كيفية الحصول على ملف CSS من قالب WordPress
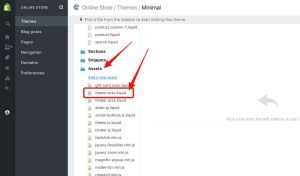
نشرت: 2022-10-28هل سبق لك أن أردت الحصول على ملف CSS من قالب WordPress ؟ ربما كنت تتطلع إلى إجراء بعض التغييرات على السمة الخاصة بك وتحتاج إلى تعديل CSS ، أو ربما تشعر بالفضول فقط حول كيفية تجميع السمة معًا. مهما كان السبب ، من السهل جدًا الحصول على ملف CSS من قالب WordPress. كل ما عليك فعله هو تسجيل الدخول إلى موقع WordPress الخاص بك ، والانتقال إلى قسم "المظهر" ، ثم النقر فوق "المحرر". من هناك ، سترى قائمة بجميع الملفات التي يتكون منها قالبك ، بما في ذلك ملف CSS. ما عليك سوى النقر فوق ملف CSS لفتحه ثم يمكنك إجراء أي تغييرات تريدها. فقط تأكد من حفظ التغييرات قبل مغادرة المحرر ، وإلا ستضيع. وهذا كل ما في الأمر! أنت الآن تعرف كيفية الحصول على ملف CSS من قالب WordPress.
ورقة الأنماط المتتالية (CSS ، والمعروفة أيضًا باسم أوراق الأنماط) هي ملف يخبر المتصفحات بكيفية عرض الموقع. عند زيارة أحد مواقع الويب ، سيعيد متصفحك ملف css هذا إلى جانب مستندات مهمة أخرى. ما يلي هو مقتطف صغير من CSS يغطي مساحة أكبر من الكود أعلاه ، لكنه خارج السياق. تستلزم الطريقة الأولى تسجيل الدخول إلى خدمة استضافة المجال الخاص بك وتحديد جذر المستند لموقع الويب الخاص بك. حدد موقع مجلد يحتوي على ملفات CSS في دليل محتوى WP لصفحة الويب الخاصة بك. تُستخدم أوراق أنماط CSS في مجموعة متنوعة من التطبيقات. بعد تنزيله وتعديله ، يمكن حفظه على جهاز الكمبيوتر الخاص بك. بعد الانتهاء من تحرير ملفات CSS ، انتقل إلى نفس الدليل وقم بتحميلها.
كيف يمكنني العثور على Css لموضوع WordPress؟

قم بتسجيل الدخول إلى الواجهة الخلفية لـ WordPress ، وانتقل إلى المظهر ، ثم اختر إعدادات السمة . سترى معاينة مباشرة لموقع الويب الخاص بك ، مع خيار تخصيص عناصر مثل الألوان أو القوائم أو عناصر واجهة المستخدم الأخرى على اليسار. يجب أن ترى مربع CSS الإضافي في أسفل هذه القائمة.
سيتم استخدام CtrlF لتنشيط البحث الخاص بك. من الممكن العثور على الرمز من All About Harry هنا إذا كنت تبحث عن أحد شيئين. إذا لم يكن لديك Internet Explorer ، فيمكنك استخدام Internet Explorer Developer Toolbar بدلاً من ذلك. يسمح لك بتحديد العناصر والمعرفات والفئات في الصفحة بشكل مرئي. في بعض الأحيان ، قد تشك فقط في أن الجاني هو من فعل ذلك. ومع ذلك ، في بعض الأحيان ، لا ينتج الحد عن الشريط الجانبي ، كما يُفترض على نطاق واسع ، ولكن بسبب قسم المحتوى. يجب قطع الحدود المشتبه بها ولصقها في ملف TXT ، والذي سيبقى مفتوحًا على جهاز الكمبيوتر الخاص بك كما لو كان دفتر ملاحظات. بعد حفظ ملف تحرير style.css ، قم بتحميله على موقعك.
أين تتعلم Css
هناك الكثير من الموارد المتاحة عبر الإنترنت لمعرفة المزيد عن CSS. تقدم w3schools شرحًا شاملاً لـ CSS ، بينما تقدم CodePen مجموعة متنوعة من البرامج التعليمية حول مجموعة واسعة من الموضوعات.
كيف أعثر على ملف Css الخاص بي؟

للعثور على ملف CSS الخاص بك ، افتح مستكشف الملفات وانتقل إلى دليل ملفات موقع الويب الخاص بك. بمجرد دخولك إلى المجلد الصحيح ، ابحث عن ملف باسم "style.css" أو "styles.css". إذا لم تتمكن من العثور عليه ، فحاول البحث عن الملفات ذات الامتداد ".css".

