3 maneiras de corrigir a página do produto WooCommerce no WordPress
Publicados: 2022-10-28Se você estiver executando uma loja WooCommerce no WordPress, pode ter encontrado um problema com a página do produto não aparecendo corretamente em seu tema. Isso pode ser um problema frustrante, mas felizmente há algumas coisas que você pode fazer para corrigi-lo. Neste artigo, mostraremos como corrigir a página do produto WooCommerce no tema WordPress . Abordaremos três métodos diferentes: 1. Atualizando seus arquivos de modelo WooCommerce 2. Modificando o CSS do seu tema 3. Adicionando um modelo de página de produto WooCommerce personalizado Vamos começar!
A página do produto de uma loja WooCommerce é frequentemente uma das páginas mais importantes. Criar uma página visualmente distinta é uma parte importante para manter o estilo da sua loja consistente em todos os aspectos. Neste tutorial, mostraremos como personalizar facilmente um único layout de página de produto WooCommerce usando o Astra Pro. O Elementor WooCommerce Builder será usado para fazer isso. Como resultado, as imagens que você escolher usar devem ser organizadas de forma que seu produto fique claramente visível durante a conversão. O personalizador de Produto Único permite alterar o layout da Galeria e a largura da imagem. Além disso, você pode habilitar ou desabilitar a funcionalidade Ajax Add to Cart (o caminho do produto acima do título) e habilitar breadcrumbs (o caminho do produto acima do título).
Se você não tiver o WooCommerce instalado e ativado, os modelos de produtos fornecidos pela Elementor não estarão disponíveis. É altamente recomendável que você selecione um modelo pré-projetado para sua empresa e que o personalize para ser apropriado para sua marca. Mesmo se você não tiver as habilidades necessárias para criar um modelo imediatamente, ainda poderá fazê-lo se trabalhar duro. Certifique-se de que sua página de produto único esteja incorporada ao widget de produto para oferecer aos seus clientes uma experiência de compra distinta. O construtor de páginas do produto Elementor permite controlar todos os elementos que o compõem. O título do produto, a galeria, as imagens, o preço, a classificação, a breve descrição, o Breadcrumbs, as guias de dados, o estoque, o relacionado, o upsell, o Adicionar ao carrinho, o meta, o conteúdo e as informações adicionais podem ser exibidos como componentes do widget. O widget Adicionar ao carrinho adiciona funcionalidade ao carrinho exibindo a personalização e o layout do botão Adicionar ao carrinho.
O widget de guias do produto é a principal maneira de acessar as informações do produto. Você pode alterar o estilo do widget de produtos relacionados selecionando um produto específico. Ao clicar neste botão, você poderá alternar entre as opções de visualização Desktop, Tablet e Mobile. Por padrão, o modelo que criamos será aplicado a todas as páginas de produtos em sua loja WooCommerce. No canto inferior esquerdo da página, selecione o ícone de configuração e clique no ícone de olho na página do novo produto para visualizá-lo. Anote o tamanho da fonte que você deseja. Você pode usar um filtro de produto ou plugins de curto para otimizar sua loja.
Em uma ordem hierárquica, você pode organizar todas as informações do produto para que os clientes possam saber mais sobre seus produtos. Os plugins de otimização de imagem podem otimizar imagens de alta resolução, mas não são projetados para acelerar seu site. Ao permitir que um cliente veja o produto nas imagens, ele ficará mais confiante em sua decisão. Se você quiser que seus clientes entendam o preço rapidamente, personalize a página do produto para que ela seja exibida em uma fonte grande. Se você quiser destacar o preço, use uma cor contrastante. O preço original, bem como quaisquer descontos, devem ser exibidos ao lado do novo preço. Se você ainda não decidiu sobre seu design, talvez seja necessário repensar se o preço não estiver claro imediatamente.
A página do produto Woocommerce não está sendo exibida corretamente

Esse problema pode ser resolvido acessando a seção Produtos e, em seguida, a seção Visibilidade do Catálogo. A configuração agora deve ser "Comprar e resultados de pesquisa". Ao inserir essas informações, seus produtos aparecerão na sua página WooCommerce e nos resultados da página de pesquisa.
