Osadź wideo YouTube (Najlepszy przewodnik)
Opublikowany: 2018-07-31Witajcie internauci, czy szukasz łatwego sposobu na umieszczenie filmów , list odtwarzania i kanałów z YouTube w swojej witrynie lub witrynie WordPress?
W tym kompletnym przewodniku dowiesz się, jak umieścić film z YouTube i jak dostosować go do swoich potrzeb (w tym przykłady kodu).
Sprawdź poniżej spis treści i wybierz to, czego szukasz.
ZAWARTOŚĆ
Jak osadzić filmy z YouTube w WordPress
Osadź wideo YouTube na stronie WordPress bez wtyczek (oEmbed)
Skróty WordPress dla YouTube
Korzystanie z iframe
Jak osadzić wideo z YouTube w WordPressie za pomocą wtyczki?
Umieść YouTube na pasku bocznym WordPress
Osadź YouTube w HTML
Zaawansowane opcje odtwarzacza wideo YouTube
Youtube Autoplay Embed (działa na urządzeniach mobilnych iOS i Android iframe)
Najczęstsze problemy z osadzaniem w YouTube
Osadź film z YouTube na Facebooku w 2018 r.
Jak osadzić filmy z YouTube w WordPress
Zasadniczo masz poniższe opcje, aby umieścić swój film w witrynie WordPress:
- Domyślna funkcja osadzania WordPress (oEmbed)
- Skróty WordPress dla YouTube
- Korzystanie z iframe
- Instalowanie wtyczki
Różnica między powyższymi opcjami polega na tym, że możesz dostosować odtwarzacz wideo podczas przesuwania się w dół listy. Innymi słowy, Domyślna funkcja nie ma opcji , a instalacja wtyczki będzie miała wszystkie możliwe opcje .
Osadź wideo YouTube na stronie WordPress bez wtyczek (oEmbed)
W porządku, chciałem tylko wspomnieć, że możesz osadzać filmy z YouTube'a w postach na blogu WordPress bez wtyczki .
Po prostu masz mniej opcji konfiguracyjnych , ale dla większości ludzi to wystarczy. Jeśli potrzebujesz opcji autoodtwarzania YouTube, sprawdź sekcję iframe poniżej.
Oto film wyjaśniający, jak:
Aby umieścić wideo w poście WP:
Po prostu wklej adres URL w polu tekstowym . I powinien przekonwertować adres URL na film z YouTube .
Jeśli to nie zadziała, oto jak osadzić wideo Y0uTube w WordPress bez wtyczek:
- Przejdź do posta na blogu lub strony, którą chcesz zaktualizować.
- Kliknij „Dodaj multimedia” u góry obszaru tekstowego. To otworzy bibliotekę multimediów.
- Następnie wybierz „Wstaw z adresu URL” z lewej kolumny.
- Wklej swój adres URL z YouTube.
- W lewym dolnym rogu kliknij przycisk „Wstaw do posta”.
- Teraz osadzony film z YouTube pojawi się w Twoim poście.
Nawiasem mówiąc, będzie to działać również bez YouTube . Po prostu użyj dowolnego filmu.
Możesz przesyłać go strumieniowo z innych platform lub korzystać z własnych serwerów (w większości przypadków nie jest to jednak zalecane).
Możesz przesłać wideo, klikając przycisk „Dodaj multimedia” w poście WordPress i przesyłając wideo.
Skróty WordPress dla YouTube
Oto, w jaki sposób możesz osadzić wideo za pomocą krótkiego kodu . Daje to elastyczność w ustawianiu szerokości i wysokości wideo. Upewnij się, że przetestujesz go również na telefonie komórkowym.
Aby zaimplementować WordPress YouTube z shortcode, po prostu użyj poniższego shortcode i zastąp czerwony tekst adresem URL swojego filmu (krótki adres URL też jest w porządku).
embed width=”320” height=”180” URL YouTube [/embed]
Na przykład: embed width=”320” height=”180” https://youtu.be/B4yV3AO7G6E [/embed]
Możesz to zrobić w trybie wizualnym lub tekstowym w WordPressie .
To powiedziawszy, uważam, że osadzanie krótkich kodów jest bezużyteczne , ponieważ inne opcje są albo łatwiejsze, albo mają więcej opcji dostosowywania.
Korzystanie z iframe
Jeśli potrzebujesz wielu opcji dostosowywania , takich jak osadzanie autoodtwarzania w YouTube, najlepszym rozwiązaniem będzie dla Ciebie iframe.
Będziesz tego potrzebował w trybie tekstowym w WordPress. Pokażę ci poniżej, jak to zrobić.
Jak uzyskać kod do umieszczenia na YouTube
Po pierwsze, aby użyć elementu iframe, potrzebujesz kodu do umieszczenia na stronie z YouTube.
Tak to otrzymujesz:
Po prostu przejdź do filmu na YouTube, który chcesz wyświetlić w swojej witrynie.

Pod filmem kliknij „ Udostępnij ” i wybierz „ Osadź ”.

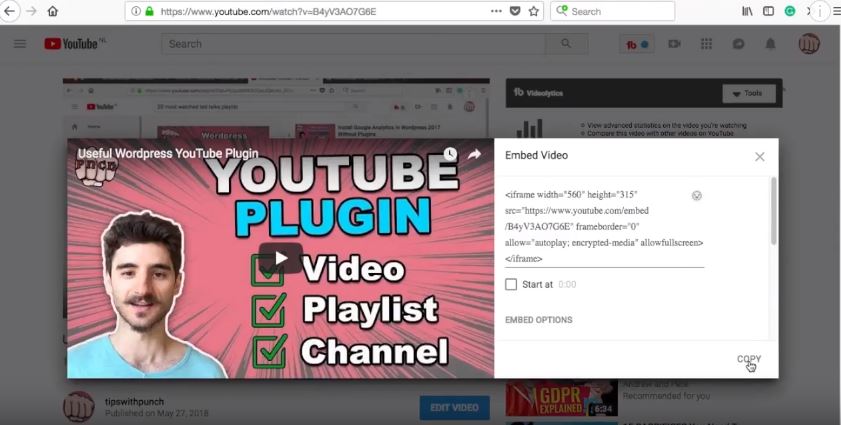
Teraz pojawi się wyskakujące okienko z kodem do osadzenia i kilkoma dodatkowymi parametrami, które możesz ustawić. W rzeczywistości jest więcej opcji osadzania, ale pokażę ci, jak je zdobyć w dalszej części tego artykułu.

