تضمين فيديو YouTube (الدليل النهائي)
نشرت: 2018-07-31مرحبًا بأشخاص الإنترنت ، هل تبحث عن طريقة سهلة لتضمين مقاطع فيديو وقوائم تشغيل وقنوات YouTube في موقع الويب الخاص بك أو موقع WordPress؟
في هذا الدليل الكامل ، ستتعلم جميع الطرق المختلفة لتضمين فيديو YouTube وكيفية تخصيص الفيديو لاحتياجاتك (بما في ذلك أمثلة التعليمات البرمجية).
تحقق من جدول المحتويات أدناه واختر ما تبحث عنه.
محتويات
كيفية تضمين مقاطع فيديو YouTube في WordPress
قم بتضمين فيديو YouTube في صفحة WordPress بدون مكونات إضافية (oEmbed)
رموز WordPress المختصرة لموقع YouTube
استخدام إطار Iframe
كيفية تضمين فيديو YouTube في WordPress باستخدام مكون إضافي
قم بتضمين YouTube في الشريط الجانبي لـ WordPress الخاص بك
تضمين YouTube في HTML
خيارات متقدمة لمشغل فيديو يوتيوب
Youtube Autoplay Embed (يعمل على iOS للجوال و Android iframe)
المشاكل الأكثر شيوعًا مع تضمين YouTube
تضمين فيديو يوتيوب في الفيسبوك في 2018
كيفية تضمين مقاطع فيديو YouTube في WordPress
بشكل أساسي لديك الخيارات التالية لتضمين الفيديو الخاص بك في موقع WordPress على الويب:
- ميزة تضمين WordPress الافتراضية (oEmbed)
- رموز WordPress المختصرة لموقع YouTube
- استخدام إطار Iframe
- تثبيت البرنامج المساعد
الفرق بين الخيارات المذكورة أعلاه هو أنك قادر على تخصيص مشغل الفيديو وأنت تتحرك في القائمة. بمعنى آخر ، لا تحتوي الميزة الافتراضية على خيارات وسيتضمن تثبيت المكون الإضافي جميع الخيارات الممكنة .
قم بتضمين فيديو YouTube في صفحة WordPress بدون مكونات إضافية (oEmbed)
حسنًا ، أردت فقط أن أذكر أنه يمكنك تضمين مقاطع فيديو YouTube في منشورات مدونة WordPress بدون مكون إضافي .
لديك فقط خيارات تكوين أقل ، ولكن بالنسبة لمعظم الناس ، ستكون كافية. إذا كنت بحاجة إلى خيار التشغيل التلقائي على YouTube ، فتحقق من قسم iframe أدناه.
إليك مقطع فيديو يشرح كيف:
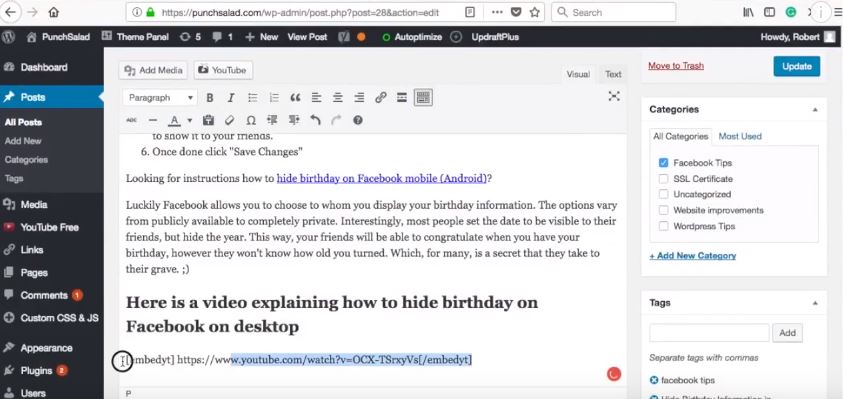
لتضمين فيديو في منشور WP:
ما عليك سوى لصق عنوان URL في منطقة النص . ويجب أن يحول عنوان URL إلى فيديو YouTube .
في حالة عدم نجاح ذلك ، فإليك كيفية تضمين فيديو Y0uTube في WordPress بدون المكونات الإضافية:
- انتقل إلى منشور المدونة أو الصفحة التي تريد تحديثها.
- انقر فوق "إضافة وسائط" أعلى منطقة النص. سيؤدي هذا إلى فتح مكتبة الوسائط.
- ثم حدد "إدراج من عنوان URL" من العمود الأيمن.
- الصق عنوان URL الخاص بك على YouTube.
- في الزاوية السفلية اليسرى ، انقر فوق الزر "إدراج في المنشور".
- سيظهر الآن مقطع فيديو YouTube المضمن في مشاركتك.
بالمناسبة ، سيعمل هذا أيضًا بدون YouTube . فقط استخدم أي فيديو.
يمكنك إما دفقه من منصات أخرى أو استخدام الخوادم الخاصة بك (في معظم الحالات لا يوصى بذلك).
يمكنك تحميل مقطع فيديو بالنقر فوق الزر "إضافة وسائط" في منشور WordPress وتحميل مقطع فيديو.
رموز WordPress المختصرة لموقع YouTube
إليك كيفية تضمين مقطع فيديو باستخدام رمز قصير . سيمنحك هذا المرونة لتعيين عرض الفيديو وارتفاعه. تأكد من اختباره على الهاتف المحمول أيضًا.
لتنفيذ WordPress YouTube برمز قصير ، ما عليك سوى استخدام الرمز القصير أدناه واستبدال النص الأحمر بعنوان URL الخاص بالفيديو (عنوان URL المختصر مناسب أيضًا).
عرض التضمين = "320" ارتفاع = "180" عنوان URL لموقع YouTube [/ embed]
على سبيل المثال: embed width = ”320” height = ”180” https://youtu.be/B4yV3AO7G6E [/ embed]
يمكنك القيام بذلك في الوضع المرئي أو النصي في WordPress .
ومع ذلك ، أجد أن تضمين الرمز القصير عديم الفائدة ، لأن الخيارات الأخرى إما أسهل أو بها المزيد من خيارات التخصيص.
استخدام إطار Iframe
إذا كنت بحاجة إلى الكثير من خيارات التخصيص مثل تضمين التشغيل التلقائي في YouTube ، فسيكون إطار iframe هو الخيار الأفضل لك.
ستحتاج إلى ذلك في وضع النص في WordPress. سأوضح لك أدناه كيفية القيام بذلك.
كيفية الحصول على كود تضمين يوتيوب
أولاً ، لاستخدام iframe ، ستحتاج إلى رمز التضمين من YouTube.
هكذا تحصل عليه:
ما عليك سوى الانتقال إلى فيديو YouTube الذي تريد عرضه على موقعك.

تحت الفيديو انقر على " مشاركة " وحدد " تضمين ".

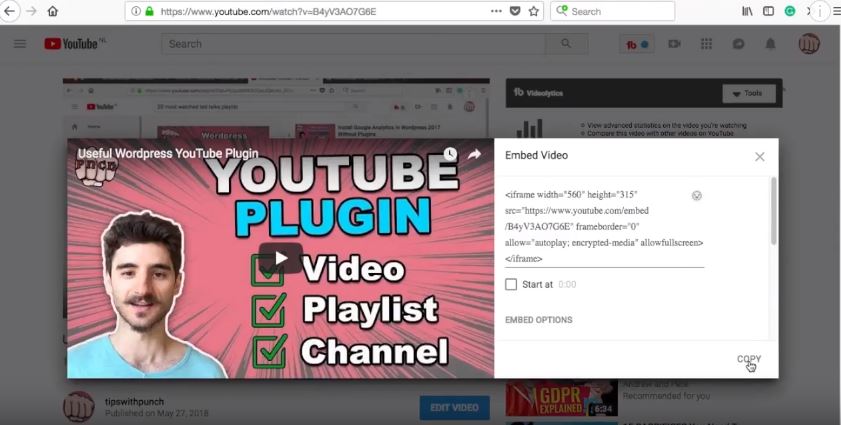
ستظهر الآن نافذة منبثقة تحتوي على كود التضمين وبعض المعلمات الإضافية التي يمكنك تعيينها. يوجد بالفعل المزيد من خيارات التضمين ، لكنني سأوضح لك كيفية الحصول عليها لاحقًا في هذه المقالة.

