Встроить видео с YouTube (Полное руководство)
Опубликовано: 2018-07-31Здравствуйте, интернет-пользователи, вы ищете простой способ встроить видео, плейлисты и каналы YouTube на свой веб-сайт или сайт WordPress?
В этом полном руководстве вы узнаете о различных способах встраивания видео на YouTube и о том, как настроить видео под свои нужды (включая примеры кода).
Ознакомьтесь с оглавлением ниже и выберите то, что вы ищете.
СОДЕРЖАНИЕ
Как встроить видео с YouTube в WordPress
Встроить видео с YouTube на страницу WordPress без плагинов (oEmbed)
Шорткоды WordPress для YouTube
Использование iframe
Как встроить видео с YouTube в WordPress с помощью плагина
Вставьте YouTube в боковую панель WordPress
Встроить YouTube в HTML
Дополнительные параметры видеоплеера YouTube
Youtube Autoplay Embed (работает на мобильных iOS и Android iframe)
Наиболее распространенные проблемы с встраиванием YouTube
Встроить видео с YouTube в Facebook в 2018 году
Как встроить видео с YouTube в WordPress
По сути, у вас есть следующие варианты для встраивания вашего видео на сайт WordPress:
- Функция встраивания WordPress по умолчанию (oEmbed)
- Шорткоды WordPress для YouTube
- Использование iframe
- Установка плагина
Разница между вышеуказанными параметрами заключается в том, что вы можете настраивать видеоплеер по мере продвижения вниз по списку. Другими словами, функция по умолчанию не имеет опций, а установка плагина будет иметь все возможные опции .
Встроить видео с YouTube на страницу WordPress без плагинов (oEmbed)
Хорошо, я просто хотел упомянуть, что вы можете вставлять видео с YouTube в сообщения блога WordPress без плагина .
У вас просто меньше вариантов конфигурации , но для большинства людей этого будет достаточно. Если вам нужна опция автозапуска YouTube, проверьте раздел iframe ниже.
Вот видео, объясняющее, как:
Чтобы встроить видео в пост WP:
Просто вставьте URL-адрес в текстовую область . И он должен преобразовать URL в видео YouTube .
Если это не сработает, вот как встроить видео Y0uTube в WordPress без плагинов:
- Перейдите к записи блога или странице, которую вы хотите обновить.
- Нажмите «Добавить медиа» в верхней части текстовой области. Это откроет медиатеку.
- Затем выберите «Вставить из URL» в левом столбце.
- Вставьте URL-адрес YouTube.
- В левом нижнем углу нажмите кнопку «Вставить в сообщение».
- Теперь встроенное видео YouTube появится в вашем сообщении.
Кстати, это будет работать и без YouTube . Просто используйте любое видео.
Вы можете транслировать его с других платформ или использовать свои собственные серверы (хотя в большинстве случаев это не рекомендуется).
Вы можете загрузить видео, нажав кнопку «Добавить медиа» в сообщении WordPress и загрузив видео.
Шорткоды WordPress для YouTube
Вот как вы можете встроить видео с помощью шорткода . Это даст вам возможность устанавливать ширину и высоту видео. Убедитесь, что вы протестировали его и на мобильном устройстве.
Чтобы внедрить WordPress YouTube с шорткодом, просто используйте шорткод ниже и замените красный текст URL-адресом вашего видео (короткий URL-адрес тоже подойдет).
embed width="320" height="180" URL YouTube [/embed]
Например: embed width="320" height="180" https://youtu.be/B4yV3AO7G6E[/embed ]
Вы можете сделать это в визуальном или текстовом режиме в WordPress .
Тем не менее, я считаю встраивание шорткода бесполезным , так как другие варианты либо проще, либо имеют больше возможностей для настройки.
Использование iframe
Если вам нужно много параметров настройки, таких как встраивание автозапуска YouTube, то iframe будет лучшим вариантом для вас.
Вам понадобится это в текстовом режиме в WordPress. Я покажу вам ниже, как это сделать.
Как получить код для вставки YouTube
Во-первых, чтобы использовать iframe, вам понадобится код для встраивания с YouTube.
Вот как вы это получаете:
Просто перейдите к видео YouTube, которое вы хотите отобразить на своем сайте.

Под видео нажмите « Поделиться » и выберите « Встроить ».

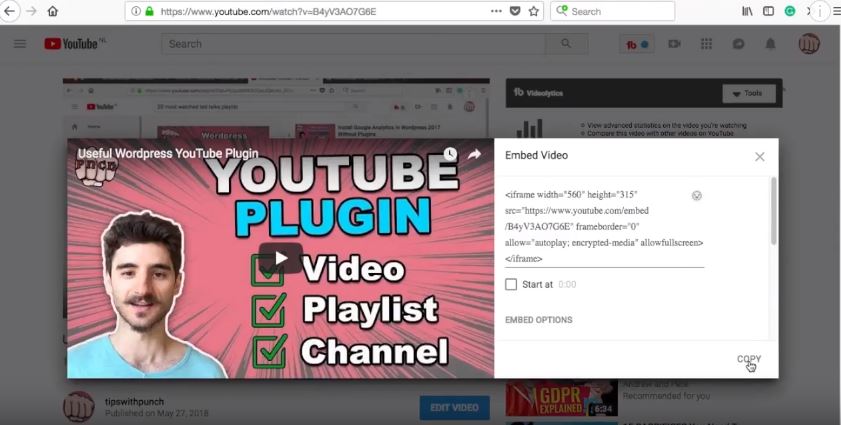
Теперь появится всплывающее окно с кодом для встраивания и некоторыми дополнительными параметрами, которые вы можете установить. На самом деле вариантов встраивания больше, но я покажу вам, как их получить позже в этой статье.

