YouTube 비디오 삽입(궁극적인 가이드)
게시 됨: 2018-07-31인터넷 사용자 여러분, YouTube 비디오, 재생 목록 및 채널을 웹사이트나 WordPress 사이트에 쉽게 삽입할 수 있는 방법을 찾고 계십니까?
이 전체 가이드 에서는 YouTube 동영상을 삽입하는 다양한 방법과 필요에 따라 동영상을 맞춤설정하는 방법(코드 예제 포함)을 모두 배울 것입니다.
아래 목차 를 확인하고 원하는 항목을 선택하십시오.
내용물
WordPress에 YouTube 동영상을 삽입하는 방법
플러그인 없이 WordPress 페이지에 YouTube 동영상 포함(oEmbed)
YouTube용 WordPress 단축 코드
Iframe 사용
플러그인을 사용하여 WordPress에 YouTube 비디오를 포함하는 방법
WordPress 사이드바에 YouTube 포함
HTML에 YouTube 포함
YouTube 비디오 플레이어의 고급 옵션
Youtube Autoplay Embed(모바일 iOS 및 Android iframe에서 작동)
YouTube 삽입과 관련된 가장 일반적인 문제
2018년에 Facebook에 YouTube 동영상 삽입
WordPress에 YouTube 동영상을 삽입하는 방법
기본적으로 WordPress 웹 사이트에 비디오를 포함하는 옵션은 다음과 같습니다.
- 기본 WordPress Embed 기능(oEmbed)
- YouTube용 WordPress 단축 코드
- Iframe 사용
- 플러그인 설치
위 옵션의 차이점은 목록 아래로 이동하면서 비디오 플레이어를 사용자 정의할 수 있다는 것입니다. 즉, 기본 기능에는 옵션이 없으며 플러그인 을 설치하면 가능한 모든 옵션 이 있습니다.
플러그인 없이 WordPress 페이지에 YouTube 동영상 포함(oEmbed)
좋습니다. 플러그인 없이 YouTube 동영상을 WordPress 블로그 게시물에 포함할 수 있다는 점을 언급하고 싶었습니다.
구성 옵션이 더 적지 만 대부분의 사람들에게는 충분할 것입니다. YouTube 자동 재생 옵션이 필요한 경우 아래 iframe 섹션을 확인하십시오.
다음은 방법을 설명하는 비디오입니다.
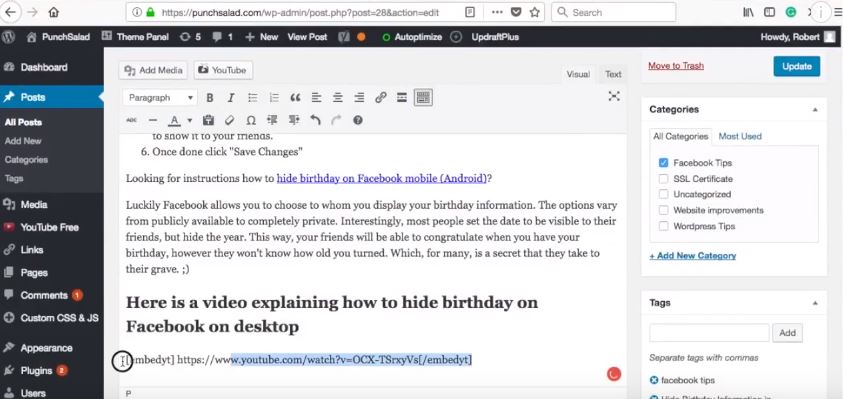
WP 게시물에 비디오를 포함하려면:
URL을 텍스트 영역에 붙여넣기 만 하면 됩니다. 그리고 URL을 YouTube 동영상으로 변환 해야 합니다.
작동하지 않는 경우 플러그인 없이 WordPress에 Y0uTube 비디오를 삽입하는 방법은 다음과 같습니다.
- 업데이트하려는 블로그 게시물 또는 페이지로 이동합니다.
- 텍스트 영역 상단의 "미디어 추가"를 클릭합니다. 그러면 미디어 라이브러리가 열립니다.
- 그런 다음 왼쪽 열에서 "URL에서 삽입"을 선택합니다.
- YouTube URL을 붙여넣습니다.
- 왼쪽 하단 모서리에서 "게시물에 삽입" 버튼을 클릭합니다.
- 이제 포함된 YouTube 비디오가 게시물에 나타납니다.
그건 그렇고, 이것은 YouTube 없이도 작동합니다. 아무 동영상이나 사용하세요.
다른 플랫폼에서 스트리밍하거나 자체 서버를 사용할 수 있습니다(대부분의 경우 권장하지 않음).
WordPress 게시물에서 "미디어 추가" 버튼을 클릭하고 동영상을 업로드하여 동영상을 업로드할 수 있습니다.
YouTube용 WordPress 단축 코드
다음은 단축 코드 를 사용하여 동영상을 삽입하는 방법입니다. 이렇게 하면 비디오의 너비와 높이를 유연하게 설정할 수 있습니다. 모바일에서도 테스트해 보세요.
단축 코드로 WordPress YouTube를 구현하려면 아래 단축 코드를 사용하고 빨간색 텍스트를 비디오 URL로 바꾸면 됩니다(짧은 URL도 괜찮음).
삽입 너비=”320” 높이=”180” YouTube URL [/embed]
예: 포함 너비=”320” 높이=”180” https://youtu.be/B4yV3AO7G6E [/embed]
WordPress의 시각적 또는 텍스트 모드 에서 이 작업을 수행할 수 있습니다 .
즉, 다른 옵션이 더 쉽거나 더 많은 사용자 정의 옵션이 있기 때문에 단축 코드 임베딩이 쓸모 가 없다는 것을 알았습니다.
Iframe 사용
YouTube 자동 재생 포함과 같은 사용자 정의 옵션이 많이 필요한 경우 iframe이 가장 적합한 옵션 입니다.
WordPress의 텍스트 모드 에서 이 작업이 필요합니다. 하는 방법을 아래에서 알려 드리겠습니다.
YouTube 삽입 코드를 얻는 방법
먼저 iframe을 사용하려면 YouTube의 소스 코드가 필요합니다.
얻는 방법은 다음과 같습니다.
사이트에 표시할 YouTube 동영상으로 이동하기만 하면 됩니다.

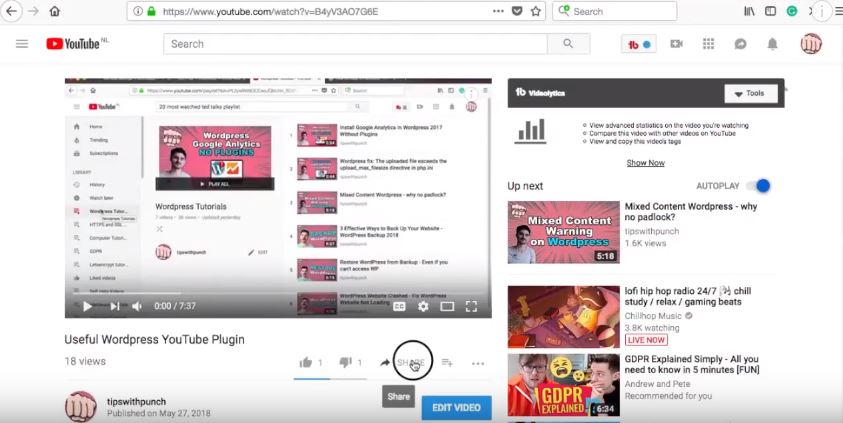
비디오 아래에서 " 공유 "를 클릭하고 " 포함 "을 선택합니다.

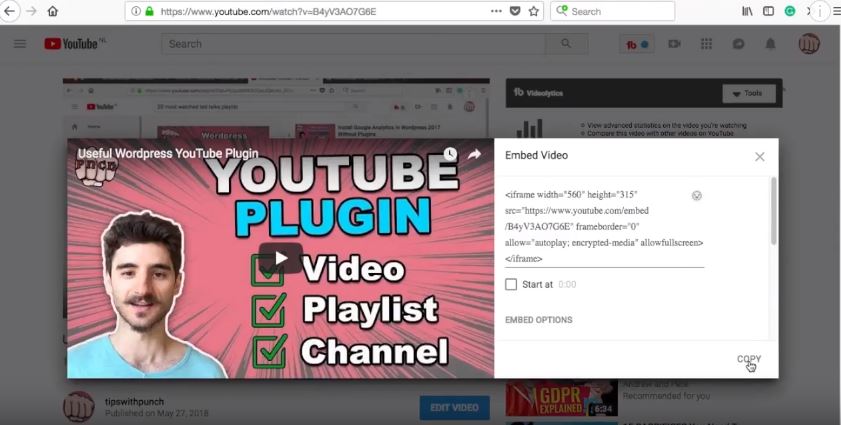
이제 포함 코드와 설정할 수 있는 추가 매개변수가 포함된 팝업이 나타납니다. 실제로 더 많은 포함 옵션이 있지만 이 문서의 뒷부분에서 옵션을 가져오는 방법을 보여 드리겠습니다.