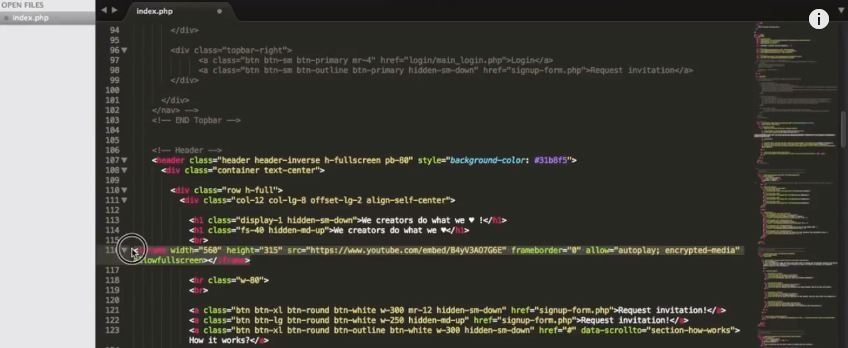
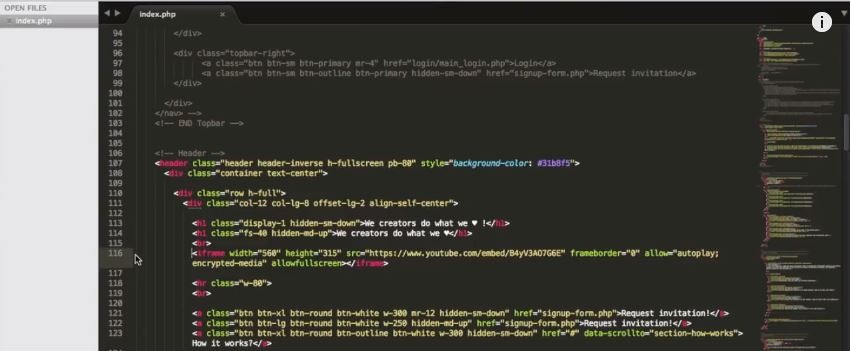
مثال على رمز تضمين YouTube باستخدام iframe:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>كيفية تخصيص مشغل يوتيوب
دعني أوضح لك كيفية استخدام الخيارات المخصصة مثل التشغيل التلقائي .
بادئ ذي بدء ، إليك كيفية إضافة معلمات في عنوان URL الخاص بإطار iframe https://www.youtube.com/embed/B4yV3AO7G6E ؟ التشغيل التلقائي = 1
إذا كنت تريد خيارات متعددة ، فما عليك سوى إضافتها بعلامة " & " (لا تزال القيمة الأولى تبدأ بعلامة "؟" )
https://www.youtube.com/embed/B4yV3AO7G6E ؟ التشغيل التلقائي = 1 & rel = 0 & start = 33
إذا كنت لا تريد التفكير في التنسيق وكل كود iframe . ما عليك سوى استخدام منشئ YouTube للتضمين مثل الذي أنشأه Classynemesis.
خيارات تخصيص مشغل YouTube الأكثر فائدة
التشغيل التلقائي = 1 - عند تحميل الصفحة ، سيبدأ تشغيل الفيديو تلقائيًا.
rel = 0 - إخفاء مقاطع الفيديو ذات الصلة في نهاية الفيديو.
البدء = 33 - حدد وقت البدء (القيمة بالثواني).
end = 66 - حدد وقت التوقف (القيمة بالثواني).
عناصر التحكم = 0 - يزيل عناصر التحكم في مشغل الفيديو مثل التشغيل ومستوى الصوت والإعدادات وما إلى ذلك.
showinfo = 0 - تعطيل خيارات المشاركة والعنوان.
loop = 1 - حلقات الفيديو.
Disablekb = 1 - تعطيل عناصر تحكم لوحة المفاتيح.
cc_load_policy = 1 - سيتم تمكين التسميات التوضيحية بشكل افتراضي.
iv_load_policy = 3 - يزيل أي تعليقات توضيحية.
modestbranding = 1 - إخفاء شعار YouTube.
السماح بملء الشاشة - يمكن إضافته إلى HTML للسماح لمشغل ملء الشاشة ، إذا تركته ، فلن يتمكن المستخدمون من مشاهدة الفيديو في وضع ملء الشاشة.
مثال أدناه ، ما عليك سوى إزالة الجزء الأحمر من الكود:
<iframe width = ”560 ″ height =” 315 ″ src = ”https://www.youtube.com/embed/B4yV3AO7G6E” Frameborder = ”0 ″ allow =” التشغيل التلقائي ؛ الوسائط المشفرة " allowfullscreen > </iframe>
الوضع المحسّن للخصوصية - قم بتبديل الجزء الأول من عنوان URL من www.youtube.com إلى www.youtube-nocookie.com.
مثال:
<iframe width = ”560 ″ height =” 315 ″ src = ”https: // www.youtube-nocookie.com / embed / B4yV3AO7G6E” Frameborder = ”0 ″ allow =” autoplay ؛ الوسائط المشفرة "allowfullscreen> </iframe>
قائمة كاملة بخيارات تخصيص مشغل YouTube.
كيفية تضمين فيديو YouTube في WordPress باستخدام مكون إضافي
الإضافات مفيدة وسهلة التثبيت. وستحتاج إلى واحد إذا كنت تريد عرض معرض YouTube أو بث مباشر .
هنا فيديو تعليمي:
إذا كنت تريد معرفة المزيد أو تناوله وفقًا لسرعتك الخاصة ، فإليك نفس البرنامج التعليمي أدناه.
قم بتثبيت برنامج YouTube الإضافي لـ WordPress
يعد تثبيت البرنامج المساعد WordPress YouTube أمرًا سهلاً ويعمل مثل جميع المكونات الإضافية الأخرى.
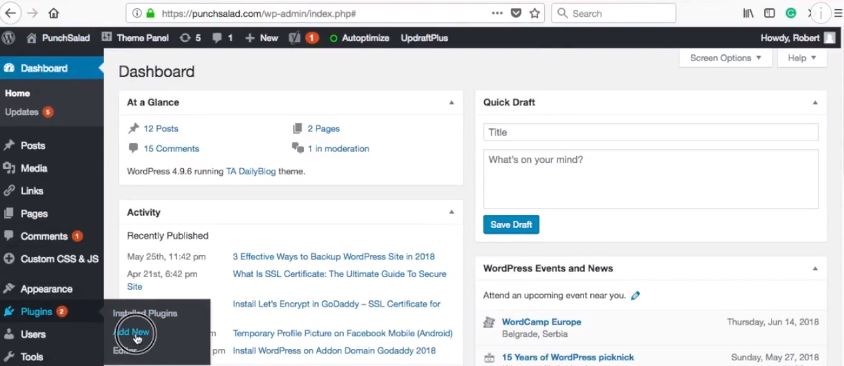
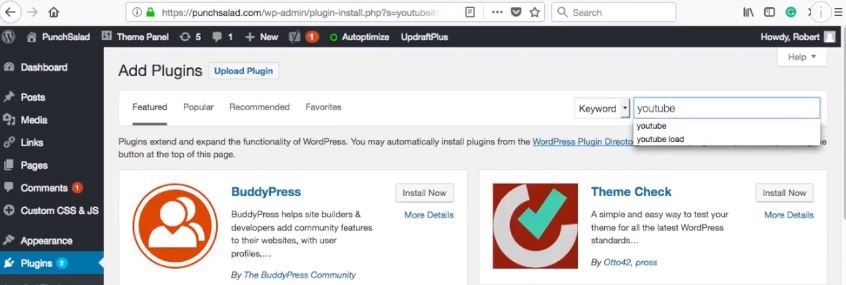
1. أثناء تسجيل الدخول إلى WordPress ، مرر مؤشر الماوس فوق "الإضافات" في العمود الأيسر وانقر على "إضافة جديد".

2. في شريط البحث اكتب "YouTube".

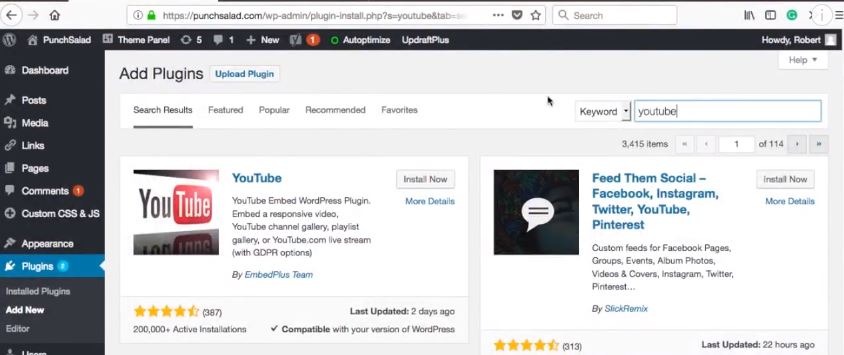
3. ثم اختر المكوّن الإضافي "YouTube" ، يجب أن يكون الخيار الأول.