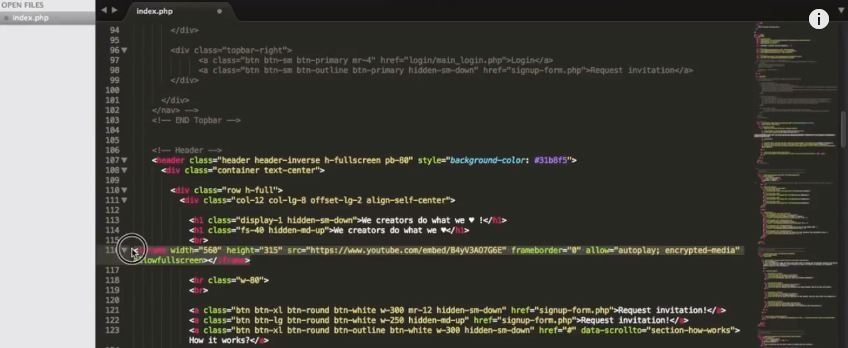
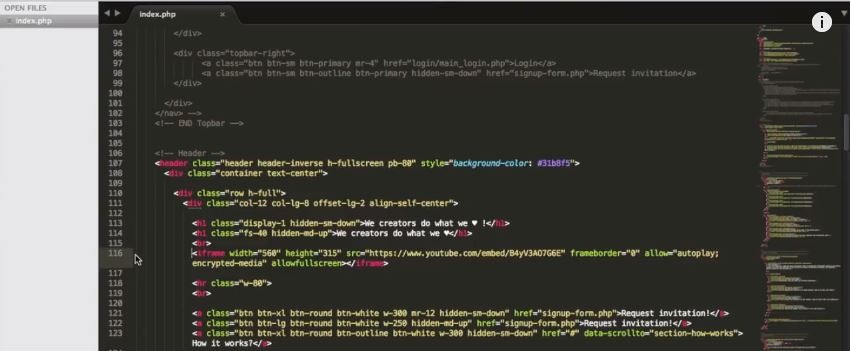
Przykładowy kod YouTube Embed przy użyciu elementu iframe:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Jak dostosować odtwarzacz YouTube
Pokażę Ci, jak korzystać z opcji niestandardowych , takich jak autoodtwarzanie .
Po pierwsze, oto jak dodać parametry w adresie URL iframe https://www.youtube.com/embed/B4yV3AO7G6E ? autoodtwarzanie=1
Jeśli chcesz mieć wiele opcji , po prostu dodaj je za pomocą „ & ” (pierwsza wartość nadal zaczyna się od znaku „?” )
https://www.youtube.com/embed/B4yV3AO7G6E ? autoodtwarzanie=1&rel=0&start=33
Jeśli nie chcesz myśleć o formacie i całym kodzie iframe . Po prostu użyj generatora osadzania YouTube, takiego jak ten od Classynemesis.
Najbardziej przydatne opcje dostosowywania odtwarzacza YouTube
autoplay=1 – po załadowaniu strony wideo rozpocznie się automatycznie.
rel=0 – Ukrywa powiązane filmy na końcu filmu.
start=33 – Określ czas rozpoczęcia (wartość w sekundach).
end=66 – Określ czas zakończenia (wartość w sekundach).
control=0 – usuwa elementy sterujące odtwarzacza wideo, takie jak odtwarzanie, głośność, ustawienia itp.
showinfo=0 — wyłącza opcje udostępniania i tytuł.
loop=1 – Zapętla wideo.
disablekb=1 – Wyłącza sterowanie klawiaturą.
cc_load_policy=1 – Napisy będą domyślnie włączone.
iv_load_policy=3 – usuwa wszelkie adnotacje.
modestbranding=1 – ukrywa logo YouTube.
zezwalaj na pełny ekran — można dodać do kodu HTML , aby zezwolić na odtwarzacz pełnoekranowy, jeśli go pominiesz, użytkownicy nie będą mogli oglądać wideo na pełnym ekranie.
Przykład poniżej, po prostu usuń czerwoną część kodu:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoodtwarzanie; media zaszyfrowane” allowfullscreen ></iframe>
Tryb zwiększonej prywatności — zamień pierwszą część adresu URL z www.youtube.com na www.youtube-nocookie.com.
Przykład:
<iframe width=”560″ height=”315″ src=”https://www.youtube-nocookie.com/embed/B4yV3AO7G6E” frameborder =”0″ allow=”autoplay; media zaszyfrowane” allowfullscreen></iframe>
Pełna lista opcji dostosowywania odtwarzacza YouTube.
Jak osadzić wideo z YouTube w WordPressie za pomocą wtyczki?
Wtyczki są przydatne i łatwe w instalacji. I będziesz potrzebować go, jeśli chcesz wyświetlić galerię YouTube lub transmisję na żywo .
Oto samouczek wideo:
Jeśli chcesz dowiedzieć się więcej lub zrobić to we własnym tempie, poniżej znajduje się ten sam samouczek.
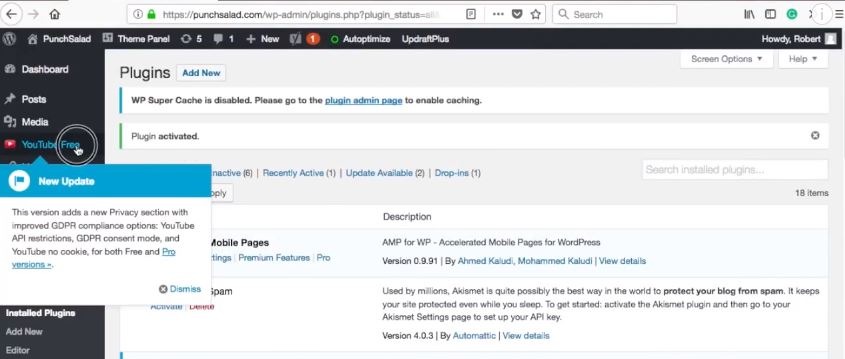
Zainstaluj wtyczkę YouTube dla WordPress
Instalacja wtyczki WordPress do YouTube jest łatwa i działa jak wszystkie inne wtyczki.
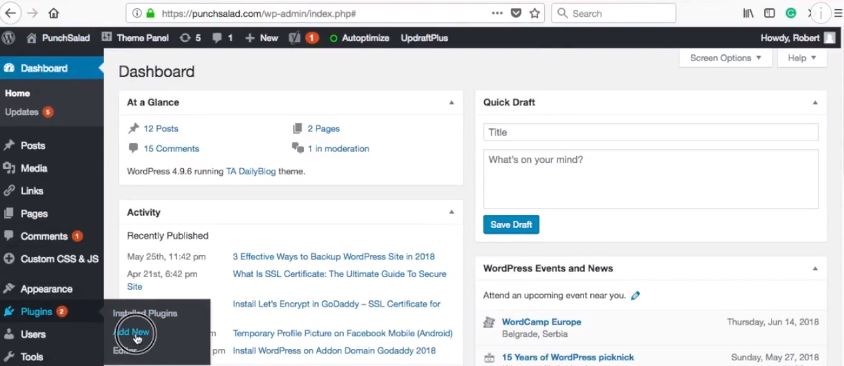
1. Po zalogowaniu do WordPressa najedź kursorem na „Wtyczki” w lewej kolumnie i kliknij „Dodaj nowy”.

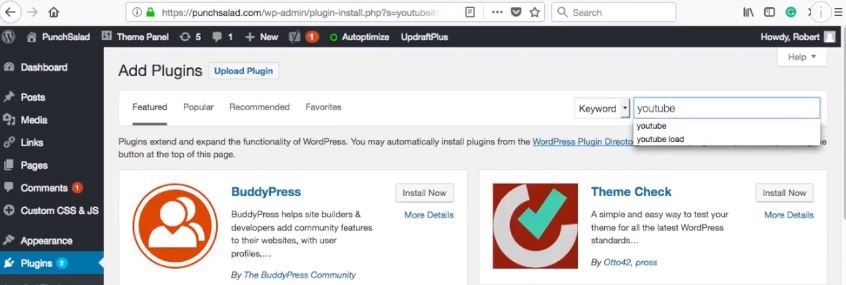
2. W pasku wyszukiwania wpisz „YouTube”.

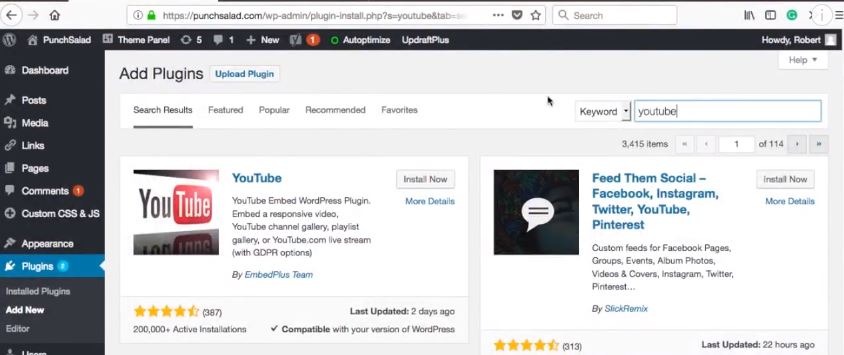
3. Następnie wybierz wtyczkę „YouTube”, powinna to być pierwsza opcja.

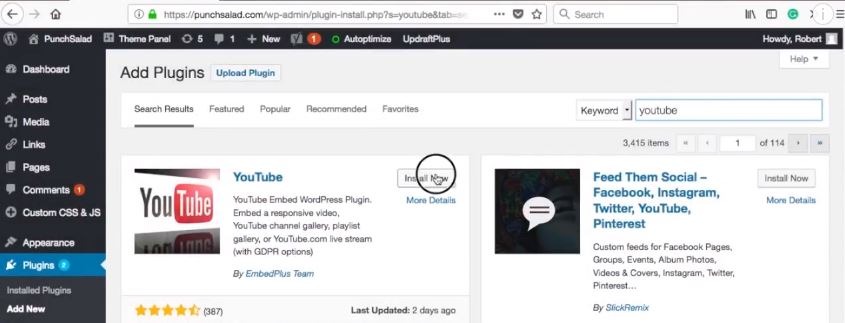
4. Kliknij „Zainstaluj teraz”.

