Incorporar vídeo do YouTube (Guia definitivo)
Publicados: 2018-07-31Olá pessoal da Internet, você está procurando uma maneira fácil de incorporar vídeos , listas de reprodução e canais do YouTube em seu site ou site WordPress?
Neste guia completo , você aprenderá todas as diferentes maneiras de incorporar um vídeo do YouTube e como personalizar o vídeo para suas necessidades (incluindo exemplos de código).
Confira abaixo um índice e escolha o que você está procurando.
CONTEÚDO
Como incorporar vídeos do YouTube no WordPress
Incorporar um vídeo do YouTube na página do WordPress sem plugins (oEmbed)
Códigos de acesso do WordPress para o YouTube
Usando um Iframe
Como incorporar vídeo do YouTube no WordPress com um plugin
Incorpore o YouTube na barra lateral do WordPress
Incorporar o YouTube em HTML
Opções avançadas do player de vídeo do YouTube
Incorporação de reprodução automática do Youtube (funciona em iframe móvel iOS e Android)
Problemas mais comuns com a incorporação do YouTube
Incorporar vídeo do YouTube no Facebook em 2018
Como incorporar vídeos do YouTube no WordPress
Essencialmente, você tem as opções abaixo para incorporar seu vídeo em um site WordPress:
- Recurso de incorporação padrão do WordPress (oEmbed)
- Códigos de acesso do WordPress para o YouTube
- Usando um Iframe
- Instalando um plug-in
A diferença entre as opções acima é que você pode personalizar o player de vídeo à medida que avança na lista. Em outras palavras, o recurso padrão não tem opções e instalar um plugin terá todas as opções possíveis .
Incorporar um vídeo do YouTube na página do WordPress sem plugins (oEmbed)
Tudo bem, eu só queria mencionar que você pode incorporar vídeos do YouTube em postagens de blog do WordPress sem um plug-in .
Você apenas tem menos opções de configuração , mas para a maioria das pessoas, isso será suficiente. Se você precisar da opção de reprodução automática do YouTube, verifique a seção de iframe abaixo.
Segue um vídeo explicando como:
Para incorporar um vídeo a uma postagem do WP:
Basta colar o URL na área de texto . E deve converter o URL para um vídeo do YouTube .
Caso isso não funcione, aqui está como você incorpora o vídeo do Y0uTube no WordPress sem plugins:
- Acesse a postagem do blog ou a página que você deseja atualizar.
- Clique em “Adicionar mídia” na parte superior da área de texto. Isso abrirá a biblioteca de mídia.
- Em seguida, selecione “Inserir do URL” na coluna da esquerda.
- Cole seu URL do YouTube.
- No canto inferior esquerdo, clique no botão “Inserir na postagem”.
- Agora o vídeo do YouTube incorporado aparecerá em sua postagem.
A propósito, isso também funcionará sem o YouTube . Basta usar qualquer vídeo.
Você pode transmiti-lo de outras plataformas ou usar seus próprios servidores (na maioria dos casos, isso não é recomendado).
Você pode enviar um vídeo clicando no botão “Adicionar mídia” na postagem do WordPress e enviando um vídeo.
Códigos de acesso do WordPress para o YouTube
Aqui está como você pode incorporar um vídeo usando um shortcode . Isso lhe dará flexibilidade para definir a largura e a altura do vídeo. Certifique-se de testá-lo no celular também.
Para implementar o WordPress YouTube com shortcode, basta usar o shortcode abaixo e substituir o texto em vermelho pelo URL do seu vídeo (URL curto também é bom).
largura de incorporação=”320” altura=”180” URL do YouTube [/incorporar]
Por exemplo: incorporar largura=”320” altura=”180” https://youtu.be/B4yV3AO7G6E [/incorporar]
Você pode fazer isso no modo visual ou de texto no WordPress .
Dito isso, acho a incorporação de shortcode inútil , pois as outras opções são mais fáceis ou têm mais opções de personalização.
Usando um Iframe
Se você precisar de muitas opções de personalização , como a incorporação de reprodução automática do YouTube, um iframe será a melhor opção para você.
Você precisará disso no modo de texto no WordPress. Vou mostrar abaixo como fazer.
Como obter o código de incorporação do YouTube
Primeiro, para usar um iframe, você precisará do código de incorporação do YouTube.
É assim que você consegue:
Basta acessar o vídeo do YouTube que você deseja exibir em seu site.

Abaixo do vídeo, clique em “ Compartilhar ” e selecione “ Incorporar ”.

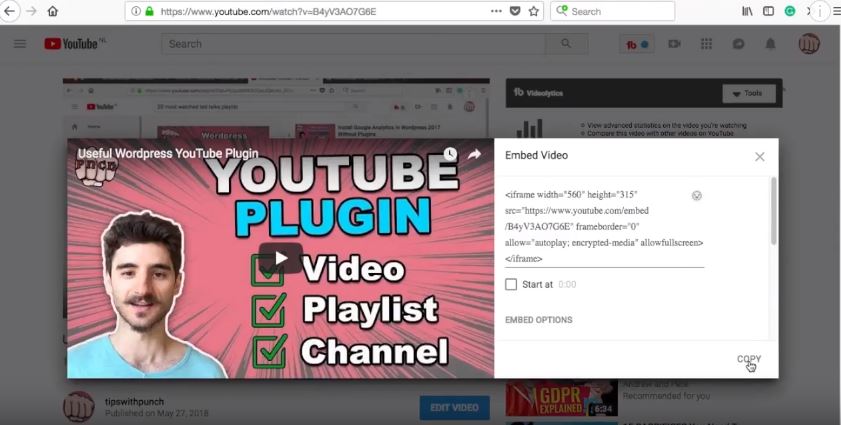
Agora, um pop-up aparecerá com o código de incorporação e alguns parâmetros extras que você pode definir. Na verdade, existem mais opções de incorporação, mas mostrarei como obtê-las posteriormente neste artigo.

