ฝังวิดีโอ YouTube (คู่มือขั้นสูง)
เผยแพร่แล้ว: 2018-07-31สวัสดี ชาวอินเทอร์เน็ต คุณกำลังมองหาวิธีง่ายๆ ในการ ฝังวิดีโอ YouTube , เพลย์ลิสต์ และช่องต่างๆ ลงในเว็บไซต์หรือไซต์ WordPress ของคุณหรือไม่?
ใน คู่มือฉบับสมบูรณ์ นี้ คุณจะได้เรียนรู้วิธีต่างๆ ทั้งหมดในการฝังวิดีโอ YouTube และวิธีปรับแต่งวิดีโอตามความต้องการของคุณ (รวมถึงตัวอย่างโค้ด)
ตรวจสอบ สารบัญ ด้านล่างและเลือกสิ่งที่คุณกำลังมองหา
สารบัญ
วิธีฝังวิดีโอ YouTube ใน WordPress
ฝังวิดีโอ YouTube ในหน้า WordPress โดยไม่มีปลั๊กอิน (oEmbed)
รหัสย่อ WordPress สำหรับ YouTube
การใช้ Iframe
วิธีฝังวิดีโอ YouTube ลงใน WordPress ด้วยปลั๊กอิน
ฝัง YouTube ในแถบด้านข้าง WordPress ของคุณ
ฝัง YouTube ใน HTML
ตัวเลือกขั้นสูงของเครื่องเล่นวิดีโอ YouTube
Youtube Autoplay Embed (ทำงานบน iOS และ Android iframe บนมือถือ)
ปัญหาที่พบบ่อยที่สุดเกี่ยวกับการฝัง YouTube
ฝังวิดีโอ YouTube บน Facebook ในปี 2018
วิธีฝังวิดีโอ YouTube ใน WordPress
โดยพื้นฐานแล้วคุณมีตัวเลือกด้านล่างในการฝังวิดีโอของคุณไปยังเว็บไซต์ WordPress:
- คุณลักษณะ WordPress Embed เริ่มต้น (oEmbed)
- รหัสย่อ WordPress สำหรับ YouTube
- การใช้ Iframe
- การติดตั้งปลั๊กอิน
ความแตกต่างระหว่างตัวเลือกด้านบนคือ คุณสามารถปรับแต่งโปรแกรมเล่นวิดีโอเมื่อคุณเลื่อนลงมาในรายการ กล่าวคือ คุณลักษณะเริ่มต้นไม่มีตัวเลือก และการติดตั้ง ปลั๊กอิน จะมี ตัวเลือกที่เป็นไปได้ทั้งหมด
ฝังวิดีโอ YouTube ในหน้า WordPress โดยไม่มีปลั๊กอิน (oEmbed)
เอาล่ะ ฉันแค่อยากจะบอกว่าคุณสามารถฝังวิดีโอ YouTube ลงในบล็อกโพสต์ WordPress ได้โดยไม่ต้องใช้ปลั๊กอิน
คุณมี ตัวเลือกการกำหนดค่าน้อยลง แต่สำหรับคนส่วนใหญ่ ก็เพียงพอแล้ว หากคุณต้องการตัวเลือกการเล่นอัตโนมัติของ YouTube ให้ตรวจสอบส่วน iframe ด้านล่าง
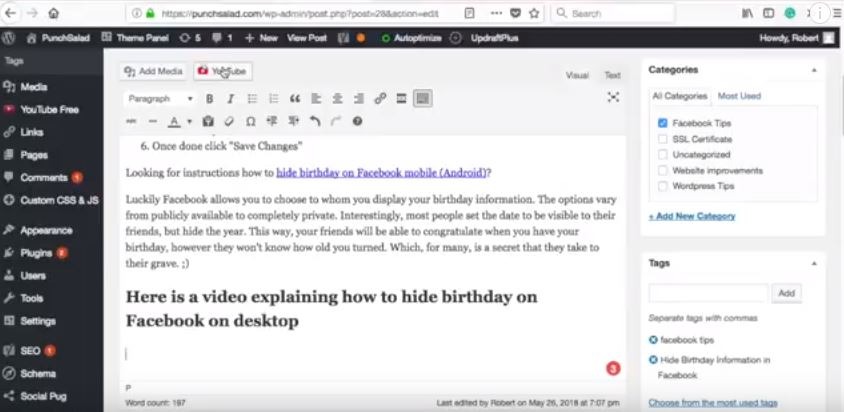
นี่คือวิดีโอที่อธิบายวิธี:
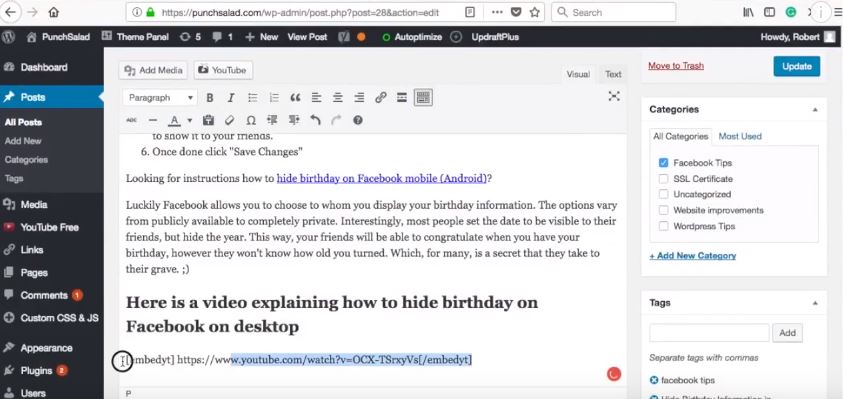
ในการฝังวิดีโอในโพสต์ WP:
เพียง วาง URL ลงในพื้นที่ข้อความ และควร แปลง URL เป็นวิดีโอ YouTube
ในกรณีที่ใช้งานไม่ได้ นี่คือวิธีการฝังวิดีโอ Y0uTube ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน:
- ไปที่บล็อกโพสต์หรือหน้าที่คุณต้องการอัปเดต
- คลิกที่ "เพิ่มสื่อ" ที่ด้านบนของพื้นที่ข้อความ นี้จะเปิดไลบรารีสื่อ
- จากนั้นเลือก "แทรกจาก URL" จากคอลัมน์ด้านซ้าย
- วาง URL YouTube ของคุณ
- ที่มุมล่างซ้าย ให้คลิกปุ่ม "แทรกลงในโพสต์"
- ตอนนี้วิดีโอ YouTube ที่ฝังไว้จะปรากฏในโพสต์ของคุณ
อย่างไรก็ตาม สิ่งนี้จะทำงาน โดยไม่มี YouTube เช่นกัน เพียงแค่ใช้วิดีโอใด ๆ
คุณสามารถสตรีมจากแพลตฟอร์มอื่นหรือใช้เซิร์ฟเวอร์ของคุณเอง (โดยส่วนใหญ่ไม่แนะนำ)
คุณสามารถอัปโหลดวิดีโอได้โดยคลิกปุ่ม "เพิ่มสื่อ" ในโพสต์ WordPress และอัปโหลดวิดีโอ
รหัสย่อ WordPress สำหรับ YouTube
นี่คือวิธีที่คุณสามารถ ฝังวิดีโอ โดยใช้รหัส ย่อ ซึ่งจะทำให้คุณสามารถกำหนดความกว้างและความสูงของวิดีโอได้อย่างยืดหยุ่น อย่าลืมทดสอบบนมือถือด้วย
หากต้องการใช้ WordPress YouTube ด้วยรหัสย่อ เพียงใช้รหัสย่อด้านล่างและแทนที่ข้อความสีแดงด้วย URL วิดีโอของคุณ (URL แบบสั้นก็ใช้ได้เหมือนกัน)
ความกว้างของการฝัง =” 320” ความสูง =” 180” URL ของ YouTube [/ ฝัง]
ตัวอย่างเช่น ความกว้างของการฝัง =”320” height=”180” https://youtu.be/B4yV3AO7G6E [/embed]
คุณสามารถทำได้ใน โหมดภาพหรือข้อความ ใน WordPress
ที่กล่าวว่าฉันพบว่า การฝังรหัสย่อไร้ประโยชน์ เนื่องจากตัวเลือกอื่น ๆ นั้นง่ายกว่าหรือมีตัวเลือกการปรับแต่งเพิ่มเติม
การใช้ Iframe
หากคุณ ต้องการตัวเลือกการปรับแต่งมากมาย เช่น การฝังการเล่นอัตโนมัติของ YouTube iframe จะเป็น ตัวเลือกที่ดีที่สุด สำหรับคุณ
คุณจะต้อง ใช้โหมดข้อความ ใน WordPress ฉันจะแสดงวิธีการทำด้านล่าง
วิธีรับรหัสฝัง YouTube
ขั้นแรก ในการใช้ iframe คุณจะต้องมีโค้ดสำหรับฝังจาก YouTube
นี่คือวิธีที่คุณได้รับ:
เพียงไปที่วิดีโอ YouTube ที่คุณต้องการแสดงบนเว็บไซต์ของคุณ

