Sematkan Video YouTube (Panduan Utama)
Diterbitkan: 2018-07-31Halo orang-orang Internet, apakah Anda mencari cara mudah untuk menyematkan video, daftar putar, dan saluran YouTube ke situs web atau situs WordPress Anda?
Dalam panduan lengkap ini, Anda akan mempelajari semua cara berbeda untuk menyematkan video YouTube dan cara menyesuaikan video untuk kebutuhan Anda (termasuk contoh kode).
Lihat di bawah daftar isi dan pilih apa yang Anda cari.
ISI
Cara menyematkan video YouTube di WordPress
Sematkan video YouTube di halaman WordPress tanpa plugin (oEmbed)
Kode pendek WordPress untuk YouTube
Menggunakan iframe
Cara Menyematkan video YouTube ke WordPress dengan plugin
Sematkan YouTube di sidebar WordPress Anda
Sematkan YouTube dalam HTML
Opsi lanjutan pemutar video YouTube
Youtube Autoplay Embed (berfungsi pada iframe iOS & Android seluler)
Masalah paling umum dengan penyematan YouTube
Sematkan video YouTube di Facebook pada tahun 2018
Cara menyematkan video YouTube di WordPress
Pada dasarnya Anda memiliki opsi di bawah ini untuk menyematkan video Anda ke situs web WordPress:
- Fitur Embed WordPress default (oEmbed)
- Kode pendek WordPress untuk YouTube
- Menggunakan iframe
- Menginstal plugin
Perbedaan antara opsi di atas adalah Anda dapat menyesuaikan pemutar video saat Anda bergerak ke bawah daftar. Dengan kata lain, Fitur default tidak memiliki opsi dan menginstal plugin akan memiliki semua opsi yang memungkinkan .
Sematkan video YouTube di halaman WordPress tanpa plugin (oEmbed)
Baiklah, saya hanya ingin menyebutkan bahwa Anda dapat menyematkan video YouTube ke dalam posting blog WordPress tanpa plugin .
Anda hanya memiliki lebih sedikit opsi konfigurasi , tetapi bagi kebanyakan orang, itu sudah cukup. Jika Anda memerlukan opsi putar otomatis YouTube, periksa bagian iframe di bawah.
Berikut adalah video yang menjelaskan caranya:
Untuk menyematkan video ke posting WP:
Cukup tempelkan URL ke area teks . Dan itu harus mengonversi URL menjadi video YouTube .
Jika tidak berhasil, berikut cara menyematkan video Y0uTube di WordPress tanpa plugin:
- Buka postingan blog atau halaman yang ingin Anda perbarui.
- Klik "Tambah Media" di atas area teks. Ini akan membuka perpustakaan media.
- Kemudian pilih "Sisipkan dari URL" dari kolom kiri.
- Tempel URL YouTube Anda.
- Di sudut kiri bawah, klik tombol "Sisipkan ke dalam pos".
- Sekarang video YouTube yang disematkan akan muncul di postingan Anda.
Omong-omong, ini juga akan berfungsi tanpa YouTube . Gunakan saja video apa saja.
Anda dapat melakukan streaming dari platform lain atau menggunakan server Anda sendiri (pada umumnya hal ini tidak disarankan).
Anda dapat mengunggah video dengan mengklik tombol "Tambah Media" di posting WordPress dan mengunggah video.
Kode pendek WordPress untuk YouTube
Berikut adalah bagaimana Anda dapat menyematkan video dengan menggunakan kode pendek . Ini akan memberi Anda fleksibilitas untuk mengatur lebar dan tinggi video. Pastikan Anda mengujinya di ponsel juga.
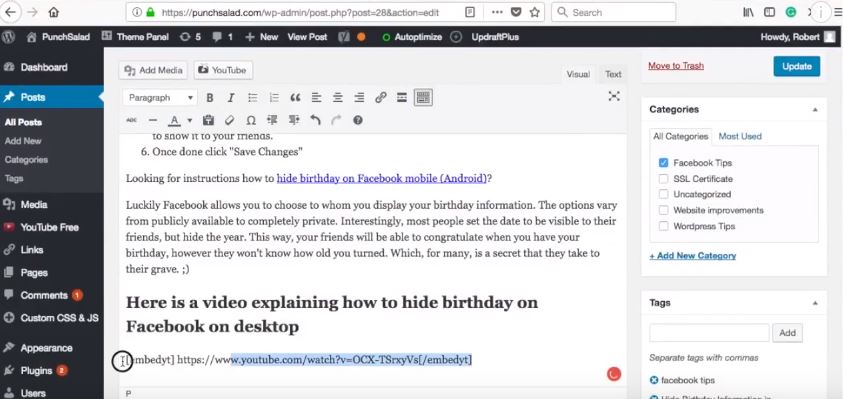
Untuk mengimplementasikan WordPress YouTube dengan kode pendek, cukup gunakan kode pendek di bawah ini dan ganti teks merah dengan URL video Anda (URL pendek juga boleh).
embed width="320" height="180" URL YouTube [/embed]
Contoh: embed width=”320” height=”180” https://youtu.be/B4yV3AO7G6E [/embed]
Anda dapat melakukan ini dalam mode visual atau teks di WordPress .
Yang mengatakan, saya menemukan penyematan kode pendek tidak berguna , karena opsi lain lebih mudah atau memiliki lebih banyak opsi penyesuaian.
Menggunakan iframe
Jika Anda membutuhkan banyak opsi penyesuaian seperti penyematan putar otomatis YouTube, maka iframe akan menjadi opsi terbaik untuk Anda.
Anda akan membutuhkan ini dalam mode teks di WordPress. Saya akan menunjukkan kepada Anda di bawah ini bagaimana melakukannya.
Cara mendapatkan Kode Sematan YouTube
Pertama, untuk menggunakan iframe, Anda memerlukan kode sematan dari YouTube.
Ini adalah bagaimana Anda mendapatkannya:
Cukup buka video YouTube yang ingin Anda tampilkan di situs Anda.

Di bawah video, klik " Bagikan " dan pilih " Sematkan ".

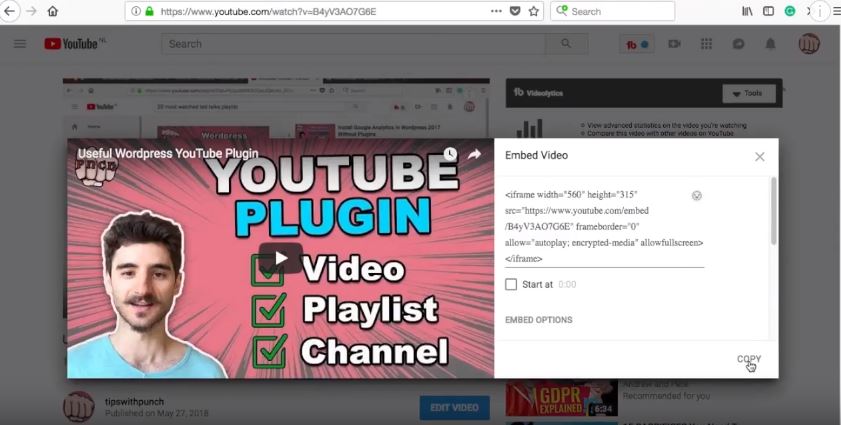
Sekarang popup akan muncul dengan kode embed dan beberapa parameter tambahan yang dapat Anda atur. Sebenarnya ada lebih banyak opsi penyematan, tetapi saya akan menunjukkan cara mendapatkannya nanti di artikel ini.

