YouTubeビデオを埋め込む(究極のガイド)
公開: 2018-07-31こんにちはインターネットの人々、あなたはあなたのウェブサイトまたはワードプレスサイトにYouTubeビデオ、プレイリストとチャンネルを埋め込む簡単な方法を探していますか?
この完全なガイドでは、YouTubeビデオを埋め込むためのさまざまな方法と、ニーズに合わせてビデオをカスタマイズする方法(コード例を含む)について学習します。
以下の目次をチェックして、探しているものを選んでください。
コンテンツ
WordPressにYouTubeビデオを埋め込む方法
プラグインなしでWordPressページにYouTubeビデオを埋め込む(oEmbed)
YouTubeのWordPressショートコード
Iframeを使用する
プラグインを使用してYouTubeビデオをWordPressに埋め込む方法
WordPressサイドバーにYouTubeを埋め込む
YouTubeをHTMLに埋め込む
YouTubeビデオプレーヤーの高度なオプション
Youtube Autoplay Embed(モバイルiOSおよびAndroid iframeで動作)
YouTube埋め込みに関する最も一般的な問題
2018年にFacebookにYouTubeビデオを埋め込む
WordPressにYouTubeビデオを埋め込む方法
基本的に、WordPressWebサイトにビデオを埋め込むための以下のオプションがあります。
- デフォルトのWordPress埋め込み機能(oEmbed)
- YouTubeのWordPressショートコード
- Iframeを使用する
- プラグインのインストール
上記のオプションの違いは、リストを下に移動するときにビデオプレーヤーをカスタマイズできることです。 つまり、デフォルトの機能にはオプションがなく、プラグインをインストールするとすべての可能なオプションがあります。
プラグインなしでWordPressページにYouTubeビデオを埋め込む(oEmbed)
さて、プラグインなしでYouTubeビデオをWordPressブログ投稿に埋め込むことができることをお伝えしたいと思います。
構成オプションが少ないだけですが、ほとんどの人にとってはそれで十分です。 YouTubeの自動再生オプションが必要な場合は、以下のiframeセクションを確認してください。
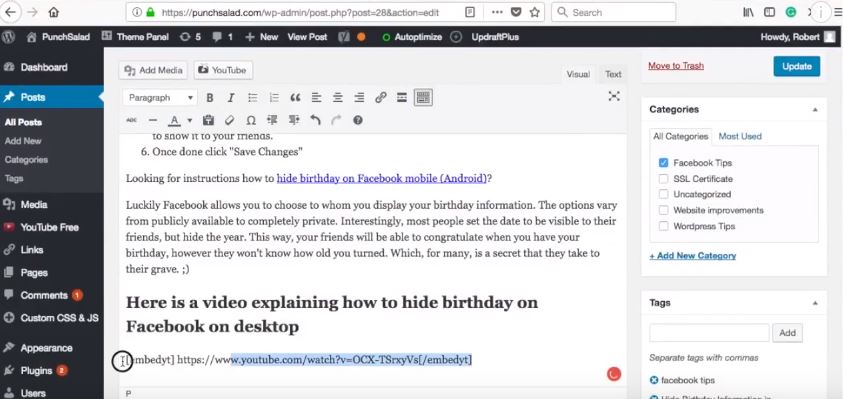
これがその方法を説明するビデオです:
WP投稿にビデオを埋め込むには:
URLをテキスト領域に貼り付けるだけです。 そして、URLをYouTubeビデオに変換する必要があります。
それが機能しない場合は、プラグインなしでY0uTubeビデオをWordPressに埋め込む方法は次のとおりです。
- 更新するブログ投稿またはページに移動します。
- テキスト領域の上部にある[メディアの追加]をクリックします。 これにより、メディアライブラリが開きます。
- 次に、左側の列から[URLから挿入]を選択します。
- YouTubeのURLを貼り付けます。
- 左下の「投稿に挿入」ボタンをクリックします。
- これで、埋め込まれたYouTubeビデオが投稿に表示されます。
ちなみに、これはYouTubeがなくても機能します。 任意のビデオを使用してください。
他のプラットフォームからストリーミングすることも、独自のサーバーを使用することもできます(ただし、ほとんどの場合、これはお勧めしません)。
WordPressの投稿で[メディアの追加]ボタンをクリックしてビデオをアップロードすると、ビデオをアップロードできます。
YouTubeのWordPressショートコード
ショートコードを使用して動画を埋め込む方法は次のとおりです。 これにより、ビデオの幅と高さを柔軟に設定できます。 モバイルでもテストしてください。
ショートコードでWordPressYouTubeを実装するには、以下のショートコードを使用して、赤いテキストをビデオURLに置き換えます(ショートURLでもかまいません)。
embed width =” 320” height =” 180” YouTube URL [/ embed]
例:embed width =” 320” height =” 180” https://youtu.be/B4yV3AO7G6E [/ embed]
これは、WordPressのビジュアルモードまたはテキストモードで実行できます。
そうは言っても、他のオプションの方が簡単であるか、カスタマイズオプションが多いため、ショートコードの埋め込みは役に立たないと思います。
Iframeを使用する
YouTubeの自動再生の埋め込みなど、多くのカスタマイズオプションが必要な場合は、iframeが最適なオプションになります。
WordPressのテキストモードでこれを行う必要があります。 その方法を以下に示します。
YouTube埋め込みコードを取得する方法
まず、iframeを使用するには、YouTubeの埋め込みコードが必要です。
これがあなたがそれを得る方法です:
サイトに表示したいYouTubeビデオに移動するだけです。

ビデオの下で「共有」をクリックし、「埋め込み」を選択します。

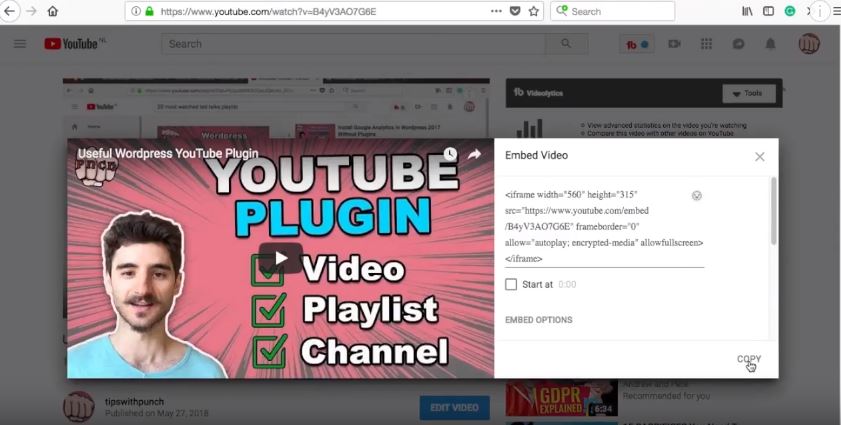
これで、埋め込みコードと設定可能ないくつかの追加パラメーターを含むポップアップが表示されます。 実際にはもっと多くの埋め込みオプションがありますが、これらを取得する方法についてはこの記事の後半で説明します。