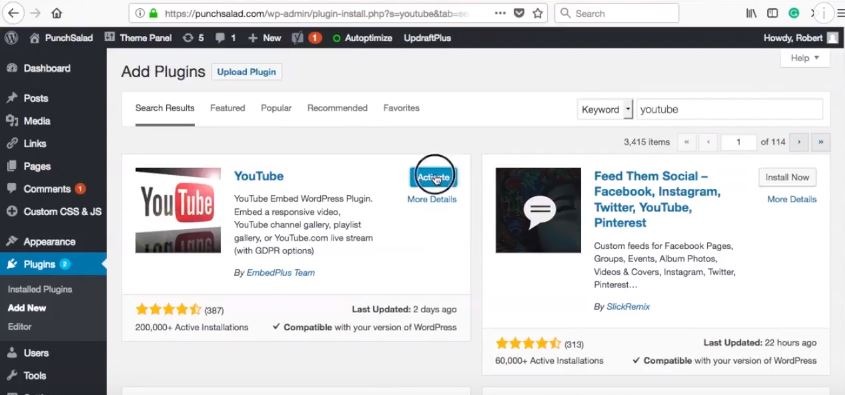
5. Po zakończeniu instalacji kliknij „Aktywuj”.

6. Teraz masz „Youtube” w lewej kolumnie, po prostu kliknij na niego.

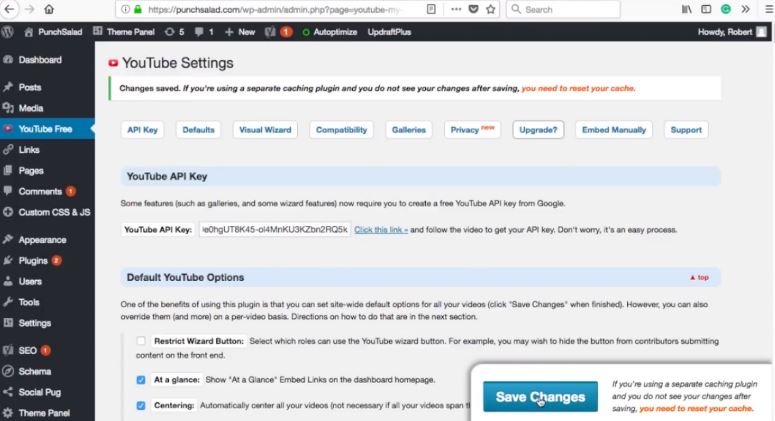
Ta wtyczka zapewnia wiele różnych opcji konfiguracyjnych, zamierzam tylko omówić główne.
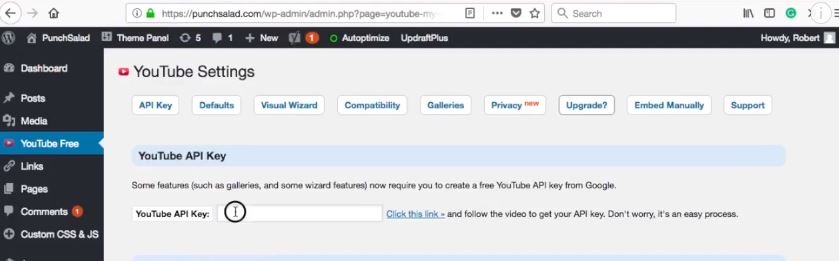
Pierwszym z nich jest klucz API YouTube. Odzyskam to za minutę, ponieważ musisz to uzyskać od Google. Bez obaw, to proste.

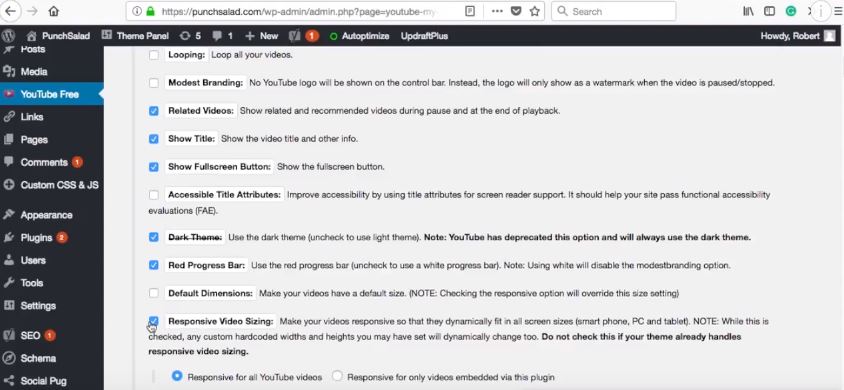
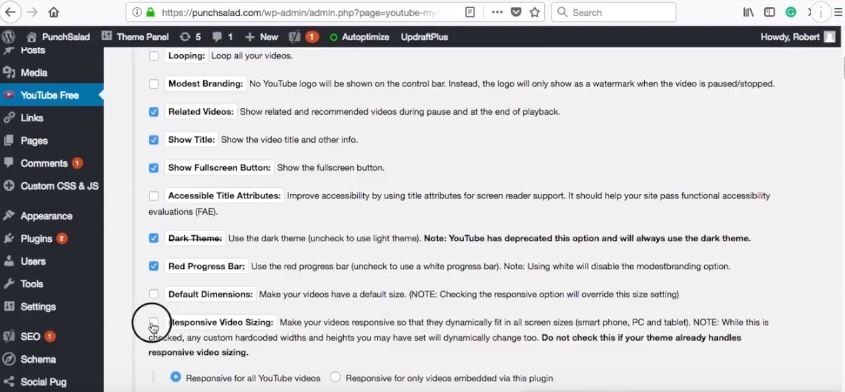
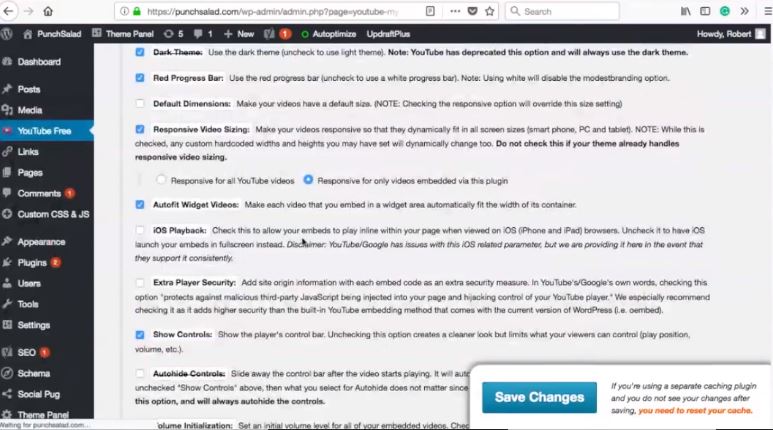
Najpierw pokażę inne ważne ustawienia. Po prostu przewiń w dół. Jak widać wiele opcji do wyboru. Dla mnie najważniejsze jest to, że mój film jest responsywny. Dzięki temu dostosowuje się do wielkości urządzenia użytkownika.

Po prostu dodaj znacznik wyboru „Responsywne dostosowywanie rozmiaru wideo”.

Możesz bawić się innymi opcjami. Są dość jasno wyjaśnione. Ale jeśli masz jakieś pytania dotyczące któregoś z nich. Napisz do mnie komentarz poniżej.
OK, zapiszmy te ustawienia.