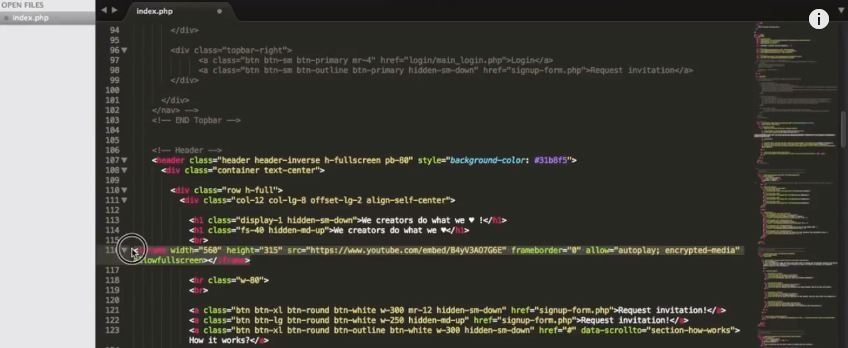
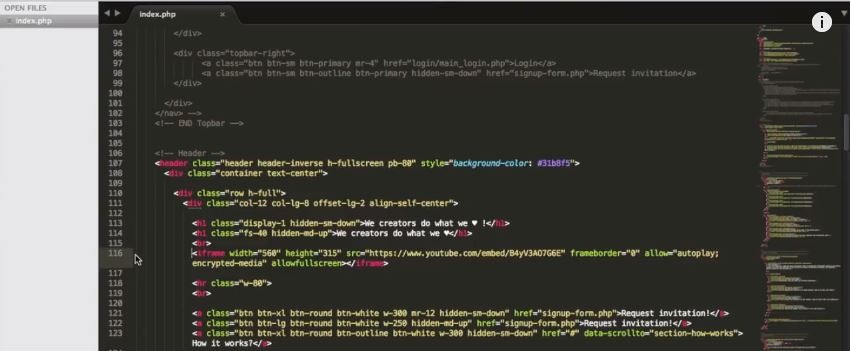
Пример кода YouTube Embed с использованием iframe:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Как настроить ютуб плеер
Позвольте мне показать вам, как использовать пользовательские параметры , такие как автовоспроизведение .
Прежде всего, вот как добавить параметры в URL-адрес iframe https://www.youtube.com/embed/B4yV3AO7G6E ? автовоспроизведение=1
Если вам нужно несколько вариантов, просто добавьте их с помощью « & » (первое значение по-прежнему начинается с « ?» )
https://www.youtube.com/embed/B4yV3AO7G6E ? автовоспроизведение=1&отн=0&старт=33
Если вы не хотите думать о формате и всем коде iframe . Просто используйте генератор встраивания YouTube, например, от Classynemesis.
Наиболее полезные параметры настройки проигрывателя YouTube
autoplay=1 — когда страница загружается, видео автоматически начинает воспроизводиться.
rel=0 — скрывает похожие видео в конце видео.
start=33 – Укажите время начала (значение в секундах).
end=66 – Укажите время остановки (значение в секундах).
control=0 — удаляет элементы управления видеоплеером, такие как воспроизведение, громкость, настройки и т. д.
showinfo=0 — отключает параметры общего доступа и заголовок.
loop=1 — зацикливает видео.
disablekb=1 — отключает управление клавиатурой.
cc_load_policy=1 — субтитры будут включены по умолчанию.
iv_load_policy=3 — удаляет любые аннотации.
скромный брендинг = 1 — скрывает логотип YouTube.
разрешить полноэкранный режим — можно добавить в HTML , чтобы разрешить полноэкранный проигрыватель, если вы его не включите, пользователи не смогут просматривать видео в полноэкранном режиме.
Пример ниже, просто удалите красную часть кода:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; зашифрованные носители» allowfullscreen ></iframe>
Режим повышенной конфиденциальности: замените первую часть URL-адреса с www.youtube.com на www.youtube-nocookie.com.
Пример:
<iframe width=”560″ height=”315″ src=”https://www.youtube-nocookie.com/embed/B4yV3AO7G6E” frameborder =”0″ allow=”autoplay; зашифрованные носители» allowfullscreen></iframe>
Полный список параметров настройки проигрывателя YouTube.
Как встроить видео с YouTube в WordPress с помощью плагина
Плагины полезны и просты в установке. И он вам понадобится, если вы хотите отобразить галерею YouTube или прямую трансляцию .
Вот видеоурок:
Если вы хотите узнать больше или сделать это в своем собственном темпе, ниже приведен тот же учебник.
Установить плагин YouTube для WordPress
Установить плагин WordPress YouTube очень просто, и он работает так же, как и все остальные плагины.
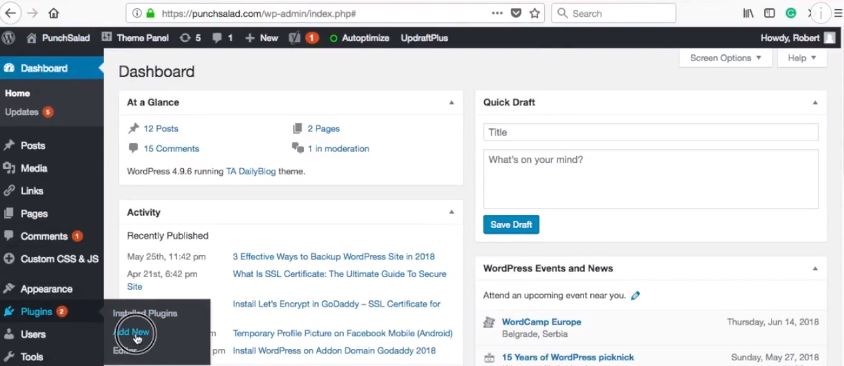
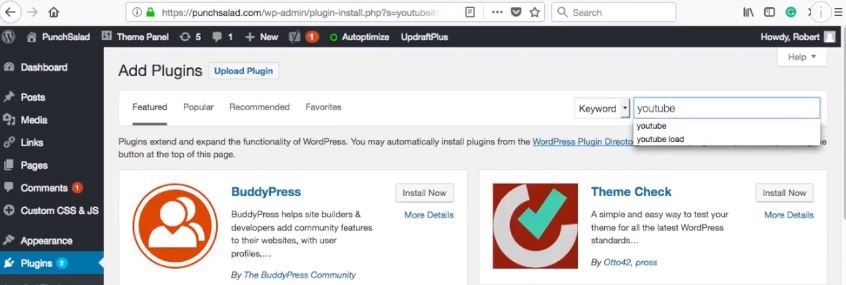
1. Войдя в WordPress, наведите указатель мыши на «Плагины» в левом столбце и нажмите «Добавить новый».

2. В строке поиска введите «YouTube».

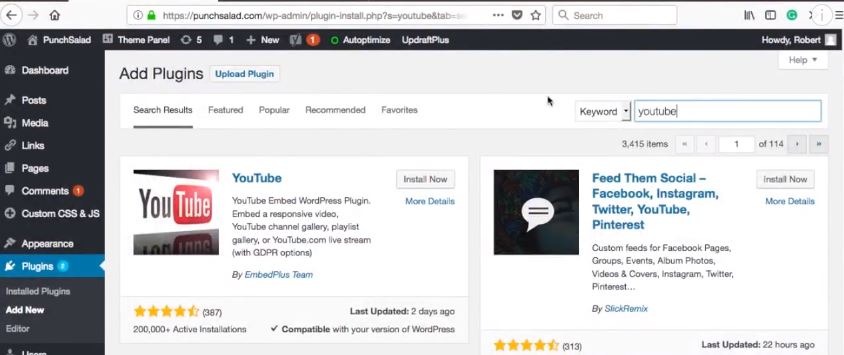
3. Затем выберите плагин «YouTube», он должен быть первым вариантом.

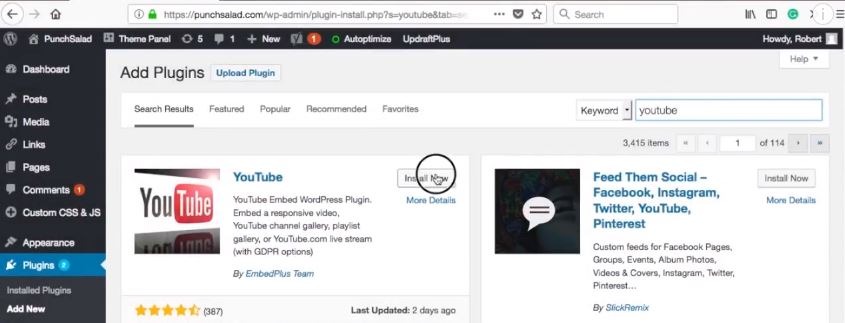
4. Нажмите «Установить сейчас».

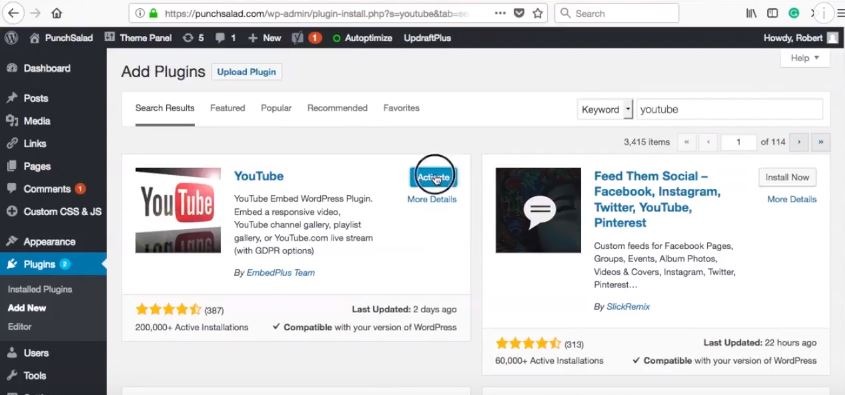
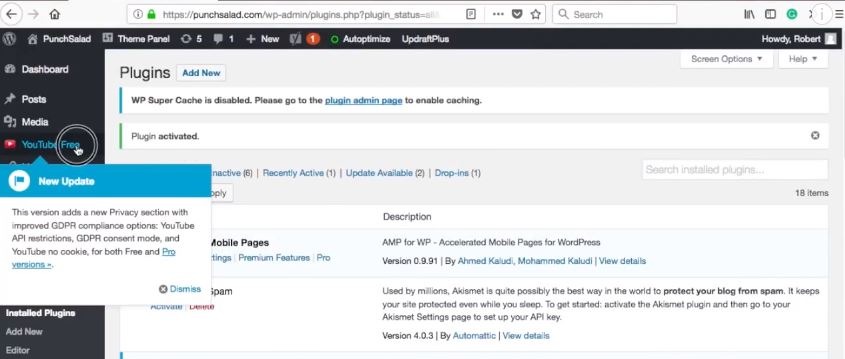
5. После завершения установки нажмите «Активировать».