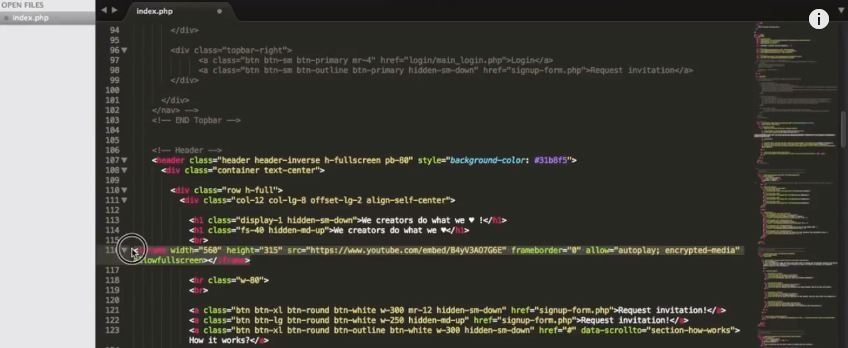
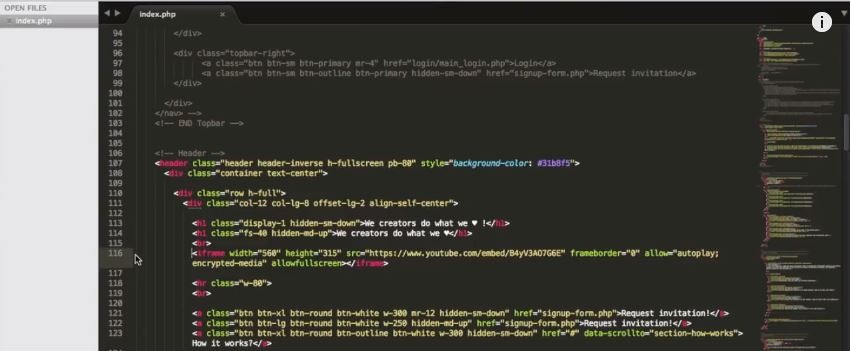
iframeを使用したYouTube埋め込みコードの例:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>YouTubeプレーヤーをカスタマイズする方法
自動再生などのカスタムオプションを利用する方法を紹介します。
まず、iframeのURLにパラメータを追加する方法は次のとおりですhttps://www.youtube.com/embed/B4yV3AO7G6E ? autoplay = 1
複数のオプションが必要な場合は、「 & 」を付けて追加します(最初の値は「 ?」マークで始まります)。
https://www.youtube.com/embed/B4yV3AO7G6E ? autoplay = 1&rel = 0&start = 33
フォーマットとすべてのiframeコードについて考えたくない場合。 ClassynemesisのようなYouTube埋め込みジェネレーターを使用するだけです。
最も便利なYouTubeプレーヤーのカスタマイズオプション
autoplay = 1 –ページが読み込まれると、ビデオの再生が自動的に開始されます。
rel = 0 –ビデオの最後にある関連ビデオを非表示にします。
start = 33 –開始時刻を指定します(値は秒単位です)。
end = 66 –停止時間を指定します(値は秒単位です)。
Controls = 0 –再生、音量、設定などのビデオプレーヤーコントロールを削除します。
showinfo = 0 –共有オプションとタイトルを無効にします。
loop = 1 –ビデオをループします。
disablekb = 1 –キーボードコントロールを無効にします。
cc_load_policy = 1 –キャプションはデフォルトで有効になります。
iv_load_policy = 3 –注釈を削除します。
modestbranding = 1 –YouTubeロゴを非表示にします。
フルスクリーンを許可– HTMLに追加して、フルスクリーンプレーヤーを許可できます。これを省略すると、ユーザーはビデオをフルスクリーンで表示できなくなります。
以下の例では、コードの赤い部分を削除するだけです。
<iframe width =” 560” height =” 315” src =” https://www.youtube.com/embed/B4yV3AO7G6E” frameborder =” 0” allow =” autoplay; 暗号化されたメディア」 allowfullscreen ></iframe>
プライバシー強化モード–URLの最初の部分をwww.youtube.comからwww.youtube-nocookie.comに交換します。
例:
<iframe width =” 560” height =” 315” src =” https:// www.youtube-nocookie.com /embed/B4yV3AO7G6E” frameborder =” 0” allow =” autoplay; 暗号化されたメディア」allowfullscreen></iframe>
YouTubeプレーヤーのカスタマイズオプションの完全なリスト。
プラグインを使用してYouTubeビデオをWordPressに埋め込む方法
プラグインは便利で簡単にインストールできます。 また、YouTubeギャラリーやライブストリームを表示する場合に必要になります。
これがビデオチュートリアルです:
詳細を知りたい場合、または自分のペースでそれを実行したい場合は、以下に同じチュートリアルがあります。
WordPress用のYouTubeプラグインをインストールします
WordPress YouTubeプラグインのインストールは簡単で、他のすべてのプラグインと同じように機能します。
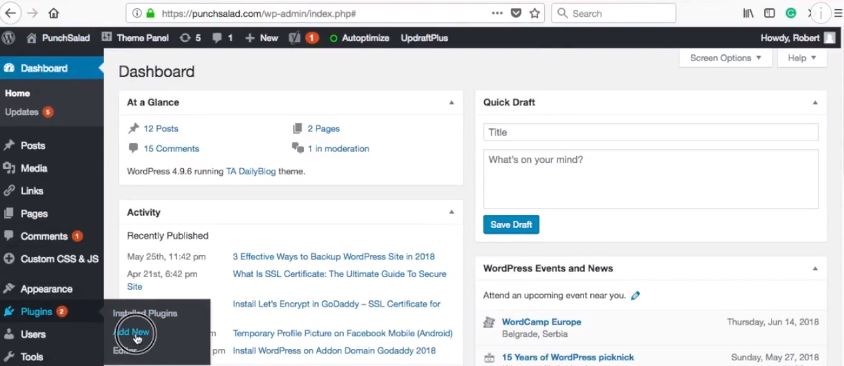
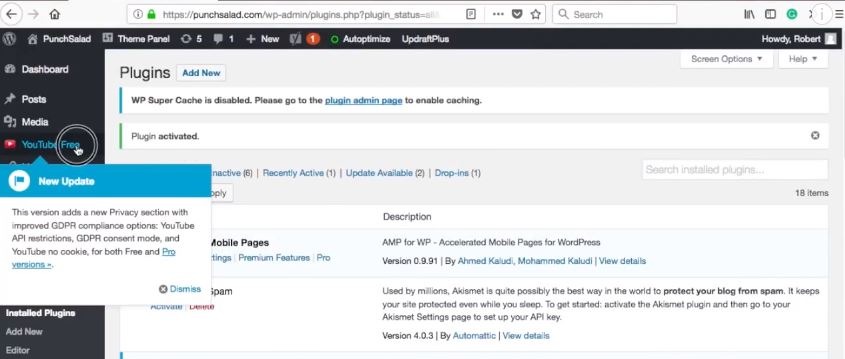
1. WordPressにログインしているときに、左側の列の[プラグイン]にカーソルを合わせて[新規追加]をクリックします。

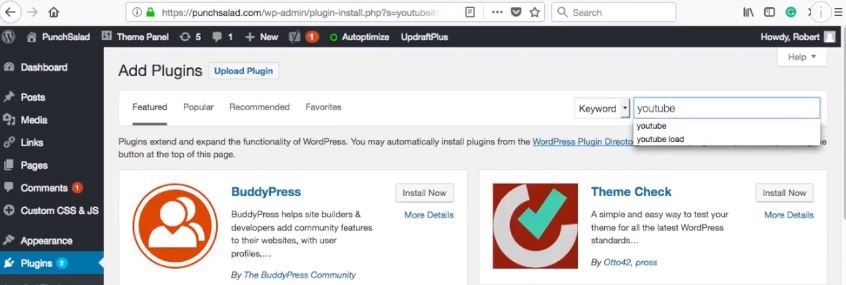
2.検索バーに「YouTube」と入力します。

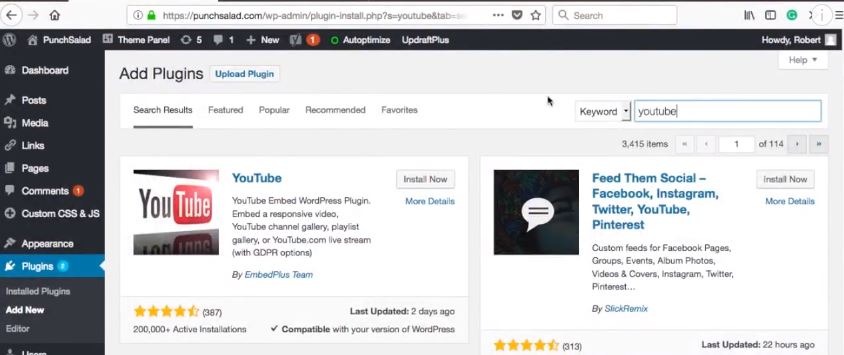
3.次に、「YouTube」プラグインを選択します。これが最初のオプションになります。