Um cliente do Toolset está enfrentando problemas com uma página de produto único do WooCommerce. Espa*ol (espanhol) é um bom substituto para inglês (inglês). O fuso horário para Europa/Londres é 01:00 am (GMT). Percebi que, se o Layouts estiver ativo e você tiver criado um modelo personalizado para seus produtos, ele será usado mesmo que as configurações do WooCommerce Views indiquem que o modelo padrão deve ser usado. Seu site é um multi-site e não pode ser customizado ou desabilitado/habilitado pelos plugins, então ele não pode acessá-lo. Como posso enviar a ele uma senha de superadministrador? Verifiquei que o modelo de Layout está sendo usado em produtos e que há um motivo para ele não parecer exatamente como você esperava.

Outros temas que não usam Bootstrap devem evitar o uso de layouts em geral. Modelos de conteúdo de visualizações podem ser usados em vez de visualizações. Embora eles não tenham a capacidade de colocar conteúdo em colunas, eles têm uma tela em branco para marcação. Os layouts fazem com que a estrutura de uma única página de produto seja alterada, resultando na não marcação adequada do conteúdo da página. As configurações de visualizações do WordPress permitem que você escolha se deseja usar o layout de um produto, mas não seu modelo; no nosso caso, você pode escolher se deseja usar o layout de um produto ou seu modelo WooCommerce. O layout de página única de Produtos será incompatível com o layout de Layouts. Se você já tiver Layouts atribuídos aos Produtos ou Loja, exclua essa atribuição de cada Produto (não use layouts) ou do layout do Modelo.
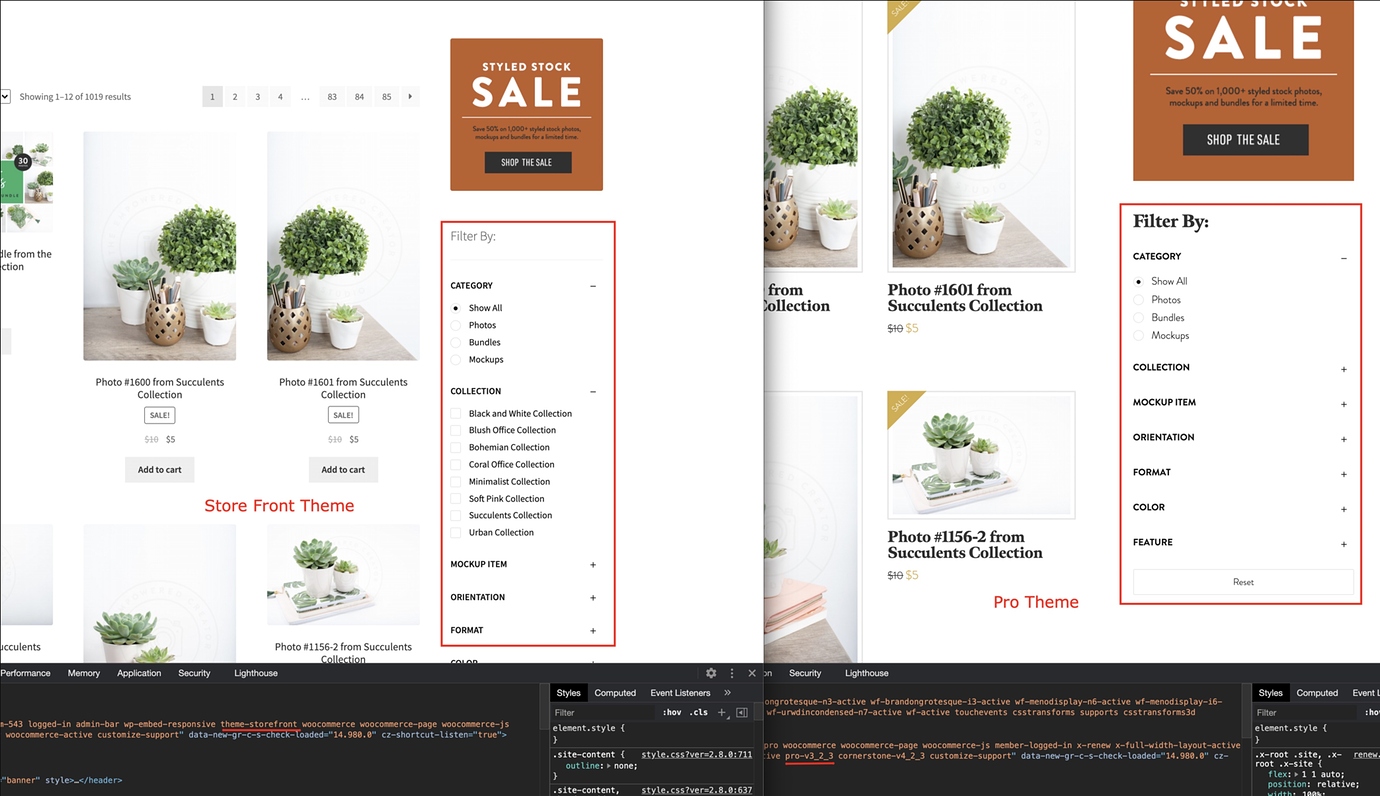
Agora seus produtos serão renderizados conforme aparecem no tema. Se os produtos forem exibidos incorretamente, é mais provável que seja devido ao tema, como você sabe, o conjunto de ferramentas não tem efeito na saída depois disso. As visualizações e layouts do WooCommerce não podem ser problemáticos se o seu site não tiver nenhum deles ativo. Você pode desativar toda a ferramenta para garantir que seus produtos sejam exatamente o que o Tema deseja que sejam. Não haverá alterações na imagem como resultado da captura de tela que foi compartilhada.