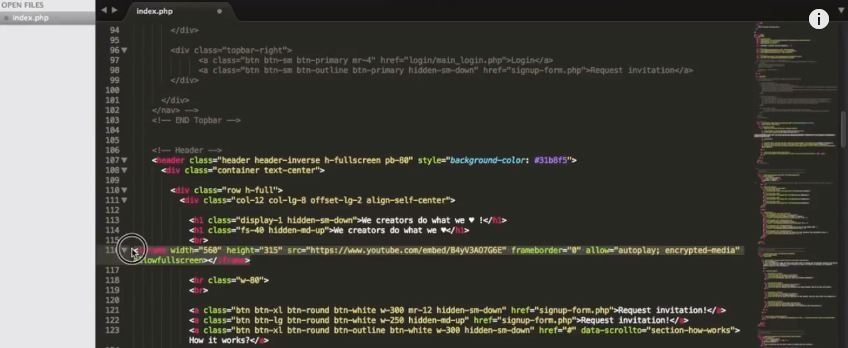
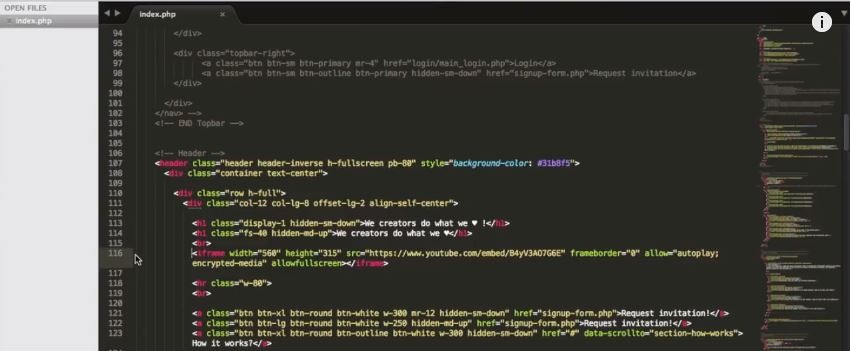
iframe을 사용하는 YouTube Embed 코드의 예:
<iframe width="560" height="315" src="https://www.youtube.com/embed/B4yV3AO7G6E" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>YouTube 플레이어를 맞춤설정하는 방법
자동 재생 과 같은 사용자 지정 옵션을 활용 하는 방법을 보여드리겠습니다.
먼저 iframe URL https://www.youtube.com/embed/B4yV3AO7G6E 에 매개변수를 추가하는 방법은 다음과 같습니다 . 자동재생=1
여러 옵션 을 원하면 " & "로 추가하십시오(첫 번째 값은 여전히 " ?" 표시 로 시작함).
https://www.youtube.com/embed/B4yV3AO7G6E ? 자동 재생=1&rel=0&start=33
형식과 모든 iframe 코드에 대해 생각하고 싶지 않다면 . Classynemesis와 같은 YouTube 삽입 생성기를 사용하십시오.
가장 유용한 YouTube 플레이어 사용자 정의 옵션
autoplay=1 – 페이지가 로드되면 비디오가 자동으로 재생되기 시작합니다.
rel=0 – 비디오 끝에서 관련 비디오를 숨깁니다 .
start=33 – 시작 시간 을 지정합니다(값은 초 단위).
end=66 – 중지 시간 을 지정합니다(값은 초 단위).
controls=0 – 재생, 볼륨, 설정 등과 같은 비디오 플레이어 컨트롤을 제거합니다 .
showinfo=0 – 공유 옵션 및 제목을 비활성화합니다.
loop=1 – 비디오를 반복합니다.
disablekb=1 – 키보드 컨트롤을 비활성화합니다.
cc_load_policy=1 – 캡션이 기본적으로 활성화됩니다.
iv_load_policy=3 – 모든 주석을 제거합니다.
modernbranding=1 – YouTube 로고를 숨깁니다.
전체 화면 허용 – HTML에 추가하여 전체 화면 플레이어를 허용할 수 있습니다. 이를 생략하면 사용자가 전체 화면에서 비디오를 볼 수 없습니다.
아래 예에서 코드의 빨간색 부분만 제거하면 됩니다.
<iframe 너비=”560″ 높이=”315″ src=”https://www.youtube.com/embed/B4yV3AO7G6E” frameborder=”0″ allow=”자동 재생; 암호화된 미디어” 허용 전체 화면 ></iframe>
개인 정보 보호 강화 모드 – URL의 첫 부분을 www.youtube.com에서 www.youtube-nocookie.com으로 바꿉니다.
예시:
<iframe 너비=”560″ 높이=”315″ src=”https://www.youtube-nocookie.com /embed/ B4yV3AO7G6E ” frameborder=”0″ allow=”autoplay; 암호화된 미디어” allowfullscreen></iframe>
YouTube 플레이어 맞춤설정 옵션의 전체 목록입니다.
플러그인을 사용하여 WordPress에 YouTube 비디오를 포함하는 방법
플러그인은 유용하고 설치하기 쉽습니다. YouTube 갤러리 나 라이브 스트림 을 표시하려면 하나가 필요합니다.
다음은 비디오 자습서입니다.
더 알고 싶거나 자신의 속도로 진행하고 싶다면 아래에 동일한 튜토리얼이 있습니다.
WordPress용 YouTube 플러그인 설치
WordPress YouTube 플러그인 설치는 쉽고 다른 모든 플러그인처럼 작동합니다.
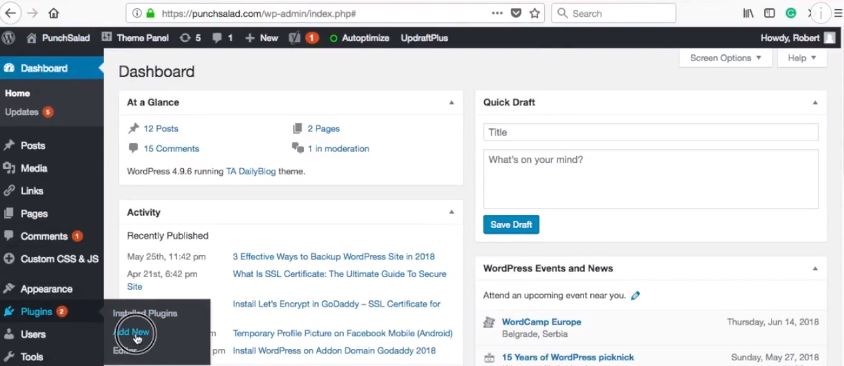
1. WordPress에 로그인한 상태에서 왼쪽 열의 "플러그인" 위로 마우스를 가져간 다음 "새로 추가"를 클릭합니다.

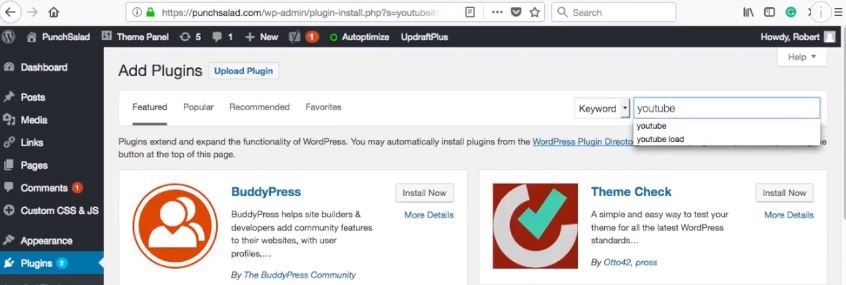
2. 검색창에 "YouTube"를 입력합니다.

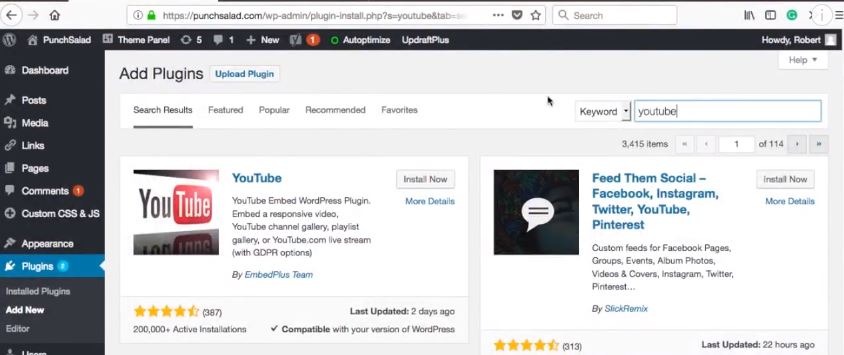
3. 그런 다음 "YouTube" 플러그인을 선택합니다. 첫 번째 옵션이어야 합니다.

