Intégrer une vidéo YouTube (Guide ultime)
Publié: 2018-07-31Bonjour les internautes, cherchez-vous un moyen simple d' intégrer des vidéos , des listes de lecture et des chaînes YouTube à votre site Web ou à votre site WordPress ?
Dans ce guide complet , vous apprendrez toutes les différentes façons d'intégrer une vidéo YouTube et comment personnaliser la vidéo selon vos besoins (y compris des exemples de code).
Consultez ci-dessous une table des matières et choisissez ce que vous recherchez.
CONTENU
Comment intégrer des vidéos YouTube dans WordPress
Intégrer une vidéo YouTube dans une page WordPress sans plugins (oEmbed)
Shortcodes WordPress pour YouTube
Utiliser un Iframe
Comment intégrer une vidéo YouTube dans WordPress avec un plugin
Intégrez YouTube dans votre barre latérale WordPress
Intégrer YouTube en HTML
Options avancées du lecteur vidéo YouTube
Youtube Autoplay Embed (fonctionne sur mobile iOS et Android iframe)
Problèmes les plus courants avec l'intégration YouTube
Intégrer une vidéo YouTube sur Facebook en 2018
Comment intégrer des vidéos YouTube dans WordPress
Vous avez essentiellement les options ci-dessous pour intégrer votre vidéo à un site Web WordPress :
- Fonctionnalité WordPress Embed par défaut (oEmbed)
- Shortcodes WordPress pour YouTube
- Utiliser un Iframe
- Installation d'un plugin
La différence entre les options ci-dessus est que vous pouvez personnaliser le lecteur vidéo au fur et à mesure que vous descendez dans la liste. En d'autres termes, la fonctionnalité par défaut n'a pas d'options et l'installation d'un plugin aura toutes les options possibles .
Intégrer une vidéo YouTube dans une page WordPress sans plugins (oEmbed)
Très bien, je voulais juste mentionner que vous pouvez intégrer des vidéos YouTube dans des articles de blog WordPress sans plugin .
Vous avez juste moins d'options de configuration , mais pour la plupart des gens, cela suffira. Si vous avez besoin de l'option de lecture automatique de YouTube, consultez la section iframe ci-dessous.
Voici une vidéo expliquant comment :
Pour intégrer une vidéo à une publication WP :
Collez simplement l'URL dans la zone de texte . Et il devrait convertir l'URL en une vidéo YouTube .
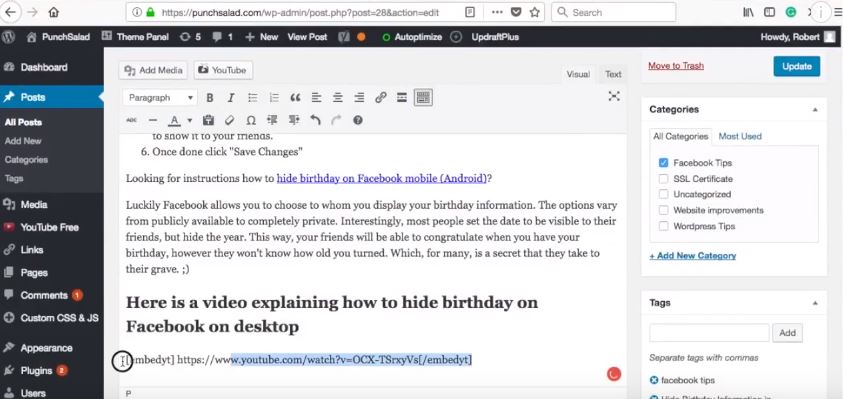
Au cas où cela ne fonctionnerait pas, voici comment intégrer la vidéo Y0uTube dans WordPress sans plugins :
- Accédez à l'article de blog ou à la page que vous souhaitez mettre à jour.
- Cliquez sur "Ajouter un média" en haut de la zone de texte. Cela ouvrira la médiathèque.
- Sélectionnez ensuite "Insérer à partir de l'URL" dans la colonne de gauche.
- Collez votre URL YouTube.
- Dans le coin inférieur gauche, cliquez sur le bouton "Insérer dans le message".
- Maintenant, la vidéo YouTube intégrée apparaîtra dans votre message.
Au fait, cela fonctionnera également sans YouTube . Utilisez simplement n'importe quelle vidéo.
Vous pouvez soit le diffuser à partir d'autres plates-formes, soit utiliser vos propres serveurs (dans la plupart des cas, cela n'est cependant pas recommandé).
Vous pouvez télécharger une vidéo en cliquant sur le bouton "Ajouter un média" dans la publication WordPress et en téléchargeant une vidéo.
Shortcodes WordPress pour YouTube
Voici comment vous pouvez intégrer une vidéo en utilisant un shortcode . Cela vous donnera la possibilité de définir la largeur et la hauteur de la vidéo. Assurez-vous de le tester également sur mobile.
Pour implémenter WordPress YouTube avec un shortcode, utilisez simplement le shortcode ci-dessous et remplacez le texte rouge par l'URL de votre vidéo (l'URL courte convient également).
incorporer largeur = "320" hauteur = "180" URL YouTube [/embed]
Par exemple : embed width=”320” height=”180” https://youtu.be/B4yV3AO7G6E [/embed]
Vous pouvez le faire en mode visuel ou texte dans WordPress .
Cela dit, je trouve l'intégration de shortcode inutile , car les autres options sont soit plus faciles, soit ont plus d'options de personnalisation.
Utiliser un Iframe
Si vous avez besoin de nombreuses options de personnalisation telles que l'intégration de la lecture automatique de YouTube, un iframe sera la meilleure option pour vous.
Vous en aurez besoin en mode texte dans WordPress. Je vais vous montrer ci-dessous comment le faire.
Comment obtenir le code d'intégration YouTube
Tout d'abord, pour utiliser une iframe, vous aurez besoin du code d'intégration de YouTube.
Voici comment vous l'obtenez :
Accédez simplement à la vidéo YouTube que vous souhaitez afficher sur votre site.

Sous la vidéo, cliquez sur « Partager » et sélectionnez « Intégrer ».

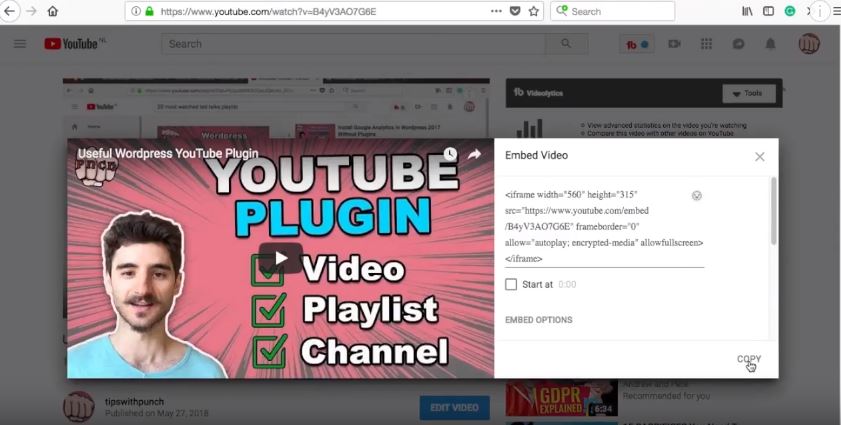
Maintenant, une fenêtre contextuelle apparaîtra avec le code d'intégration et quelques paramètres supplémentaires que vous pourrez définir. Il existe en fait plus d'options d'intégration, mais je vous montrerai comment les obtenir plus tard dans cet article.