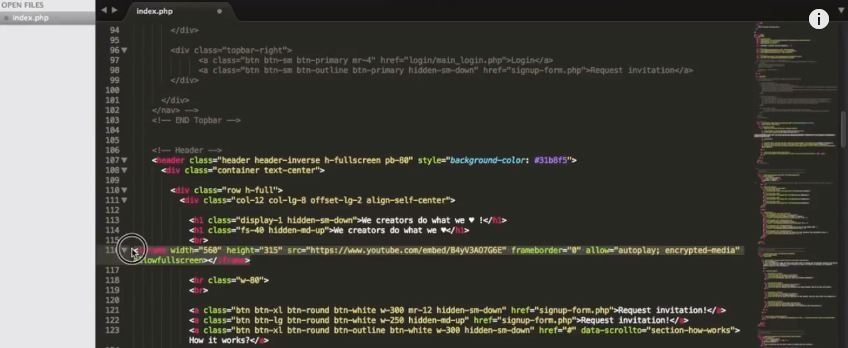
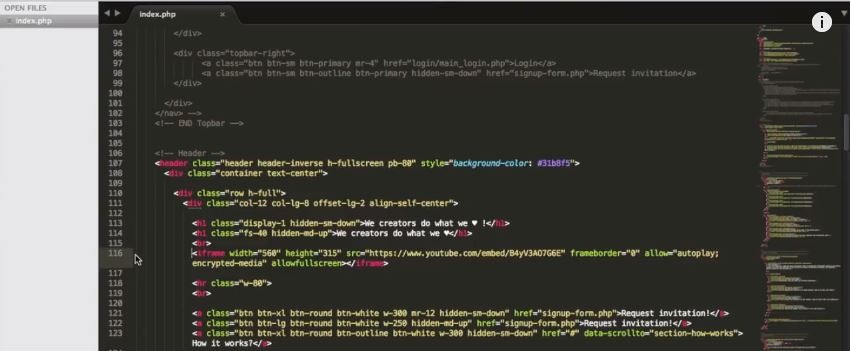
Contoh kode YouTube Embed menggunakan iframe:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Cara menyesuaikan pemutar YouTube
Mari saya tunjukkan cara memanfaatkan opsi khusus seperti putar otomatis .
Pertama-tama, berikut adalah cara menambahkan parameter di URL iframe https://www.youtube.com/embed/B4yV3AO7G6E ? putar otomatis=1
Jika Anda ingin beberapa opsi, tambahkan saja dengan “ & ” (nilai pertama masih dimulai dengan tanda “ ?” )
https://www.youtube.com/embed/B4yV3AO7G6E ? putar otomatis=1&rel=0&mulai=33
Jika Anda tidak ingin memikirkan format dan semua kode iframe . Cukup gunakan generator embed YouTube seperti yang dibuat oleh Classynemesis.
Opsi penyesuaian pemutar YouTube yang paling berguna
autoplay=1 – Saat halaman dimuat, video akan mulai diputar secara otomatis.
rel=0 – Menyembunyikan video terkait di akhir video.
start=33 – Tentukan waktu mulai (nilai dalam detik).
end=66 – Tentukan waktu berhenti (nilai dalam detik).
kontrol=0 – Menghapus kontrol pemutar video seperti pemutaran, volume, pengaturan, dll.
showinfo=0 – Menonaktifkan opsi dan judul berbagi.
loop=1 – Mengulang video.
disablekb=1 – Menonaktifkan kontrol keyboard.
cc_load_policy=1 – Teks akan diaktifkan secara default.
iv_load_policy=3 – Menghapus anotasi apa pun.
simplebranding=1 – Menyembunyikan logo YouTube.
izinkan layar penuh – Dapat ditambahkan ke HTML untuk memungkinkan pemutar layar penuh, jika Anda mengabaikannya, pengguna tidak akan dapat melihat video dalam layar penuh.
Contoh di bawah ini, hilangkan saja bagian kode yang berwarna merah:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow="autoplay; media terenkripsi” allowfullscreen ></iframe>
Mode privasi yang ditingkatkan – Tukar bagian pertama URL dari www.youtube.com ke www.youtube-nocookie.com.
Contoh:
<iframe width=”560″ height=”315″ src=”https:// www.youtube-nocookie.com /embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; media terenkripsi” allowfullscreen></iframe>
Daftar lengkap opsi penyesuaian pemutar YouTube.
Cara Menyematkan video YouTube ke WordPress dengan plugin
Plugin berguna dan mudah dipasang. Dan Anda akan memerlukannya jika Anda ingin menampilkan galeri YouTube atau streaming langsung .
Berikut video tutorialnya:
Jika Anda ingin tahu lebih banyak atau melakukannya sendiri, di bawah ini adalah tutorial yang sama.
Instal plugin YouTube untuk WordPress
Memasang plugin WordPress YouTube itu mudah dan berfungsi seperti semua plugin lainnya.
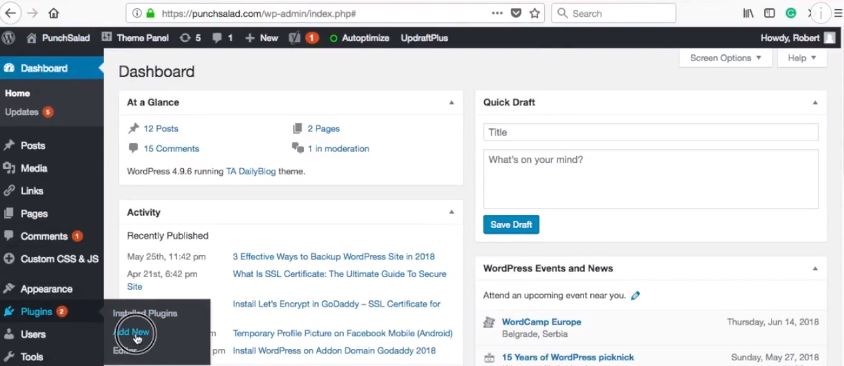
1. Saat masuk ke WordPress, Arahkan kursor ke “Plugin” di kolom kiri dan klik “Tambah Baru”.

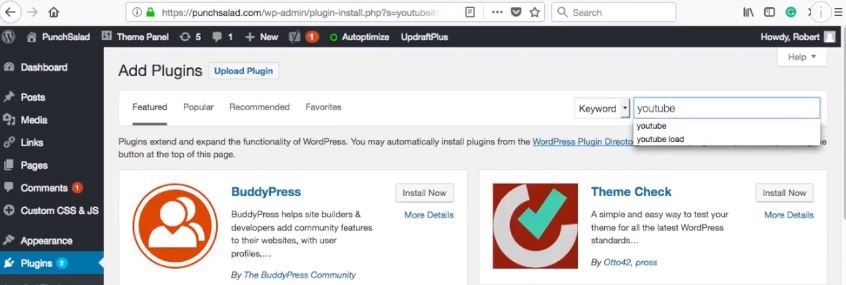
2. Di bilah pencarian ketik "YouTube".

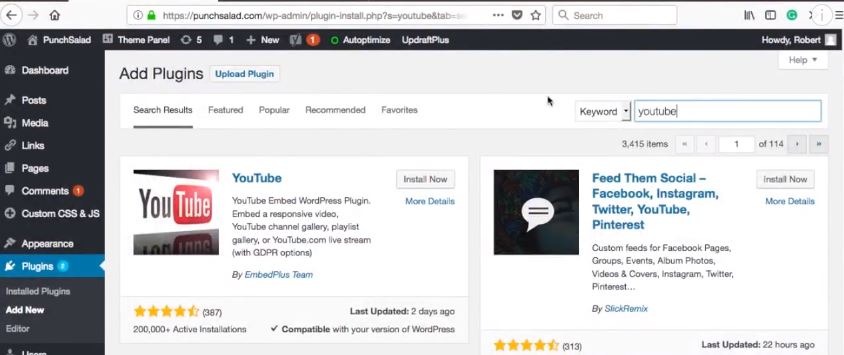
3. Kemudian pilih plugin "YouTube", itu harus menjadi opsi pertama.

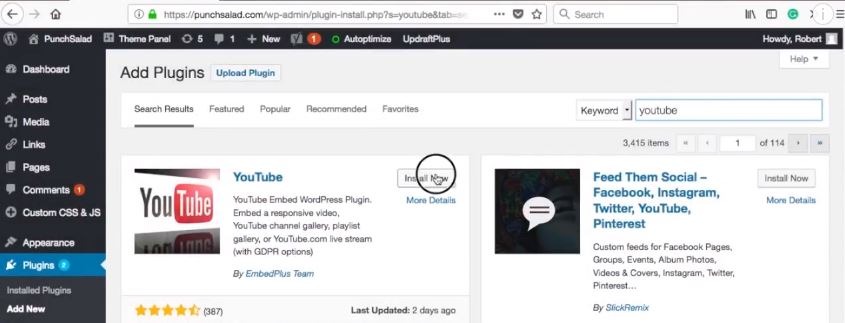
4. Klik “Instal sekarang”.