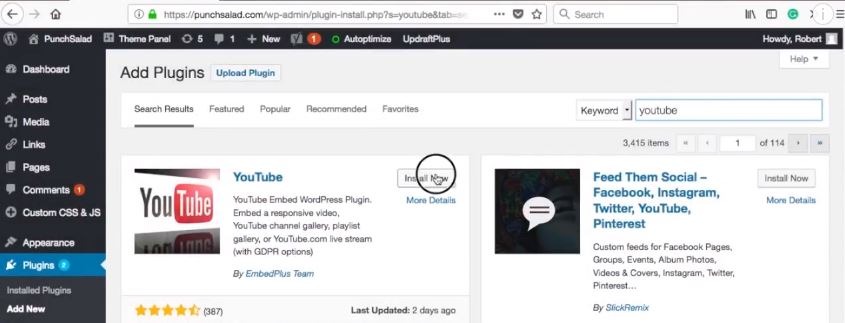
4. "지금 설치"를 클릭합니다.

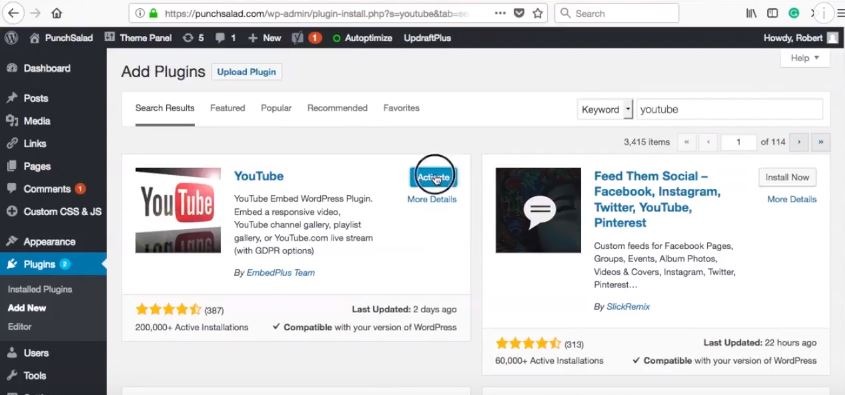
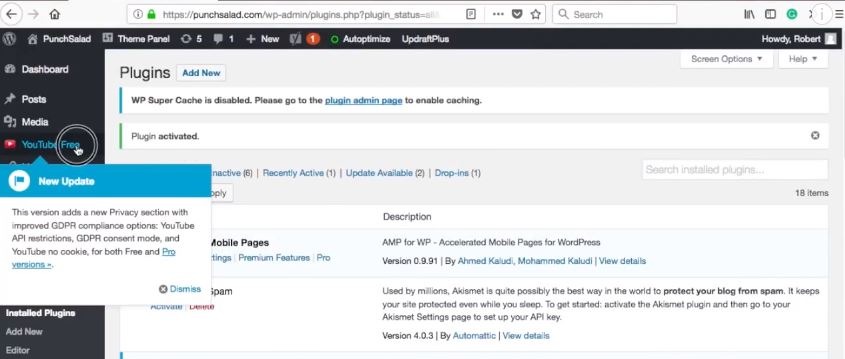
5. 설치가 완료되면 "활성화"를 클릭합니다.

6. 이제 왼쪽 열에 "Youtube"가 있습니다. 클릭하기만 하면 됩니다.

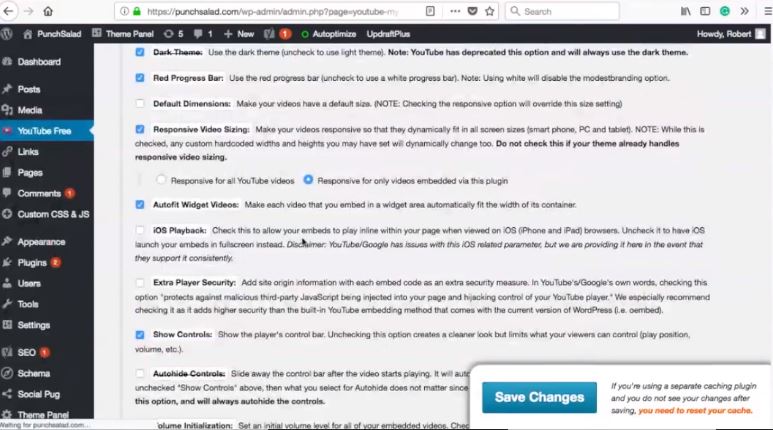
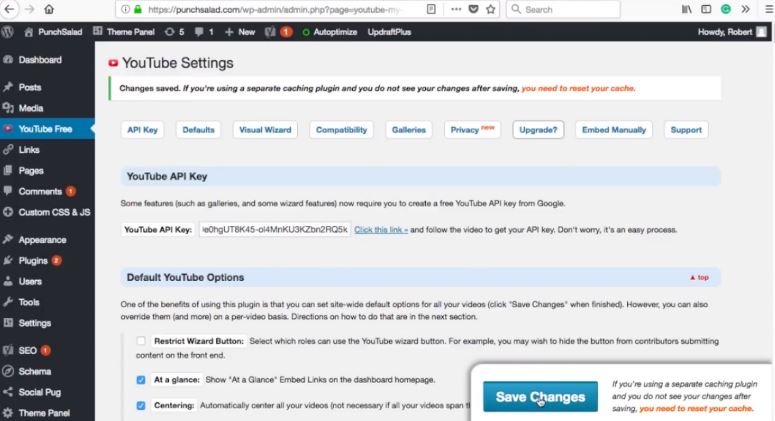
이 플러그인은 다양한 구성 옵션을 제공하므로 주요 옵션만 다루겠습니다.
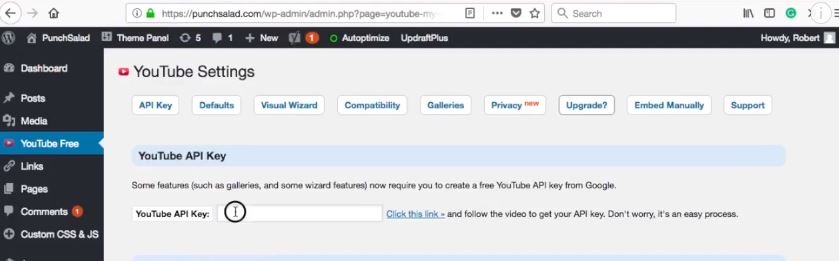
첫 번째는 YouTube API 키입니다. Google에서 이 정보를 가져와야 하므로 잠시 후에 다시 알려 드리겠습니다. 걱정하지 마세요. 쉽습니다.

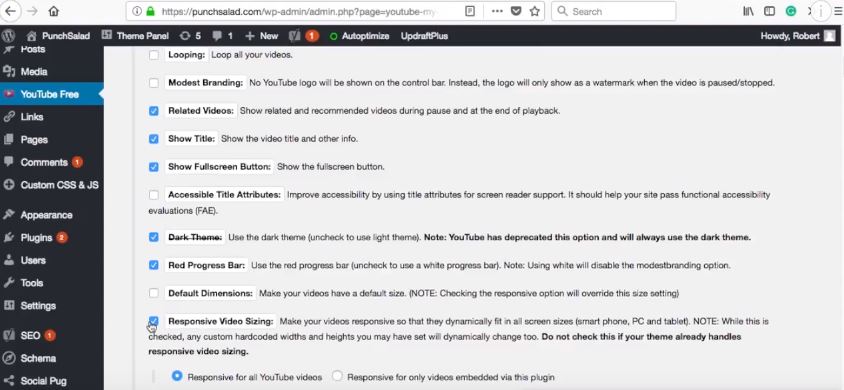
먼저 다른 중요한 설정을 보여드리겠습니다. 아래로 스크롤하십시오. 선택할 수있는 많은 옵션을 볼 수 있습니다. 저에게 가장 중요한 것은 제 비디오가 반응형이라는 것입니다. 따라서 사용자 장치 크기에 맞게 조정됩니다.

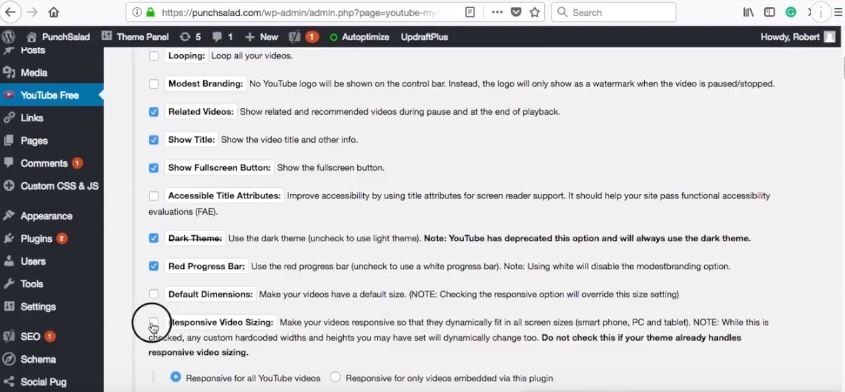
"반응형 비디오 크기 조정"에 체크 표시를 추가하기만 하면 됩니다.