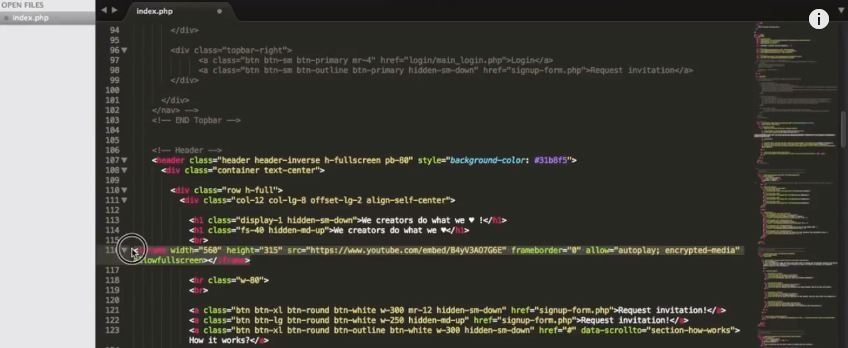
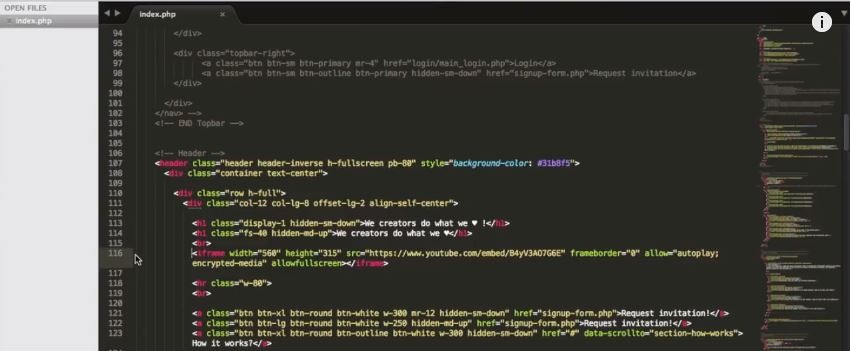
Exemple de code d'intégration YouTube utilisant une iframe :
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Comment personnaliser le lecteur YouTube
Laissez-moi vous montrer comment utiliser des options personnalisées telles que la lecture automatique .
Tout d'abord, voici comment ajouter des paramètres dans l'URL iframe https://www.youtube.com/embed/B4yV3AO7G6E ? lecture automatique=1
Si vous voulez plusieurs options , ajoutez-les simplement avec " & " (la première valeur commence toujours par la marque "?" )
https://www.youtube.com/embed/B4yV3AO7G6E ? lecture automatique=1&rel=0&start=33
Si vous ne voulez pas penser au format et à tout le code iframe . Utilisez simplement le générateur d'intégration YouTube tel que celui de Classynemesis.
Options de personnalisation du lecteur YouTube les plus utiles
autoplay=1 – Lorsqu'une page se charge, la vidéo démarre automatiquement.
rel=0 – Masque les vidéos associées à la fin d'une vidéo.
start=33 – Spécifiez l' heure de début (la valeur est en secondes).
end=66 – Spécifiez l' heure d'arrêt (la valeur est en secondes).
control=0 – Supprime les commandes du lecteur vidéo telles que la lecture, le volume, les paramètres, etc.
showinfo=0 – Désactive les options de partage et le titre.
loop=1 – Boucle la vidéo.
disablekb=1 – Désactive les commandes du clavier.
cc_load_policy=1 – Les sous-titres seront activés par défaut.
iv_load_policy=3 – Supprime toutes les annotations.
modestbranding=1 – Masque le logo YouTube.
Autoriser le plein écran – Peut être ajouté au code HTML pour autoriser le lecteur plein écran. Si vous l'omettez, les utilisateurs ne pourront pas voir la vidéo en plein écran.
Exemple ci-dessous, supprimez simplement la partie rouge du code :
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; support crypté" allowfullscreen ></iframe>
Mode de confidentialité renforcée – Remplacez la première partie de l'URL de www.youtube.com par www.youtube-nocookie.com.
Exemple:
<iframe width=”560″ height=”315″ src=”https://www.youtube-nocookie.com/embed/B4yV3AO7G6E” frameborder =”0″ allow=”autoplay; support crypté” allowfullscreen></iframe>
Liste complète des options de personnalisation du lecteur YouTube.
Comment intégrer une vidéo YouTube dans WordPress avec un plugin
Les plugins sont utiles et faciles à installer. Et vous en aurez besoin si vous souhaitez afficher une galerie YouTube ou un flux en direct .
Voici un tutoriel vidéo :
Si vous voulez en savoir plus ou suivre votre propre rythme, vous trouverez ci-dessous le même tutoriel.
Installer le plugin YouTube pour WordPress
L'installation du plugin WordPress YouTube est facile et fonctionne comme tous les autres plugins.
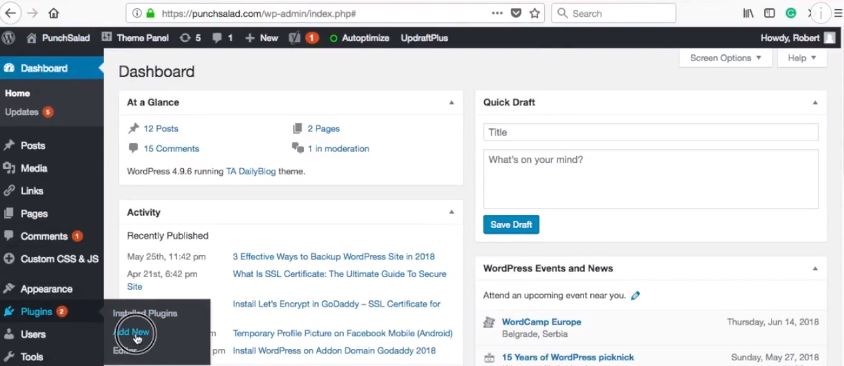
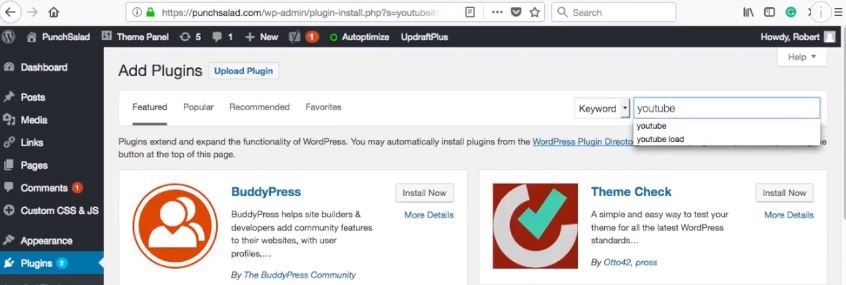
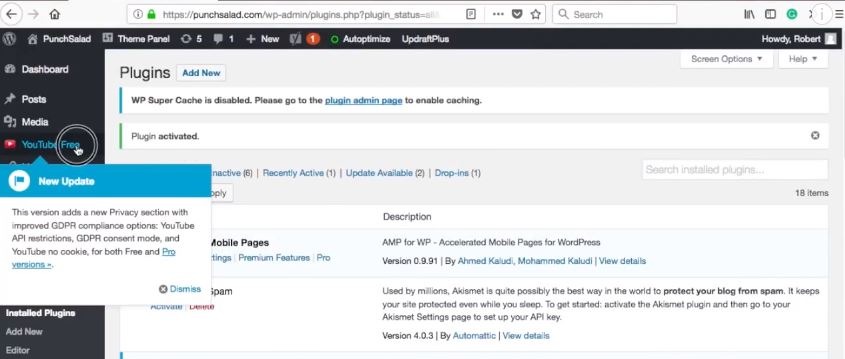
1. Une fois connecté à WordPress, passez la souris sur "Plugins" dans la colonne de gauche et cliquez sur "Ajouter un nouveau".

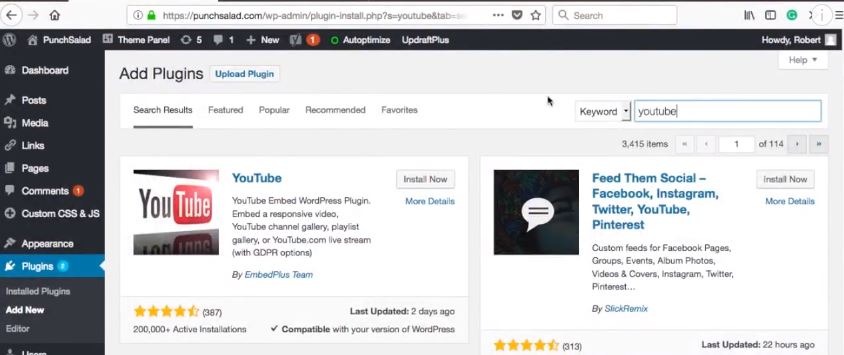
2. Dans la barre de recherche, tapez "YouTube".

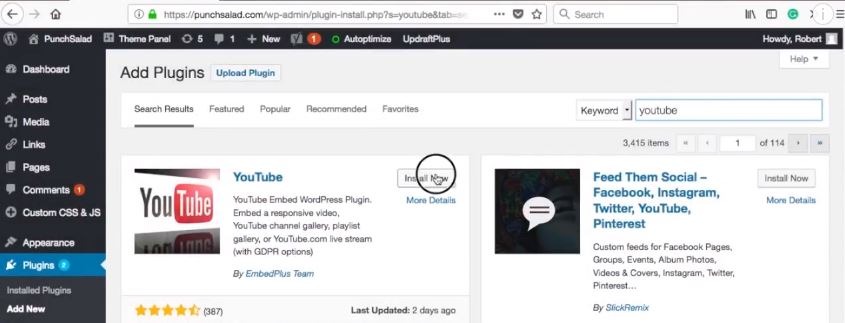
3. Choisissez ensuite le plugin "YouTube", ce devrait être la première option.