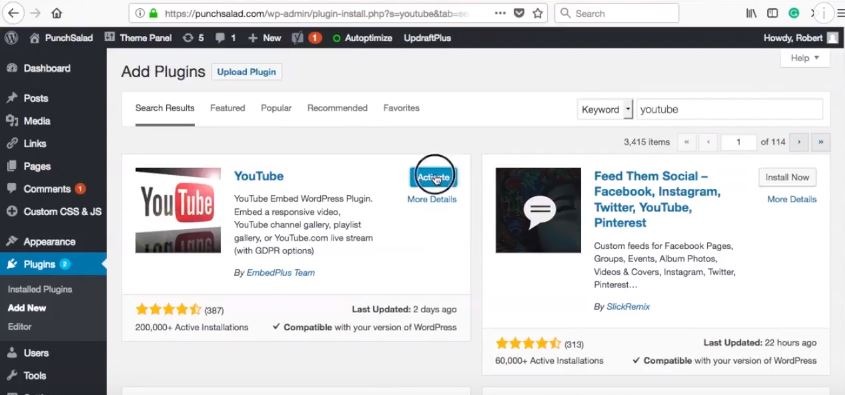
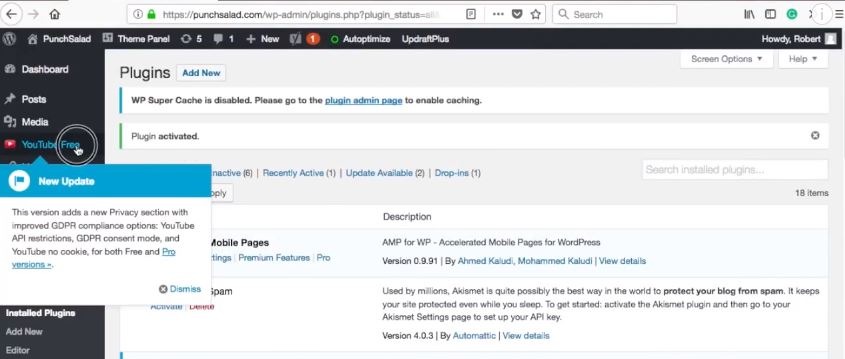
5. Setelah selesai menginstal, klik "Aktifkan".

6. Sekarang Anda memiliki "Youtube" di kolom kiri, klik saja.

Plugin ini menyediakan banyak opsi konfigurasi yang berbeda, saya hanya akan membahas yang utama.
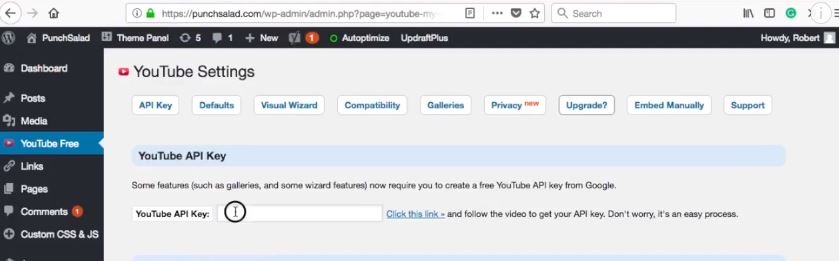
Yang pertama adalah YouTube API Key. Saya akan mengembalikannya sebentar lagi, karena Anda perlu mendapatkannya dari Google. Jangan khawatir, itu mudah.

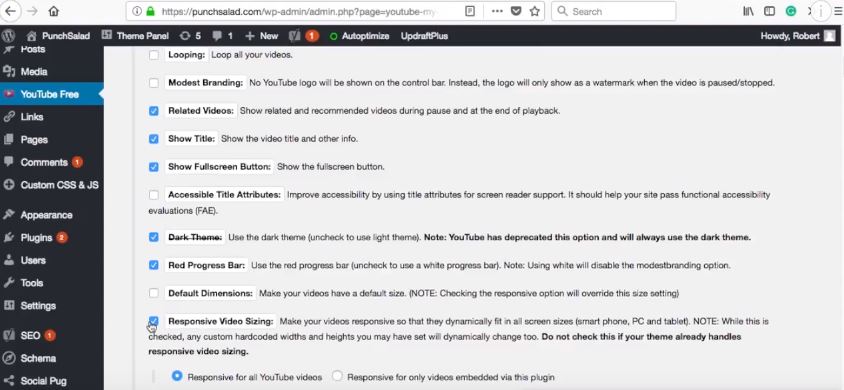
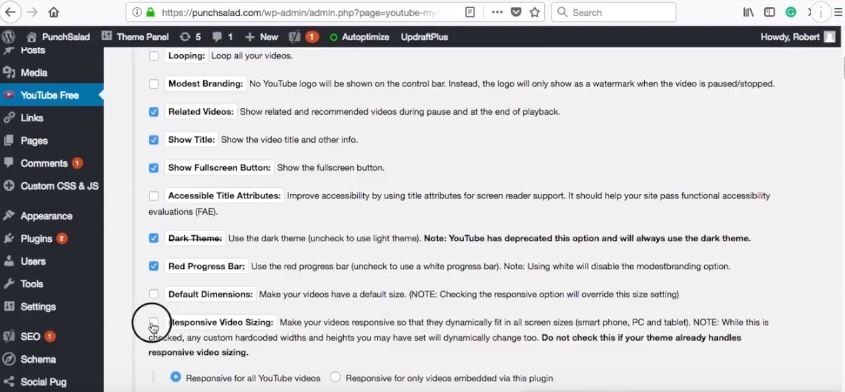
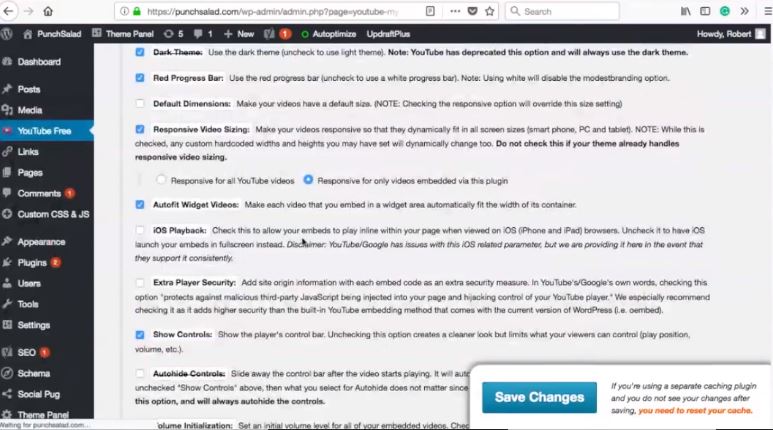
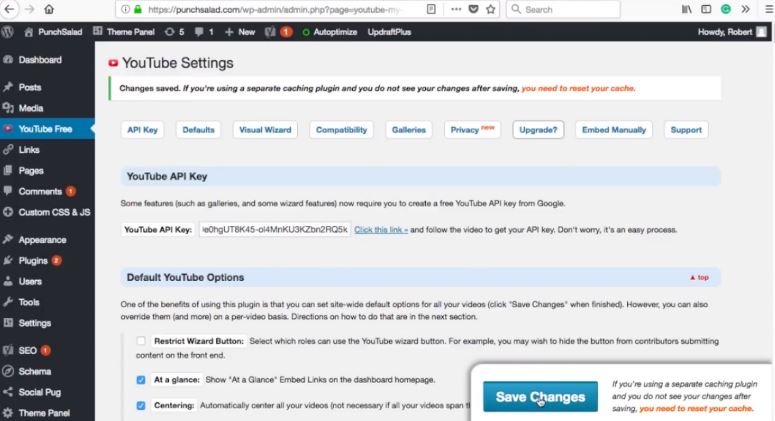
Mari saya tunjukkan pengaturan penting lainnya. Hanya gulir ke bawah. Seperti yang Anda lihat, banyak opsi untuk dipilih. Bagi saya, yang terpenting adalah video saya responsif. Jadi menyesuaikan dengan ukuran perangkat pengguna.

Cukup tambahkan tanda centang pada "Sizing Video Responsif".