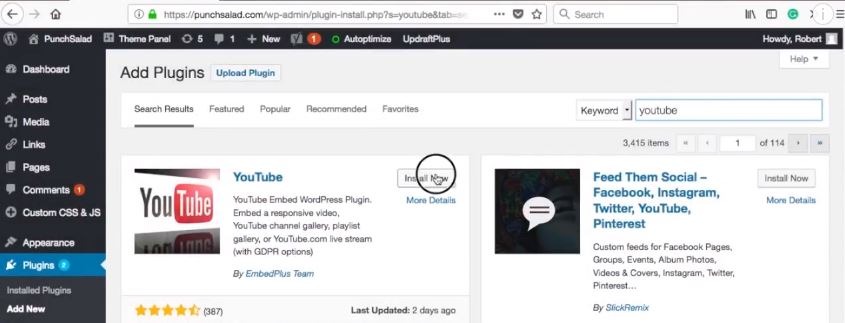
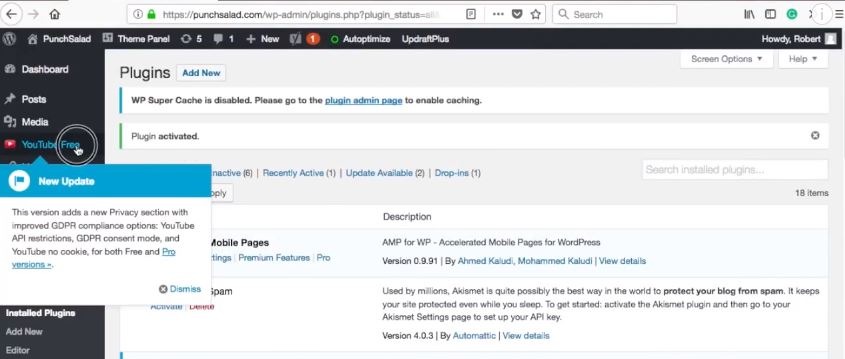
4. انقر فوق "التثبيت الآن".

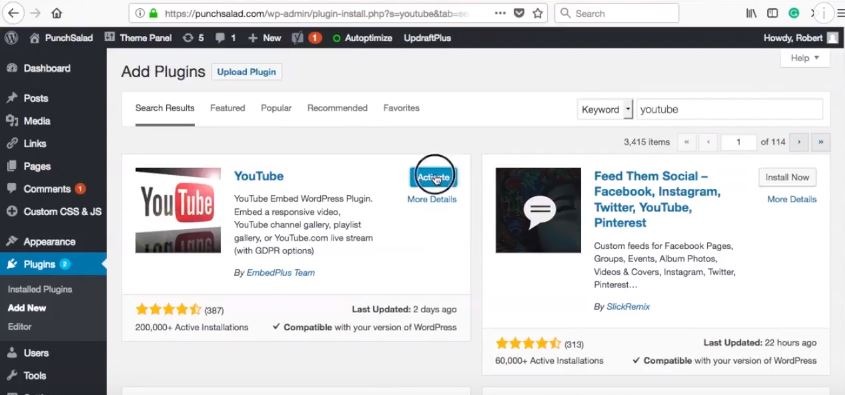
5. بمجرد الانتهاء من التثبيت ، انقر فوق "تنشيط".

6. الآن لديك "Youtube" في العمود الأيسر ، فقط اضغط عليها.

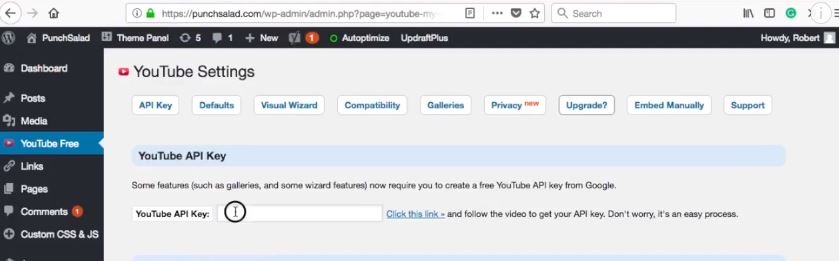
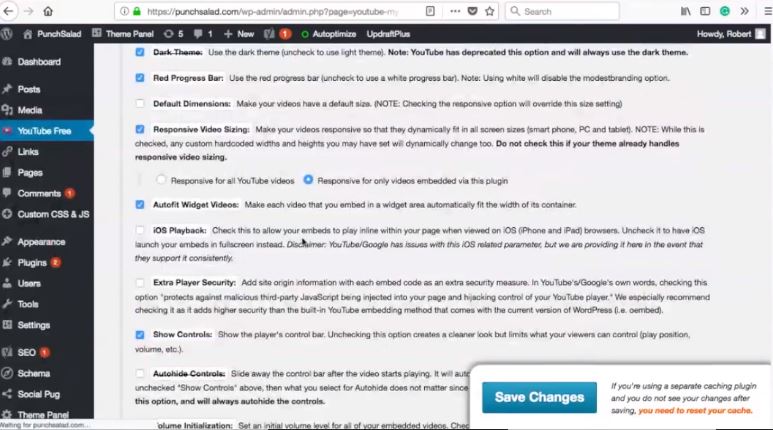
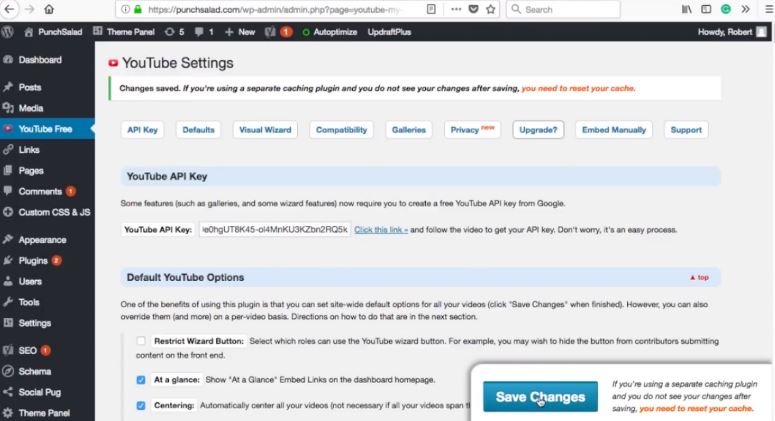
يوفر هذا المكون الإضافي الكثير من خيارات التكوين المختلفة ، وسأغطي فقط الخيارات الرئيسية.
الأول هو YouTube API Key. سأستعيد ذلك بعد دقيقة ، حيث تحتاج إلى الحصول عليه من Google. لا تقلق ، إنه سهل.

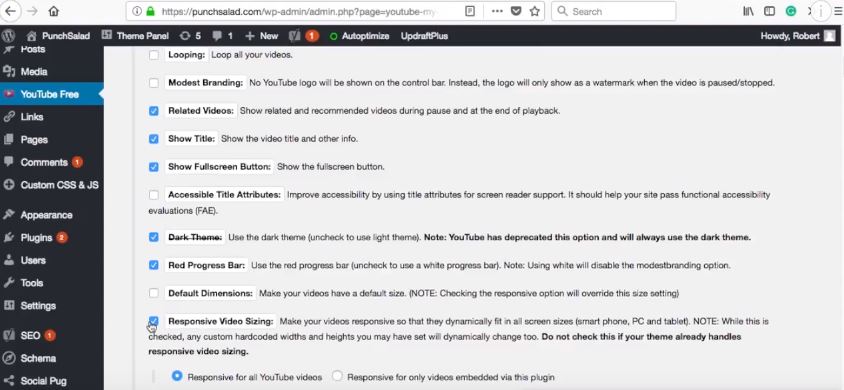
اسمحوا لي أولا أن أعرض لكم الإعدادات الهامة الأخرى. فقط قم بالتمرير لأسفل. كما ترى العديد من الخيارات للاختيار من بينها. بالنسبة لي ، الأهم هو استجابة الفيديو الخاص بي. لذلك يتكيف مع حجم جهاز المستخدمين.

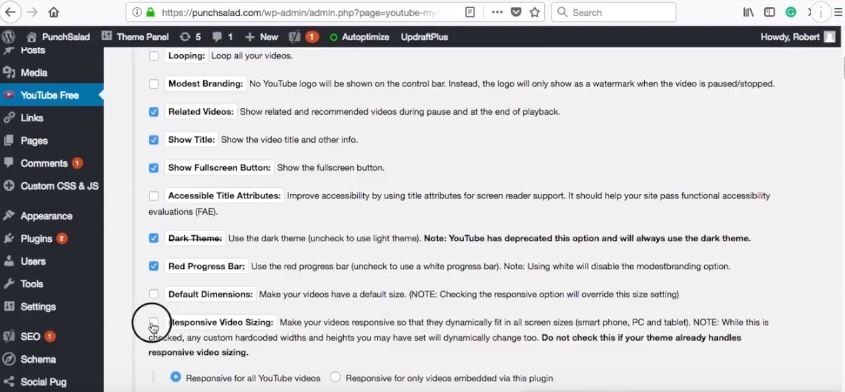
ما عليك سوى إضافة علامة اختيار "تحجيم الفيديو المتجاوب".