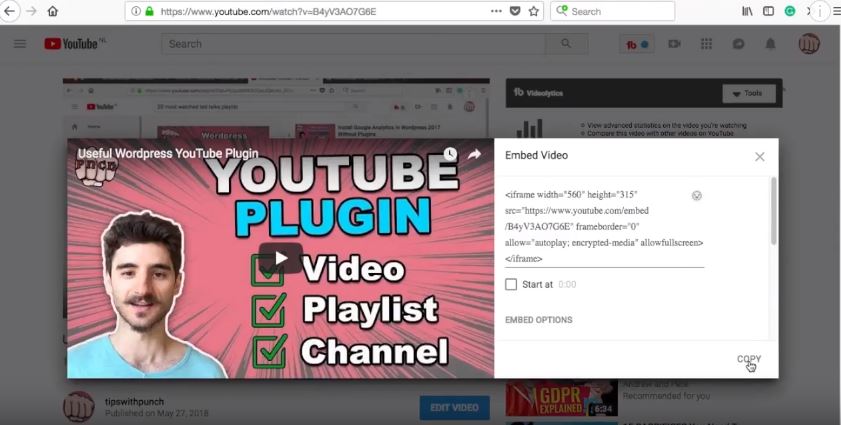
ใต้วิดีโอ ให้คลิกที่ " แชร์ " และเลือก " ฝัง "

ตอนนี้ป๊อปอัปจะปรากฏขึ้นพร้อมกับโค้ดสำหรับฝังและพารามิเตอร์พิเศษบางอย่างที่คุณสามารถตั้งค่าได้ จริงๆ แล้วมีตัวเลือกการฝังมากกว่านี้ แต่ฉันจะแสดงวิธีรับตัวเลือกเหล่านั้นในภายหลังในบทความนี้

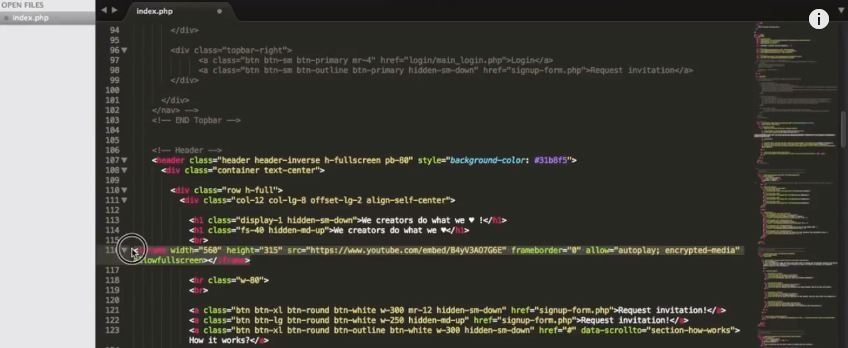
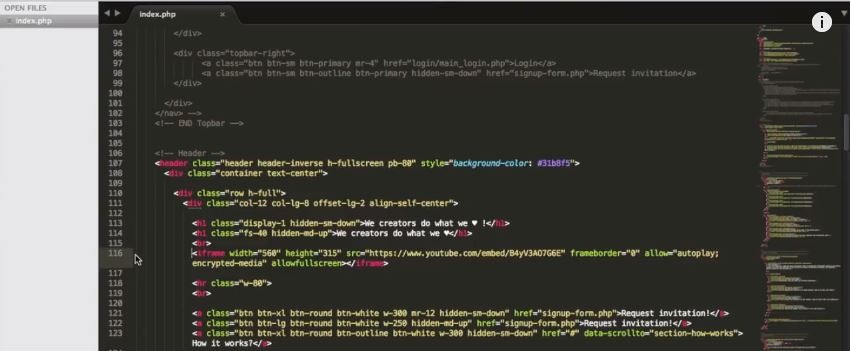
ตัวอย่างโค้ด YouTube Embed โดยใช้ iframe:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>วิธีปรับแต่งเครื่องเล่น YouTube
ให้ฉันแสดงวิธี ใช้ตัวเลือกที่กำหนดเอง เช่น การ เล่นอัตโนมัติ
ก่อนอื่น นี่คือวิธีการเพิ่มพารามิเตอร์ใน iframe URL https://www.youtube.com/embed/B4yV3AO7G6E ? เล่นอัตโนมัติ=1
หากคุณต้องการ หลายตัวเลือก ให้เพิ่มด้วย “ & ” (ค่าแรกยังคงขึ้นต้นด้วย “ ?” เครื่องหมาย )
https://www.youtube.com/embed/B4yV3AO7G6E ? เล่นอัตโนมัติ=1&rel=0&start=33
หากคุณไม่ต้องการคิดถึงรูปแบบและโค้ด iframe ทั้งหมด เพียงใช้ตัวสร้างการฝัง YouTube เช่นตัวที่สร้างโดย Classynemesis
ตัวเลือกการปรับแต่งโปรแกรมเล่น YouTube ที่มีประโยชน์ที่สุด
เล่นอัตโนมัติ=1 – เมื่อหน้าโหลดวิดีโอจะ เริ่มเล่นโดยอัตโนมัติ
rel=0 – ซ่อนวิดีโอที่เกี่ยวข้อง ในตอนท้ายของวิดีโอ
start=33 – ระบุ เวลาเริ่มต้น (ค่าเป็นวินาที)
end=66 – ระบุ เวลาหยุด (ค่าเป็นวินาที)
การควบคุม=0 – ลบการควบคุมโปรแกรมเล่นวิดีโอ เช่น การเล่น ระดับเสียง การตั้งค่า ฯลฯ
showinfo=0 – ปิดใช้งานตัวเลือกการแบ่งปันและชื่อ
loop=1 – วนรอบวิดีโอ
disablekb=1 – ปิดการใช้งานการควบคุมคีย์บอร์ด
cc_load_policy=1 – คำบรรยายจะเปิดใช้งานตามค่าเริ่มต้น
iv_load_policy=3 – ลบคำอธิบายประกอบใดๆ
modestbranding=1 – ซ่อนโลโก้ YouTube
อนุญาตเต็มหน้าจอ – สามารถ เพิ่มลงใน HTML เพื่อให้โปรแกรมเล่นเต็มหน้าจอได้ หากคุณปล่อยไว้ ผู้ใช้จะไม่สามารถดูวิดีโอแบบเต็มหน้าจอได้
ตัวอย่างด้านล่าง เพียงลบส่วนสีแดงของโค้ด:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; สื่อเข้ารหัส” อนุญาตเต็มหน้าจอ ></iframe>
โหมดปรับปรุงความเป็นส่วนตัว – สลับส่วนแรกของ URL จาก www.youtube.com เป็น www.youtube-nocookie.com
ตัวอย่าง:
<iframe width=”560″ height=”315″ src=”https:// www.youtube-nocookie.com /embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; สื่อเข้ารหัส” allowfullscreen></iframe>
รายการตัวเลือกการปรับแต่งโปรแกรมเล่น YouTube ทั้งหมด
วิธีฝังวิดีโอ YouTube ลงใน WordPress ด้วยปลั๊กอิน
ปลั๊กอินมีประโยชน์และติดตั้งง่าย และคุณจะต้องใช้หากต้องการแสดง แกลเลอรี YouTube หรือ สตรีมแบบสด
นี่คือวิดีโอสอน:
หากคุณต้องการทราบข้อมูลเพิ่มเติมหรือดำเนินการด้วยตนเอง ด้านล่างนี้คือบทช่วยสอนเดียวกัน
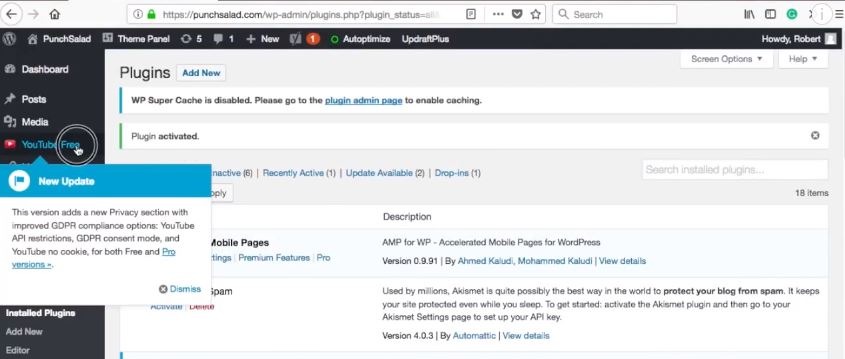
ติดตั้งปลั๊กอิน YouTube สำหรับ WordPress
การติดตั้งปลั๊กอิน WordPress YouTube นั้นง่ายดายและทำงานเหมือนกับปลั๊กอินอื่นๆ ทั้งหมด
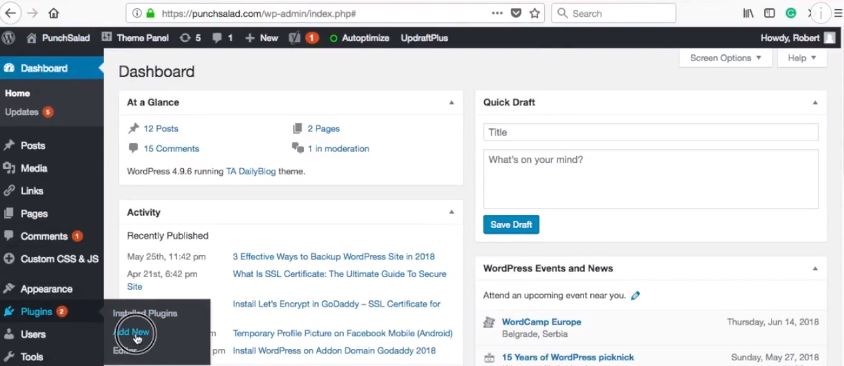
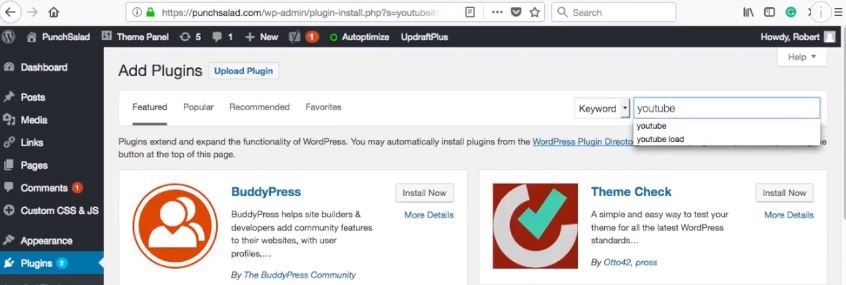
1. ในขณะที่ลงชื่อเข้าใช้ WordPress ให้วางเมาส์เหนือ "ปลั๊กอิน" ในคอลัมน์ด้านซ้ายแล้วคลิก "เพิ่มใหม่"