Anda dapat bermain-main dengan opsi lain. Mereka dijelaskan dengan cukup jelas. Tetapi jika Anda memiliki pertanyaan tentang salah satu dari mereka. Berikan saya komentar di bawah.
Oke, mari kita simpan pengaturan ini.

Penyematan video tunggal
Selanjutnya, kita akan menyematkan satu video ke dalam sebuah postingan.
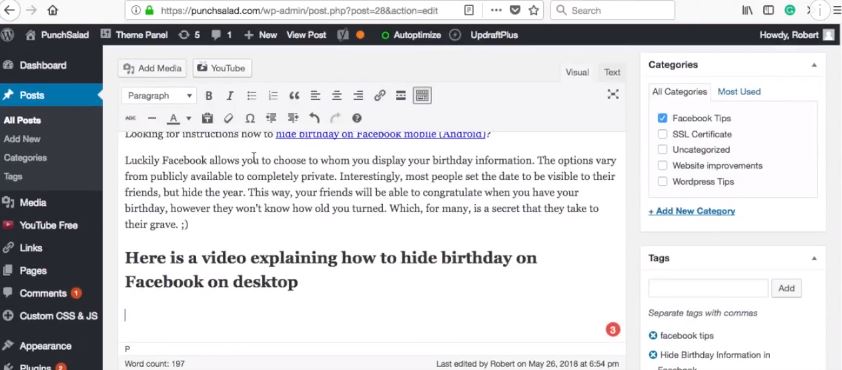
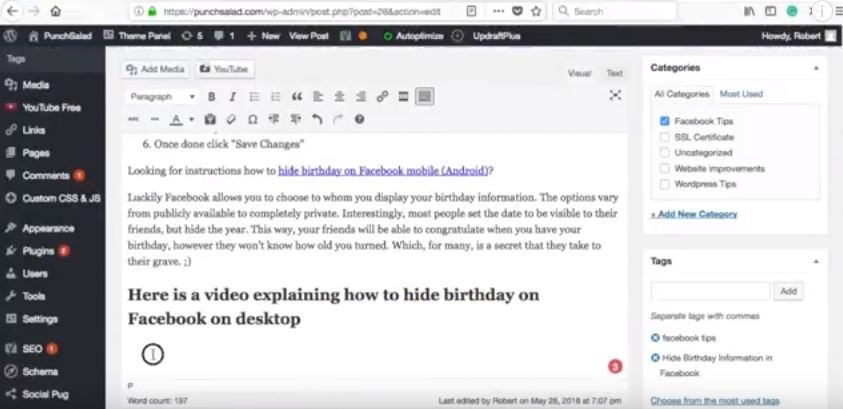
1. Buka posting Anda di WordPress,

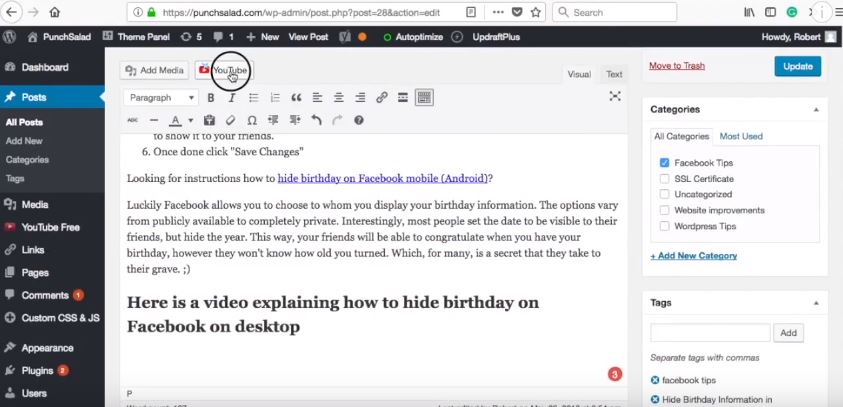
2. Klik tombol “YouTube” di atas area teks (tombol ini akan muncul setelah Anda menginstal plugin).

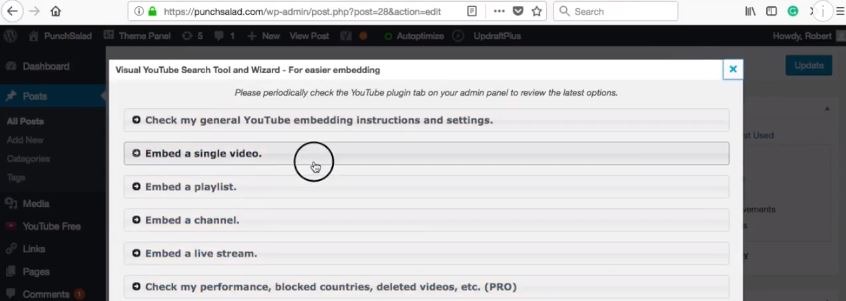
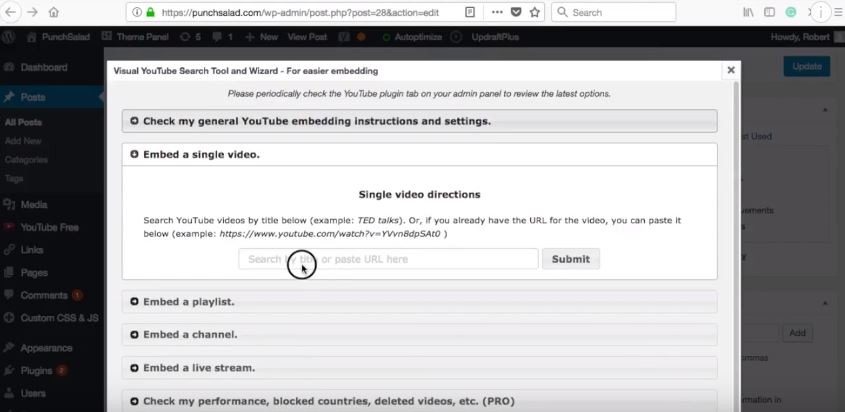
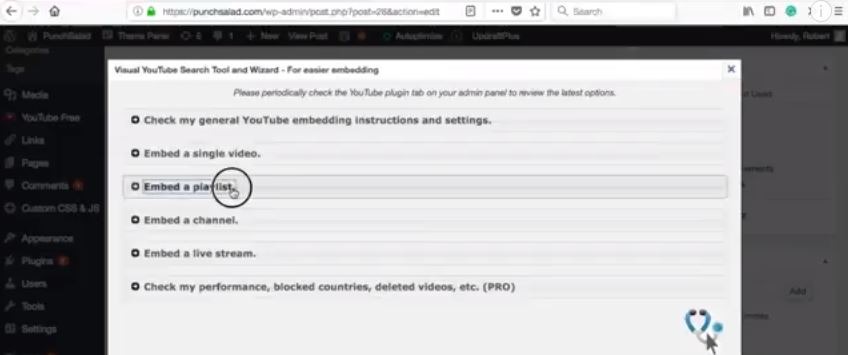
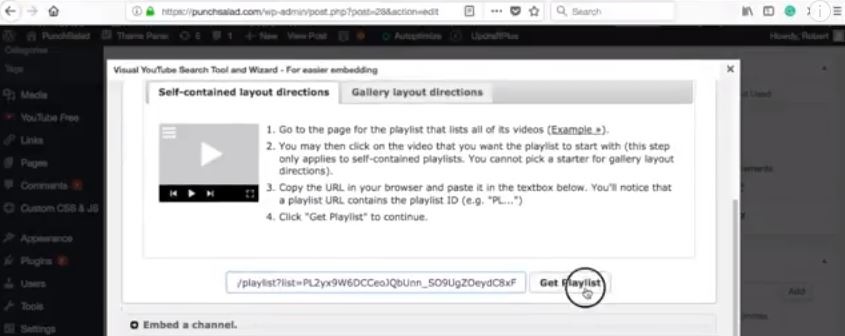
3. Muncul popup dengan banyak pilihan, klik saja “Embed a single video”,

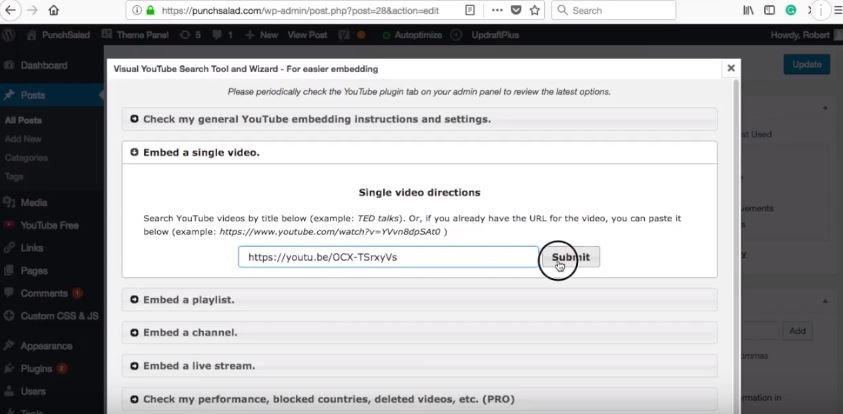
4. Tempel URL video. Ini bisa berupa URL lengkap atau URL singkat.