يسمح لك HTML بتحديد الأنماط أو الأنماط المضمنة في ورقة أنماط خارجية. يمكن عرض أوراق الأنماط الخارجية أو نسخها باستخدام ملف. امتداد CSS. يمكن استخدام ملف CSS واحد لإنشاء موقع ويب كامل. إذا كنت تريد استخدام CSS ، فضعه في قسم الرأس في مستند HTML. عند تحديد سمة href لعلامة الارتباط ، يتم تحديد المسار إلى ملف CSS. تتكون قاعدة CSS من جزأين: محددات وإعلان. قد تحتوي كل قاعدة CSS على عدد مختلف من الإعلانات. يحتوي المثال التالي على مستند HTML بالإضافة إلى ورقة أنماط تم استخدامها لتصميمه.
باستخدام Inline CSS ، يمكنك استخدامه. يضيف CSS المضمن نمطًا إلى مستند HTML بأبسط طريقة. تتم إضافة سمة النمط مباشرة إلى عناصر HTML التي تريد تنسيقها ، كما هو موضح في الصورة أدناه. ملف النمط بخلفية زرقاء. سيؤدي استخدام هذا اللون إلى إعطاء النص الأزرق لونه الأزرق. إن إضافة نمط مضمّن إلى مستند HTML الخاص بك هو أبسط طريقة. عند تصميم عناصر HTML ، يمكنك ببساطة إضافة سمة النمط إليها ، كما هو موضح في الصورة أدناه: * div style = ”color: blue؛”> سيتحول النص الأزرق بعد ذلك إلى اللون الأزرق. عند تصميم عناصر HTML التي تريد استخدامها ، يمكنك ببساطة إضافة سمة النمط. يتم تمثيل هذا النمط من خلال الرابط التالي: style = color: blue؛ النمط = الموقف: اليسار ؛ الموقف: صحيح. سيتم تنسيق عنصر divstyle٪ 27 بهذه الطريقة ، لكن لن يتم تنسيق باقي النص. يتم تطبيق سمة النمط مباشرة على عناصر HTML التي تريد تنسيقها ، كما هو موضح أدناه: فيما يلي قائمة بالألوان التي يمكن تطبيقها على الشريط الجانبي: سيؤدي هذا إلى نمط النص في * div٪ 22element بالإضافة إلى نص العنصر. في هذه الحالة ، ستحتاج إلى إضافة سمة النمط إلى عناصر HTML التي تريد تصميمها. Style.div: أزرق ؛ هنا سيتم تحديد نمط العنصر / div٪ 27s والنص المجاور. يمكنك القيام بذلك باستخدام سمة النمط لتصميم عناصر HTML التي تريدها. Style = عند الضغط على هذا المفتاح ، سيتم إضافة عنصر جديد يسمى النمط إلى الرأس. إضافة CSS إلى مستند خارجه. لإضافة CSS إلى مستند HTML الخاص بك ، استخدم عنصر الارتباط *. سيسمح لك هذا بالبحث عن ملف CSS على الإنترنت وتقديم مرجع ، مثل هذا: href: //mystyle.html&rel=stylesheet-link.html سيتم منح ملف mystyle.html حق الوصول إلى خصائص CSS لخاصية rel . عند إدراج CSS في مستند HTML ، يتم أيضًا استخدام عنصر link>. سيسمح لك المثال التالي بتحديد موقع ملف CSS بسرعة على الإنترنت. يجب أن تحتوي ورقة الأنماط على href من * link * rel = ”stylesheet”
كيف يتم حفظ ملف Css؟
بالنقر فوق ملف حفظ باسم ... في مجلد my_website على محرك الأقراص الثابتة ، يمكنك نسخ ملف CSS إلى جهاز الكمبيوتر الخاص بك. لتغيير إعداد Save As Type إلى All Files ، انتقل إلى All Files وحدد Save As Type :.
كيفية فتح ملف Css في التصفح الخاص بك
في نظام Mac ، انتقل إلى Finder وحدد فتح باستخدام ، ثم اختر متصفحك من القائمة المنسدلة.
عن طريق النقر بزر الماوس الأيمن فوق ملف وتحديد فتح باستخدام ، يمكنك الوصول إلى متصفحك على نظام Linux.
لفتح ملف CSS في متصفحك ، ستحتاج أولاً إلى تشغيل Windows Explorer أو Mac Finder أو مدير ملفات Linux ، ثم النقر بزر الماوس الأيمن فوق الملف. بعد ذلك ، بناءً على نظام التشغيل الخاص بك ، يمكنك إما فتح الملف في متصفحك أو تحميله على جهاز الكمبيوتر الخاص بك.