4. Cliquez sur « Installer maintenant ».

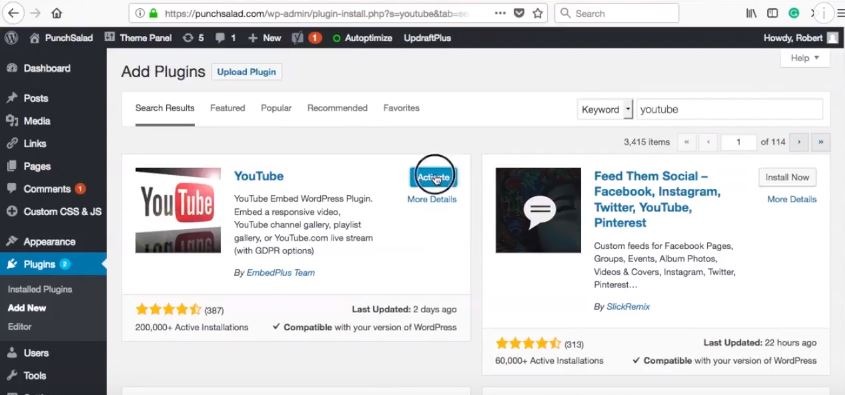
5. Une fois l'installation terminée, cliquez sur « Activer ».

6. Maintenant, vous avez "Youtube" dans la colonne de gauche, cliquez simplement dessus.

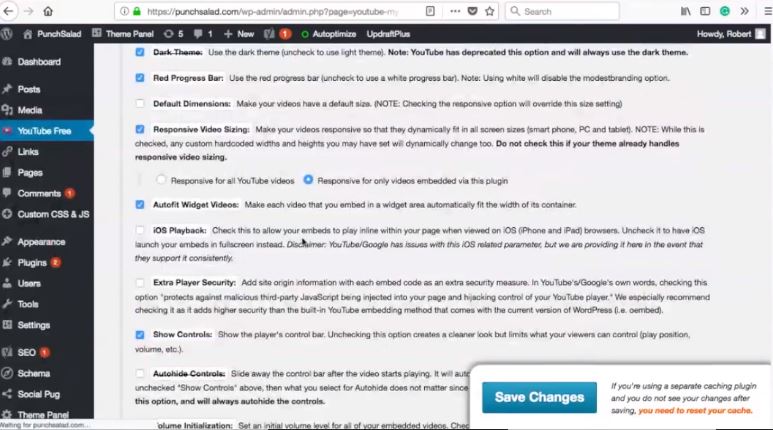
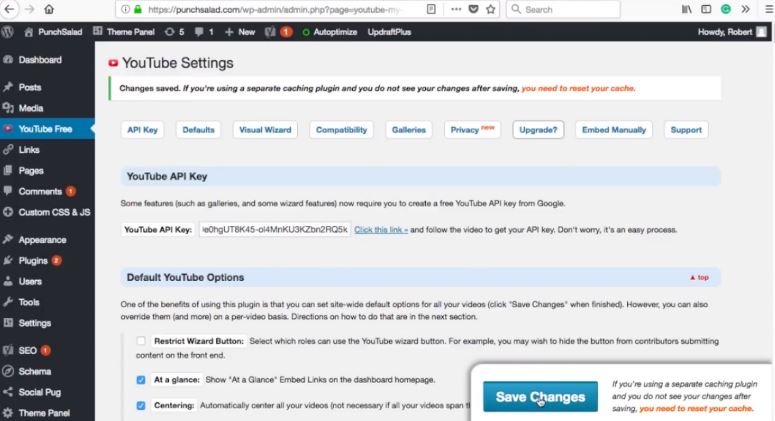
Ce plugin fournit de nombreuses options de configuration différentes, je vais juste couvrir les principales.
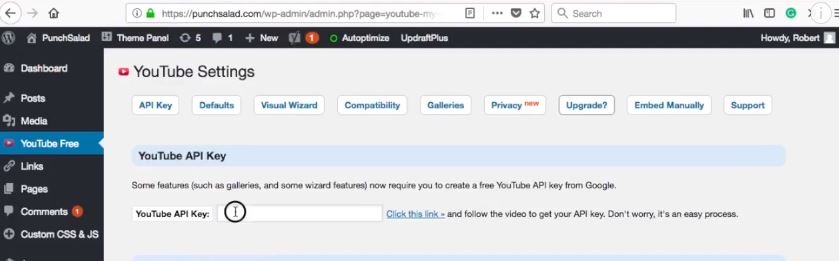
Le premier est la clé API YouTube. Je reviendrai celui-là dans une minute, car vous devez l'obtenir auprès de Google. Pas de soucis, c'est facile.

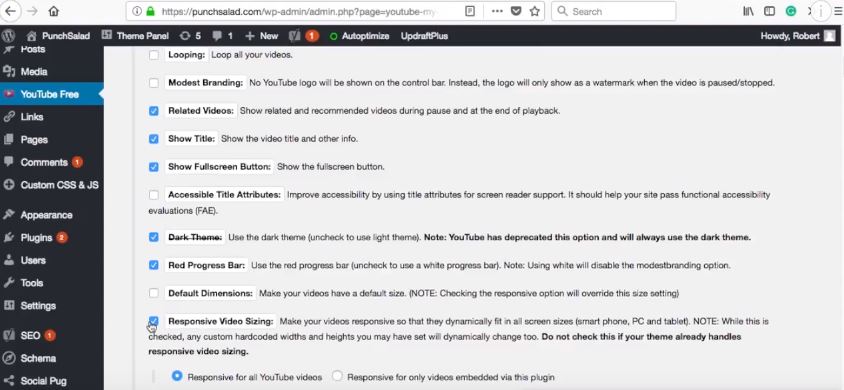
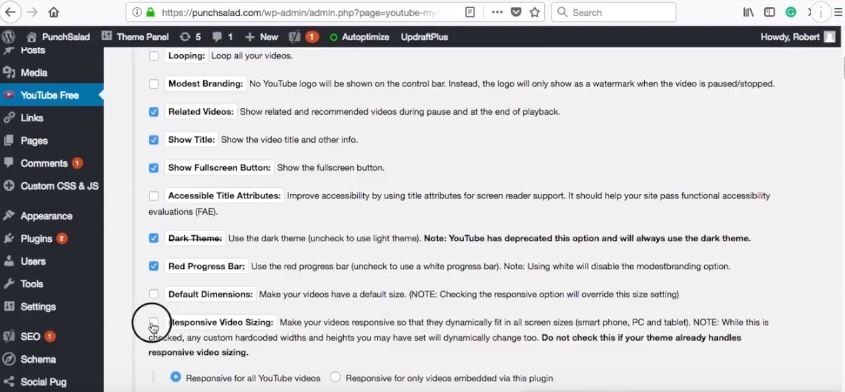
Permettez-moi d'abord de vous montrer d'autres paramètres importants. Faites simplement défiler vers le bas. Comme vous pouvez le voir, de nombreuses options s'offrent à vous. Pour moi, le plus important est que ma vidéo soit responsive. Ainsi, il s'adapte à la taille de l'appareil des utilisateurs.

Ajoutez simplement une coche "Dimensionnement vidéo réactif".

Vous pouvez jouer avec les autres options. Ils sont assez clairement expliqués. Mais si vous avez des questions sur l'un d'eux. Laissez-moi un commentaire ci-dessous.
OK, enregistrons ces paramètres.