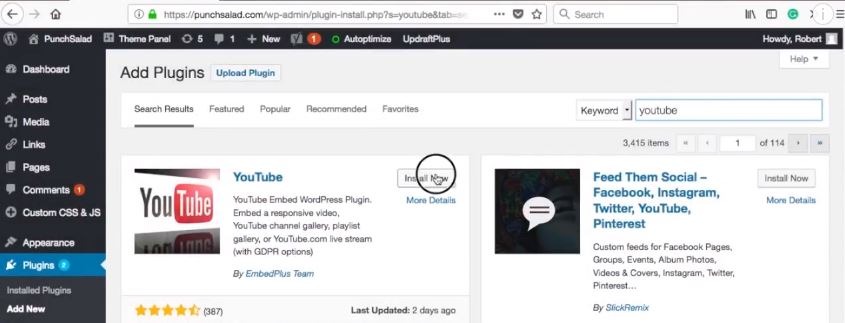
4.「今すぐインストール」をクリックします。

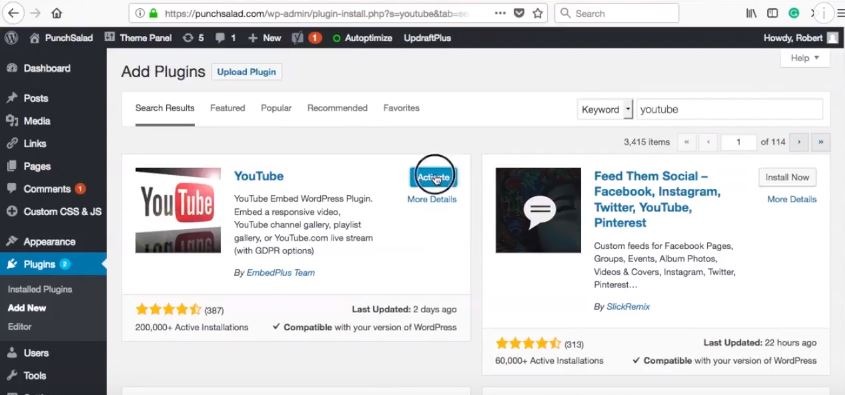
5.インストールが完了したら、「アクティブ化」をクリックします。

6.これで、左側の列に「Youtube」が表示されました。クリックするだけです。

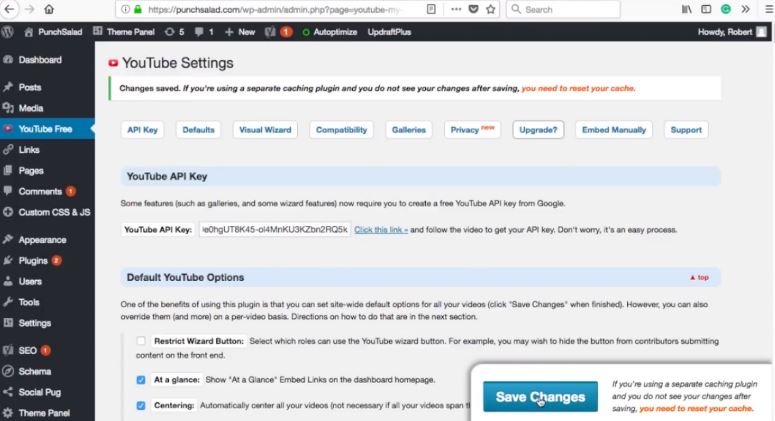
このプラグインは多くの異なる構成オプションを提供します、私は主なものをカバーするつもりです。
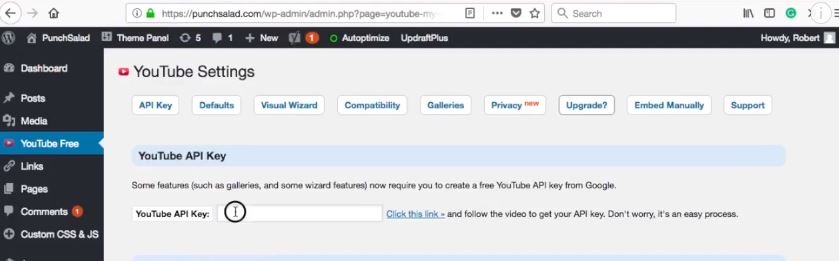
1つ目はYouTubeAPIキーです。 これはGoogleから入手する必要があるため、すぐに返送します。 心配いりません、簡単です。

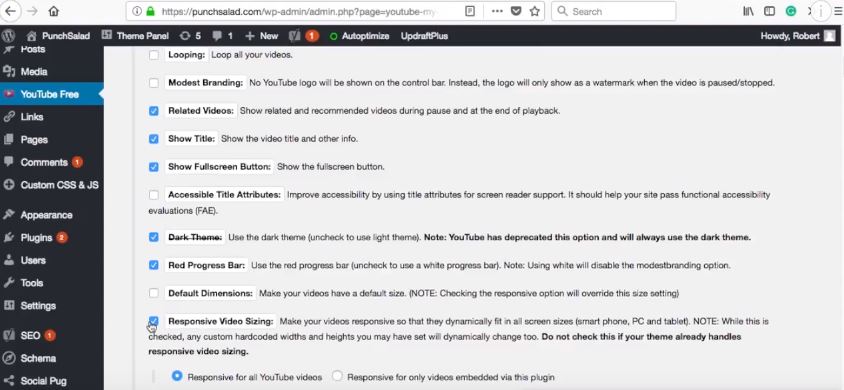
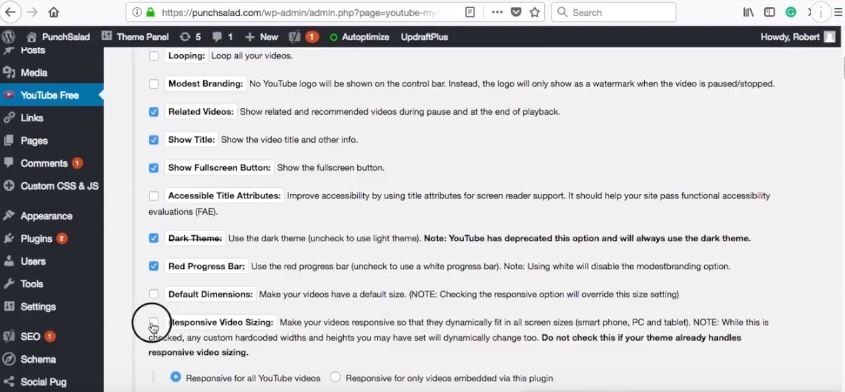
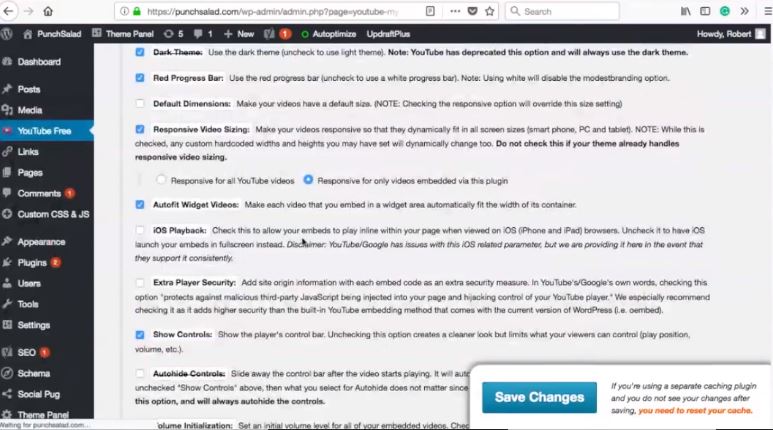
まず、他の重要な設定を紹介します。 下にスクロールするだけです。 あなたが選ぶべき多くのオプションを見ることができるように。 私にとって最も重要なのは、私のビデオがレスポンシブであることです。 したがって、ユーザーのデバイスサイズに合わせて調整されます。

