วิธีรับไฟล์ CSS จากธีม WordPress
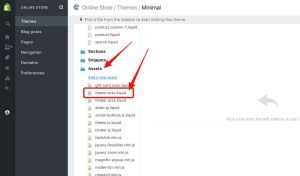
เผยแพร่แล้ว: 2022-10-28คุณเคยต้องการรับไฟล์ CSS จาก ธีม WordPress หรือไม่? บางทีคุณอาจต้องการทำการเปลี่ยนแปลงบางอย่างในธีมของคุณและต้องการแก้ไข CSS หรือบางทีคุณอาจแค่สงสัยว่าธีมถูกรวมเข้าด้วยกันอย่างไร ไม่ว่าจะด้วยเหตุผลใด การรับไฟล์ CSS จากธีม WordPress นั้นค่อนข้างง่าย สิ่งที่คุณต้องทำคือลงชื่อเข้าใช้ไซต์ WordPress ของคุณ ไปที่ส่วน "ลักษณะที่ปรากฏ" จากนั้นคลิกที่ "ตัวแก้ไข" จากที่นั่น คุณจะเห็นรายการไฟล์ทั้งหมดที่ประกอบเป็นธีมของคุณ รวมถึงไฟล์ CSS เพียงคลิกที่ไฟล์ CSS เพื่อเปิด จากนั้นคุณสามารถเปลี่ยนแปลงได้ตามต้องการ เพียงต้องแน่ใจว่าได้บันทึกการเปลี่ยนแปลงของคุณก่อนที่จะออกจากตัวแก้ไข มิฉะนั้น การเปลี่ยนแปลงเหล่านั้นจะสูญหายไป และนั่นคือทั้งหมดที่มี! ตอนนี้คุณรู้วิธีรับไฟล์ CSS จากธีม WordPress แล้ว
Cascading Style Sheet (CSS หรือที่เรียกว่าสไตล์ชีต) เป็นไฟล์ที่บอกเบราว์เซอร์ถึงวิธีการแสดงไซต์ เมื่อคุณเยี่ยมชมเว็บไซต์ เบราว์เซอร์ของคุณจะส่งคืนไฟล์ css นี้พร้อมกับเอกสารสำคัญอื่นๆ ต่อไปนี้คือข้อมูลโค้ด CSS ขนาดเล็กที่ครอบคลุมมากกว่าโค้ดด้านบน แต่ไม่มีบริบท วิธีที่ 1 เกี่ยวข้องกับการเข้าสู่บริการโฮสต์โดเมนของคุณและเลือกรูทเอกสารสำหรับเว็บไซต์ของคุณ ค้นหาโฟลเดอร์ที่มีไฟล์ CSS ในไดเร็กทอรี WP-content ของหน้าเว็บของคุณ สไตล์ชีต CSS ใช้ในแอปพลิเคชันต่างๆ หลังจากที่คุณดาวน์โหลดและแก้ไขแล้ว สามารถบันทึกลงในคอมพิวเตอร์ของคุณได้ หลังจากที่คุณแก้ไขไฟล์ CSS เสร็จแล้ว ให้ไปที่ไดเร็กทอรีเดียวกันแล้วอัปโหลด
ฉันจะค้นหา Css ของธีม WordPress ได้อย่างไร

เข้าสู่ระบบแบ็กเอนด์ WordPress ของคุณ ไปที่ ลักษณะที่ปรากฏ จากนั้นเลือก การตั้งค่าธีม คุณจะเห็นหน้าตัวอย่างแบบสดของเว็บไซต์ของคุณ พร้อมตัวเลือกในการปรับแต่งองค์ประกอบต่างๆ เช่น สี เมนู หรือวิดเจ็ตอื่นๆ ทางด้านซ้าย คุณควรเห็นช่อง CSS เพิ่มเติมที่ด้านล่างสุดของเมนูนี้