يمكنك اللعب بالخيارات الأخرى. تم شرحها بوضوح. ولكن إذا كان لديك أي أسئلة حول أي منها. أرسل لي تعليقًا أدناه.
حسنًا ، لنحفظ هذه الإعدادات.

تضمين فيديو واحد
بعد ذلك ، سنقوم بتضمين مقطع فيديو واحد في منشور.
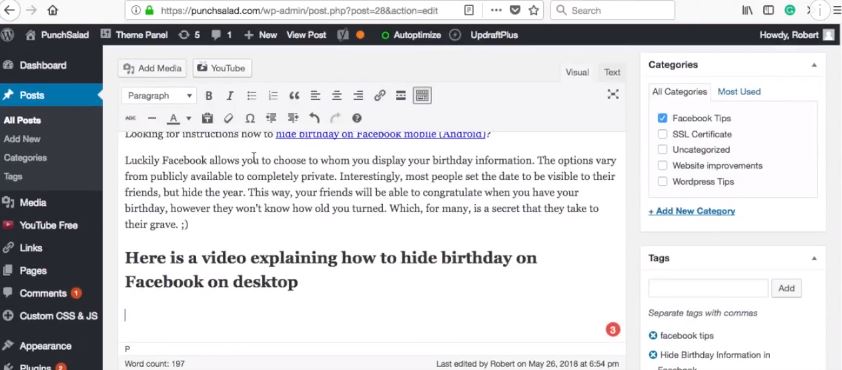
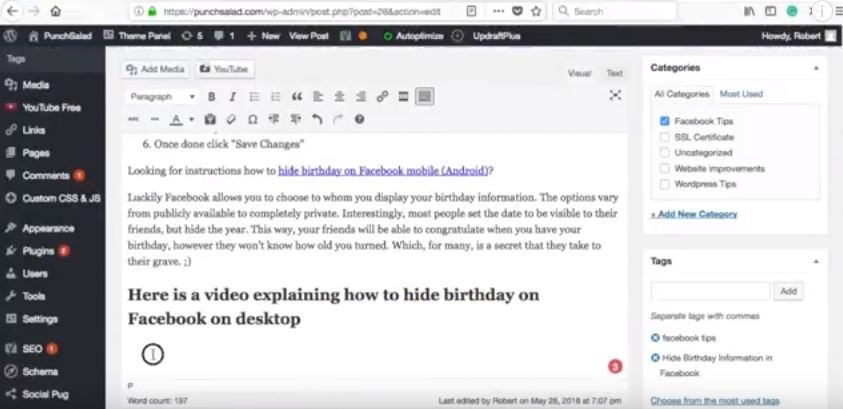
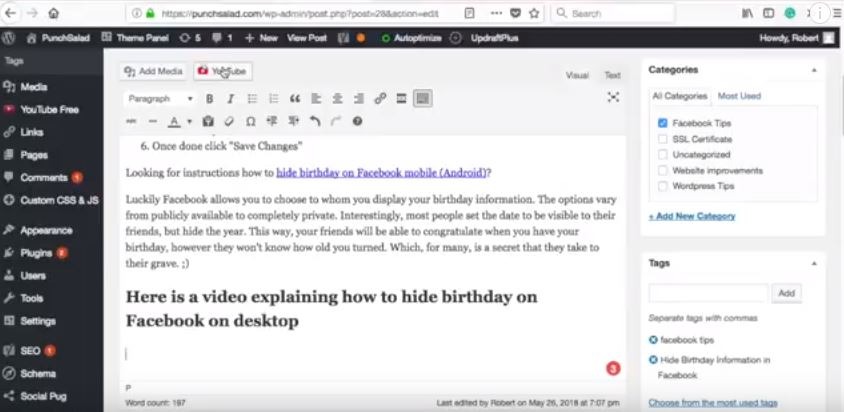
1. انتقل إلى منشورك في WordPress ،

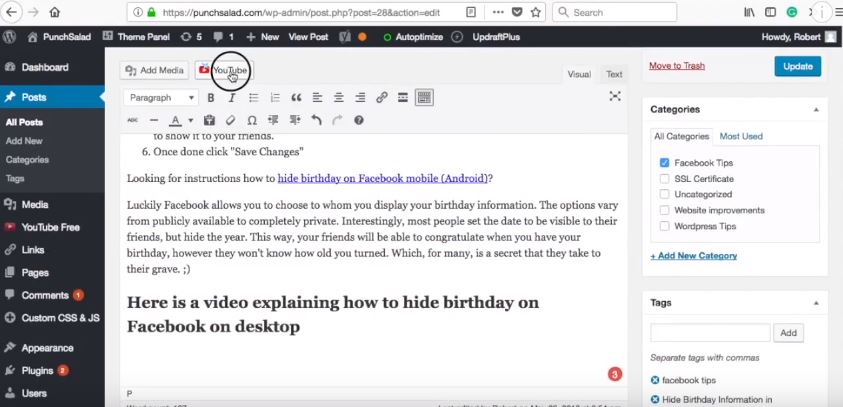
2. انقر فوق الزر "YouTube" أعلى منطقة النص (يجب أن يظهر هذا الزر بعد تثبيت المكون الإضافي).

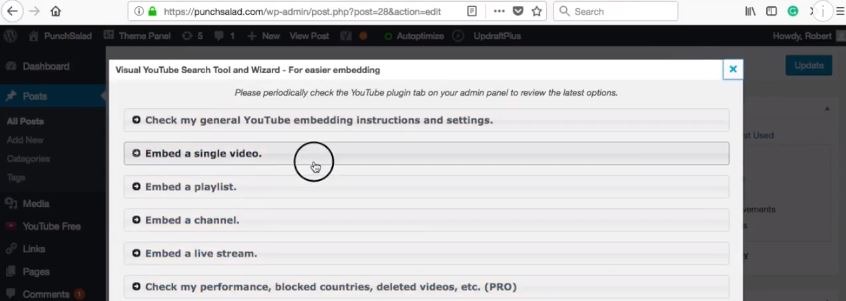
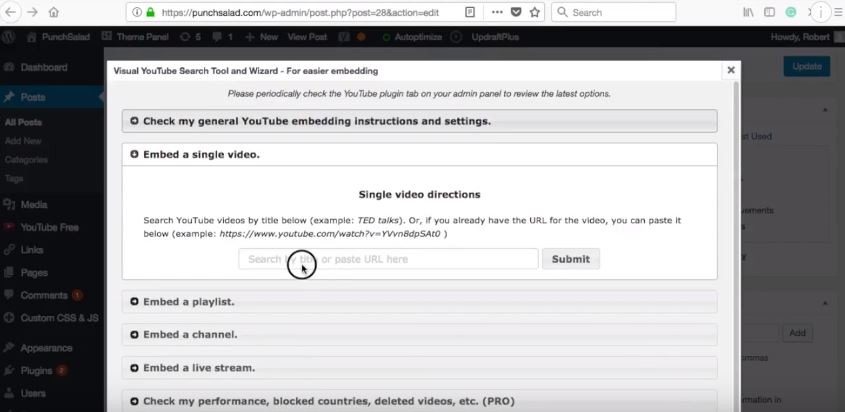
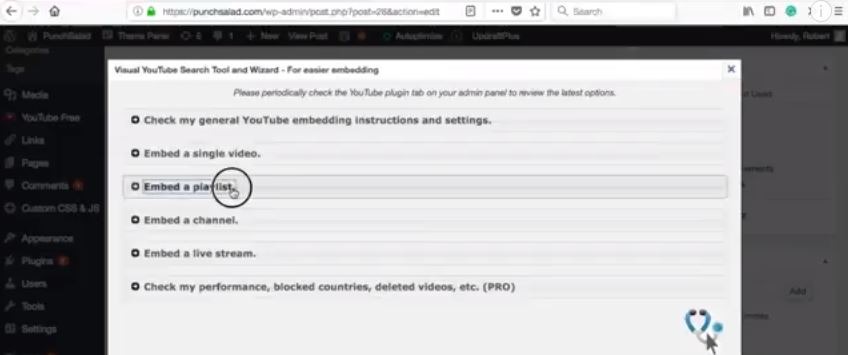
3. تظهر نافذة منبثقة بها خيارات متعددة ، ما عليك سوى النقر فوق "تضمين مقطع فيديو واحد" ،

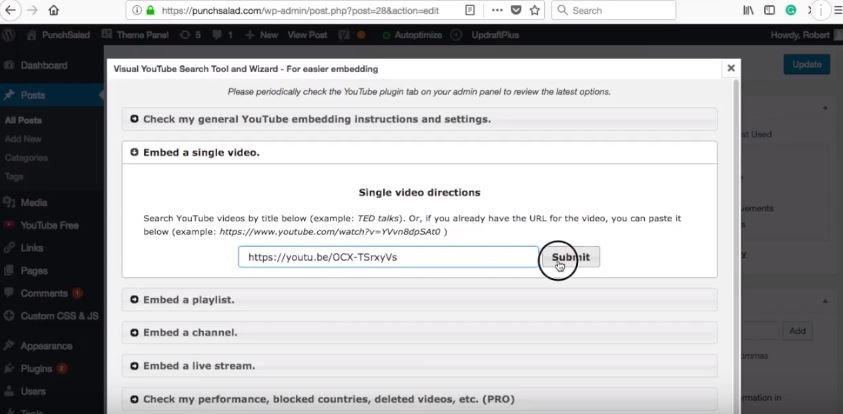
4. الصق عنوان URL للفيديو. يمكن أن يكون عنوان URL كاملًا أو عنوان URL مختصرًا.