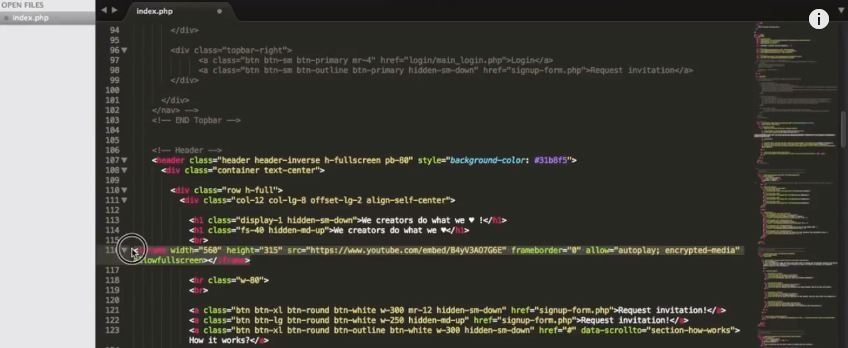
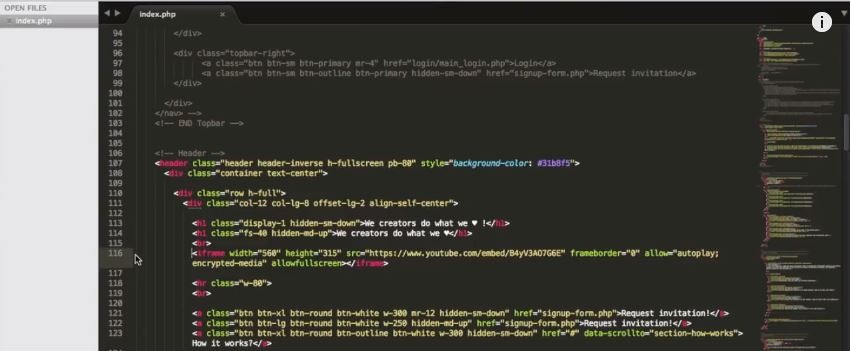
Exemplo de código de incorporação do YouTube usando um iframe:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Como personalizar o player do YouTube
Deixe-me mostrar como utilizar opções personalizadas , como reprodução automática .
Antes de tudo, veja como adicionar parâmetros no URL do iframe https://www.youtube.com/embed/B4yV3AO7G6E ? reprodução automática=1
Se você quiser várias opções , basta adicioná-las com “ & ” (o primeiro valor ainda começa com a marca “ ?” )
https://www.youtube.com/embed/B4yV3AO7G6E ? reprodução automática=1&rel=0&start=33
Se você não quiser pensar no formato e em todo o código iframe . Basta usar o gerador de incorporação do YouTube, como o da Classynemesis.
Opções de personalização do player do YouTube mais úteis
autoplay=1 – Quando uma página for carregada, o vídeo começará a ser reproduzido automaticamente.
rel=0 – Oculta vídeos relacionados no final de um vídeo.
start=33 – Especifique a hora de início (o valor é em segundos).
end=66 – Especifique o tempo de parada (o valor é em segundos).
controls=0 – Remove os controles do player de vídeo , como reprodução, volume, configurações, etc.
showinfo=0 – Desativa as opções de compartilhamento e título.
loop=1 – Faz um loop no vídeo.
disablekb=1 – Desativa os controles do teclado.
cc_load_policy=1 – As legendas serão habilitadas por padrão.
iv_load_policy=3 – Remove quaisquer anotações.
modestbranding=1 – Oculta o logotipo do YouTube.
permitir tela cheia – Pode ser adicionado ao HTML para permitir o player de tela cheia, se você o deixar de fora, os usuários não poderão ver o vídeo em tela cheia.
Exemplo abaixo, basta remover a parte vermelha do código:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; mídia criptografada” allowfullscreen ></iframe>
Modo de privacidade aprimorada – Troque a primeira parte do URL de www.youtube.com para www.youtube-nocookie.com.
Exemplo:
<iframe width=”560″ height=”315″ src=”https://www.youtube-nocookie.com/embed/B4yV3AO7G6E” frameborder =”0″ allow=”autoplay; mídia criptografada” allowfullscreen></iframe>
Lista completa de opções de personalização do player do YouTube.
Como incorporar vídeo do YouTube no WordPress com um plugin
Os plugins são úteis e fáceis de instalar. E você precisará de um se quiser exibir uma galeria do YouTube ou uma transmissão ao vivo .
Aqui está um tutorial em vídeo:
Se você quiser saber mais ou seguir seu próprio ritmo, abaixo está o mesmo tutorial.
Instale o plug-in do YouTube para WordPress
Instalar o plugin WordPress do YouTube é fácil e funciona como todos os outros plugins.
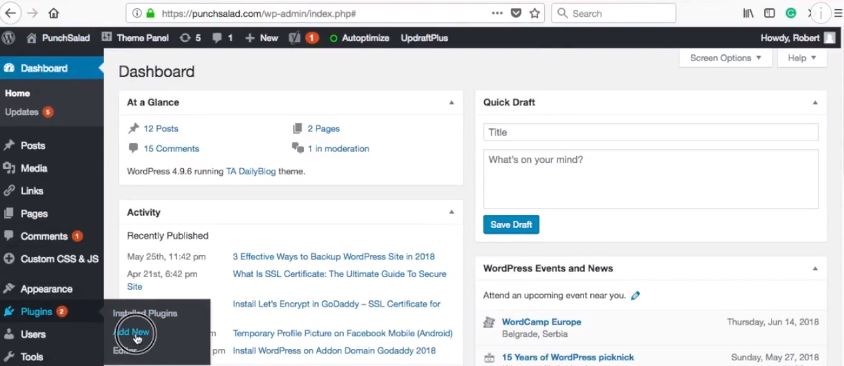
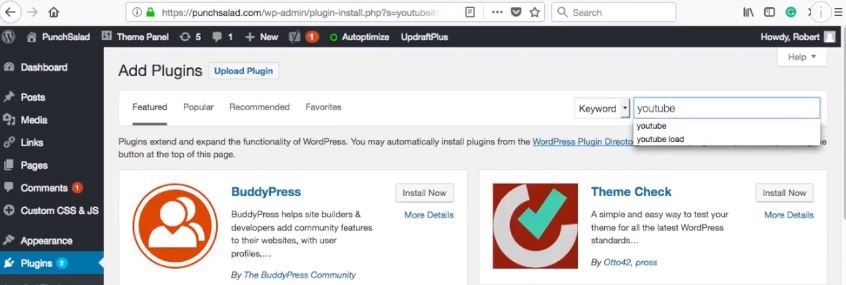
1. Enquanto estiver logado no WordPress, passe o mouse sobre “Plugins” na coluna da esquerda e clique em “Adicionar novo”.

2. Na barra de pesquisa digite “YouTube”.

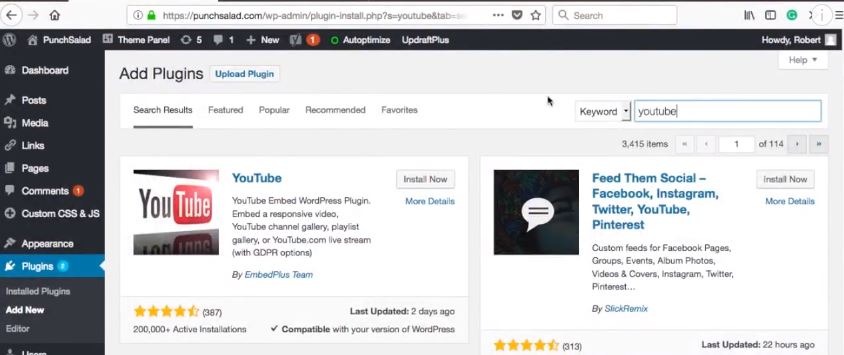
3. Em seguida, escolha o plugin “YouTube”, deve ser a primeira opção.

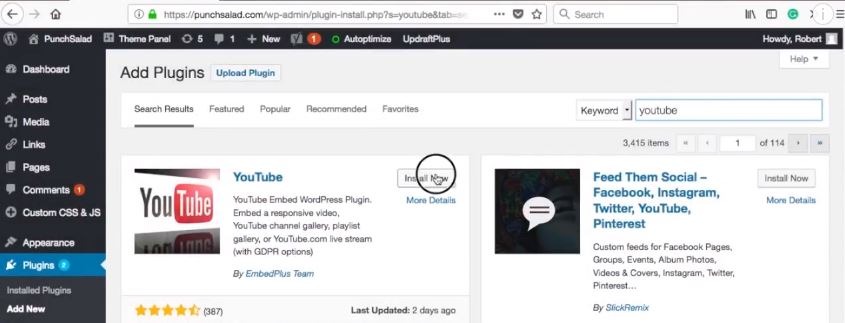
4. Clique em “Instalar agora”.

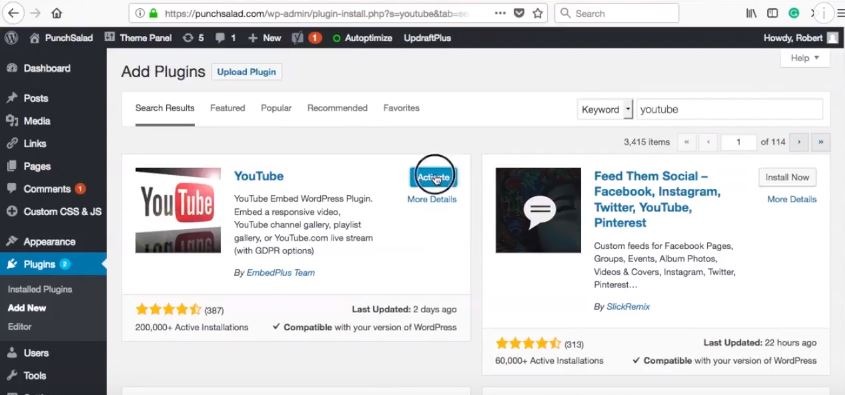
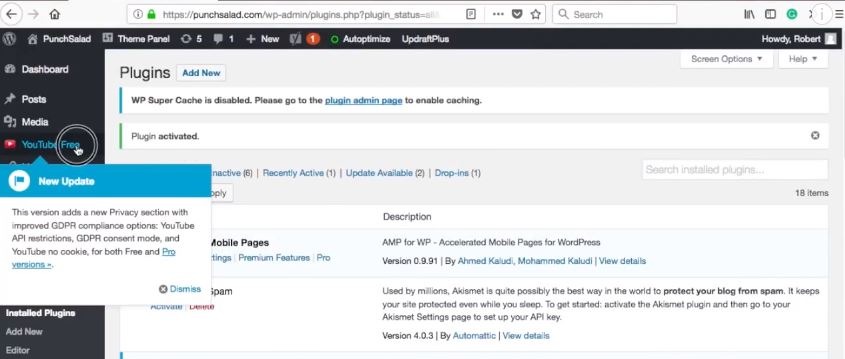
5. Após a instalação, clique em “Ativar”.