Umieszczanie pojedynczego filmu
Następnie umieścimy jeden film w poście.
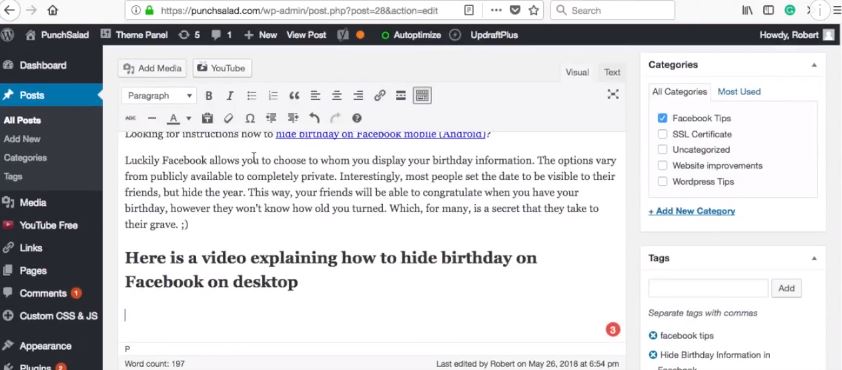
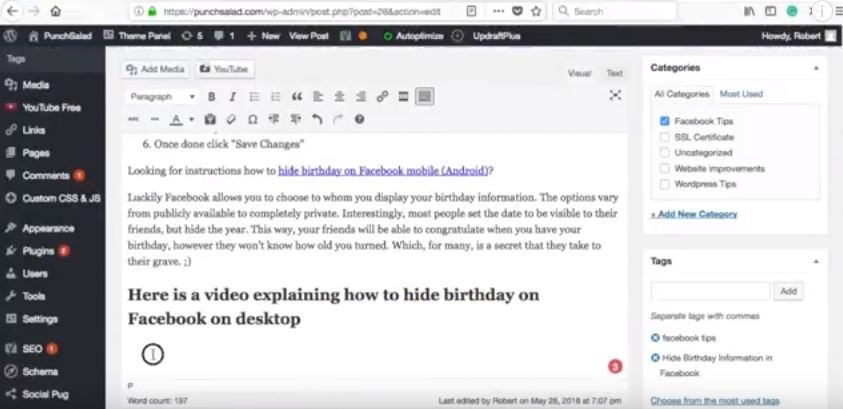
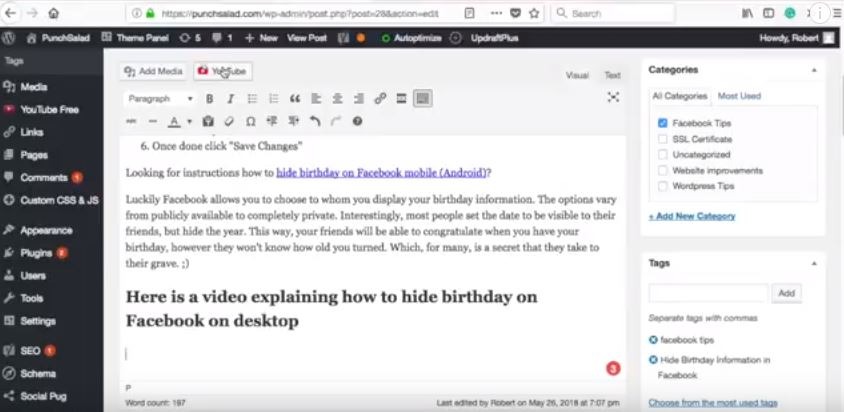
1. Przejdź do swojego posta w WordPressie,

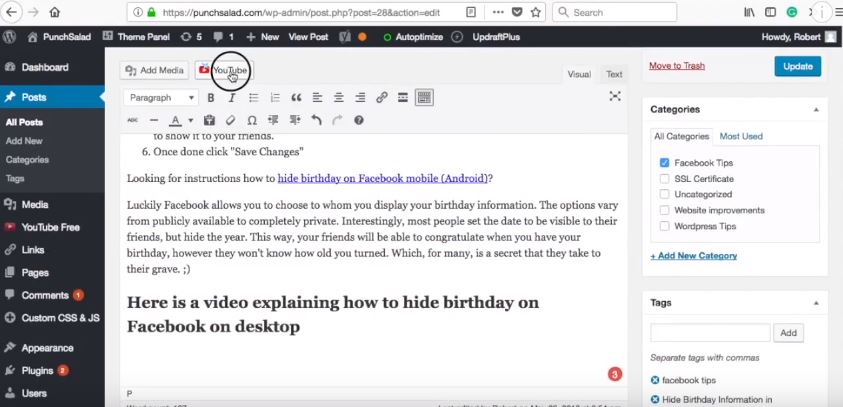
2. Kliknij przycisk „YouTube” nad obszarem tekstowym (przycisk ten powinien pojawić się po zainstalowaniu wtyczki).

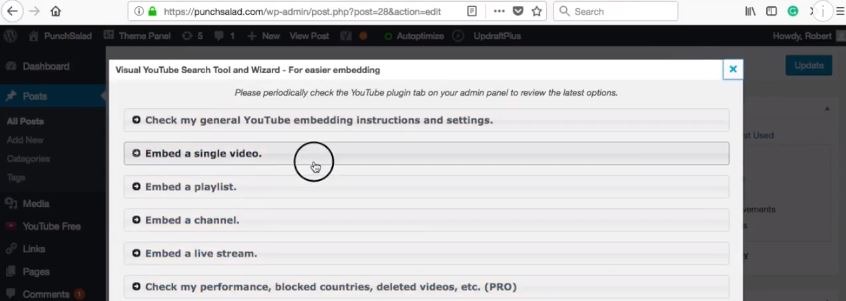
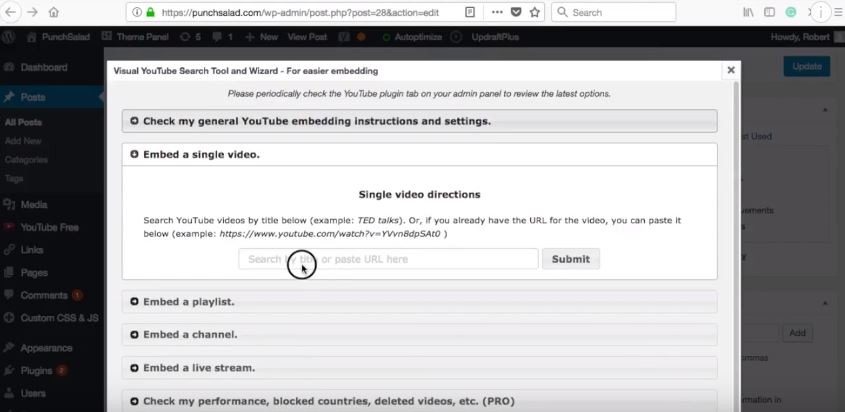
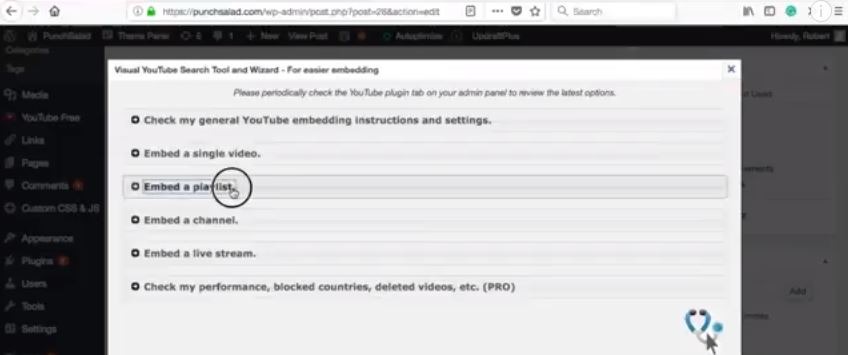
3. Pojawi się wyskakujące okienko z wieloma opcjami, po prostu kliknij „Umieść pojedynczy film”,

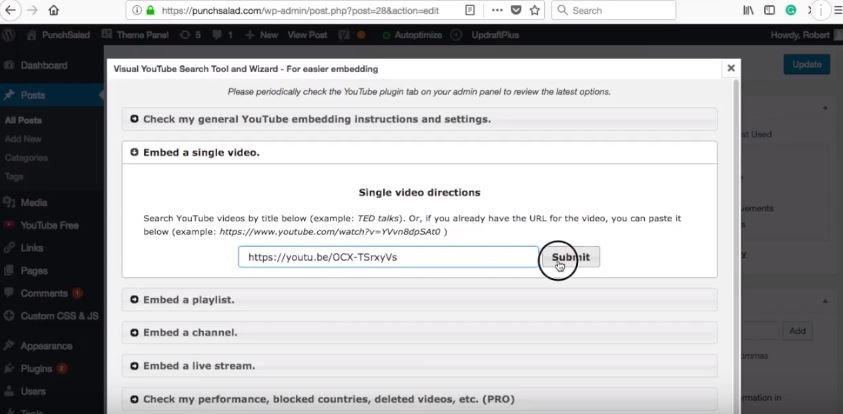
4. Wklej adres URL filmu. Może to być pełny adres URL lub skrócony adres URL.

5. Kliknij „Prześlij”.

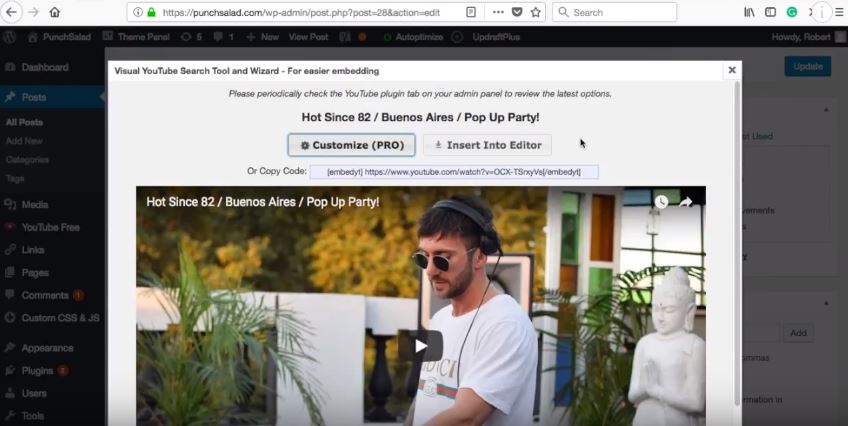
6. Zobaczysz podgląd wideo. I masz 2 opcje. Dla użytkowników Pro dostępna jest opcja dostosowywania. Umożliwia to szczegółowe dostosowanie atrybutów wideo i rozmieszczenia na stronie.

