Încorporați videoclipul YouTube (Ghid final)
Publicat: 2018-07-31Bună ziua, internauți, căutați o modalitate ușoară de a încorpora videoclipuri YouTube , liste de redare și canale în site-ul dvs. web sau site-ul WordPress?
În acest ghid complet , veți afla toate modalitățile diferite de a încorpora un videoclip YouTube și cum să personalizați videoclipul pentru nevoile dvs. (inclusiv exemple de cod).
Consultați mai jos un cuprins și alegeți ceea ce căutați.
CUPRINS
Cum să încorporați videoclipuri YouTube în WordPress
Încorporați un videoclip YouTube în pagina WordPress fără pluginuri (oEmbed)
Coduri scurte WordPress pentru YouTube
Utilizarea unui Iframe
Cum să încorporați videoclipuri YouTube în WordPress cu un plugin
Încorporați YouTube în bara dvs. laterală WordPress
Încorporați YouTube în HTML
Opțiuni avansate ale playerului video YouTube
Youtube Autoplay Embed (funcționează pe mobil iOS și Android iframe)
Cele mai frecvente probleme legate de încorporarea YouTube
Încorporați videoclipul YouTube pe Facebook în 2018
Cum să încorporați videoclipuri YouTube în WordPress
În esență, aveți mai jos opțiuni pentru a vă încorpora videoclipul într-un site web WordPress:
- Caracteristica implicită WordPress Embed (oEmbed)
- Coduri scurte WordPress pentru YouTube
- Utilizarea unui Iframe
- Instalarea unui plugin
Diferența dintre opțiunile de mai sus este că puteți personaliza playerul video pe măsură ce vă deplasați în jos în listă. Cu alte cuvinte, caracteristica implicită nu are opțiuni și instalarea unui plugin va avea toate opțiunile posibile .
Încorporați un videoclip YouTube în pagina WordPress fără pluginuri (oEmbed)
Bine, am vrut doar să menționez că puteți încorpora videoclipuri YouTube în postările de blog WordPress fără un plugin .
Aveți doar mai puține opțiuni de configurare , dar pentru majoritatea oamenilor, va fi suficient. Dacă aveți nevoie de opțiunea de redare automată YouTube, verificați secțiunea iframe de mai jos.
Iată un videoclip care explică cum:
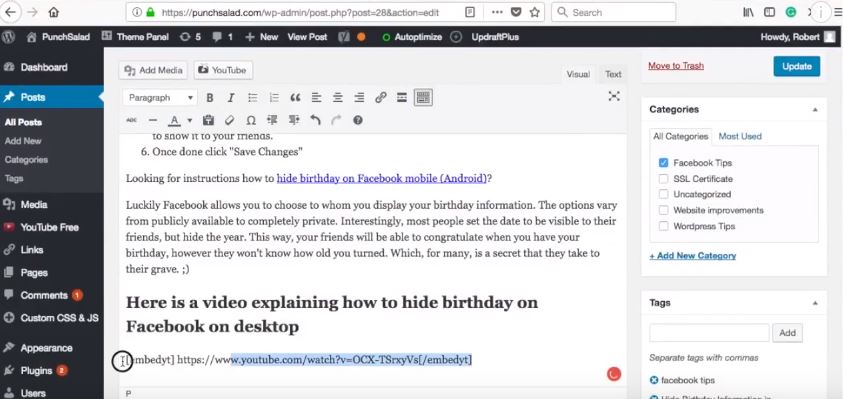
Pentru a încorpora un videoclip într-o postare WP:
Doar lipiți adresa URL în zona de text . Și ar trebui să convertească adresa URL într-un videoclip YouTube .
În cazul în care nu funcționează, atunci iată cum încorporați videoclipul Y0uTube în WordPress fără pluginuri:
- Accesați postarea de blog sau pagina pe care doriți să o actualizați.
- Faceți clic pe „Adăugați conținut media” în partea de sus a zonei de text. Aceasta va deschide biblioteca media.
- Apoi selectați „Insert from URL” din coloana din stânga.
- Inserați URL-ul dvs. YouTube.
- În colțul din stânga jos, faceți clic pe butonul „Inserați în postare”.
- Acum videoclipul YouTube încorporat va apărea în postarea ta.
Apropo, acest lucru va funcționa și fără YouTube . Folosește orice videoclip.
Puteți fie să-l transmiteți în flux de pe alte platforme, fie să utilizați propriile servere (în majoritatea cazurilor, acest lucru nu este însă recomandat).
Puteți încărca un videoclip făcând clic pe butonul „Adăugați conținut media” din postarea WordPress și încărcând un videoclip.
Coduri scurte WordPress pentru YouTube
Iată cum puteți încorpora un videoclip folosind un cod scurt . Acest lucru vă va oferi flexibilitatea de a seta lățimea și înălțimea videoclipului. Asigurați-vă că îl testați și pe mobil.
Pentru a implementa WordPress YouTube cu codul scurt, trebuie doar să utilizați codul scurt de mai jos și să înlocuiți textul roșu cu adresa URL a videoclipului dvs. (de asemenea, adresa URL scurtă este în regulă).
încorporați lățime=”320” înălțime=”180” URL YouTube [/embed]
De exemplu: lățime încorporată =”320” înălțime =”180” https://youtu.be/B4yV3AO7G6E [/embed]
Puteți face acest lucru în modul vizual sau text în WordPress .
Acestea fiind spuse, mi se pare inutilă încorporarea de coduri scurte , deoarece celelalte opțiuni sunt fie mai ușoare, fie au mai multe opțiuni de personalizare.
Utilizarea unui Iframe
Dacă aveți nevoie de o mulțime de opțiuni de personalizare , cum ar fi încorporarea redării automate YouTube, atunci un iframe va fi cea mai bună opțiune pentru dvs.
Veți avea nevoie de acest lucru în modul text în WordPress. Vă voi arăta mai jos cum să o faceți.
Cum să obțineți codul de încorporare YouTube
În primul rând, pentru a utiliza un iframe, veți avea nevoie de codul de încorporare de pe YouTube.
Acesta este modul în care îl obțineți:
Doar accesați videoclipul YouTube pe care doriți să îl afișați pe site-ul dvs.

Sub videoclip, faceți clic pe „ Partajare ” și selectați „ Încorporați ”.

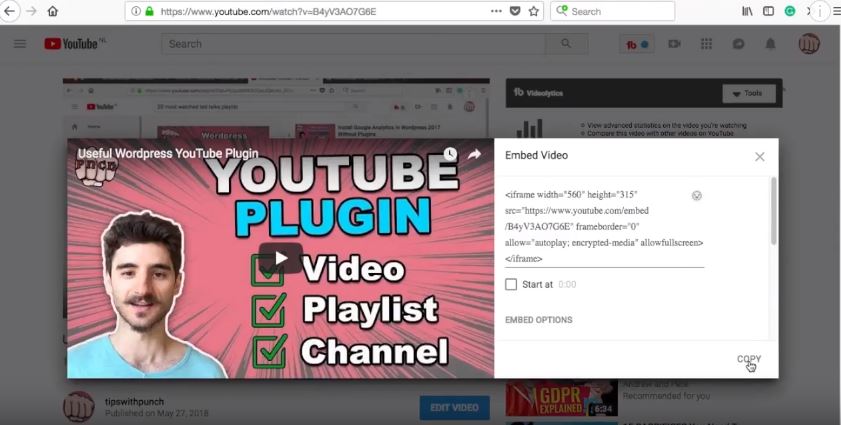
Acum va apărea o fereastră pop-up cu codul de încorporare și câțiva parametri suplimentari pe care îi puteți seta. De fapt, există mai multe opțiuni de încorporare, dar vă voi arăta cum să le obțineți mai târziu în acest articol.