2. ในแถบค้นหาให้พิมพ์ "YouTube"

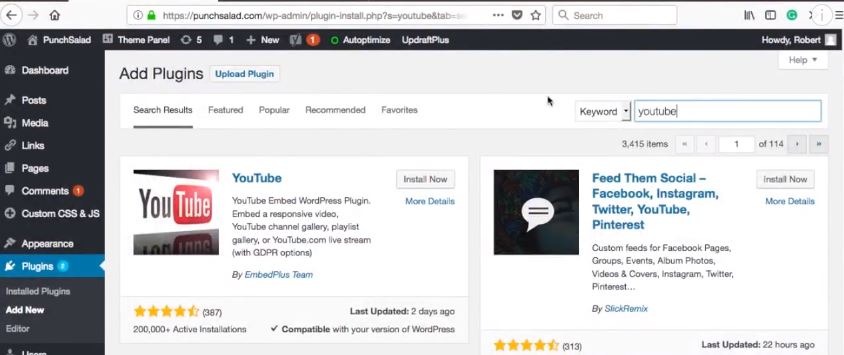
3. จากนั้นเลือกปลั๊กอิน "YouTube" ซึ่งควรเป็นตัวเลือกแรก

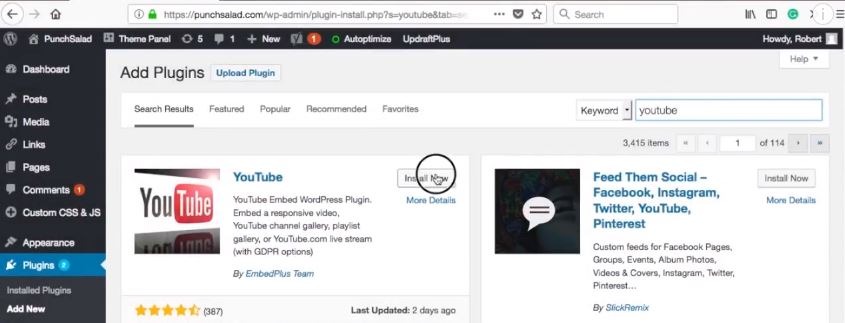
4. คลิกที่ "ติดตั้งทันที"

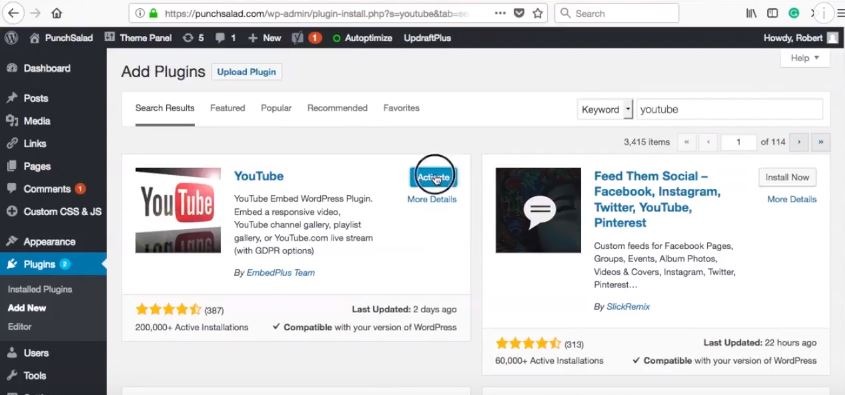
5. เมื่อติดตั้งเสร็จแล้ว ให้คลิกที่ “เปิดใช้งาน”

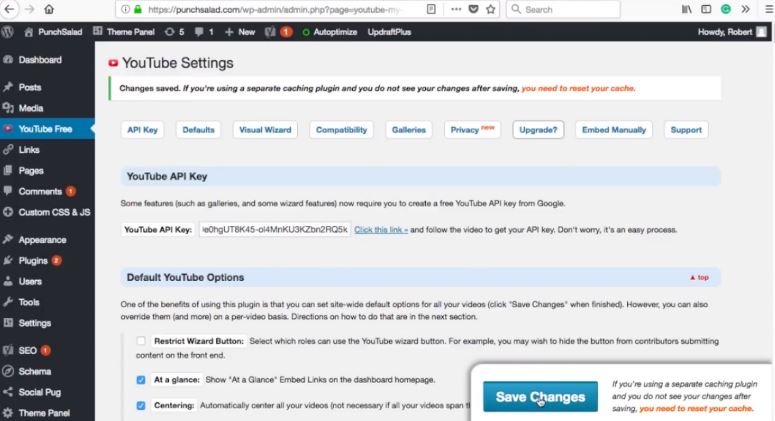
6. ตอนนี้คุณมี “Youtube” ในคอลัมน์ด้านซ้าย ให้คลิกที่มัน

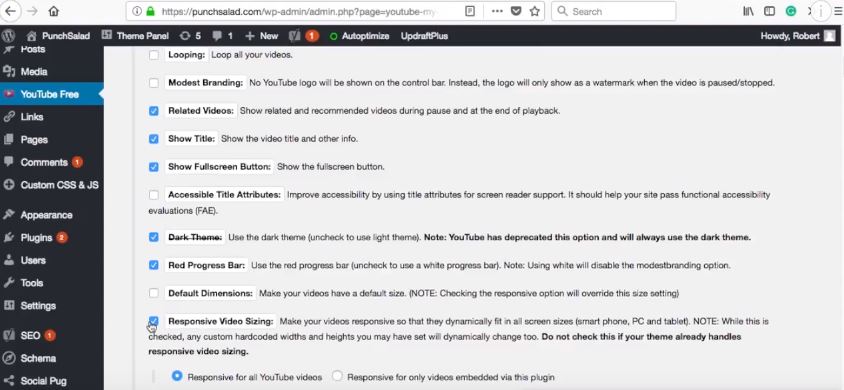
ปลั๊กอินนี้มีตัวเลือกการกำหนดค่าต่างๆ มากมาย ฉันจะพูดถึงตัวเลือกหลักเท่านั้น
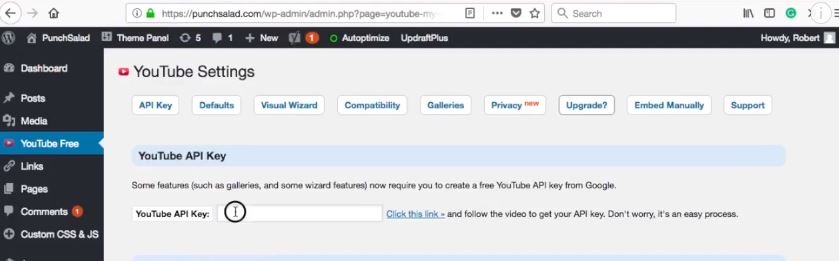
อันแรกคือคีย์ YouTube API ฉันจะติดต่อกลับไปภายในหนึ่งนาที เนื่องจากคุณต้องรับข้อมูลนี้จาก Google ไม่ต้องกังวลมันง่าย