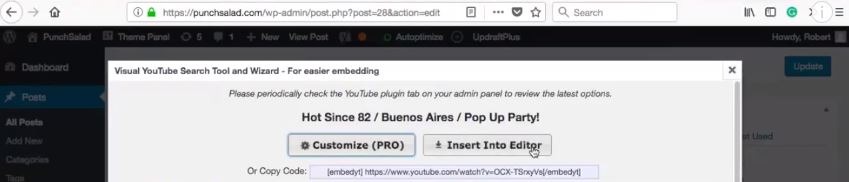
7. Nie potrzebujemy tego w tej chwili, więc wybierzmy „Wstaw do edytora”.

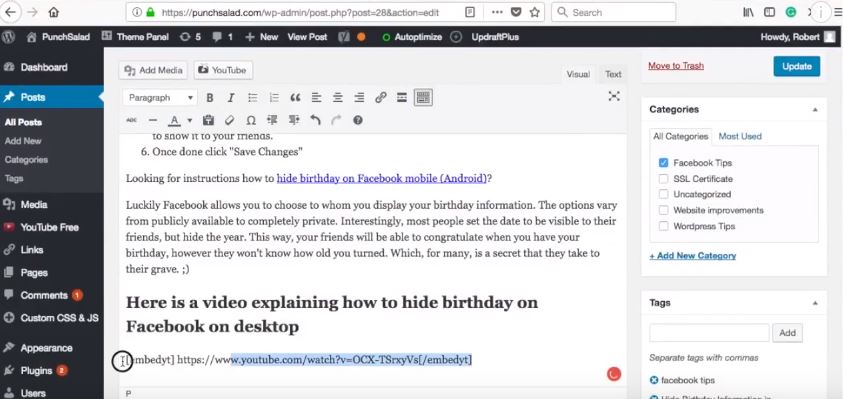
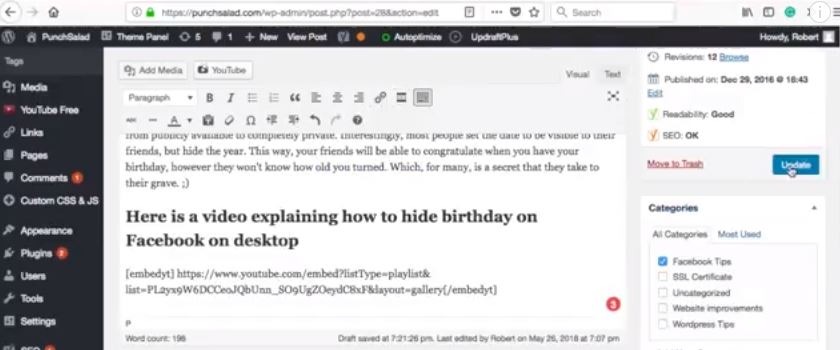
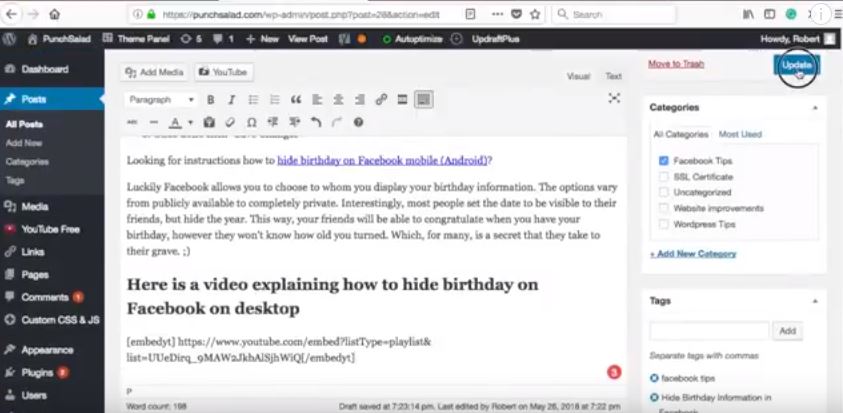
8. Teraz widzisz dziwny adres URL pojawiający się w twoim poście. To tylko krótki kod, a WordPress rozpozna to i wyświetli film z YouTube, gdy użytkownik go zobaczy.

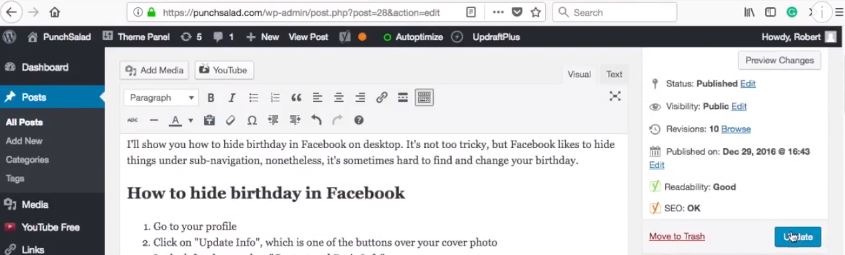
9. Zapisz zmiany, klikając „Aktualizuj”.

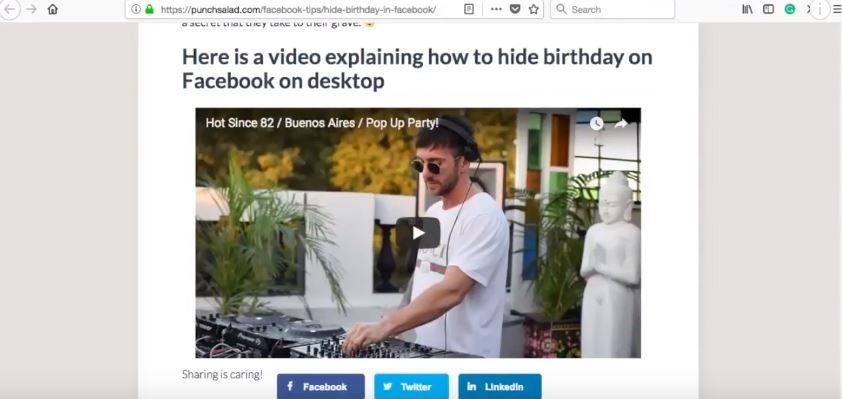
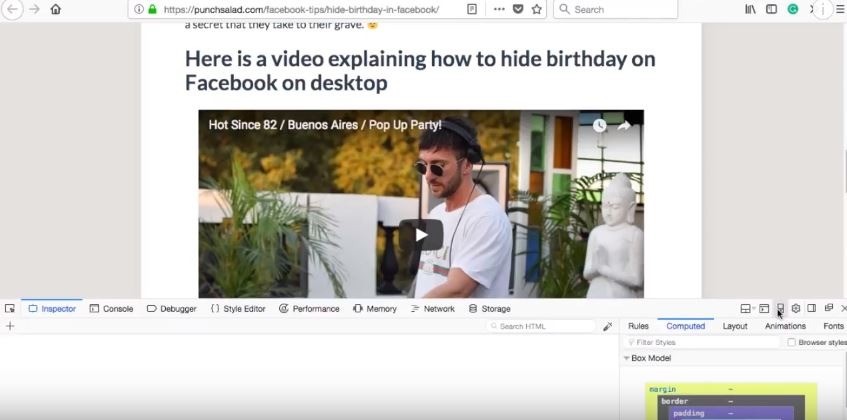
10. Rzućmy okiem na wpis na blogu na początku.