CtrlF จะถูกใช้เพื่อเปิดใช้งานการค้นหาของคุณ คุณสามารถหาโค้ดจาก All About Harry ได้ที่นี่ หากคุณกำลังมองหาหนึ่งในสองสิ่ง หากคุณไม่มี Internet Explorer คุณสามารถใช้ Internet Explorer Developer Toolbar แทนได้ ช่วยให้คุณสามารถเลือกองค์ประกอบ ID และคลาสในหน้าได้ บางครั้ง คุณอาจสงสัยว่าผู้กระทำความผิดคือผู้กระทำความผิดเท่านั้น อย่างไรก็ตาม ในบางครั้ง เส้นขอบไม่ได้เกิดจากแถบด้านข้าง ดังที่สันนิษฐานกันโดยทั่วไป แต่เกิดจากส่วนเนื้อหา ผู้ต้องสงสัยเกี่ยวกับเส้นขอบควรถูกตัดและวางลงในไฟล์ TXT ซึ่งจะเปิดบนคอมพิวเตอร์ของคุณราวกับว่ามันเป็นสมุดจดบันทึก หลังจากที่คุณได้บันทึก ไฟล์ edit style.css แล้ว ให้อัปโหลดไปยังไซต์ของคุณ
ที่จะเรียนรู้ Css
มีแหล่งข้อมูลออนไลน์มากมายสำหรับการเรียนรู้เพิ่มเติมเกี่ยวกับ CSS w3schools นำเสนอคำอธิบายที่ครอบคลุมเกี่ยวกับ CSS ในขณะที่ CodePen นำเสนอบทแนะนำที่หลากหลายในหัวข้อที่หลากหลาย
ฉันจะค้นหาไฟล์ Css ของฉันได้อย่างไร

หากต้องการค้นหาไฟล์ CSS ให้เปิดโปรแกรมสำรวจไฟล์และไปที่ไดเรกทอรีไฟล์ของเว็บไซต์ของคุณ เมื่อคุณอยู่ในโฟลเดอร์ที่ถูกต้องแล้ว ให้มองหาไฟล์ชื่อ “style.css” หรือ “styles.css” หากไม่พบ ให้ลองค้นหาไฟล์ที่มีนามสกุล ".css"

HTML ให้คุณระบุสไตล์ที่ฝังตัวหรือสไตล์ในสไตล์ชีตภายนอก สามารถดูหรือคัดลอกสไตล์ชีตภายนอกได้โดยใช้ ส่วนขยาย CSS คุณสามารถใช้ไฟล์ CSS ไฟล์เดียวเพื่อสร้างเว็บไซต์ที่สมบูรณ์ได้ หากคุณต้องการใช้ CSS ให้วางไว้ในส่วนหัวของเอกสาร HTML เมื่อระบุแอตทริบิวต์ href ของแท็กลิงก์ ระบบจะระบุเส้นทางไปยังไฟล์ CSS กฎ CSS ประกอบด้วยสองส่วน: ตัวเลือกและการประกาศ กฎ CSS แต่ละกฎอาจมีจำนวนการประกาศต่างกัน ตัวอย่างต่อไปนี้ประกอบด้วยเอกสาร HTML และสไตล์ชีตที่ใช้ในการจัดรูปแบบ
คุณสามารถใช้ CSS แบบอินไลน์ได้ CSS inline เพิ่มสไตล์ให้กับเอกสาร HTML ด้วยวิธีที่ง่ายที่สุด แอตทริบิวต์ style จะเพิ่มไปยังองค์ประกอบ HTML ที่คุณต้องการจัดรูปแบบโดยตรง ดังที่แสดงในภาพด้านล่าง ไฟล์สไตล์มีพื้นหลังสีน้ำเงิน การใช้สีนี้จะทำให้ข้อความสีน้ำเงินเป็นสีฟ้า การเพิ่ม สไตล์แบบอินไลน์ ให้กับเอกสาร HTML ของคุณเป็นวิธีที่ง่ายที่สุด เมื่อกำหนดสไตล์องค์ประกอบ HTML คุณเพียงแค่เพิ่มแอตทริบิวต์ style ให้กับองค์ประกอบ ดังที่แสดงในภาพด้านล่าง: *div style=”color: blue;”> จากนั้นข้อความสีน้ำเงินจะเปลี่ยนเป็นสีน้ำเงิน เมื่อกำหนดสไตล์องค์ประกอบ HTML ที่คุณต้องการใช้ คุณเพียงแค่เพิ่มแอตทริบิวต์ style สไตล์นี้แสดงโดยลิงก์ต่อไปนี้: style=color: blue; สไตล์=ตำแหน่ง: ซ้าย; ตำแหน่ง: ขวา. องค์ประกอบ divstyle%27 จะถูกจัดรูปแบบในลักษณะนี้ แต่ข้อความที่เหลือจะไม่เป็น แอตทริบิวต์ style ถูกนำไปใช้กับองค์ประกอบ HTML ที่คุณต้องการจัดรูปแบบโดยตรง ดังที่แสดงด้านล่าง: ต่อไปนี้เป็นรายการของสีที่สามารถนำไปใช้กับแถบด้านข้าง: ซึ่งจะกำหนดรูปแบบข้อความในองค์ประกอบ *div%22 และ ข้อความขององค์ประกอบ ในกรณีนี้ คุณจะต้องเพิ่มแอตทริบิวต์ style ให้กับองค์ประกอบ HTML ที่คุณต้องการจัดรูปแบบ Style.div: สีน้ำเงิน; รูปแบบขององค์ประกอบ /div%27s องค์ประกอบและข้อความที่อยู่ติดกันจะถูกระบุที่นี่ คุณสามารถทำได้โดยใช้แอตทริบิวต์ style เพื่อจัดรูปแบบองค์ประกอบ HTML ที่คุณต้องการ Style = เมื่อคุณกดปุ่มนี้ องค์ประกอบใหม่ที่เรียกว่า style จะถูกเพิ่มไปที่ส่วนหัว การเพิ่ม CSS ให้กับเอกสารภายนอก หากต้องการเพิ่ม CSS ลงในเอกสาร HTML ของคุณ ให้ใช้องค์ประกอบ *ลิงก์ ซึ่งจะทำให้คุณสามารถค้นหาไฟล์ CSS บนอินเทอร์เน็ตและทำข้อมูลอ้างอิงได้ เช่น href://mystyle.html&rel=stylesheet-link.html ไฟล์ mystyle.html จะได้รับสิทธิ์เข้าถึงคุณสมบัติ CSS ของคุณสมบัติ rel . เมื่อแทรก CSS ลงในเอกสาร HTML จะมีการใช้องค์ประกอบ link> ด้วย ตัวอย่างต่อไปนี้จะช่วยให้คุณค้นหาไฟล์ CSS บนอินเทอร์เน็ตได้อย่างรวดเร็ว สไตล์ชีตควรมี href ของ *link *rel=”stylesheet”
ไฟล์ Css ถูกบันทึกอย่างไร?
เมื่อคลิก File Save As... ในโฟลเดอร์ my_website บนฮาร์ดไดรฟ์ คุณจะสามารถคัดลอกไฟล์ CSS ลงในคอมพิวเตอร์ได้ หากต้องการเปลี่ยนการตั้งค่าบันทึกเป็นประเภทเป็นไฟล์ทั้งหมด ให้ไปที่ไฟล์ทั้งหมดแล้วเลือกบันทึกเป็นประเภท:
วิธีเปิดไฟล์ Css ในการเรียกดูของคุณ
บน Mac ให้ไปที่ Finder แล้วเลือก Open With จากนั้นเลือกเบราว์เซอร์ของคุณจากเมนูแบบเลื่อนลง
เมื่อคลิกขวาที่ไฟล์และเลือก Open With คุณจะสามารถเข้าถึงเบราว์เซอร์ของคุณบน Linux
ในการเปิดไฟล์ CSS ในเบราว์เซอร์ของคุณ คุณจะต้องเปิดใช้ Windows Explorer, Mac Finder หรือตัวจัดการไฟล์ Linux ก่อน จากนั้นให้คลิกขวาที่ไฟล์ จากนั้น คุณสามารถเปิดไฟล์ในเบราว์เซอร์หรืออัปโหลดไปยังคอมพิวเตอร์ได้ ทั้งนี้ขึ้นอยู่กับระบบปฏิบัติการของคุณ
