Bir WordPress Temasından Bir CSS Dosyası Nasıl Alınır
Yayınlanan: 2022-10-28Hiç bir WordPress temasından bir CSS dosyası almak istediniz mi? Belki temanızda bazı değişiklikler yapmak istiyorsunuz ve CSS'yi düzenlemeniz gerekiyor ya da sadece temanın nasıl bir araya getirildiğini merak ediyorsunuz. Sebep ne olursa olsun, bir WordPress temasından bir CSS dosyası almak aslında oldukça kolaydır. Tek yapmanız gereken WordPress sitenize giriş yapmak, “Görünüm” bölümüne gitmek ve ardından “Düzenleyici”ye tıklamak. Oradan, CSS dosyası da dahil olmak üzere temanızı oluşturan tüm dosyaların bir listesini göreceksiniz. Açmak için CSS dosyasına tıklamanız yeterlidir, ardından istediğiniz değişiklikleri yapabilirsiniz. Düzenleyiciden ayrılmadan önce değişikliklerinizi kaydettiğinizden emin olun, aksi takdirde bunlar kaybolur. Ve hepsi bu kadar! Artık bir WordPress temasından bir CSS dosyasını nasıl alacağınızı biliyorsunuz.
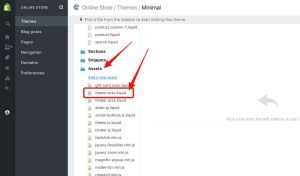
Basamaklı Stil Sayfası (CSS, stil sayfaları olarak da bilinir), tarayıcılara sitenin nasıl görüntüleneceğini söyleyen bir dosyadır. Bir web sitesini ziyaret ettiğinizde, tarayıcınız bu css dosyasını diğer önemli belgelerle birlikte döndürür. Aşağıdaki, yukarıdaki koddan daha fazla alanı kapsayan küçük bir CSS parçacığıdır, ancak bağlam dışıdır. Yöntem 1, alan barındırma hizmetinizde oturum açmayı ve web siteniz için belge kökünü seçmeyi gerektirir. Web sayfanızın WP içerik dizininde CSS dosyalarını içeren bir klasör bulun. CSS stil sayfaları çeşitli uygulamalarda kullanılır. İndirip düzenledikten sonra, bilgisayarınıza kaydedilebilir. CSS dosyalarını düzenlemeyi bitirdikten sonra aynı dizine gidin ve yükleyin.
Bir WordPress Temasının Css'sini Nasıl Bulurum?

WordPress arka ucunuza giriş yapın, Görünüm'e gidin ve ardından Tema Ayarları'nı seçin. Soldaki renkler, menüler veya diğer widget'lar gibi öğeleri özelleştirme seçeneğiyle web sitenizin canlı bir önizlemesini göreceksiniz. Bu menünün en altında Ek CSS kutusunu görmelisiniz.
Aramanızı etkinleştirmek için CtrlF kullanılacaktır. İki şeyden birini arıyorsanız, All About Harry'nin kodunu burada bulmak mümkün. Internet Explorer'ınız yoksa bunun yerine Internet Explorer Geliştirici Araç Çubuğunu kullanabilirsiniz. Bir sayfadaki öğeleri, kimlikleri ve sınıfları görsel olarak seçmenize olanak tanır. Bazen, sadece suçlunun bunu yapan olduğundan şüphelenebilirsiniz. Ancak bazen kenarlık, yaygın olarak varsayıldığı gibi kenar çubuğundan değil, içerik bölümünden kaynaklanır. Sınır şüphelisi, bilgisayarınızda karalama defteri gibi açık kalacak bir TXT dosyasına kesilmeli ve yapıştırılmalıdır. edit style.css dosyasını kaydettikten sonra sitenize yükleyin.
Css Nerede Öğrenilir
CSS hakkında daha fazla bilgi edinmek için birçok çevrimiçi kaynak bulunmaktadır. w3schools, CSS'nin kapsamlı bir açıklamasını sunarken CodePen, çok çeşitli konularda çeşitli eğitimler sunar.
Css Dosyamı Nasıl Bulabilirim?

CSS dosyanızı bulmak için dosya gezginini açın ve web sitenizin dosya dizinine gidin. Doğru klasöre girdikten sonra, "style.css" veya "styles.css" adlı bir dosya arayın. Bulamıyorsanız, “.css” uzantılı dosyaları aramayı deneyin.