6. Теперь у вас есть «Youtube» в левой колонке, просто нажмите на него.

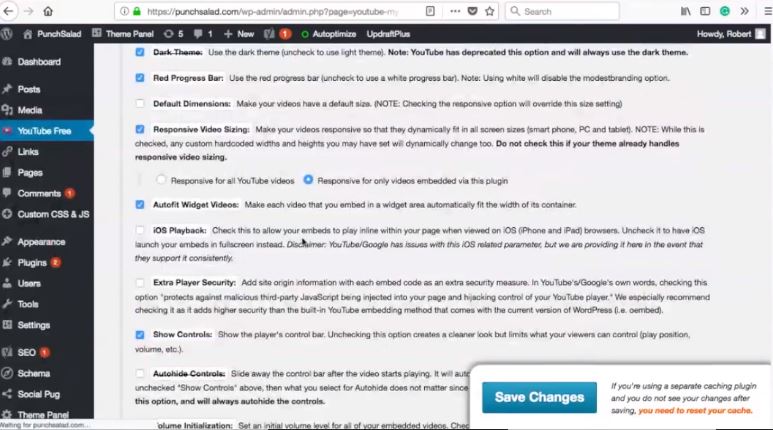
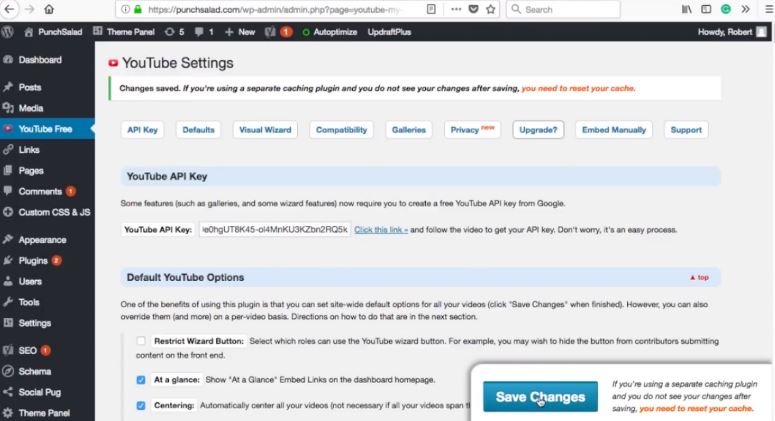
Этот плагин предоставляет множество различных параметров конфигурации, я расскажу только об основных.
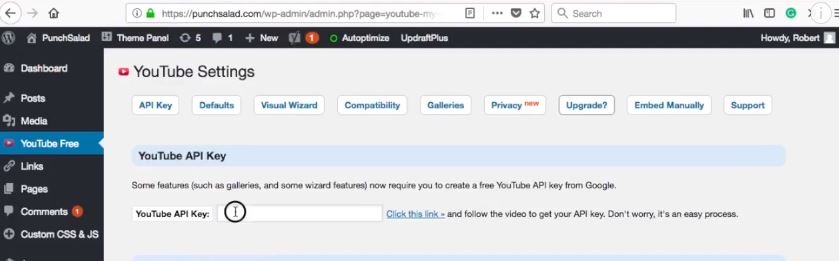
Первый — это ключ API YouTube. Я верну это через минуту, так как вам нужно получить это от Google. Не беспокойтесь, это легко.

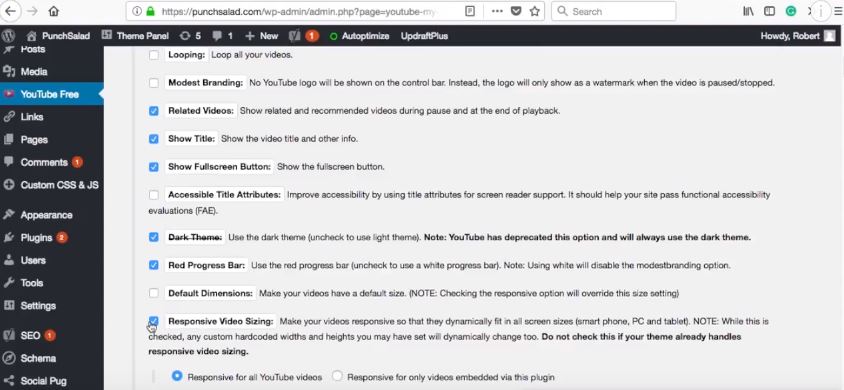
Позвольте мне сначала показать вам другие важные настройки. Просто прокрутите вниз. Как видите, есть из чего выбрать. Для меня самое главное, чтобы мое видео было адаптивным. Таким образом, он подстраивается под размер устройства пользователя.

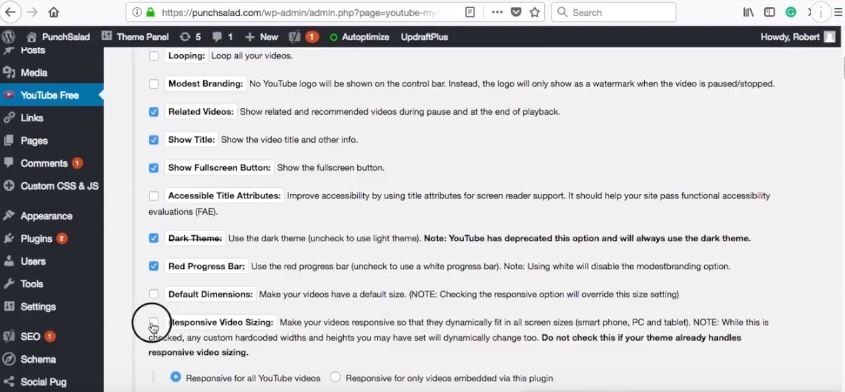
Просто добавьте галочку «Адаптивный размер видео».

Вы можете поиграть с другими вариантами. Они достаточно понятно объясняются. Но если у вас есть какие-либо вопросы о любом из них. Напишите мне комментарий ниже.
Хорошо, давайте сохраним эти настройки.