다른 옵션을 가지고 놀 수 있습니다. 그것들은 아주 명확하게 설명되어 있습니다. 그러나 그들 중 하나에 대해 질문이 있는 경우. 아래에 의견을 남겨주세요.
좋아, 이 설정을 저장하자.

단일 비디오 임베딩
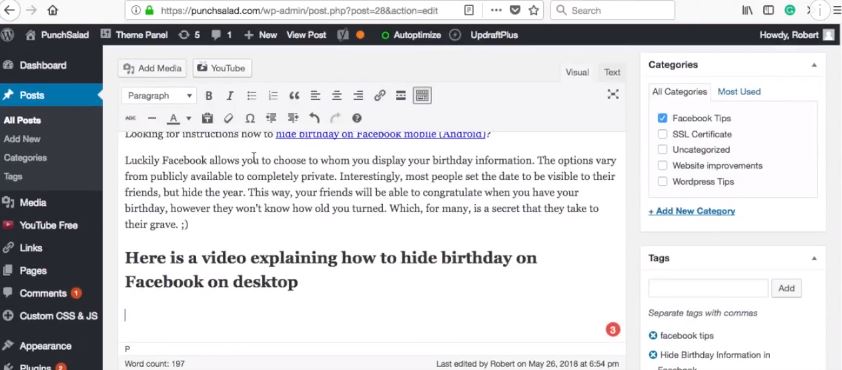
다음으로, 하나의 비디오 를 게시물에 포함할 것입니다.
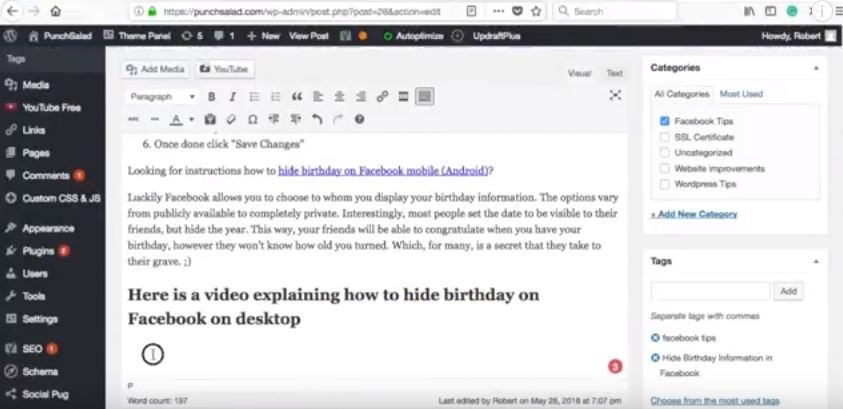
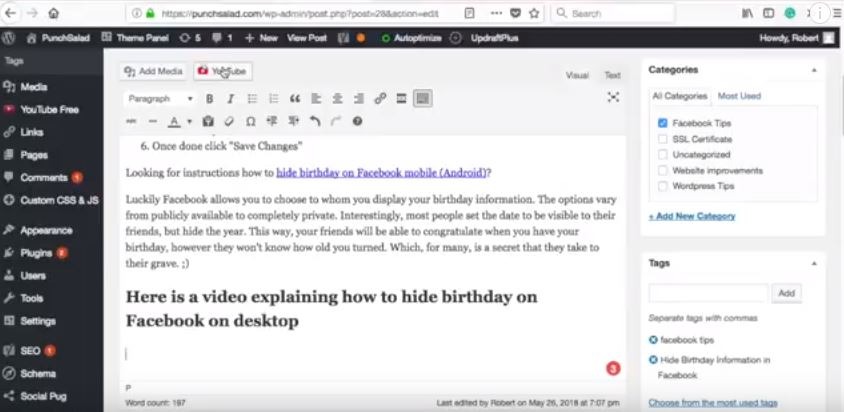
1. WordPress에서 게시물로 이동합니다.

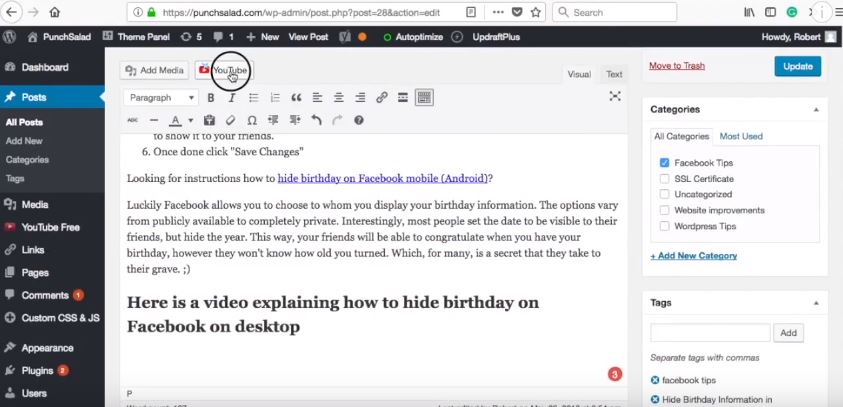
2. 텍스트 영역 위의 "YouTube" 버튼을 클릭합니다(이 버튼은 플러그인을 설치한 후에 나타납니다).

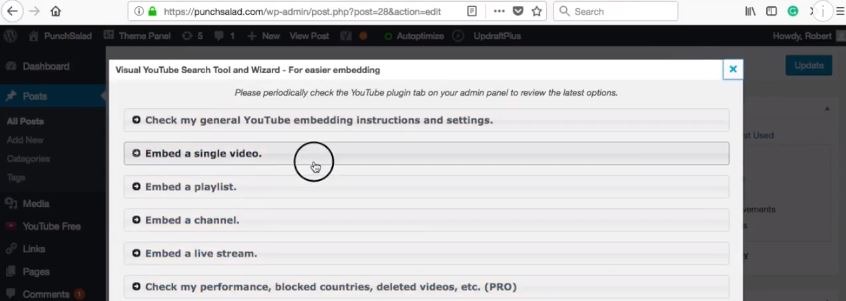
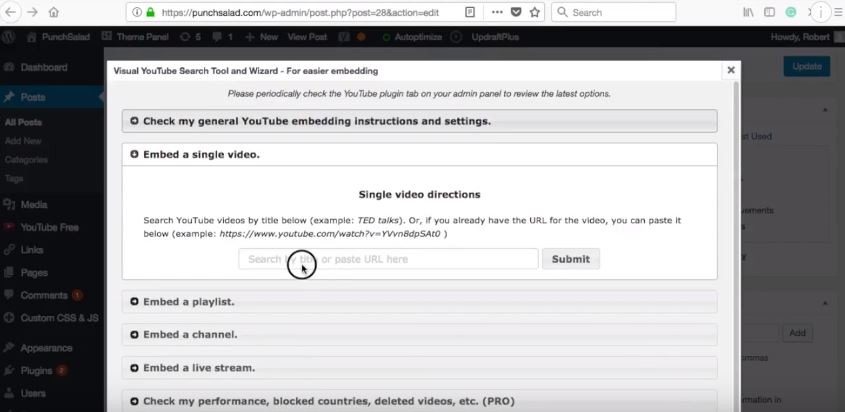
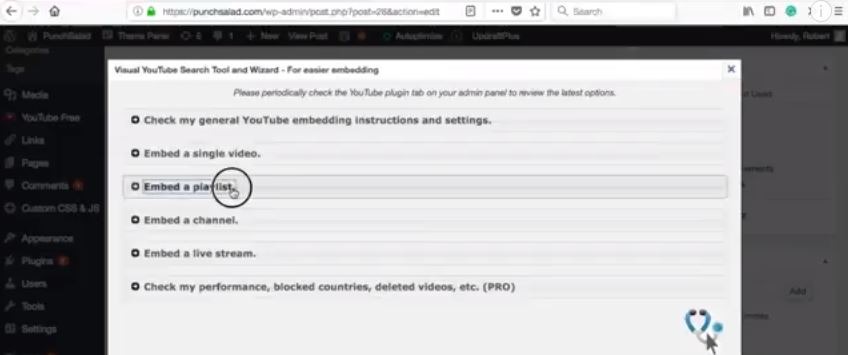
3. 여러 선택 항목이 있는 팝업이 나타나면 "단일 비디오 포함"을 클릭하기만 하면 됩니다.

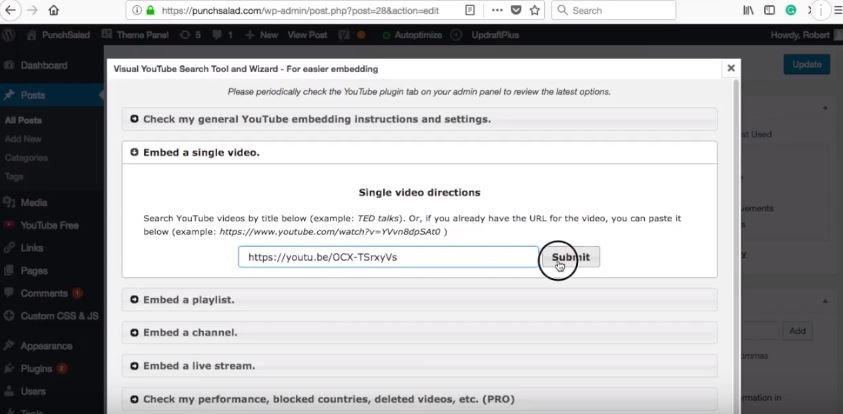
4. 비디오 URL을 붙여넣습니다. 전체 URL 또는 단축 URL일 수 있습니다.