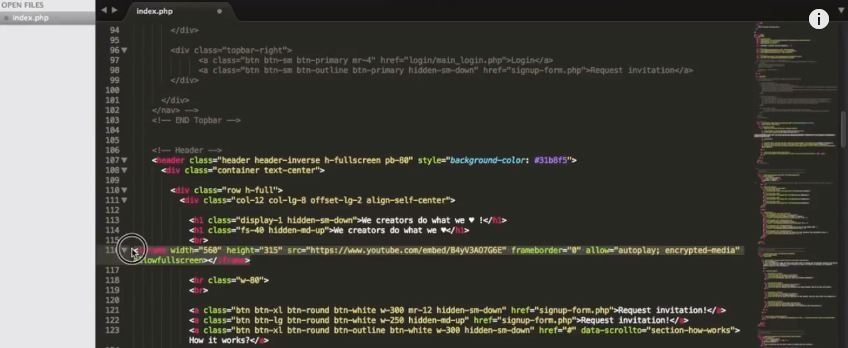
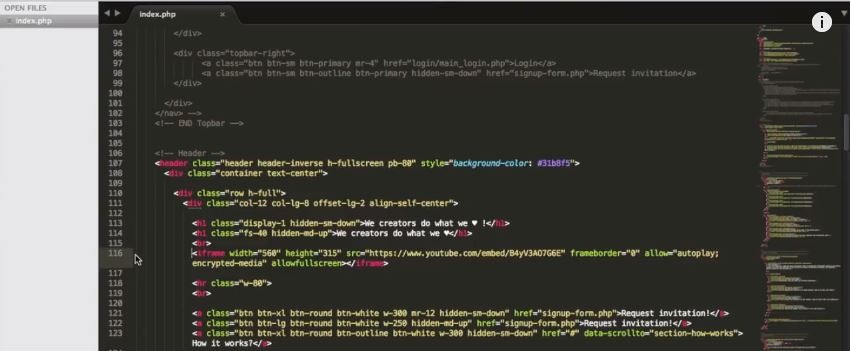
Exemplu de cod YouTube Embed folosind un iframe:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Cum să personalizați playerul YouTube
Permiteți-mi să vă arăt cum să utilizați opțiunile personalizate , cum ar fi redarea automată .
În primul rând, iată cum să adăugați parametri în URL-ul iframe https://www.youtube.com/embed/B4yV3AO7G6E ? redare automată=1
Dacă doriți mai multe opțiuni , adăugați-le doar cu „ & ” (prima valoare încă începe cu marcajul „ ?” )
https://www.youtube.com/embed/B4yV3AO7G6E ? redare automată=1&rel=0&start=33
Dacă nu vrei să te gândești la format și la tot codul iframe . Utilizați doar generatorul de încorporare YouTube, cum ar fi cel de la Classynemesis.
Cele mai utile opțiuni de personalizare a playerului YouTube
redare automată=1 – Când se încarcă o pagină, redarea video va începe automat.
rel=0 – Ascunde videoclipurile asociate la sfârșitul unui videoclip.
start=33 – Specificați ora de pornire (valoarea este în secunde).
end=66 – Specificați ora de oprire (valoarea este în secunde).
controls=0 – Elimină controalele playerului video, cum ar fi redarea, volumul, setările etc.
showinfo=0 – Dezactivează opțiunile de partajare și titlul.
loop=1 – Buclă videoclipul.
disablekb=1 – Dezactivează comenzile de la tastatură.
cc_load_policy=1 – Subtitrările vor fi activate în mod implicit.
iv_load_policy=3 – Elimină orice adnotări.
modestbranding=1 – Ascunde sigla YouTube.
permite ecran complet – Poate fi adăugat la HTML pentru a permite playerul pe ecran complet, dacă îl omiteți, utilizatorii nu vor putea vedea videoclipul pe ecran complet.
Exemplu de mai jos, eliminați doar partea roșie a codului:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”autoplay; criptat-media” allowfullscreen ></iframe>
Modul îmbunătățit pentru confidențialitate – Schimbați prima parte a adresei URL de la www.youtube.com la www.youtube-nocookie.com.
Exemplu:
<iframe width=”560″ height=”315″ src=”https:// www.youtube-nocookie.com/embed/B4yV3AO7G6E ” frameborder=”0″ allow=”autoplay; criptat-media” allowfullscreen></iframe>
Lista completă a opțiunilor de personalizare a playerului YouTube.
Cum să încorporați videoclipuri YouTube în WordPress cu un plugin
Pluginurile sunt utile și ușor de instalat. Și veți avea nevoie de unul dacă doriți să afișați o galerie YouTube sau un flux live .
Iată un tutorial video:
Dacă vrei să afli mai multe sau să o iei în ritmul tău, mai jos este același tutorial.
Instalați pluginul YouTube pentru WordPress
Instalarea plugin-ului WordPress YouTube este ușoară și funcționează ca toate celelalte plugin-uri.
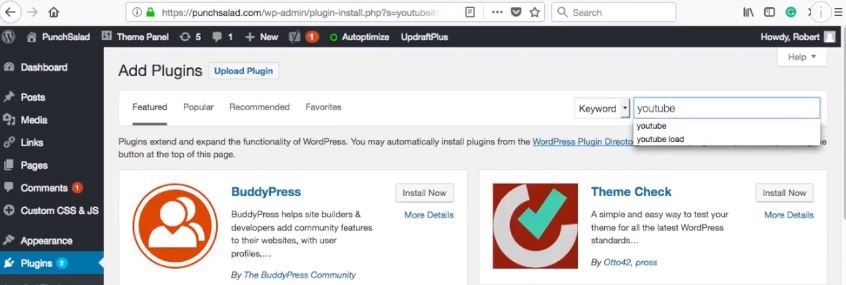
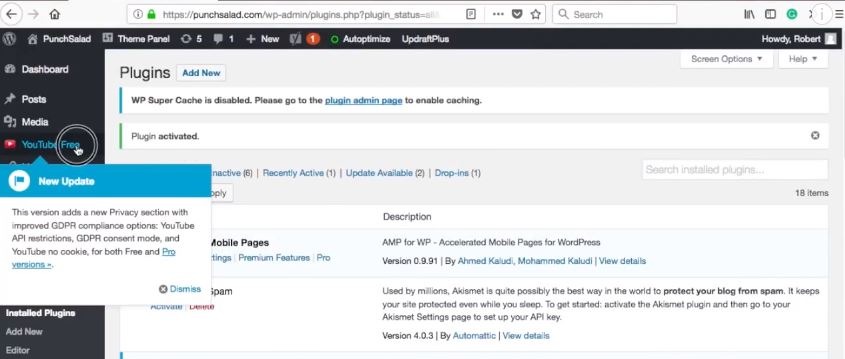
1. În timp ce sunteți conectat la WordPress, treceți cu mouse-ul peste „Plugin-uri” în coloana din stânga și faceți clic pe „Adăugați nou”.

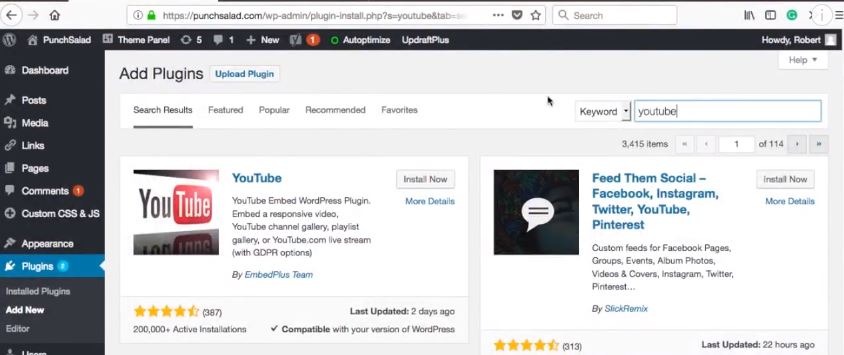
2. În bara de căutare tastați „YouTube”.