Встраивание одного видео
Далее мы будем вставлять одно видео в пост.
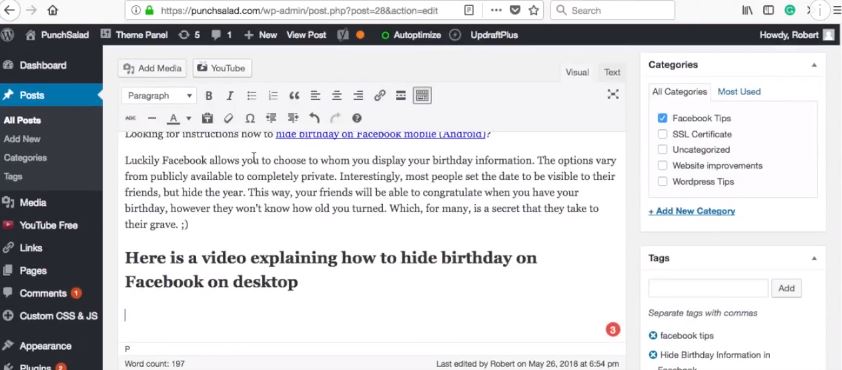
1. Перейдите к своему посту в WordPress,

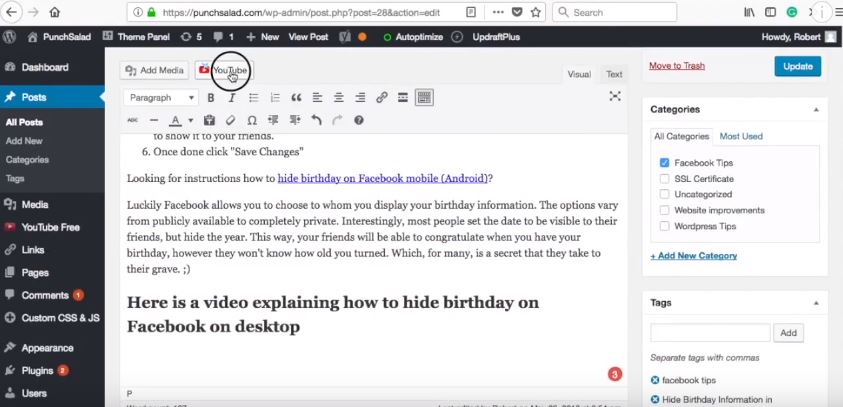
2. Нажмите кнопку «YouTube» над текстовой областью (эта кнопка должна появиться после установки плагина).

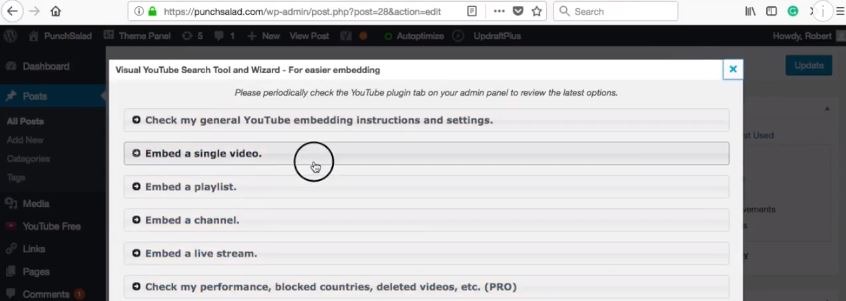
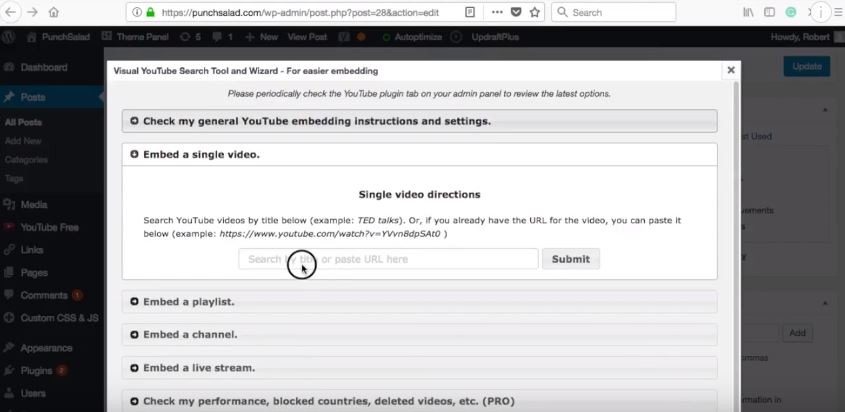
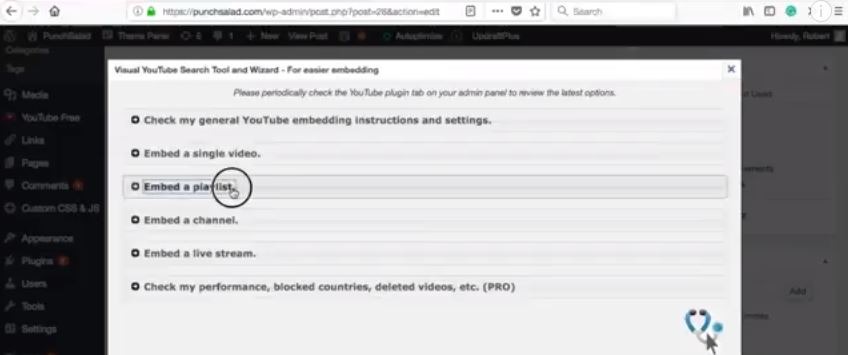
3. Появится всплывающее окно с несколькими вариантами, просто нажмите «Встроить одно видео»,

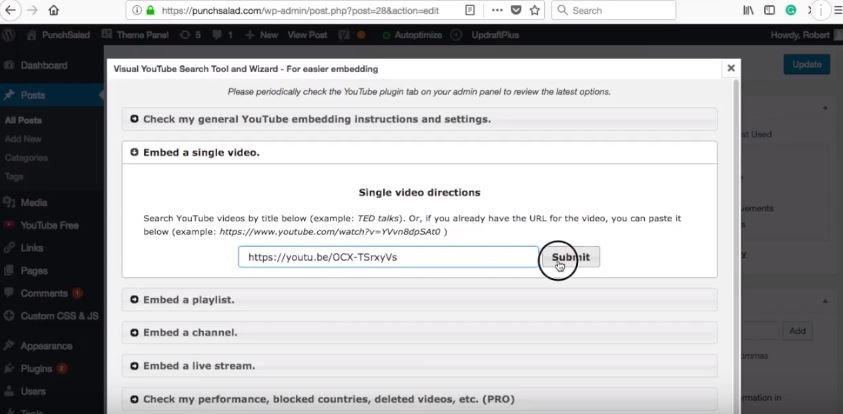
4. Вставьте URL-адрес видео. Это может быть полный URL-адрес или сокращенный URL-адрес.

5. Нажмите «Отправить».

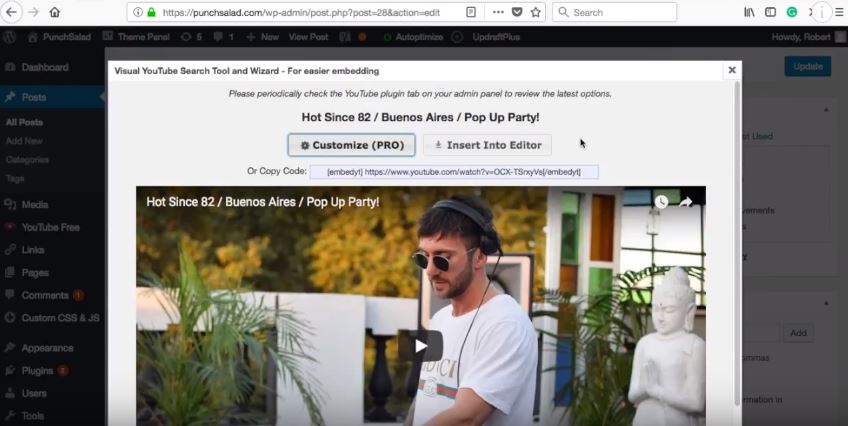
6. Вы увидите превью видео. И у вас есть 2 варианта. Для пользователей Pro есть возможность настройки. Это позволяет детально настроить атрибуты видео и его размещение на странице.

