Cum să obțineți un fișier CSS dintr-o temă WordPress
Publicat: 2022-10-28Ți-ai dorit vreodată să obții un fișier CSS dintr-o temă WordPress ? Poate că doriți să faceți unele modificări temei dvs. și trebuie să editați CSS-ul sau poate că sunteți doar curios despre cum a fost creată tema. Indiferent de motiv, este de fapt destul de ușor să obțineți un fișier CSS dintr-o temă WordPress. Tot ce trebuie să faceți este să vă conectați la site-ul dvs. WordPress, să mergeți la secțiunea „Aspect” și apoi să faceți clic pe „Editor”. De acolo, veți vedea o listă cu toate fișierele care compun tema dvs., inclusiv fișierul CSS. Pur și simplu faceți clic pe fișierul CSS pentru a-l deschide și apoi puteți face orice modificări doriți. Asigurați-vă că salvați modificările înainte de a părăsi editorul, altfel se vor pierde. Și asta este tot ce este! Acum știi cum să obții un fișier CSS dintr-o temă WordPress.
Foaia de stil în cascadă (CSS, cunoscută și sub numele de foi de stil) este un fișier care le spune browserelor cum să afișeze site-ul. Când vizitați un site web, browserul dvs. va returna acest fișier css împreună cu alte documente importante. Ceea ce urmează este un mic fragment de CSS care acoperă mai mult teren decât codul de mai sus, dar este în afara contextului. Metoda 1 presupune conectarea la serviciul dvs. de găzduire a domeniului și selectarea rădăcinii documentului pentru site-ul dvs. web. Găsiți un folder care conține fișierele CSS în directorul de conținut WP al paginii dvs. web. Foile de stil CSS sunt folosite într-o varietate de aplicații. După ce l-ați descărcat și editat, poate fi salvat pe computer. După ce ați terminat de editat fișierele CSS, mergeți în același director și încărcați-le.
Cum găsesc CSS-ul unei teme WordPress?

Conectați-vă la backend-ul WordPress, accesați Aspect, apoi alegeți Setări teme . Veți vedea o previzualizare live a site-ului dvs., cu opțiunea de a personaliza elemente precum culorile, meniurile sau alte widget-uri din stânga. Ar trebui să vedeți caseta CSS suplimentară în partea de jos a acestui meniu.
CtrlF va fi folosit pentru a vă activa căutarea. Este posibil să găsiți codul de la All About Harry aici dacă căutați unul dintre cele două lucruri. Dacă nu aveți Internet Explorer, puteți utiliza în schimb Bara de instrumente pentru dezvoltatori Internet Explorer. Vă permite să selectați vizual elementele, ID-urile și clasele dintr-o pagină. Uneori, poți doar să bănuiești că vinovatul este cel care a făcut-o. Uneori, însă, chenarul nu este cauzat de bara laterală, așa cum se presupune pe scară largă, ci de secțiunea de conținut. Suspectul de frontieră ar trebui să fie tăiat și lipit într-un fișier TXT, care va sta deschis pe computer ca și cum ar fi un blocnotes răzuit. După ce ați salvat fișierul edit style.css , încărcați-l pe site-ul dvs.
Unde să înveți Css
Există o mulțime de resurse online disponibile pentru a afla mai multe despre CSS. w3schools oferă o explicație cuprinzătoare despre CSS, în timp ce CodePen oferă o gamă diversă de tutoriale pe o gamă largă de subiecte.
Cum îmi găsesc fișierul CSS?

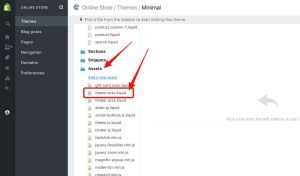
Pentru a găsi fișierul CSS, deschideți exploratorul de fișiere și navigați la directorul de fișiere al site-ului dvs. web. Odată ce vă aflați în folderul corect, căutați un fișier numit „style.css” sau „styles.css”. Dacă nu îl găsiți, încercați să căutați fișiere cu extensia „.css”.