Intégrer une seule vidéo
Ensuite, nous intégrerons une seule vidéo dans une publication.
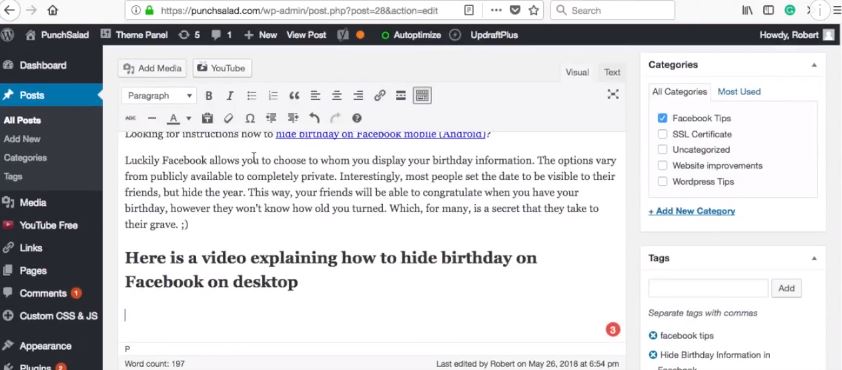
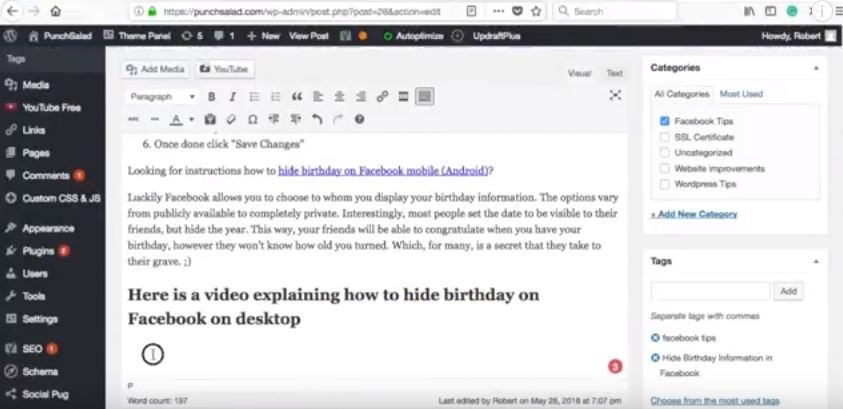
1. Accédez à votre publication dans WordPress,

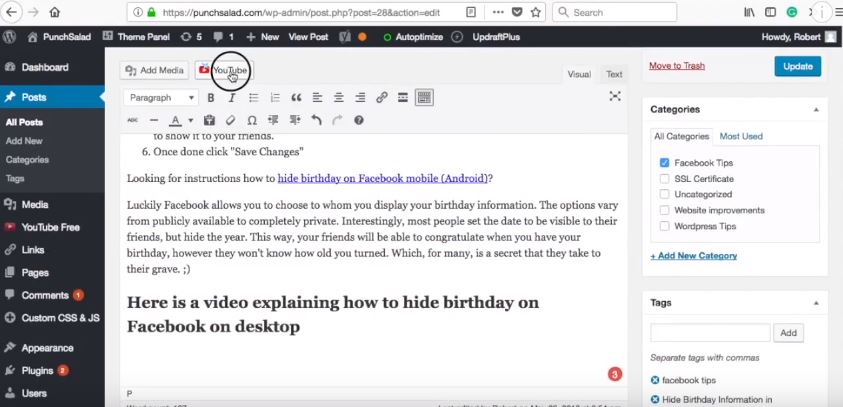
2. Cliquez sur le bouton « YouTube » au-dessus de la zone de texte (ce bouton devrait apparaître après l'installation du plug-in).

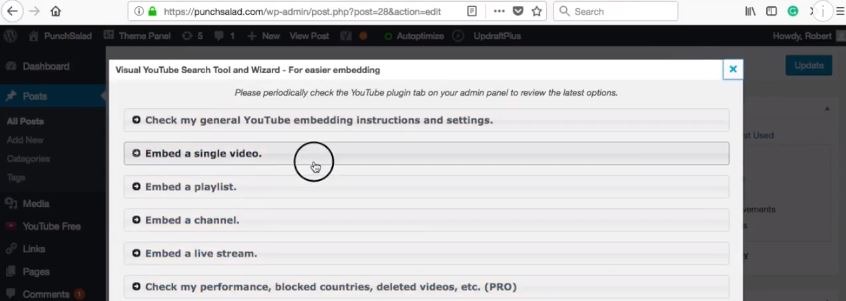
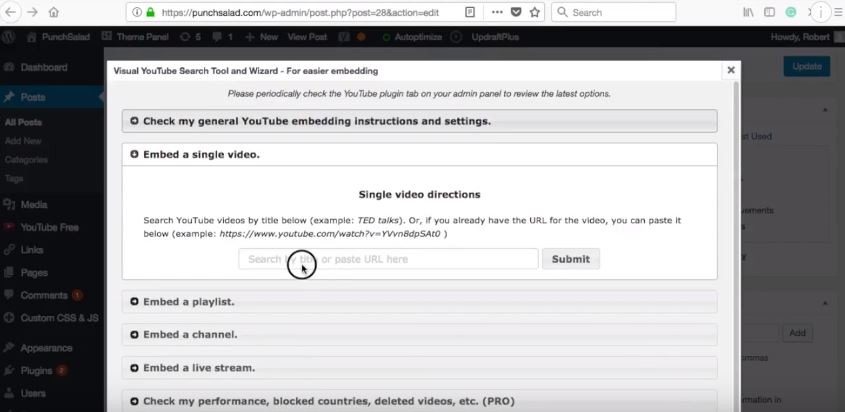
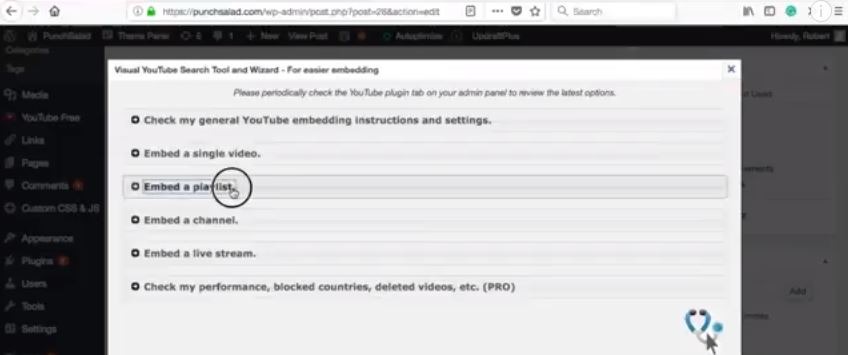
3. Une popup avec plusieurs choix apparaît, il suffit de cliquer sur "Intégrer une seule vidéo",

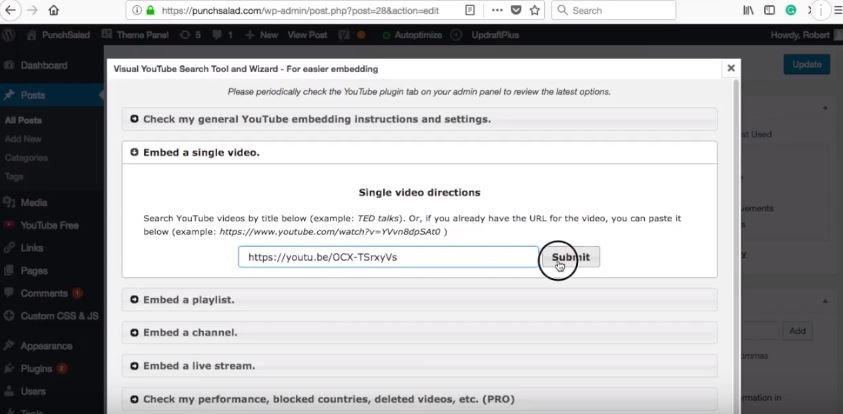
4. Collez l'URL de la vidéo. Il peut s'agir d'une URL complète ou d'une URL raccourcie.

5. Cliquez sur "Soumettre".

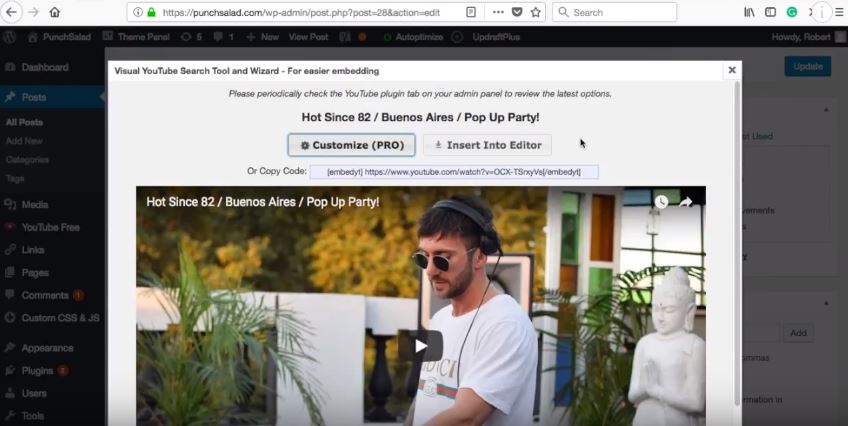
6. Vous verrez un aperçu de la vidéo. Et vous avez 2 options. Pour les utilisateurs Pro, il existe une option de personnalisation. Cela vous permet de personnaliser en détail les attributs vidéo et le placement sur la page.