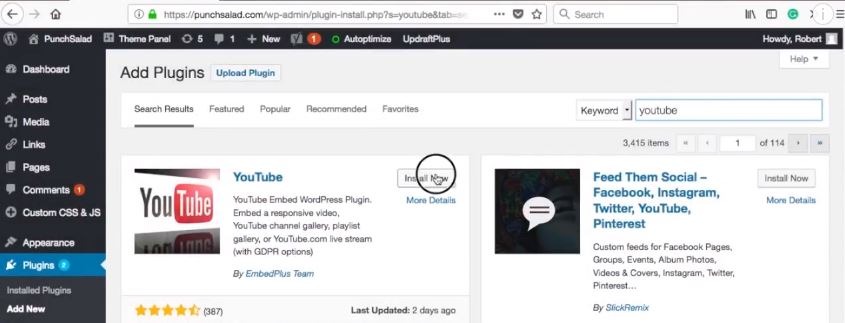
3. Apoi alegeți pluginul „YouTube”, ar trebui să fie prima opțiune.

4. Faceți clic pe „Instalare acum”.

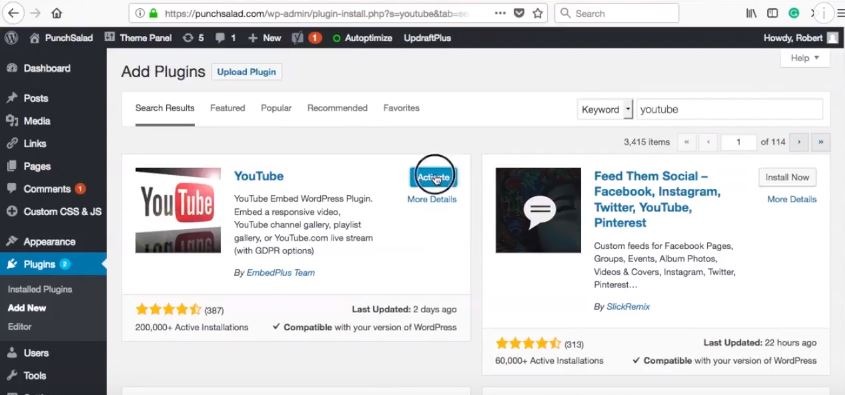
5. După ce ați terminat instalarea, faceți clic pe „Activare”.

6. Acum aveți „Youtube” în coloana din stânga, doar faceți clic pe el.

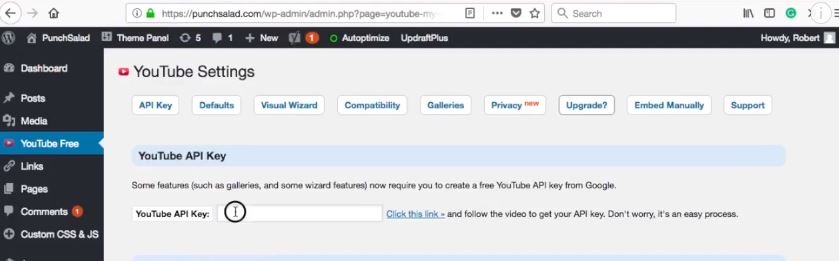
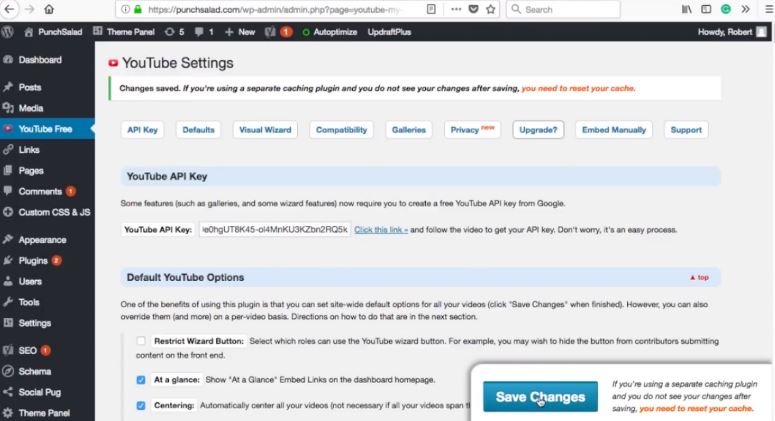
Acest plugin oferă o mulțime de opțiuni de configurare diferite, le voi acoperi doar pe cele principale.
Prima este cheia API YouTube. Îl voi primi înapoi într-un minut, deoarece trebuie să-l obțineți de la Google. Nu vă faceți griji, este ușor.

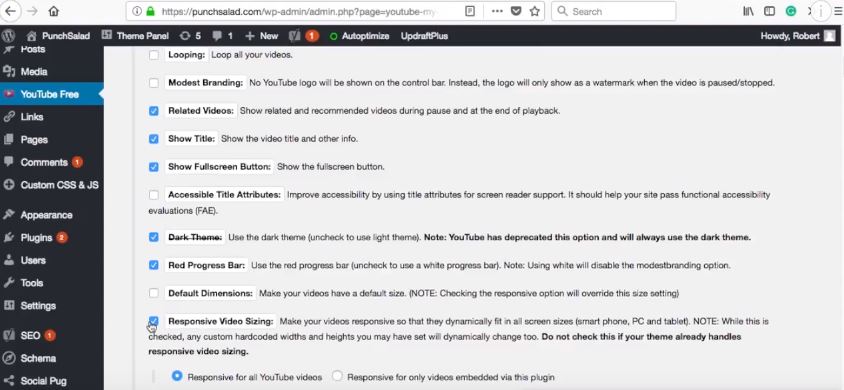
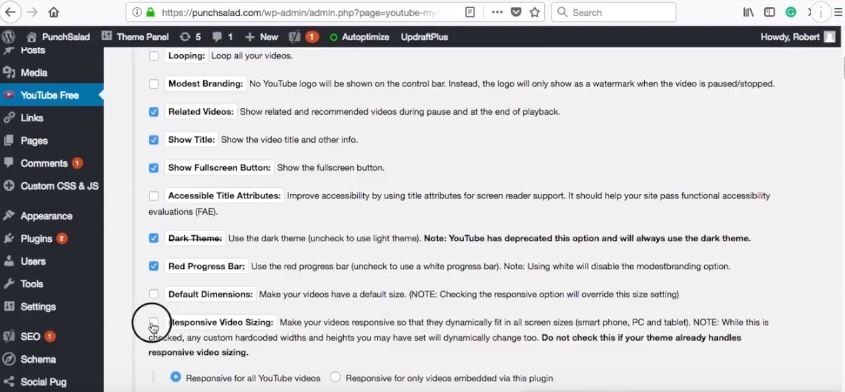
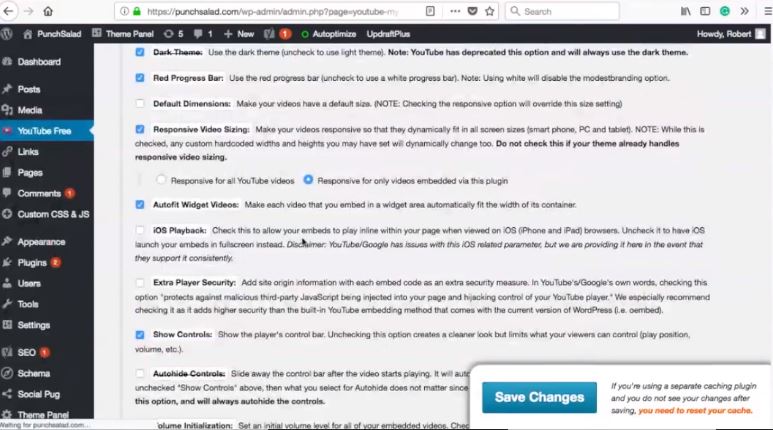
Permiteți-mi mai întâi să vă arăt alte setări importante. Doar derulați în jos. După cum puteți vedea, multe opțiuni din care să alegeți. Pentru mine, cel mai important este că videoclipul meu este responsive. Deci se adaptează la dimensiunea dispozitivului utilizatorilor.

Doar adăugați o bifă „Dimensiune video receptivă”.

Vă puteți juca cu celelalte opțiuni. Sunt explicate destul de clar. Dar dacă aveți întrebări despre oricare dintre ele. Lasă-mi un comentariu mai jos.
Bine, să salvăm aceste setări.