HTML, harici bir stil sayfasında gömülü stilleri veya stilleri belirtmenize olanak tanır. Harici stil sayfaları, kullanılarak görüntülenebilir veya kopyalanabilir. CSS uzantısı. Eksiksiz bir web sitesi oluşturmak için tek bir CSS dosyası kullanılabilir. CSS kullanmak istiyorsanız, onu HTML belgesinin baş bölümüne yerleştirin. Bağlantı etiketinin href niteliği belirtildiğinde, CSS dosyasının yolu belirtilir. CSS kuralı iki bölümden oluşur: seçiciler ve bildirim. Her CSS kuralının farklı sayıda bildirimi olabilir. Aşağıdaki örnek, bir HTML belgesinin yanı sıra, onu biçimlendirmek için kullanılan bir stil sayfasını içerir.
Satır içi CSS kullanarak, kullanabilirsiniz. CSS satır içi, bir HTML belgesine en basit şekilde stil ekler. style niteliği, aşağıdaki resimde gösterildiği gibi, stil vermek istediğiniz HTML öğelerine doğrudan eklenir. Stil dosyasının arka planı mavidir. Bu rengin kullanılması mavi metne mavi tonunu verecektir. HTML belgenize satır içi stil eklemek en basit yöntemdir. HTML öğelerini şekillendirirken, aşağıdaki resimde gösterildiği gibi onlara stil niteliğini eklemeniz yeterlidir: *div style=”color: blue;”> Mavi metin daha sonra maviye dönüştürülecektir. Kullanmak istediğiniz HTML öğelerini şekillendirirken, stil niteliğini eklemeniz yeterlidir. Bu stil aşağıdaki bağlantıyla temsil edilir: stil=renk: mavi; stil=konum: sol; pozisyon: doğru. divstyle%27 öğesinin stili bu şekilde olacak, ancak metnin geri kalanı böyle olmayacak. style niteliği, aşağıda gösterildiği gibi, stil vermek istediğiniz HTML öğelerine doğrudan uygulanır: Aşağıda, bir kenar çubuğuna uygulanabilecek renklerin bir listesi bulunmaktadır: Bu, *div%22element öğesindeki metne ve aynı zamanda öğenin metni. Bu durumda, stil vermek istediğiniz HTML öğelerine stil niteliğini eklemeniz gerekir. Stil.div: mavi; /div%27s öğesinin ve bitişik metnin stili burada belirtilecektir. Bunu, istediğiniz HTML öğelerine stil vermek için style niteliğini kullanarak yapabilirsiniz. Stil = Bu tuşa bastığınızda, başa stil adı verilen yeni bir öğe eklenecektir. Bunun dışında bir belgeye CSS ekleme. HTML belgenize CSS eklemek için bir *bağlantı öğesi kullanın. Bu, internette bir CSS dosyası aramanıza ve aşağıdaki gibi bir referans oluşturmanıza olanak tanır: href://mystyle.html&rel=stylesheet-link.html mystyle.html dosyasına rel özelliğinin CSS özelliklerine erişim izni verilir. . Bir HTML belgesine CSS eklerken bir link> öğesi de kullanılır. Aşağıdaki örnek, internette bir CSS dosyasını hızlı bir şekilde bulmanızı sağlayacaktır. Bir stil sayfasının href'i *link *rel=”stylesheet” olmalıdır.
Css Dosyası Nasıl Kaydedilir?
Sabit sürücünüzdeki my_website klasöründeki Dosyayı Farklı Kaydet… seçeneğine tıklayarak CSS dosyasını bilgisayarınıza kopyalayabilirsiniz. Kayıt Türü olarak Tüm Dosyalar ayarını değiştirmek için Tüm Dosyalar'a gidin ve Farklı Kaydet Türü'nü seçin:.
Gözatınızda Bir Css Dosyası Nasıl Açılır
Mac'te Finder'a gidin ve Birlikte Aç'ı seçin, ardından açılır menüden tarayıcınızı seçin.
Bir dosyaya sağ tıklayıp Birlikte Aç'ı seçerek, tarayıcınıza Linux'ta erişebilirsiniz.
Tarayıcınızda bir CSS dosyası açmak için önce Windows Gezgini, Mac Finder veya Linux dosya yöneticisini başlatmanız, ardından dosyayı sağ tıklamanız gerekir. Ardından işletim sisteminize bağlı olarak dosyayı tarayıcınızda açabilir veya bilgisayarınıza yükleyebilirsiniz.