6. Agora você tem “Youtube” na coluna da esquerda, basta clicar nele.

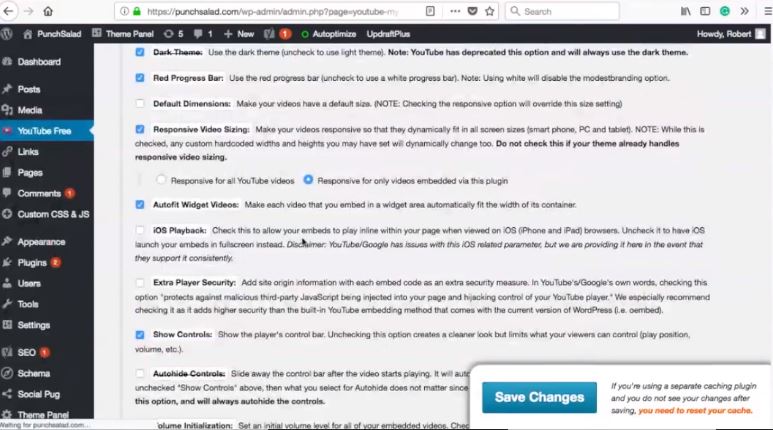
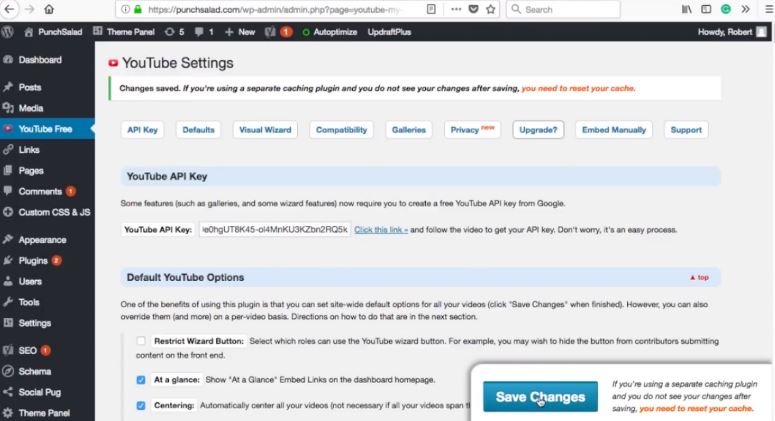
Este plugin oferece muitas opções de configuração diferentes, vou abordar apenas as principais.
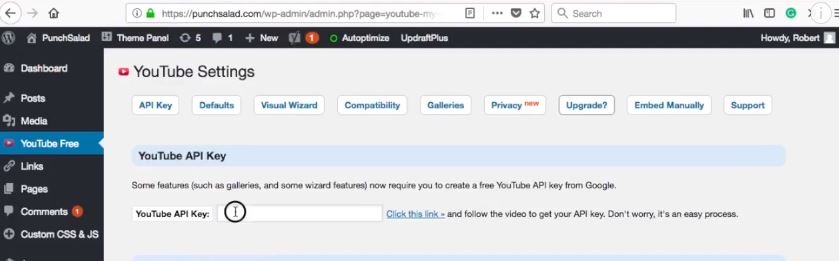
A primeira é a chave de API do YouTube. Retornarei em um minuto, pois você precisa obter isso do Google. Não se preocupe, é fácil.

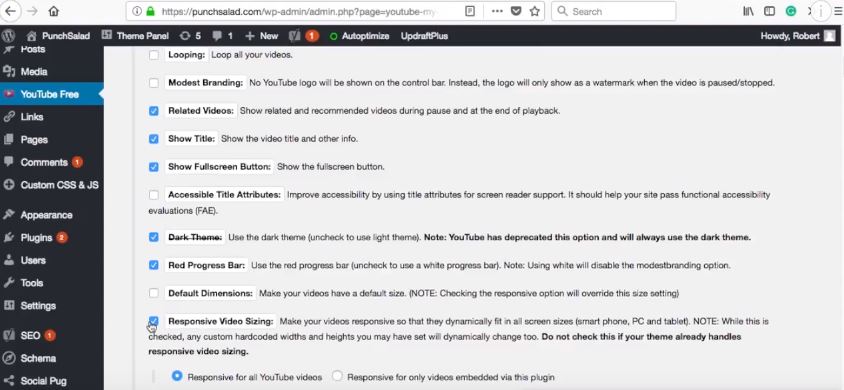
Deixe-me mostrar primeiro outras configurações importantes. Basta rolar para baixo. Como você pode ver muitas opções para escolher. Para mim, o mais importante é que meu vídeo seja responsivo. Portanto, ele se ajusta ao tamanho do dispositivo dos usuários.

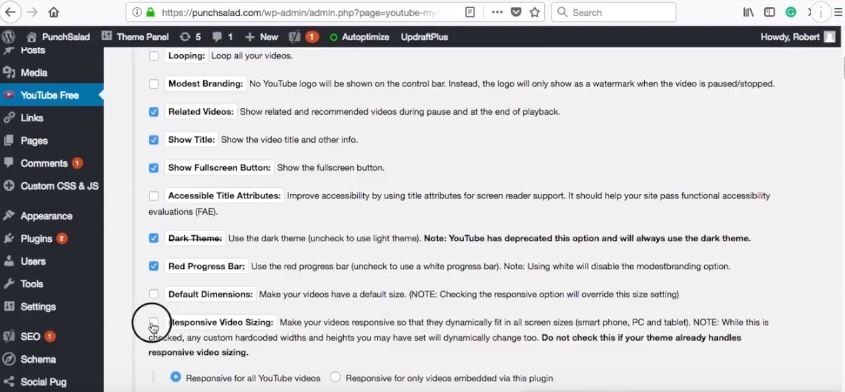
Basta adicionar uma marca de seleção no “Dimensionamento de vídeo responsivo”.

Você pode brincar com as outras opções. Estão bem explicados. Mas se você tiver alguma dúvida sobre algum deles. Deixe-me um comentário abaixo.
Ok, vamos salvar essas configurações.