5. "제출"을 클릭합니다.

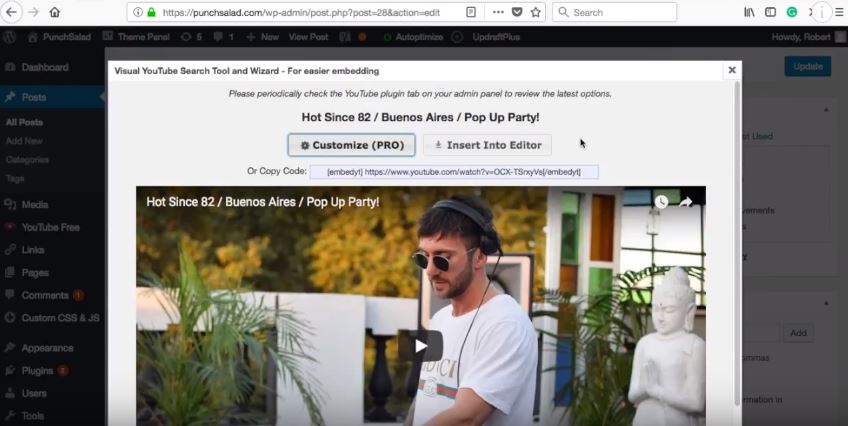
6. 동영상 미리보기가 표시됩니다. 그리고 2가지 옵션이 있습니다. Pro 사용자의 경우 사용자 지정 옵션이 있습니다. 이를 통해 페이지의 비디오 속성 및 배치를 세부적으로 사용자 정의할 수 있습니다.

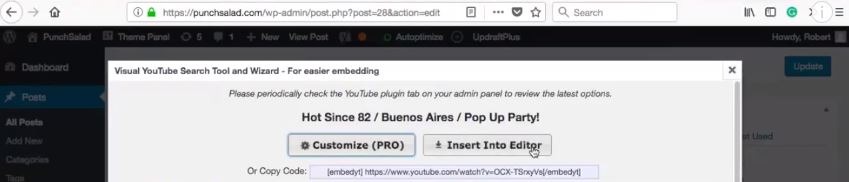
7. 지금은 필요하지 않으므로 "Insert Into Editor"를 선택합니다.

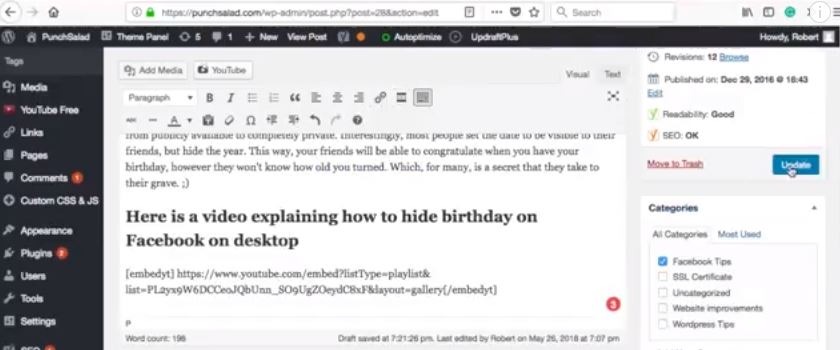
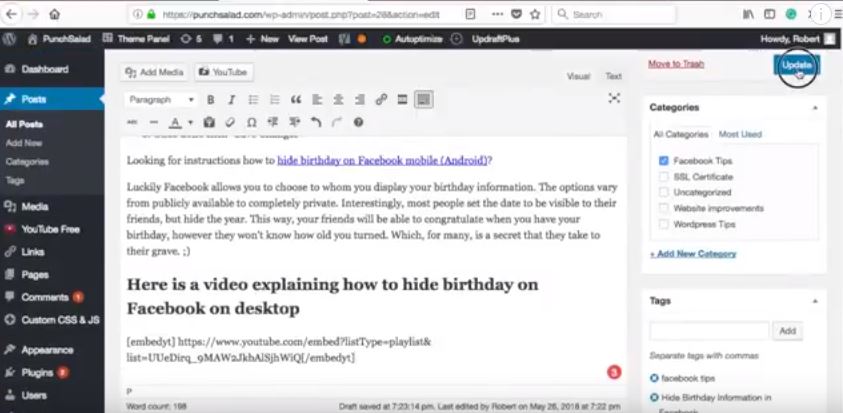
8. 이제 게시물에 이상한 URL이 표시됩니다. 그것은 단지 짧은 코드이며 WordPress는 이것을 인식하고 사용자가 볼 때 YouTube 비디오를 표시합니다.

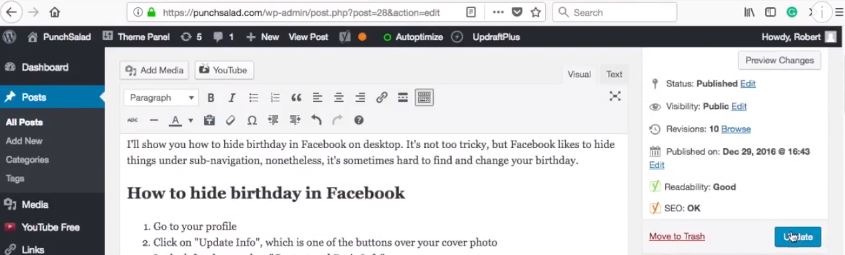
9. "업데이트"를 클릭하여 변경 사항을 저장합니다.

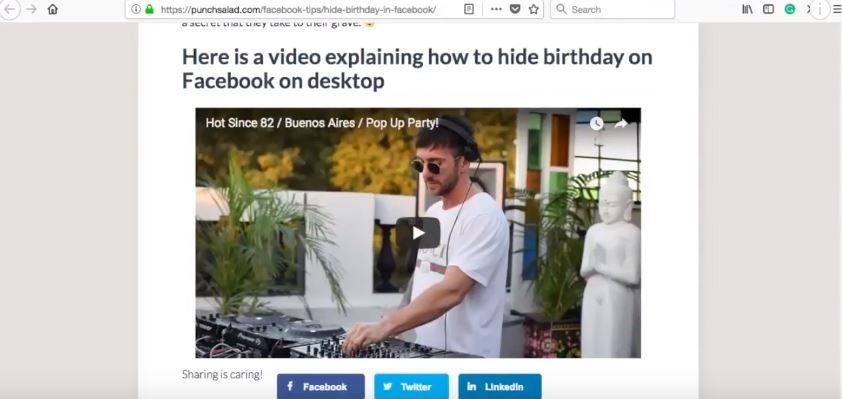
10. 프론트 엔드에 있는 블로그 포스트를 살펴보자.

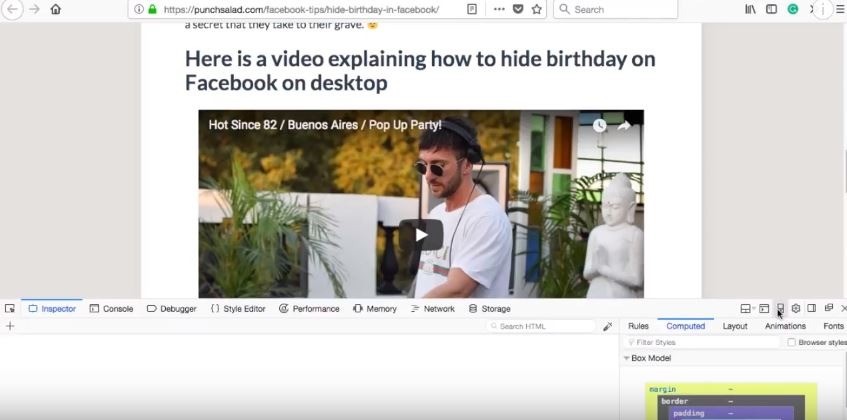
영상을 보시면 아시겠지만 잘 나옵니다. 모바일로 보겠습니다.
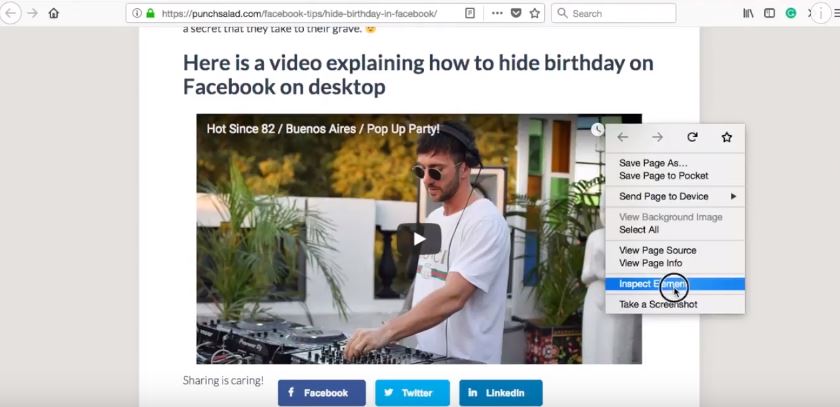
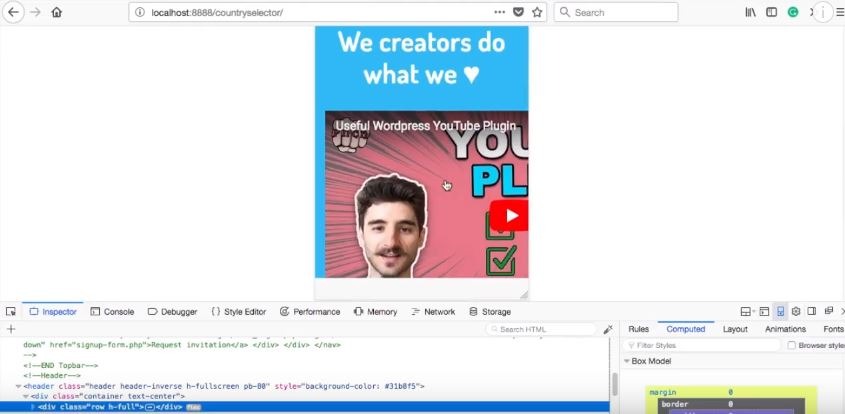
아무 곳이나 마우스 오른쪽 버튼 으로 클릭(Chrome에서도 작동)
그리고 " 요소 검사 "를 선택합니다.