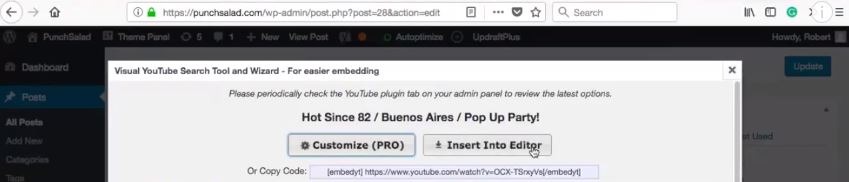
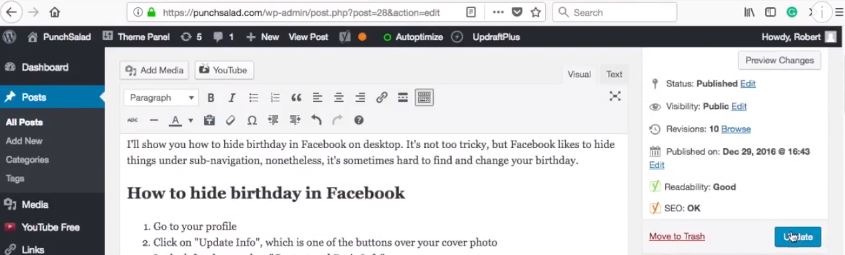
7. Nous n'en avons pas besoin pour le moment, alors sélectionnons "Insérer dans l'éditeur".

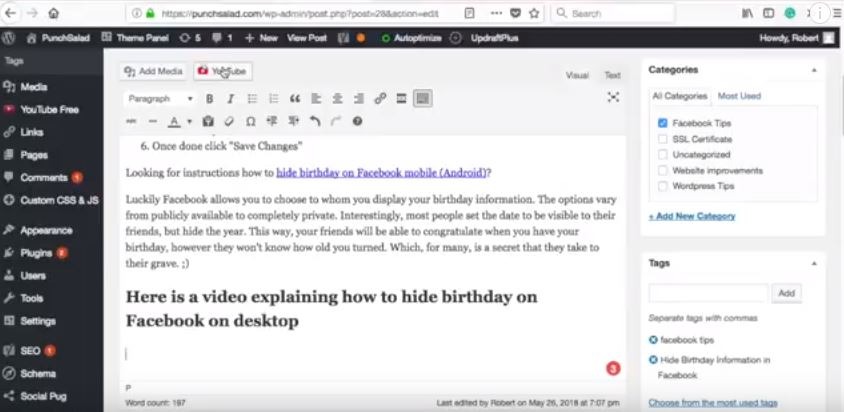
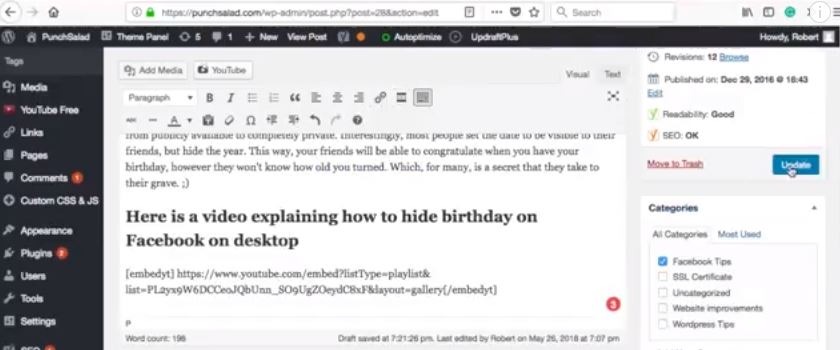
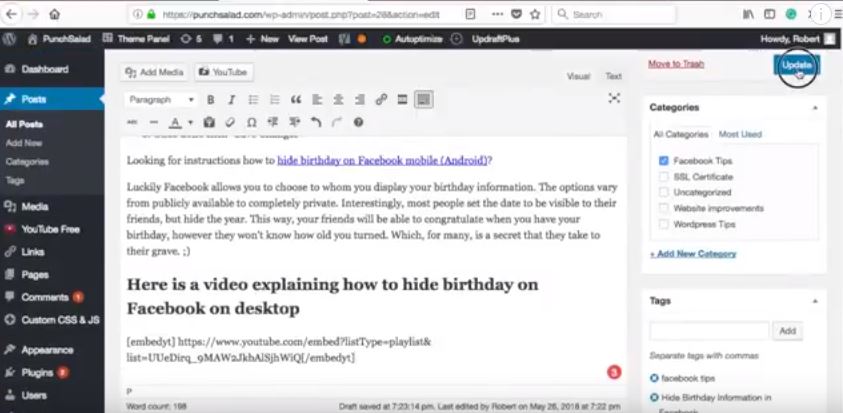
8. Vous voyez maintenant une URL étrange apparaître dans votre message. C'est juste un shortcode et WordPress le reconnaîtra et affichera la vidéo YouTube, lorsque l'utilisateur la verra.

9. Enregistrez les modifications en cliquant sur « Mettre à jour ».

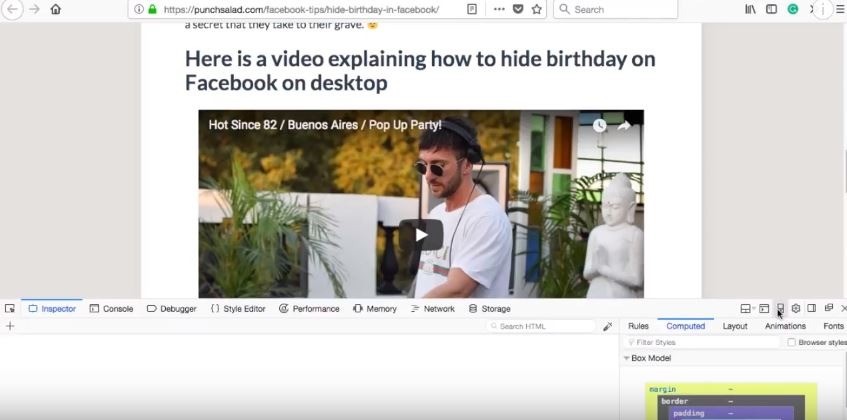
10. Jetons un coup d'œil au billet de blog au début.

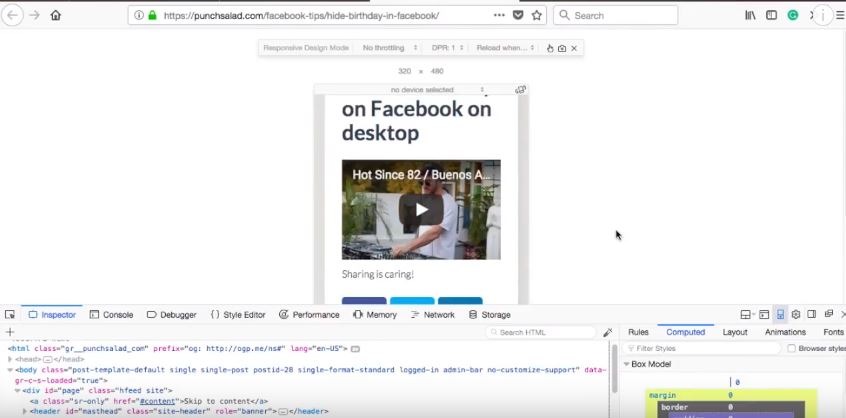
Comme vous pouvez le voir sur la vidéo s'affiche bien. Regardons ça sur mobile.
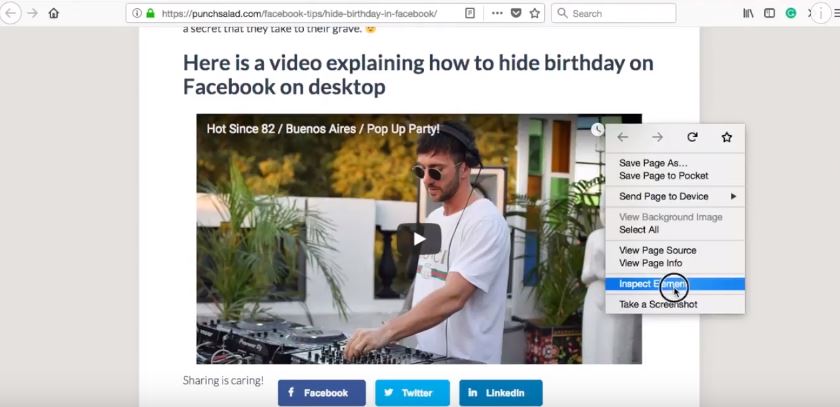
par un clic droit n'importe où (cela fonctionnera aussi sur Chrome)
Et en sélectionnant " Inspecter l'élément "

Ici à droite, sélectionnez l'icône mobile.

