Como obter um arquivo CSS de um tema WordPress
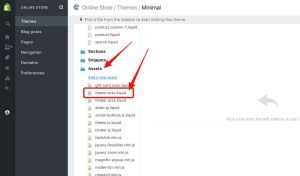
Publicados: 2022-10-28Você já quis obter um arquivo CSS de um tema WordPress ? Talvez você queira fazer algumas alterações no seu tema e precise editar o CSS, ou talvez esteja apenas curioso sobre como o tema foi criado. Seja qual for o motivo, é realmente muito fácil obter um arquivo CSS de um tema do WordPress. Tudo o que você precisa fazer é entrar no seu site WordPress, ir para a seção “Aparência” e clicar em “Editor”. A partir daí, você verá uma lista de todos os arquivos que compõem o seu tema, incluindo o arquivo CSS. Basta clicar no arquivo CSS para abri-lo e, em seguida, você pode fazer as alterações desejadas. Apenas certifique-se de salvar suas alterações antes de sair do editor, ou elas serão perdidas. E isso é tudo o que há para isso! Agora você sabe como obter um arquivo CSS de um tema WordPress.
A Cascading Style Sheet (CSS, também conhecida como stylesheets) é um arquivo que informa aos navegadores como exibir o site. Quando você visita um site, seu navegador retornará este arquivo css junto com outros documentos importantes. O que se segue é um pequeno trecho de CSS que cobre mais terreno do que o código acima, mas está fora de contexto. O método 1 envolve fazer login no serviço de hospedagem de domínio e selecionar a raiz do documento do seu site. Localize uma pasta contendo os arquivos CSS no diretório de conteúdo WP da sua página da web. Folhas de estilo CSS são usadas em uma variedade de aplicativos. Depois de baixá-lo e editá-lo, ele pode ser salvo em seu computador. Depois de terminar de editar os arquivos CSS, vá para o mesmo diretório e carregue-os.
Como faço para encontrar o CSS de um tema WordPress?

Faça login no back-end do WordPress, vá para Aparência e escolha Configurações de tema . Você verá uma visualização ao vivo do seu site, com a opção de personalizar elementos como cores, menus ou outros widgets à esquerda. Você deve ver a caixa CSS Adicional na parte inferior deste menu.
CtrlF será usado para ativar sua pesquisa. É possível encontrar o código de All About Harry aqui se você estiver procurando por uma de duas coisas. Se você não tiver o Internet Explorer, poderá usar a barra de ferramentas do desenvolvedor do Internet Explorer. Ele permite que você selecione visualmente os elementos, IDs e classes em uma página. Às vezes, você pode apenas suspeitar que o culpado é quem fez isso. Às vezes, no entanto, a borda não é causada pela barra lateral, como é amplamente assumido, mas pela seção de conteúdo. O suspeito de fronteira deve ser recortado e colado em um arquivo TXT, que ficará aberto em seu computador como se fosse um caderno de rascunho. Depois de salvar o arquivo de edição style.css , carregue-o em seu site.
Onde aprender CSS
Existem muitos recursos online disponíveis para aprender mais sobre CSS. w3schools oferece uma explicação abrangente de CSS, enquanto CodePen oferece uma gama diversificada de tutoriais sobre uma ampla gama de tópicos.
Como faço para encontrar meu arquivo CSS?

Para encontrar seu arquivo CSS, abra o explorador de arquivos e navegue até o diretório de arquivos do seu site. Quando estiver na pasta correta, procure um arquivo chamado “style.css” ou “styles.css”. Se você não conseguir encontrá-lo, tente pesquisar arquivos com a extensão “.css”.
HTML permite especificar estilos ou estilos incorporados em uma folha de estilo externa. Folhas de estilo externas podem ser visualizadas ou copiadas usando o. Extensão CSS. Um único arquivo CSS pode ser usado para criar um site completo. Se você quiser usar CSS, coloque-o na seção principal do documento HTML. Quando o atributo href da tag do link é especificado, o caminho para o arquivo CSS é especificado. A regra CSS é composta de duas partes: um seletor e uma declaração. Cada regra CSS pode ter um número diferente de declarações. O exemplo a seguir contém um documento HTML, bem como uma folha de estilo que foi usada para estilizá-lo.

Usando CSS embutido, você pode usá-lo. CSS inline adiciona estilo a um documento HTML da maneira mais simples. O atributo style é adicionado diretamente aos elementos HTML que você deseja estilizar, conforme mostrado na imagem abaixo. O arquivo de estilo tem um fundo azul. Usar esta cor dará ao texto azul sua tonalidade azul. Adicionar estilo inline ao seu documento HTML é o método mais simples. Ao estilizar elementos HTML, basta adicionar o atributo style a eles, conforme mostrado na imagem abaixo: *div style=”color: blue;”> O texto azul será então transformado em azul. Ao estilizar os elementos HTML que você deseja usar, basta adicionar o atributo style. Este estilo é representado pelo seguinte link: style=color: blue; estilo=posição: esquerda; Posição à direita. O elemento divstyle%27 será estilizado dessa maneira, mas o restante do texto não será. O atributo style é aplicado diretamente aos elementos HTML que você deseja estilizar, conforme mostrado abaixo: A seguir está uma lista das cores que podem ser aplicadas a uma barra lateral: Isso estilizará o texto no elemento *div%22, bem como o texto do elemento. Nesse caso, você precisará adicionar o atributo style aos elementos HTML que deseja estilizar. Style.div: azul; O estilo do elemento /div%27s e o texto adjacente serão especificados aqui. Você pode fazer isso usando o atributo style para estilizar os elementos HTML desejados. Estilo = Ao pressionar esta tecla, um novo elemento chamado estilo será adicionado ao cabeçalho. Adicionando CSS a um documento fora dele. Para adicionar CSS ao seu documento HTML, use um elemento *link. Isso permitirá que você procure um arquivo CSS na Internet e faça uma referência, como esta: href://mystyle.html&rel=stylesheet-link.html O arquivo mystyle.html terá acesso às propriedades CSS da propriedade rel . Ao inserir CSS em um documento HTML, um elemento link> também é usado. O exemplo a seguir permitirá localizar rapidamente um arquivo CSS na internet. Uma folha de estilo deve ter um href de *link *rel="stylesheet"
Como o arquivo CSS é salvo?
Ao clicar em Arquivo Salvar como… na pasta my_website em seu disco rígido, você pode copiar o arquivo CSS para seu computador. Para alterar a configuração Salvar como tipo para todos os arquivos, navegue até Todos os arquivos e selecione Salvar como tipo:.
Como abrir um arquivo CSS em sua navegação
No Mac, acesse o Finder, selecione Abrir com e escolha seu navegador no menu suspenso.
Clicando com o botão direito do mouse em um arquivo e selecionando Abrir com, você pode acessar seu navegador no Linux.
Para abrir um arquivo CSS em seu navegador, você precisará primeiro iniciar o Windows Explorer, o Mac Finder ou o gerenciador de arquivos Linux e, em seguida, clicar com o botão direito do mouse no arquivo. Depois disso, dependendo do seu sistema operacional, você pode abrir o arquivo no navegador ou enviá-lo para o computador.