5. Klik “Kirim”.

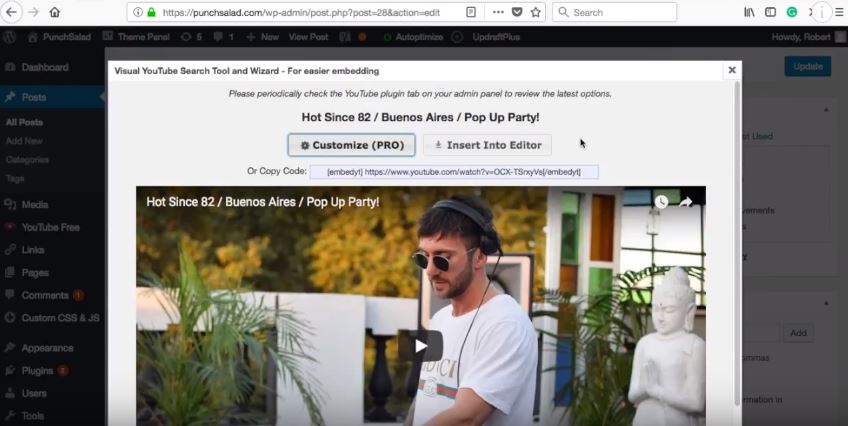
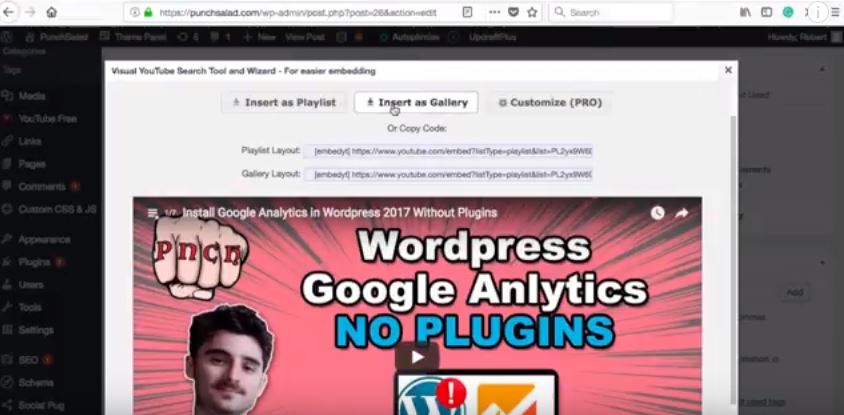
6. Anda akan melihat preview video. Dan Anda memiliki 2 pilihan. Untuk pengguna Pro, ada opsi penyesuaian. Ini memungkinkan Anda untuk menyesuaikan secara detail atribut dan penempatan video pada halaman.

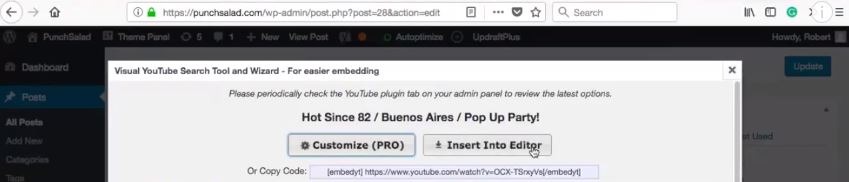
7. Kita tidak membutuhkannya sekarang, jadi mari kita pilih “Insert Into Editor”.

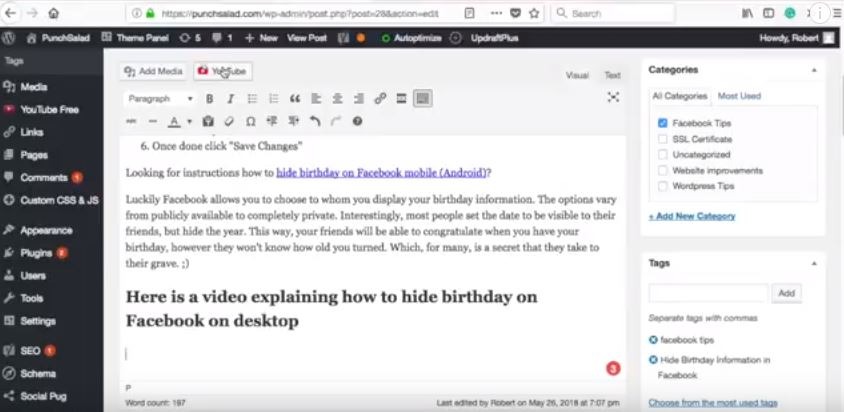
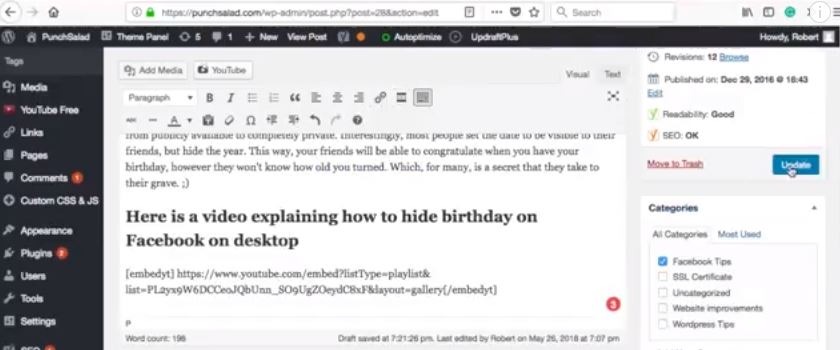
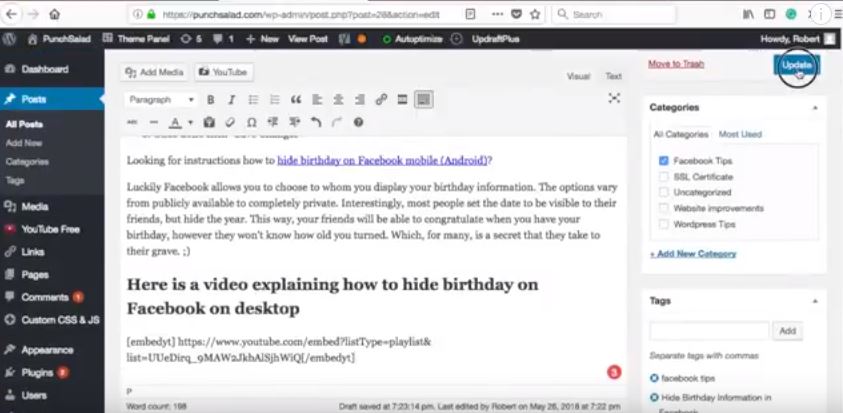
8. Sekarang Anda melihat URL aneh muncul di posting Anda. Ini hanya kode pendek dan WordPress akan mengenali ini dan menampilkan video YouTube, ketika pengguna melihatnya.

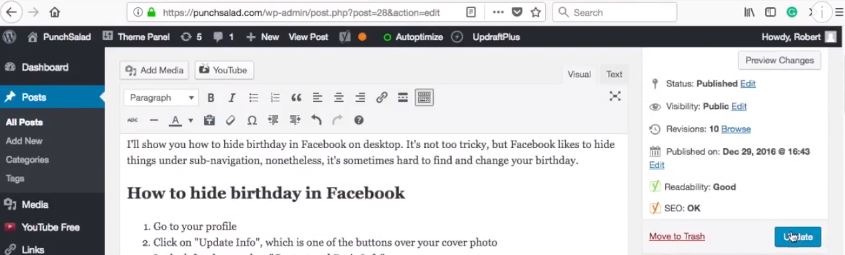
9. Simpan perubahan dengan mengklik “Perbarui”.