Incorporação de vídeo único
Em seguida, incorporaremos um único vídeo em uma postagem.
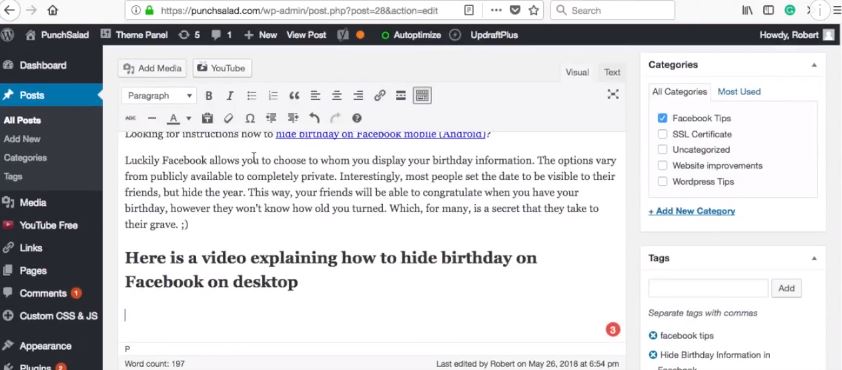
1. Vá para sua postagem no WordPress,

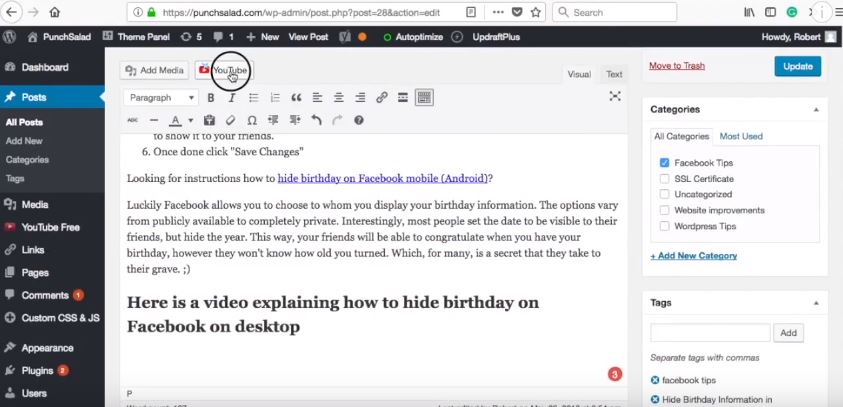
2. Clique no botão “YouTube” acima da área de texto (este botão deve aparecer após a instalação do plugin).

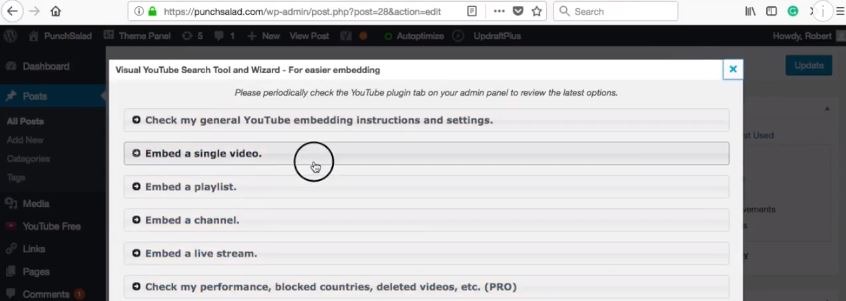
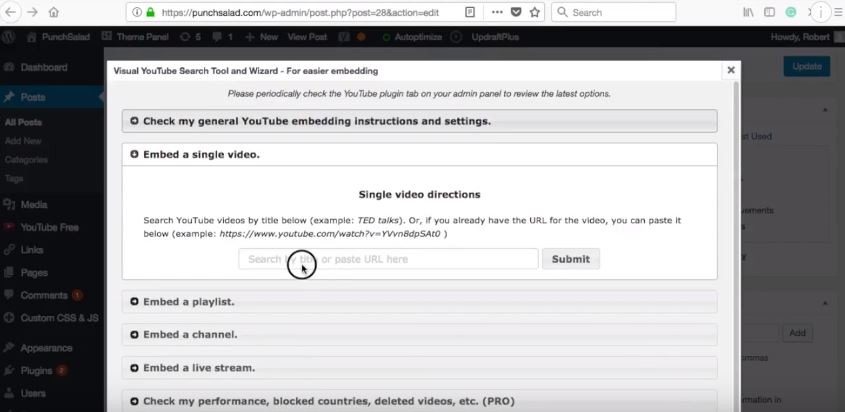
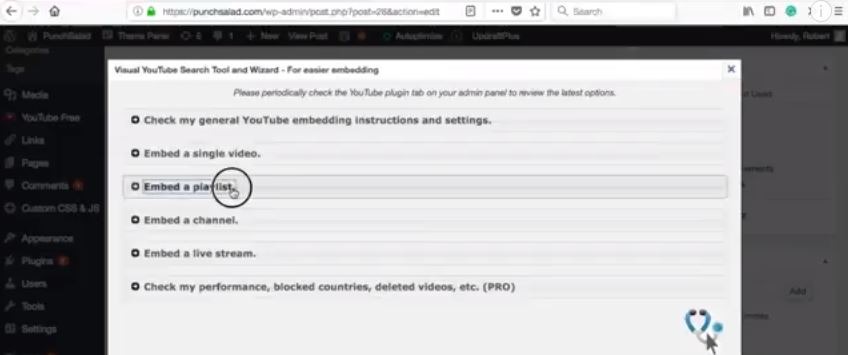
3. Um pop-up com várias opções aparece, basta clicar em “Incorporar um único vídeo”,

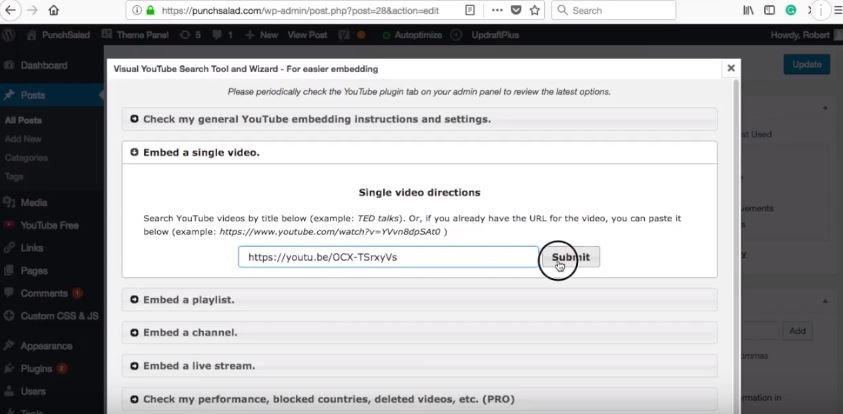
4. Cole o URL do vídeo. Pode ser um URL completo ou um URL abreviado.

5. Clique em “Enviar”.

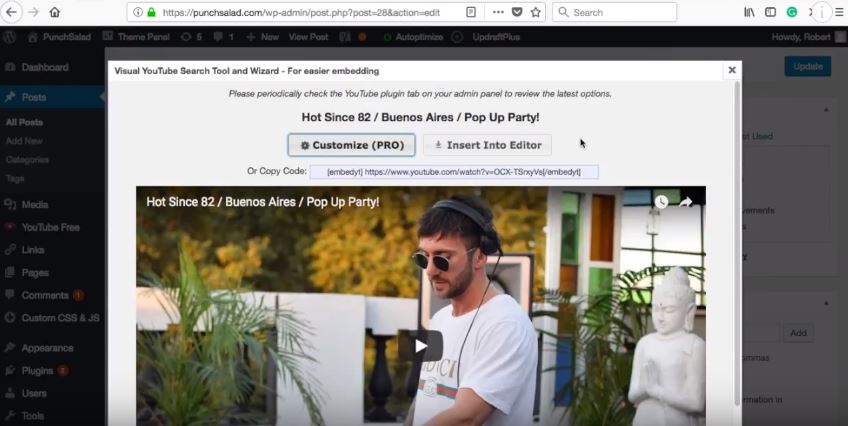
6. Você verá uma prévia do vídeo. E você tem 2 opções. Para usuários Pro, há uma opção de personalização. Isso permite que você personalize em detalhes os atributos e o posicionamento do vídeo na página.