「レスポンシブビデオサイジング」にチェックマークを付けるだけです。

他のオプションで遊ぶことができます。 それらは非常に明確に説明されています。 しかし、それらのいずれかについて質問がある場合。 以下にコメントをお願いします。
では、これらの設定を保存しましょう。

シングルビデオ埋め込み
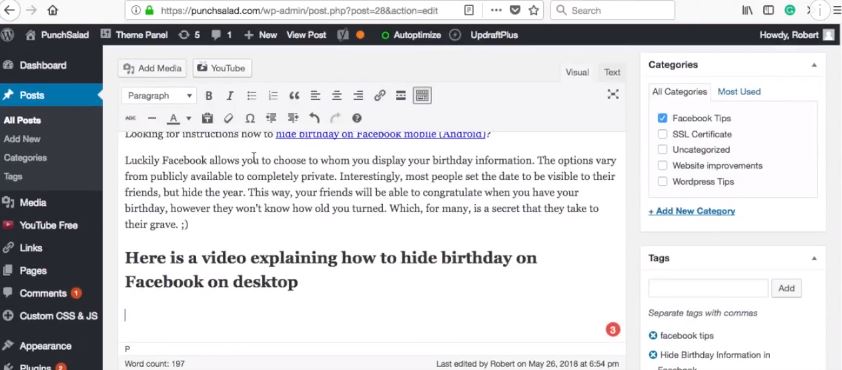
次に、 1つの動画を投稿に埋め込みます。
1.WordPressの投稿に移動します。

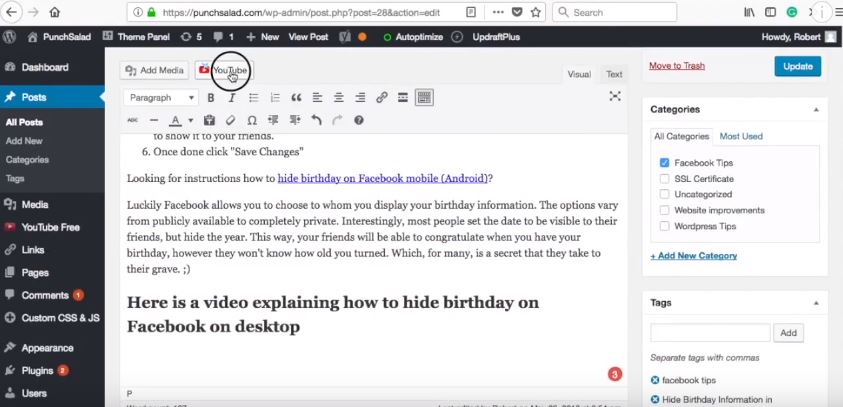
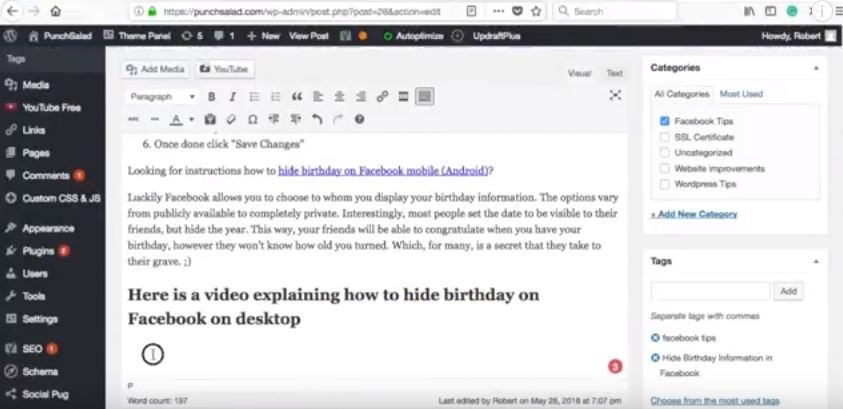
2.テキスト領域の上にある[YouTube]ボタンをクリックします(このボタンは、プラグインをインストールした後に表示されます)。

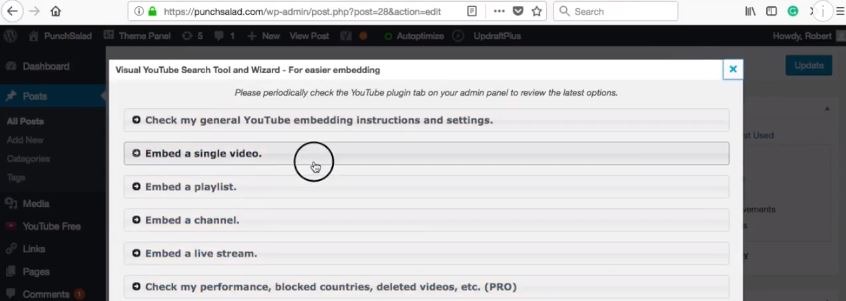
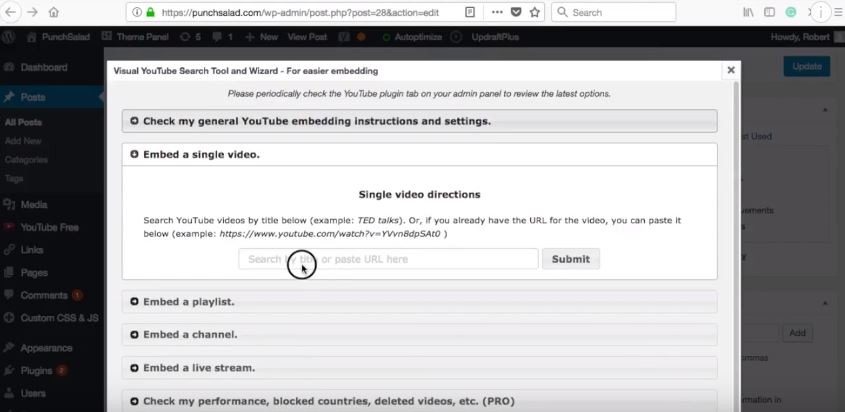
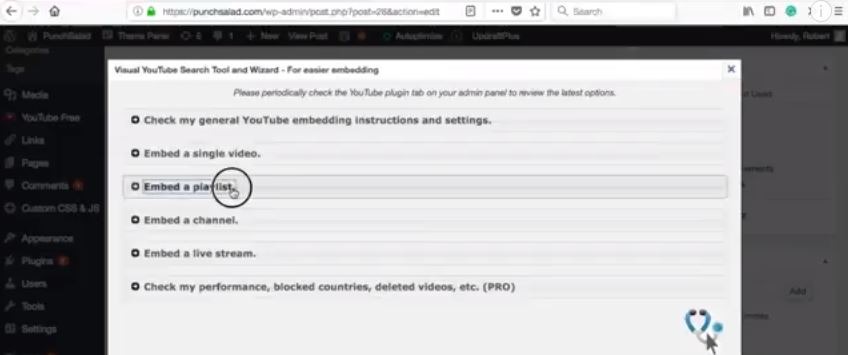
3.複数の選択肢があるポップアップが表示されたら、[単一のビデオを埋め込む]をクリックするだけです。