HTML vă permite să specificați stiluri sau stiluri încorporate într-o foaie de stil externă. Foile de stil externe pot fi vizualizate sau copiate folosind . Extensie CSS. Un singur fișier CSS poate fi folosit pentru a crea un site web complet. Dacă doriți să utilizați CSS, plasați-l în secțiunea de cap a documentului HTML. Când este specificat atributul href al etichetei de legătură, este specificată calea către fișierul CSS. Regula CSS este alcătuită din două părți: un selectoare și o declarație. Fiecare regulă CSS poate avea un număr diferit de declarații. Următorul exemplu conține un document HTML, precum și o foaie de stil care a fost folosită pentru stil.
Folosind CSS inline, îl puteți folosi. CSS inline adaugă stil unui document HTML în cel mai simplu mod. Atributul de stil este adăugat direct elementelor HTML pe care doriți să le stilați, așa cum se arată în imaginea de mai jos. Fișierul de stil are un fundal albastru. Folosirea acestei culori va da textului albastru nuanța sa albastră. Adăugarea stilului în linie documentului dvs. HTML este cea mai simplă metodă. Atunci când stilați elemente HTML, le adăugați pur și simplu atributul de stil, așa cum se arată în imaginea de mai jos: *div style="color: blue;"> Textul albastru va fi apoi transformat în albastru. Când stilați elementele HTML pe care doriți să le utilizați, adăugați pur și simplu atributul de stil. Acest stil este reprezentat de următorul link: stil=culoare: albastru; stil=poziție: stânga; poziție: dreapta. Elementul divstyle%27 va fi stilat în acest mod, dar restul textului nu va fi. Atributul de stil este aplicat direct elementelor HTML pe care doriți să le stilați, așa cum se arată mai jos: Următoarea este o listă a culorilor care pot fi aplicate unei bare laterale: Aceasta va stila textul în elementul *div%22, precum și în textul elementului. În acest caz, va trebui să adăugați atributul de stil la elementele HTML pe care doriți să le stilați. Style.div: albastru; Stilul elementului /div%27s element și textul adiacent vor fi specificate aici. Puteți face acest lucru utilizând atributul style pentru a stila elementele HTML dorite. Stil = Când apăsați această tastă, un nou element numit stil va fi adăugat în cap. Adăugarea CSS la un document în afara acestuia. Pentru a adăuga CSS la documentul HTML, utilizați un element *link. Acest lucru vă va permite să căutați un fișier CSS pe internet și să faceți o referință, cum ar fi: href://mystyle.html&rel=stylesheet-link.html Fișierului mystyle.html i se va oferi acces la proprietățile CSS ale proprietății rel . Când inserați CSS într-un document HTML, este folosit și un element link>. Următorul exemplu vă va permite să localizați rapid un fișier CSS pe internet. O foaie de stil ar trebui să aibă un href de *link *rel="stylesheet"
Cum este salvat fișierul Css?
Făcând clic pe File Save As... în folderul my_website de pe hard disk, puteți copia fișierul CSS pe computer. Pentru a modifica setarea Salvare ca tip la Toate fișierele, navigați la Toate fișierele și selectați Salvare ca tip:.
Cum să deschideți un fișier CSS în navigarea dvs
Pe Mac, accesați Finder și selectați Deschide cu, apoi alegeți browserul din meniul drop-down.
Făcând clic dreapta pe un fișier și selectând Deschide cu, vă puteți accesa browserul pe Linux.
Pentru a deschide un fișier CSS în browser, va trebui să lansați mai întâi Windows Explorer, Mac Finder sau Linux manager de fișiere, apoi faceți clic dreapta pe fișier. După aceea, în funcție de sistemul de operare, puteți fie să deschideți fișierul în browser, fie să îl încărcați pe computer.