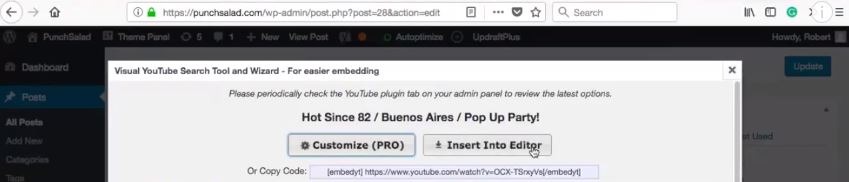
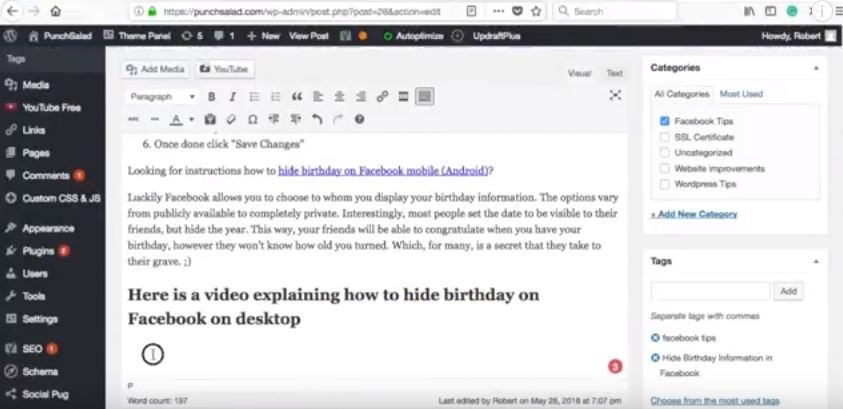
7. Não precisamos disso agora, então vamos selecionar “Insert Into Editor”.

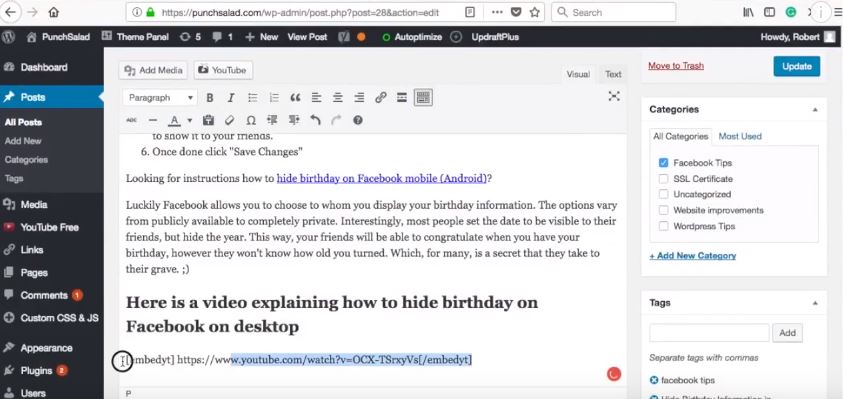
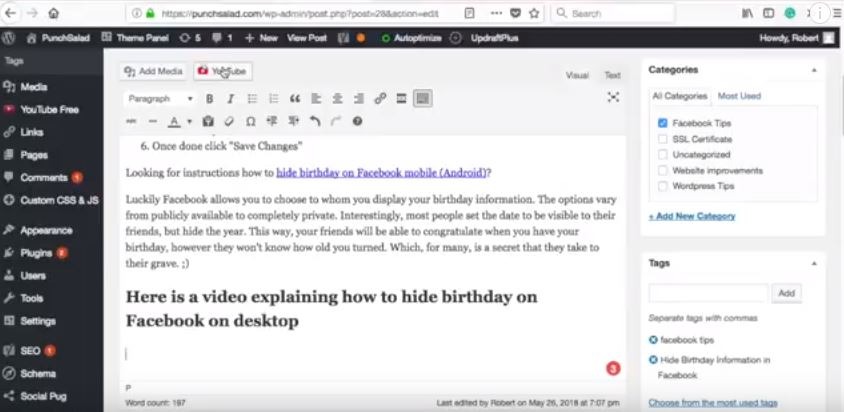
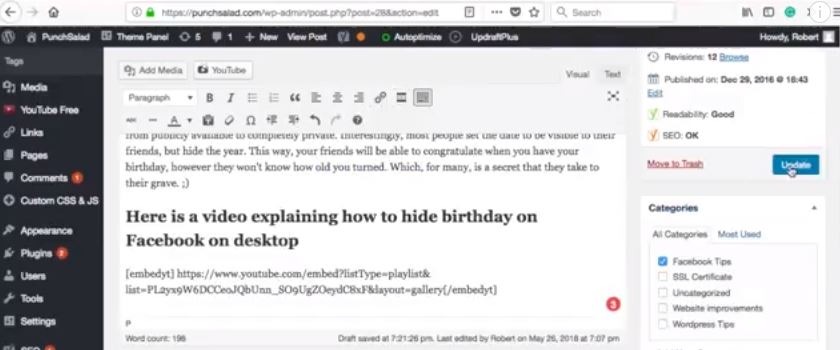
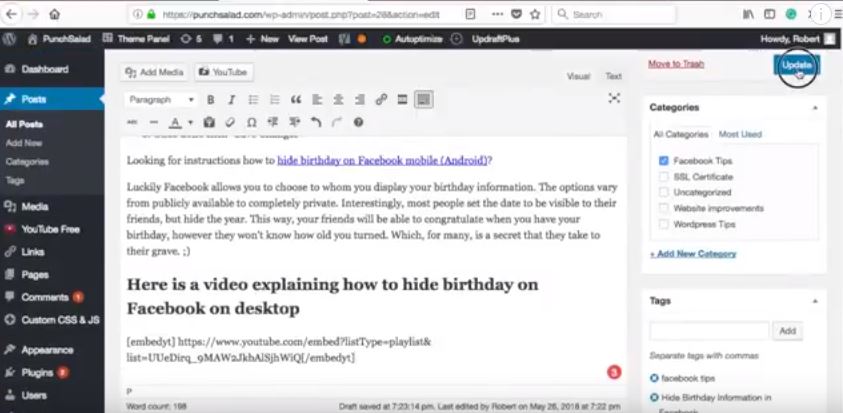
8. Agora você vê uma URL estranha aparecer em sua postagem. É apenas um código de acesso e o WordPress reconhecerá isso e exibirá o vídeo do YouTube, quando o usuário o vir.

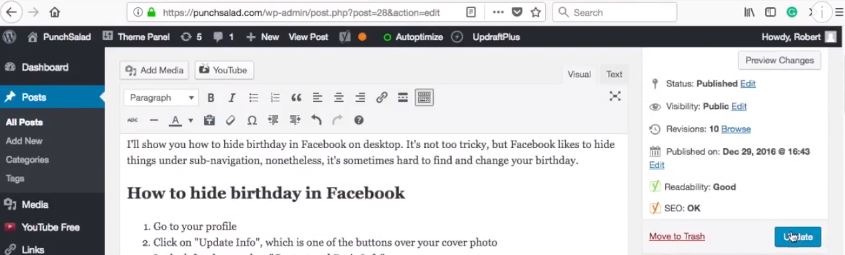
9. Salve as alterações clicando em “Atualizar”.

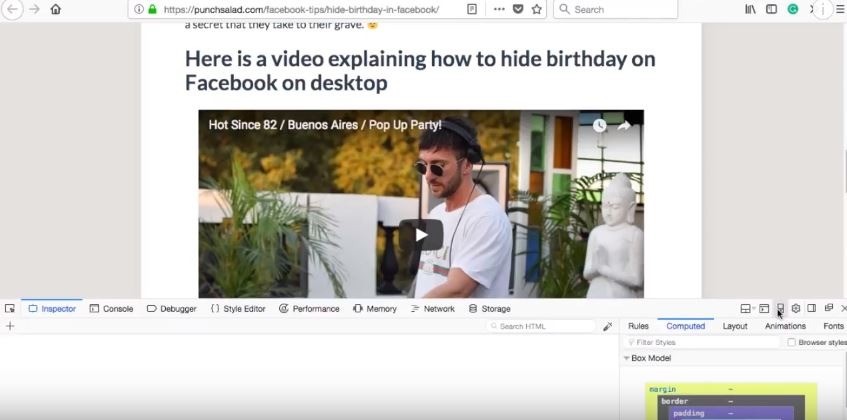
10. Vamos dar uma olhada na postagem do blog no front-end.