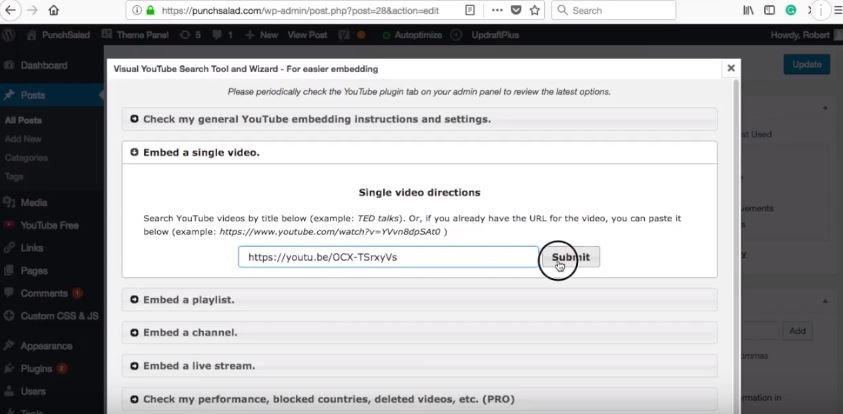
4.ビデオのURLを貼り付けます。 完全なURLまたは短縮URLにすることができます。

5.「送信」をクリックします。

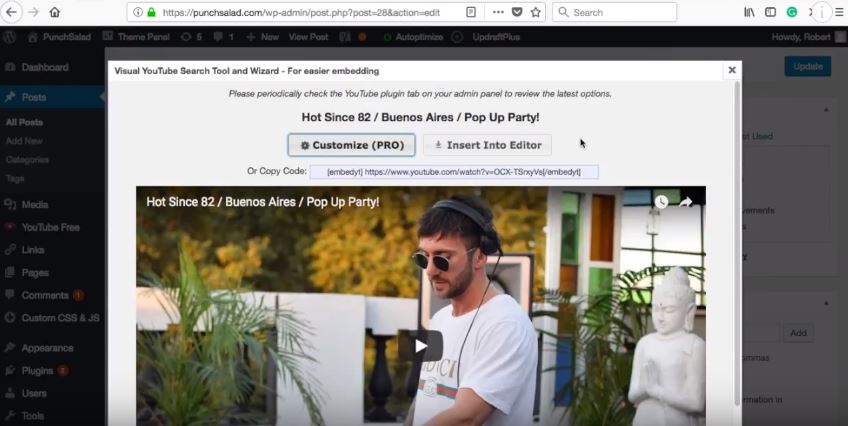
6.ビデオのプレビューが表示されます。 そして、2つのオプションがあります。 Proユーザーの場合、カスタマイズオプションがあります。 これにより、ページ上のビデオ属性と配置を詳細にカスタマイズできます。

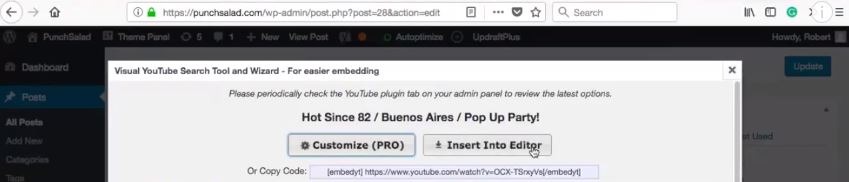
7.今は必要ないので、「エディタに挿入」を選択しましょう。

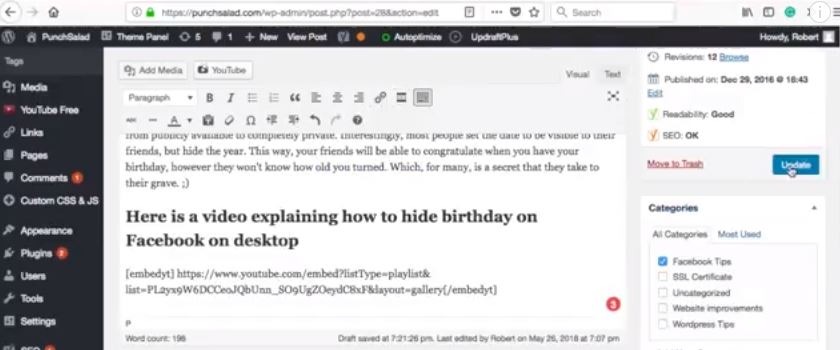
8.これで、投稿に奇妙なURLが表示されます。 これは単なるショートコードであり、WordPressはこれを認識し、ユーザーが見るとYouTubeビデオを表示します。

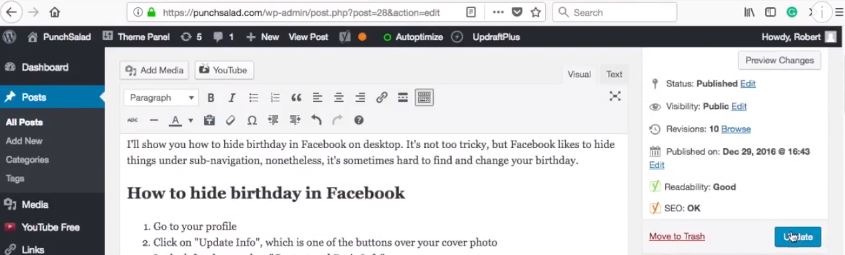
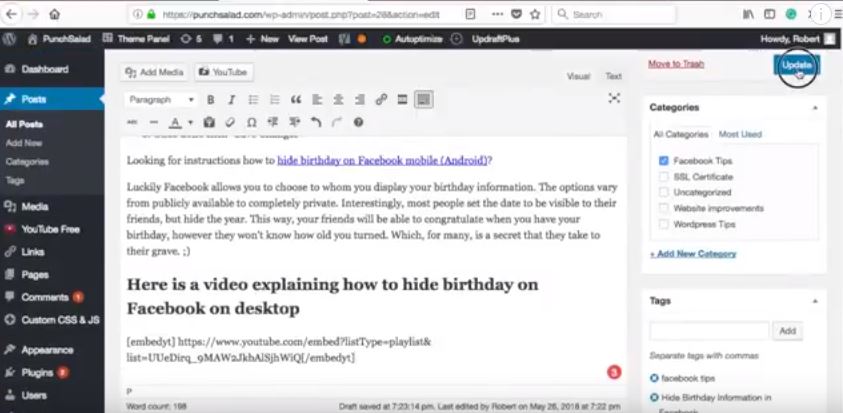
9.「更新」をクリックして変更を保存します。

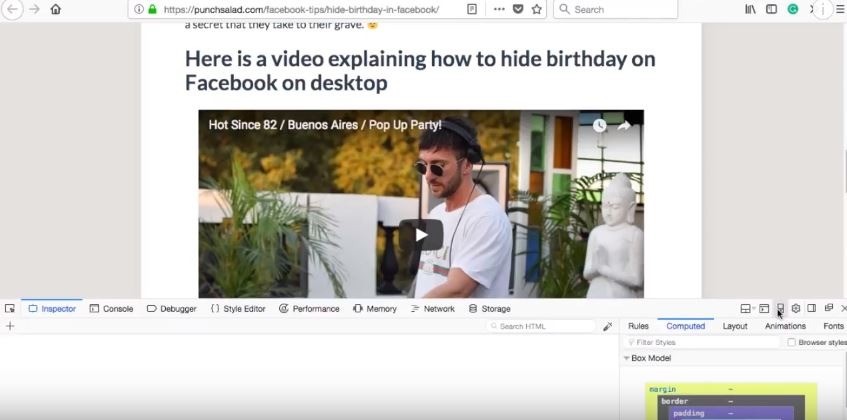
10.フロントエンドのブログ投稿を見てみましょう。

あなたがビデオから見ることができるように、うまく表示されます。 モバイルで見てみましょう。
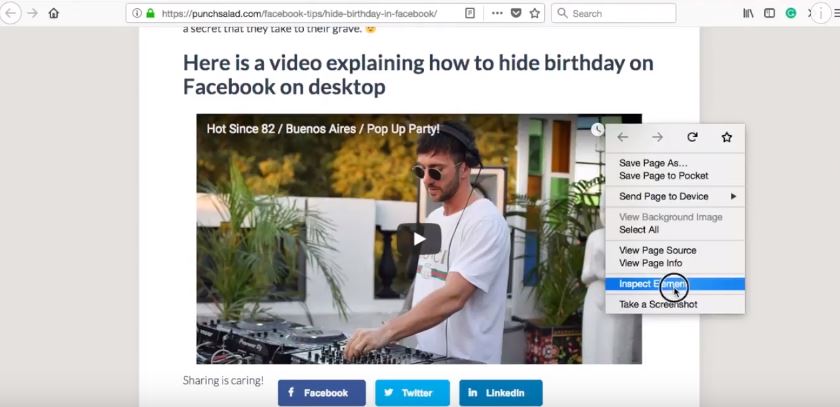
どこでも右クリックして(これはChromeでも機能します)
そして、「要素の検査」を選択します