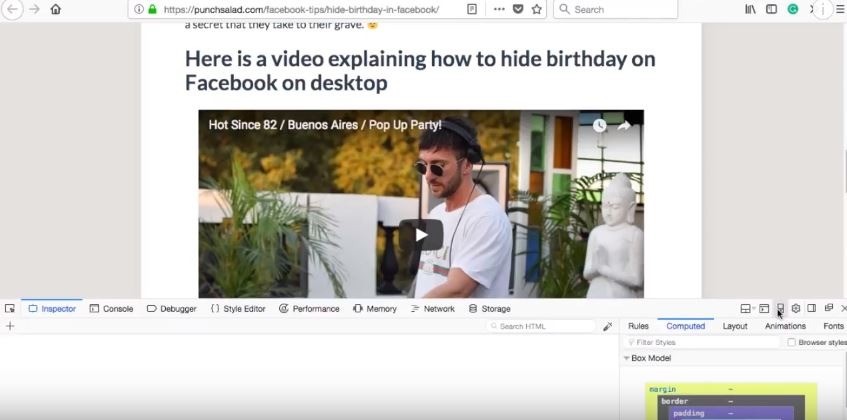
10. Mari kita lihat posting blog di ujung depan.

Seperti yang Anda lihat dari video yang ditampilkan dengan baik. Mari kita lihat di ponsel.
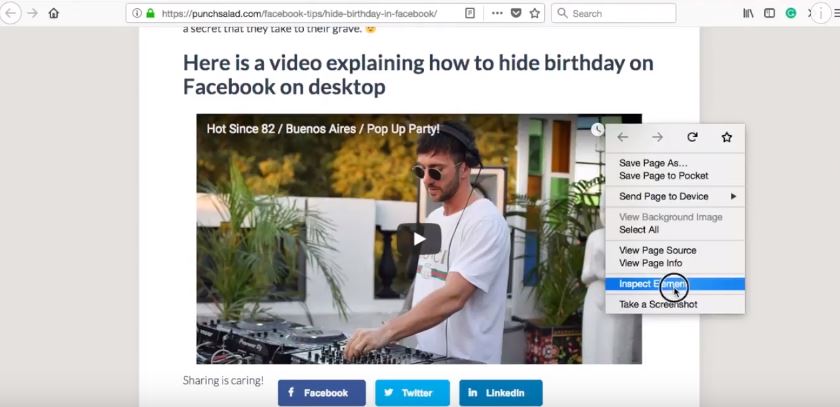
dengan klik kanan di mana saja (ini juga akan berfungsi di Chrome)
Dan memilih " Inspeksi elemen "

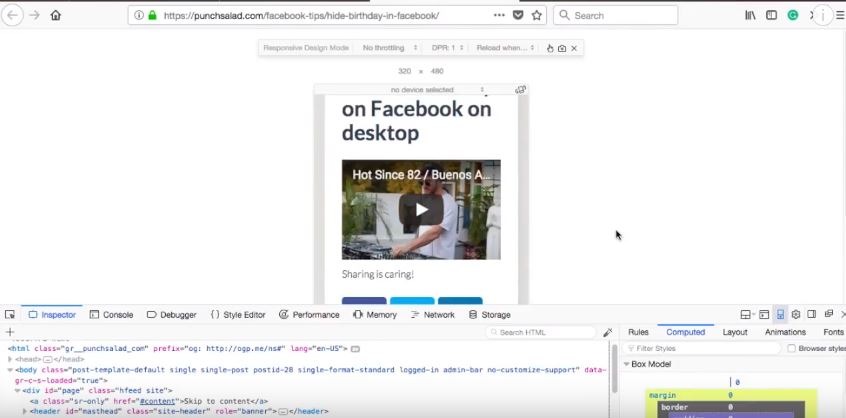
Di sini di sebelah kanan pilih ikon ponsel.

Ini akan mengubah ukuran jendela ke ukuran ponsel.

Videonya terlihat bagus dan proporsinya tetap terjaga.
Cara mendapatkan Kunci API YouTube untuk sebuah plugin
Untuk memanfaatkan daftar putar dan penyematan saluran, Anda memerlukan YouTube API Key. Jika Anda sudah tahu bahwa Anda memerlukannya, lihat saja tutorial ini, di mana saya menunjukkan cara mendapatkan kunci API YouTube.

Tampilkan galeri YouTube di WordPress
Saya dalam pengaturan plugin YouTube. Saya baru saja menyalin kunci API ke clipboard saya.
Sekarang tambahkan saja ke bidang "Kunci API YouTube" dan klik "Simpan perubahan"

Selanjutnya, pergi ke posting Anda.
1. Klik di tempat Anda ingin video muncul di area teks.

2. Pilih tombol “YouTube” di bagian atas.

3. Dan di sembulan pilih "Sematkan daftar putar".

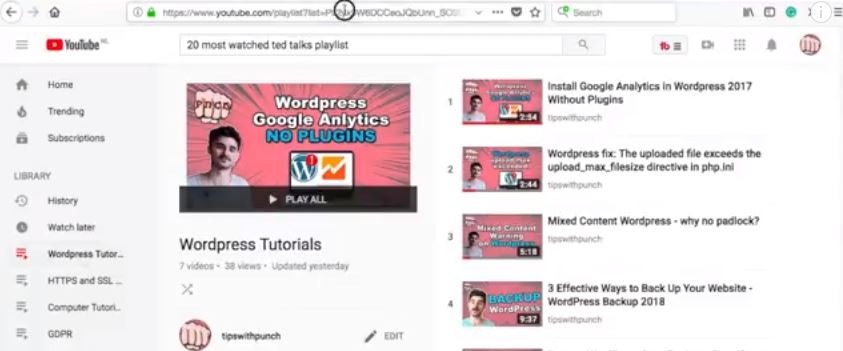
Mari saya tunjukkan cara mengambil daftar putar di YouTube. Ini juga akan berfungsi dengan daftar putar orang lain.
4. Pastikan Anda login ke Google.

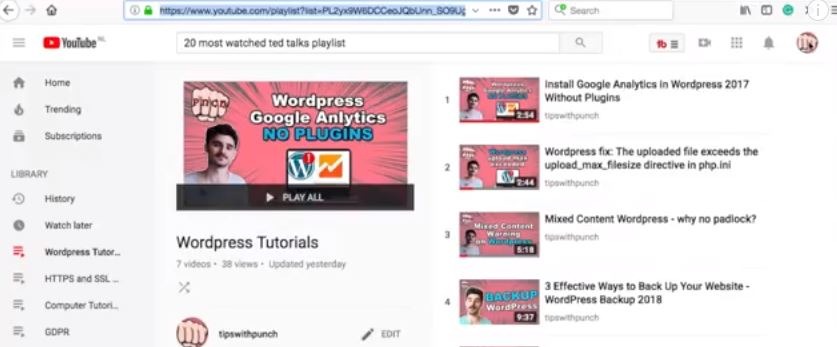
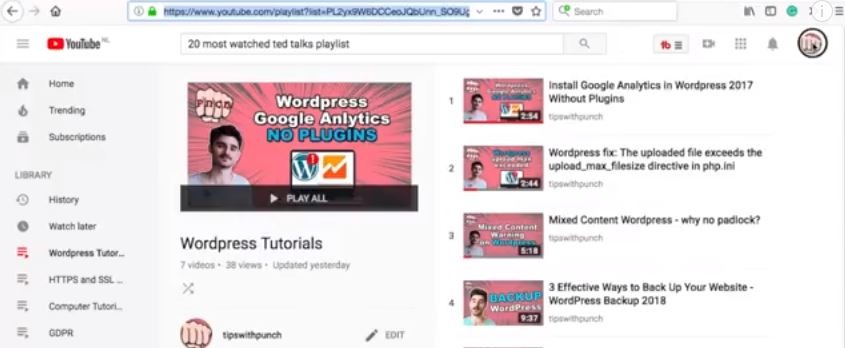
5. Di halaman beranda buka menu burger di sebelah kiri, milik saya sudah terbuka.
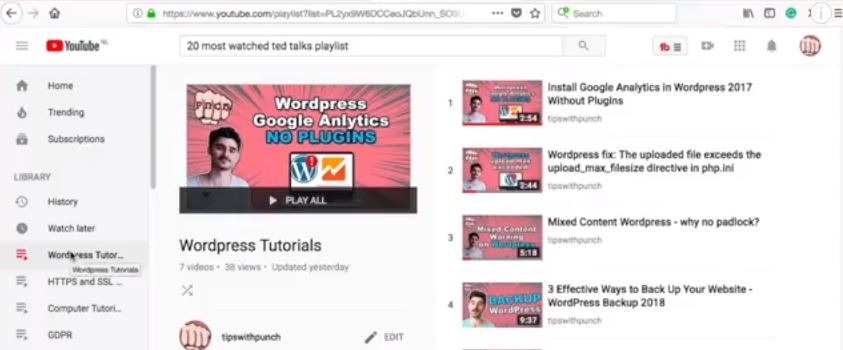
6. Dan pilih playlist yang ingin ditampilkan.