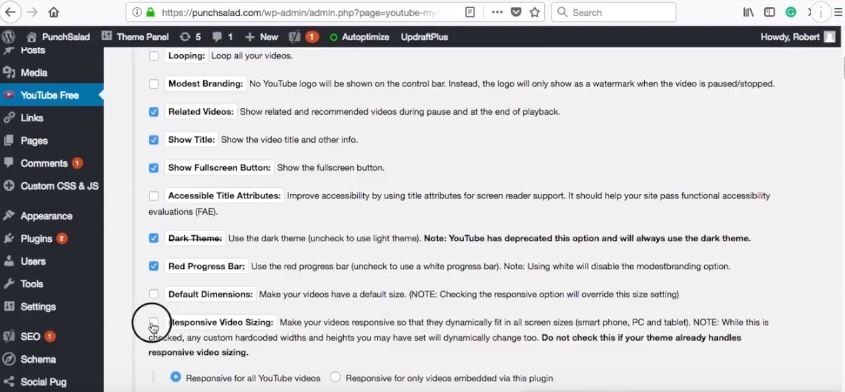
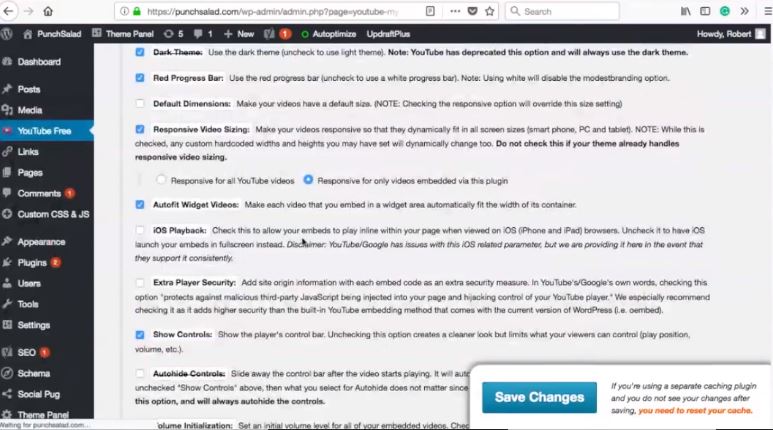
ให้ฉันแสดงการตั้งค่าที่สำคัญอื่นๆ ให้คุณดูก่อน เพียงแค่เลื่อนลง อย่างที่คุณเห็นตัวเลือกมากมายให้เลือก สำหรับฉัน สิ่งที่สำคัญที่สุดคือวิดีโอของฉันมีการตอบสนอง ดังนั้นจึงปรับตามขนาดอุปกรณ์ของผู้ใช้

เพียงเพิ่มเครื่องหมายถูกที่ “การปรับขนาดวิดีโอที่ปรับเปลี่ยนตามอุปกรณ์”

คุณสามารถเล่นกับตัวเลือกอื่น ๆ ได้ พวกเขาอธิบายได้ค่อนข้างชัดเจน แต่ถ้าคุณมีคำถามใด ๆ เกี่ยวกับพวกเขา ฝากความคิดเห็นไว้ด้านล่าง
โอเค มาบันทึกการตั้งค่าเหล่านี้กัน

ฝังวิดีโอเดียว
ต่อไป เราจะฝัง วิดีโอหนึ่งรายการ ในโพสต์
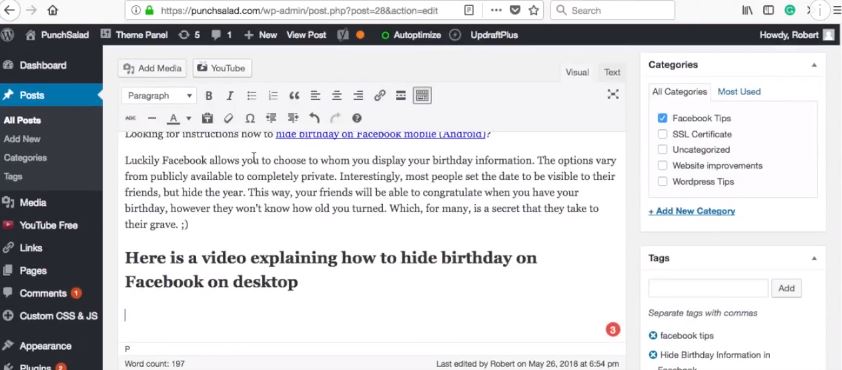
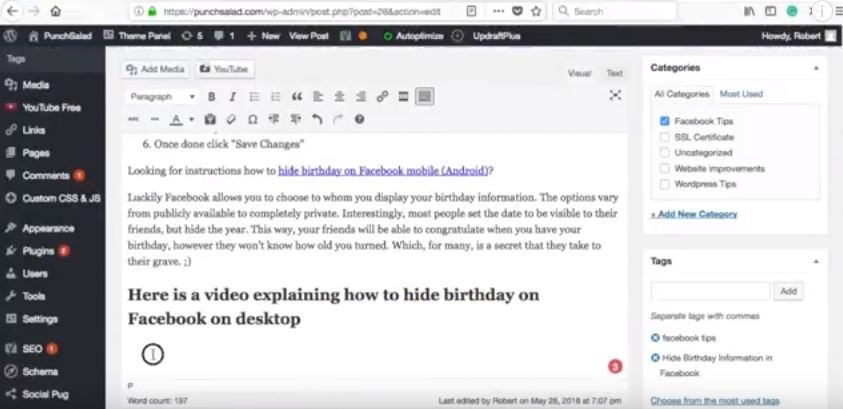
1. ไปที่โพสต์ของคุณใน WordPress

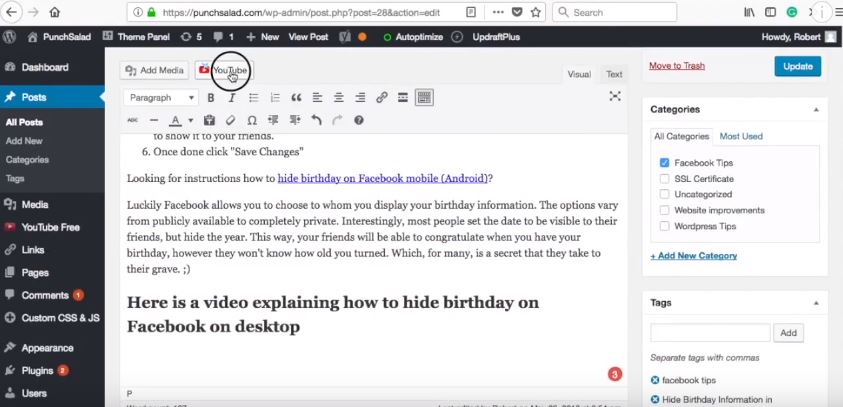
2. คลิกที่ปุ่ม “YouTube” เหนือพื้นที่ข้อความ (ปุ่มนี้ควรปรากฏขึ้นหลังจากที่คุณติดตั้งปลั๊กอิน)

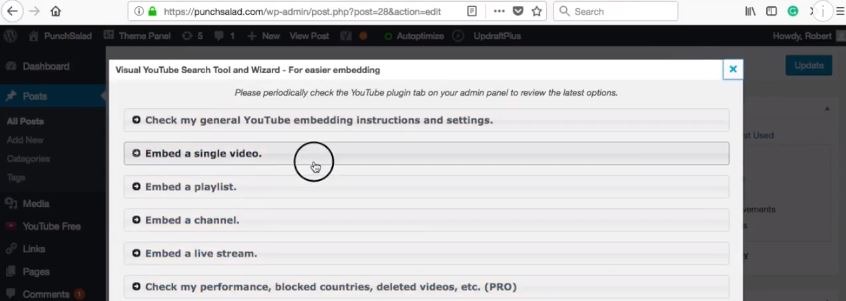
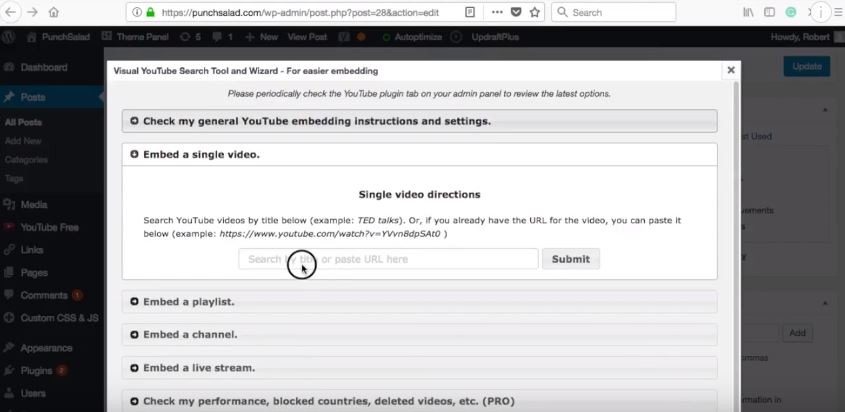
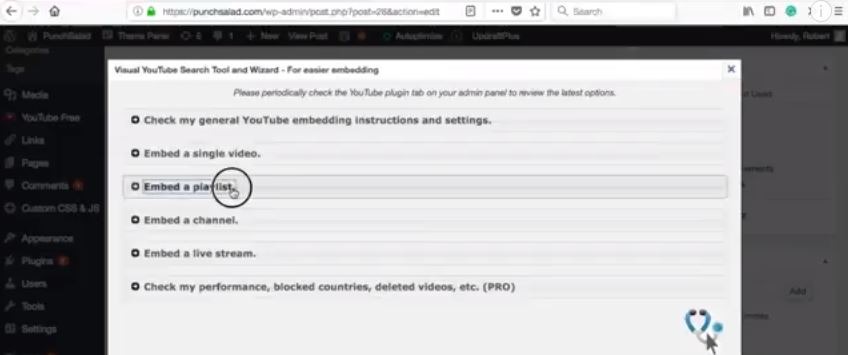
3. ป๊อปอัปที่มีตัวเลือกหลายรายการปรากฏขึ้น เพียงคลิกที่ "ฝังวิดีโอเดียว"