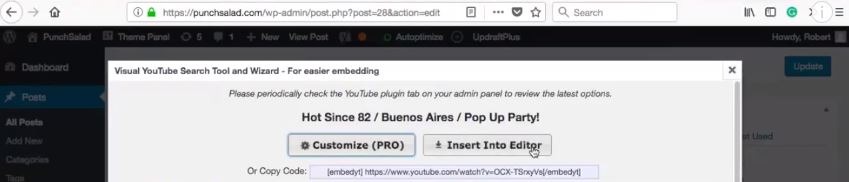
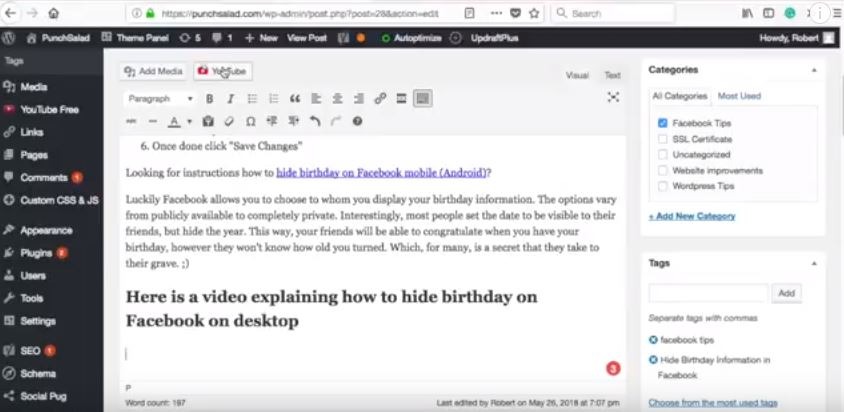
7. Нам это сейчас не нужно, поэтому давайте выберем «Вставить в редактор».

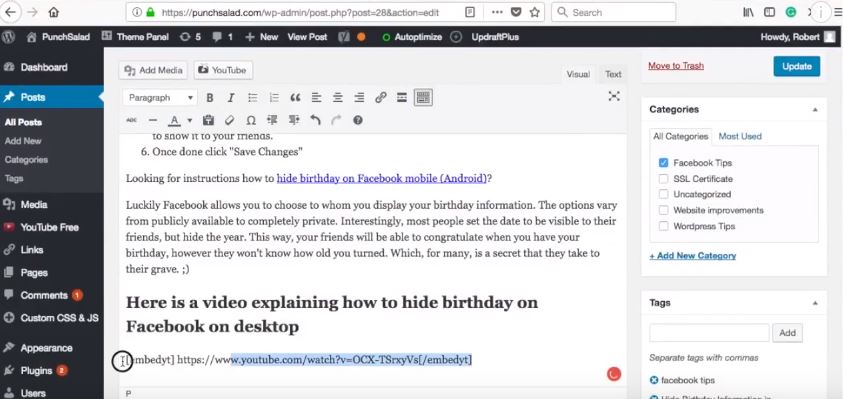
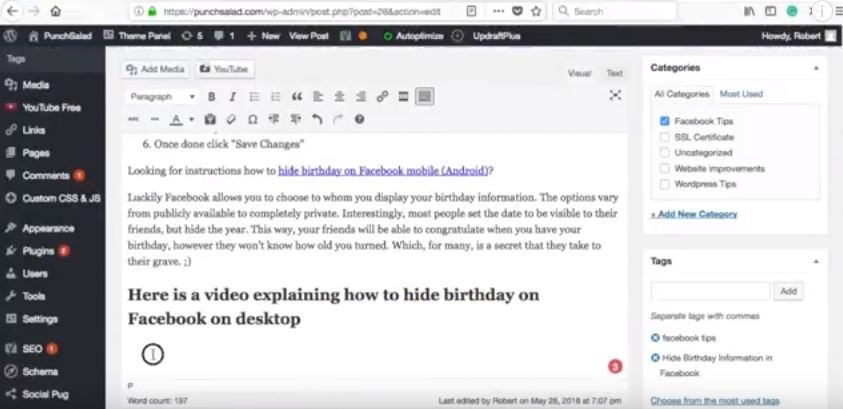
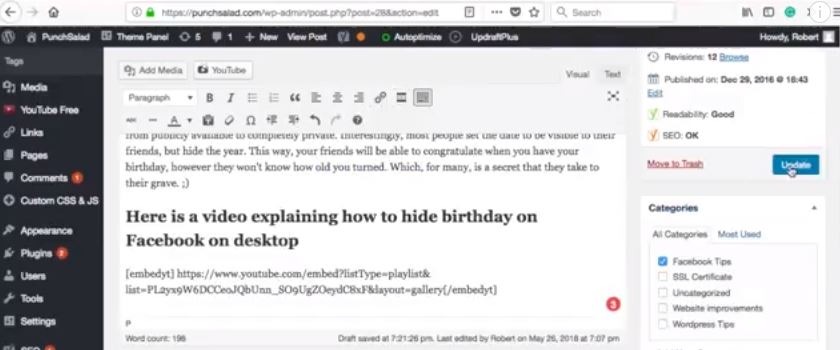
8. Теперь вы видите странный URL в вашем сообщении. Это всего лишь шорткод, и WordPress распознает его и отобразит видео YouTube, когда пользователь увидит его.

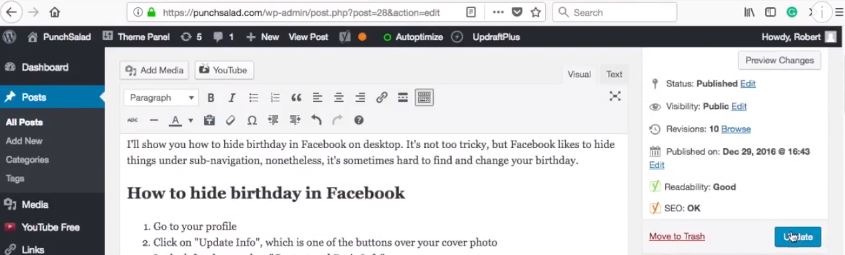
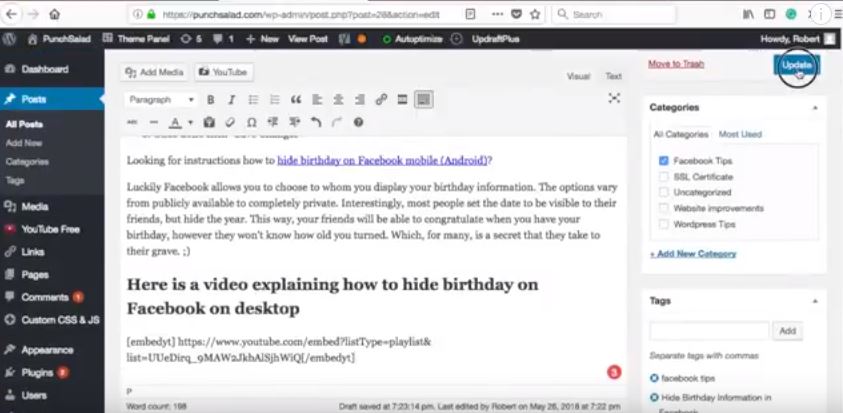
9. Сохраните изменения, нажав «Обновить».

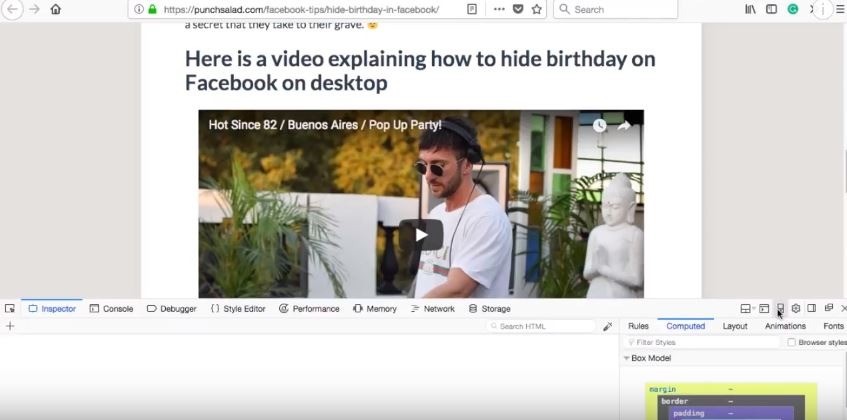
10. Давайте взглянем на сообщение в блоге во внешнем интерфейсе.