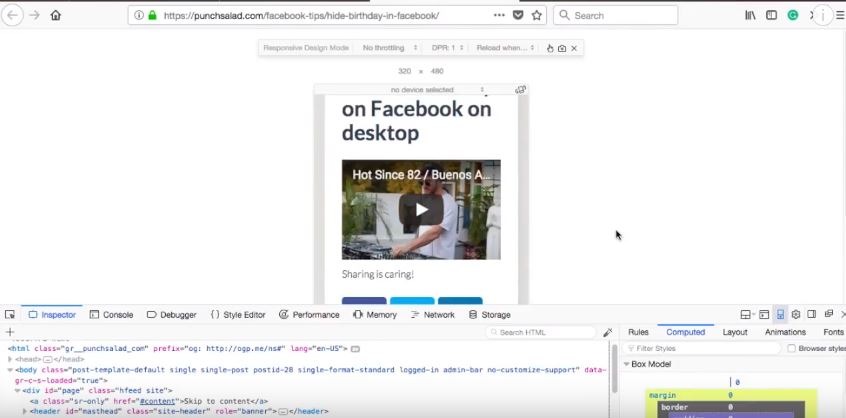
ここで右側にあるモバイルアイコンを選択します。

これにより、ウィンドウのサイズがモバイルサイズに変更されます。

ビデオは見栄えがよく、プロポーションが保たれています。
プラグインのYouTubeAPIキーを取得する方法
再生リストとチャンネルの埋め込みを利用するには、YouTubeAPIキーが必要です。 必要なことがすでにわかっている場合は、このチュートリアルをチェックしてください。ここでは、YouTubeAPIキーを取得する方法を紹介します。

WordPressでYouTubeギャラリーを表示する
YouTubeプラグインの設定にいます。 APIキーをクリップボードにコピーしました。
それを「YouTubeAPIキー」フィールドに追加し、「変更を保存」をクリックするだけです。

次に、あなたの投稿に移動します。
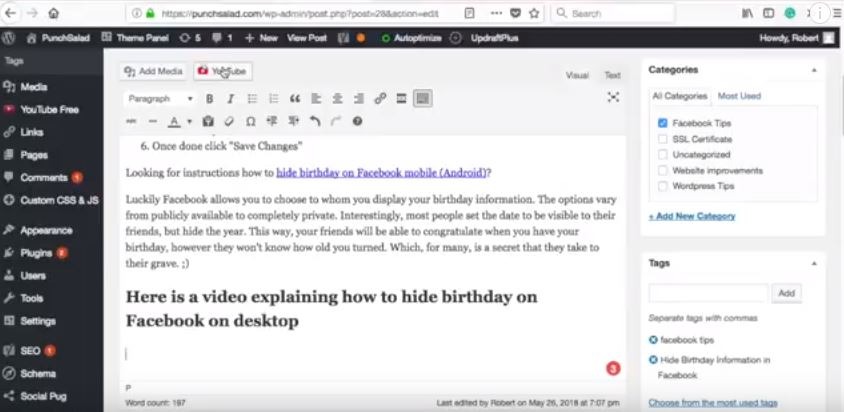
1.テキスト領域にビデオを表示する場所をクリックします。

2.上部の[YouTube]ボタンを選択します。

3.そして、ポップアップで「プレイリストを埋め込む」を選択します。

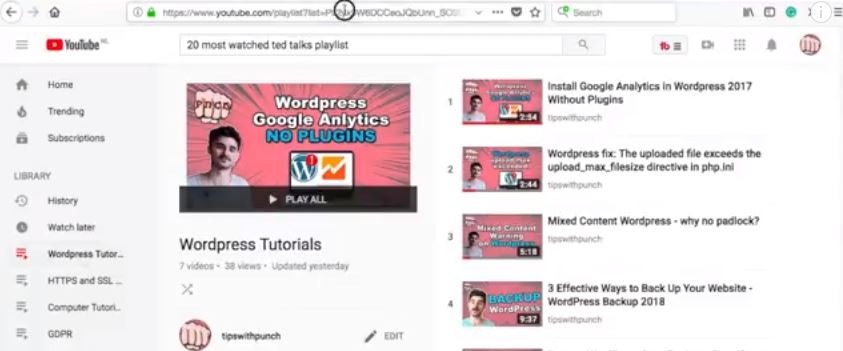
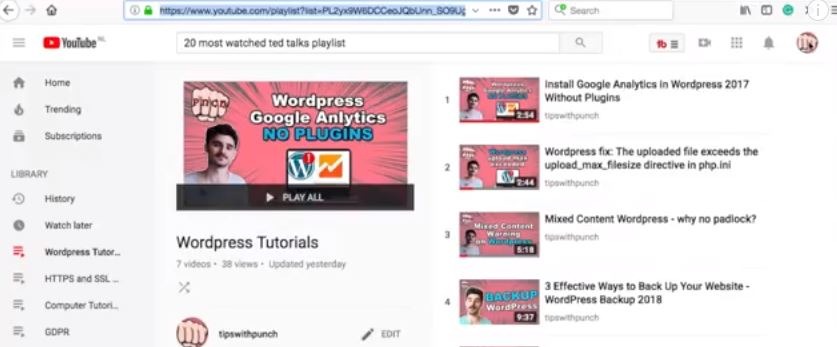
YouTubeでプレイリストを取得する方法を紹介します。 これは他の人のプレイリストでも機能します。
4.Googleにログインしていることを確認します。

5.ホームページで左側のハンバーガーメニューを開きます。私のものはすでに開いています。
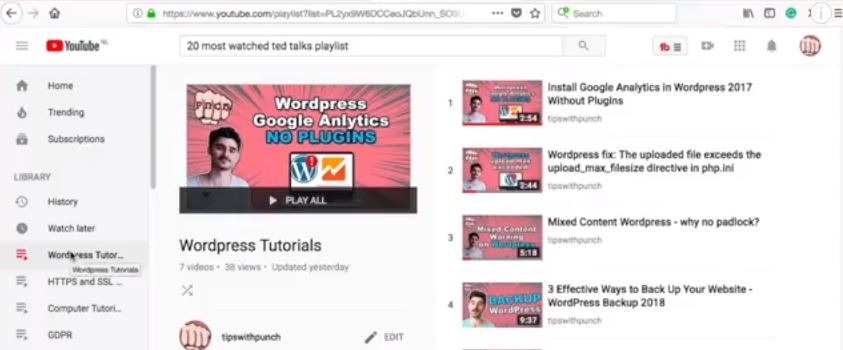
6.表示するプレイリストを選択します。

