3 sposoby na naprawienie strony produktu WooCommerce w WordPress
Opublikowany: 2022-10-28Jeśli prowadzisz sklep WooCommerce na WordPressie, być może napotkałeś problem z niepoprawnym wyświetlaniem strony produktu w motywie. Może to być frustrujący problem, ale na szczęście możesz zrobić kilka rzeczy, aby to naprawić. W tym artykule pokażemy, jak naprawić stronę produktu WooCommerce w motywie WordPress . Omówimy trzy różne metody: 1. Aktualizowanie plików szablonów WooCommerce 2. Modyfikowanie CSS motywu 3. Dodawanie niestandardowego szablonu strony produktu WooCommerce Zaczynamy!
Strona produktu sklepu WooCommerce jest często jedną z najważniejszych stron. Stworzenie wyróżniającej się wizualnie strony jest ważnym elementem utrzymania spójnego stylu Twojego sklepu. W tym samouczku pokażemy, jak łatwo dostosować układ strony pojedynczego produktu WooCommerce za pomocą Astra Pro. Do tego celu zostanie użyty Elementor WooCommerce Builder. W rezultacie obrazy, które zdecydujesz się użyć, muszą być ułożone tak, aby Twój produkt był wyraźnie widoczny podczas konwersji. Konfigurator pojedynczego produktu umożliwia zmianę układu galerii i szerokości obrazu. Dodatkowo możesz włączyć lub wyłączyć funkcję Ajax Dodaj do koszyka (ścieżka produktu nad tytułem) oraz włączyć bułkę tartą (ścieżka produktu nad tytułem).
Jeśli nie masz zainstalowanego i aktywowanego WooCommerce, szablony produktów dostarczone przez Elementor nie będą dostępne. Zdecydowanie zaleca się wybranie szablonu, który jest wstępnie zaprojektowany dla Twojej firmy i dostosowanie go tak, aby był odpowiedni dla Twojej marki. Nawet jeśli nie masz umiejętności niezbędnych do stworzenia szablonu od razu, nadal możesz to zrobić, jeśli ciężko pracujesz. Upewnij się, że strona pojedynczego produktu jest osadzona w widżecie produktu, aby zapewnić klientom wyjątkowe wrażenia z zakupów. Kreator stron produktów Elementor pozwala kontrolować wszystkie elementy, które go tworzą. Tytuł produktu, galeria, obrazy, cena, ocena, krótki opis, bułka tarta, karty danych, zapasy, pokrewne, sprzedaż dodatkowa, dodaj do koszyka, meta, zawartość i dodatkowe informacje mogą być wyświetlane jako składniki widżetów. Widżet Dodaj do koszyka dodaje funkcjonalność do koszyka, wyświetlając dostosowanie i układ przycisku Dodaj do koszyka.
Widget zakładki produktów to podstawowy sposób na uzyskanie dostępu do informacji o produkcie. Możesz zmienić styl widżetu produktów powiązanych, wybierając konkretny produkt. Po kliknięciu tego przycisku będziesz mógł przełączać się między opcjami wyświetlania na komputerze, tablecie i urządzeniu mobilnym. Domyślnie utworzony przez nas szablon będzie miał zastosowanie do wszystkich stron produktów w Twoim sklepie WooCommerce. W lewym dolnym rogu strony wybierz ikonę ustawienia, a następnie kliknij ikonę oka na nowej stronie produktu, aby wyświetlić podgląd. Zanotuj żądany rozmiar czcionki. Aby zoptymalizować swój sklep, możesz użyć filtra produktów lub wtyczek skracających.
W porządku hierarchicznym możesz uporządkować wszystkie informacje o produktach, aby klienci mogli dowiedzieć się więcej o Twoich produktach. Wtyczki do optymalizacji obrazu mogą optymalizować obrazy w wysokiej rozdzielczości, ale nie mają na celu przyspieszenia Twojej witryny. Pozwalając klientowi zobaczyć produkt na zdjęciach, będzie on bardziej pewny swojej decyzji. Jeśli chcesz, aby Twoi klienci szybko zrozumieli cenę, dostosuj stronę produktu tak, aby wyświetlała ją dużą czcionką. Jeśli chcesz, aby cena wyskoczyła, użyj kontrastowego koloru. Pierwotna cena oraz ewentualne rabaty powinny być wyświetlane obok nowej ceny. Jeśli jeszcze nie zdecydowałeś się na swój projekt, być może będziesz musiał przemyśleć go ponownie, jeśli cena nie jest od razu jasna.