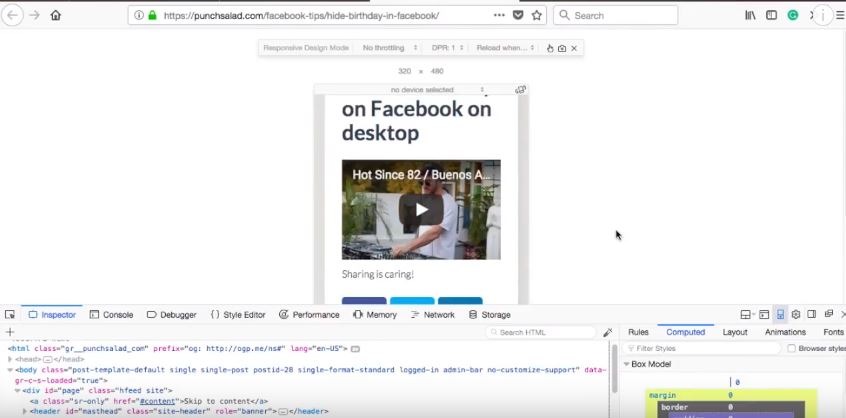
여기 오른쪽에서 모바일 아이콘을 선택합니다.

창 크기를 모바일 크기로 조정합니다.

비디오가 좋아 보이고 비율이 유지됩니다.
플러그인용 YouTube API 키를 얻는 방법
재생 목록 및 채널 삽입을 활용하려면 YouTube API 키가 필요합니다. 하나가 필요하다는 것을 이미 알고 있다면 YouTube API 키를 얻는 방법을 보여주는 이 튜토리얼을 확인하십시오.

WordPress에 YouTube 갤러리 표시
YouTube 플러그인 설정에 있습니다. 방금 API 키를 클립보드에 복사했습니다.
이제 "YouTube API Key" 필드에 추가하고 "변경 사항 저장"을 클릭하십시오.

다음으로 게시물로 이동합니다.
1. 텍스트 영역에서 비디오를 표시할 지점을 클릭합니다.

2. 상단의 "YouTube" 버튼을 선택합니다.

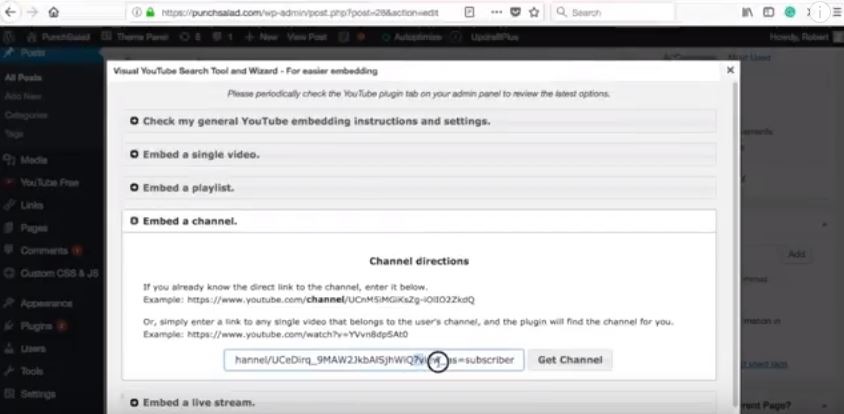
3. 그리고 팝업에서 "재생 목록 포함"을 선택합니다.

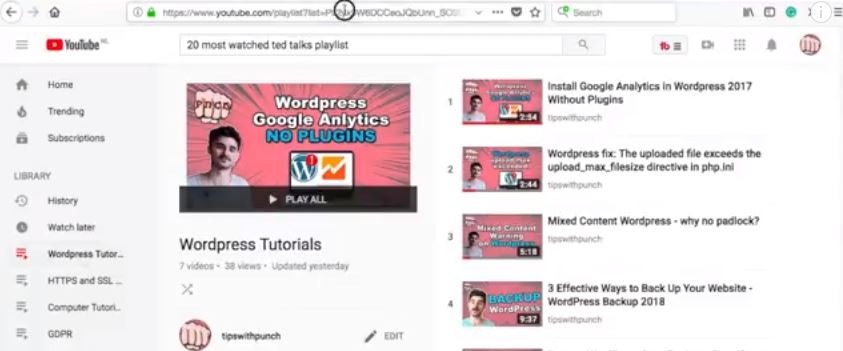
YouTube에서 재생 목록을 가져오는 방법을 알려 드리겠습니다. 이것은 다른 사람들의 재생 목록에서도 작동합니다.
4. Google에 로그인했는지 확인합니다.

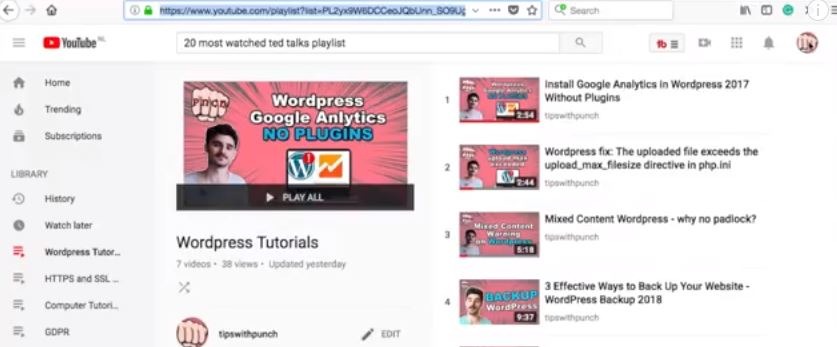
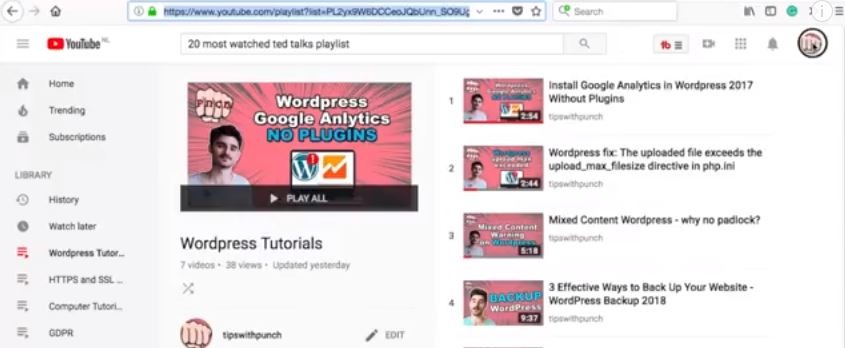
5. 홈 페이지에서 왼쪽의 버거 메뉴를 열면 내 것이 이미 열려 있습니다.
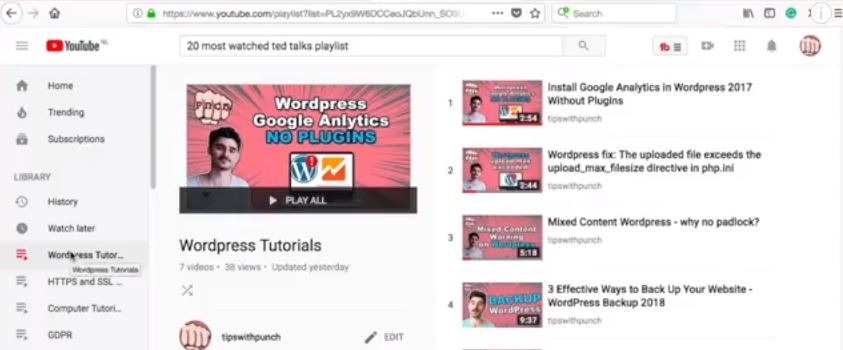
6. 표시할 재생 목록을 선택합니다.