Încorporarea unui singur videoclip
În continuare, vom încorpora un singur videoclip într-o postare.
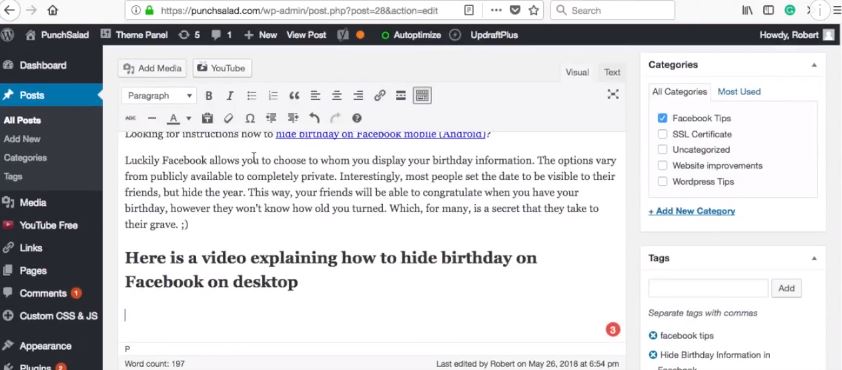
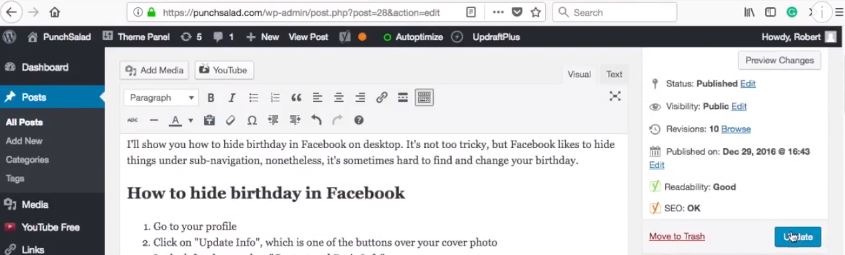
1. Accesați postarea dvs. în WordPress,

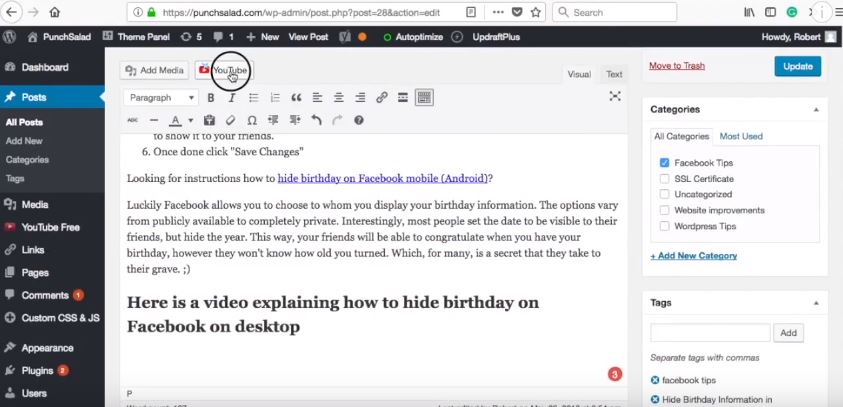
2. Faceți clic pe butonul „YouTube” de deasupra zonei de text (acest buton ar trebui să apară după ce ați instalat pluginul).

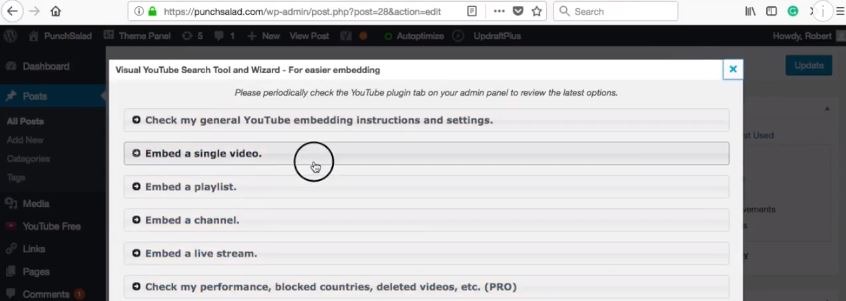
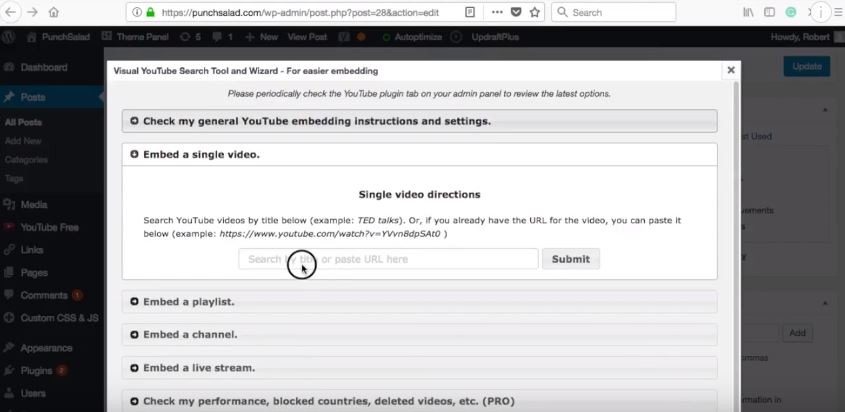
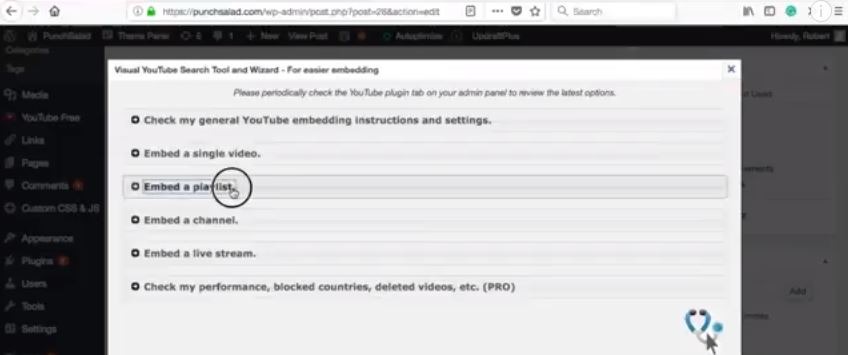
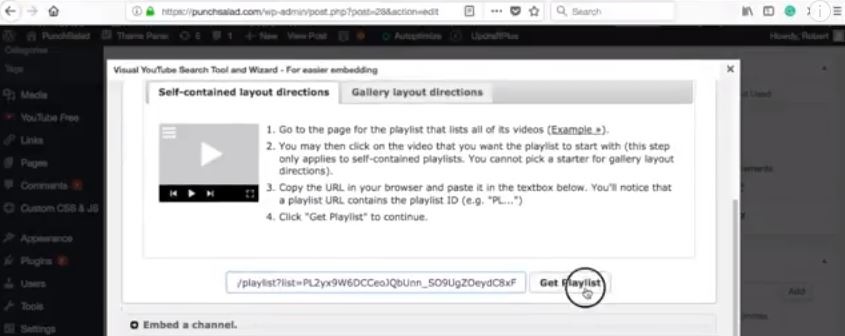
3. Apare o fereastră pop-up cu mai multe opțiuni, doar faceți clic pe „Încorporați un singur videoclip”,

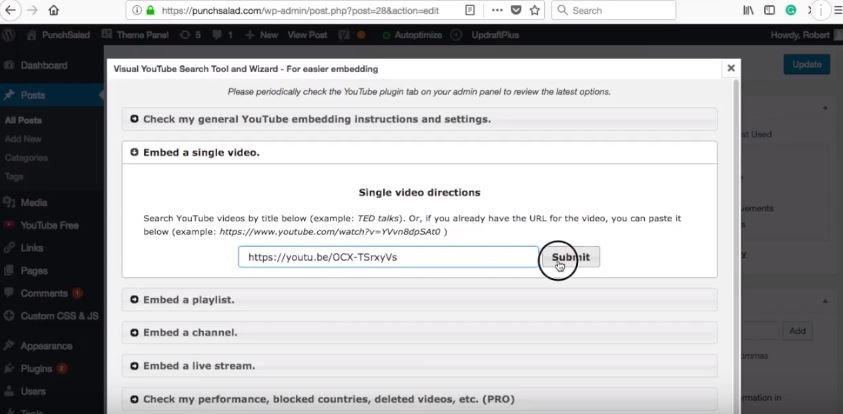
4. Lipiți adresa URL a videoclipului. Poate fi o adresă URL completă sau o adresă URL scurtată.