5. انقر فوق "إرسال".

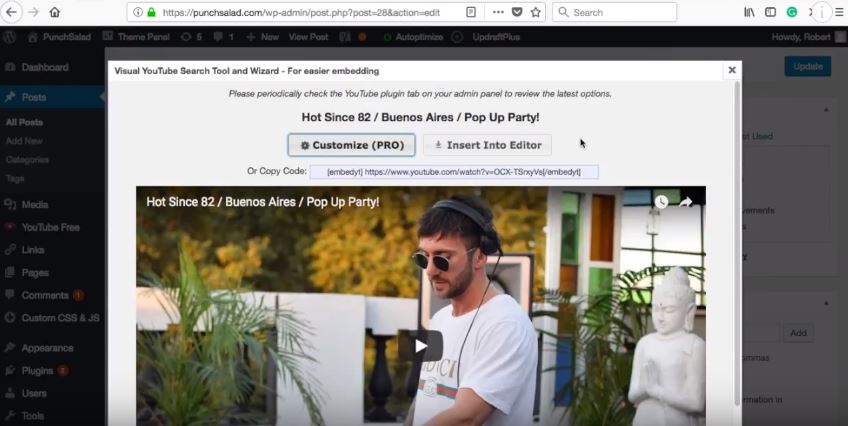
6. سترى معاينة للفيديو. ولديك خياران. بالنسبة لمستخدمي Pro ، هناك خيار تخصيص. يمكّنك هذا من تخصيص سمات الفيديو وموضعه على الصفحة بالتفصيل.

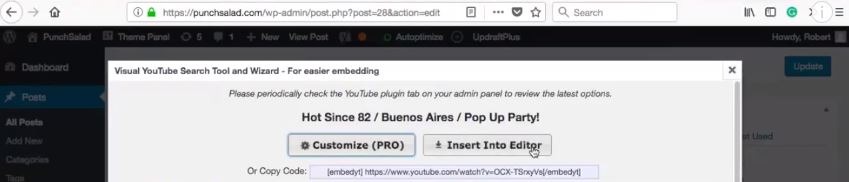
7. لسنا بحاجة إلى ذلك الآن ، لذا دعنا نختار "إدراج في المحرر".

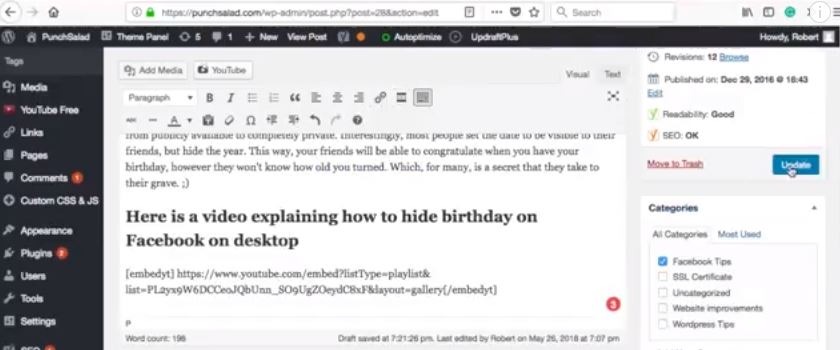
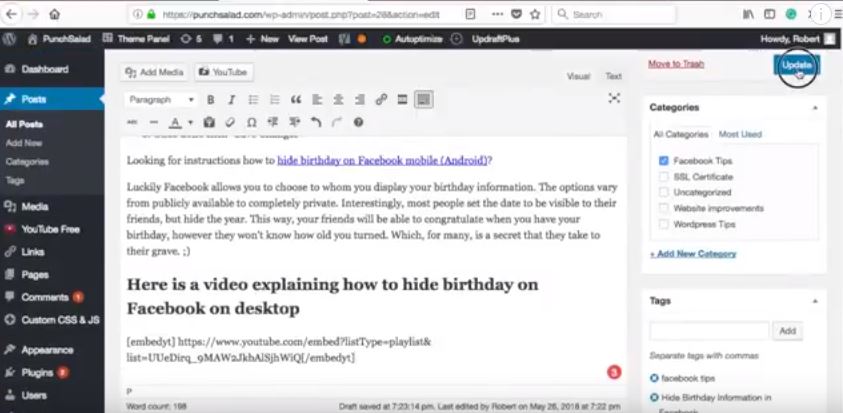
8. الآن ترى عنوان URL غريب يظهر في رسالتك. إنه مجرد رمز قصير وسوف يتعرف WordPress عليه ويعرض فيديو YouTube ، عندما يراه المستخدم.

9. قم بحفظ التغييرات بالنقر فوق "تحديث".

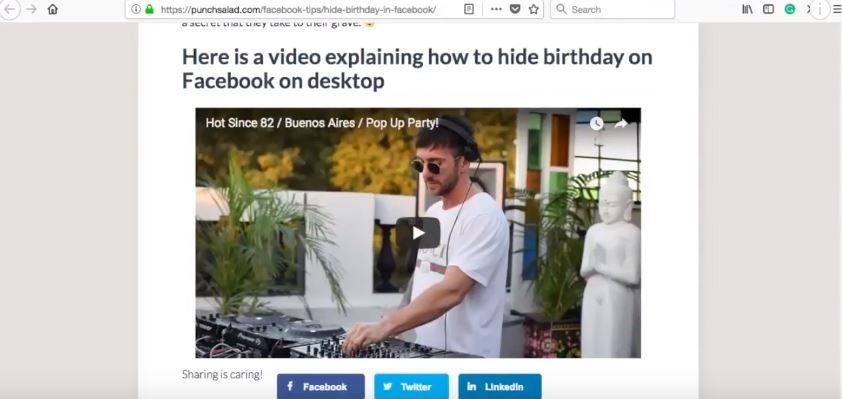
10. دعنا نلقي نظرة على منشور المدونة في الواجهة الأمامية.

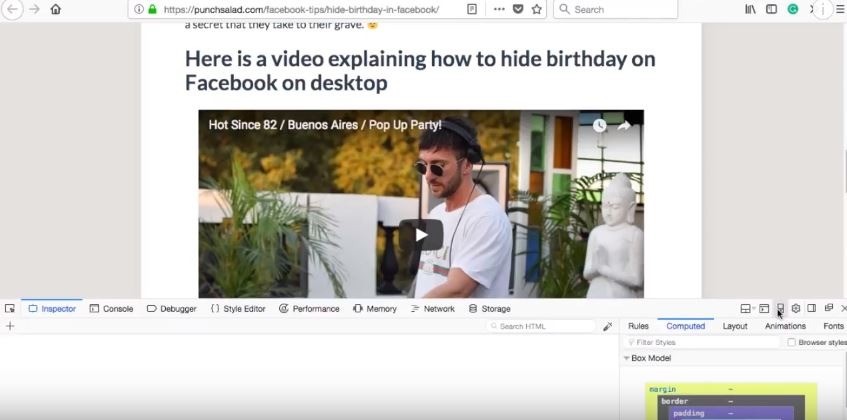
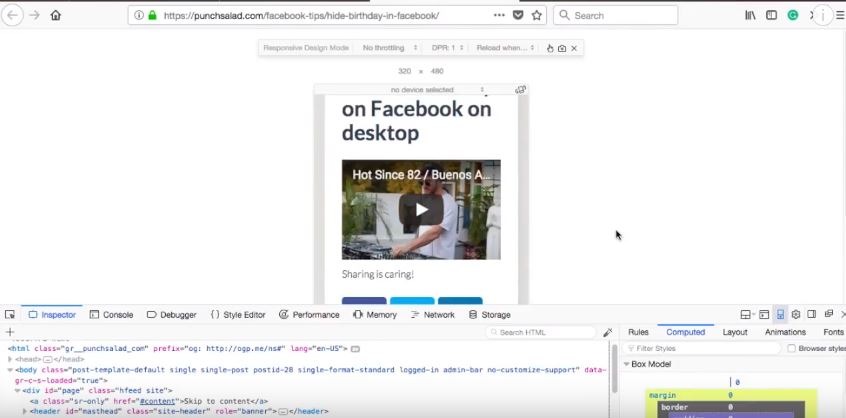
كما ترون من الفيديو يعرض بشكل جيد. دعونا نلقي نظرة عليه على الهاتف المحمول.
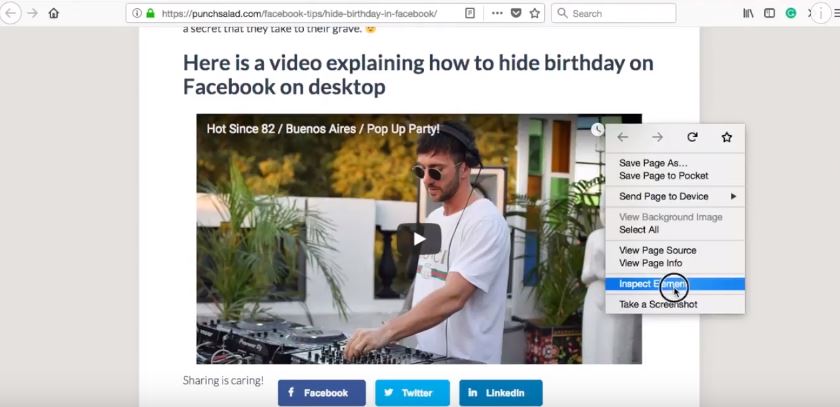
عن طريق النقر بزر الماوس الأيمن في أي مكان (سيعمل هذا على Chrome أيضًا)
واختيار " فحص العنصر "