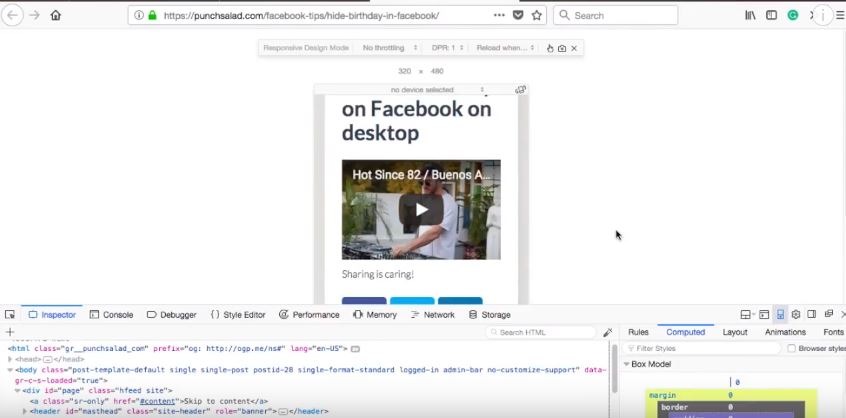
Como você pode ver no vídeo exibe bem. Vamos ver no celular.
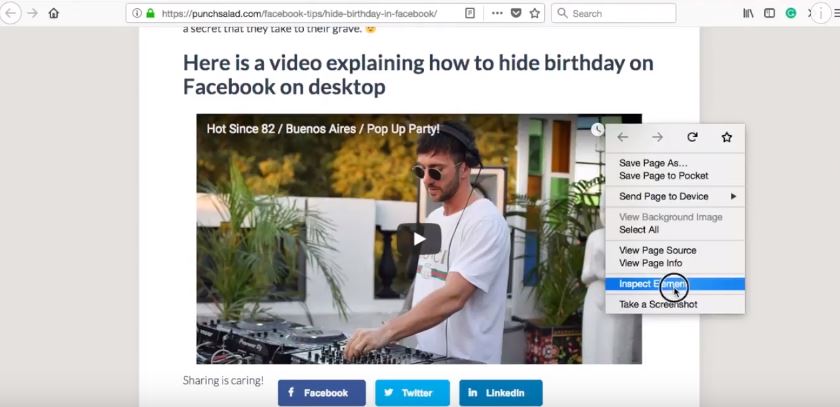
clicando com o botão direito em qualquer lugar (isso também funcionará no Chrome)
E selecionando “ Inspecionar elemento ”

Aqui à direita, selecione o ícone do celular.

Isso redimensionará a janela para o tamanho móvel.

O vídeo parece bom e manteve suas proporções.
Como obter uma chave de API do YouTube para um plug-in
Para utilizar as incorporações de playlists e canais, você precisará da chave de API do YouTube. Se você já sabe que precisa de uma, confira este tutorial, onde mostro como obter uma chave de API do YouTube.

Exibir uma galeria do YouTube no WordPress
Estou nas configurações do plugin do YouTube. Acabei de copiar a chave de API na minha área de transferência.
Agora é só adicioná-lo ao campo “YouTube API Key” e clicar em “Save changes”

Em seguida, vá para o seu post.
1. Clique no local em que deseja que o vídeo apareça na área de texto.

2. Selecione o botão “YouTube” na parte superior.

3. E no pop-up selecione “Incorporar uma lista de reprodução”.

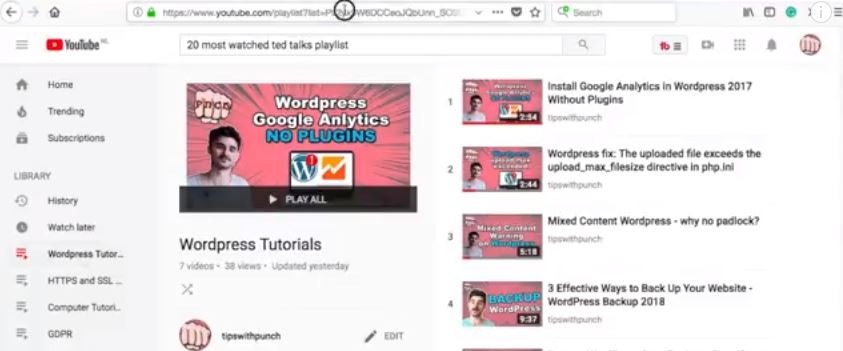
Deixe-me mostrar como pegar uma playlist no YouTube. Isso também funcionará com as listas de reprodução de outras pessoas.
4. Verifique se você está conectado ao Google.

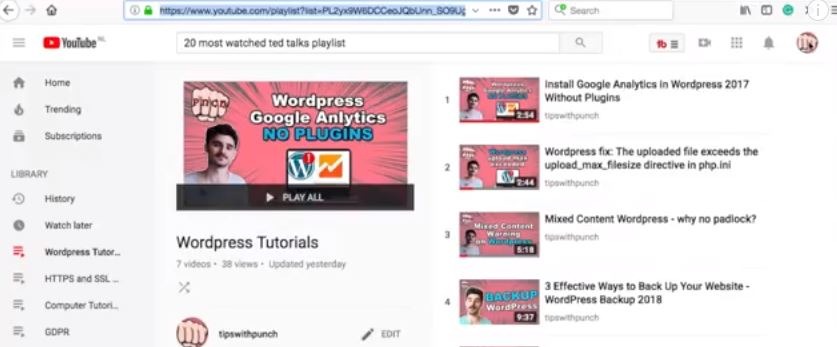
5. Na página inicial abra o menu do hambúrguer à esquerda, o meu já está aberto.
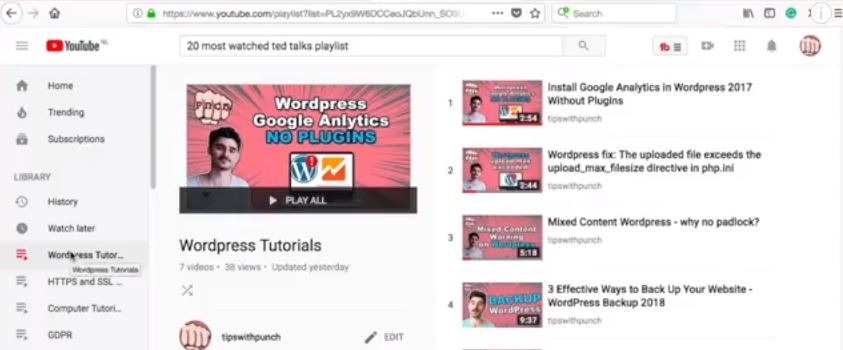
6. E selecione a lista de reprodução que deseja exibir.

7. Pegue o URL.

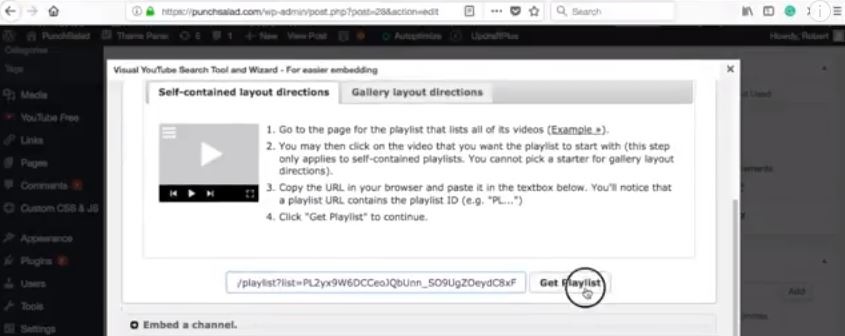
8. Agora cole o URL no WordPress.