5. Faceți clic pe „Trimite”.

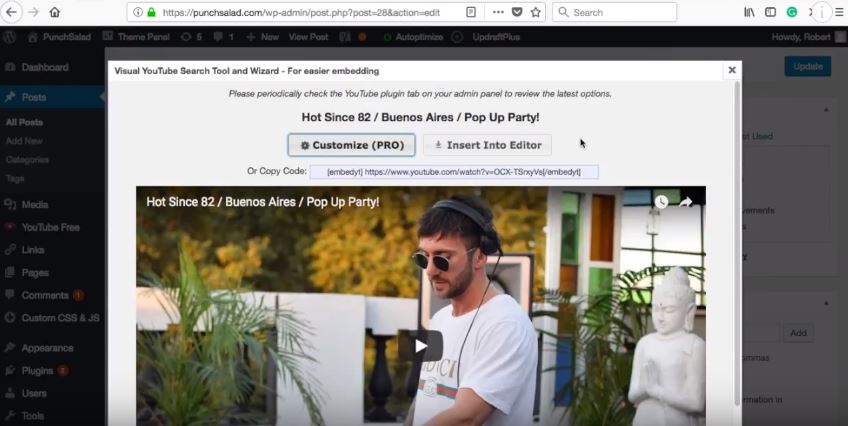
6. Veți vedea o previzualizare a videoclipului. Și ai 2 opțiuni. Pentru utilizatorii Pro, există o opțiune de personalizare. Acest lucru vă permite să personalizați în detaliu atributele video și plasarea pe pagină.

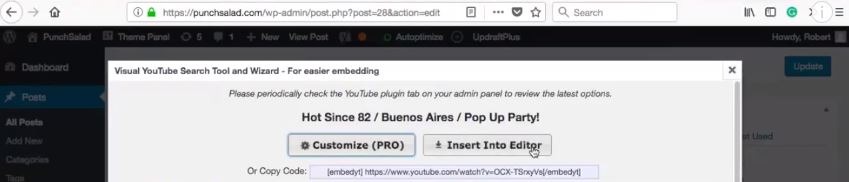
7. Nu avem nevoie de asta acum, așa că haideți să selectăm „Insert Into Editor”.

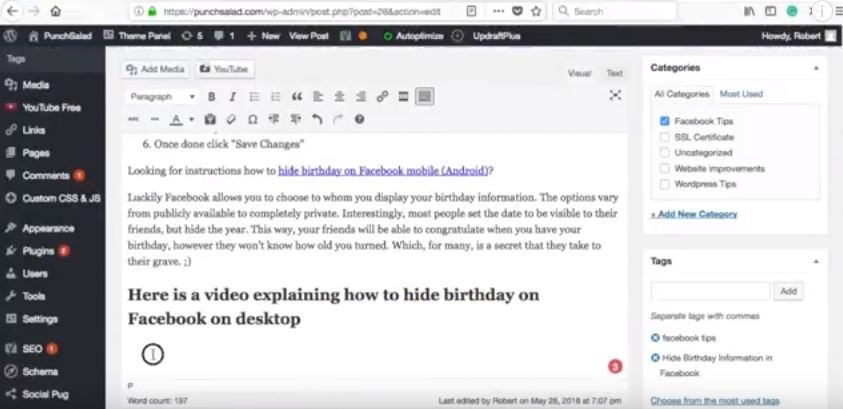
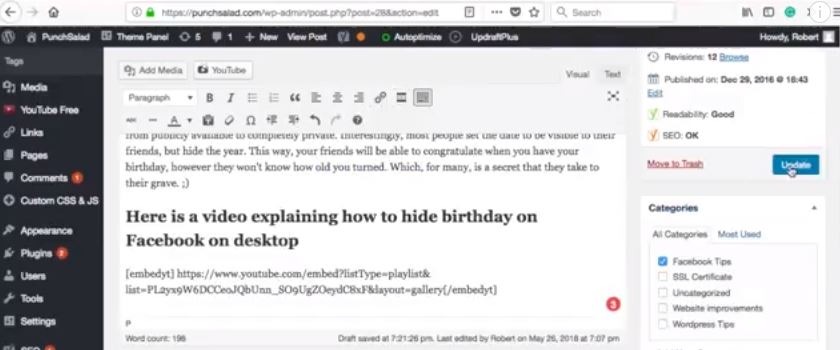
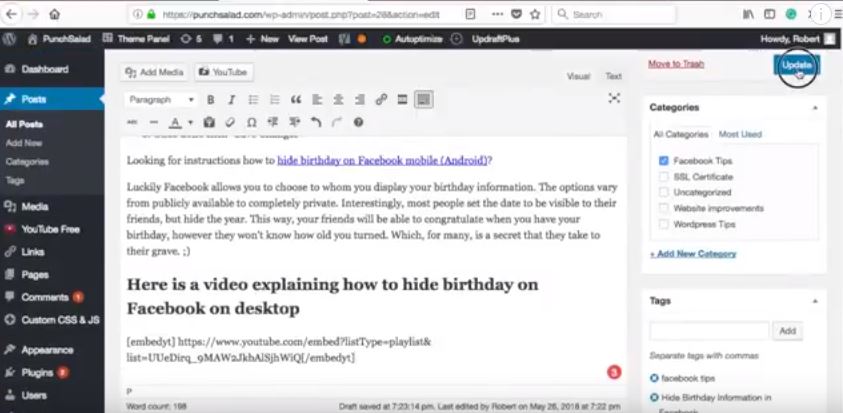
8. Acum vezi o adresă URL ciudată care apare în postarea ta. Este doar un cod scurt și WordPress va recunoaște acest lucru și va afișa videoclipul YouTube, atunci când utilizatorul îl va vedea.