هنا على اليمين حدد رمز الهاتف المحمول.

سيؤدي هذا إلى تغيير حجم النافذة إلى حجم الهاتف المحمول.

يبدو الفيديو جيدًا وحافظ على أبعاده.

كيفية الحصول على مفتاح YouTube API لمكوِّن إضافي
للاستفادة من قائمة التشغيل وتضمين القناة ، ستحتاج إلى مفتاح YouTube API. إذا كنت تعلم بالفعل أنك بحاجة إلى واحد ، فما عليك سوى الاطلاع على هذا البرنامج التعليمي ، حيث أوضح لك كيفية الحصول على مفتاح YouTube API.
اعرض معرض YouTube في WordPress
أنا في إعدادات المكوِّن الإضافي لـ YouTube. لقد قمت للتو بنسخ مفتاح API في الحافظة الخاصة بي.
الآن فقط أضفه إلى حقل "YouTube API Key" وانقر على "حفظ التغييرات"

بعد ذلك ، انتقل إلى منشورك.
1. انقر فوق المكان الذي تريد أن يظهر فيه الفيديو في منطقة النص.

2. حدد زر "YouTube" في الأعلى.

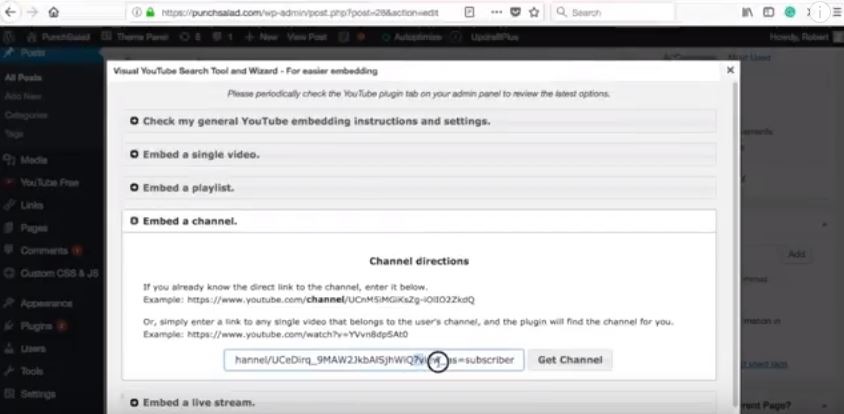
3. وفي النافذة المنبثقة ، حدد "تضمين قائمة تشغيل".

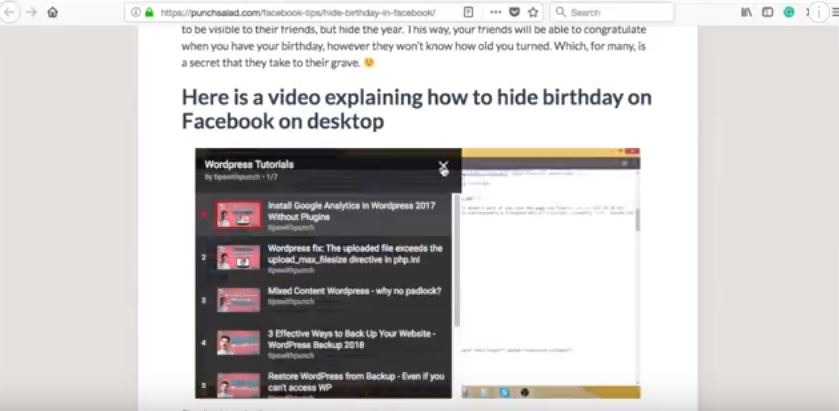
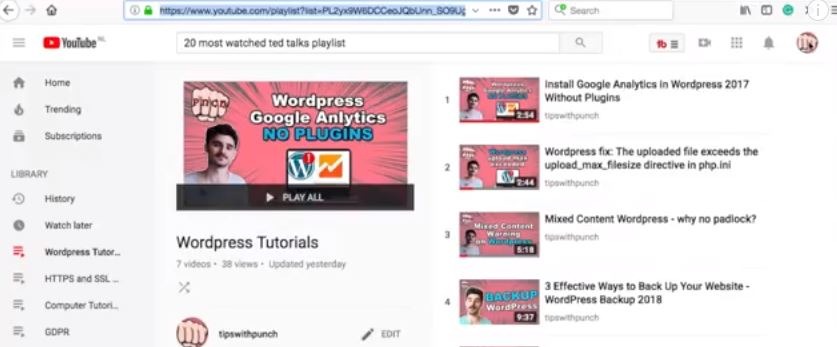
دعني أوضح لك كيفية الحصول على قائمة تشغيل على YouTube. سيعمل هذا مع قوائم تشغيل الآخرين أيضًا.
4. تأكد من تسجيل الدخول إلى Google.

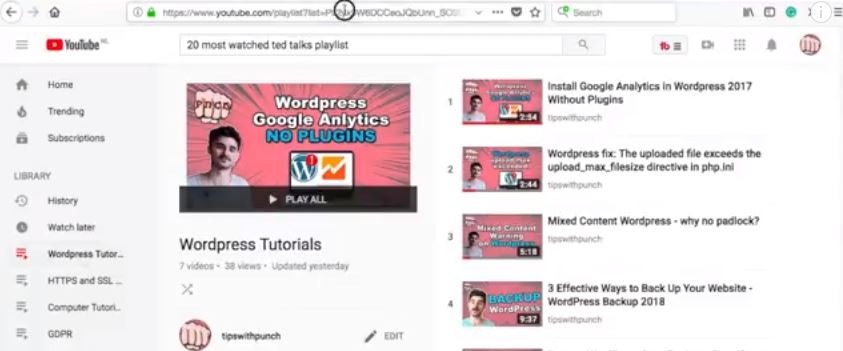
5. في الصفحة الرئيسية ، افتح قائمة البرغر الموجودة على اليسار ، فأنا مفتوحة بالفعل.
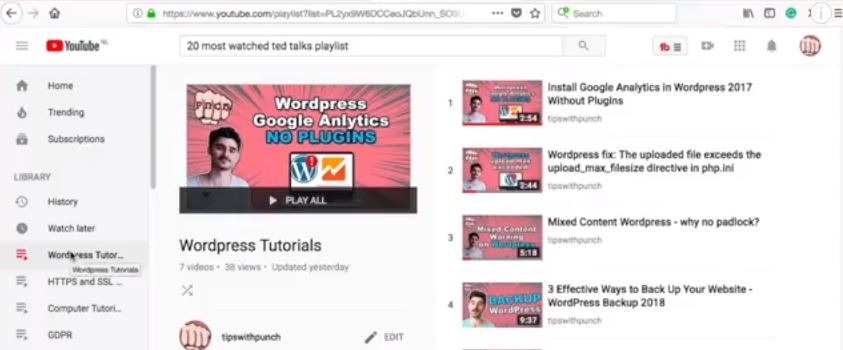
6. وحدد قائمة التشغيل التي تريد عرضها.

7. الاستيلاء على URL.

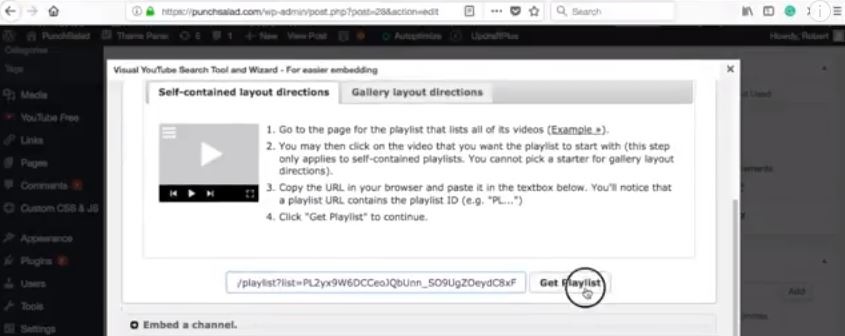
8. الآن قم بلصق عنوان URL في WordPress.