7.URLを取得します。

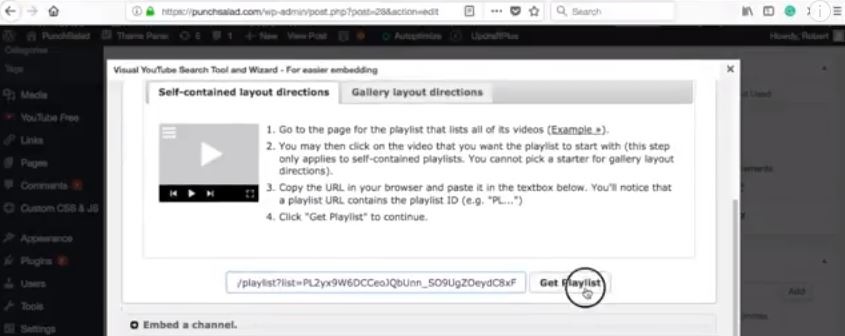
8.URLをWordPressに貼り付けます。

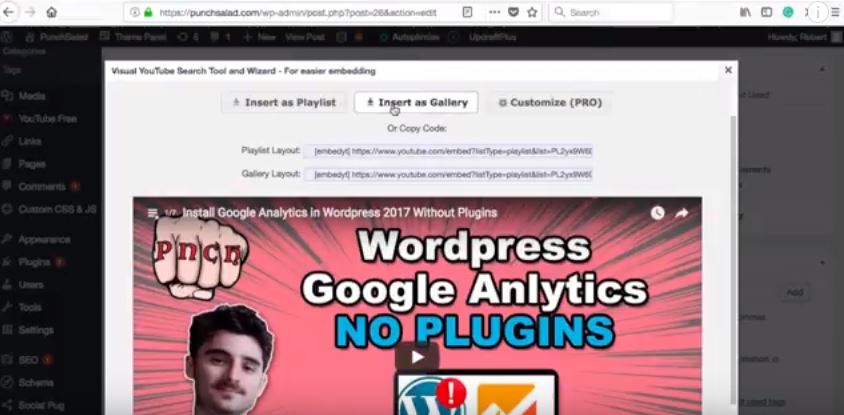
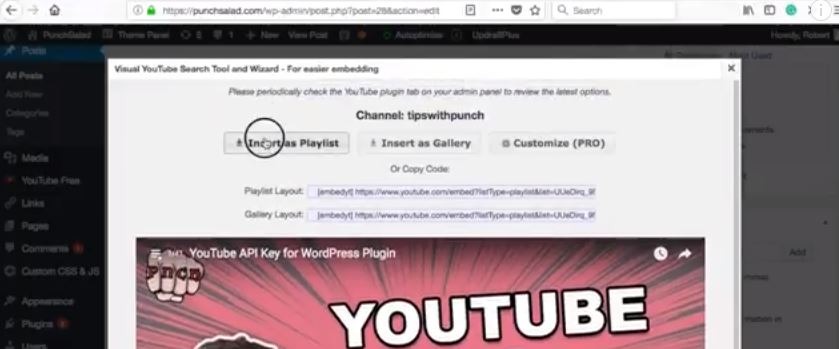
9.プレイリストのプレビューと3つのオプションが表示されます。 プレイリストオプションをすぐに紹介します。 まずギャラリーを選びましょう。

10.変更を保存します。

このページを見ると、私の投稿にビデオのギャラリーがあることがわかります。

また、ここでは「プレイリスト」オプションを選択した場合のようになります。 基本的に完全に機能するプレイリストであり、プレイリスト内のビデオをスクロールするオプションもあります。

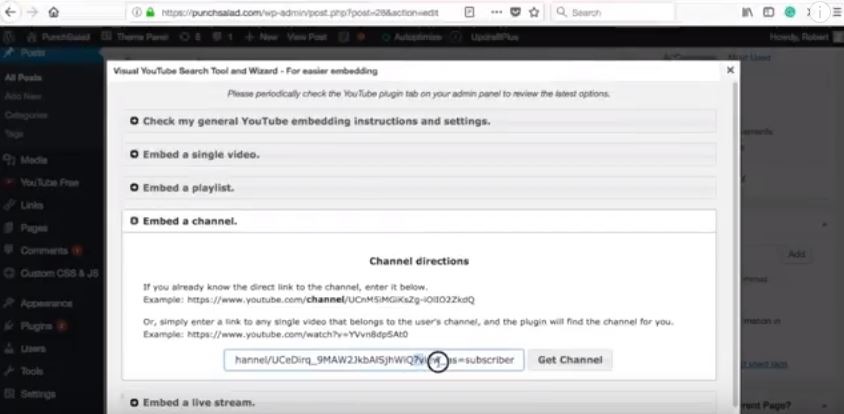
YouTubeチャンネルを埋め込む
YouTubeチャンネルをサイトに追加すると、再生リストオプションとほぼ同じように見えます。
追加する方法は次のとおりです。
- あなたの投稿に移動します。
- 「YouTube」ボタンをクリックしてください。
- そして、ポップアップで「プレイリストを埋め込む」を選択します
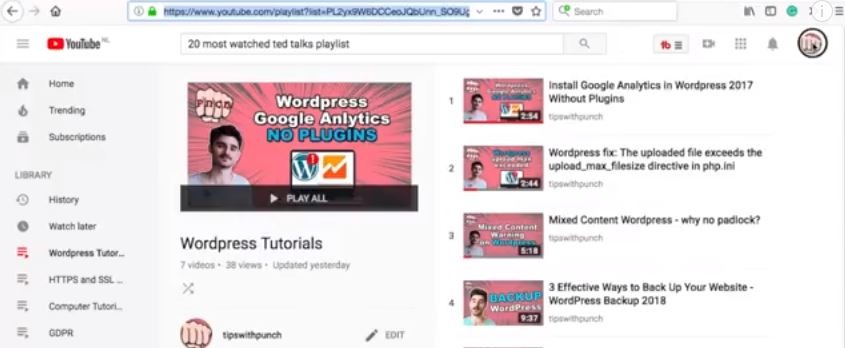
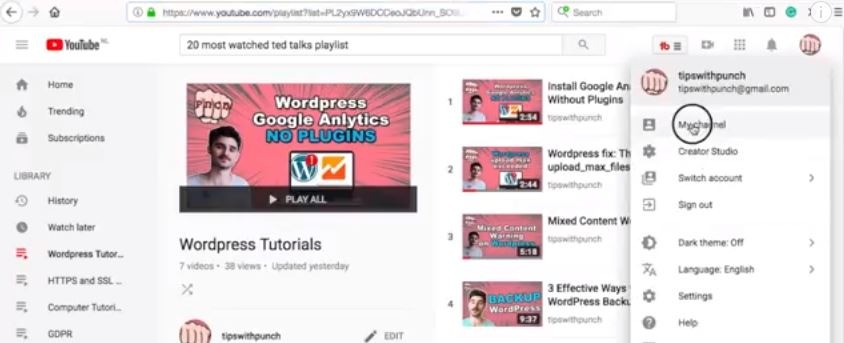
YouTubeでチャンネルのURLを取得する方法は次のとおりです。
1.Googleにログインしていることを確認します。

2.右上隅にあるアイコンをクリックします。

3.そして「マイチャンネル」を選択します。

4.URLを取得します。

5.ここで、URLをWordPressに貼り付けます(?view_as…。のような値が含まれていないことを確認してください)。

6.チャンネルビデオのプレビューと3つのオプションがあります。 ギャラリーオプションをすぐに紹介します。 まずギャラリーを選びましょう。

7.変更を保存します。

これがチャンネルの再生リストです。

そして、これはYouTubeチャンネルギャラリーがどのように見えるかです。 ご覧のとおり、ページ付けもあります。

YouTubeライブストリームをWordPressに埋め込みます
あなたのウェブサイトからYouTubeライブストリームを追加することが可能です。
- YouTubeポップアップで、「ライブストリームを埋め込む」を選択します。
- ライブフィードのストリーミング元のチャンネルのURLを追加します。 (またはそのチャンネルからのビデオ。プラグインにはチャンネルが必要です)。
- WordPressに移動します。
- そして、YouTubeプラグイン設定を選択します。
- 「デフォルトの非ライブコンテンツ」テキスト領域で、ストリームがライブでないときに何を表示するかを指定できます。
ライブストリームのビデオチュートリアルは次のとおりです。
WordPressサイドバーにYouTubeを埋め込む
YouTubeビデオをサイドバーに埋め込むこともできます(WordPress 4.8以降)。 その方法をお見せしましょう。
- 「外観」に移動し、「カスタマイズ」を選択します。
- 「ウィジェット」をクリックします。
- ビデオを追加するサイドバーを選択します。
- 検索ボックスに「ビデオ」と入力して選択します。
- 「ビデオの追加」をクリックします。
- 「 URLから挿入」を選択します。
- YouTubeビデオのURLを取得し、フィールドに貼り付けます。
- 「ウィジェットに追加」をクリックします。
- そして上部にある「保存して公開」をクリックします。
YouTubeをHTMLに埋め込む
場合によっては、ビデオをプレーンHTMLに埋め込む必要があります。
これがビデオチュートリアルです:
まず、YouTube動画の埋め込みコードを取得します。 次に、HTMLコードに移動して、埋め込み用のコードを貼り付けます。