9. Salvați modificările făcând clic pe „Actualizare”.

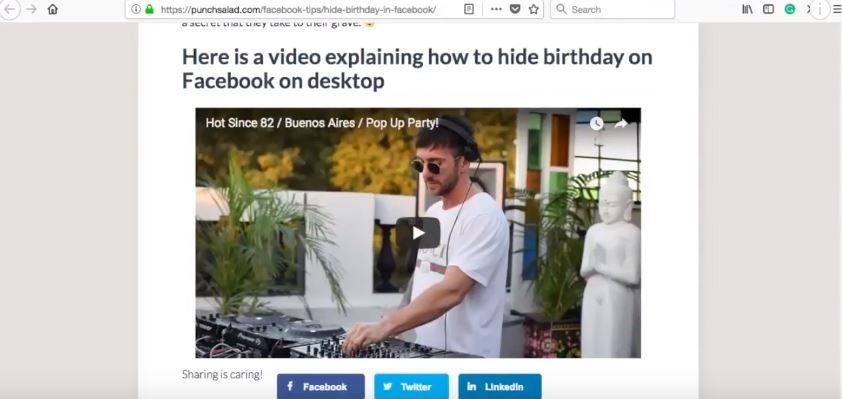
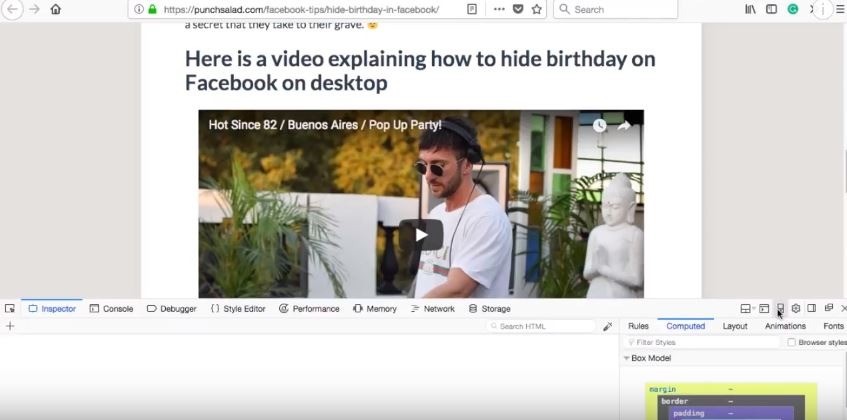
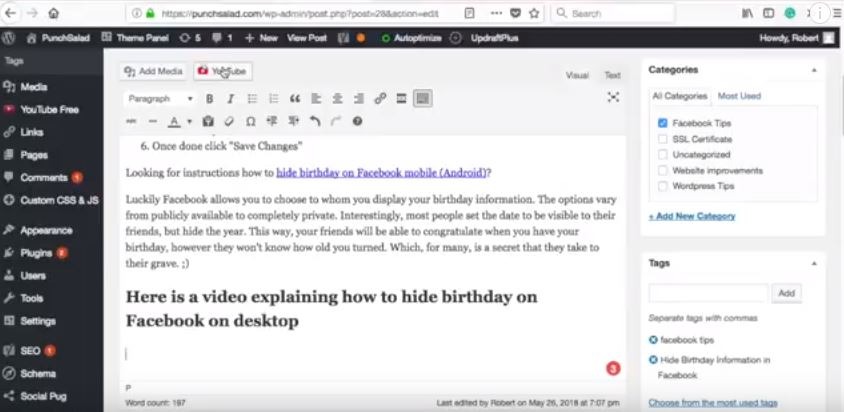
10. Să aruncăm o privire la postarea de pe blog de la început.

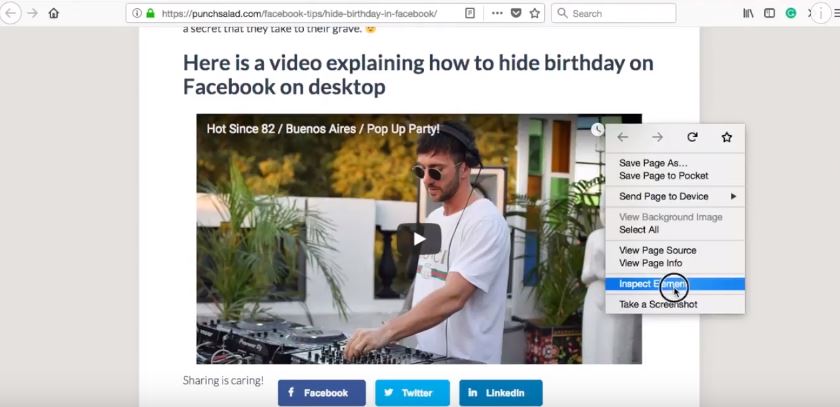
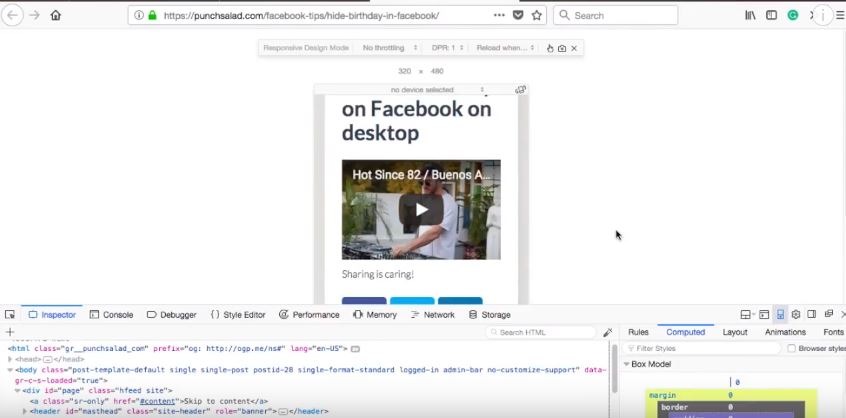
După cum puteți vedea din videoclip, se afișează frumos. Să ne uităm la asta pe mobil.
făcând clic dreapta oriunde (aceasta va funcționa și pe Chrome)
Și selectând „ Inspectați elementul ”

Aici, în dreapta, selectați pictograma mobil.

Aceasta va redimensiona fereastra la dimensiunea mobilului.

Videoclipul arata bine si isi pastreaza proportiile.
Cum să obțineți o cheie API YouTube pentru un plugin
Pentru a utiliza listele de redare și încorporarea canalului, veți avea nevoie de cheia API YouTube. Dacă știți deja că aveți nevoie de unul, consultați acest tutorial, unde vă arăt cum să obțineți o cheie API YouTube.

Afișează o galerie YouTube în WordPress
Sunt în setările pluginului YouTube. Tocmai am copiat cheia API în clipboard.
Acum doar adăugați-l în câmpul „Cheie API YouTube” și faceți clic pe „Salvați modificările”

Apoi, mergi la postarea ta.
1. Faceți clic pe locul în care doriți să apară videoclipul în zona de text.

2. Selectează butonul „YouTube” din partea de sus.

3. Și în fereastra pop-up selectați „Încorporați o listă de redare”.

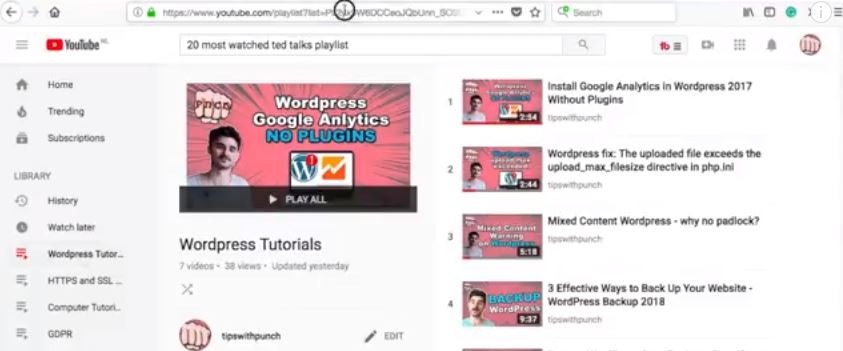
Permiteți-mi să vă arăt cum să obțineți o listă de redare pe YouTube. Acest lucru va funcționa și cu listele de redare ale altor persoane.
4. Asigurați-vă că sunteți conectat la Google.

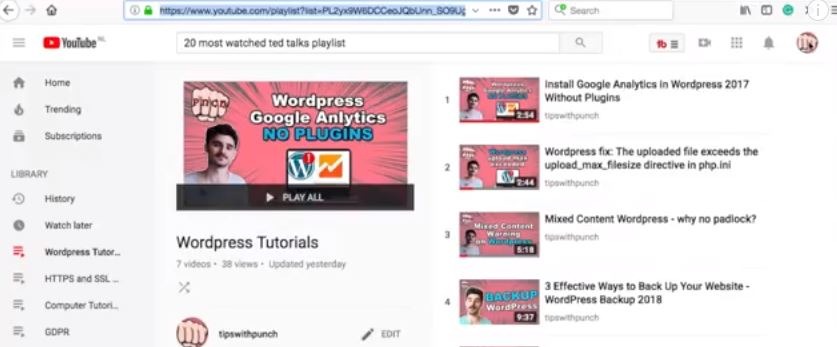
5. Pe pagina de start deschide meniul de burgeri din stânga, al meu este deja deschis.
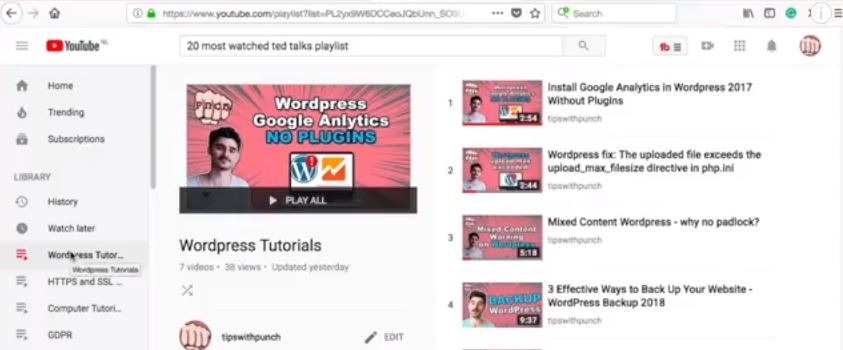
6. Și selectați lista de redare pe care doriți să o afișați.