7. URL을 가져옵니다.

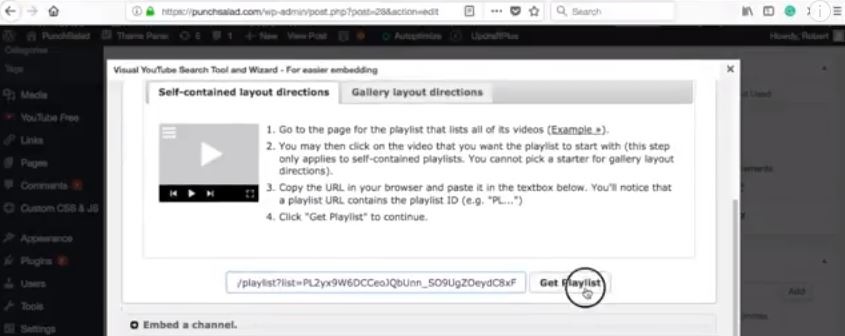
8. 이제 URL을 WordPress에 붙여넣습니다.

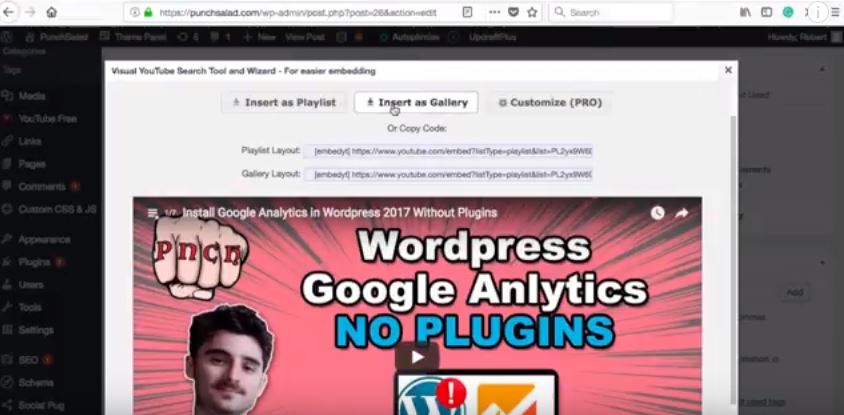
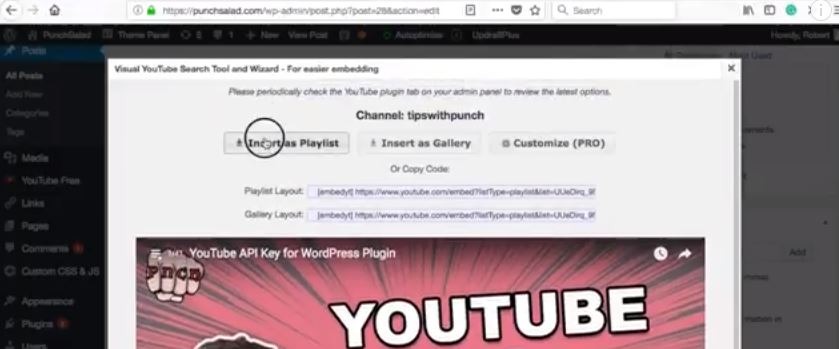
9. 재생 목록의 미리보기와 3가지 옵션이 표시됩니다. 잠시 후 재생 목록 옵션을 보여 드리겠습니다. 먼저 갤러리를 선택하겠습니다.

10. 변경 사항을 저장합니다.

이제 페이지를 보면 내 게시물에 비디오 갤러리가 있음을 알 수 있습니다.

또한 여기에서 "재생 목록" 옵션을 선택한 것처럼 보입니다. 기본적으로 완벽하게 작동하는 재생 목록이며 재생 목록의 비디오를 스크롤할 수 있는 옵션도 있습니다.

YouTube 채널 삽입
사이트에 YouTube 채널을 추가하면 재생 목록 옵션과 거의 동일하게 보입니다.
추가하는 방법은 다음과 같습니다.
- 게시물로 이동합니다.
- "유튜브" 버튼을 클릭합니다.
- 팝업에서 "재생 목록 포함"을 선택하십시오.
YouTube에서 채널 URL을 얻는 방법은 다음과 같습니다.
1. Google에 로그인했는지 확인합니다.

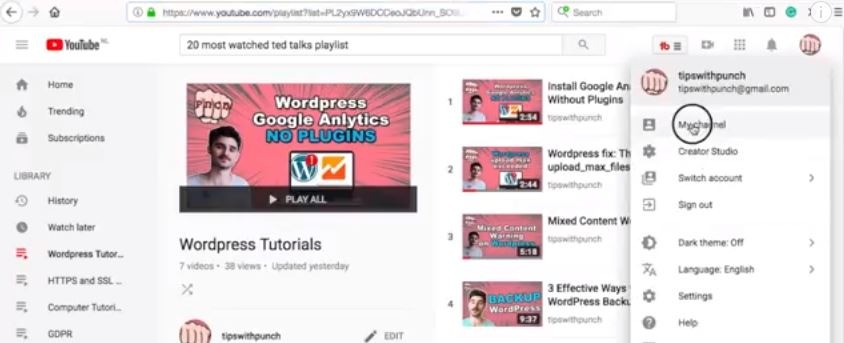
2. 오른쪽 상단 모서리에 있는 아이콘을 클릭합니다.

3. "내 채널"을 선택합니다.

4. URL을 가져옵니다.

5. 이제 URL을 WordPress에 붙여넣습니다(?view_as...와 같은 값이 없는지 확인하십시오).

6. 채널 비디오의 미리보기와 세 가지 옵션이 있습니다. 잠시 후 갤러리 옵션을 보여 드리겠습니다. 먼저 갤러리를 선택하겠습니다.

7. 변경 사항을 저장합니다.

다음은 채널 재생 목록입니다.

유튜브 채널 갤러리는 이렇게 생겼습니다. 보시다시피 페이지 매김도 있습니다.

WordPress에 YouTube 라이브 스트림 포함
웹사이트에서 YouTube 라이브 스트림을 추가할 수 있습니다.
- YouTube 팝업에서 '실시간 스트림 포함'을 선택합니다.
- 라이브 피드를 스트리밍할 채널의 URL을 추가합니다. (또는 해당 채널의 모든 비디오. 플러그인에는 채널만 필요합니다.)
- 워드프레스로 이동합니다.
- 그리고 YouTube 플러그인 설정을 선택합니다.
- "기본이 아닌 라이브 콘텐츠" 텍스트 영역에서 스트림이 라이브가 아닌 동안 표시할 내용을 지정할 수 있습니다.
다음은 라이브 스트림에 대한 비디오 자습서입니다.
WordPress 사이드바에 YouTube 포함
YouTube 비디오를 사이드바에 포함할 수도 있습니다(WordPress 4.8 이상). 어떻게 할 수 있는지 보여드리겠습니다.
- " 모양 " 으로 이동하여 " 사용자 정의 " 를 선택하십시오 .
- " 위젯 "을 클릭하십시오.
- 비디오를 추가할 사이드바를 선택합니다.
- 검색 상자에 " 비디오 "를 입력하고 선택하십시오.
- " 비디오 추가 "를 클릭하십시오.
- " URL에서 삽입 "을 선택하십시오.
- YouTube 비디오 URL을 가져와서 필드에 붙여넣습니다 .
- " 위젯에 추가"를 클릭합니다.
- 그리고 상단에서 " 저장 및 게시 "를 클릭합니다.
HTML에 YouTube 포함
때로는 비디오를 일반 HTML에 포함해야 하는 경우가 있습니다.
다음은 비디오 자습서입니다.
먼저 YouTube 동영상의 임베드 코드를 가져옵니다. 이제 HTML 코드로 이동하여 포함 코드를 붙여넣습니다.

"iframe"이라는 단어가 포함된 코드가 표시되어야 합니다.

HTML 코드를 저장합니다.
이제 웹 사이트에서 비디오를 볼 수 있습니다.

좋습니다. 비디오는 데스크톱에서 잘 보이지만 모바일은 어떻습니까? 확인해 봅시다.

