如何從 WordPress 主題中獲取 CSS 文件
已發表: 2022-10-28您是否曾經想從WordPress 主題中獲取 CSS 文件? 也許您希望對主題進行一些更改並需要編輯 CSS,或者您只是對主題的組合方式感到好奇。 不管是什麼原因,從 WordPress 主題中獲取 CSS 文件實際上非常容易。 您需要做的就是登錄您的 WordPress 網站,轉到“外觀”部分,然後單擊“編輯器”。 從那裡,您將看到構成主題的所有文件的列表,包括 CSS 文件。 只需單擊 CSS 文件將其打開,然後您就可以進行任何您想要的更改。 請務必在離開編輯器之前保存更改,否則它們將丟失。 這就是它的全部! 現在您知道如何從 WordPress 主題中獲取 CSS 文件了。
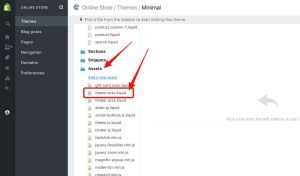
層疊樣式表(CSS,也稱為樣式表)是一個告訴瀏覽器如何顯示站點的文件。 當您訪問一個網站時,您的瀏覽器將返回此 css 文件以及其他重要文件。 下面是一小段 CSS,它比上面的代碼覆蓋了更多的內容,但它與上下文無關。 方法 1 需要登錄到您的域託管服務並為您的網站選擇文檔根目錄。 在網頁的 WP-content 目錄中找到包含 CSS 文件的文件夾。 CSS 樣式表用於各種應用程序。 下載並編輯後,可以將其保存到您的計算機中。 編輯完 CSS 文件後,轉到同一目錄並上傳它們。
如何找到 WordPress 主題的 Css?

登錄您的 WordPress 後端,轉到外觀,然後選擇主題設置。 您將看到網站的實時預覽,並可選擇自定義元素,例如左側的顏色、菜單或其他小部件。 您應該會在此菜單的最底部看到 Additional CSS 框。
CtrlF 將用於激活您的搜索。 如果您正在尋找兩件事中的一件,可以在此處找到 All About Harry 的代碼。 如果您沒有 Internet Explorer,則可以改用 Internet Explorer 開發人員工具欄。 它允許您直觀地選擇頁面中的元素、ID 和類。 有時,您可能只會懷疑罪魁禍首是做這件事的人。 然而,有時邊框不是由側邊欄引起的,正如人們普遍認為的那樣,而是由內容部分引起的。 邊界嫌疑人應該被剪切並粘貼到一個 TXT 文件中,該文件將在您的計算機上打開,就像它是一個草稿筆記本一樣。 保存編輯 style.css 文件後,將其上傳到您的站點。
在哪裡學習 CSS
有很多在線資源可用於了解有關 CSS 的更多信息。 w3schools 提供了對 CSS 的全面解釋,而 CodePen 提供了關於廣泛主題的各種教程。
如何找到我的 Css 文件?

要查找您的 CSS 文件,請打開文件資源管理器並導航到您網站的文件目錄。 進入正確的文件夾後,查找名為“style.css”或“styles.css”的文件。 如果找不到,請嘗試搜索帶有“.css”擴展名的文件。

HTML 允許您在外部樣式表中指定嵌入樣式或樣式。 外部樣式表可以通過使用來查看或複制。 CSS 擴展。 一個 CSS 文件可用於創建一個完整的網站。 如果要使用 CSS,請將其放在 HTML 文檔的 head 部分。 指定鏈接標籤的 href 屬性時,指定 CSS 文件的路徑。 CSS 規則由兩部分組成:選擇器和聲明。 每個 CSS 規則可能有不同數量的聲明。 下面的示例包含一個 HTML 文檔以及用於設置樣式的樣式表。
使用內聯 CSS,您可以使用它。 CSS inline 以最簡單的方式為 HTML 文檔添加樣式。 style 屬性直接添加到要設置樣式的 HTML 元素中,如下圖所示。 樣式文件具有藍色背景。 使用此顏色將使藍色文本具有藍色色調。 將樣式內聯添加到 HTML 文檔是最簡單的方法。 設置 HTML 元素樣式時,您只需為其添加樣式屬性,如下圖所示: *div style=”color: blue;”> 藍色文本隨後將轉換為藍色。 在為要使用的 HTML 元素設置樣式時,只需添加 style 屬性。 此樣式由以下鏈接表示:style=color: blue; 風格=位置:左; 立場:對。 divstyle%27 元素將以這種方式設置樣式,但文本的其餘部分不會。 style 屬性直接應用於要設置樣式的 HTML 元素,如下所示: 以下是可應用於側邊欄的顏色列表: 這將設置 *div%22 元素中的文本以及元素的文本。 在這種情況下,您需要將 style 屬性添加到要設置樣式的 HTML 元素中。 Style.div:藍色; 元素 /div%27s 元素和相鄰文本的樣式將在此處指定。 您可以通過使用 style 屬性來設置您想要的 HTML 元素的樣式來做到這一點。 Style = 當您按下此鍵時,將在頭部添加一個名為 style 的新元素。 將 CSS 添加到其外部的文檔中。 要將 CSS 添加到您的 HTML 文檔,請使用 *link 元素。 這將允許您在 Internet 上查找 CSS 文件並進行參考,例如: href://mystyle.html&rel=stylesheet-link.html mystyle.html 文件將被授予訪問 rel 屬性的 CSS 屬性的權限. 將 CSS 插入 HTML 文檔時,還會使用 link> 元素。 以下示例將允許您在 Internet 上快速定位 CSS 文件。 樣式表的 href 應該是 *link *rel=”stylesheet”
Css文件如何保存?
通過單擊硬盤驅動器上 my_website 文件夾中的文件另存為...,您可以將 CSS 文件複製到您的計算機。 要將另存為類型更改為所有文件設置,請導航到所有文件並選擇另存為類型:。
如何在瀏覽器中打開 Css 文件
在 Mac 上,轉到 Finder 並選擇打開方式,然後從下拉菜單中選擇您的瀏覽器。
通過右鍵單擊文件並選擇打開方式,您可以訪問 Linux 上的瀏覽器。
要在瀏覽器中打開 CSS 文件,您需要先啟動 Windows Explorer、Mac Finder 或 Linux 文件管理器,然後右鍵單擊該文件。 之後,根據您的操作系統,您可以在瀏覽器中打開文件或將其上傳到您的計算機。