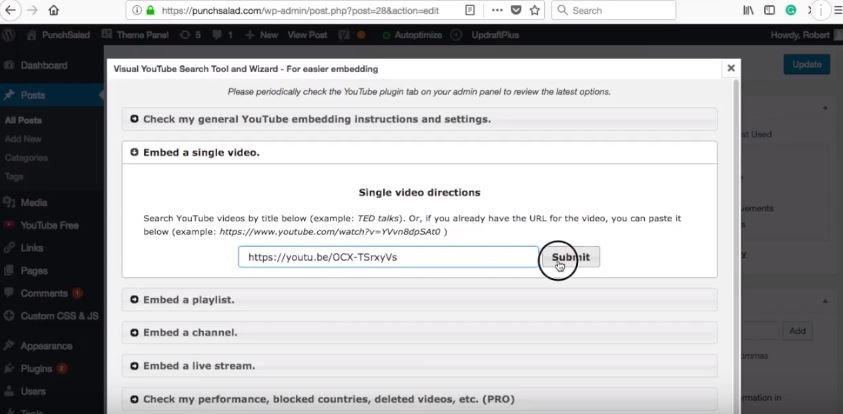
4. วาง URL ของวิดีโอ อาจเป็น URL แบบเต็มหรือ URL แบบย่อ

5. คลิกที่ “ส่ง”

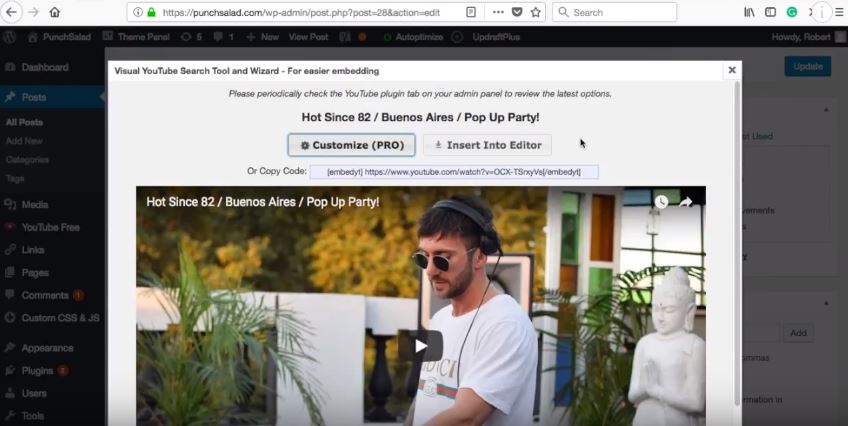
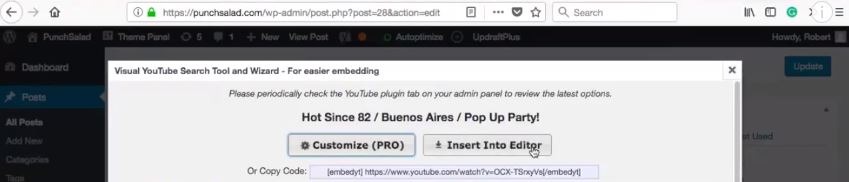
6. คุณจะเห็นตัวอย่างวิดีโอ และคุณมี 2 ทางเลือก สำหรับผู้ใช้ Pro จะมีตัวเลือกการปรับแต่ง ซึ่งช่วยให้คุณปรับแต่งรายละเอียดแอตทริบิวต์วิดีโอและตำแหน่งบนหน้าได้

7. ตอนนี้เราไม่ต้องการสิ่งนั้นแล้ว ให้เลือก “แทรกลงในตัวแก้ไข”

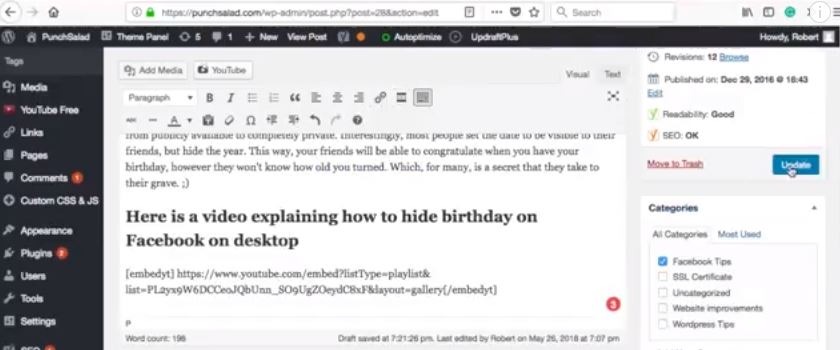
8. ตอนนี้คุณเห็น URL แปลก ๆ ปรากฏในโพสต์ของคุณ เป็นเพียงรหัสย่อและ WordPress จะจดจำสิ่งนี้และแสดงวิดีโอ YouTube เมื่อผู้ใช้เห็น

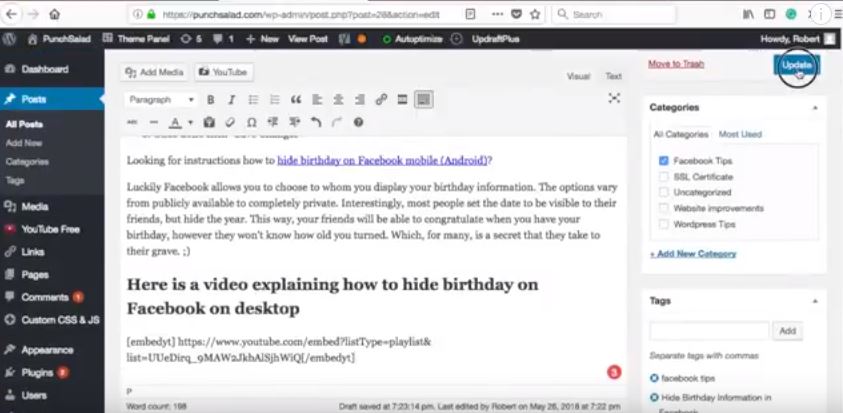
9. บันทึกการเปลี่ยนแปลงโดยคลิกที่ "อัปเดต"

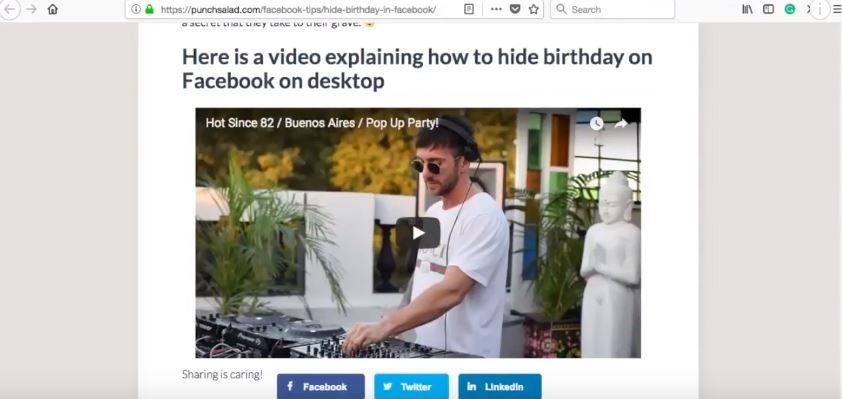
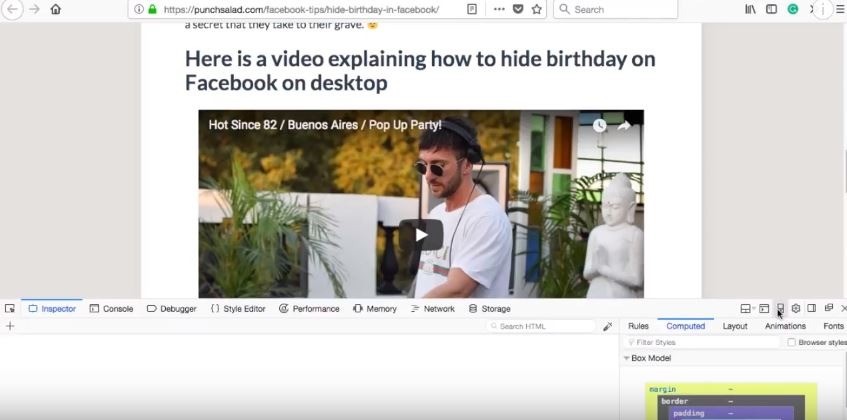
10. ลองมาดูที่โพสต์บล็อกที่ส่วนหน้า