동영상이 반응이 없는 것 같습니다. 기본적으로는 그렇지 않으며 반응형으로 만들려면 약간의 CSS가 필요합니다.
반응형 YouTube 삽입
반응형 웹 디자인은 비디오가 모든 화면 크기에 맞게 조정 된다는 것을 의미합니다. 이것이 우리의 비디오가 원하는 바입니다.
따라서 장치에 관계없이 항상 적절하고 적절한 비율로 보입니다.
더 쉽게 만들려면 iframe 주위에 div를 추가하고 클래스 이름을 "iframe-container"로 지정하기만 하면 됩니다.
예를 들어:
<div class="iframe-container">
<iframe 너비=”560″ 높이=”315″ src=”https://www.youtube.com/embed/9YffrCViTVk” frameborder=”0″ 허용=”자동 재생; 암호화된 미디어” allowfullscreen></iframe>
</div>
반응형 YouTube 동영상에 필요한 CSS는 다음과 같습니다.
.iframe 컨테이너{
위치: 상대;
너비: 100%;
패딩 바닥: 56.25%;
높이: 0;
}
.iframe-컨테이너 iframe{
위치: 절대;
상단:0;
왼쪽: 0;
너비: 100%;
높이: 100%;
}
그럼 이제 모바일에서 웹사이트를 확인하시면 됩니다. 그리고 화면 크기를 바꿔도 동영상 비율은 그대로 유지되고 내 화면 크기에 맞게 동영상이 반응합니다.
YouTube 비디오 플레이어의 고급 옵션
지연 로딩으로 YouTube 비디오 임베딩 속도 향상
고급 팁! 페이지에 동영상이 여러 개 있는 경우 YouTube 동영상을 지연 로드하도록 플러그인을 설정해 보세요.
이렇게 하면 웹사이트를 더 빠르게 로드하고 사용자에게 더 나은 경험을 제공할 수 있습니다. 저는 3 Lazy Load 플러그인을 사용하고 있으며 잘 작동합니다.
WordPress에서 YouTube 동영상을 지연 로드하는 방법은 다음과 같습니다.
Youtube Autoplay Embed(모바일 iOS 및 Android iframe에서 작동)
YouTube 비디오 삽입을 자동 재생하고 싶을 때가 있습니다. 먼저 iframe을 사용하여 수행하는 표준 방법을 보여주고 IOS 및 Android 모바일 장치에서도 자동 재생이 작동하도록 하는 약간의 코드를 포함시켰습니다!
저는 WordPress를 사용할 것이지만 HTML에서 정확히 동일하게 작동합니다.
표준 삽입의 경우:
이것을 추가하십시오: ?autoplay=1&mute=1
Youtube 비디오 삽입 URL 끝에 그러나 이것은 데스크탑에서만 작동합니다.
예를 들어:
<iframe id=”iframeID” 너비=”560″ 높이=”315″ src=”https://www.youtube.com/embed/x1XYto1YKTo ?autoplay=1&mute=1 ” frameborder=”0″ allow=”가속도계; 자동 재생; 암호화된 미디어; 자이로스코프; 픽처 인 픽처" allowfullscreen></iframe>
사용자 정의 스크립트 포함:
모바일(IOS 및 Android)에서 작동하는 스크립트를 가져옵니다.
원본 코드는 stackoverflow에서 가져옵니다.
<!-- 1. <iframe>(비디오 플레이어)이 이 <div> 태그를 대체합니다. -->
<div class="iframe-container">
<div></div>
</div>
<스크립트>
// 2. 이 코드는 IFrame Player API 코드를 비동기적으로 로드합니다.
var 태그 = document.createElement('스크립트');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('스크립트')[0];
firstScriptTag.parentNode.insertBefore(태그, firstScriptTag);
// 3. 이 함수는 <iframe>(및 YouTube 플레이어)을 생성합니다.
// API 코드 다운로드 후.
var 플레이어;
기능 onYouTubeIframeAPIReady() {
플레이어 = new YT.Player('플레이어', {
너비: '100%',
videoId: 'YOUR_VIDEO_ID',
playerVars: { '자동재생': 1, 'playsinline': 1 },
이벤트: {
'onReady': onPlayerReady
}
});
}
// 4. API는 비디오 플레이어가 준비되면 이 함수를 호출합니다.
기능 onPlayerReady(이벤트) {
event.target.mute();
event.target.playVideo();
}
</스크립트>
<스타일>
/* 유튜브 동영상을 반응형으로 만들기 */
.iframe 컨테이너{
위치: 상대;
너비: 100%;
패딩 바닥: 56.25%;
높이: 0;
}
.iframe-컨테이너 iframe{
위치: 절대;
상단:0;
왼쪽: 0;
너비: 100%;
높이: 100%;
}
</스타일>기본적으로 Youtube 자동 재생 삽입이 작동하지 않는 것을 발견했다면. 그러나 위에서 약간의 추가 스크립트가 있습니다. Iframe을 사용하는 동안에도 모바일 장치(Chrome 및 Safari)에서 자동 재생을 사용할 수 있습니다.
기타 고급 기능
보너스 팁으로 자동 재생과 같은 다양한 삽입 옵션을 얻는 방법을 알고 싶다면.
Google로 이동하여 YouTube 삽입 생성기를 검색하기만 하면 됩니다.
나는 "classynemesis"의 것을 좋아하지만 본질적으로 모두 동일합니다.
사이트에서 비디오 URL 을 추가해야 하며 다양한 사용자 정의 옵션을 모두 추가할 수 있습니다.
필요한 기능을 선택한 다음 상단의 내장 코드를 복사하기만 하면 됩니다.
YouTube 삽입과 관련된 가장 일반적인 문제
동영상 소유자가 YouTube Embed를 사용 중지했습니다.
사이트에 YouTube 동영상을 포함하는 데 문제가 있는 경우 일반적으로 사용자가 다른 사람이 특정 동영상을 포함할 수 있는 옵션을 비활성화했기 때문입니다. 따라서 삽입이 작동하지 않습니다.
이 경우 다음 메시지가 표시됩니다.
“YouTube에서 이 영상을 보세요. 비디오 소유자가 다른 장치에서 재생을 비활성화했습니다."
이 경우 이 특정 동영상을 사용할 수 없습니다. 다른 유사한 비디오를 찾거나 다른 것을 생각해야 합니까? 아마도 사용자를 비디오로 안내하는 비디오의 스크린샷일 것입니다.
내 WordPress에 비디오를 업로드할 수 없는 이유
"미디어 추가" 버튼을 사용하여 모든 비디오를 WordPress에 업로드할 수 있어야 합니다. 그러나 YouTube 또는 Vimeo를 사용하고 동영상을 사이트에 포함하는 것이 좋습니다.
"동영상 삽입"이란 동영상이 귀하의 웹사이트에 있는 것처럼 보이지만 실제로는 YouTube 또는 Vimeo의 서버에서 스트리밍되는 작은 창(iframe)을 의미합니다.
이렇게 하면 비디오를 직접 저장하는 번거로움과 대역폭을 많이 절약할 수 있습니다.
2018년에 Facebook에 YouTube 동영상 삽입
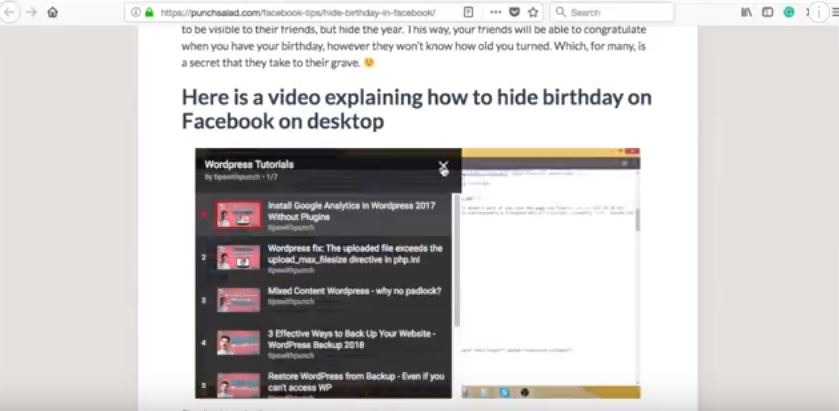
안타깝게도 2018년에는 Facebook에 YouTube 동영상 플레이어를 삽입할 수 없습니다.
Facebook은 Facebook 동영상 인기를 높이기 위해 2017년에 이 기능을 제거했습니다. 따라서 FB 타임라인에 YouTube 플레이어를 표시할 수 없습니다.
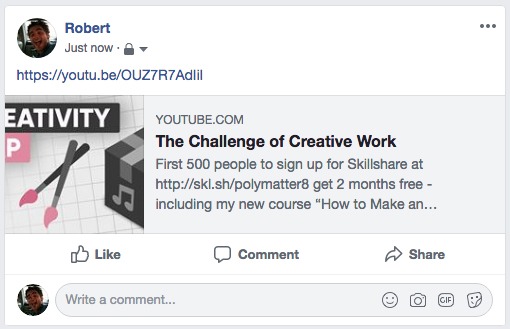
가장 좋은 방법은 큰 썸네일을 표시하는 것이지만 누군가 클릭하면 YouTube로 이동합니다. 아래는 이에 대한 이미지입니다.

이 YouTube 포함 기능을 제거하는 Facebook에 대한 토론을 확인하세요.