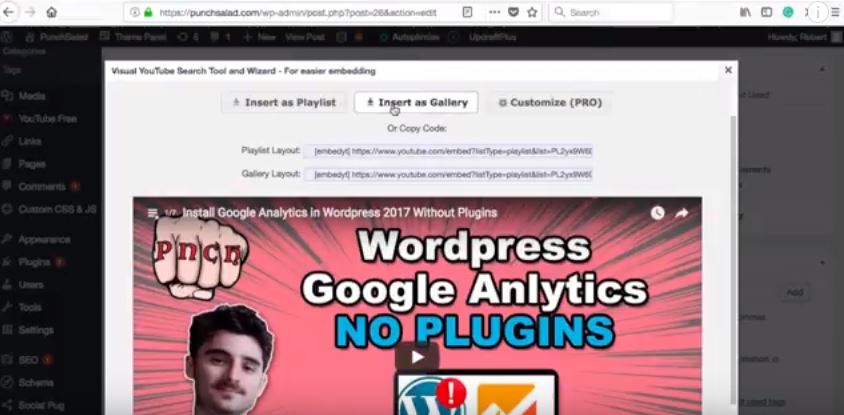
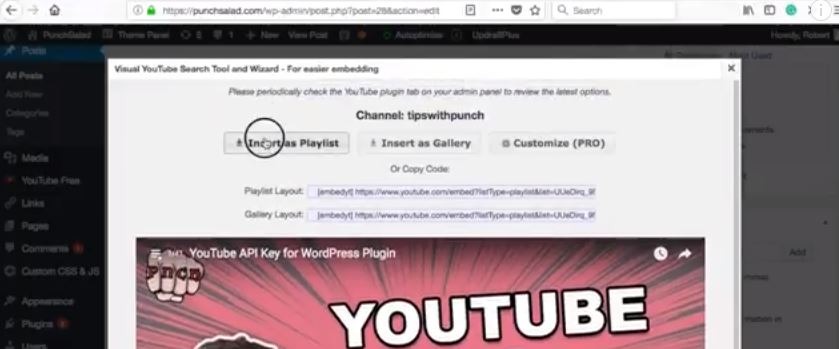
9. Você verá uma prévia da lista de reprodução e 3 opções. Mostrarei a opção Playlist em apenas um segundo. Deixe-me primeiro escolher a galeria.

10. Salve as alterações.

Agora, se visualizarmos a página, você verá que há uma galeria de vídeos no meu post.

Também aqui ficaria como se tivéssemos escolhido a opção “Playlist”. É basicamente uma lista de reprodução totalmente funcional e você ainda tem a opção de percorrer os vídeos na lista de reprodução.

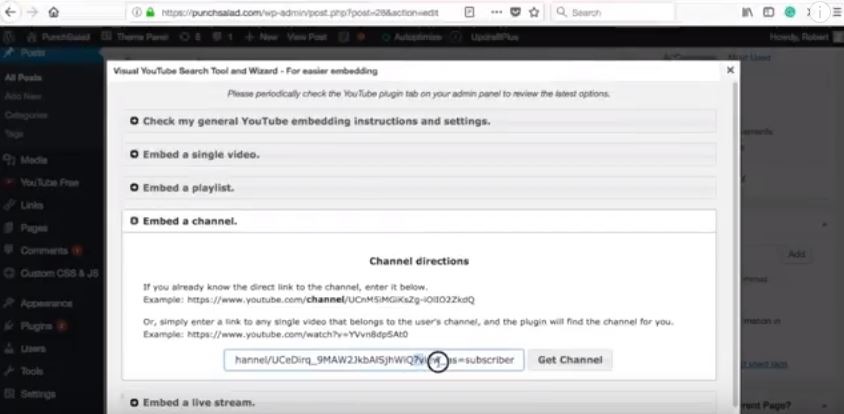
Incorporar um canal do YouTube
Adicionar um canal do YouTube ao seu site será quase o mesmo que a opção de lista de reprodução.
Aqui está como você pode adicioná-lo:
- Vá para sua postagem.
- Clique no botão “YouTube”.
- E no pop-up selecione “Incorporar uma playlist”
Veja como você pode obter o URL do canal no YouTube.
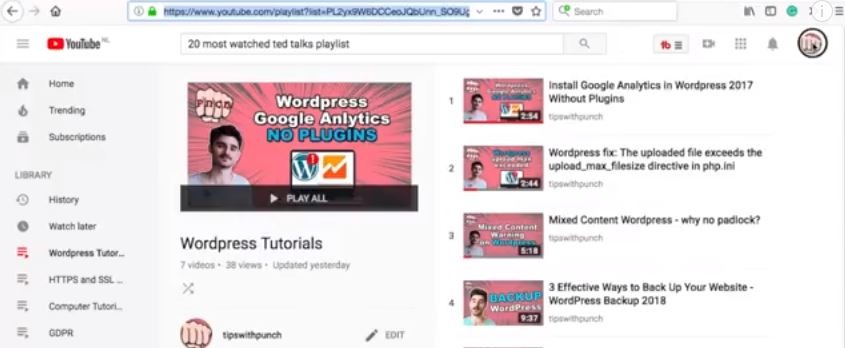
1. Verifique se você está conectado ao Google.

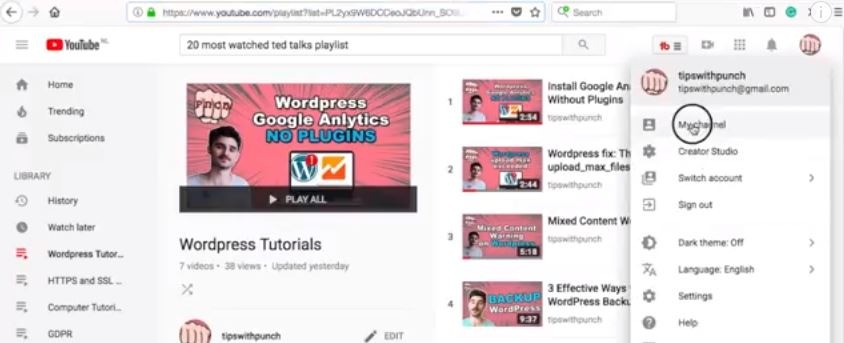
2. Clique no seu ícone no canto superior direito.

3. E selecione “Meu Canal”.

4. Pegue o URL.

5. Agora cole a URL no WordPress (certifique-se de que não tenha nenhum valor como ?view_as….).

6. Haverá uma prévia dos vídeos do canal e três opções. Mostrarei a opção de galeria em apenas um segundo. Deixe-me primeiro escolher a galeria.

7. Salve as alterações.

Aqui está a lista de reprodução do canal.

E é assim que a galeria do canal do YouTube se parece. Como você pode ver, ainda tem paginação.

Incorporar uma transmissão ao vivo do YouTube ao WordPress
É possível adicionar uma transmissão ao vivo do YouTube a partir do seu site.
- No pop-up do YouTube, selecione "Incorporar uma transmissão ao vivo".
- Adicione o URL do canal do qual o feed ao vivo será transmitido. (ou qualquer vídeo desse canal. O plugin só precisa do canal).
- Vá para o WordPress.
- E selecione as configurações do plug-in do YouTube.
- Na área de texto "Conteúdo não ativo padrão", você pode especificar o que exibir enquanto a transmissão não estiver ativa.
Aqui está um tutorial em vídeo para a transmissão ao vivo:
Incorpore o YouTube na barra lateral do WordPress
Você também pode incorporar um vídeo do YouTube em sua barra lateral (no WordPress 4.8 e superior). Deixe-me mostrar como você pode fazer isso.
- Vá para “ Aparência ” e escolha “ Personalizar ”.
- Clique em “ Widgets ”.
- Selecione a barra lateral à qual deseja adicionar o vídeo.
- Na caixa de pesquisa, digite “ vídeo ” e selecione-o.
- Clique em “ Adicionar vídeo ”.
- Selecione “ Inserir do URL ”.
- Pegue um URL de vídeo do YouTube e cole-o no campo .
- Clique em “ Adicionar ao widget ”.
- E na parte superior clique em “ Salvar e publicar ”.
Incorporar o YouTube em HTML
Às vezes você só precisa incorporar o vídeo em HTML simples.
Aqui está um tutorial em vídeo:
Primeiro, pegue o código de incorporação de um vídeo do YouTube. Agora vá para o seu código HTML e cole o código para a incorporação.

Você deve ver algum código com a palavra “iframe” nele.

Salve o código HTML.
E agora você pode ver o vídeo em seu site.

Ok, o vídeo fica bem no desktop, mas e no celular? Vamos verificar.