7. Ambil URL-nya.

8. Sekarang paste URL-nya ke WordPress.

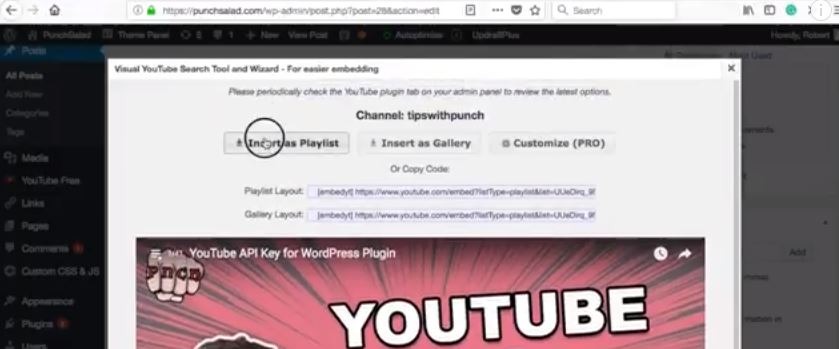
9. Anda akan melihat pratinjau daftar putar dan 3 opsi. Saya akan menunjukkan kepada Anda opsi Daftar Putar hanya dalam satu detik. Biarkan saya memilih galeri terlebih dahulu.

10. Simpan perubahan.

Sekarang jika kita melihat halaman, Anda akan melihat bahwa ada galeri video di posting saya.

Juga di sini akan terlihat seperti jika kami memilih opsi "Daftar Putar". Ini pada dasarnya adalah daftar putar yang berfungsi penuh dan Anda bahkan memiliki opsi untuk menggulir video dalam daftar putar.

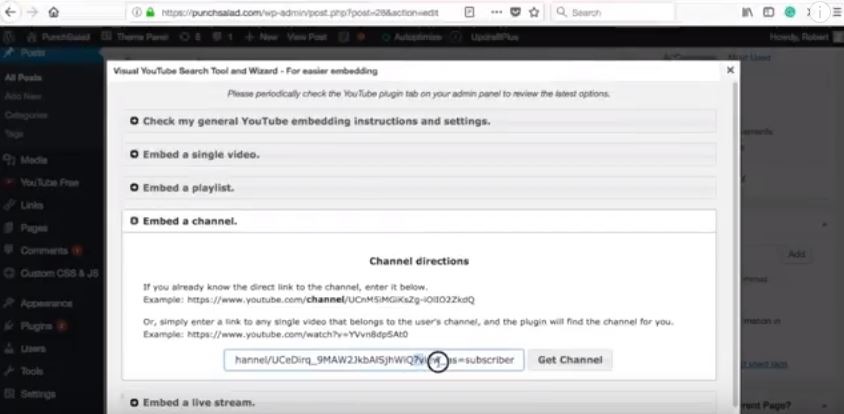
Sematkan saluran YouTube
Menambahkan saluran YouTube ke situs Anda akan terlihat hampir sama dengan opsi daftar putar.
Berikut adalah bagaimana Anda dapat menambahkannya:
- Pergi ke pos Anda.
- Klik tombol "YouTube".
- Dan di sembulan pilih "Sematkan daftar putar"
Berikut adalah bagaimana Anda bisa mendapatkan URL saluran di YouTube.
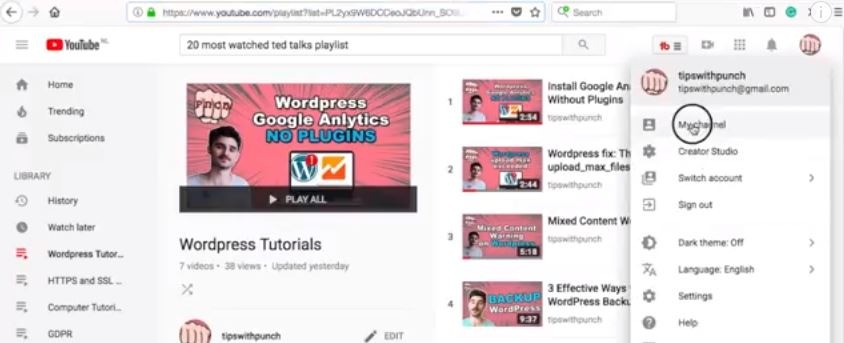
1. Pastikan Anda login ke Google.

2. Klik ikon Anda di pojok kanan atas.

3. Dan pilih “Saluran Saya”.

4. Ambil URL-nya.

5. Sekarang paste URL ke WordPress (Pastikan tidak ada nilai seperti ?view_as….).

6. Akan ada preview video channel dan tiga pilihan. Saya akan menunjukkan kepada Anda opsi galeri hanya dalam satu detik. Biarkan saya memilih galeri terlebih dahulu.

7. Simpan perubahan.

Berikut daftar putar saluran.

Dan beginilah tampilan galeri saluran YouTube. Seperti yang Anda lihat bahkan memiliki pagination.

Sematkan streaming langsung YouTube ke WordPress
Dimungkinkan untuk menambahkan streaming langsung YouTube dari situs web Anda.
- Di sembulan YouTube, pilih "Sematkan streaming langsung".
- Tambahkan URL saluran tempat umpan langsung akan dialirkan. (atau video apa pun dari saluran itu. Plugin hanya membutuhkan saluran).
- Pergi ke WordPress.
- Dan pilih pengaturan plugin YouTube.
- Di area teks “Default Not Live Content”, Anda dapat menentukan apa yang akan ditampilkan saat streaming tidak ditayangkan.
Berikut adalah video tutorial untuk live streaming:
Sematkan YouTube di sidebar WordPress Anda
Anda juga dapat menyematkan video YouTube ke bilah sisi Anda (di WordPress 4.8 dan lebih tinggi). Mari saya tunjukkan bagaimana Anda bisa melakukannya.
- Pergi ke " Penampilan " dan pilih " Sesuaikan ".
- Klik pada " Widget ".
- Pilih bilah sisi tempat Anda ingin menambahkan video.
- Di kotak pencarian ketik " video " dan pilih.
- Klik " Tambahkan video ".
- Pilih " Sisipkan dari URL ".
- Ambil URL video YouTube dan rekatkan ke bidang .
- Klik " Tambahkan ke widget ".
- Dan di bagian atas klik " Simpan dan terbitkan ".
Sematkan YouTube dalam HTML
Terkadang Anda hanya perlu menyematkan video dalam HTML biasa.
Berikut video tutorialnya:
Pertama, ambil kode embed video YouTube. Sekarang buka kode HTML Anda dan rekatkan kode untuk embed.

Anda akan melihat beberapa kode dengan kata "iframe" di dalamnya.

Simpan kode HTMLnya.
Dan sekarang Anda dapat melihat video di situs web Anda.

Oke, videonya terlihat bagus di desktop, tapi bagaimana dengan seluler? Mari kita periksa.