Cela redimensionnera la fenêtre à la taille mobile.

La vidéo a l'air bien et elle a gardé ses proportions.
Comment obtenir une clé API YouTube pour un plugin
Pour utiliser les listes de lecture et les intégrations de chaînes, vous aurez besoin de la clé API YouTube. Si vous savez déjà que vous en avez besoin, consultez ce tutoriel, où je vous montre comment obtenir une clé API YouTube.

Afficher une galerie YouTube dans WordPress
Je suis dans les paramètres du plugin YouTube. Je viens de copier la clé API dans mon presse-papiers.
Maintenant, ajoutez-le simplement au champ "Clé API YouTube" et cliquez sur "Enregistrer les modifications"

Ensuite, rendez-vous sur votre poste.
1. Cliquez sur l'endroit où vous voulez que la vidéo apparaisse dans la zone de texte.

2. Sélectionnez le bouton "YouTube" en haut.

3. Et dans la fenêtre contextuelle, sélectionnez "Intégrer une playlist".

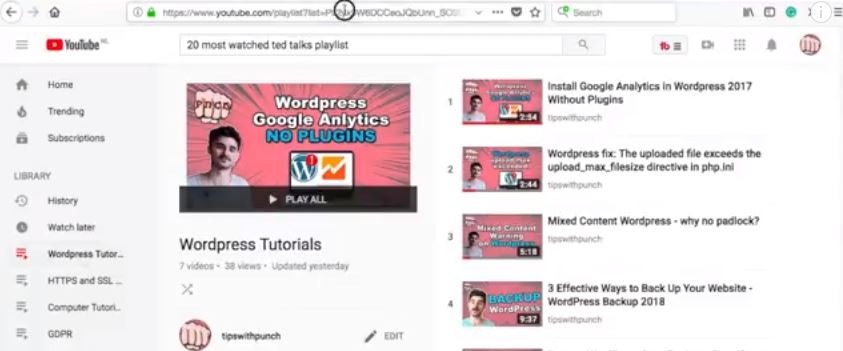
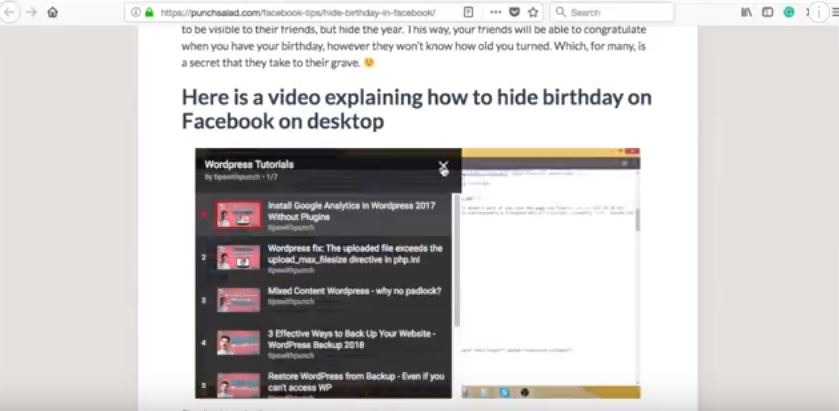
Laissez-moi vous montrer comment récupérer une liste de lecture sur YouTube. Cela fonctionnera également avec les listes de lecture d'autres personnes.
4. Assurez-vous d'être connecté à Google.

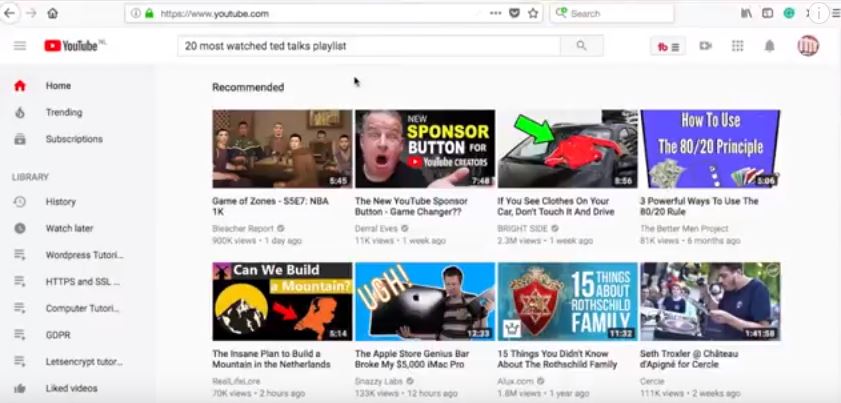
5. Sur la page d'accueil, ouvrez le menu burger à gauche, le mien est déjà ouvert.
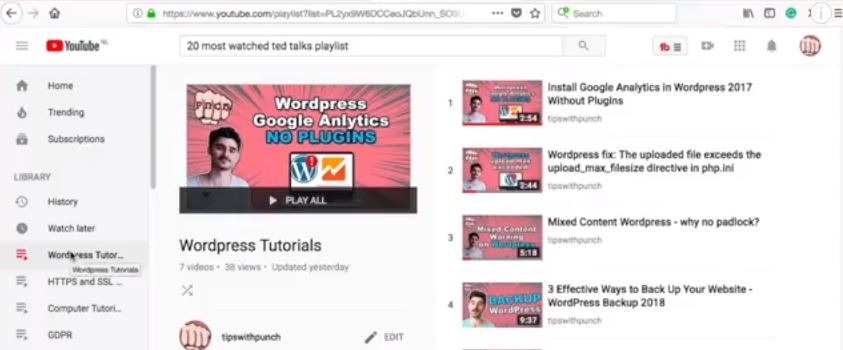
6. Et sélectionnez la liste de lecture que vous souhaitez afficher.

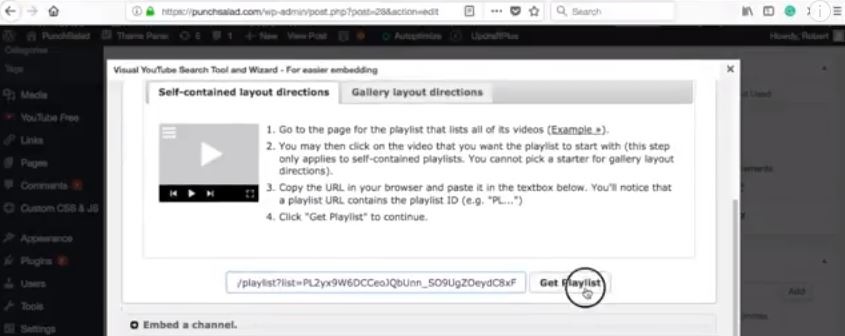
7. Saisissez l'URL.

8. Collez maintenant l'URL dans WordPress.

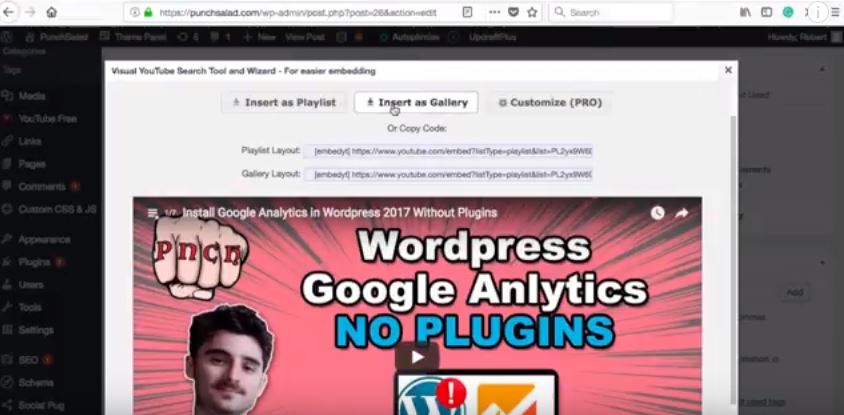
9. Vous allez voir un aperçu de la liste de lecture et 3 options. Je vais vous montrer l'option Playlist dans une seconde. Laissez-moi d'abord choisir la galerie.