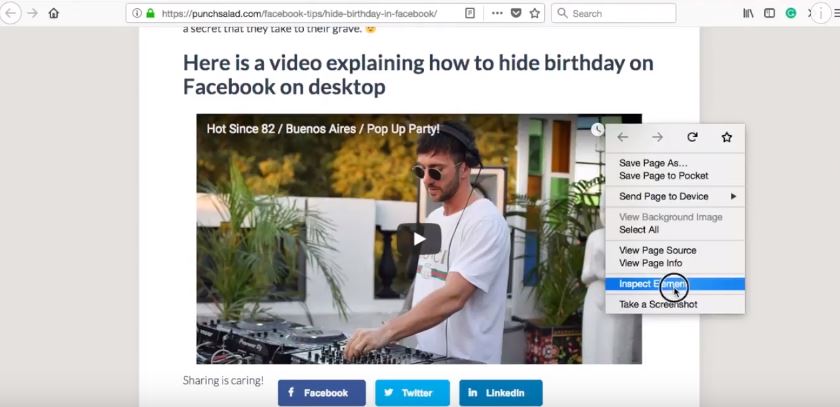
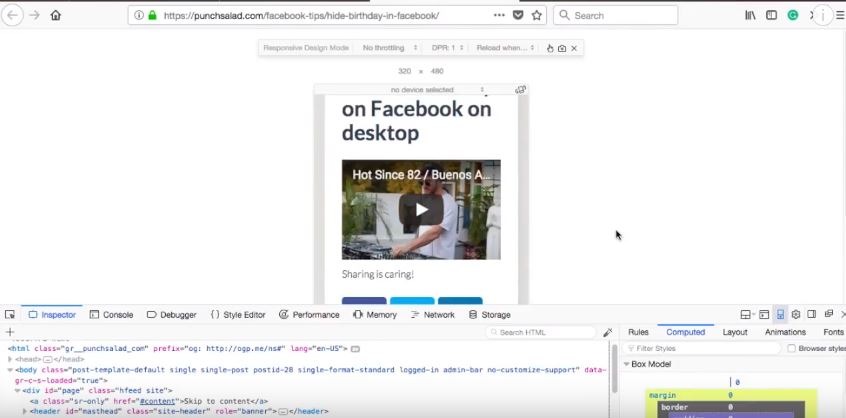
Как видно из видео, показывает красиво. Давайте посмотрим на это на мобильном телефоне.
щелкнув правой кнопкой мыши в любом месте (это также будет работать в Chrome)
И выбрав « Проверить элемент »

Здесь справа выберите значок мобильного телефона.

Это изменит размер окна на мобильный размер.

Видео выглядит хорошо, и оно сохранило свои пропорции.
Как получить API-ключ YouTube для плагина
Чтобы использовать плейлисты и встроенные каналы, вам понадобится ключ YouTube API. Если вы уже знаете, что он вам нужен, просто ознакомьтесь с этим руководством, где я покажу вам, как получить ключ API YouTube.

Отображение галереи YouTube в WordPress
Я в настройках плагина YouTube. Я только что скопировал ключ API в свой буфер обмена.
Теперь просто добавьте его в поле «Ключ API YouTube» и нажмите «Сохранить изменения».

Далее переходим к своему сообщению.
1. Нажмите на то место, где вы хотите, чтобы видео появилось в текстовой области.

2. Нажмите кнопку «YouTube» вверху.

3. И во всплывающем окне выберите «Вставить плейлист».

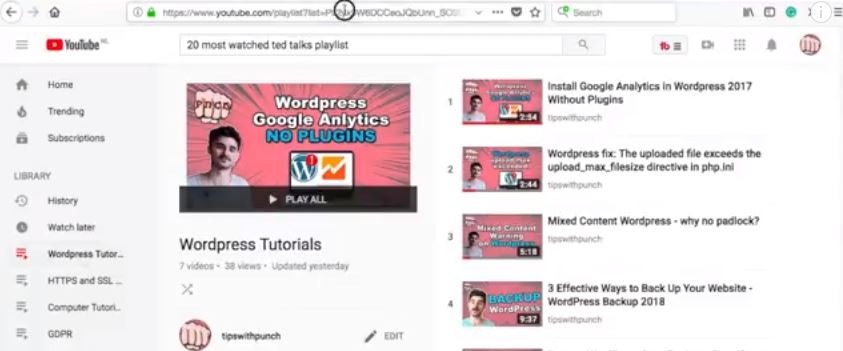
Позвольте мне показать вам, как получить плейлист на YouTube. Это будет работать и с плейлистами других людей.
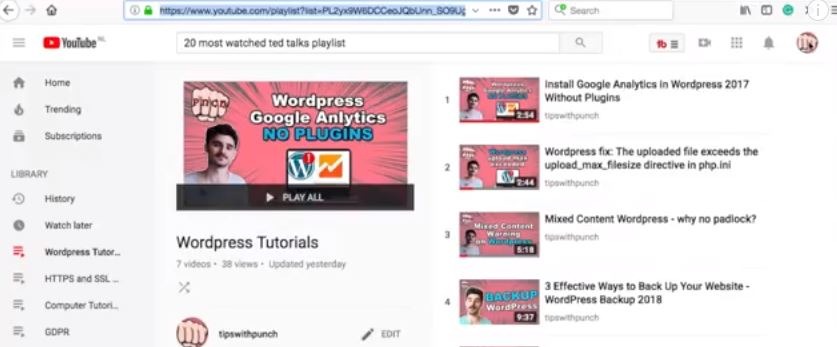
4. Убедитесь, что вы вошли в Google.

5. На главной странице откройте меню бургеров слева, мое уже открыто.
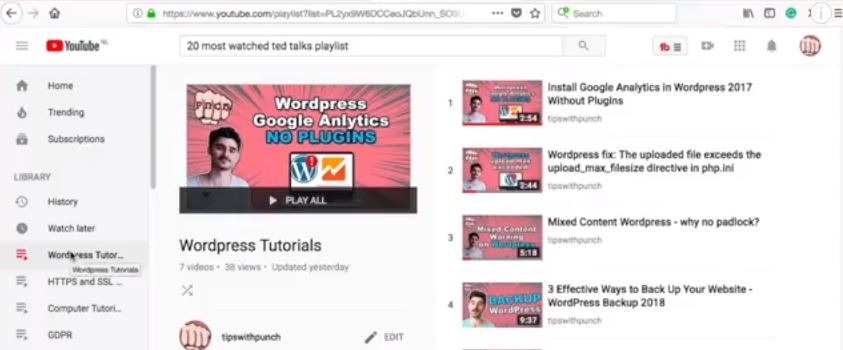
6. И выберите список воспроизведения, который вы хотите отобразить.

7. Возьмите URL-адрес.

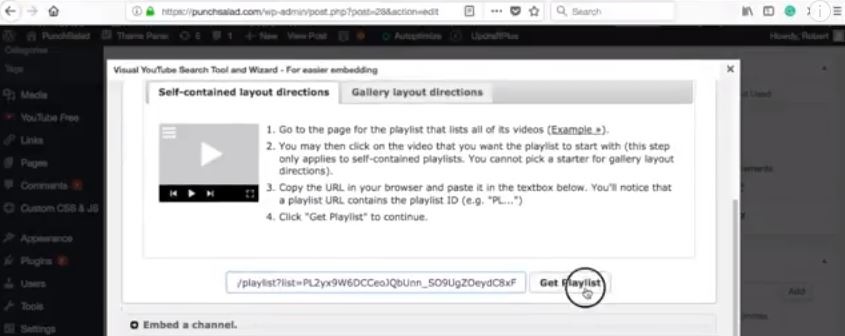
8. Теперь вставьте URL-адрес в WordPress.