Sepertinya videonya tidak responsif. Secara default, itu tidak akan terjadi dan Anda memerlukan sedikit CSS untuk membuatnya responsif.
Penyematan YouTube yang responsif
Desain web responsif hanya berarti bahwa video akan beradaptasi dengan ukuran layar apa pun . Inilah yang kami ingin video kami lakukan juga.
Jadi, apa pun perangkatnya, selalu terlihat bagus dan dalam proporsi yang tepat.
Untuk memudahkan Anda, cukup tambahkan div di sekitar iframe dan beri nama kelas "iframe-container".
Sebagai contoh:
<div class="iframe-container">
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow="autoplay; media terenkripsi” allowfullscreen></iframe>
</div>
Dan inilah CSS yang Anda perlukan untuk video YouTube yang responsif:
.iframe-wadah{
posisi: relatif;
lebar: 100%;
bantalan-bawah: 56,25%;
tinggi: 0;
}
.iframe-container iframe{
posisi: mutlak;
atas:0;
kiri: 0;
lebar: 100%;
tinggi: 100%;
}
Jadi sekarang jika Anda memeriksa situs web di ponsel. Dan bahkan jika Anda mengubah ukuran layar, video tetap dalam proporsi yang sama dan video merespons ukuran layar saya.
Opsi lanjutan pemutar video YouTube
Percepat penyematan video YouTube dengan pemuatan lambat
Kiat lanjutan! Jika Anda memiliki banyak video di halaman Anda, coba siapkan plugin untuk memuat video YouTube dengan lambat.
Ini akan membuat situs web Anda dimuat lebih cepat dan akan memberikan pengalaman yang lebih baik kepada pengguna Anda. Saya menggunakan plugin a3 Lazy Load dan berfungsi dengan baik.
Berikut ini cara malas memuat video YouTube di WordPress:
Youtube Autoplay Embed (berfungsi pada iframe iOS & Android seluler)
Beberapa kali Anda ingin memutar otomatis embed video Youtube Anda. Pertama-tama saya akan menunjukkan cara standar untuk melakukannya dengan iframe dan kemudian saya menyertakan sedikit kode yang akan membuat putar otomatis berfungsi juga di perangkat seluler, baik iOS & Android!
Saya akan menggunakan WordPress, tetapi cara kerjanya sama persis di HTML.
Untuk penyematan standar:
Tambahkan ini: ?autoplay=1&mute=1
di akhir URL embed video Youtube. Tetapi ini hanya berfungsi di desktop.
Sebagai contoh:
<iframe id=”iframeID” width=”560″ height=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”akselerometer; putar otomatis; terenkripsi-media; giroskop; gambar-dalam-gambar” allowfullscreen></iframe>
Sematan skrip khusus:
Ambil skrip yang berfungsi di seluler (IOS & Android):
Kode asli diambil dari stackoverflow.
<!-- 1. <iframe> (pemutar video) akan menggantikan tag <div> ini. ->
<div class="iframe-container">
<div></div>
</div>
<skrip>
// 2. Kode ini memuat kode IFrame Player API secara asinkron.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. Fungsi ini membuat <iframe> (dan pemutar YouTube)
// setelah kode API diunduh.
pemain var;
function onYouTubeIframeAPIReady() {
pemain = new YT.Player('pemain', {
lebar: '100%',
videoId: 'YOUR_VIDEO_ID',
playerVars: { 'autoplay': 1, 'playsinline': 1 },
acara: {
'onReady': onPlayerReady
}
});
}
// 4. API akan memanggil fungsi ini saat pemutar video siap.
function onPlayerReady(acara) {
event.target.mute();
event.target.playVideo();
}
</skrip>
<gaya>
/* Jadikan video youtube responsif */
.iframe-wadah{
posisi: relatif;
lebar: 100%;
bantalan-bawah: 56,25%;
tinggi: 0;
}
.iframe-container iframe{
posisi: mutlak;
atas:0;
kiri: 0;
lebar: 100%;
tinggi: 100%;
}
</ gaya>Jika Anda perhatikan bahwa secara default, embed autoplay Youtube tidak berfungsi. Namun dengan sedikit tambahan script dari atas. Anda akan dapat menggunakan putar otomatis di perangkat seluler (Chrome & Safari) bahkan saat menggunakan Iframe.
Fitur canggih lainnya
Sebagai tip bonus, jika Anda ingin tahu cara mendapatkan berbagai opsi penyematan seperti putar otomatis.
Cukup buka Google dan cari generator embed YouTube.
Saya suka yang dari "classynemesis", tetapi pada dasarnya mereka semua sama.
Di situs, Anda perlu menambahkan URL video dan Anda dapat menambahkan semua opsi penyesuaian yang berbeda.
Cukup pilih fitur yang Anda butuhkan lalu salin kode semat di bagian atas.
Masalah paling umum dengan penyematan YouTube
Pemilik video telah menonaktifkan Penyematan YouTube
Jika Anda mengalami masalah dengan menyematkan video YouTube ke situs Anda, biasanya itu karena pengguna telah menonaktifkan opsi bagi orang lain untuk menyematkan video tersebut. Jadi penyematan tidak akan berfungsi.
Dalam hal ini, Anda akan melihat pesan ini:
“Tonton video ini di YouTube. Pemutaran di perangkat lain telah dinonaktifkan oleh pemilik video”
Dalam hal ini, Anda tidak dapat menggunakan video khusus ini. Coba cari video lain yang serupa atau Anda perlu memikirkan hal lain, mungkin tangkapan layar dari video yang mengarahkan pengguna ke video?
Mengapa saya tidak bisa mengunggah video ke WordPress saya
Anda harus dapat mengunggah video apa pun ke WordPress dengan tombol “tambah media”. Namun, sangat disarankan untuk menggunakan YouTube atau Vimeo dan menyematkan video ke situs Anda.
“Menyematkan video” berarti video tersebut terlihat seperti ada di situs web Anda, tetapi pada kenyataannya, ini adalah jendela kecil (iframe) yang dialirkan dari server YouTube atau Vimeo.
Dengan cara ini Anda akan menghemat banyak bandwidth dan kerumitan menyimpan video sendiri.
Sematkan video YouTube di Facebook pada tahun 2018
Sayangnya, pemutar video YouTube tidak dapat disematkan di Facebook pada tahun 2018.
Facebook menghapus kemampuan pada tahun 2017 dalam upaya untuk meningkatkan popularitas video Facebook. Jadi Anda tidak dapat menampilkan pemutar YouTube di timeline FB Anda.
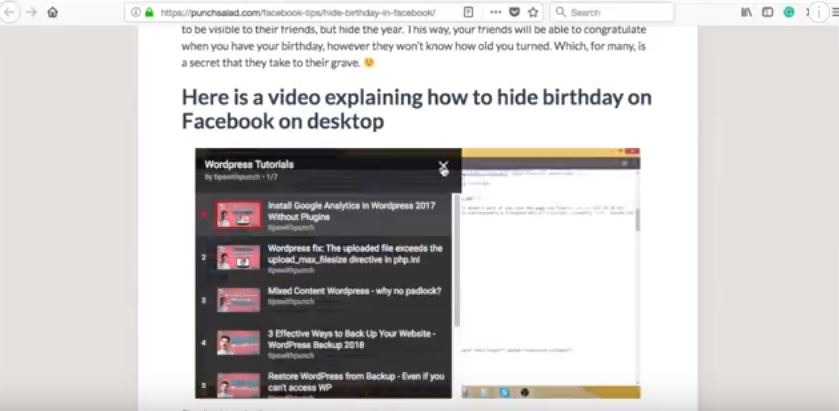
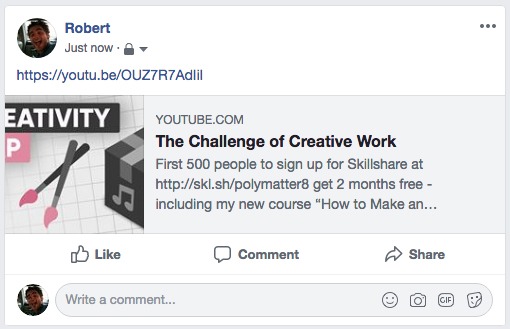
Yang terbaik yang dapat Anda lakukan adalah menampilkan thumbnail besar, namun ketika seseorang mengkliknya, mereka akan dibawa ke YouTube. Di bawah ini adalah gambar dari ini.

Simak pembahasan Facebook menghapus fitur embed YouTube ini.