อย่างที่คุณเห็นจากวิดีโอแสดงอย่างสวยงาม มาดูบนมือถือกัน
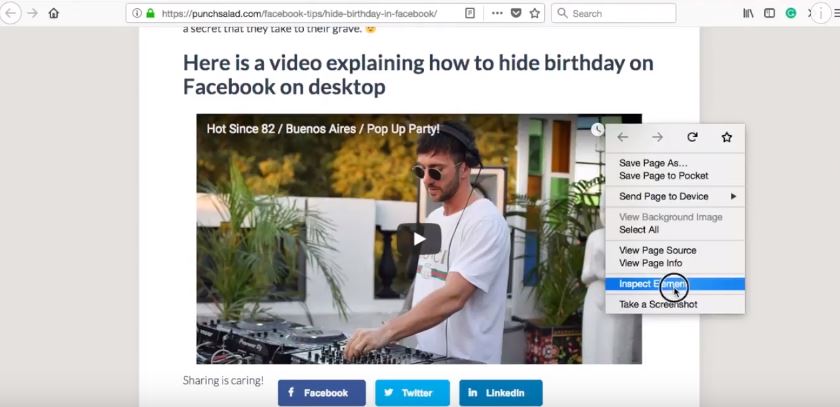
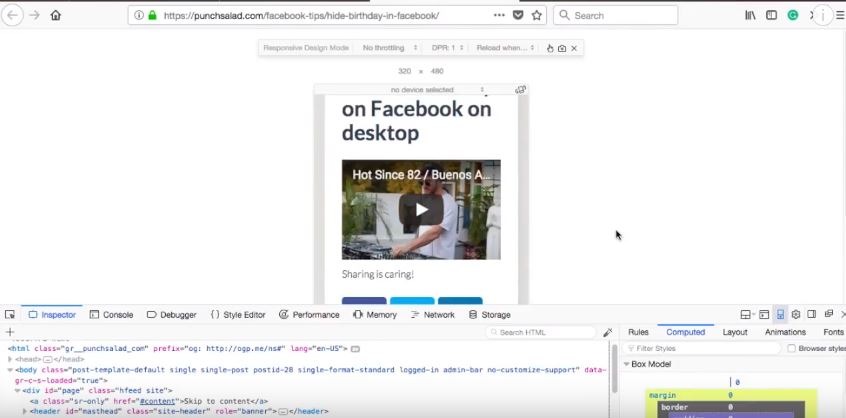
โดย คลิกขวา ที่ใดก็ได้ (สิ่งนี้จะใช้ได้กับ Chrome ด้วย)
และเลือก “ ตรวจสอบองค์ประกอบ ”

ที่นี่ทางด้านขวาเลือกไอคอนมือถือ

การดำเนินการนี้จะปรับขนาดหน้าต่างเป็นขนาดมือถือ

วิดีโอดูดีและรักษาสัดส่วนไว้
วิธีรับคีย์ YouTube API สำหรับปลั๊กอิน
ในการใช้เพลย์ลิสต์และการฝังช่อง คุณจะต้องใช้คีย์ API ของ YouTube หากคุณรู้อยู่แล้วว่าจำเป็นต้องใช้ โปรดอ่านบทแนะนำนี้ ซึ่งเราจะแสดงวิธีรับคีย์ YouTube API

แสดงแกลเลอรี YouTube ใน WordPress
ฉันอยู่ในการตั้งค่าปลั๊กอิน YouTube ฉันเพิ่งคัดลอกคีย์ API ลงในคลิปบอร์ดของฉัน
ตอนนี้เพียงเพิ่มลงในฟิลด์ "คีย์ YouTube API" และคลิกที่ "บันทึกการเปลี่ยนแปลง"

ถัดไป ไปที่โพสต์ของคุณ
1. คลิกตรงจุดที่คุณต้องการให้วิดีโอปรากฏในพื้นที่ข้อความ

2. เลือกปุ่ม “YouTube” ที่ด้านบน

3. และในป๊อปอัปให้เลือก "ฝังเพลย์ลิสต์"

ให้ฉันแสดงวิธีคว้าเพลย์ลิสต์บน YouTube ซึ่งจะทำงานร่วมกับเพลย์ลิสต์ของผู้อื่นได้เช่นกัน
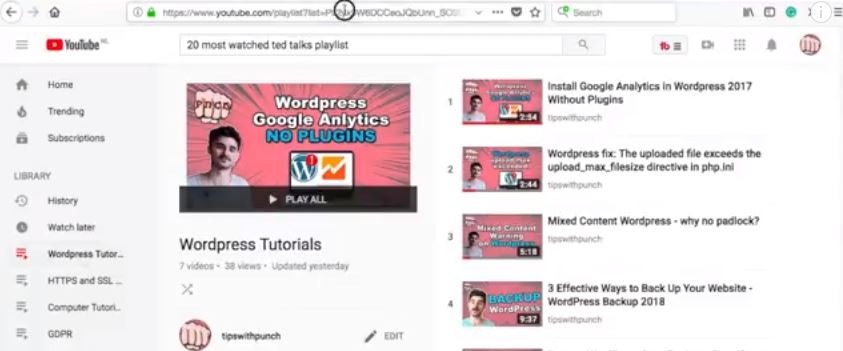
4. ตรวจสอบให้แน่ใจว่าคุณเข้าสู่ระบบ Google แล้ว

5. ที่หน้าแรก เปิดเมนูเบอร์เกอร์ด้านซ้าย ของฉันเปิดอยู่แล้ว
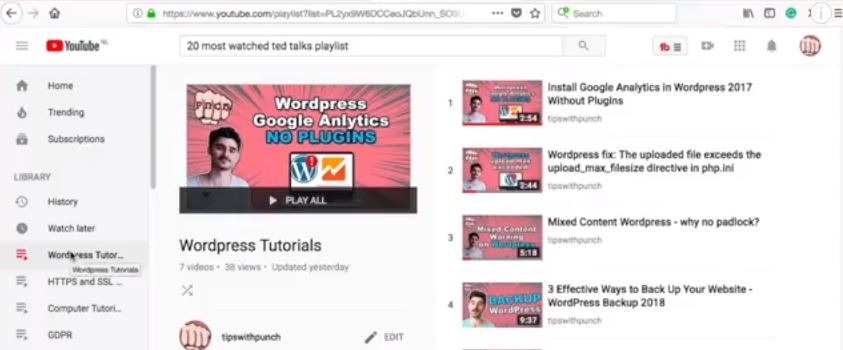
6. และเลือกเพลย์ลิสต์ที่คุณต้องการแสดง

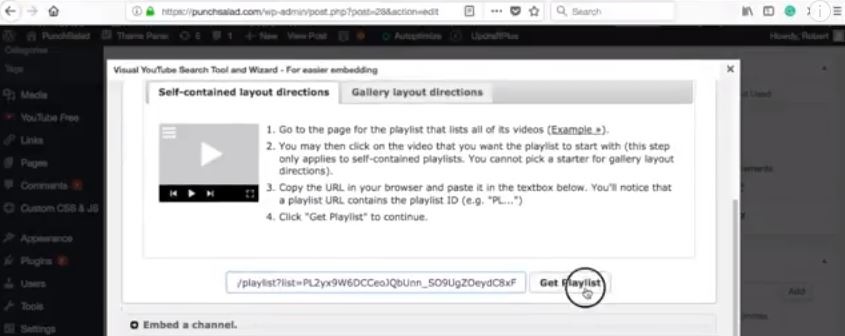
7. หยิบ URL

8. ตอนนี้วาง URL ลงใน WordPress

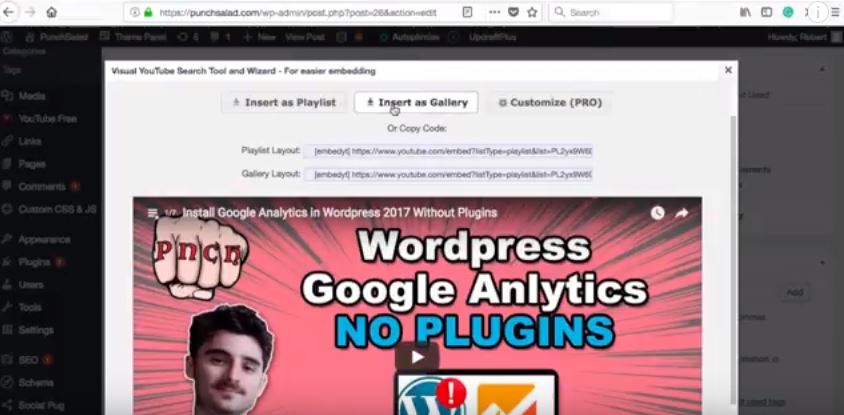
9. คุณจะเห็นตัวอย่างเพลย์ลิสต์และ 3 ตัวเลือก ฉันจะแสดงตัวเลือกเพลย์ลิสต์ให้คุณเห็นในไม่กี่วินาที ให้ฉันเลือกแกลลอรี่ก่อน