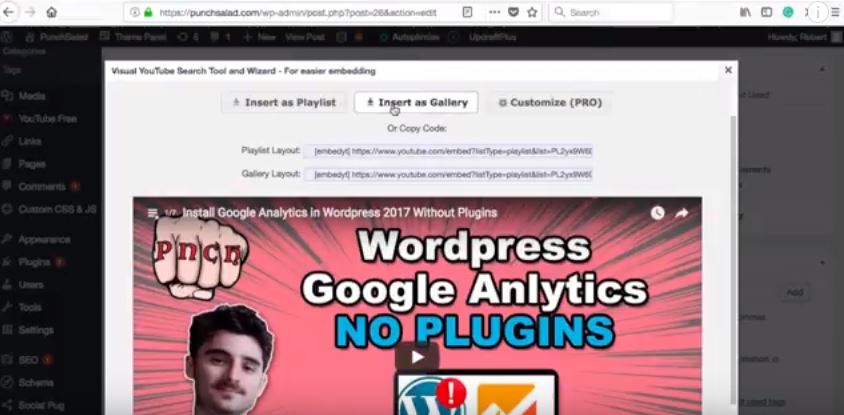
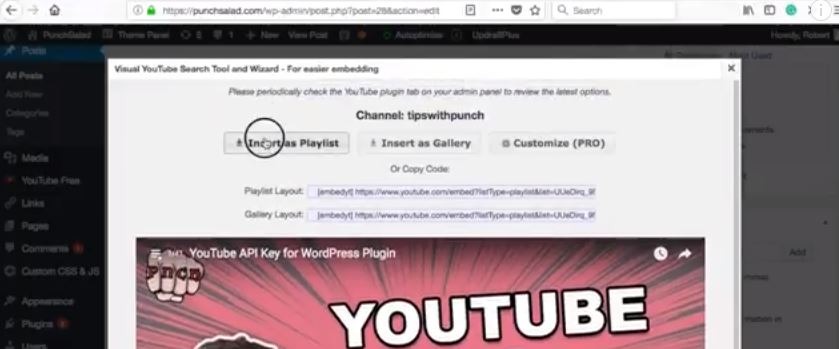
9. سترى معاينة لقائمة التشغيل و 3 خيارات. سأريك خيار قائمة التشغيل في ثانية واحدة. اسمحوا لي أولا اختيار المعرض.

10. احفظ التغييرات.

الآن إذا شاهدنا الصفحة ، فسترى أن هناك معرضًا لمقاطع الفيديو في رسالتي.

هنا أيضًا سيبدو الأمر كما لو اخترنا خيار "قائمة التشغيل". إنها قائمة تشغيل تعمل بشكل كامل ولديك خيار التمرير عبر مقاطع الفيديو في قائمة التشغيل.

تضمين قناة يوتيوب
ستبدو إضافة قناة YouTube إلى موقعك مماثلة لخيار قائمة التشغيل تقريبًا.
إليك كيف يمكنك إضافته:
- انتقل إلى منشورك.
- انقر على زر "يوتيوب".
- وفي النافذة المنبثقة ، حدد "تضمين قائمة تشغيل"
إليك كيفية الحصول على عنوان URL للقناة في YouTube.
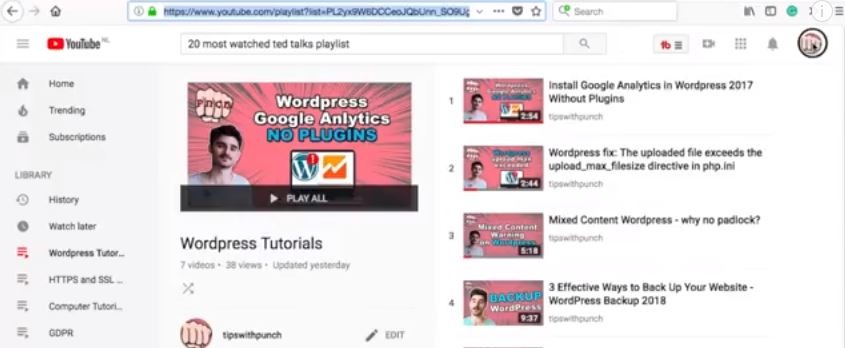
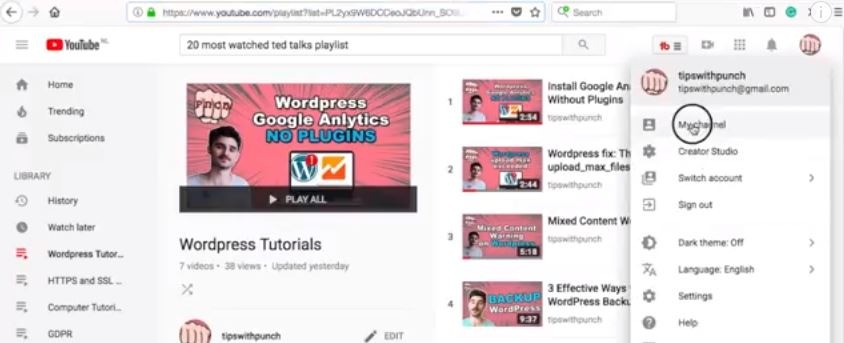
1. تأكد من تسجيل الدخول إلى Google.

2. انقر فوق الرمز الخاص بك في الزاوية اليمنى العليا.

3. وحدد "قناتي".

4. الاستيلاء على URL.

5. الآن قم بلصق عنوان URL في WordPress (تأكد من عدم احتوائه على أية قيم مثل؟ view_as….).

6. سيكون هناك معاينة لقناة الفيديوهات وثلاثة خيارات. سأريك خيار المعرض في ثانية واحدة. اسمحوا لي أولا اختيار المعرض.

7. احفظ التغييرات.

هنا قائمة تشغيل القناة.

وهذا ما يبدو عليه معرض قنوات YouTube. كما ترون ، حتى أنه يحتوي على ترقيم صفحات.

قم بتضمين بث مباشر من YouTube إلى WordPress
من الممكن إضافة بث مباشر على YouTube من موقع الويب الخاص بك.
- في نافذة YouTube المنبثقة ، حدد "تضمين بث مباشر".
- أضف عنوان URL للقناة التي سيتم بث البث المباشر منها. (أو أي فيديو من تلك القناة. يحتاج البرنامج المساعد إلى القناة فقط).
- اذهب إلى WordPress.
- وحدد إعدادات البرنامج المساعد يوتيوب.
- في منطقة النص "الافتراضي ليس المحتوى المباشر" ، يمكنك تحديد ما تريد عرضه عندما لا يكون البث مباشرًا.
إليك فيديو تعليمي للبث المباشر:
قم بتضمين YouTube في الشريط الجانبي لـ WordPress الخاص بك
يمكنك أيضًا تضمين مقطع فيديو YouTube في الشريط الجانبي (في WordPress 4.8 والإصدارات الأحدث). دعني أوضح لك كيف يمكنك فعل ذلك.
- انتقل إلى " المظهر " واختر " تخصيص ".
- انقر فوق " القطع ".
- حدد الشريط الجانبي الذي تريد إضافة الفيديو إليه.
- في مربع البحث ، اكتب " فيديو " وحدده.
- انقر فوق " إضافة فيديو ".
- حدد " إدراج من URL ".
- احصل على عنوان URL لفيديو YouTube والصقه في الحقل .
- انقر فوق " إضافة إلى القطعة ".
- وفي الجزء العلوي انقر على " حفظ ونشر ".
تضمين YouTube في HTML
في بعض الأحيان تحتاج فقط إلى تضمين الفيديو بتنسيق HTML عادي.
هنا فيديو تعليمي:
أولاً ، احصل على رمز التضمين لمقطع فيديو YouTube. انتقل الآن إلى كود HTML الخاص بك والصق رمز التضمين.

يجب أن ترى بعض الرموز التي تحتوي على كلمة "iframe" بداخلها.

احفظ كود HTML.
والآن يمكنك مشاهدة الفيديو على موقع الويب الخاص بك.

حسنًا ، يبدو الفيديو جيدًا على سطح المكتب ، ولكن ماذا عن الهاتف المحمول؟ دعنا نتحقق من ذلك.