Parece que o vídeo não é responsivo. Por padrão, não será e você precisará de um pouco de CSS para torná-lo responsivo.
Incorporação responsiva do YouTube
Web design responsivo significa apenas que o vídeo se adaptará a qualquer tamanho de tela . É isso que queremos que nosso vídeo faça também.
Portanto, não importa o dispositivo, sempre fica bem e na proporção certa.
Para facilitar para você, basta adicionar um div ao redor do iframe e dar a ele um nome de classe “iframe-container”.
Por exemplo:
<div class=”iframe-container”>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow=”autoplay; mídia criptografada” allowfullscreen></iframe>
</div>
E aqui está o CSS que você precisará para o vídeo responsivo do YouTube:
.iframe-container{
posição: relativa;
largura: 100%;
acolchoamento inferior: 56,25%;
altura: 0;
}
.iframe-contêiner iframe{
posição: absoluta;
topo:0;
esquerda: 0;
largura: 100%;
altura: 100%;
}
Então agora se você verificar o site no celular. E mesmo que você altere o tamanho da tela, o vídeo permanece nas mesmas proporções e o vídeo responde ao tamanho da minha tela.
Opções avançadas do player de vídeo do YouTube
Acelere a incorporação de vídeos do YouTube com carregamento lento
Dica avançada! Se você tiver vários vídeos em sua página, tente configurar um plug-in para carregar vídeos do YouTube com preguiça.
Isso tornará seu site mais rápido para carregar e proporcionará uma melhor experiência ao seu usuário. Estou usando o plugin a3 Lazy Load e funciona muito bem.
Aqui está como você pode carregar com preguiça um vídeo do YouTube no WordPress:
Incorporação de reprodução automática do Youtube (funciona em iframe móvel iOS e Android)
Algumas vezes você deseja reproduzir automaticamente seu vídeo do Youtube incorporado. Primeiro, mostrarei a maneira padrão de fazer isso com um iframe e, em seguida, incluí um pouco de código que fará a reprodução automática funcionar também em dispositivos móveis, tanto IOS quanto Android!
Estarei usando o WordPress, mas funciona exatamente da mesma forma em HTML.
Para incorporação padrão:
Adicione isto: ?autoplay=1&mute=1
no final do URL de incorporação do vídeo do Youtube. Mas isso só funciona no desktop.
Por exemplo:
<iframe id=”iframeID” width=”560″ height=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”acelerômetro; Reprodução automática; mídia criptografada; giroscópio; picture-in-picture” allowfullscreen></iframe>
Incorporação de script personalizado:
Pegue o script que funciona no celular (IOS e Android):
O código original é retirado do stackoverflow.
<!-- 1. O <iframe> (reprodutor de vídeo) substituirá esta tag <div>. -->
<div class="iframe-container">
<div></div>
</div>
<script>
// 2. Este código carrega o código da API do IFrame Player de forma assíncrona.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. Esta função cria um <iframe> (e um player do YouTube)
// após o download do código da API.
var jogador;
function onYouTubeIframeAPIReady() {
jogador = new YT.Jogador('jogador', {
largura: '100%',
videoId: 'YOUR_VIDEO_ID',
playerVars: { 'autoplay': 1, 'playsinline': 1 },
eventos: {
'onReady': onPlayerReady
}
});
}
// 4. A API chamará essa função quando o player de vídeo estiver pronto.
função onPlayerReady(evento) {
event.target.mute();
event.target.playVideo();
}
</script>
<estilo>
/* Torna o vídeo do youtube responsivo */
.iframe-container{
posição: relativa;
largura: 100%;
acolchoamento inferior: 56,25%;
altura: 0;
}
.iframe-contêiner iframe{
posição: absoluta;
topo:0;
esquerda: 0;
largura: 100%;
altura: 100%;
}
</style>Se você notou que, por padrão, a incorporação de reprodução automática do Youtube não está funcionando. Mas com um pouco de script extra de cima. Você poderá usar a reprodução automática em dispositivos móveis (Chrome e Safari) mesmo usando um Iframe.
Outros recursos avançados
Como dica de bônus, se você quiser saber como obter diferentes opções de incorporação, como reprodução automática.
Basta ir ao Google e procurar o gerador de incorporação do YouTube.
Eu gosto do de “classynemesis”, mas essencialmente eles são todos iguais.
No site, você precisará adicionar um URL de vídeo e poderá adicionar todas as diferentes opções de personalização.
Basta escolher os recursos necessários e copiar o código de incorporação na parte superior.
Problemas mais comuns com a incorporação do YouTube
O proprietário do vídeo desativou o YouTube Embed
Se você está tendo problemas com a incorporação de vídeos do YouTube em seu site, geralmente é porque o usuário desativou a opção de outros incorporarem esse vídeo específico. Portanto, a incorporação não funcionará.
Nesse caso, você verá esta mensagem:
“Assista este vídeo no YouTube. A reprodução em outros dispositivos foi desativada pelo proprietário do vídeo”
Nesse caso, você não pode usar este vídeo específico. Tente encontrar outro vídeo semelhante ou, caso contrário, você precisa pensar em outra coisa, talvez uma captura de tela do vídeo que leve o usuário ao vídeo?
Por que não consigo enviar vídeos para o meu WordPress
Você deve poder enviar qualquer vídeo para o WordPress com o botão “adicionar mídia”. No entanto, é altamente recomendável usar o YouTube ou o Vimeo e incorporar o vídeo em seu site.
“Incorporar um vídeo” significa que o vídeo parece estar no seu site, mas, na realidade, é uma pequena janela (iframe) que é transmitida dos servidores do YouTube ou do Vimeo.
Dessa forma, você economizará muita largura de banda e problemas com o armazenamento do vídeo.
Incorporar vídeo do YouTube no Facebook em 2018
Infelizmente, não é possível incorporar o player de vídeo do YouTube no Facebook em 2018.
O Facebook removeu a capacidade em 2017 em um esforço para aumentar a popularidade dos vídeos do Facebook. Portanto, você não pode mostrar o player do YouTube em sua linha do tempo do FB.
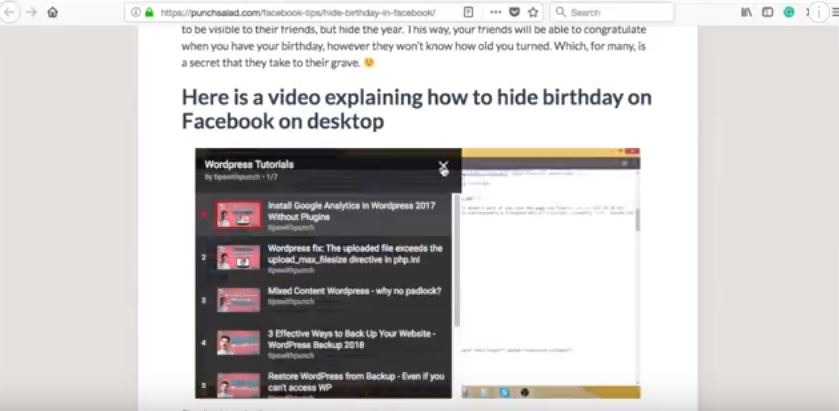
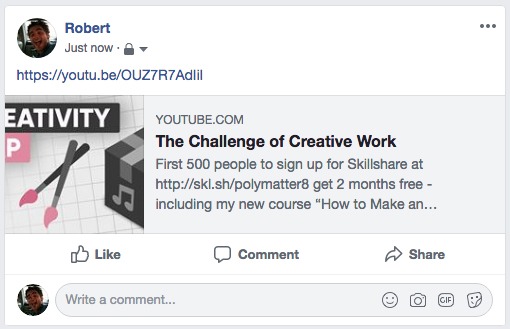
O melhor que você pode fazer é mostrar uma miniatura grande, no entanto, quando alguém clicar nela, será direcionado para o YouTube. Abaixo está uma imagem disso.

Confira a discussão sobre o Facebook remover esse recurso de incorporação do YouTube.