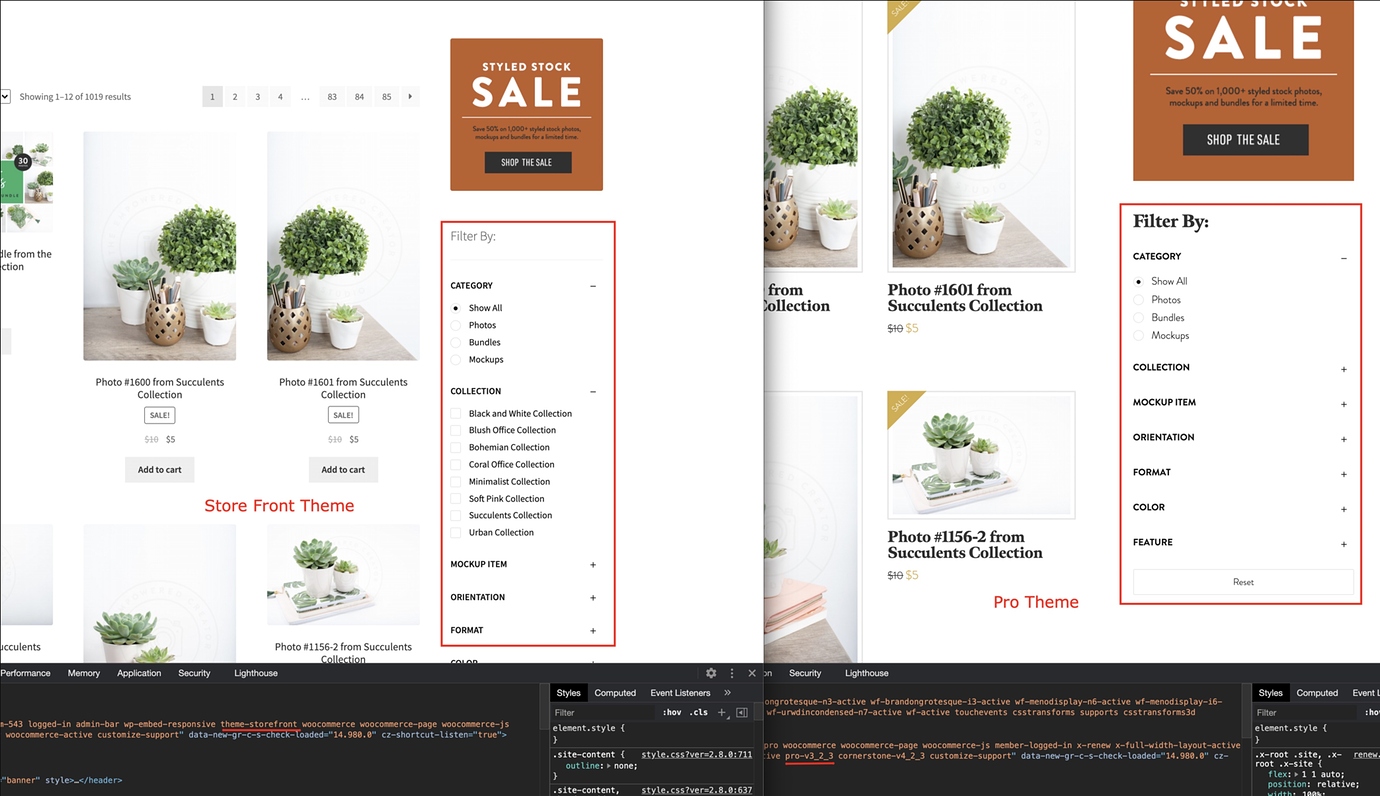
Strona produktu Woocommerce nie wyświetla się poprawnie

Ten problem można rozwiązać, przechodząc do sekcji Produkty, a następnie do sekcji Widoczność katalogu. Ustawienie powinno teraz brzmieć „Sklep i wyniki wyszukiwania”. Po wprowadzeniu tych informacji Twoje produkty pojawią się na Twojej stronie WooCommerce i w wynikach wyszukiwania.
Klient zestawu narzędzi ma problemy ze stroną pojedynczego produktu WooCommerce. Espa*ol (hiszpański) jest dobrym substytutem angielskiego (angielskiego). Strefa czasowa Europa/Londyn to 01:00 (GMT). Zauważyłem, że jeśli układy są aktywne i utworzyłeś niestandardowy szablon dla swoich produktów, jest on używany nawet wtedy, gdy ustawienia widoków WooCommerce wskazują, że należy użyć standardowego szablonu. Twoja witryna jest wielowitrynowa i nie można jej dostosowywać ani wyłączać/włączać za pomocą wtyczek, więc nie ma do niej dostępu. Jak mogę wysłać mu hasło superadministratora? Sprawdziłem, że szablon układu jest używany w produktach i że istnieje powód, dla którego nie wygląda dokładnie tak, jak oczekujesz.