「iframe」という単語が含まれているコードが表示されます。

HTMLコードを保存します。
そして今、あなたはあなたのウェブサイトでビデオを見ることができます。

さて、ビデオはデスクトップで見栄えがしますが、モバイルはどうですか? 確認してみましょう。

動画がレスポンシブであるようには見えません。 デフォルトではそうではなく、応答性を高めるために少しのCSSが必要になります。
レスポンシブYouTube埋め込み
レスポンシブウェブデザインとは、ビデオがあらゆる画面サイズに適応することを意味します。 これは私たちのビデオにもやってもらいたいことです。
そのため、デバイスに関係なく、常に適切な比率で見栄えがします。
簡単にするために、iframeの周りにdivを追加し、クラス名「iframe-container」を付けます。
例えば:
<div class =” iframe-container”>
<iframe width =” 560” height =” 315” src =” https://www.youtube.com/embed/9YffrCViTVk” frameborder =” 0” allow =” autoplay; 暗号化されたメディア」allowfullscreen></iframe>
</ div>
そして、レスポンシブYouTubeビデオに必要なCSSは次のとおりです。
.iframe-container {
位置:相対;
幅:100%;
パディングボトム:56.25%;
高さ:0;
}
.iframe-コンテナiframe{
位置:絶対;
top:0;
左:0;
幅:100%;
高さ:100%;
}
だから今、あなたがモバイルでウェブサイトをチェックすると。 また、画面サイズを変更しても、ビデオは同じ比率のままで、ビデオは私の画面サイズに反応します。
YouTubeビデオプレーヤーの高度なオプション
遅延読み込みでYouTube動画の埋め込みを高速化
高度なヒント! ページに複数の動画がある場合は、YouTube動画を遅延読み込みするプラグインを設定してみてください。
これにより、Webサイトの読み込みが速くなり、ユーザーのエクスペリエンスが向上します。 私はa3LazyLoadプラグインを使用していますが、うまく機能します。
WordPressでYouTubeビデオを遅延ロードする方法は次のとおりです。
Youtube Autoplay Embed(モバイルiOSおよびAndroid iframeで動作)
時々あなたはあなたのYoutubeビデオ埋め込みを自動再生したいです。 最初にiframeでそれを行う標準的な方法を紹介し、次に自動再生をIOSとAndroidの両方のモバイルデバイスでも機能させるコードを少し含めました。
WordPressを使用しますが、HTMLでもまったく同じように機能します。
標準埋め込みの場合:
これを追加します: ?autoplay = 1&mute = 1
Youtubeビデオ埋め込みURLの最後に。 ただし、これはデスクトップでのみ機能します。
例えば:
<iframe id =” iframeID” width =” 560” height =” 315” src =” https://www.youtube.com/embed/x1XYto1YKTo?autoplay = 1&mute = 1 ” frameborder =” 0” allow =”加速度計; 自動再生; 暗号化されたメディア; ジャイロスコープ; ピクチャーインピクチャー」allowfullscreen></iframe>
カスタムスクリプトの埋め込み:
モバイル(IOSとAndroid)で動作するスクリプトを入手します。
元のコードはstackoverflowから取得されます。
<!-1. <iframe>(ビデオプレーヤー)がこの<div>タグを置き換えます。 ->
<div class = "iframe-container">
<div> </ div>
</ div>
<スクリプト>
// 2.このコードは、IFramePlayerAPIコードを非同期でロードします。
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag、firstScriptTag);
// 3.この関数は、<iframe>(およびYouTubeプレーヤー)を作成します
//APIコードのダウンロード後。
varプレーヤー;
関数onYouTubeIframeAPIReady(){
player = new YT.Player('player'、{
幅:「100%」、
videoId:'YOUR_VIDEO_ID'、
playerVars:{'autoplay':1、'playsinline':1}、
イベント:{
'onReady':onPlayerReady
}
});
}
// 4. APIは、ビデオプレーヤーの準備ができたときにこの関数を呼び出します。
function onPlayerReady(event){
event.target.mute();
event.target.playVideo();
}
</ script>
<スタイル>
/*YouTube動画をレスポンシブにする*/
.iframe-container {
位置:相対;
幅:100%;
パディングボトム:56.25%;
高さ:0;
}
.iframe-コンテナiframe{
位置:絶対;
top:0;
左:0;
幅:100%;
高さ:100%;
}
</ style>デフォルトでYoutube自動再生埋め込みが機能していないことに気付いた場合。 しかし、上から少し余分なスクリプトがあります。 Iframeを使用している場合でも、モバイルデバイス(ChromeとSafari)で自動再生を使用できます。
その他の高度な機能
ボーナスのヒントとして、自動再生などのさまざまな埋め込みオプションを取得する方法を知りたい場合。
Googleにアクセスして、YouTube埋め込みジェネレーターを検索してください。
「classynemesis」のものが好きですが、基本的にはすべて同じです。
このサイトでは、ビデオURLを追加する必要があり、さまざまなカスタマイズオプションをすべて追加できるようになります。
必要な機能を選択して、上部の埋め込みコードをコピーするだけです。
YouTube埋め込みに関する最も一般的な問題
動画の所有者がYouTube埋め込みを無効にしました
YouTubeビデオをサイトに埋め込む際に問題が発生した場合、通常は、ユーザーが他のユーザーがその特定のビデオを埋め込むオプションを無効にしていることが原因です。 したがって、埋め込みは機能しません。
その場合、次のメッセージが表示されます。
「YouTubeでこのビデオをご覧ください。 他のデバイスでの再生は、ビデオの所有者によって無効にされています」
この場合、この特定のビデオを使用することはできません。 別の同様のビデオを探してみてください。そうでない場合は、他の何かを考える必要があります。おそらく、ユーザーをビデオに誘導するビデオのスクリーンショットですか。
WordPressに動画をアップロードできない理由
「メディアの追加」ボタンを使用して、任意のビデオをWordPressにアップロードできるはずです。 ただし、YouTubeまたはVimeoを使用して、ビデオをサイトに埋め込むことを強くお勧めします。
「ビデオを埋め込む」とは、ビデオがWebサイトにあるように見えることを意味しますが、実際には、YouTubeまたはVimeoのサーバーからストリーミングされる小さなウィンドウ(iframe)です。
このようにして、多くの帯域幅を節約し、ビデオを自分で保存する手間を省くことができます。
2018年にFacebookにYouTubeビデオを埋め込む
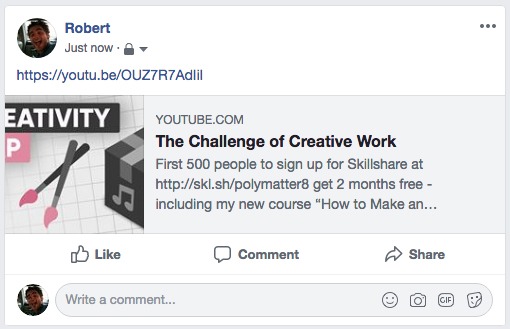
残念ながら、2018年にFacebookにYouTubeビデオプレーヤーを埋め込むことはできません。
Facebookは、Facebookビデオの人気を高めるために、2017年にこの機能を削除しました。 そのため、FBタイムラインにYouTubeプレーヤーを表示することはできません。
あなたができる最善のことは大きなサムネイルを表示することですが、誰かがそれをクリックすると、彼らはYouTubeに連れて行かれます。 以下はこの画像です。

FacebookがこのYouTube埋め込み機能を削除することについての議論をチェックしてください。