7. Luați adresa URL.

8. Acum lipiți URL-ul în WordPress.

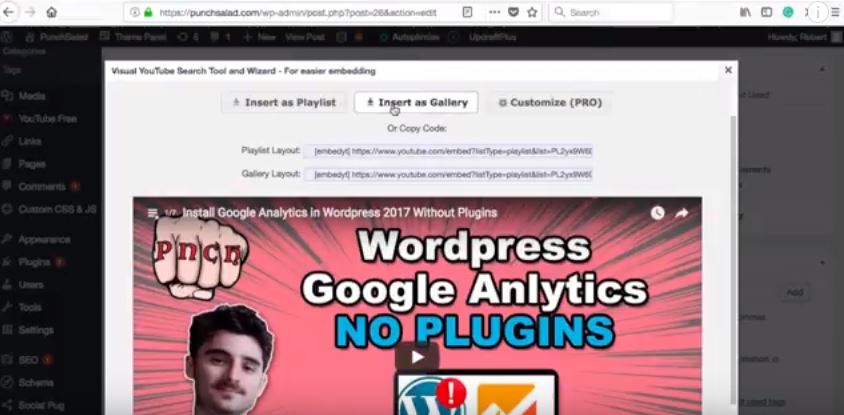
9. Veți vedea o previzualizare a listei de redare și 3 opțiuni. Îți voi arăta opțiunea Playlist în doar o secundă. Lasă-mă să aleg mai întâi galeria.

10. Salvați modificările.

Acum, dacă vedem pagina, veți vedea că există o galerie de videoclipuri în postarea mea.

De asemenea, aici ar arăta ca și cum am alege opțiunea „Playlist”. Practic este un playlist complet funcțional și aveți chiar opțiunea de a derula videoclipurile din playlist.

Încorporați un canal YouTube
Adăugarea unui canal YouTube pe site-ul dvs. va arăta aproape la fel ca și opțiunea de playlist.
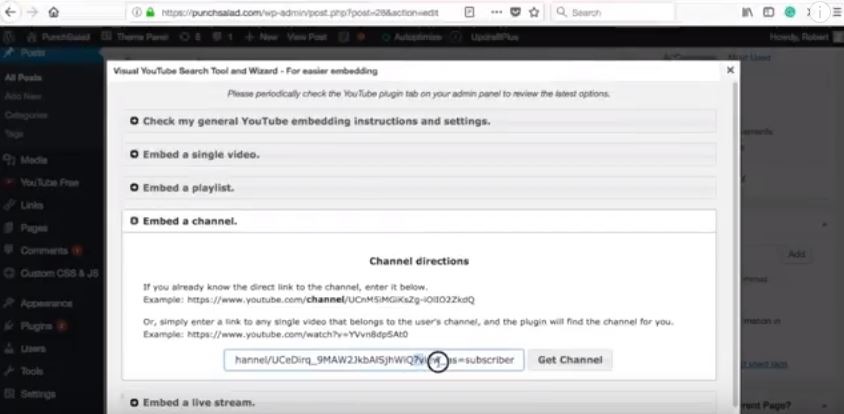
Iată cum îl puteți adăuga:
- Du-te la postarea ta.
- Faceți clic pe butonul „YouTube”.
- Și în fereastra pop-up selectați „Încorporați o listă de redare”
Iată cum puteți obține adresa URL a canalului pe YouTube.
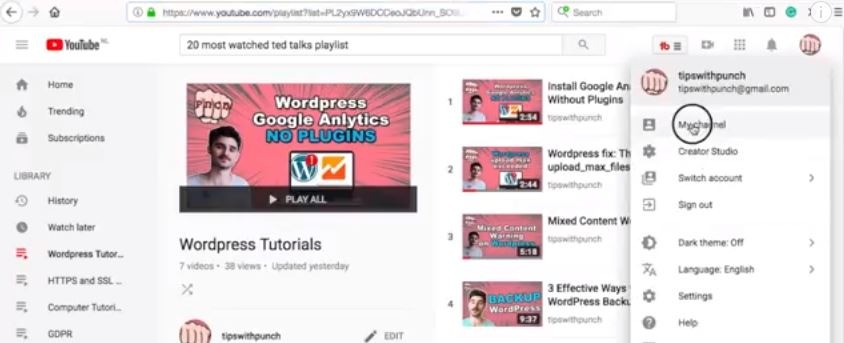
1. Asigurați-vă că sunteți conectat la Google.

2. Faceți clic pe pictograma dvs. din colțul din dreapta sus.

3. Și selectați „Canalul meu”.

4. Luați adresa URL.

5. Acum lipiți URL-ul în WordPress (asigurați-vă că nu are valori precum ?view_as….).

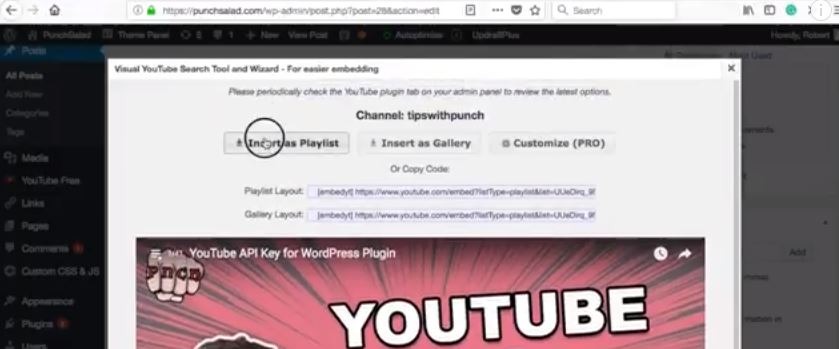
6. Va exista o previzualizare a videoclipurilor canalului și trei opțiuni. Îți voi arăta opțiunea de galerie în doar o secundă. Lasă-mă să aleg mai întâi galeria.

7. Salvați modificările.

Iată lista de redare a canalului.

Și așa arată galeria canalului YouTube. După cum puteți vedea, are chiar paginare.

Încorporați un flux live YouTube în WordPress
Este posibil să adăugați un flux live YouTube de pe site-ul dvs. web.
- În fereastra pop-up YouTube, selectați „Încorporați un flux live”.
- Adăugați adresa URL a canalului de la care va fi transmis fluxul live. (sau orice videoclip de pe acel canal. Pluginul are nevoie doar de canal).
- Accesați WordPress.
- Și selectați setările pluginului YouTube.
- În zona de text „Default Not Live Content”, puteți specifica ce să afișați în timp ce fluxul nu este live.
Iată un tutorial video pentru streamul live:
Încorporați YouTube în bara dvs. laterală WordPress
De asemenea, puteți încorpora un videoclip YouTube în bara laterală (în WordPress 4.8 și versiuni ulterioare). Lasă-mă să-ți arăt cum poți face asta.
- Accesați „ Aspect ” și alegeți „ Personalizare ”.
- Faceți clic pe „ Widget -uri”.
- Selectați bara laterală la care doriți să adăugați videoclipul.
- În caseta de căutare, tastați „ video ” și selectați-l.
- Faceți clic pe „ Adăugați videoclip ”.
- Selectați „ Inserați din URL ”.
- Luați adresa URL a unui videoclip YouTube și inserați-o în câmp .
- Faceți clic pe „ Adăugați la widget ”.
- Și în partea de sus faceți clic pe „ Salvați și publicați ”.
Încorporați YouTube în HTML
Uneori trebuie doar să încorporați videoclipul în HTML simplu.
Iată un tutorial video:
Mai întâi, luați codul de încorporare al unui videoclip YouTube. Acum accesați codul HTML și inserați codul pentru încorporare.