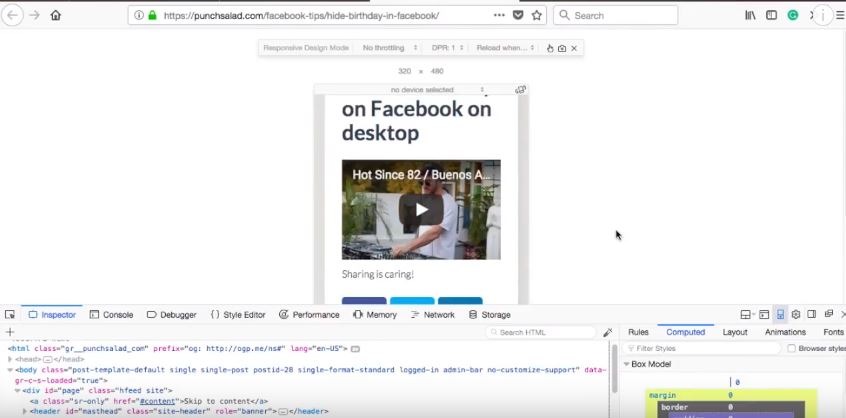
Jak widać na filmie wyświetla się ładnie. Spójrzmy na to na telefonie komórkowym.
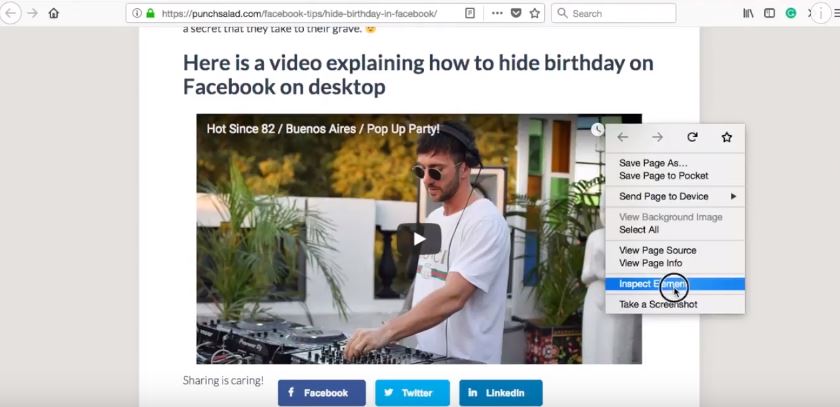
klikając prawym przyciskiem myszy w dowolnym miejscu (to zadziała również w Chrome)
I wybierając „ Sprawdź element ”

Tutaj po prawej wybierz ikonę telefonu komórkowego.

Spowoduje to zmianę rozmiaru okna na rozmiar mobilny.

Film wygląda dobrze i zachowuje swoje proporcje.
Jak uzyskać klucz API YouTube dla wtyczki?
Aby korzystać z list odtwarzania i osadzonych kanałów, potrzebujesz klucza API YouTube. Jeśli już wiesz, że go potrzebujesz, zapoznaj się z tym samouczkiem, w którym pokażę Ci, jak zdobyć klucz API YouTube.

Wyświetl galerię YouTube w WordPress
Jestem w ustawieniach wtyczki YouTube. Właśnie skopiowałem klucz API do schowka.
Teraz po prostu dodaj go do pola „YouTube API Key” i kliknij „Zapisz zmiany”

Następnie przejdź do swojego posta.
1. Kliknij miejsce, w którym wideo ma się pojawić w obszarze tekstowym.

2. Wybierz przycisk „YouTube” u góry.

3. W wyskakującym okienku wybierz „Umieść listę odtwarzania”.

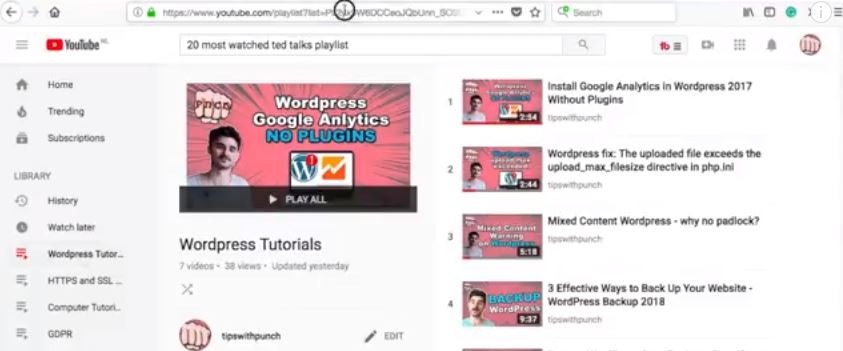
Pokażę ci, jak pobrać playlistę na YouTube. Będzie to działać również z listami odtwarzania innych osób.
4. Upewnij się, że jesteś zalogowany w Google.

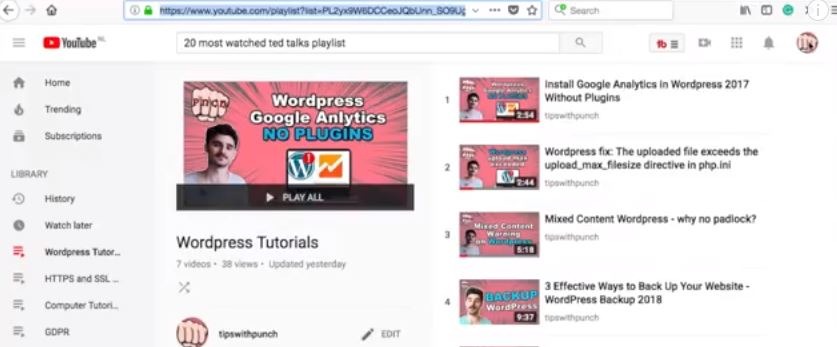
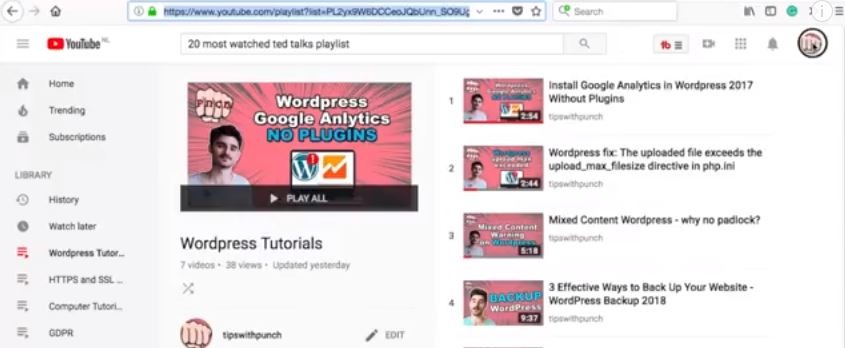
5. Na stronie głównej otwórz menu z burgerami po lewej, moje jest już otwarte.
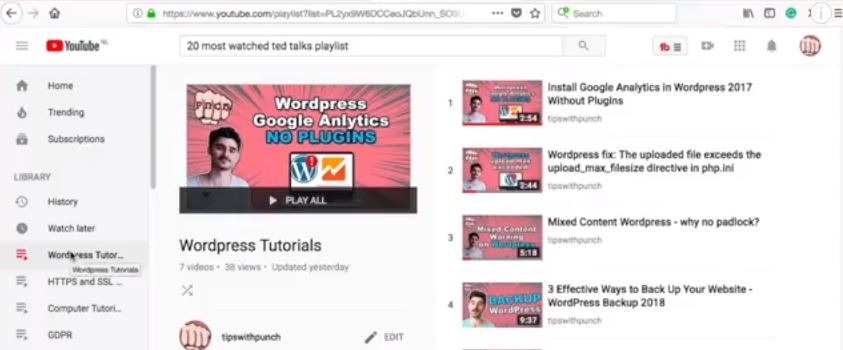
6. I wybierz listę odtwarzania, którą chcesz wyświetlić.

7. Pobierz adres URL.

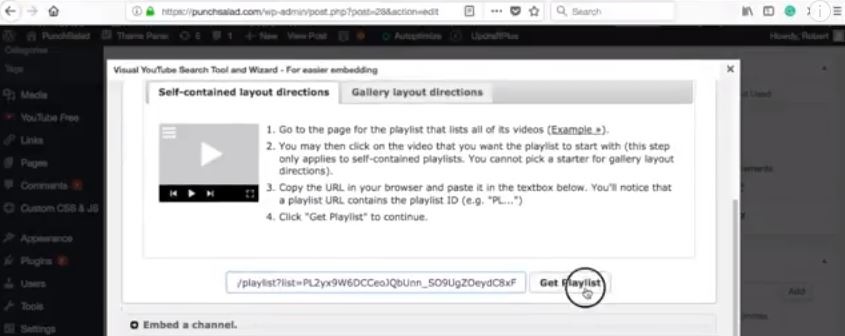
8. Teraz wklej adres URL do WordPressa.