10. Enregistrez les modifications.

Maintenant, si nous regardons la page, vous verrez qu'il y a une galerie de vidéos dans mon post.

Ici aussi, cela ressemblerait à si nous choisissions l'option "Playlist". Il s'agit essentiellement d'une liste de lecture entièrement fonctionnelle et vous avez même la possibilité de faire défiler les vidéos de la liste de lecture.

Intégrer une chaîne YouTube
L'ajout d'une chaîne YouTube à votre site ressemblera presque à l'option de liste de lecture.
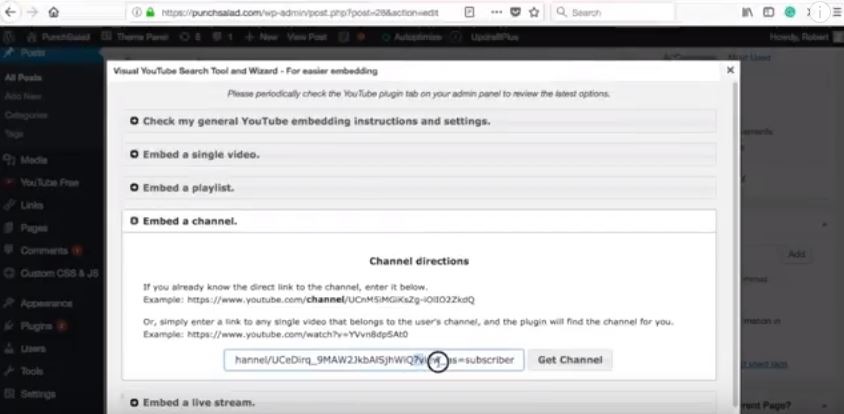
Voici comment vous pouvez l'ajouter :
- Allez à votre poste.
- Cliquez sur le bouton "YouTube".
- Et dans le popup sélectionnez "Intégrer une playlist"
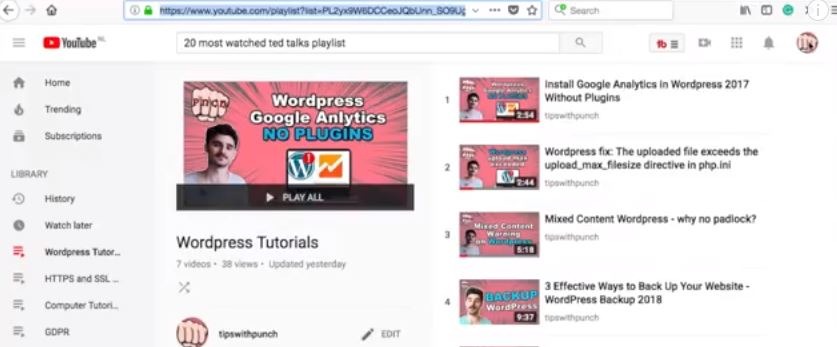
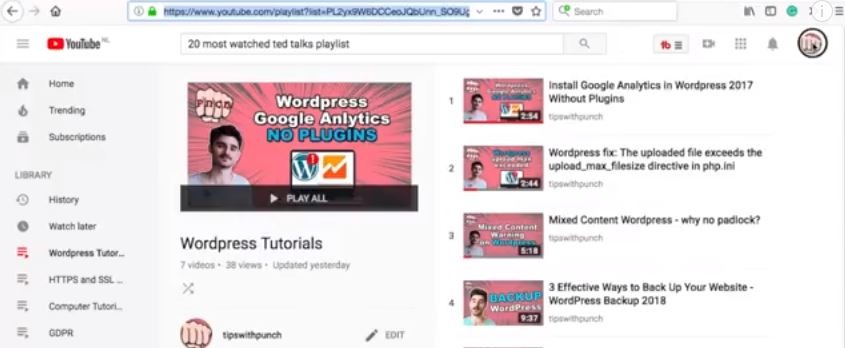
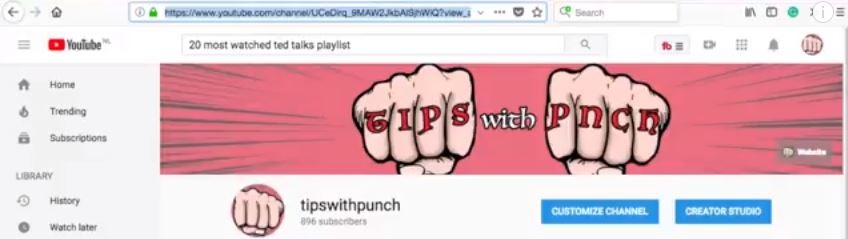
Voici comment obtenir l'URL de la chaîne sur YouTube.
1. Assurez-vous d'être connecté à Google.

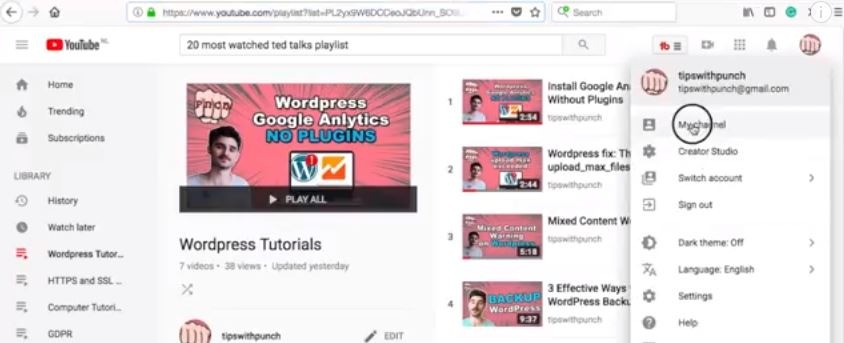
2. Cliquez sur votre icône dans le coin supérieur droit.

3. Et sélectionnez "Ma chaîne".

4. Saisissez l'URL.

5. Collez maintenant l'URL dans WordPress (Assurez-vous qu'il n'y a pas de valeurs comme ?view_as….).

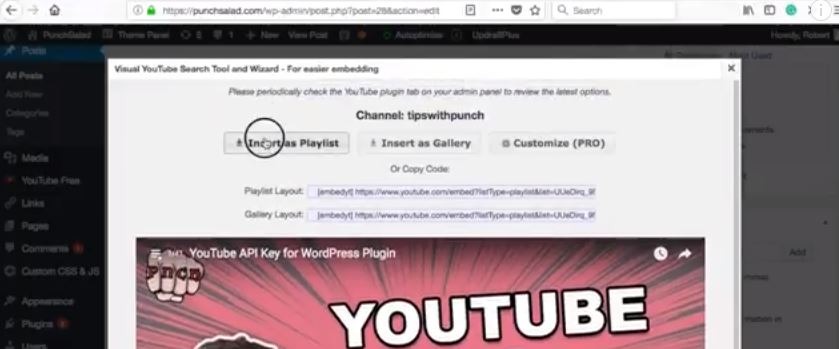
6. Il y aura un aperçu des vidéos de la chaîne et trois options. Je vais vous montrer l'option de la galerie dans une seconde. Laissez-moi d'abord choisir la galerie.

7. Enregistrez les modifications.

Voici la playlist de la chaîne.

Et voici à quoi ressemble la galerie de chaînes YouTube. Comme vous pouvez le voir, il a même une pagination.

Intégrer un flux en direct YouTube à WordPress
Il est possible d'ajouter un flux en direct YouTube à partir de votre site Web.
- Dans la fenêtre contextuelle YouTube, sélectionnez "Intégrer un flux en direct".
- Ajoutez l'URL de la chaîne à partir de laquelle le flux en direct sera diffusé. (ou n'importe quelle vidéo de ce canal. Le plugin a juste besoin du canal).
- Allez sur WordPress.
- Et sélectionnez les paramètres du plugin YouTube.
- Dans la zone de texte "Contenu non en direct par défaut", vous pouvez spécifier ce qu'il faut afficher lorsque le flux n'est pas en direct.
Voici un didacticiel vidéo pour le flux en direct :
Intégrez YouTube dans votre barre latérale WordPress
Vous pouvez également intégrer une vidéo YouTube dans votre barre latérale (dans WordPress 4.8 et supérieur). Laissez-moi vous montrer comment vous pouvez le faire.
- Allez dans « Apparence » et choisissez « Personnaliser ».
- Cliquez sur « Widgets ».
- Sélectionnez la barre latérale à laquelle vous souhaitez ajouter la vidéo.
- Dans le champ de recherche, tapez « vidéo » et sélectionnez-le.
- Cliquez sur « Ajouter une vidéo ».
- Sélectionnez « Insérer à partir de l'URL ».
- Saisissez une URL de vidéo YouTube et collez-la dans le champ .
- Cliquez sur « Ajouter au widget ».
- Et en haut cliquez sur « Enregistrer et publier ».
Intégrer YouTube en HTML
Parfois, il vous suffit d'intégrer la vidéo au format HTML brut.
Voici un tutoriel vidéo :
Tout d'abord, récupérez le code d'intégration d'une vidéo YouTube. Allez maintenant dans votre code HTML et collez le code pour l'intégration.