10. บันทึกการเปลี่ยนแปลง

ตอนนี้ถ้าเราดูหน้าคุณจะเห็นว่ามีแกลเลอรี่วิดีโอในโพสต์ของฉัน

นอกจากนี้ที่นี่จะดูเหมือนว่าถ้าเราเลือกตัวเลือก "เพลย์ลิสต์" โดยพื้นฐานแล้วมันเป็นเพลย์ลิสต์ที่ทำงานได้อย่างสมบูรณ์ และคุณยังมีตัวเลือกในการเลื่อนดูวิดีโอในเพลย์ลิสต์

ฝังช่อง YouTube
การเพิ่มช่อง YouTube ลงในไซต์ของคุณจะเกือบจะเหมือนกับตัวเลือกเพลย์ลิสต์
นี่คือวิธีที่คุณสามารถเพิ่มได้:
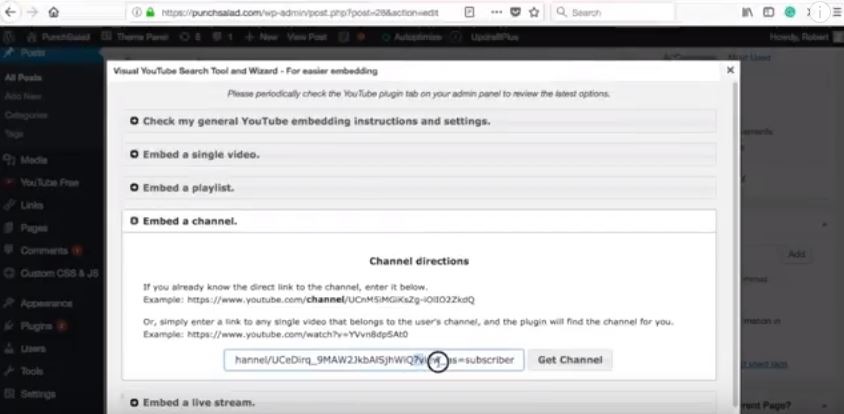
- ไปที่โพสต์ของคุณ
- คลิกที่ปุ่ม “YouTube”
- และในป๊อปอัปให้เลือก "ฝังเพลย์ลิสต์"
นี่คือวิธีรับ URL ของช่องใน YouTube
1. ตรวจสอบให้แน่ใจว่าคุณลงชื่อเข้าใช้ Google แล้ว

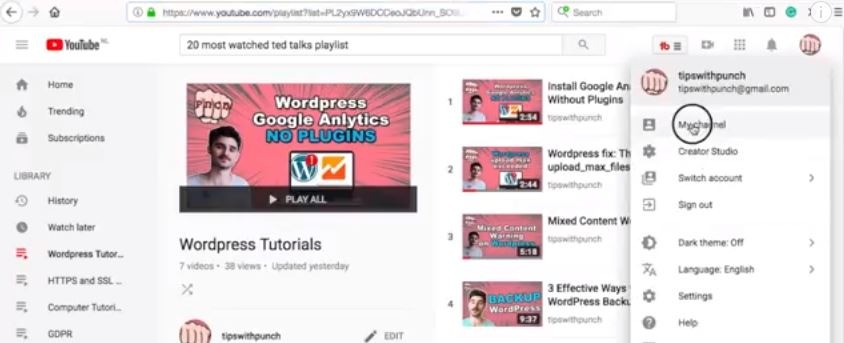
2. คลิกที่ไอคอนของคุณที่มุมบนขวา

3. และเลือก “ช่องของฉัน”

4. หยิบ URL

5. ตอนนี้วาง URL ลงใน WordPress (ตรวจสอบให้แน่ใจว่าไม่มีค่าใด ๆ เช่น ?view_as….)

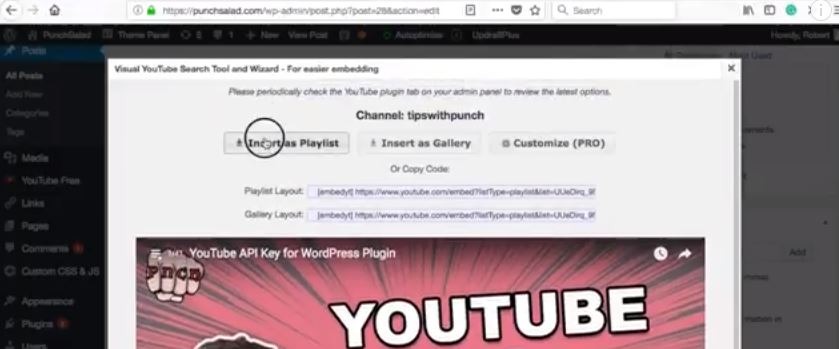
6. จะมีตัวอย่างวิดีโอของช่องและสามตัวเลือก ฉันจะแสดงตัวเลือกแกลเลอรีให้คุณเห็นในไม่กี่วินาที ให้ฉันเลือกแกลลอรี่ก่อน

7. บันทึกการเปลี่ยนแปลง

นี่คือเพลย์ลิสต์ของช่อง

และนี่คือลักษณะของแกลเลอรีช่อง YouTube อย่างที่คุณเห็นมันยังมีการแบ่งหน้า

ฝังสตรีมสดของ YouTube ลงใน WordPress
คุณสามารถเพิ่มสตรีมสดของ YouTube จากเว็บไซต์ของคุณได้
- ในป๊อปอัป YouTube ให้เลือก "ฝังสตรีมแบบสด"
- เพิ่ม URL ของช่องที่จะสตรีมฟีดสด (หรือวิดีโอใด ๆ จากช่องนั้น ปลั๊กอินต้องการช่องเท่านั้น)
- ไปที่เวิร์ดเพรส
- และเลือกการตั้งค่าปลั๊กอิน YouTube
- ในพื้นที่ข้อความ "Default Not Live Content" คุณสามารถระบุสิ่งที่จะแสดงในขณะที่สตรีมไม่ได้ถ่ายทอดสด
นี่คือวิดีโอสอนสำหรับสตรีมแบบสด:
ฝัง YouTube ในแถบด้านข้าง WordPress ของคุณ
คุณยังสามารถฝังวิดีโอ YouTube ลงในแถบด้านข้างของคุณได้ (ใน WordPress 4.8 ขึ้นไป) ให้ฉันแสดงให้คุณเห็นว่าคุณทำได้อย่างไร
- ไปที่ " ลักษณะ ที่ปรากฏ" และเลือก " ปรับแต่ง "
- คลิกที่ “ วิดเจ็ต ”
- เลือกแถบด้านข้างที่คุณต้องการเพิ่มวิดีโอ
- ในช่องค้นหาให้พิมพ์ “ วิดีโอ ” แล้วเลือก
- คลิกที่ “ เพิ่มวิดีโอ ”
- เลือก “ แทรกจาก URL ”
- หยิบ URL วิดีโอ YouTube และ วางลงในช่อง
- คลิกที่ “ เพิ่มในวิดเจ็ต ”
- และที่ด้านบนให้คลิกที่ " บันทึกและเผยแพร่ "
ฝัง YouTube ใน HTML
บางครั้งคุณเพียงแค่ต้องฝังวิดีโอใน HTML ธรรมดา
นี่คือวิดีโอสอน:
ขั้นแรก คว้าโค้ดฝังตัวของวิดีโอ YouTube ไปที่โค้ด HTML ของคุณแล้ววางโค้ดสำหรับการฝัง