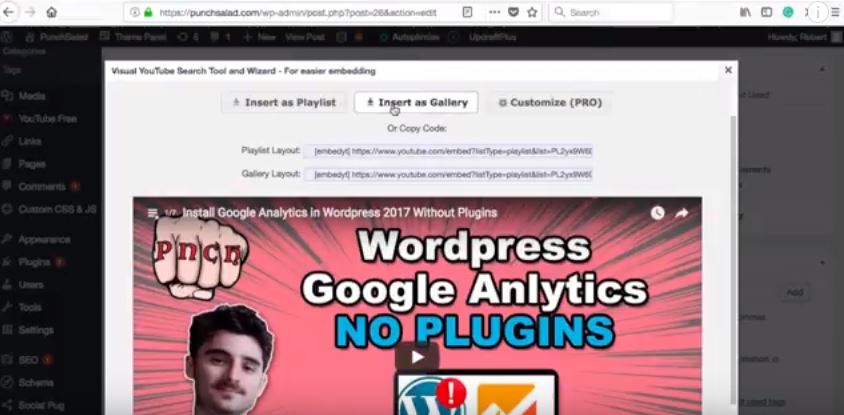
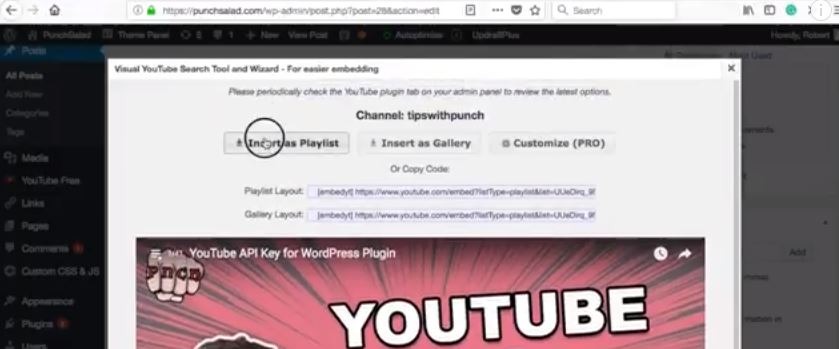
9. Zobaczysz podgląd listy odtwarzania i 3 opcje. Za chwilę pokażę Ci opcję Playlisty. Najpierw wybiorę galerię.

10. Zapisz zmiany.

Teraz, gdy przeglądamy stronę, zobaczysz, że w moim poście znajduje się galeria filmów.

Również tutaj wyglądałoby to, gdybyśmy wybrali opcję „Lista odtwarzania”. Jest to w zasadzie w pełni działająca playlista, a nawet masz możliwość przewijania filmów na liście odtwarzania.

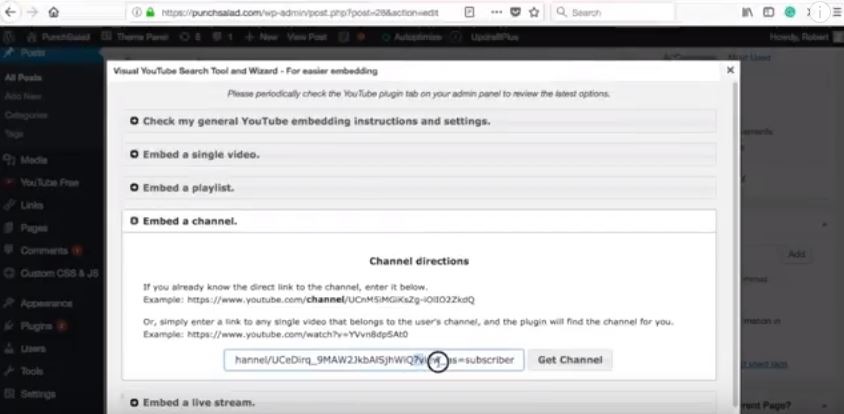
Umieść kanał YouTube
Dodanie kanału YouTube do Twojej witryny będzie wyglądać prawie tak samo, jak opcja listy odtwarzania.
Oto jak możesz to dodać:
- Przejdź do swojego posta.
- Kliknij przycisk „YouTube”.
- A w wyskakującym okienku wybierz „Umieść listę odtwarzania”
Oto, jak uzyskać adres URL kanału w YouTube.
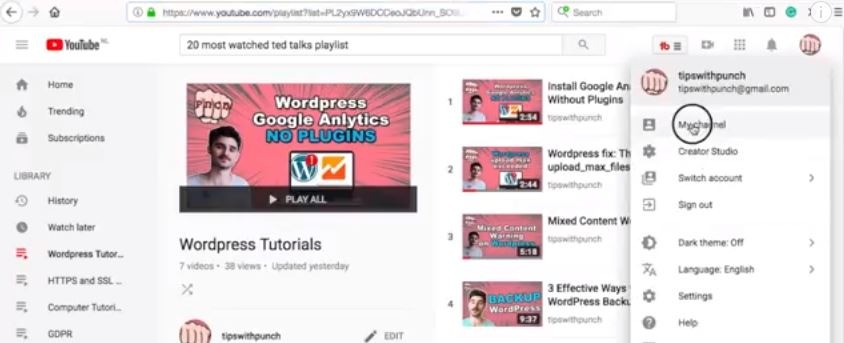
1. Upewnij się, że jesteś zalogowany w Google.

2. Kliknij swoją ikonę w prawym górnym rogu.

3. I wybierz „Mój kanał”.

4. Pobierz adres URL.

5. Teraz wklej adres URL do WordPressa (upewnij się, że nie ma żadnych wartości, takich jak ?view_as….).

6. Pojawi się podgląd filmów z kanału i trzy opcje. Za chwilę pokażę Ci opcję galerii. Najpierw wybiorę galerię.

7. Zapisz zmiany.

Oto lista odtwarzania kanału.

A tak wygląda galeria kanałów na YouTube. Jak widać ma nawet paginację.

Umieść transmisję na żywo z YouTube na WordPress
Możliwe jest dodanie transmisji na żywo w YouTube ze swojej witryny.
- W wyskakującym okienku YouTube wybierz „Umieść transmisję na żywo”.
- Dodaj adres URL kanału, z którego będzie transmitowana transmisja na żywo. (lub dowolny film z tego kanału. Wtyczka potrzebuje tylko kanału).
- Przejdź do WordPressa.
- I wybierz ustawienia wtyczki YouTube.
- W obszarze tekstowym „Domyślna zawartość niena żywo” możesz określić, co ma być wyświetlane, gdy strumień nie jest na żywo.
Oto samouczek wideo do transmisji na żywo:
Umieść YouTube na pasku bocznym WordPress
Możesz także osadzić film z YouTube na swoim pasku bocznym (w WordPress 4.8 i nowszych). Pokażę ci, jak możesz to zrobić.
- Przejdź do „ Wygląd ” i wybierz „ Dostosuj ”.
- Kliknij „ Widgety ”.
- Wybierz pasek boczny, do którego chcesz dodać wideo.
- W polu wyszukiwania wpisz „ wideo ” i wybierz je.
- Kliknij „ Dodaj wideo ”.
- Wybierz „ Wstaw z adresu URL ”.
- Pobierz adres URL filmu z YouTube i wklej go w polu .
- Kliknij „ Dodaj do widżetu ”.
- A u góry kliknij „ Zapisz i opublikuj ”.
Osadź YouTube w HTML
Czasami wystarczy osadzić wideo w zwykłym HTML.
Oto samouczek wideo:
Najpierw pobierz kod do umieszczenia filmu z YouTube. Teraz przejdź do swojego kodu HTML i wklej kod do osadzenia.

Powinieneś zobaczyć jakiś kod ze słowem „iframe”.

Zapisz kod HTML.
A teraz możesz obejrzeć wideo na swojej stronie internetowej.

Dobrze, film wygląda dobrze na komputerze, ale co z urządzeniami mobilnymi? Sprawdźmy to.