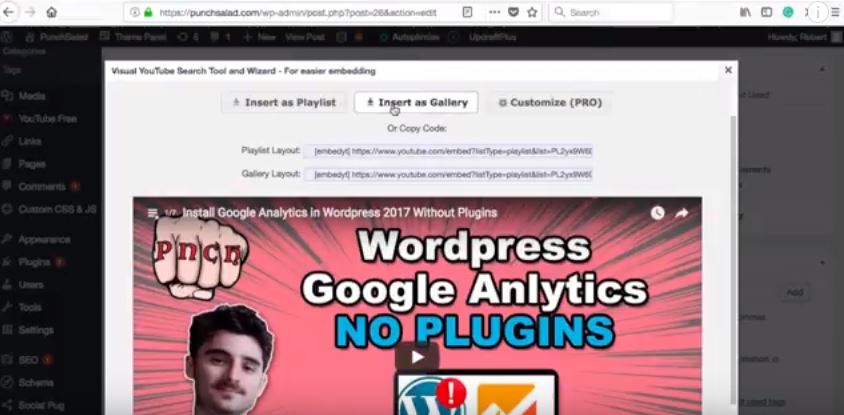
9. Вы увидите предварительный просмотр списка воспроизведения и 3 варианта. Через секунду я покажу вам вариант списка воспроизведения. Позвольте мне сначала выбрать галерею.

10. Сохраните изменения.

Теперь, если мы просмотрим страницу, вы увидите, что в моем посте есть галерея видео.

Также здесь это выглядело бы, если бы мы выбрали опцию «Плейлист». По сути, это полнофункциональный плейлист, и у вас даже есть возможность прокручивать видео в плейлисте.

Встроить канал YouTube
Добавление канала YouTube на ваш сайт будет выглядеть почти так же, как и опция плейлиста.
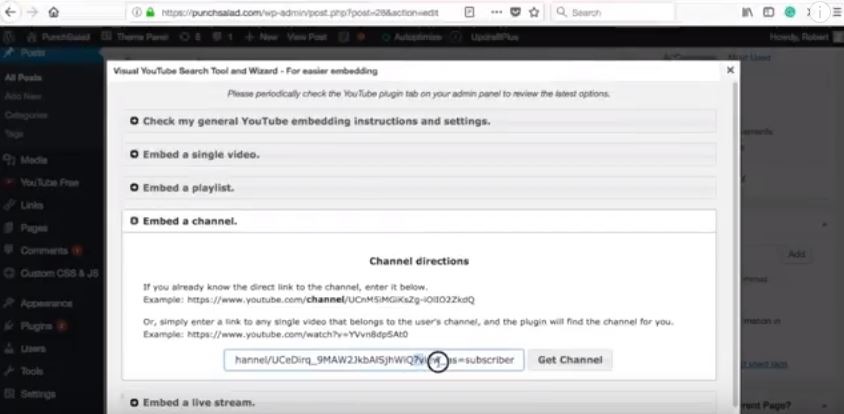
Вот как вы можете добавить его:
- Зайди на свой пост.
- Нажмите на кнопку «Ютуб».
- И во всплывающем окне выберите «Вставить плейлист».
Вот как вы можете получить URL-адрес канала на YouTube.
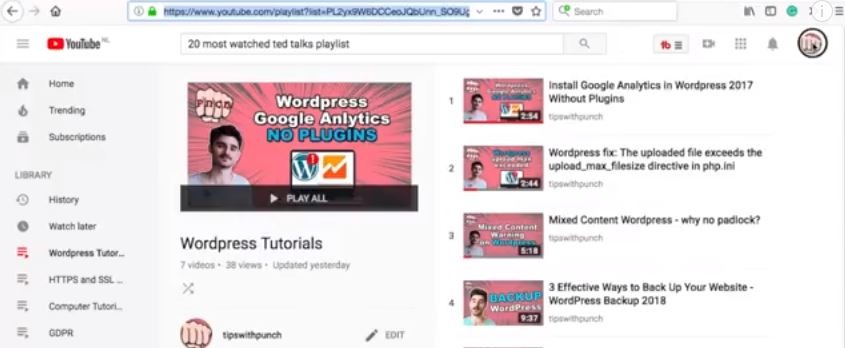
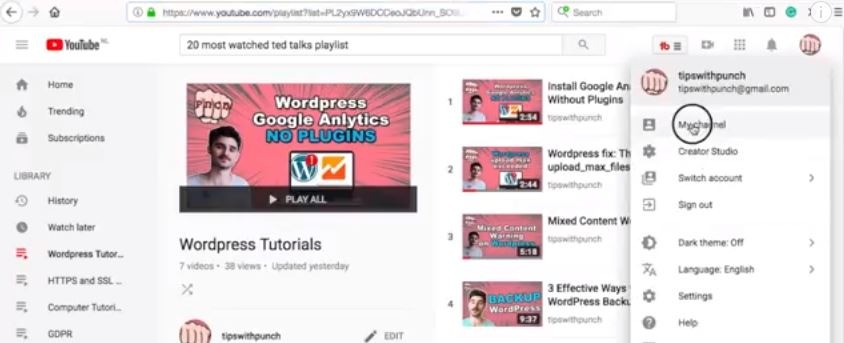
1. Убедитесь, что вы вошли в Google.

2. Щелкните значок в правом верхнем углу.

3. И выберите «Мой канал».

4. Возьмите URL-адрес.

5. Теперь вставьте URL-адрес в WordPress (убедитесь, что он не содержит никаких значений, таких как ?view_as….).

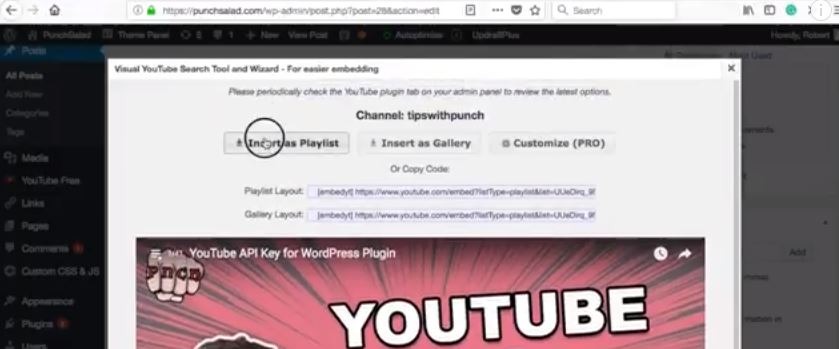
6. Будет предварительный просмотр видео канала и три варианта. Через секунду я покажу вам вариант галереи. Позвольте мне сначала выбрать галерею.

7. Сохраните изменения.

Вот плейлист канала.

А вот так выглядит галерея YouTube-канала. Как видите, у него даже есть нумерация страниц.

Встроить прямую трансляцию YouTube в WordPress
Можно добавить прямую трансляцию YouTube с вашего сайта.
- Во всплывающем окне YouTube выберите «Встроить прямую трансляцию».
- Добавьте URL-адрес канала, с которого будет транслироваться прямая трансляция. (или любое видео с этого канала. Плагину просто нужен канал).
- Зайдите в Вордпресс.
- И выберите настройки плагина YouTube.
- В текстовой области «Неактивный контент по умолчанию» вы можете указать, что отображать, пока поток не транслируется.
Вот видеоурок для прямого эфира:
Вставьте YouTube в боковую панель WordPress
Вы также можете встроить видео с YouTube на боковую панель (в WordPress 4.8 и выше). Позвольте мне показать вам, как вы можете это сделать.
- Перейдите в « Внешний вид » и выберите « Настроить ».
- Нажмите « Виджеты ».
- Выберите боковую панель, на которую вы хотите добавить видео.
- В поле поиска введите « видео » и выберите его.
- Нажмите « Добавить видео ».
- Выберите « Вставить из URL ».
- Возьмите URL-адрес видео YouTube и вставьте его в поле .
- Нажмите « Добавить в виджет ».
- И вверху нажмите на « Сохранить и опубликовать ».
Встроить YouTube в HTML
Иногда вам просто нужно встроить видео в обычный HTML.
Вот видеоурок:
Сначала возьмите код для встраивания видео на YouTube. Теперь перейдите к своему HTML-коду и вставьте код для встраивания.