คุณควรเห็นโค้ดที่มีคำว่า "iframe" อยู่ในนั้น

บันทึกโค้ด HTML
และตอนนี้คุณสามารถดูวิดีโอบนเว็บไซต์ของคุณได้แล้ว

โอเค วิดีโอดูดีบนเดสก์ท็อป แต่มือถือล่ะ? มาตรวจสอบกัน

ดูเหมือนวิดีโอจะไม่ตอบสนอง โดยค่าเริ่มต้น จะไม่มี และคุณจะต้องใช้ CSS เล็กน้อยเพื่อให้ตอบสนองได้
ฝัง YouTube ที่ตอบสนอง
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์หมายความว่า วิดีโอจะปรับให้เข้ากับขนาดหน้าจอใดๆ นี่คือสิ่งที่เราต้องการให้วิดีโอของเราทำเช่นกัน
ดังนั้นไม่ว่าจะเครื่องไหนก็ดูดีและอยู่ในสัดส่วนที่เหมาะสมเสมอ
เพื่อให้ง่ายขึ้นสำหรับคุณ เพียงเพิ่ม div รอบ iframe และตั้งชื่อคลาสว่า "iframe-container"
ตัวอย่างเช่น:
<div class="iframe-container">
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow=”autoplay; สื่อเข้ารหัส” allowfullscreen></iframe>
</div>
และนี่คือ CSS ที่คุณต้องการสำหรับวิดีโอ YouTube ที่ตอบสนอง:
.iframe-คอนเทนเนอร์{
ตำแหน่ง: ญาติ;
ความกว้าง: 100%;
ช่องว่างภายใน-ล่าง: 56.25%;
ความสูง: 0;
}
.iframe-คอนเทนเนอร์ iframe{
ตำแหน่ง: สัมบูรณ์;
ด้านบน:0;
ซ้าย: 0;
ความกว้าง: 100%;
ความสูง: 100%;
}
ดังนั้นตอนนี้หากคุณตรวจสอบเว็บไซต์บนมือถือ และแม้ว่าคุณจะเปลี่ยนขนาดหน้าจอ วิดีโอก็ยังอยู่ในสัดส่วนเดิม และวิดีโอก็ตอบสนองต่อขนาดหน้าจอของฉัน
ตัวเลือกขั้นสูงของเครื่องเล่นวิดีโอ YouTube
เร่งความเร็วการฝังวิดีโอ YouTube ด้วยการโหลดแบบ Lazy Loading
เคล็ดลับขั้นสูง! หากคุณมีวิดีโอหลายรายการในหน้าของคุณ ให้ลองตั้งค่าปลั๊กอินเพื่อโหลดวิดีโอ YouTube แบบ Lazy Loading
สิ่งนี้จะทำให้เว็บไซต์ของคุณโหลดเร็วขึ้นและจะมอบประสบการณ์ที่ดียิ่งขึ้นให้กับผู้ใช้ของคุณ ฉันใช้ปลั๊กอิน a3 Lazy Load และใช้งานได้ดี
นี่คือวิธีที่คุณสามารถโหลดวิดีโอ YouTube บน WordPress ได้:
Youtube Autoplay Embed (ทำงานบน iOS และ Android iframe บนมือถือ)
บางครั้งคุณต้องการเล่นวิดีโอ Youtube แบบฝังอัตโนมัติ ก่อนอื่นฉันจะแสดงให้คุณเห็นถึงวิธีมาตรฐานในการทำด้วย iframe จากนั้นฉันได้รวมโค้ดเล็กน้อยที่จะทำให้การเล่นอัตโนมัติทำงานบนอุปกรณ์มือถือได้เช่นกัน ทั้ง IOS และ Android!
ฉันจะใช้ WordPress แต่ทำงานเหมือนกันทุกประการใน HTML
สำหรับการฝังมาตรฐาน:
เพิ่มสิ่งนี้: ?autoplay=1&mute=1
ที่ส่วนท้ายของ URL ฝังวิดีโอ Youtube แต่ใช้งานได้บนเดสก์ท็อปเท่านั้น
ตัวอย่างเช่น:
<iframe id=”iframeID” width=”560″ height=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”accelerometer; เล่นอัตโนมัติ; สื่อเข้ารหัส; ไจโรสโคป; ภาพซ้อนภาพ” allowfullscreen></iframe>
การฝังสคริปต์ที่กำหนดเอง:
หยิบสคริปต์ที่ทำงานบนมือถือ (IOS และ Android):
รหัสดั้งเดิมนำมาจาก stackoverflow
<!-- 1. <iframe> (เครื่องเล่นวิดีโอ) จะแทนที่แท็ก <div> นี้ -->
<div class="iframe-container">
<div></div>
</div>
<script>
// 2. รหัสนี้โหลดรหัส IFrame Player API แบบอะซิงโครนัส
var tag = document.createElement('สคริปต์');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(แท็ก, firstScriptTag);
// 3. ฟังก์ชันนี้สร้าง <iframe> (และโปรแกรมเล่น YouTube)
// หลังจากดาวน์โหลดรหัส API
ผู้เล่น var;
ฟังก์ชันบนYouTubeIframeAPIReady() {
ผู้เล่น = ใหม่ YT.Player ('ผู้เล่น', {
ความกว้าง: '100%',
รหัสวิดีโอ: 'YOUR_VIDEO_ID',
playerVars: { 'เล่นอัตโนมัติ': 1, 'playsinline': 1 },
เหตุการณ์: {
'onReady': onPlayerReady
}
});
}
// 4. API จะเรียกใช้ฟังก์ชันนี้เมื่อเครื่องเล่นวิดีโอพร้อม
ฟังก์ชั่น onPlayerReady (เหตุการณ์) {
event.target.mute();
event.target.playVideo();
}
</script>
<style>
/* ทำให้วิดีโอ youtube ตอบสนอง */
.iframe-คอนเทนเนอร์{
ตำแหน่ง: ญาติ;
ความกว้าง: 100%;
ช่องว่างภายใน-ล่าง: 56.25%;
ความสูง: 0;
}
.iframe-คอนเทนเนอร์ iframe{
ตำแหน่ง: สัมบูรณ์;
ด้านบน:0;
ซ้าย: 0;
ความกว้าง: 100%;
ความสูง: 100%;
}
</style>หากคุณสังเกตเห็นว่าการฝังการเล่นอัตโนมัติของ Youtube ตามค่าเริ่มต้นไม่ทำงาน แต่ด้วยสคริปต์พิเศษเล็กน้อยจากด้านบน คุณจะใช้การเล่นอัตโนมัติบนอุปกรณ์มือถือ (Chrome & Safari) ได้แม้ในขณะที่ใช้ Iframe
คุณสมบัติขั้นสูงอื่น ๆ
เป็นเคล็ดลับโบนัส หากคุณต้องการทราบวิธีรับตัวเลือกการฝังต่างๆ เช่น การเล่นอัตโนมัติ
เพียงไปที่ Google และค้นหาโปรแกรมสร้างการฝัง YouTube
ฉันชอบอันจาก "classynemesis" แต่โดยพื้นฐานแล้วมันเหมือนกันทั้งหมด
บนไซต์ คุณจะต้อง เพิ่ม URL ของวิดีโอ และคุณจะสามารถเพิ่มตัวเลือกการปรับแต่งต่างๆ ทั้งหมดได้
เพียงเลือกคุณสมบัติที่คุณต้องการแล้วคัดลอกโค้ดสำหรับฝังที่ด้านบน
ปัญหาที่พบบ่อยที่สุดเกี่ยวกับการฝัง YouTube
เจ้าของวิดีโอได้ปิดการใช้งาน YouTube Embed
หากคุณประสบปัญหาในการฝังวิดีโอ YouTube ลงในไซต์ของคุณ สาเหตุมักเกิดจากผู้ใช้ปิดตัวเลือกให้ผู้อื่นฝังวิดีโอนั้น ดังนั้นการฝังจะไม่ทำงาน
ในกรณีนี้ คุณจะเห็นข้อความนี้:
“ดูวิดีโอนี้บน YouTube การเล่นบนอุปกรณ์อื่นถูกปิดใช้งานโดยเจ้าของวิดีโอ”
ในกรณีนี้ คุณไม่สามารถใช้วิดีโอนี้โดยเฉพาะ ลองค้นหาวิดีโอที่คล้ายกันอื่นหรือมิฉะนั้นคุณต้องนึกถึงอย่างอื่นอาจเป็นภาพหน้าจอจากวิดีโอที่นำผู้ใช้ไปยังวิดีโอ
เหตุใดฉันจึงอัปโหลดวิดีโอไปยัง WordPress . ไม่ได้
คุณควรจะสามารถอัปโหลดวิดีโอใด ๆ ไปยัง WordPress ด้วยปุ่ม "เพิ่มสื่อ" อย่างไรก็ตาม ขอแนะนำให้ใช้ YouTube หรือ Vimeo และฝังวิดีโอลงในไซต์ของคุณ
“การฝังวิดีโอ” หมายความว่าวิดีโอดูเหมือนอยู่ในเว็บไซต์ของคุณ แต่จริงๆ แล้วเป็นหน้าต่างเล็กๆ (iframe) ที่สตรีมจากเซิร์ฟเวอร์ของ YouTube หรือ Vimeo
วิธีนี้จะช่วยประหยัดแบนด์วิดท์และความยุ่งยากในการจัดเก็บวิดีโอด้วยตัวคุณเอง
ฝังวิดีโอ YouTube บน Facebook ในปี 2018
ขออภัย ไม่สามารถฝังโปรแกรมเล่นวิดีโอ YouTube บน Facebook ในปี 2018
Facebook ยกเลิกความสามารถนี้ในปี 2560 เพื่อเพิ่มความนิยมวิดีโอ Facebook ดังนั้นคุณจึงไม่สามารถแสดงโปรแกรมเล่น YouTube บนไทม์ไลน์ FB ของคุณได้
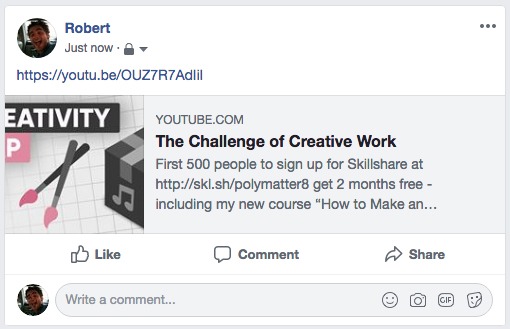
สิ่งที่ดีที่สุดที่คุณสามารถทำได้คือแสดงภาพขนาดย่อขนาดใหญ่ แต่เมื่อมีคนคลิกที่ภาพนั้น พวกเขาจะถูกนำไปที่ YouTube ด้านล่างเป็นรูปภาพของสิ่งนี้

ดูการสนทนาเกี่ยวกับ Facebook ในการลบคุณลักษณะการฝัง YouTube นี้
