寸。
YouTube 視頻播放器的高級選項
通過延遲加載加速 YouTube 視頻嵌入
進階提示! 如果您的頁面上有多個視頻,請嘗試設置一個插件以延遲加載 YouTube 視頻。
這將使您的網站加載速度更快,並為您的用戶提供更好的體驗。 我正在使用 a3 Lazy Load 插件,效果很好。
以下是在 WordPress 中延遲加載 YouTube 視頻的方法:
Youtube 自動播放嵌入(適用於移動 iOS 和 Android iframe)
有時您想自動播放嵌入的 Youtube 視頻。 我將首先向您展示使用 iframe 執行此操作的標準方法,然後我包含了一些代碼,這些代碼將使自動播放也可以在 IOS 和 Android 的移動設備上工作!
我將使用 WordPress,但它在 HTML 中的工作方式完全相同。
對於標準嵌入:
添加這個: ?autoplay=1&mute=1
在 Youtube 視頻嵌入 URL 的末尾。 但這僅適用於桌面。
例如:
<iframe id=”iframeID” width=”560″ height=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”accelerometer; 自動播放; 加密媒體; 陀螺儀; 畫中畫”allowfullscreen></iframe>
自定義腳本嵌入:
獲取適用於移動設備(IOS 和 Android)的腳本:
原始代碼取自stackoverflow。
<!-- 1. <iframe>(視頻播放器)將替換這個<div>標籤。 -->
<div class="iframe-container">
<div></div>
</div>
<腳本>
// 2. 此代碼異步加載 IFrame Player API 代碼。
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. 這個函數創建一個 <iframe>(和 YouTube 播放器)
// API 代碼下載後。
var 播放器;
函數 onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
寬度:'100%',
videoId: 'YOUR_VIDEO_ID',
playerVars:{'自動播放':1,'playsinline':1},
事件:{
'onReady': onPlayerReady
}
});
}
// 4. 當視頻播放器準備好時,API 會調用這個函數。
函數onPlayerReady(事件){
event.target.mute();
event.target.playVideo();
}
</腳本>
<風格>
/* 使 youtube 視頻響應式 */
.iframe 容器{
位置:相對;
寬度:100%;
底部填充:56.25%;
高度:0;
}
.iframe 容器 iframe{
位置:絕對;
頂部:0;
左:0;
寬度:100%;
高度:100%;
}
</style>如果您注意到默認情況下 Youtube 自動播放嵌入不起作用。 但是上面有一些額外的腳本。 即使在使用 iframe 時,您也可以在移動設備(Chrome 和 Safari)上使用自動播放。
其他高級功能
作為獎勵提示,如果您想知道如何獲得不同的嵌入選項,例如自動播放。
只需轉到 Google 並蒐索 YouTube 嵌入生成器。
我喜歡“classynemesis”中的那個,但本質上它們都是一樣的。
在網站上,您將需要添加一個視頻 URL ,並且您將能夠添加所有不同的自定義選項。
YouTube 嵌入最常見的問題
視頻所有者已停用 YouTube Embed
如果您在將 YouTube 視頻嵌入您的網站時遇到問題,通常是因為用戶禁用了其他人嵌入該特定視頻的選項。 所以嵌入將不起作用。
在這種情況下,您將看到以下消息:
“在 YouTube 上觀看此視頻。 視頻所有者已禁用在其他設備上播放”
在這種情況下,您無法使用此特定視頻。 嘗試查找另一個類似的視頻,否則您需要考慮其他內容,例如將用戶帶到視頻的視頻截圖?
為什麼我不能將視頻上傳到我的 WordPress
您應該可以使用“添加媒體”按鈕將任何視頻上傳到 WordPress。 但是,強烈建議使用 YouTube 或 Vimeo 並將視頻嵌入您的網站。
“嵌入視頻”意味著視頻看起來像是在您的網站上,但實際上,它是一個從 YouTube 或 Vimeo 的服務器流式傳輸的小窗口 (iframe)。
這樣,您將節省大量帶寬並避免自己存儲視頻的麻煩。
2018 年在 Facebook 上嵌入 YouTube 視頻
不幸的是,2018 年無法在 Facebook 上嵌入 YouTube 視頻播放器。
Facebook 在 2017 年取消了該功能,以提高 Facebook 視頻的受歡迎程度。 因此,您無法在您的 FB 時間線上顯示 YouTube 播放器。
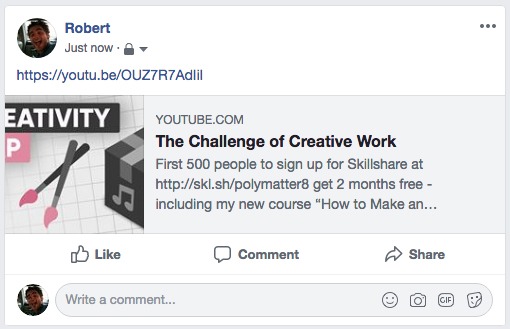
您可以做的最好的事情是顯示一個大縮略圖,但是當有人點擊它時,他們將被帶到 YouTube。 下面是一張圖片。

查看有關 Facebook 刪除此 YouTube 嵌入功能的討論。