لا يبدو أن الفيديو متجاوب. بشكل افتراضي ، لن يكون الأمر كذلك وستحتاج إلى القليل من CSS لجعله مستجيبًا.
تضمين YouTube متجاوب
تصميم الويب سريع الاستجابة يعني فقط أن الفيديو سيتكيف مع أي حجم شاشة . هذا ما نريد أن يفعله الفيديو الخاص بنا أيضًا.
لذلك ، بغض النظر عن الجهاز ، يبدو دائمًا جيدًا وبالنسبة المناسبة.
لتسهيل الأمر عليك ، ما عليك سوى إضافة div حول iframe ومنحه اسم فئة "iframe-container".
فمثلا:
<div class = ”iframe-container”>
<iframe width = ”560 ″ height =” 315 ″ src = ”https://www.youtube.com/embed/9YffrCViTVk” Frameborder = ”0 ″ allow =” التشغيل التلقائي ؛ الوسائط المشفرة "allowfullscreen> </iframe>
</div>
وإليك CSS الذي ستحتاجه لفيديو YouTube سريع الاستجابة:
.iframe-container {
الموقف: نسبي ؛
العرض: 100٪؛
الحشو السفلي: 56.25٪؛
الارتفاع: 0؛
}
.iframe-container iframe {
الموقف: مطلق.
أعلى: 0؛
اليسار: 0؛
العرض: 100٪؛
الارتفاع: 100٪؛
}
حتى الآن إذا قمت بفحص موقع الويب على الهاتف المحمول. وحتى إذا قمت بتغيير حجم الشاشة ، فإن الفيديو يظل بنفس النسب ويستجيب الفيديو لحجم الشاشة.
خيارات متقدمة لمشغل فيديو يوتيوب
تسريع تضمين فيديو YouTube مع التحميل البطيء
نصيحة متقدمة! إذا كان لديك العديد من مقاطع الفيديو على صفحتك ، فحاول إعداد مكون إضافي لتحميل مقاطع فيديو YouTube كسول.
سيؤدي ذلك إلى جعل موقع الويب الخاص بك يتم تحميله بشكل أسرع وسيوفر تجربة أفضل للمستخدم. أنا أستخدم المكون الإضافي a3 Lazy Load وهو يعمل بشكل رائع.
إليك كيف يمكنك التحميل البطيء لمقطع فيديو YouTube في WordPress:
Youtube Autoplay Embed (يعمل على iOS للجوال و Android iframe)
في بعض الأحيان تريد أن تقوم بالتشغيل التلقائي لتضمين فيديو Youtube الخاص بك. سأوضح لك أولاً الطريقة القياسية للقيام بذلك باستخدام إطار iframe ، ثم قمت بتضمين القليل من التعليمات البرمجية التي ستجعل التشغيل التلقائي يعمل أيضًا على الأجهزة المحمولة ، سواء IOS و Android!
سأستخدم WordPress ، لكنه يعمل بنفس الطريقة تمامًا في HTML.
للتضمين القياسي:
أضف هذا :؟ autoplay = 1 & mute = 1
في نهاية عنوان URL لتضمين فيديو Youtube. لكن هذا يعمل فقط على سطح المكتب.
فمثلا:
<iframe id = ”iframeID” width = ”560 ″ height =” 315 ″ src = ”https://www.youtube.com/embed/x1XYto1YKTo ؟ autoplay = 1 & mute = 1 ” frameborder = ”0 ″ allow =” التسارع؛ تشغيل تلقائي؛ الوسائط المشفرة جيروسكوب؛ صورة داخل صورة ”allowfullscreen> </iframe>
تضمين البرنامج النصي المخصص:
احصل على البرنامج النصي الذي يعمل على الهاتف المحمول (IOS و Android):
الكود الأصلي مأخوذ من stackoverflow.
<! - 1. سيحل <iframe> (مشغل الفيديو) محل علامة <div> هذه. ->
<div class = "iframe-container">
<div> </div>
</div>
<script>
// 2. يقوم هذا الرمز بتحميل كود IFrame Player API بشكل غير متزامن.
var tag = document.createElement ('script') ؛
tag.src = "https://www.youtube.com/iframe_api" ؛
var firstScriptTag = document.getElementsByTagName ('script') [0] ؛
firstScriptTag.parentNode.insertBefore (tag، firstScriptTag) ،
// 3. تنشئ هذه الوظيفة <iframe> (ومشغل YouTube)
// بعد تنزيل كود API.
لاعب فار
دالة onYouTubeIframeAPIReady () {
player = new YT.Player ('player'، {
العرض: 100٪ ،
معرف الفيديو: "YOUR_VIDEO_ID" ،
playerVars: {'autoplay': 1، 'playsinline': 1}،
الأحداث: {
'onReady': onPlayerReady
}
}) ؛
}
// 4. ستستدعي API هذه الوظيفة عندما يكون مشغل الفيديو جاهزًا.
دالة onPlayerReady (حدث) {
event.target.mute () ،
event.target.playVideo () ،
}
</script>
<ستايل>
/ * اجعل فيديو youtube مستجيبًا * /
.iframe-container {
الموقف: نسبي ؛
العرض: 100٪؛
الحشو السفلي: 56.25٪؛
الارتفاع: 0؛
}
.iframe-container iframe {
الموقف: مطلق.
أعلى: 0؛
اليسار: 0؛
العرض: 100٪؛
الارتفاع: 100٪؛
}
</style>إذا لاحظت أنه افتراضيًا ، لا يعمل التضمين التلقائي لـ Youtube. ولكن مع القليل من النص الإضافي من الأعلى. ستتمكن من استخدام التشغيل التلقائي على الأجهزة المحمولة (Chrome و Safari) حتى أثناء استخدام Iframe.
الميزات المتقدمة الأخرى
كنصيحة إضافية ، إذا كنت تريد معرفة كيفية الحصول على خيارات تضمين مختلفة مثل التشغيل التلقائي.
ما عليك سوى الانتقال إلى Google والبحث عن منشئ تضمين YouTube.
أنا أحب تلك من "classynemesis" ، لكنهم جميعًا متماثلون في الأساس.
على الموقع ، ستحتاج إلى إضافة عنوان URL للفيديو وستتمكن من إضافة جميع خيارات التخصيص المختلفة.
ما عليك سوى اختيار الميزات التي تحتاجها ثم نسخ رمز التضمين في الأعلى.
المشاكل الأكثر شيوعًا مع تضمين YouTube
قام مالك الفيديو بتعطيل تضمين YouTube
إذا كنت تواجه مشكلات في تضمين فيديو YouTube في موقعك ، فعادةً ما يكون ذلك بسبب قيام المستخدم بتعطيل الخيار للآخرين لتضمين هذا الفيديو المحدد. لذلك لن يعمل التضمين.
في هذه الحالة ، سترى هذه الرسالة:
“شاهد هذا الفيديو على موقع يوتيوب. أوقف مالك الفيديو التشغيل على الأجهزة الأخرى "
في هذه الحالة ، لا يمكنك استخدام هذا الفيديو المحدد. حاول العثور على مقطع فيديو آخر مشابه أو أنك بحاجة إلى التفكير في شيء آخر ، ربما لقطة شاشة من الفيديو تنقل المستخدم إلى الفيديو؟
لماذا لا يمكنني تحميل مقاطع الفيديو على WordPress الخاص بي
يجب أن تكون قادرًا على تحميل أي فيديو على WordPress باستخدام زر "إضافة وسائط". ومع ذلك ، يوصى بشدة باستخدام YouTube أو Vimeo وتضمين الفيديو في موقعك.
يعني "تضمين مقطع فيديو" أن الفيديو يبدو كما لو كان موجودًا على موقع الويب الخاص بك ، ولكنه في الواقع عبارة عن نافذة صغيرة (iframe) يتم بثها من خوادم YouTube أو Vimeo.
بهذه الطريقة ستوفر الكثير من النطاق الترددي والمشاحنات مع تخزين الفيديو بنفسك.
تضمين فيديو يوتيوب في الفيسبوك في 2018
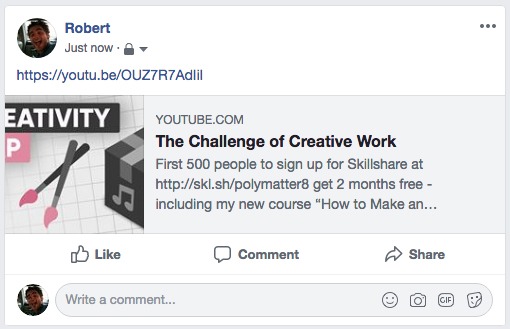
للأسف ، لا يمكن تضمين مشغل فيديو YouTube على Facebook في 2018.
أزال Facebook القدرة في عام 2017 في محاولة لزيادة شعبية الفيديو على Facebook. لذلك لا يمكنك إظهار مشغل YouTube على مخطط FB الزمني الخاص بك.
أفضل ما يمكنك فعله هو عرض صورة مصغرة كبيرة ، ولكن عندما ينقر عليها شخص ما ، سيتم نقلها إلى YouTube. يوجد أدناه صورة لهذا.

تحقق من المناقشة حول إزالة Facebook لميزة تضمين YouTube هذه.