Wygląda na to, że film nie reaguje. Domyślnie nie będzie i będziesz potrzebować trochę CSS, aby był responsywny.
Responsywne umieszczanie w YouTube
Responsywne projektowanie stron internetowych oznacza po prostu, że wideo dostosuje się do każdego rozmiaru ekranu . To jest to, co chcemy, aby nasz film również robił.
Niezależnie więc od urządzenia, zawsze wygląda dobrze i we właściwych proporcjach.
Aby to ułatwić, po prostu dodaj div wokół iframe i nadaj mu nazwę klasy „iframe-container”.
Na przykład:
<div class="iframe-container">
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow=”autoplay; media zaszyfrowane” allowfullscreen></iframe>
</div>
A oto CSS, którego będziesz potrzebować do responsywnego wideo YouTube:
.iframe-kontener{
pozycja: względna;
szerokość: 100%;
dopełnienie spodu: 56,25%;
wysokość: 0;
}
.iframe-container iframe{
pozycja: bezwzględna;
góra:0;
po lewej: 0;
szerokość: 100%;
wzrost: 100%;
}
Więc teraz, jeśli sprawdzisz witrynę na telefonie komórkowym. A nawet jeśli zmienisz rozmiar ekranu, wideo pozostanie w tych samych proporcjach, a wideo będzie odpowiadać rozmiarowi mojego ekranu.
Zaawansowane opcje odtwarzacza wideo YouTube
Przyspiesz osadzanie filmów z YouTube dzięki leniwemu ładowaniu
Zaawansowana wskazówka! Jeśli masz wiele filmów na swojej stronie, spróbuj skonfigurować wtyczkę do leniwego ładowania filmów z YouTube.
Dzięki temu Twoja witryna będzie się szybciej ładować i zapewni lepsze wrażenia użytkownikom. Używam wtyczki a3 Lazy Load i działa świetnie.
Oto, jak możesz leniwie załadować wideo z YouTube w WordPress:
Youtube Autoplay Embed (działa na urządzeniach mobilnych iOS i Android iframe)
Czasami chcesz automatycznie odtwarzać osadzony film z YouTube. Najpierw pokażę Wam standardowy sposób robienia tego za pomocą iframe, a następnie dołączyłem trochę kodu, który sprawi, że autoodtwarzanie będzie działać również na urządzeniach mobilnych, zarówno IOS, jak i Android!
Będę używał WordPressa, ale działa dokładnie tak samo w HTML.
W przypadku standardowego osadzania:
Dodaj to: ?autoplay=1&mute=1
na końcu adresu URL osadzania wideo z YouTube. Ale to działa tylko na komputerze.
Na przykład:
<iframe id=”iframeID” width=”560″ height=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”akcelerometr; Automatyczne odtwarzanie; zaszyfrowane media; żyroskop; obraz w obrazie” allowfullscreen></iframe>
Osadzenie niestandardowego skryptu:
Pobierz skrypt, który działa na urządzeniach mobilnych (IOS i Android):
Oryginalny kod jest pobierany z stackoverflow.
<!-- 1. <iframe> (odtwarzacz wideo) zastąpi ten tag <div>. -->
<div class="iframe-container">
<div></div>
</div>
<skrypt>
// 2. Ten kod ładuje asynchronicznie kod interfejsu IFrame Player API.
var tag = document.createElement('skrypt');
tag.src = "https://www.youtube.com/iframe_api";
var pierwszyTagSkryptu = document.getElementsByTagName('skrypt')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. Ta funkcja tworzy <iframe> (i odtwarzacz YouTube)
// po pobraniu kodu API.
gracz var;
funkcja naYouTubeIframeAPIReady() {
player = new YT.Player('gracz', {
szerokość: '100%',
identyfikator wideo: „ID_TWOJEGO_WIDEO”,
playerVars: { 'autoplay': 1, 'playsinline': 1 },
wydarzenia: {
„onReady”: onPlayerReady
}
});
}
// 4. API wywoła tę funkcję, gdy odtwarzacz wideo będzie gotowy.
funkcja onPlayerReady(event) {
zdarzenie.cel.wyciszenie();
zdarzenie.cel.playVideo();
}
</script>
<styl>
/* Spraw, aby film z YouTube był responsywny */
.iframe-kontener{
pozycja: względna;
szerokość: 100%;
dopełnienie spodu: 56,25%;
wysokość: 0;
}
.iframe-container iframe{
pozycja: bezwzględna;
góra:0;
po lewej: 0;
szerokość: 100%;
wzrost: 100%;
}
</style>Jeśli zauważyłeś, że domyślnie osadzanie autoodtwarzania w YouTube nie działa. Ale z odrobiną dodatkowego skryptu z góry. Będziesz mógł korzystać z autoodtwarzania na urządzeniach mobilnych (Chrome i Safari) nawet podczas korzystania z iframe.
Inne zaawansowane funkcje
Jako dodatkowa wskazówka, jeśli chcesz wiedzieć, jak uzyskać różne opcje osadzania, takie jak autoodtwarzanie.
Po prostu przejdź do Google i wyszukaj generator osadzania YouTube.
Podoba mi się ten z „classynemezis”, ale zasadniczo wszystkie są takie same.
W witrynie musisz dodać adres URL filmu , a będziesz mógł dodać wszystkie różne opcje dostosowywania.
Po prostu wybierz potrzebne funkcje, a następnie skopiuj kod do umieszczenia na górze.
Najczęstsze problemy z osadzaniem w YouTube
Właściciel filmu wyłączył funkcję YouTube Embed
Jeśli masz problemy z umieszczaniem wideo YouTube w swojej witrynie, zwykle dzieje się tak dlatego, że użytkownik wyłączył opcję umieszczania tego konkretnego wideo przez innych. Więc osadzanie nie będzie działać.
W takim przypadku zobaczysz ten komunikat:
„Obejrzyj ten film na YouTube. Odtwarzanie na innych urządzeniach zostało wyłączone przez właściciela filmu”
W takim przypadku nie możesz użyć tego konkretnego filmu. Spróbuj znaleźć inny podobny film, w przeciwnym razie musisz wymyślić coś innego, na przykład zrzut ekranu z filmu, który przenosi użytkownika do filmu?
Dlaczego nie mogę przesyłać filmów do mojego WordPressa
Powinieneś być w stanie przesłać dowolny film do WordPress za pomocą przycisku „dodaj multimedia”. Jednak zdecydowanie zaleca się korzystanie z YouTube lub Vimeo i osadzenie wideo w swojej witrynie.
„Osadzanie wideo” oznacza, że wideo wygląda tak, jakby znajdowało się na Twojej stronie, ale w rzeczywistości jest to małe okienko (iframe), które jest przesyłane strumieniowo z serwerów YouTube lub Vimeo.
W ten sposób zaoszczędzisz dużo przepustowości i kłopotów z samodzielnym przechowywaniem wideo.
Osadź film z YouTube na Facebooku w 2018 r.
Niestety w 2018 roku nie można osadzić odtwarzacza wideo YouTube na Facebooku.
Facebook usunął tę możliwość w 2017 roku, starając się zwiększyć popularność wideo na Facebooku. Więc nie możesz pokazać odtwarzacza YouTube na swojej osi czasu FB.
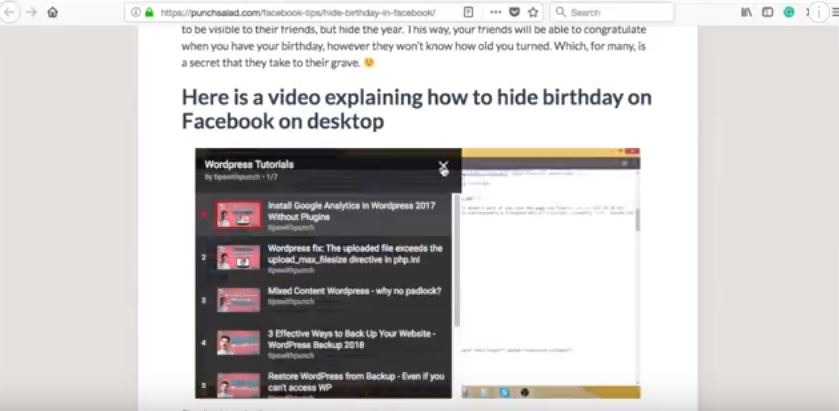
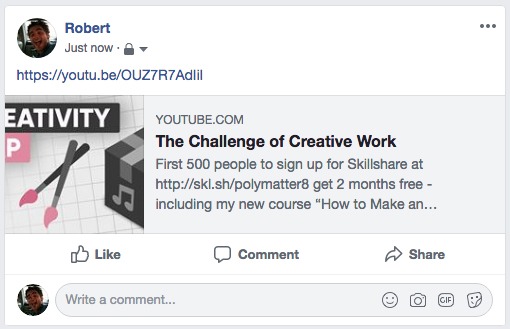
Najlepsze, co możesz zrobić, to pokazać dużą miniaturę, jednak gdy ktoś na nią kliknie, zostanie przeniesiony do YouTube. Poniżej znajduje się obraz tego.

Zapoznaj się z dyskusją na temat usuwania przez Facebook tej funkcji osadzania YouTube.