Ar trebui să vedeți un cod cu cuvântul „iframe”.

Salvați codul HTML.
Și acum puteți viziona videoclipul pe site-ul dvs.

Bine, videoclipul arată bine pe desktop, dar ce zici de mobil? Să verificăm.

Nu pare că videoclipul este receptiv. În mod implicit, nu va fi și veți avea nevoie de puțin CSS pentru a-l face receptiv.
Încorporare YouTube responsive
Designul web responsiv înseamnă doar că videoclipul se va adapta la orice dimensiune a ecranului . Acesta este ceea ce vrem să facă și videoclipul nostru.
Deci, indiferent de dispozitiv, acesta arată întotdeauna bine și în proporția potrivită.
Pentru a vă fi mai ușor, adăugați un div în jurul iframe-ului și dați-i un nume de clasă „iframe-container”.
De exemplu:
<div class="iframe-container”>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ allow=”autoplay; criptat-media” allowfullscreen></iframe>
</div>
Și iată CSS-ul de care veți avea nevoie pentru un videoclip YouTube receptiv:
.iframe-container{
poziție: relativă;
latime: 100%;
captuseala-fond: 56,25%;
inaltime: 0;
}
.iframe-container iframe{
poziție: absolută;
sus:0;
stânga: 0;
latime: 100%;
inaltime: 100%;
}
Deci acum, dacă verificați site-ul pe mobil. Și chiar dacă modificați dimensiunea ecranului, videoclipul rămâne în aceleași proporții și videoclipul răspunde la dimensiunea ecranului meu.
Opțiuni avansate ale playerului video YouTube
Accelerează încorporarea videoclipurilor YouTube cu încărcare leneră
Sfat avansat! Dacă aveți mai multe videoclipuri pe pagina dvs., încercați să configurați un plugin pentru a încărca leneș videoclipurile YouTube.
Acest lucru va face site-ul dvs. de încărcare mai rapid și va oferi o experiență mai bună utilizatorului. Folosesc pluginul a3 Lazy Load și funcționează grozav.
Iată cum puteți încărca leneș un videoclip YouTube în WordPress:
Youtube Autoplay Embed (funcționează pe mobil iOS și Android iframe)
Uneori, doriți să redați automat încorporarea videoclipului de pe Youtube. Vă voi arăta mai întâi modul standard de a face acest lucru cu un iframe și apoi am inclus un pic de cod care va face ca redarea automată să funcționeze și pe dispozitivele mobile, atât IOS cât și Android!
Voi folosi WordPress, dar funcționează exact la fel în HTML.
Pentru încorporare standard:
Adăugați aceasta: ?autoplay=1&mute=1
la sfârșitul adresei URL de încorporare a videoclipului YouTube. Dar acest lucru funcționează doar pe desktop.
De exemplu:
<iframe id=”iframeID” width=”560″ height=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”accelerometru; Redare automata; media criptată; giroscop; imagine în imagine” allowfullscreen></iframe>
Încorporare de script personalizat:
Luați scriptul care funcționează pe mobil (IOS și Android):
Codul original este preluat din stackoverflow.
<!-- 1. <iframe> (playerul video) va înlocui această etichetă <div>. -->
<div class="iframe-container">
<div></div>
</div>
<script>
// 2. Acest cod încarcă codul API IFrame Player în mod asincron.
var tag = document.createElement('script');
tag.src = „https://www.youtube.com/iframe_api”;
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. Această funcție creează un <iframe> (și player YouTube)
// după descărcarea codului API.
var player;
funcția peYouTubeIframeAPIReady() {
player = new YT.Player('player', {
lățime: „100%”,
videoId: „YOUR_VIDEO_ID”,
playerVars: { 'autoplay': 1, 'playsinline': 1 },
evenimente: {
„onReady”: onPlayerReady
}
});
}
// 4. API-ul va apela această funcție când playerul video este gata.
funcția onPlayerReady(eveniment) {
event.target.mute();
event.target.playVideo();
}
</script>
<stil>
/* Faceți videoclipul de pe youtube receptiv */
.iframe-container{
poziție: relativă;
latime: 100%;
captuseala-fond: 56,25%;
inaltime: 0;
}
.iframe-container iframe{
poziție: absolută;
sus:0;
stânga: 0;
latime: 100%;
inaltime: 100%;
}
</stil>Dacă ați observat că în mod implicit, încorporarea redării automate a Youtube nu funcționează. Dar cu un pic de scenariu în plus de sus. Veți putea folosi redarea automată pe dispozitive mobile (Chrome și Safari) chiar și atunci când utilizați un Iframe.
Alte caracteristici avansate
Ca sfat bonus, dacă doriți să știți cum să obțineți diferite opțiuni de încorporare, cum ar fi redarea automată.
Doar accesați Google și căutați generatorul de încorporare YouTube.
Îmi place cel din „classynemesis”, dar în esență sunt toate la fel.
Pe site, va trebui să adăugați o adresă URL a videoclipului și veți putea adăuga toate opțiunile de personalizare diferite.
Alegeți funcțiile de care aveți nevoie și apoi copiați codul de încorporare din partea de sus.
Cele mai frecvente probleme legate de încorporarea YouTube
Proprietarul videoclipului a dezactivat YouTube Embed
Dacă întâmpinați probleme cu încorporarea videoclipului YouTube pe site-ul dvs., de obicei, aceasta se datorează faptului că utilizatorul a dezactivat opțiunea pentru alții de a încorpora acel videoclip particular. Deci încorporarea nu va funcționa.
În acest caz, veți vedea acest mesaj:
„Urmăriți acest videoclip pe YouTube. Redarea pe alte dispozitive a fost dezactivată de proprietarul videoclipului”
În acest caz, nu puteți folosi acest videoclip specific. Încercați să găsiți un alt videoclip similar sau, altfel, trebuie să vă gândiți la altceva, poate la o captură de ecran din videoclip care duce utilizatorul la videoclip?
De ce nu pot încărca videoclipuri pe WordPress
Ar trebui să puteți încărca orice videoclip pe WordPress cu butonul „adăugați media”. Cu toate acestea, este foarte recomandat să utilizați YouTube sau Vimeo și să încorporați videoclipul în site-ul dvs.
„A încorpora un videoclip” înseamnă că videoclipul arată ca și cum ar fi pe site-ul tău web, dar, în realitate, este o fereastră mică (iframe) care este transmisă de pe serverele YouTube sau Vimeo.
În acest fel, veți economisi o mulțime de lățime de bandă și veți avea probleme cu stocarea dvs. a videoclipului.
Încorporați videoclipul YouTube pe Facebook în 2018
Din păcate, nu este posibil să încorporați playerul video YouTube pe Facebook în 2018.
Facebook a eliminat capacitatea în 2017 în efortul de a crește popularitatea videoclipurilor Facebook. Deci nu puteți afișa playerul YouTube pe cronologia FB.
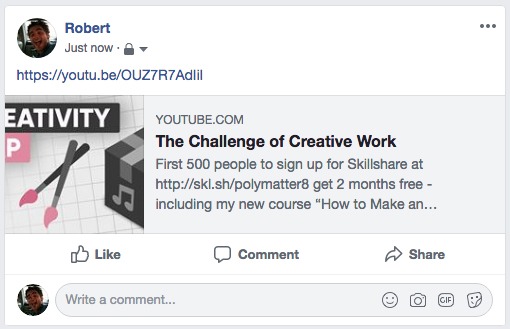
Cel mai bun lucru pe care îl poți face este să arăți o miniatură mare, dar când cineva face clic pe ea, va fi dus pe YouTube. Mai jos este o imagine a acestui lucru.

Consultați discuția despre eliminarea de către Facebook a acestei funcții de încorporare YouTube.