Вы должны увидеть код со словом «iframe».

Сохраните HTML-код.
И теперь вы можете просмотреть видео на своем сайте.

Хорошо, видео выглядит хорошо на десктопе, но как насчет мобильных устройств? Давайте проверим это.

Видео не похоже на отзывчивое. По умолчанию этого не будет, и вам понадобится немного CSS, чтобы сделать его отзывчивым.
Адаптивная вставка YouTube
Адаптивный веб-дизайн просто означает, что видео будет адаптироваться к любому размеру экрана . Это то, что мы хотим, чтобы наше видео тоже.
Таким образом, независимо от устройства, оно всегда выглядит хорошо и в правильных пропорциях.
Чтобы вам было проще, просто добавьте div вокруг iframe и дайте ему имя класса «iframe-container».
Например:
<div class="iframe-контейнер">
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow=”autoplay; зашифрованные носители» allowfullscreen></iframe>
</div>
А вот CSS, который вам понадобится для адаптивного видео на YouTube:
.iframe-контейнер {
положение: родственник;
ширина: 100%;
обивка-дно: 56,25%;
высота: 0;
}
.iframe-контейнер iframe{
положение: абсолютное;
верх:0;
слева: 0;
ширина: 100%;
высота: 100%;
}
Так что теперь, если вы проверяете веб-сайт на мобильном телефоне. И даже если вы измените размер экрана, видео останется в тех же пропорциях, и видео будет соответствовать моему размеру экрана.
Дополнительные параметры видеоплеера YouTube
Ускорьте встраивание видео на YouTube с помощью отложенной загрузки
Продвинутый совет! Если на вашей странице есть несколько видео, попробуйте настроить плагин для отложенной загрузки видео с YouTube.
Это ускорит загрузку вашего сайта и сделает его более удобным для пользователей. Я использую плагин a3 Lazy Load, и он отлично работает.
Вот как вы можете лениво загрузить видео с YouTube в WordPress:
Youtube Autoplay Embed (работает на мобильных iOS и Android iframe)
Иногда вам нужно автоматически воспроизводить видео, встроенное в Youtube. Сначала я покажу вам стандартный способ сделать это с помощью iframe, а затем я включил немного кода, который заставит автовоспроизведение работать также на мобильных устройствах, как на IOS, так и на Android!
Я буду использовать WordPress, но в HTML он работает точно так же.
Для стандартной вставки:
Добавьте это: ?autoplay=1&mute=1
в конце URL-адреса для встраивания видео на Youtube. Но это работает только на десктопе.
Например:
<iframe id=”iframeID” ширина=”560″ высота=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ разрешить=”акселерометр; Автовоспроизведение; зашифрованные носители; гироскоп; картинка в картинке» allowfullscreen></iframe>
Встраивание пользовательского скрипта:
Возьмите скрипт, который работает на мобильных устройствах (IOS и Android):
Оригинальный код взят из stackoverflow.
<!-- 1. <iframe> (видеоплеер) заменит этот тег <div>. -->
<div class="iframe-контейнер">
<дел></дел>
</div>
<скрипт>
// 2. Этот код асинхронно загружает код API IFrame Player.
тег var = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(тег, firstScriptTag);
// 3. Эта функция создает <iframe> (и проигрыватель YouTube)
// после загрузки кода API.
вар игрок;
функция onYouTubeIframeAPIReady() {
игрок = новый YT.Player('игрок', {
ширина: «100%»,
идентификатор видео: 'ВАШ_ВИДЕО_ID',
playerVars: {'autoplay': 1, 'playsinline': 1},
События: {
'onReady': onPlayerReady
}
});
}
// 4. API вызовет эту функцию, когда видеоплеер будет готов.
функция onPlayerReady (событие) {
событие.цель.немой();
событие.target.playVideo();
}
</скрипт>
<стиль>
/* Сделать видео на YouTube адаптивным */
.iframe-контейнер {
положение: родственник;
ширина: 100%;
обивка-дно: 56,25%;
высота: 0;
}
.iframe-контейнер iframe{
положение: абсолютное;
верх:0;
слева: 0;
ширина: 100%;
высота: 100%;
}
</стиль>Если вы заметили, что по умолчанию встраивание автозапуска Youtube не работает. Но с небольшим дополнительным скриптом сверху. Вы сможете использовать автовоспроизведение на мобильных устройствах (Chrome и Safari) даже при использовании Iframe.
Другие расширенные функции
В качестве бонуса, если вы хотите узнать, как получить различные варианты встраивания, такие как автовоспроизведение.
Просто зайдите в Google и найдите генератор встраивания YouTube.
Мне нравится тот, что из «классинемезиса», но по сути они все одинаковые.
На сайте вам нужно будет добавить URL-адрес видео , и вы сможете добавить все различные параметры настройки.
Просто выберите нужные функции, а затем скопируйте код для вставки вверху.
Наиболее распространенные проблемы с встраиванием YouTube
Владелец видео отключил вставку YouTube
Если у вас возникли проблемы с встраиванием видео YouTube на ваш сайт, обычно это происходит потому, что пользователь отключил возможность встраивания этого конкретного видео другим пользователям. Так что вставка не получится.
В этом случае вы увидите это сообщение:
«Посмотрите это видео на YouTube. Воспроизведение на других устройствах отключено владельцем видео».
В этом случае вы не можете использовать это конкретное видео. Попробуйте найти другое похожее видео или иначе вам нужно придумать что-то еще, возможно, скриншот из видео, который перенаправляет пользователя на видео?
Почему я не могу загружать видео на свой WordPress
Вы должны иметь возможность загружать любое видео в WordPress с помощью кнопки «Добавить медиа». Однако настоятельно рекомендуется использовать YouTube или Vimeo и вставлять видео на свой сайт.
«Встроить видео» означает, что видео выглядит так, как будто оно находится на вашем веб-сайте, но на самом деле это небольшое окно (iframe), которое транслируется с серверов YouTube или Vimeo.
Таким образом, вы сэкономите много трафика и избавитесь от хлопот при самостоятельном хранении видео.
Встроить видео с YouTube в Facebook в 2018 году
К сожалению, в 2018 году невозможно встроить видеоплеер YouTube в Facebook.
Facebook удалил эту возможность в 2017 году, чтобы повысить популярность видео в Facebook. Таким образом, вы не можете показывать проигрыватель YouTube на своей временной шкале FB.
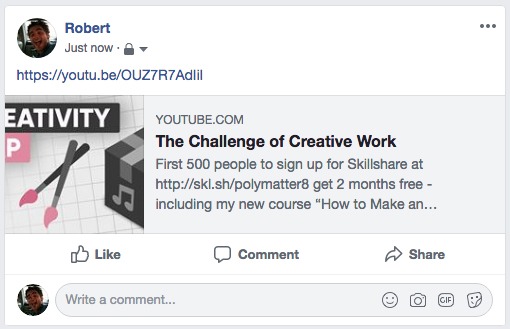
Лучшее, что вы можете сделать, это показать большую миниатюру, однако, когда кто-то нажимает на нее, они переходят на YouTube. Ниже приведено изображение этого.

Ознакомьтесь с дискуссией об удалении Facebook этой функции встраивания YouTube.