Inne motywy, które nie używają Bootstrap, powinny ogólnie unikać używania układów. Widoki Szablony treści mogą być używane zamiast widoków. Chociaż nie mają możliwości umieszczania treści w kolumnach, mają puste płótno na znaczniki. Układy powodują zmianę struktury pojedynczej strony produktowej, co skutkuje brakiem prawidłowego oznaczenia zawartości strony. Ustawienia widoków WordPress pozwalają wybrać, czy użyć układu produktu, ale nie jego szablonu; w naszym przypadku możesz wybrać, czy chcesz użyć układu produktu, czy jego szablonu WooCommerce. Układ jednostronicowy Produkty będzie niezgodny z układem Układy. Jeśli masz już układy przypisane do produktów lub sklepu, usuń to przypisanie z każdego produktu (nie używaj układów) lub z układu szablonu.
Teraz Twoje produkty będą renderowane tak, jak pojawiają się w motywie. Jeśli produkty wyświetlają się nieprawidłowo, najprawdopodobniej jest to spowodowane motywem, jak wiesz, zestaw narzędzi nie ma później wpływu na wyniki. Widoki i układy WooCommerce nie mogą być problematyczne, jeśli w Twojej witrynie żaden z nich nie jest aktywny. Możesz wyłączyć całe narzędzie, aby upewnić się, że Twoje produkty są dokładnie takie, jak chce ich Motyw. W wyniku udostępnienia zrzutu ekranu nie nastąpią żadne zmiany w obrazie.
3 rzeczy, które należy sprawdzić, jeśli recenzje nie pojawiają się na stronach produktów
Gdy opinie nie pojawiają się na stronach produktów , należy zwrócić uwagę na kilka rzeczy. Istnieje możliwość wyłączenia wyświetlania recenzji na stronach produktów, jeśli sobie tego nie życzysz. Aby wyłączyć recenzje, przejdź do produktów. Jeśli nie możesz dodać lub edytować recenzji, konieczne może być wyczyszczenie pamięci podręcznej przeglądarki. Jeśli problem nie ustąpi po wyczyszczeniu pamięci podręcznej, może być konieczna zmiana ustawień hostingu. Podczas korzystania z motywu WordPress może być konieczne zmodyfikowanie jego ustawień recenzji. Możesz przejść do sekcji Recenzja, przechodząc do Wygląd. Musisz ustawić suwak na true lub jeden po prawej stronie ekranu.
Jak dodać produkty Woocommerce do strony WordPress?
Dodawanie produktów WooCommerce do strony WordPress to prosty proces, który można wykonać w kilku krokach. 1. Zaloguj się do swojej witryny WordPress i przejdź do strony, na której chcesz dodać produkt. 2. Kliknij przycisk „Dodaj multimedia” nad edytorem. 3. Kliknij na zakładkę „Prześlij pliki”. 4. Wybierz produkt WooCommerce ze swojego komputera, który chcesz dodać. 5. Kliknij przycisk „Wstaw do strony”. Produkt zostanie teraz dodany do strony WordPress.
Proces dodawania produktów do dowolnego postu lub strony w sklepie WooCommerce. Jeśli korzystasz z wtyczki Product Table, możesz wyświetlać produkty w układzie tabeli/listy, umożliwiając użytkownikom dodawanie ich do koszyka bez opuszczania postu lub strony, na której są wyświetlane. Aby wyświetlić produkty w dowolnym poście lub na stronie, pokażemy Ci, jak utworzyć tabelę produktów. Aby zapisać zmiany po utworzeniu tabeli, kliknij Zapisz zmiany w prawym górnym rogu ekranu. Aby wstawić tabelę w dowolnym miejscu w poście lub na stronie, potrzebujemy shortcode tabeli. Aby skopiować krótki kod, przejdź do ustawień ogólnych wtyczki. Ten krótki kod może służyć do wyświetlania tabeli w dowolnym poście lub na stronie w Twoim sklepie.
Aby wkleić shortcode, musimy najpierw dołączyć blok Shortcode. Wkleję blok po pierwszym akapicie posta. Po zaktualizowaniu wpisu możesz sprawdzić, czy dodano tabelę produktów. Użytkownicy mogą teraz dodawać dowolne produkty do koszyka po opuszczeniu wpisu na blogu. Za pomocą edytora bloków WordPress możesz dodawać produkty do dowolnej strony lub postu. Ponieważ edytor bloków jest dołączony do najnowszych i przyszłych wersji WordPressa, nie musimy instalować żadnej wtyczki, aby zaimplementować tę metodę. Przed zainstalowaniem wtyczki Gutenberg upewnij się, że masz starszą wersję WordPressa, która zawiera klasyczny edytor.
Wybierz Produkty według kategorii, aby dodać produkty do swojej strony WooCommerce lub opublikować je w swoim sklepie. Znajdź produkty, wpisując ich nazwę w pasek wyszukiwania, który wyświetli listę wszystkich bloków związanych z produktem. Po wybraniu kategorii zostaniesz poproszony o dodanie produktów, klikając przycisk Gotowe. Aby zaktualizować stronę, kliknij przycisk Aktualizuj w prawym górnym rogu ekranu.