Vous devriez voir du code contenant le mot "iframe".

Enregistrez le code HTML.
Et maintenant, vous pouvez visionner la vidéo sur votre site Web.

D'accord, la vidéo a l'air bien sur ordinateur, mais qu'en est-il du mobile ? Vérifions.

La vidéo ne semble pas réactive. Par défaut, ce ne sera pas le cas et vous aurez besoin d'un peu de CSS pour le rendre réactif.
Intégration YouTube réactive
La conception Web réactive signifie simplement que la vidéo s'adaptera à n'importe quelle taille d'écran . C'est ce que nous voulons que notre vidéo fasse aussi.
Ainsi, quel que soit l'appareil, il a toujours l'air bien et dans les bonnes proportions.
Pour vous faciliter la tâche, ajoutez simplement un div autour de l'iframe et donnez-lui un nom de classe "iframe-container".
Par exemple:
<div class="iframe-container">
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow=”autoplay; support crypté” allowfullscreen></iframe>
</div>
Et voici le CSS dont vous aurez besoin pour une vidéo YouTube responsive :
.iframe-container{
position : relative ;
largeur : 100 % ;
rembourrage bas : 56,25 % ;
hauteur : 0 ;
}
.iframe-container iframe{
position : absolue ;
haut : 0 ;
gauche : 0 ;
largeur : 100 % ;
hauteur : 100 % ;
}
Alors maintenant, si vous consultez le site Web sur mobile. Et même si vous modifiez la taille de l'écran, la vidéo reste dans les mêmes proportions et la vidéo répond à la taille de mon écran.
Options avancées du lecteur vidéo YouTube
Accélérez l'intégration de vidéos YouTube avec le chargement paresseux
Astuce avancée ! Si vous avez plusieurs vidéos sur votre page, essayez de configurer un plugin pour charger paresseusement les vidéos YouTube.
Cela rendra votre site Web plus rapide à charger et offrira une meilleure expérience à votre utilisateur. J'utilise le plugin a3 Lazy Load et cela fonctionne très bien.
Voici comment charger paresseusement une vidéo YouTube dans WordPress :
Youtube Autoplay Embed (fonctionne sur mobile iOS et Android iframe)
Parfois, vous souhaitez lire automatiquement votre intégration de vidéo Youtube. Je vais d'abord vous montrer la manière standard de le faire avec une iframe, puis j'ai inclus un peu de code qui fera fonctionner la lecture automatique également sur les appareils mobiles, à la fois IOS et Android !
Je vais utiliser WordPress, mais cela fonctionne exactement de la même manière en HTML.
Pour l'intégration standard :
Ajoutez ceci : ?autoplay=1&mute=1
à la fin de l'URL d'intégration de la vidéo Youtube. Mais cela ne fonctionne que sur le bureau.
Par exemple:
<iframe id=”iframeID” width=”560″ height=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”accéléromètre; lecture automatique; support crypté ; gyroscope; image dans l'image" allowfullscreen></iframe>
Intégration de script personnalisé :
Prenez le script qui fonctionne sur mobile (IOS et Android) :
Le code original est tiré de stackoverflow.
<!-- 1. Le <iframe> (lecteur vidéo) remplacera cette balise <div>. -->
<div class="iframe-container">
<div></div>
</div>
<script>
// 2. Ce code charge le code de l'API IFrame Player de manière asynchrone.
balise var = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api" ;
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. Cette fonction crée un <iframe> (et un lecteur YouTube)
// après le téléchargement du code API.
lecteur var ;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
largeur : '100%',
ID vidéo : 'YOUR_VIDEO_ID',
playerVars : { 'autoplay' : 1, 'playsinline' : 1 },
événements: {
'onReady' : onPlayerReady
}
});
}
// 4. L'API appellera cette fonction lorsque le lecteur vidéo sera prêt.
fonction onPlayerReady (événement) {
event.target.mute();
event.target.playVideo();
}
</script>
<style>
/* Rendre la vidéo youtube responsive */
.iframe-container{
position : relative ;
largeur : 100 % ;
rembourrage bas : 56,25 % ;
hauteur : 0 ;
}
.iframe-container iframe{
position : absolue ;
haut : 0 ;
gauche : 0 ;
largeur : 100 % ;
hauteur : 100 % ;
}
</style>Si vous avez remarqué que l'intégration de la lecture automatique de Youtube par défaut ne fonctionne pas. Mais avec un peu de script supplémentaire d'en haut. Vous pourrez utiliser la lecture automatique sur les appareils mobiles (Chrome et Safari) même en utilisant un Iframe.
Autres fonctionnalités avancées
En bonus, si vous voulez savoir comment obtenir différentes options d'intégration comme la lecture automatique.
Allez simplement sur Google et recherchez le générateur d'intégration YouTube.
J'aime celui de "classynemesis", mais essentiellement ils sont tous les mêmes.
Sur le site, vous devrez ajouter une URL de vidéo et vous pourrez ajouter toutes les différentes options de personnalisation.
Choisissez simplement les fonctionnalités dont vous avez besoin, puis copiez le code d'intégration en haut.
Problèmes les plus courants avec l'intégration YouTube
Le propriétaire de la vidéo a désactivé l'intégration de YouTube
Si vous rencontrez des problèmes lors de l'intégration d'une vidéo YouTube sur votre site, c'est généralement parce que l'utilisateur a désactivé l'option permettant à d'autres d'intégrer cette vidéo particulière. L'intégration ne fonctionnera donc pas.
Dans ce cas, vous verrez ce message :
"Regardez cette vidéo sur YouTube. La lecture sur d'autres appareils a été désactivée par le propriétaire de la vidéo"
Dans ce cas, vous ne pouvez pas utiliser cette vidéo spécifique. Essayez de trouver une autre vidéo similaire ou sinon vous devez penser à autre chose, peut-être une capture d'écran de la vidéo qui amène l'utilisateur à la vidéo ?
Pourquoi je ne peux pas télécharger de vidéos sur mon WordPress
Vous devriez pouvoir télécharger n'importe quelle vidéo sur WordPress avec le bouton "ajouter un média". Cependant, il est fortement recommandé d'utiliser YouTube ou Vimeo et d'intégrer la vidéo dans votre site.
« Intégrer une vidéo » signifie que la vidéo semble être sur votre site Web, mais en réalité, c'est une petite fenêtre (iframe) qui est diffusée à partir des serveurs de YouTube ou de Vimeo.
De cette façon, vous économiserez beaucoup de bande passante et vous éviterez de stocker vous-même la vidéo.
Intégrer une vidéo YouTube sur Facebook en 2018
Malheureusement, il n'est pas possible d'intégrer le lecteur vidéo YouTube sur Facebook en 2018.
Facebook a supprimé la possibilité en 2017 dans le but d'augmenter la popularité des vidéos sur Facebook. Vous ne pouvez donc pas afficher le lecteur YouTube sur votre chronologie FB.
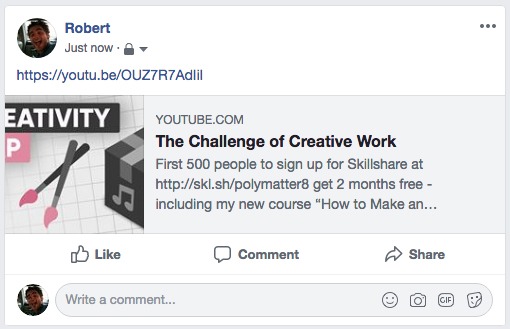
Le mieux que vous puissiez faire est d'afficher une grande vignette, mais lorsque quelqu'un clique dessus, il sera redirigé vers YouTube. Ci-dessous une image de ceci.

Consultez la discussion sur Facebook supprimant cette fonctionnalité d'intégration YouTube.