3 coisas para verificar se as avaliações não estão aparecendo nas páginas do produto
Quando as avaliações não aparecem nas páginas de produtos , há algumas coisas a serem observadas. É possível desabilitar a exibição de comentários nas páginas de produtos se você não desejar que eles o façam. Para desativar as revisões, vá para Produtos. Se você não conseguir adicionar ou editar uma avaliação, talvez seja necessário limpar o cache do navegador. Se o problema persistir após a limpeza do cache, talvez seja necessário modificar suas configurações de hospedagem. Ao usar um tema do WordPress, pode ser necessário modificar suas configurações de revisão. Você pode acessar a seção Revisão acessando Aparência. Você deve definir o controle deslizante como verdadeiro ou um no lado direito da tela.
Como adicionar produtos Woocommerce à página do WordPress
Adicionar produtos WooCommerce a uma página do WordPress é um processo simples que pode ser feito em algumas etapas. 1. Faça login no seu site WordPress e vá para a página onde deseja adicionar o produto. 2. Clique no botão “Add Media” acima do editor. 3. Clique na guia “Carregar Arquivos”. 4. Selecione o produto WooCommerce do seu computador que você deseja adicionar. 5. Clique no botão “Inserir na página”. O produto agora será adicionado à página do WordPress.
O processo de adicionar produtos a qualquer postagem ou página em uma loja WooCommerce. Se você usar o plug-in Product Table, poderá exibir produtos em um layout de tabela/lista, permitindo que os usuários os adicionem ao carrinho sem sair da postagem ou página em que são exibidos. Para exibir os produtos em qualquer Post ou Página, mostraremos como criar uma tabela de produtos. Para salvar as alterações depois de criar a tabela, clique em Salvar alterações no canto superior direito da tela. Para inserir a tabela em qualquer lugar em uma postagem ou página, precisamos do código de acesso da tabela. Para copiar o shortcode, vá para as Configurações Gerais do plugin. Este código de acesso pode ser usado para exibir a tabela em qualquer postagem ou página em sua loja.
Para colar o shortcode, devemos primeiro incluir um Shortcode Block. Vou colar o bloco após o primeiro parágrafo do post. Depois que a postagem for atualizada, você poderá verificar se a tabela de produtos foi adicionada. Os usuários agora podem adicionar qualquer produto ao carrinho depois de sair da postagem do blog. Usando o editor de blocos do WordPress, você pode adicionar produtos a qualquer página ou postagem. Como o editor de blocos está incluído nas versões mais recentes e futuras do WordPress, não precisamos instalar nenhum plugin para implementar esse método. Antes de instalar o plug-in do Gutenberg, verifique se você possui uma versão mais antiga do WordPress que inclui o editor clássico.
Selecione Produtos por categoria para adicionar produtos à sua página WooCommerce ou publicá-los em sua loja. Encontre produtos digitando seu nome na barra de pesquisa, que exibirá uma lista de todos os blocos relacionados ao produto. Depois de escolher uma categoria, você será solicitado a adicionar produtos clicando no botão Concluído. Para atualizar a página, clique no botão Atualizar no canto superior direito da tela.
